
在许多vKontakte中,可以将快速转换单元与任何部分或第三方资源满足快速转换单元。由于此功能,您可以显着促进用户与该组交互的过程。
为组VK创建菜单
VKontakte社区中创建的任何转换块直接都依赖于Wiki页面开发中使用的特殊功能的初步连接。在这方面,上述菜单创建方法是基于的。
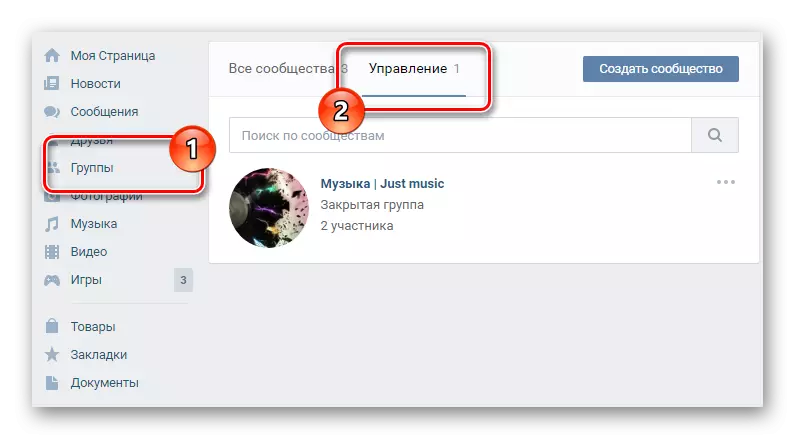
- 在VK网站上,转到“Group”页面,切换到“管理”选项卡并转到所需的公众。
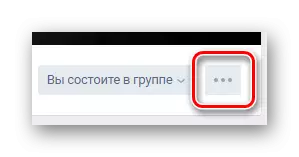
- 点击位于公众的主要图片下的“...”图标。
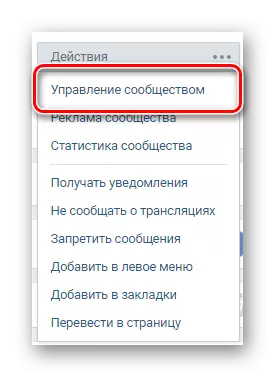
- 转到“社区管理”部分。
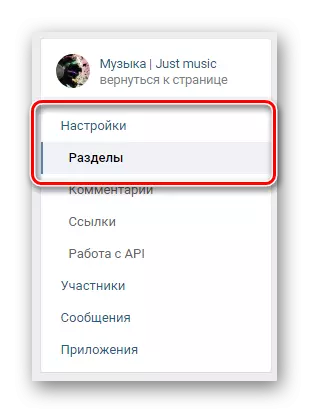
- 通过页面右侧的导航菜单,切换到“设置”选项卡,然后选择“部分”部分“部分”。
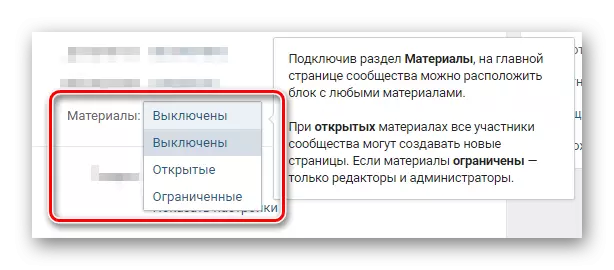
- 找到项目“材料”并将其传输到状态“有限”。
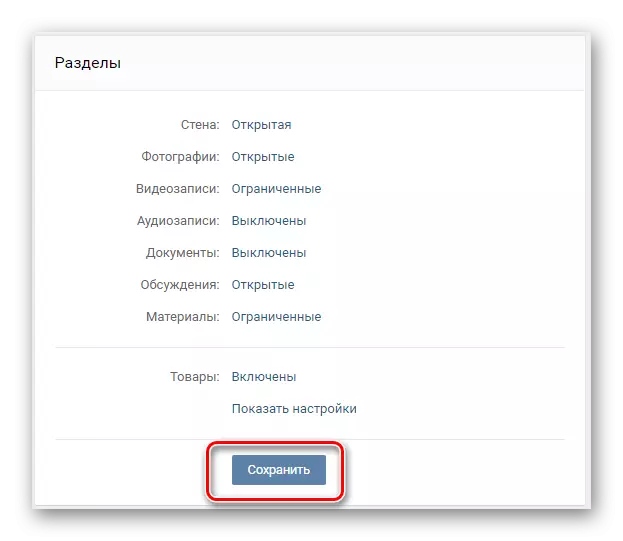
- 单击页面底部的“保存”按钮。
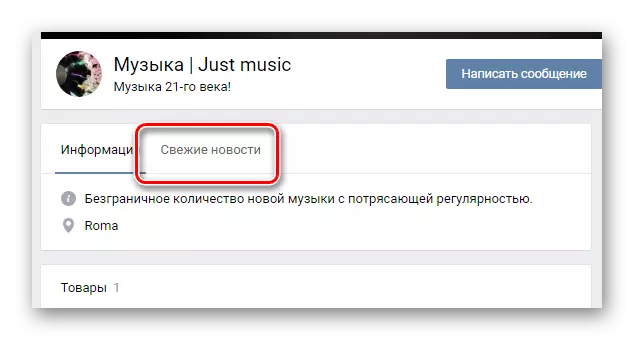
- 返回社区的主页面并切换到“新闻”选项卡,位于调用和组的状态。
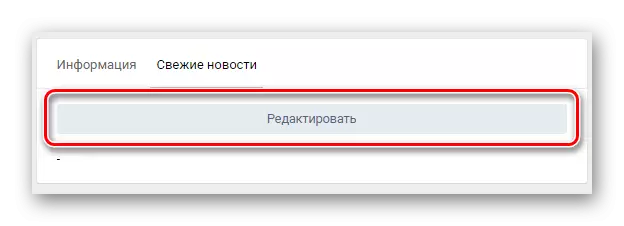
- 单击“编辑”按钮。
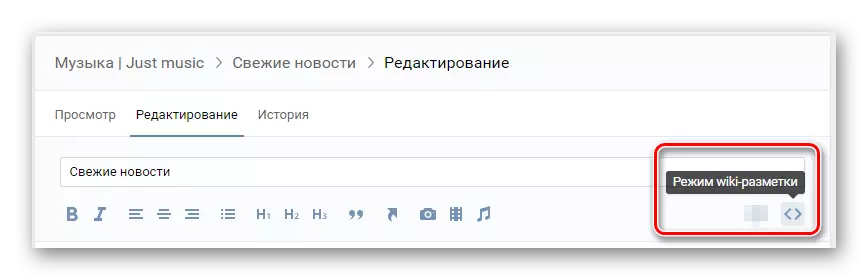
- 在打开窗口的窗口的右上角,单击“使用弹出提示符”Wiki-Markup模式“的”“图标。
- 更改“新闻新闻”部分的标准名称。





你可以做“开放”但在这种情况下,菜单将可供普通参与者编辑。




切换到指定的模式允许您使用更稳定的编辑版本。

现在,完成了预备工作,您可以直接进入创建社区菜单的过程。
文字菜单
在这种情况下,我们将考虑有关创建最简单的文本菜单的要点。如果您通常判断,由于缺乏审美吸引力,这种菜单类型在各种社区的管理中不太受欢迎。
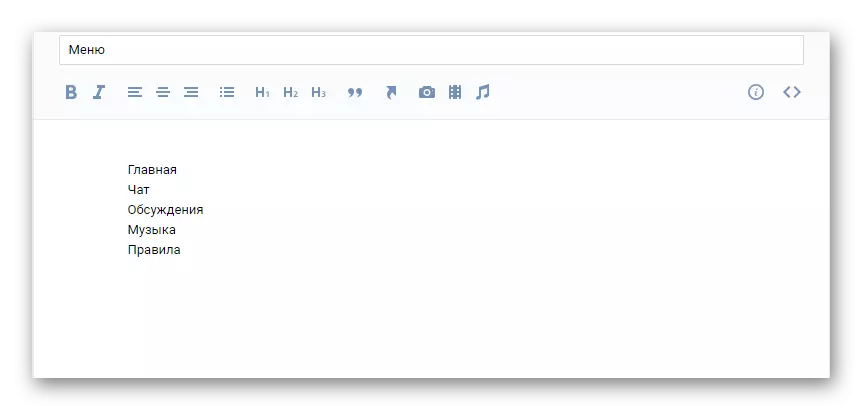
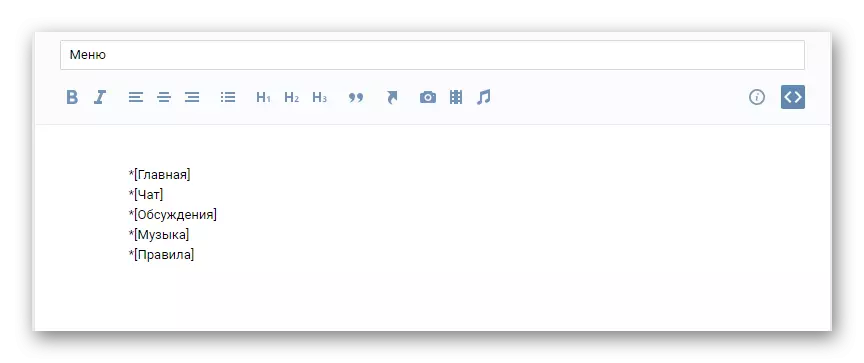
- 在“工具栏”下的“主文本”框中,输入必须包含在菜单的链接列表中的分区列表。
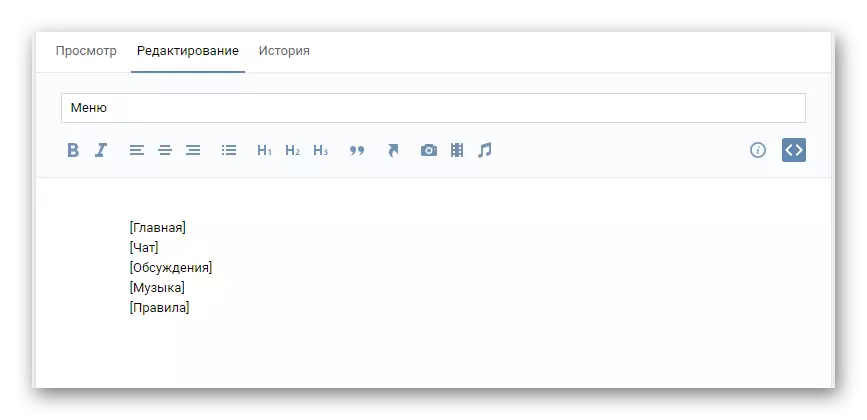
- 每个列出的项目总结一下打开和关闭方括号“[]”。
- 在所有菜单项的开头,添加一个字符星号“*”。
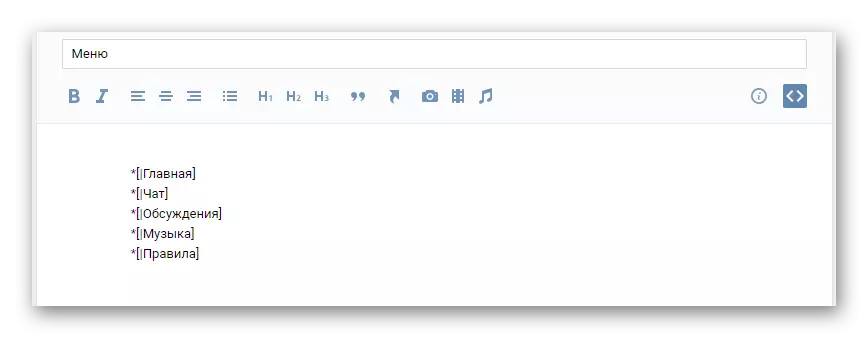
- 在方括号内的每个项目的名称之前,请放置单个垂直线“|”。
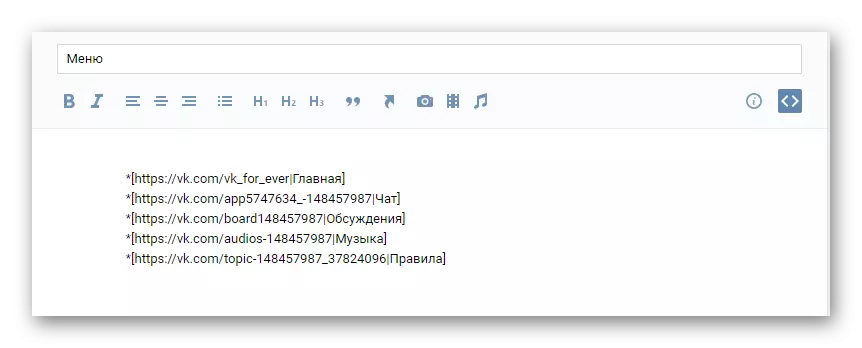
- 在打开方括号和垂直特征之间,插入用户将落下的页面的直接链接。
- 在此窗口的底部,单击“保存页面”按钮。
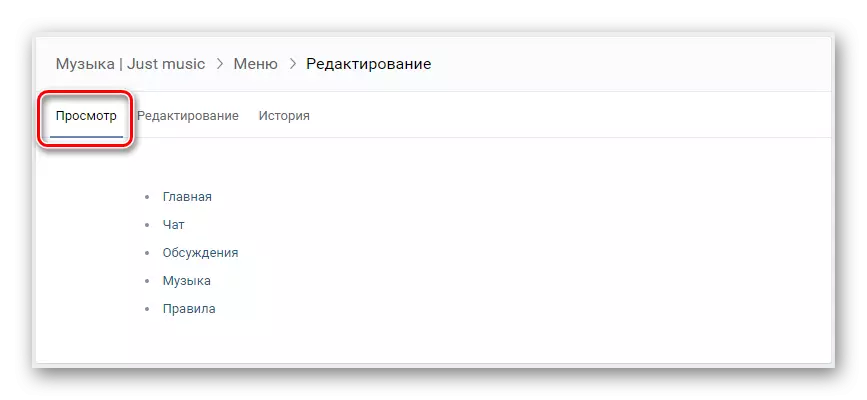
- 在与该部分的名称的行中,转到“视图”选项卡。





可以使用内部链接域Vk.com和外部。


强制性,测试您的菜单并将其带来完美。
正如您所看到的,创建文本菜单的过程无法导致问题,并且是非常快速的。
图形菜单
请注意,在文章本部分下执行说明时,至少需要拥有Photoshop程序或任何其他图形编辑器的基本技能。如果您不具备这样的,您必须在行动方面学习。
建议粘贴在本指令过程中使用的参数,以避免图像显示图像不正确的任何问题。
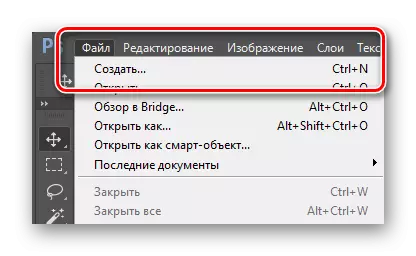
- 运行Photoshop程序,打开“文件”菜单,然后选择“创建”。
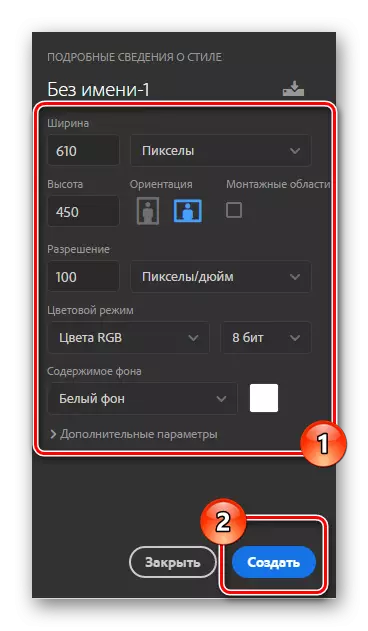
- 指定“未来”菜单的权限,然后单击“创建”按钮。
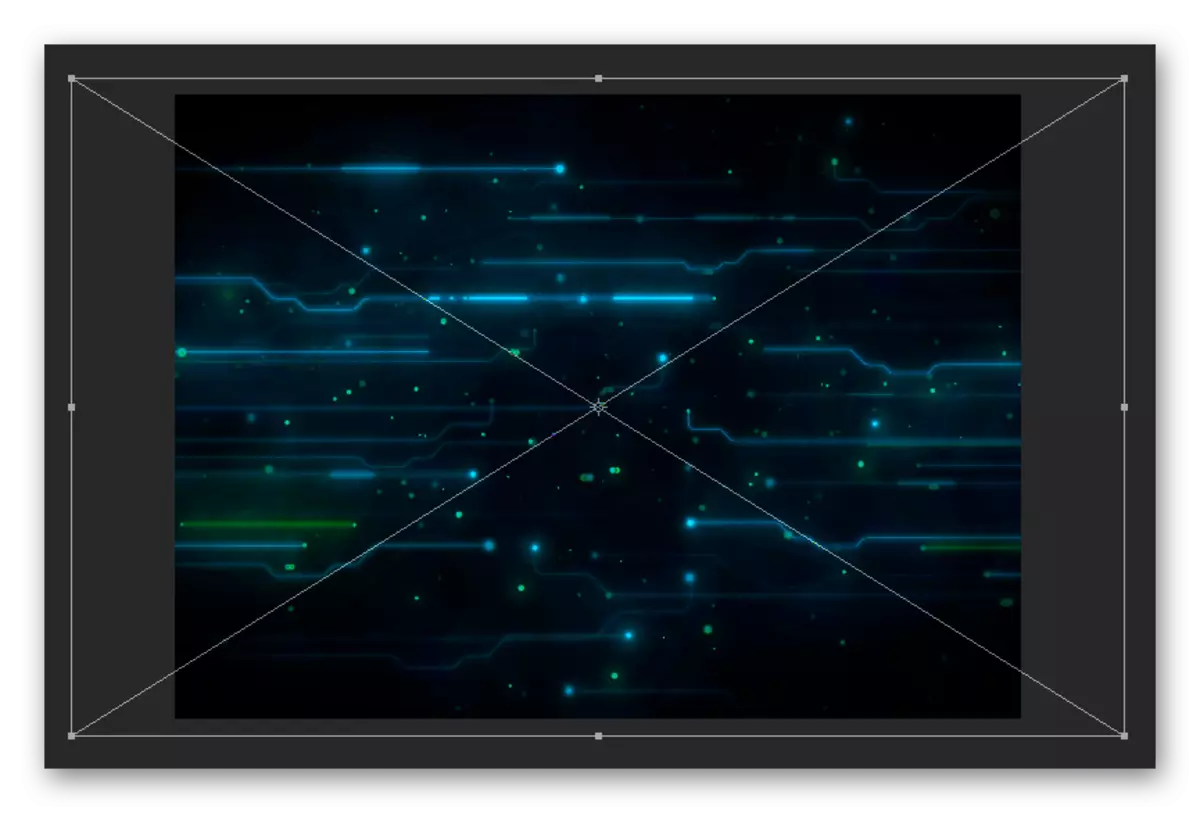
- 将图像拖动到工作区,这将在菜单中播放背景的背景,舒适地延伸,然后按ENTER键。
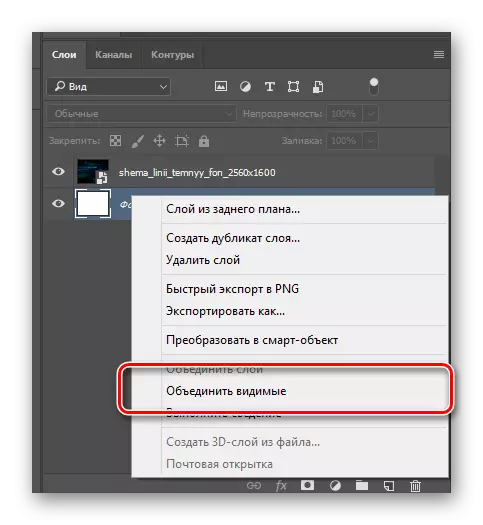
- 右键单击文档的主背景,然后选择“组合可见”。
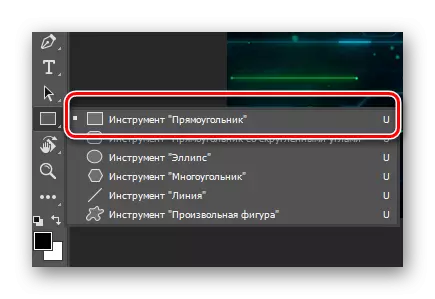
- 在工具栏中,激活“矩形”。
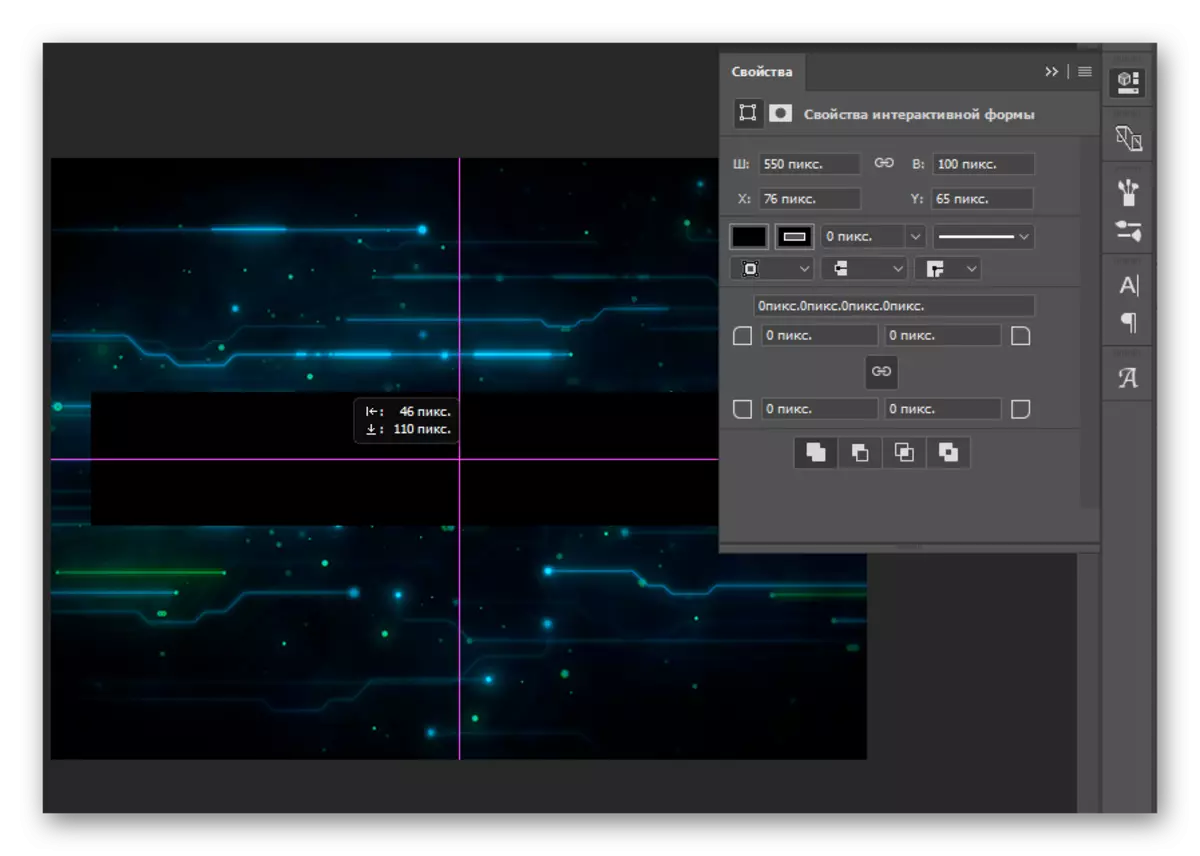
- 使用“矩形”,在工作区中创建第一个按钮,专注于均匀尺寸。
- 净化您的按钮这样的外观,您希望使用您已知的Photoshop程序的所有功能来查看。
- 按“ALT”键并在工作区内拖动图像来克隆所创建的按钮。
- 通过单击工具栏上的相应图标或按“T”键切换到“文本”工具。
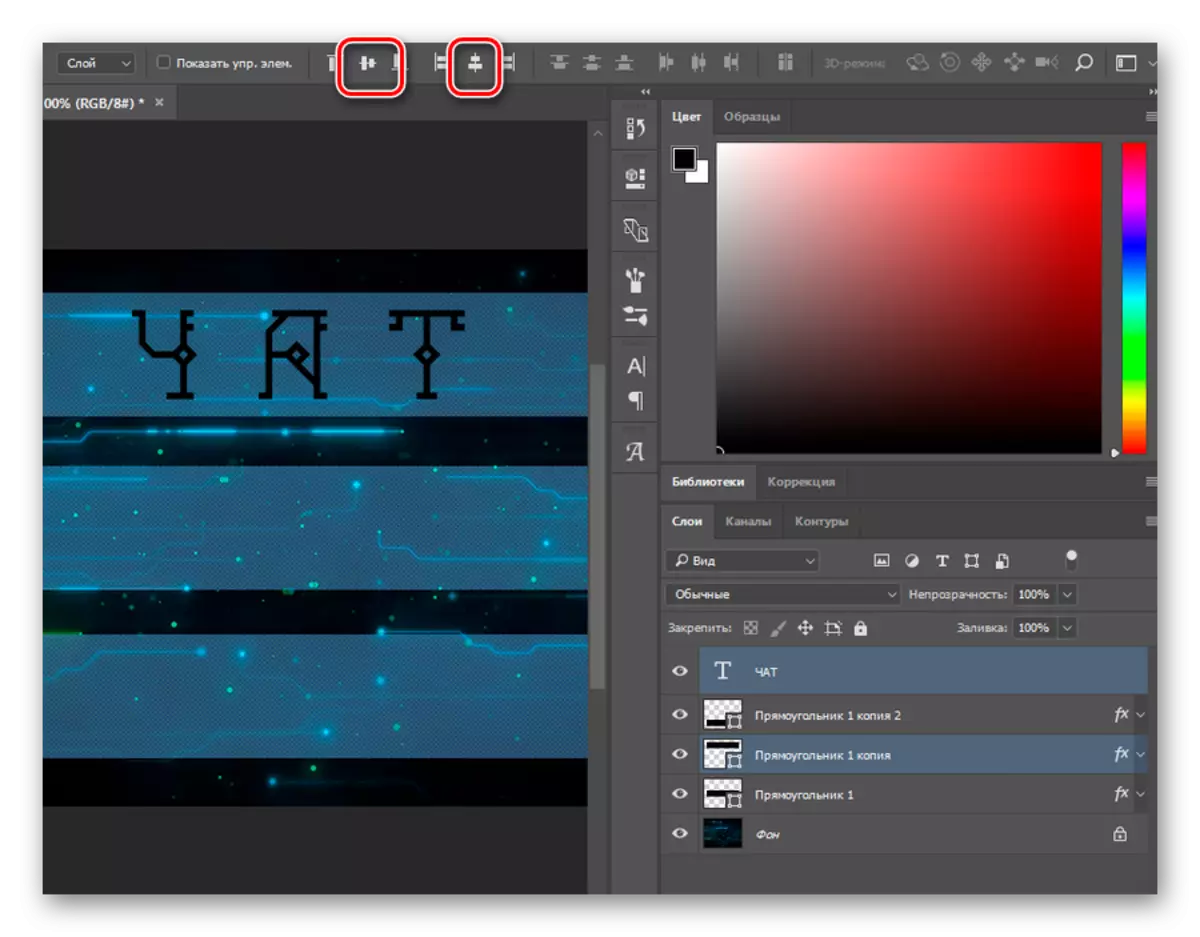
- 单击文档中的任意位置,键入第一个按钮的文本,并将其放在其中一个创建的图像的区域中。
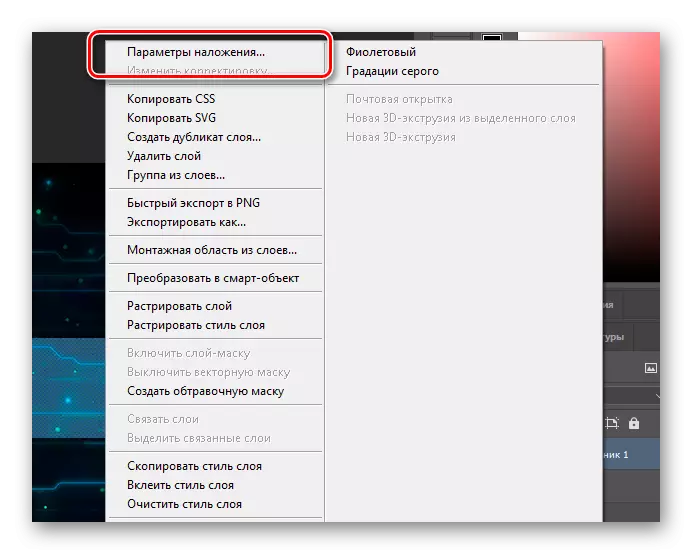
- 为了将文本置在图片上,选择具有文本和所需图像的图层,按“Ctrl”键,然后在顶部工具栏上交替按顺序按钮。
- 对剩余按钮重复所描述的过程,讲述与部分名称对应的文本。
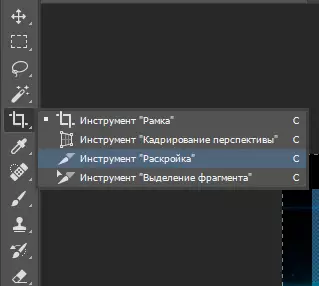
- 按“C”键键盘或使用面板选择“切割”工具。
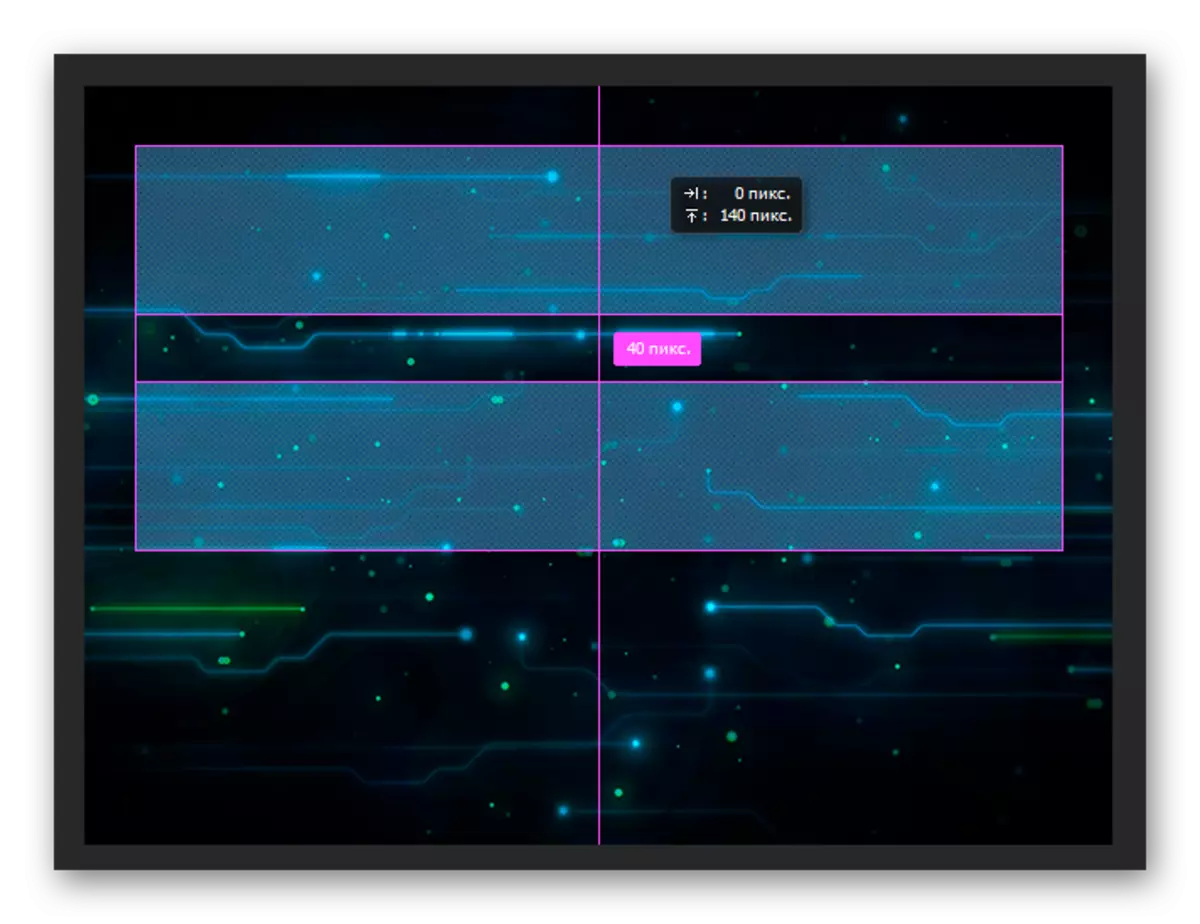
- 突出显示每个按钮,按下创建的图像的高度。
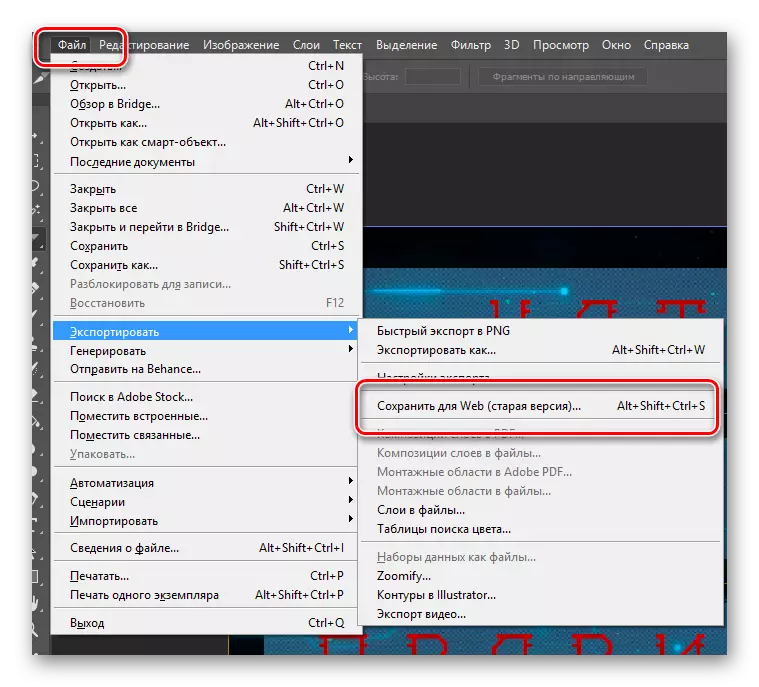
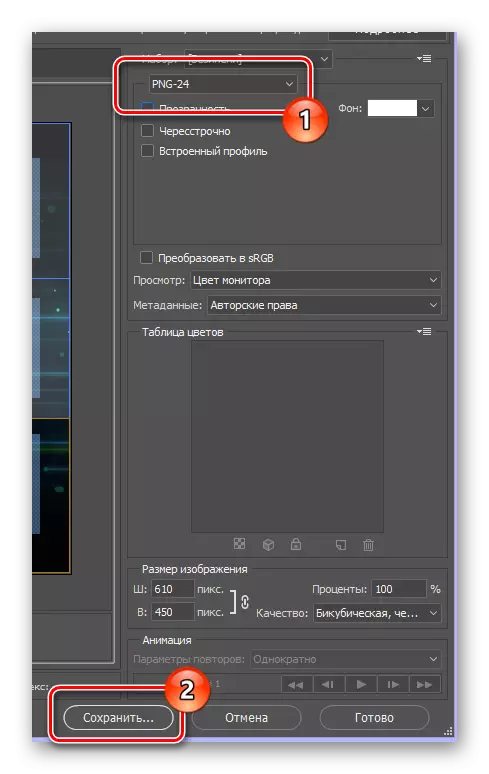
- 打开“文件”菜单,然后选择“保存Web”。
- 设置文件格式“PNG-24”和窗口底部,单击“保存”按钮。
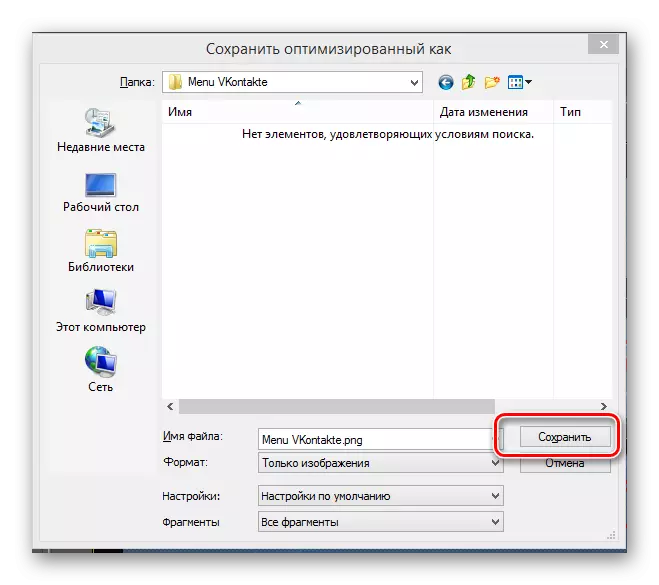
- 指定所需文件的文件夹,而无需更改任何其他字段,请单击“保存”按钮。

宽度:610像素
高度:450像素
分辨率:100像素/英寸

您的图像大小可能会有所不同,具体取决于所创建的菜单的概念。但是,知道当在Wiki部分内的图像中拉伸图片时,图形文件的宽度不能超过610像素。

不要忘记使用夹紧键班均匀地缩放图像。



为方便起见,建议启用“辅助元素”通过菜单“查看”.


所需的份数和最终和位置来自您的个人想法。

文本大小可以设置满足您的欲望的任何。

不要忘记按照菜单概念颁发文本。






此时您可以关闭图形编辑器并返回VKontakte网站。
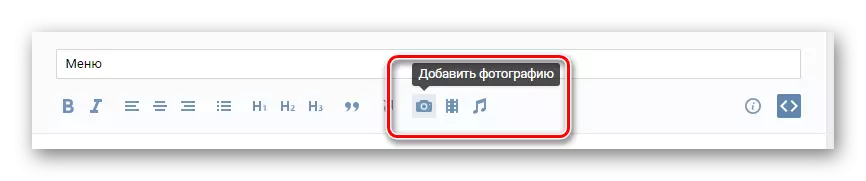
- 在“工具栏上的”菜单编辑“部分中,单击”添加照片“图标。
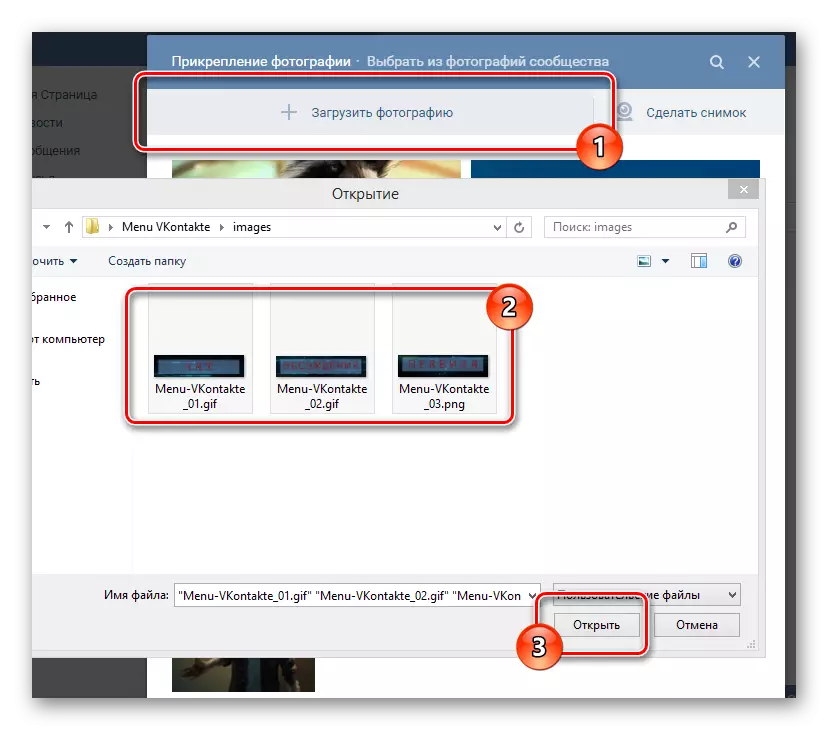
- 加载在使用Photoshop工作的最后阶段保存的所有图像。
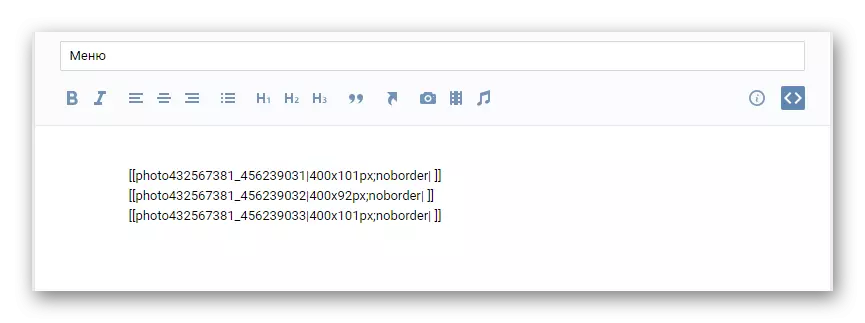
- 等待图片加载过程的末尾并将代码行添加到编辑器。
- 切换到可视化编辑模式。
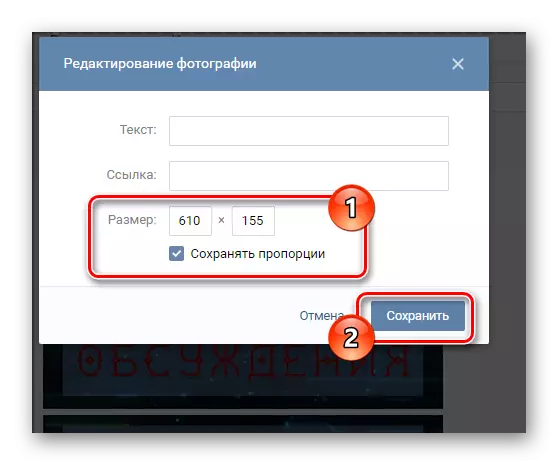
- 另外单击每个图像,为按钮设置最大值“宽度”。
- 返回Wiki-Markup编辑模式。
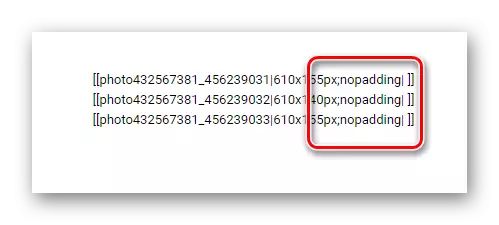
- 在代码中指定的分辨率后,将符号“;”。并注册附加参数“Nopadding;”。必须执行它,因此图像之间没有视觉突破。
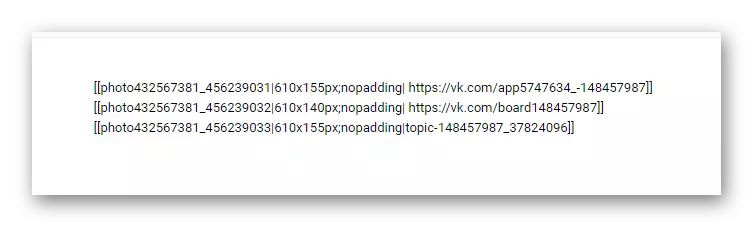
- 接下来,将直接链接插入用户将在第一个关闭方括号和垂直特征之间移动的页面,不包括所有空格。
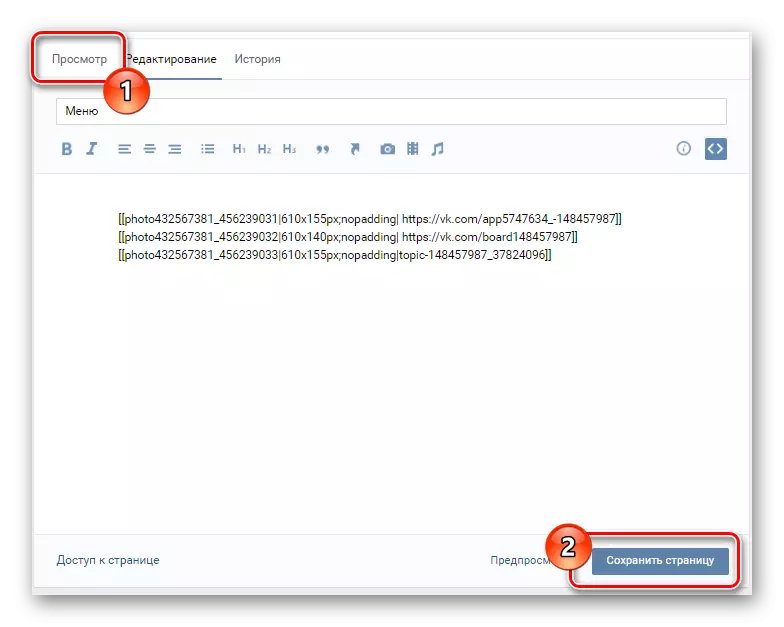
- 按下下面的“保存更改”按钮,然后转到“视图”选项卡以检查性能。
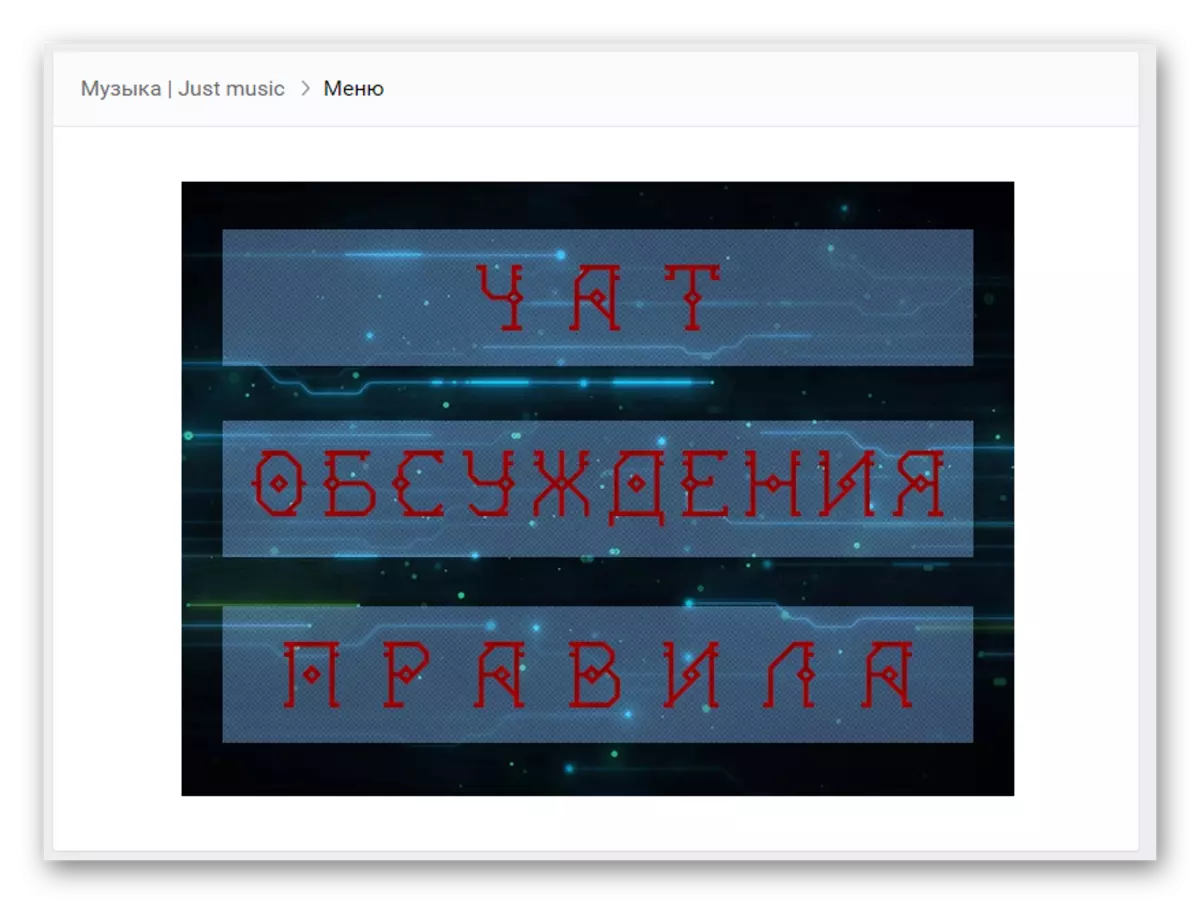
- 一旦您的控制单元正确配置,转到主社区页面以检查组菜单的登录名。





不要忘记保存更改。


如果您需要在未引用的情况下添加图形文件,则在前指定的参数之后“nopadding” Propashite. “nolink;”.

在转换到组的分区或第三方站点的情况下,您应该使用来自地址栏的完整版本。如果您转到任何条目,例如,在讨论中,请使用缩短版本的地址,其中包含字符“vk.com/”.


此外,值得注意的是,您可以始终使用特殊部分“标记帮助”可直接从窗口中提供的特殊部分“标记帮助”来澄清标记的详细信息。祝你好运!
