
Et visitkort er nødvendigt for hver virksomhed (og ikke meget) for mennesket for at minde andre om hans eksistens. I denne lektion, lad os tale om, hvordan man opretter et visitkort i Photoshop til personlig brug, og kilden, som vi vil oprette, kan sikkert transportere ind i trykkeriet eller udskrive på en hjemmeprinter.
Oprettelse af et visitkort
Vi deler denne lektion i to faser - forberedelse af dokumentet og selve visningen af visitkortet. Der skal lægges særlig vægt på handlingerne for at fastsætte placeringen af elementerne, bestemmelse af grænserne og snitlinjen, da fejl kan føre til problemer ved udskrivning.Trin 1: Dokumentforberedelse
Så først skal du beslutte at bestemme størrelsen af dokumentet. Vi har brug for rigtige fysiske dimensioner.
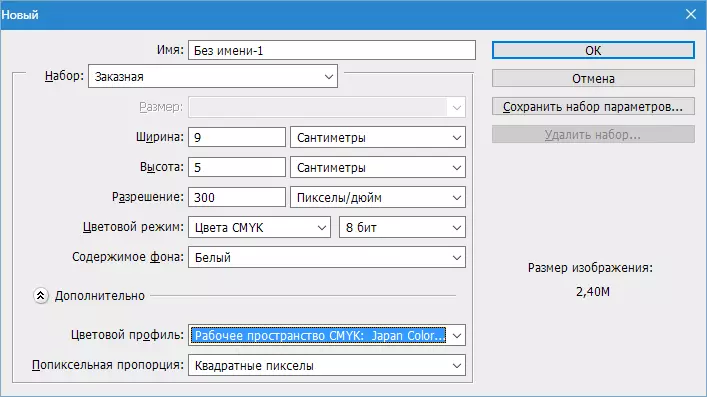
- Opret et nyt dokument (CTRL + N) og konfigurer det som følger: Dimensioner - 9 cm I bredde, fem Højde. Tilladelse 300 dpi. (pixels per tommer). Farvetilstand - CMYK, 8 bits . De resterende indstillinger er standard.

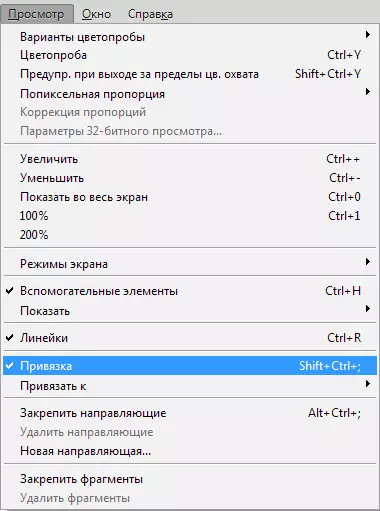
- Derefter skal du foretage guider langs lærredets kontur. For at gøre dette skal du først gå videre til menuen "Udsigt" og sæt en tank modsat vare "Binding" . Dette er nødvendigt for at guiderne automatisk "stikker" til konturer og midten af billedet.

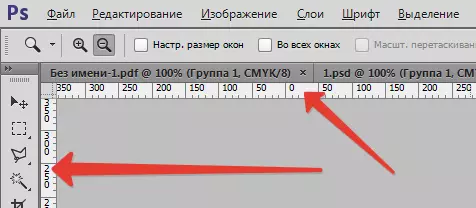
- Tænd nu reglerne (hvis de ikke er inkluderet) med nøglekombination CTRL + R..

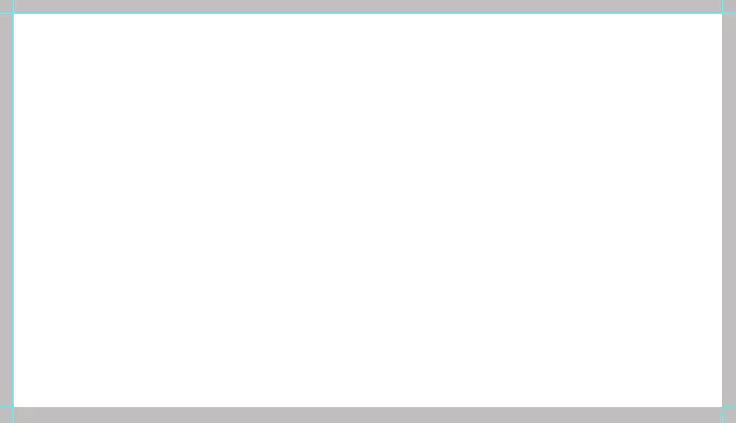
- Vælg derefter instrumentet "Bevægelse" (Det er ikke vigtigt, da guiderne kan være "pull" med ethvert værktøj) og strække guiden fra den øverste linje til begyndelsen af kredsløbet (lærred).

- Den næste garvning guide fra venstre linje før lærredstarten. Derefter skaber vi to flere guider, der vil begrænse lærredet i slutningen af koordinaterne.

Således begrænsede vi arbejdsområdet for at placere vores visitkort inde i det. Men til udskrivning er denne mulighed ikke egnet, du har brug for en anden skærelinje, så vi udfører følgende handlinger:
- Gå til menuen "Billede - lærred størrelse".

- Sætte tanken tværtimod "I forhold" og sæt størrelsen af 4 mm fra hver side.

Resultatet er en øget lærredstørrelse.

- Opret nu en cut-off-linje.
Vigtigt: Alle visitkort til udskrivning skal være vektor, det kan være tal, tekst, smarte genstande eller konturer.
Byg disse linjer fra figurer kaldet "Line" . Vælg det relevante værktøj.

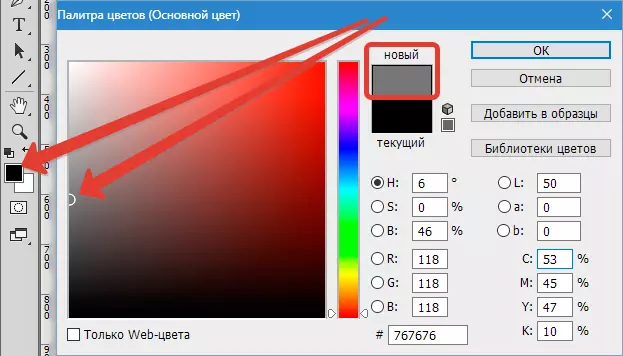
- Indstillinger er som følger: Hældning af sort, men ikke bare sort, men bestående af en farve CMYK. . Derfor går vi til fyldningsindstillingerne og går til paletten Farver.

Tilpas farver, som i screenshot, intet undtagen CMYK. , ikke røre. Zhmem. "OKAY".

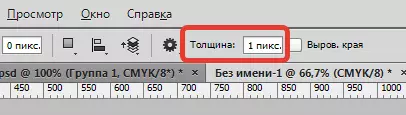
- Tykkelsen af linjen sæt 1 pixel.

- Dernæst opret et nyt lag til formen.

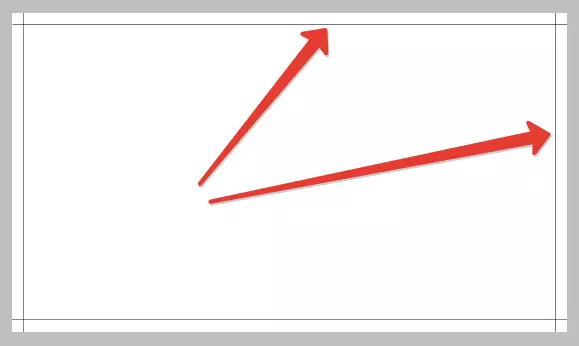
- Klik på tasten Flytte. Og tilbringe en linje på guiden (enhver) fra begyndelsen til slutningen af lærredet. Derefter oprette de samme linjer på hver side. Glem ikke for hver figur for at oprette et nyt lag. For at se, hvad der skete, skal du klikke på CTRL + H. Derved midlertidigt fjernelse af vejledningerne. Du kan returnere dem til stedet (nødt til) på samme måde.

Hvis nogle linjer ikke er synlige, så er skalaen sandsynligvis skylden.

Elementer vil manifestere, hvis du fører et billede til den oprindelige størrelse.

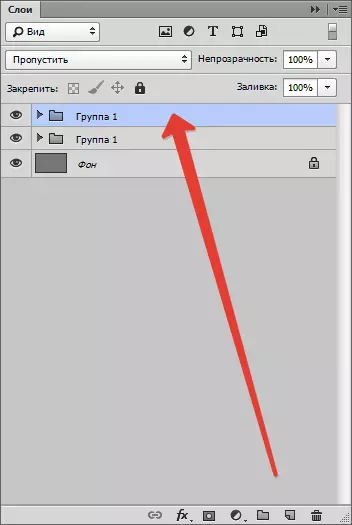
- Afskæringslinjen er klar, idet det sidste tryk forbliver. Fremhæv alle lag med figurer ved at klikke først den første med en fastgjort nøgle Flytte. og så sidst.

Så klik CTRL + G. Derved placere lag i gruppen. Denne gruppe skal altid være i bunden af lagnet på lagene (ikke tæller baggrunden).

Trin 2: Indhold placering
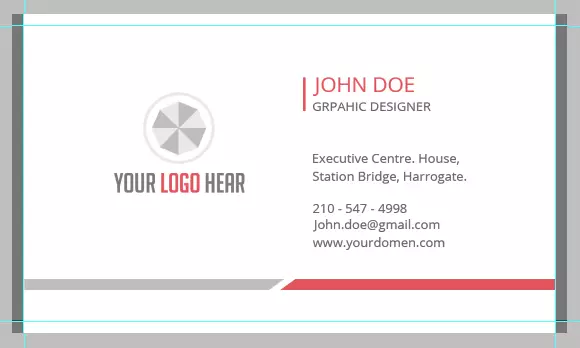
Forberedende arbejde er afsluttet, nu kan du sætte forretningsindholdet på arbejdsområdet. Vi bruger det færdige mønster, og du kan tegne design selv. Sådan finder du sådanne skabeloner? Meget simpelt. Åbn din yndlings søgemaskine og indtast en visningsanmodning i søgestrengen. "PSD Visitkort skabeloner" , Problem Vi leder efter websteder med skabeloner og download dig som. I vores arkiv ligger to filer i formatet PSD. . En med frontal (ansigts) side, den anden - med bagsiden.

- Åbn et dobbeltklik på en af filerne og se et visitkort.

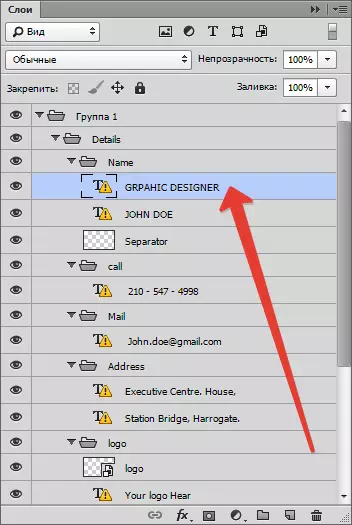
- Lad os se på paletten på lagene i dette dokument.

Vi ser flere mapper med lag og sort baggrund. Vi tildeler alt undtagen baggrunden, med en fastgjort nøgle Flytte. og Zhmem. CTRL + G..

Det viser sig at:

- Nu skal du flytte hele gruppen til vores visitkort. For at gøre dette skal fanen med skabelonen afkobles fra arbejdsområdet. Tryk på den venstre mus-faneblad og træk lidt ned.

Dernæst klemme den oprettede gruppe med venstre museknap og træk den til vores arbejdsdokument. I dialogboksen, der åbnes, skal du klikke på "OKAY".

- Fastgør fanen med skabelonen tilbage, så den ikke blander sig. For at gøre dette skal du trække det tilbage til fanebladet.

Næste rediger indholdet af visitkortene.
FIT SIZE
- For større nøjagtighed, baggrunden med en kontrastfarve, såsom mørkegrå. Tag værktøjet "Fylde".

Vi angiver den ønskede farve.

Vælg derefter laget med baggrunden i paletten.

Klik inde i arbejdsområdet.

- Vi tildeler lagene i paletten (på arbejdsdokumentet) blot placeret der af en gruppe.

- Opkald "Gratis transformation" Kombination af nøgler. CTRL + T. . Når du omdanner det, er det nødvendigt (påkrævet) Tryk på tasten Flytte. At bevare proportioner. Vi husker de skårne skiver (interne vejledninger): De skitserer indholdets grænser. I denne tilstand kan indholdet også flyttes langs lærredet.

Ved afslutning skal du klikke på GÅ IND.

Som vi kan se, varierer proportionerne af skabelonen fra proportionerne af vores visitkort, da sidekanterne kom perfekt ned, og i øverste og nederste overlapning overlapper skærelinien (vejledninger). Lad os rette det.
- Find i paletten på lagene (arbejdsdokument, den gruppe, der flyttede) lag med en baggrund af visitkort og allokere det.

- Ring derefter. "Gratis transformation" (CTRL + T. ) og tilpasse størrelsen af lodret ("squeezeze"). Nøgle Flytte. Ikke røre.

Redigeringstypografi (påskrifter)
For at gøre dette er det nødvendigt at finde alle indeholdende tekst i lagpaletten. Vi ser i nærheden af hvert tekstlag ikon med et udråbstegn. Det betyder, at skrifttyperne i den oprindelige skabelon mangler i systemet.

- For at finde ud af, hvilken skrifttype der var i skabelonen, skal du vælge laget med teksten.

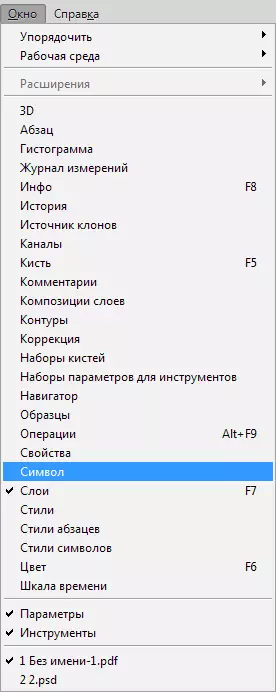
- Gå til menuen "Vindue - Symbol".

Vi ser, at den originale skrifttype af skabelonen kaldes åbne sans.

Denne skrifttype kan downloades på internettet og installere den.
Logo udskiftning
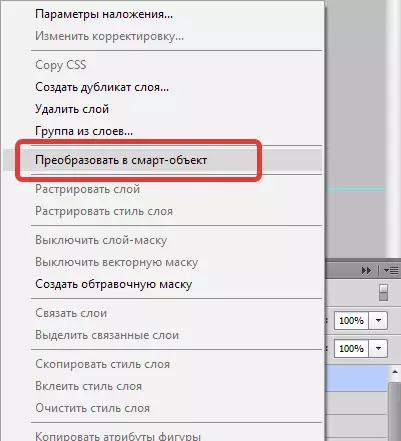
Ved udskiftning af grafisk indhold er det nødvendigt at konvertere det til et smart objekt.
- Træk / send logoet fra ledermappen til arbejdsområdet.
Læs mere: Sådan indsættes et billede i Photoshop
Efter sådanne handlinger bliver det automatisk et smart objekt. Ellers skal du klikke på laget med billedet af højre museknap og vælge Item "Konverter til Smart Object".

I nærheden af lagminaturerne vises ikonet, som i screenshot.

For at opnå det bedste resultat skal logo-tilladelsen være 300 dpi. . Og øjeblikket: I intet tilfælde skal du ikke skalere billedet, da dets kvalitet kan forværres.
Gemme resultater.
Efter alt manipulationer skal visitkortet gemmes.
- Først og fremmest skal du slukke for baggrundslaget, som vi hældes med mørkegrå. Vi fremhæver det og klikker på øjenikonet.

Således får vi en gennemsigtig baggrund.

- Næste, gå til menuen "Fil - Gem som" eller tryk på tasterne CTRL + SHIFT + S . I vinduet, der åbnes, skal du vælge den type dokument, der gemmes - Pdf. , Vælg et sted og tildel filnavnet. Trykke "Gemme".

Indstillinger udstilling, som i screenshot, og klik på "Gem pdf".

I det åbne dokument ser vi slutresultatet med skærelinierne.

Så vi skabte et visitkort til udskrivning. Selvfølgelig kan du komme med og tegne design selv, men denne mulighed er ikke tilgængelig for alle.
- Træk / send logoet fra ledermappen til arbejdsområdet.
