
Inkscape là một công cụ rất phổ biến để tạo đồ họa vector. Hình ảnh trong đó được vẽ không phải bằng pixel, mà với sự trợ giúp của các dòng và số liệu khác nhau. Một trong những lợi thế chính của phương pháp này là khả năng chia tỷ lệ hình ảnh mà không mất chất lượng, không thể thực hiện với đồ họa raster. Trong bài viết này, chúng tôi sẽ cho bạn biết về các kỹ thuật làm việc cơ bản trong Inkscape. Ngoài ra, chúng tôi sẽ phân tích giao diện ứng dụng và đưa ra một số mẹo.
Khái niệm cơ bản về công việc trong Inkscape
Tài liệu này tập trung nhiều hơn vào người dùng Novice Inkscape. Do đó, chúng tôi sẽ chỉ nói về các kỹ thuật cơ bản được sử dụng khi làm việc với trình soạn thảo. Nếu, sau khi đọc bài viết, bạn sẽ có những câu hỏi riêng lẻ, bạn có thể hỏi họ trong các ý kiến.Giao diện chương trình
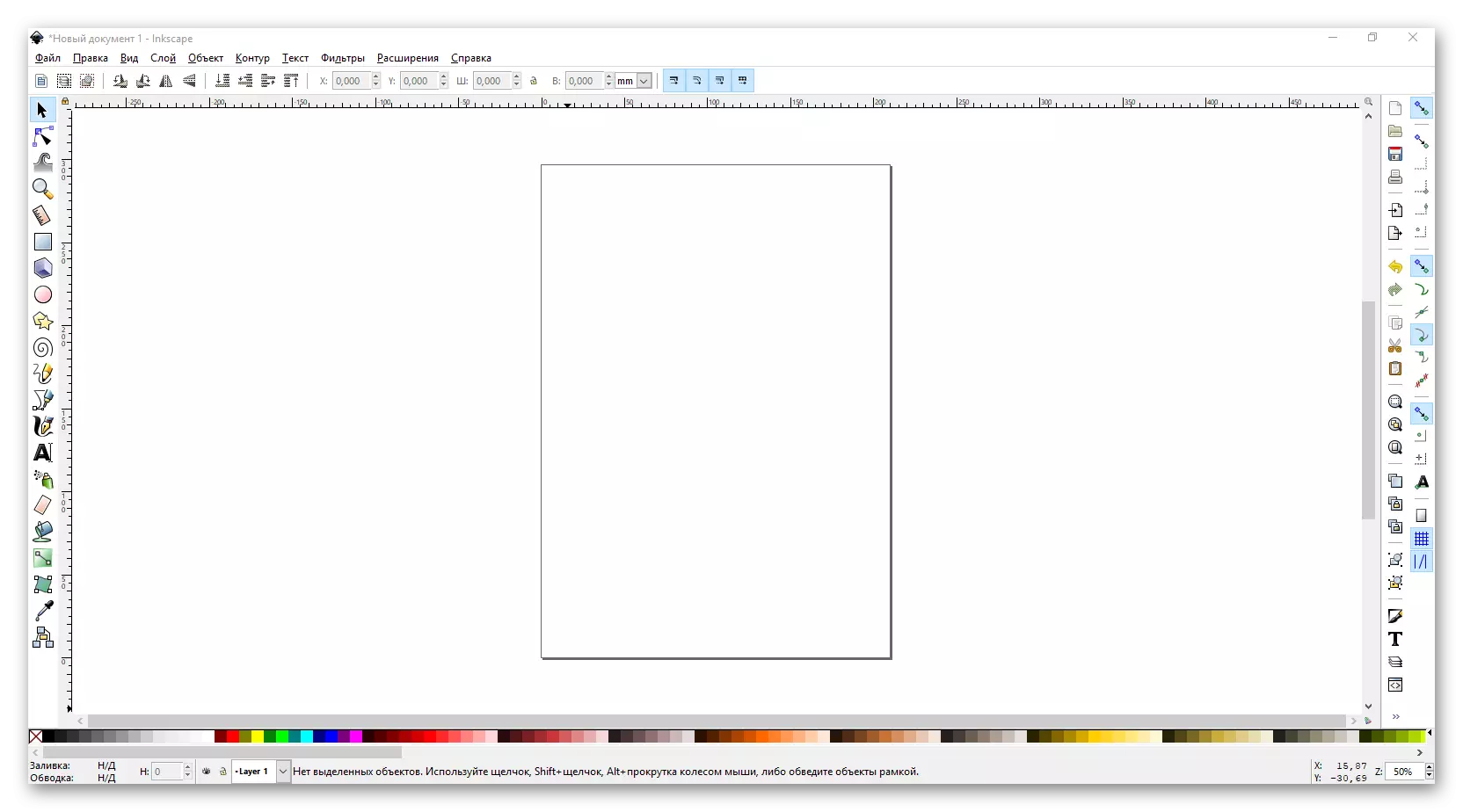
Trước khi tiến hành mô tả về khả năng của biên tập viên, chúng tôi muốn nói một chút về cách giao diện Inkscape được sắp xếp. Điều này sẽ cho phép bạn nhanh chóng tìm thấy một số công cụ nhất định trong tương lai và điều hướng trong không gian làm việc. Sau khi bắt đầu cửa sổ soạn thảo, nó có dạng sau.

Bạn có thể phân bổ 6 lĩnh vực chính:
Thực đơn chính

Ở đây, các chức năng hữu ích nhất mà bạn có thể sử dụng khi tạo đồ họa được thu thập dưới dạng các mệnh đề phụ và menu thả xuống. Trong tương lai, chúng tôi mô tả một số trong số họ. Riêng biệt, tôi muốn đánh dấu menu đầu tiên - "tập tin". Ở đây là những đội phổ biến như vậy như "mở", "lưu", "tạo" và "in".

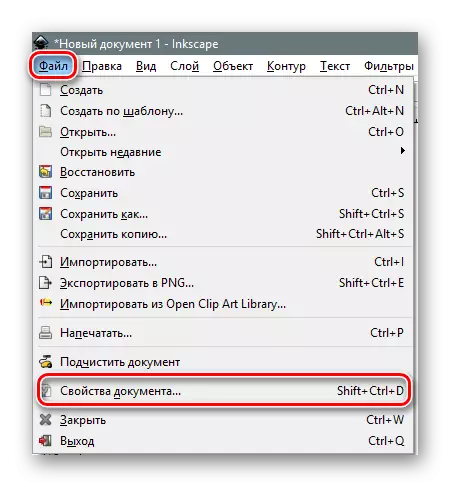
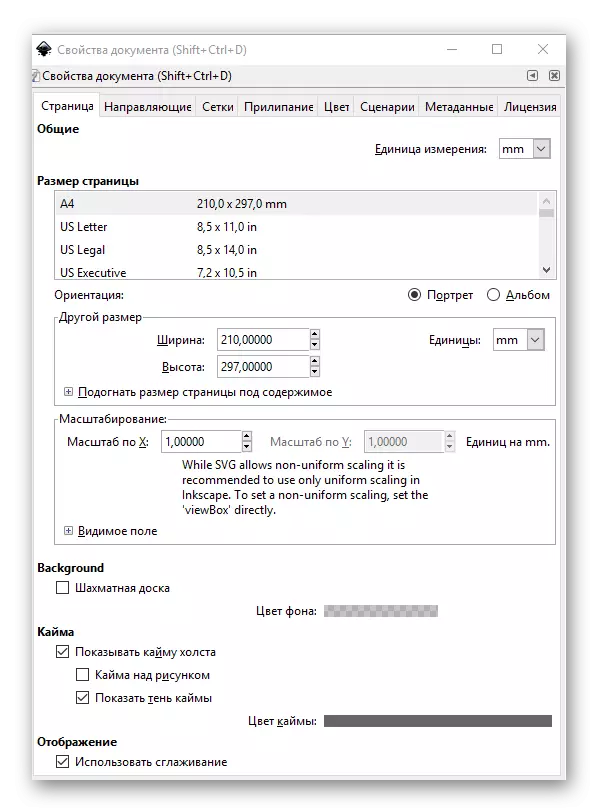
Từ anh ta và công việc bắt đầu trong hầu hết các trường hợp. Theo mặc định, khi bắt đầu inkscape, một khu vực làm việc 210 × 297 milimet được tạo (Tấm A4). Nếu cần thiết, các tham số này có thể được thay đổi trong đoạn "thuộc tính tài liệu". Nhân tiện, nó ở đây bất cứ lúc nào bạn có thể thay đổi màu của nền vải.

Bằng cách nhấp vào dòng được chỉ định, bạn sẽ thấy một cửa sổ mới. Trong đó, bạn có thể đặt kích thước của không gian làm việc theo các tiêu chuẩn chung hoặc chỉ định giá trị của riêng bạn trong các trường tương ứng. Ngoài ra, bạn có thể thay đổi hướng của tài liệu, hãy tháo kaym và đặt màu của nền Canvas.

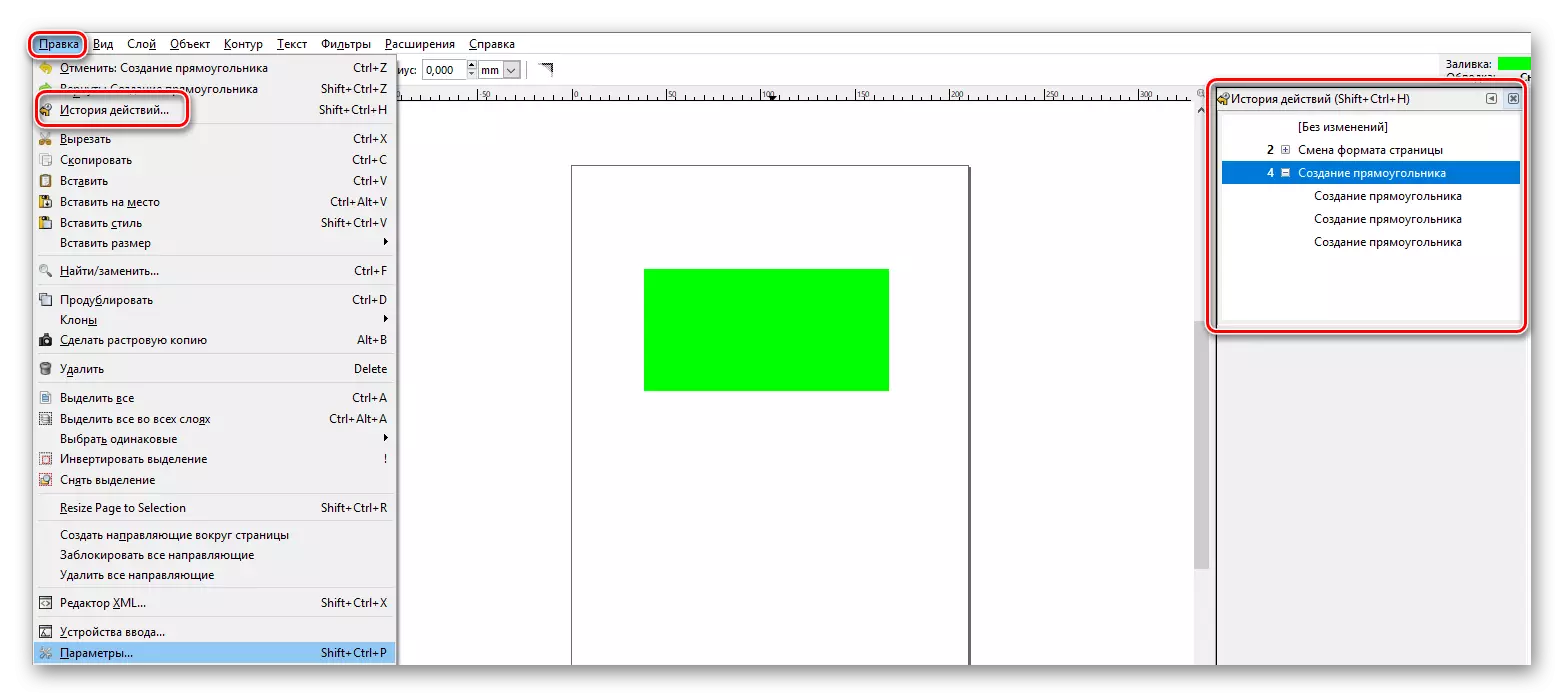
Chúng tôi cũng khuyên bạn nên nhập menu Chỉnh sửa và bật màn hình bảng điều khiển với lịch sử hành động. Điều này sẽ cho phép bạn bất cứ lúc nào để hủy một hoặc một số bước gần đây. Bảng điều khiển được chỉ định sẽ mở ở phía bên phải của cửa sổ chỉnh sửa.

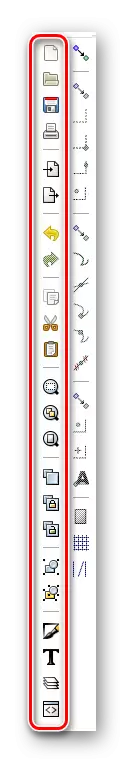
Thanh công cụ.
Nó thuộc bảng này mà bạn sẽ liên tục xử lý bản vẽ. Có tất cả các số liệu và chức năng. Để chọn mục mong muốn, nó đủ để nhấp vào biểu tượng của nó sau khi nút chuột trái. Nếu bạn chỉ cần đưa con trỏ đến hình ảnh của sản phẩm, bạn sẽ thấy một cửa sổ bật lên với tên và mô tả.

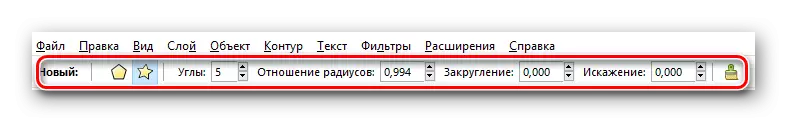
Thuộc tính công cụ.
Với nhóm các mục này, bạn có thể định cấu hình các tham số của công cụ đã chọn. Điều này bao gồm làm mịn, kích thước, tỷ lệ của RADII, góc nghiêng, số lượng góc và nhiều hơn nữa. Mỗi người trong số họ có bộ tùy chọn riêng.

Bảng điều khiển tham số chỗ ở và bảng điều khiển
Theo mặc định, chúng nằm gần đó, ở đúng khu vực của cửa sổ ứng dụng và có mẫu sau:

Như tên sau, bảng tham số bám dính (đây là tên chính thức) cho phép bạn chọn liệu đối tượng của bạn có thể được điều chỉnh tự động cho một đối tượng khác hay không. Nếu vậy, chính xác nó đáng để làm - đến trung tâm, các nút, hướng dẫn, v.v. Nếu bạn muốn, bạn có thể tắt tất cả. Điều này được thực hiện khi nhấn nút tương ứng trên bảng điều khiển.

Trên bảng điều khiển lệnh, lần lượt, các mục chính từ menu Tệp được thực hiện và các tính năng quan trọng như vậy như điền, quy mô, phương tiện và các tính năng khác được thêm vào.

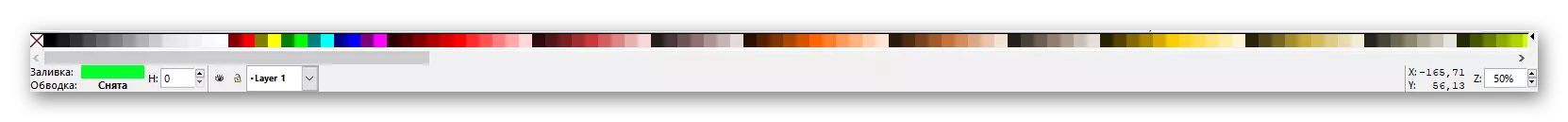
Mẫu hoa và bảng điều khiển trạng thái
Hai khu vực này cũng ở gần đó. Chúng nằm ở dưới cùng của các cửa sổ và nhìn như sau:

Ở đây bạn có thể chọn màu mong muốn của hình dạng, điền hoặc đột quỵ. Ngoài ra, một bảng điều khiển tỷ lệ nằm trên thanh trạng thái, sẽ cho phép gần hơn hoặc loại bỏ khung vẽ. Là thực hành cho thấy, nó không thuận tiện lắm. Nó dễ dàng hơn để nhấn phím "Ctrl" trên bàn phím và xoắn bánh xe chuột lên hoặc xuống.
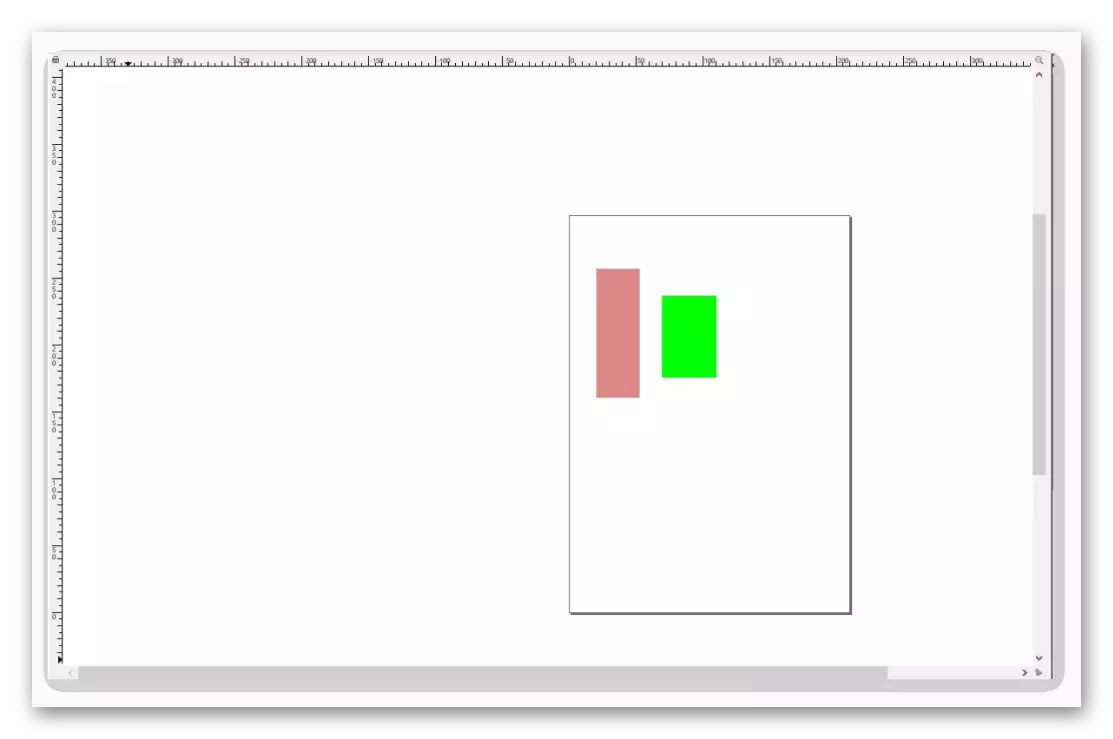
Không gian làm việc
Đây là phần trung tâm nhất của cửa sổ ứng dụng. Nó ở đây rằng vải của bạn được đặt. Trong chu vi của không gian làm việc, bạn sẽ thấy các thanh trượt cho phép bạn cuộn xuống cửa sổ xuống hoặc lên khi thang đo thay đổi. Ở trên cùng và trái là các quy tắc. Nó cho phép bạn xác định kích thước của hình, cũng như đặt hướng dẫn nếu cần thiết.

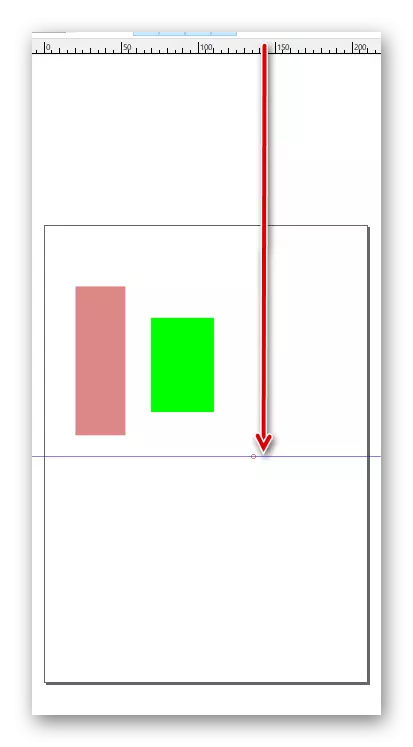
Để thiết lập các hướng dẫn, nó đủ để đưa con trỏ chuột đến một đường ngang hoặc dọc, sau đó ngấm vào nút chuột trái và kéo dòng xuất hiện theo hướng mong muốn. Nếu bạn cần xóa hướng dẫn, sau đó di chuyển nó trở lại thước kẻ.

Đây thực sự là tất cả các yếu tố của giao diện mà chúng tôi muốn nói với bạn trước. Bây giờ hãy đi trực tiếp đến các ví dụ thực tế.
Tải hình ảnh hoặc tạo canvas
Nếu bạn mở một hình ảnh raster trong trình chỉnh sửa, bạn có thể xử lý thêm hoặc vẽ cách thủ công hình ảnh vector.
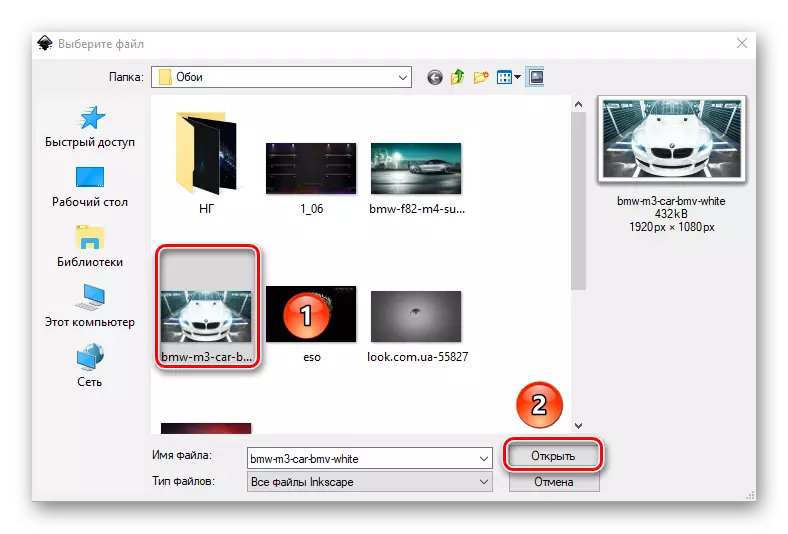
- Sử dụng menu "Tệp" hoặc tổ hợp phím Ctrl + O, mở cửa sổ chọn tệp. Chúng tôi đánh dấu tài liệu mong muốn và nhấp vào nút "Mở".
- Một menu sẽ xuất hiện với các tham số nhập hình ảnh raster trong Inkscape. Tất cả các mục để lại không thay đổi và nhấp vào nút "OK".


Kết quả là, hình ảnh đã chọn sẽ xuất hiện trên không gian làm việc. Đồng thời, kích thước của khung vẽ sẽ tự động giống như độ phân giải của hình ảnh. Trong trường hợp của chúng tôi, nó là 1920 × 1080 pixel. Nó luôn luôn có thể được thay đổi cho người khác. Khi chúng tôi phát biểu ở đầu bài viết, chất lượng của bức ảnh từ điều này sẽ không thay đổi. Nếu bạn không muốn sử dụng bất kỳ hình ảnh nào dưới dạng nguồn, thì bạn chỉ cần sử dụng Canvas được tạo tự động.
Cắt đoạn hình ảnh
Đôi khi có thể có một tình huống mà bạn không cần cả một hình ảnh để xử lý, nhưng chỉ có cốt truyện cụ thể của nó. Trong trường hợp này, đây là cách làm:
- Chọn công cụ "hình chữ nhật và hình vuông".
- Chúng tôi làm nổi bật phần của hình ảnh bạn muốn cắt. Để làm điều này, kẹp trên ảnh bằng nút chuột trái và kéo theo bất kỳ hướng nào. Hãy nhả nút chuột trái và xem hình chữ nhật. Nếu bạn cần sửa các ranh giới, thì bạn sẽ kẹp LKM trên một trong các góc và kéo dài.
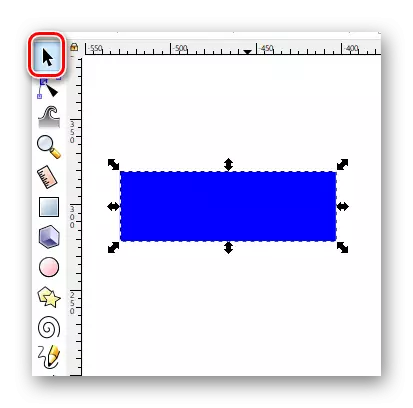
- Tiếp theo, chuyển sang chế độ "Lựa chọn và Chuyển đổi".
- Nhấn phím "Shift" trên bàn phím và nhấp vào nút chuột trái ở bất kỳ nơi nào trong hình vuông đã chọn.
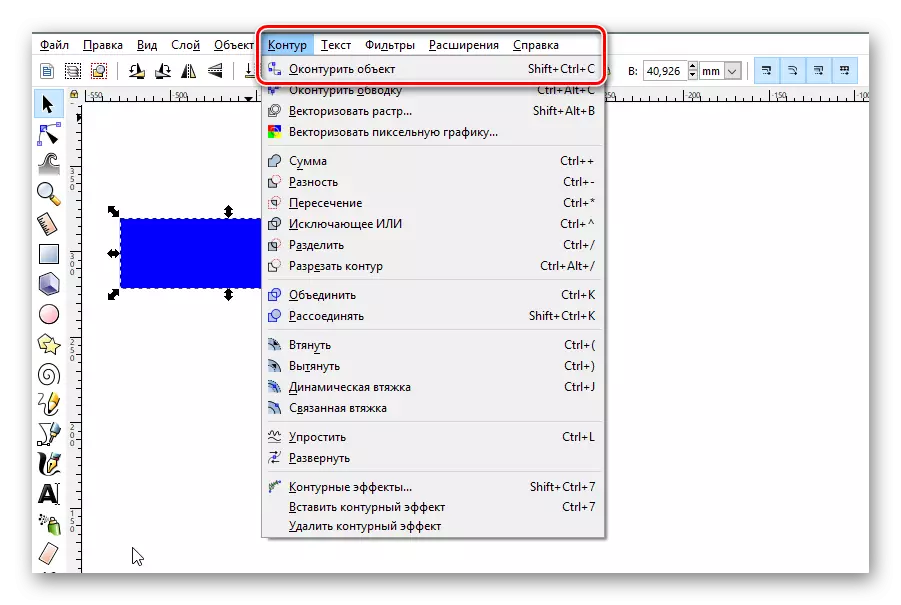
- Bây giờ hãy chuyển đến menu "đối tượng" và chọn mục được đánh dấu trong hình ảnh.



Kết quả là, chỉ một phần vải chuyên dụng sẽ vẫn còn. Bạn có thể đi đến bước tiếp theo.
Làm việc với các lớp
Đặt các đối tượng trên các lớp khác nhau sẽ không chỉ phân biệt giữa dung lượng mà còn để tránh những thay đổi ngẫu nhiên trong quá trình vẽ.
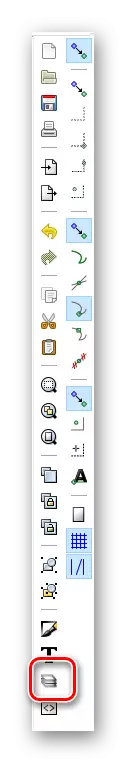
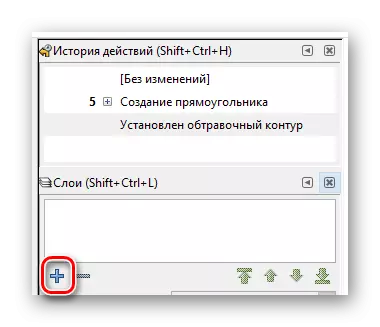
- Nhấp vào bàn phím, phím tắt "Ctrl + Shift + L" hoặc nút "Bảng điều khiển lớp" trên bảng lệnh.
- Trong cửa sổ mới mở ra, nhấp vào nút "Thêm lớp".
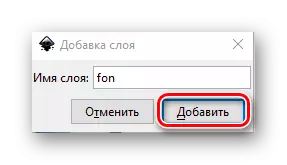
- Một cửa sổ nhỏ sẽ xuất hiện, trong đó cần phải đặt tên cho một lớp mới. Chúng tôi nhập tên và nhấp vào "Thêm".
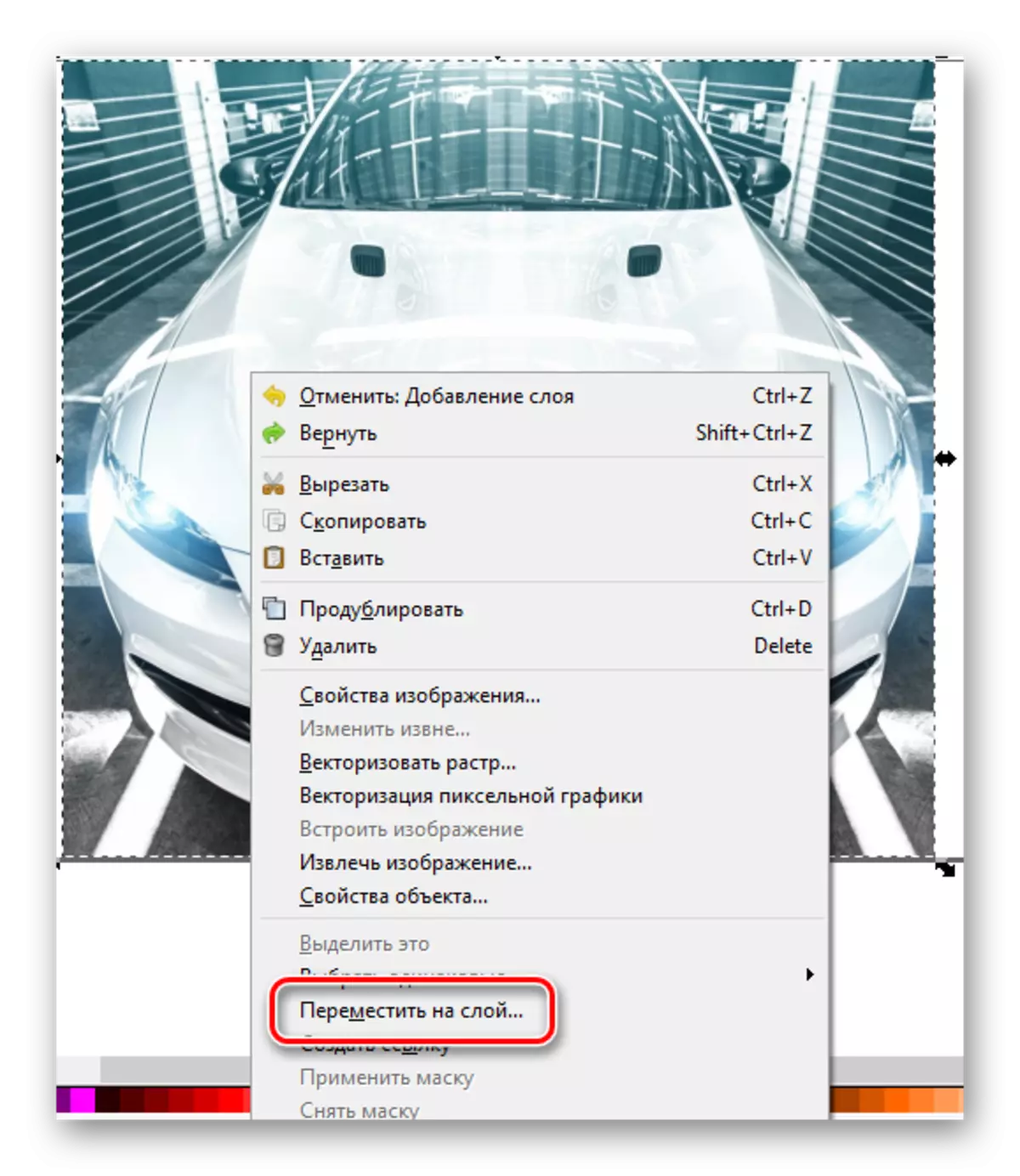
- Bây giờ chúng tôi làm nổi bật một hình ảnh và nhấp vào nó nhấp chuột phải. Trong menu ngữ cảnh, nhấp vào dòng "Di chuyển trên layer".
- Cửa sổ sẽ xuất hiện. Chọn lớp từ danh sách để hình ảnh sẽ được chuyển và nhấp vào nút Xác nhận tương ứng.
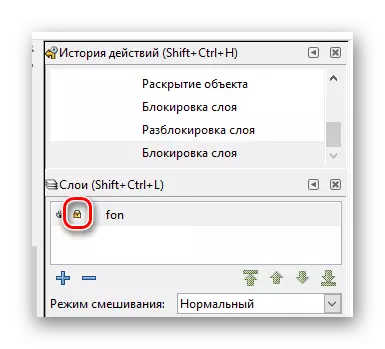
- Đó là tất cả. Hình ảnh nằm trên lớp mong muốn. Đối với độ tin cậy, bạn có thể sửa nó bằng cách nhấp vào hình ảnh của lâu đài bên cạnh tiêu đề.






Tương tự, bạn có thể tạo nhiều như các lớp và chuyển sang bất kỳ hình dạng hoặc đối tượng cần thiết.
Vẽ hình chữ nhật và hình vuông
Để vẽ các số liệu trên, bạn cần sử dụng công cụ có cùng tên. Trình tự các hành động sẽ trông như thế này:
- Chúng tôi nhấp một lần nhấn nút chuột trái dọc theo nút của mục tương ứng trên bảng điều khiển.
- Sau đó, chúng tôi mang con trỏ chuột vào khung vẽ. Nhấn LKM và bắt đầu kéo hình ảnh xuất hiện của hình chữ nhật theo hướng mong muốn. Nếu bạn cần vẽ một hình vuông, thì chỉ cần thắt chặt "Ctrl" trong quá trình vẽ.
- Nếu bạn nhấp vào đối tượng Nhấp chuột phải và từ menu xuất hiện, chọn "Điền và Stroke", bạn có thể định cấu hình các tham số tương ứng. Chúng bao gồm màu sắc, loại và độ dày của đường viền, cũng như các thuộc tính điền tương tự.
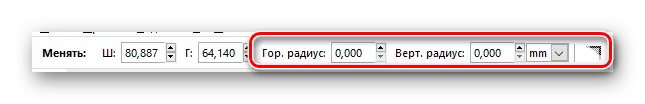
- Trong bảng Thuộc tính Công cụ, bạn sẽ tìm thấy các tham số như "ngang" và "bán kính dọc". Bằng cách thay đổi dữ liệu giá trị, bạn làm tròn các cạnh của hình vẽ. Bạn có thể hủy các thay đổi này bằng cách nhấn nút "Xóa góc".
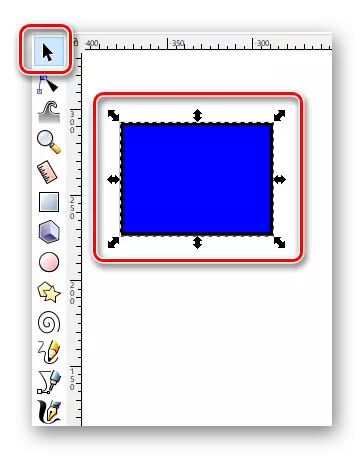
- Bạn có thể di chuyển đối tượng trên khung vẽ bằng công cụ "Lựa chọn và Transform". Để làm điều này, nó là đủ để giữ LKM trên hình chữ nhật và di chuyển nó đến đúng nơi.





Vẽ vòng tròn và hình bầu dục
Thông tư trong Inkscape được vẽ theo nguyên tắc tương tự như hình chữ nhật.
- Chọn công cụ mong muốn.
- Trên khung vẽ, chạm vào nút chuột trái và di chuyển con trỏ đi đúng hướng.
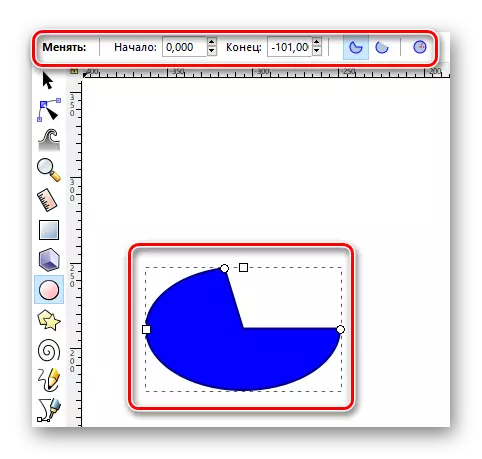
- Sử dụng các thuộc tính, bạn có thể thay đổi quan điểm chung của chu vi và góc đảo chiều của nó. Để thực hiện việc này, nó đủ để chỉ định độ mong muốn trong trường tương ứng và chọn một trong ba loại hình tròn.
- Như trong trường hợp hình chữ nhật, các vòng tròn có thể được xác định màu của điền và nét thông qua menu ngữ cảnh.
- Di chuyển đối tượng Canvas cũng sử dụng chức năng "Phân bổ".


Vẽ các ngôi sao và đa giác
Đa giác trong Inkscape có thể được vẽ chỉ trong vài giây. Có một công cụ đặc biệt cho điều này cho phép bạn điều chỉnh mịn các số liệu của loại này.
- Kích hoạt các ngôi sao và đa giác của người Viking vào bảng điều khiển.
- Đóng nút chuột trái trên khung vẽ và di chuyển con trỏ theo bất kỳ hướng nào có sẵn. Kết quả là, bạn sẽ có hình dưới đây.
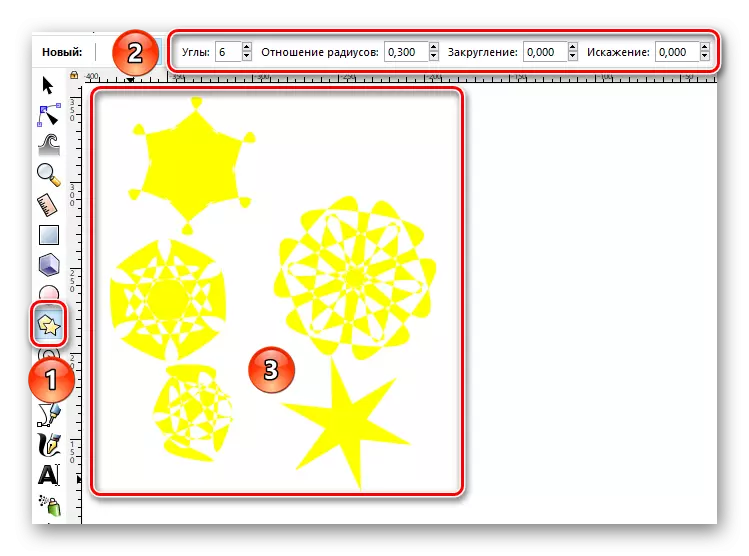
- Trong các thuộc tính của công cụ này, các tham số như "số lượng góc", "tỷ lệ bán kính", "làm tròn" và "biến dạng" có thể được đặt. Bằng cách thay đổi chúng, bạn sẽ nhận được kết quả hoàn toàn khác nhau.
- Các thuộc tính như vậy như màu sắc, nét và di chuyển trên khung vẽ được thay đổi theo cách tương tự, như trong các số liệu trước đó.


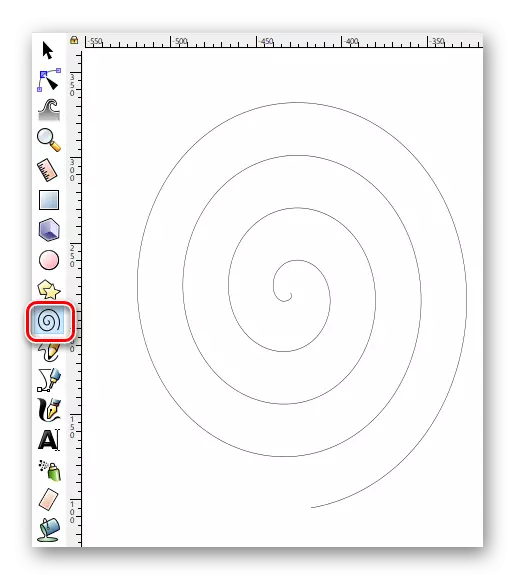
Vẽ xoắn ốc.
Đây là con số cuối cùng mà chúng tôi muốn nói với bạn trong bài viết này. Quá trình vẽ của nó thực tế không khác gì so với những cái trước đó.
- Chọn điểm "xoắn ốc" trên thanh công cụ.
- Nhấp vào khu vực làm việc của LKM và mang con trỏ chuột, không phải nút nhả, theo bất kỳ hướng nào.
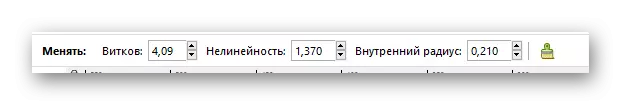
- Trong bảng Thuộc tính, bạn luôn có thể thay đổi số lượt quay vòng, bán kính bên trong và chỉ báo phi tuyến.
- Công cụ "Chọn" cho phép bạn thay đổi kích thước của hình dạng và di chuyển nó trong khung vẽ.


Chỉnh sửa các nút thắt và đòn bẩy
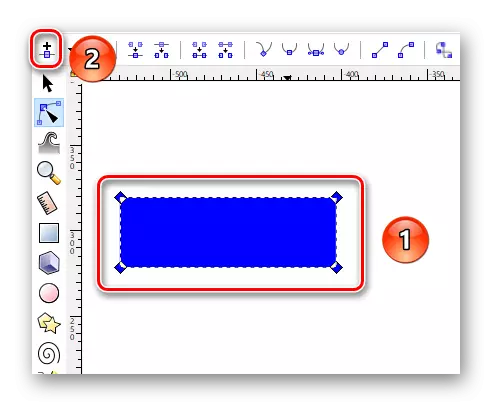
Mặc dù thực tế là tất cả các số liệu tương đối đơn giản, bất kỳ trong số họ có thể được thay đổi ngoài sự công nhận. Tôi cảm ơn điều này và dẫn đến hình ảnh vector. Để chỉnh sửa các nút phần tử, bạn cần thực hiện các nút sau:
- Chọn bất kỳ đối tượng được vẽ bằng công cụ "Chọn".
- Tiếp theo, đi đến menu "Đường viền" và chọn mục đối tượng đối tượng từ danh sách bối cảnh.
- Sau đó, bật "chỉnh sửa các nút và đòn bẩy".
- Bây giờ bạn cần làm nổi bật toàn bộ hình. Nếu tất cả các bạn được thực hiện chính xác, các nút sẽ được vẽ trong màu của điền của đối tượng.
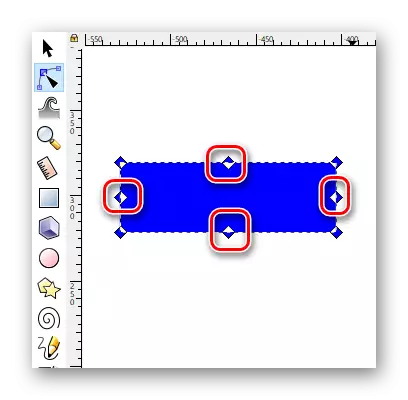
- Trên bảng Thuộc tính, chúng tôi nhấp vào nút "Nút chèn" đầu tiên.
- Kết quả là, những người mới sẽ xuất hiện giữa các nút hiện có.





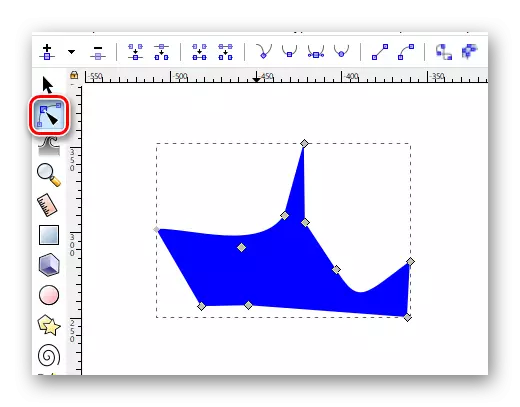
Hành động này không thể được thực hiện với toàn bộ con số, nhưng chỉ với khu vực được chọn của nó. Bằng cách thêm các nút mới, bạn có thể thay đổi hình thức đối tượng ngày càng nhiều. Để làm điều này, nó đủ để mang con trỏ chuột đến nút mong muốn, kẹp LKM và rút phần tử theo hướng mong muốn. Ngoài ra, bạn có thể kéo qua các cạnh bằng công cụ này. Do đó, đối tượng của đối tượng sẽ lõm hoặc lồi hơn.

Vẽ đường viền tùy ý
Với tính năng này, bạn có thể vẽ cả các đường thẳng mượt mà và các số liệu tùy ý. Tất cả mọi thứ được thực hiện rất đơn giản.
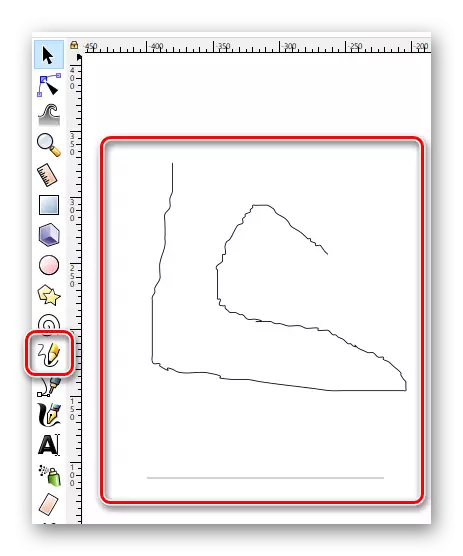
- Chọn một công cụ với tên thích hợp.
- Nếu bạn muốn vẽ một dòng tùy ý, sau đó nhấn nút chuột trái trên Canvas ở bất cứ đâu. Nó sẽ là điểm ban đầu của bản vẽ. Sau đó, dẫn con trỏ theo hướng mà bạn muốn xem dòng rất này.
- Bạn cũng có thể nhấp vào nút chuột trái trên khung vẽ và kéo dài con trỏ đến bất kỳ bên nào. Kết quả là, một dòng hoàn toàn trơn tru được hình thành.


Xin lưu ý rằng các dòng, giống như các số liệu bạn có thể di chuyển xung quanh khung vẽ, thay đổi kích thước và chỉnh sửa các nút của chúng.
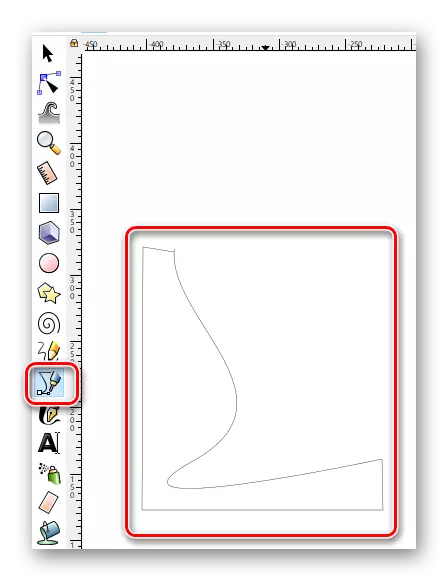
Vẽ đường cong beziers.
Công cụ này cũng sẽ làm việc với thẳng. Nó sẽ rất hữu ích trong các tình huống khi bạn cần tạo một mạch đối tượng bằng cách sử dụng các dòng trực tiếp hoặc vẽ một cái gì đó.
- Kích hoạt chức năng được gọi là đường cong "Bezier và Straight Lines".
- Tiếp theo, chúng tôi chỉ nhấn một lần trên nút chuột trái trên khung vẽ. Mỗi điểm sẽ kết nối đường thẳng với cái trước đó. Nếu đồng thời kẹp LKM, thì bạn có thể ngay lập tức bẻ cong điều này rất trực tiếp.
- Như trong tất cả các trường hợp khác, bạn có thể thêm các nút mới bất cứ lúc nào vào tất cả các dòng, thay đổi kích thước và di chuyển phần tử của hình ảnh kết quả.


Sử dụng bút thư pháp
Rõ ràng là ra khỏi tên, công cụ này sẽ cho phép bạn tạo ra các dòng chữ đẹp hoặc các yếu tố hình ảnh. Để làm điều này, nó là đủ để chọn nó, thiết lập các thuộc tính (góc, cố định, chiều rộng, v.v.) và bạn có thể tiến hành vẽ.

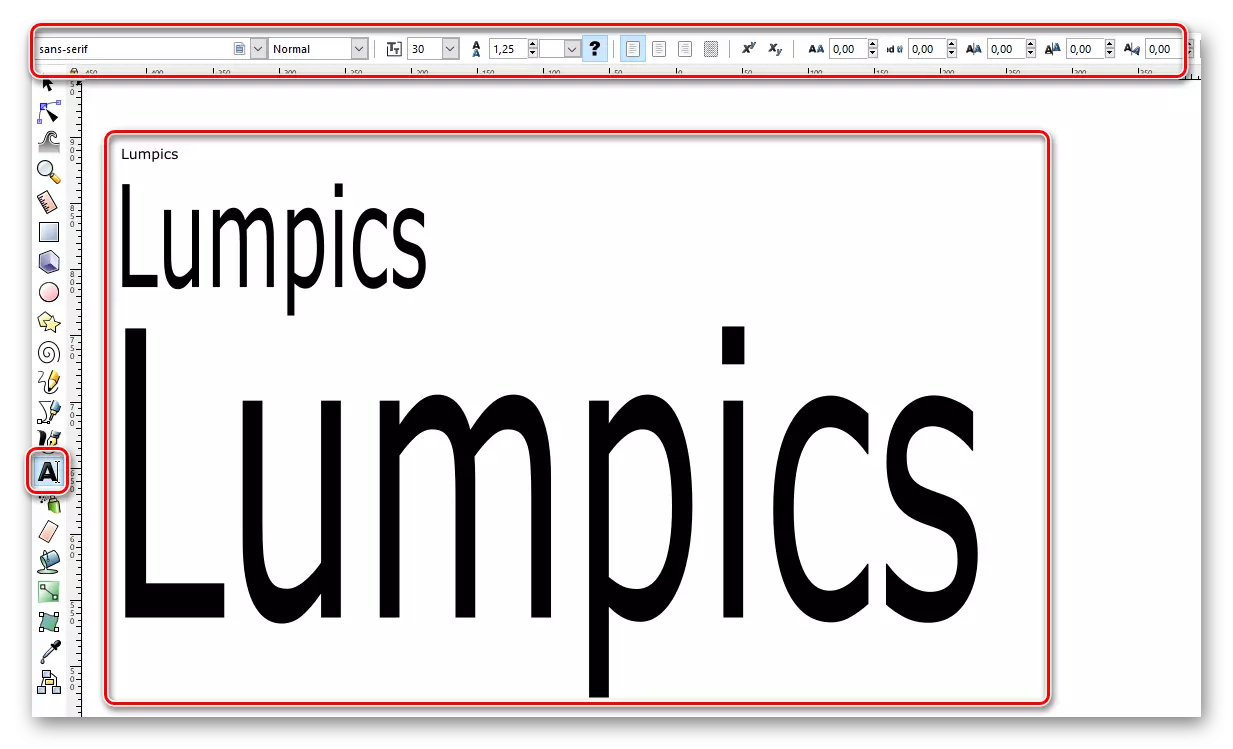
Thêm văn bản.
Ngoài các số liệu và dòng khác nhau, trong trình soạn thảo được mô tả, bạn cũng có thể làm việc với văn bản. Một tính năng đặc biệt của quá trình này là văn bản ban đầu có thể được viết ngay cả trong phông chữ nhỏ nhất. Nhưng nếu bạn tăng nó tối đa, thì hình ảnh chất lượng hoàn toàn không bị mất. Quá trình sử dụng văn bản trong Inkscape rất đơn giản.
- Chọn công cụ "Đối tượng văn bản".
- Cho biết các thuộc tính của nó trên bảng tương ứng.
- Chúng tôi đặt con trỏ con trỏ vào nơi của khung vẽ, nơi chúng ta muốn định vị văn bản. Trong tương lai nó có thể được di chuyển. Do đó, bạn không nên xóa kết quả nếu bạn vô tình đặt văn bản không phải nơi họ muốn.
- Nó chỉ còn chỉ để viết văn bản mong muốn.

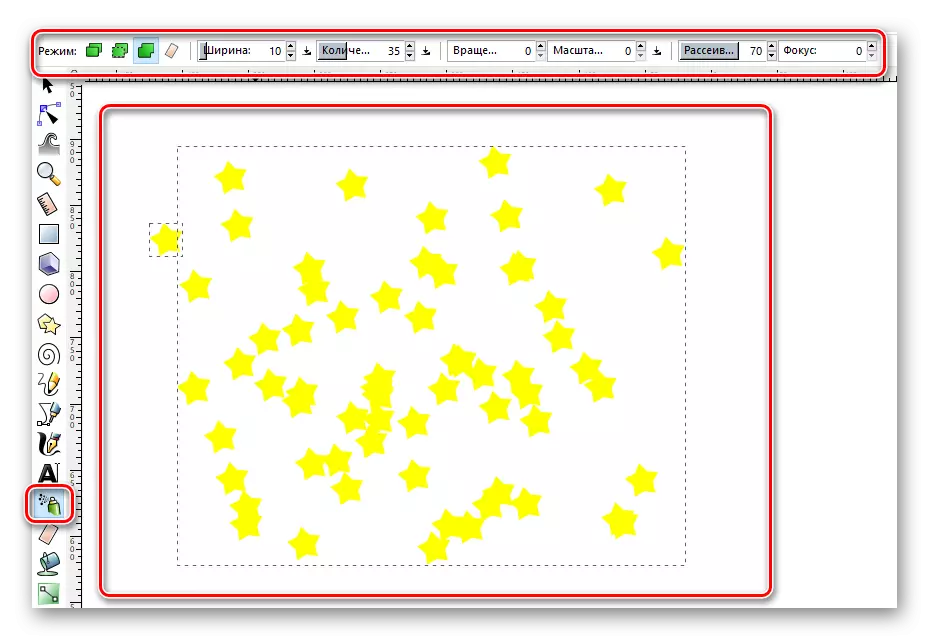
Đối tượng phun
Có một tính năng thú vị trong trình soạn thảo này. Nó cho phép bạn điền vào tất cả các không gian làm việc trong cùng vài giây trong vài giây. Các ứng dụng của chức năng này có thể đưa ra rất nhiều, vì vậy chúng tôi quyết định không bỏ qua nó.
- Trước hết, bạn cần vẽ bất kỳ hình dạng hoặc đối tượng trên vải.
- Tiếp theo, chọn chức năng "Đối tượng phun".
- Bạn sẽ thấy một vòng tròn của một bán kính nhất định. Cấu hình các thuộc tính của nó, nếu bạn xem xét nó cần thiết. Chúng bao gồm bán kính của vòng tròn, số lượng hình vẽ và như vậy.
- Di chuyển công cụ đến nơi của khu vực làm việc mà bạn muốn tạo bản sao của mục được vẽ trước đó.
- Giữ LKM và giữ nó nhiều như bạn tìm thấy phù hợp.
Kết quả phải như sau.

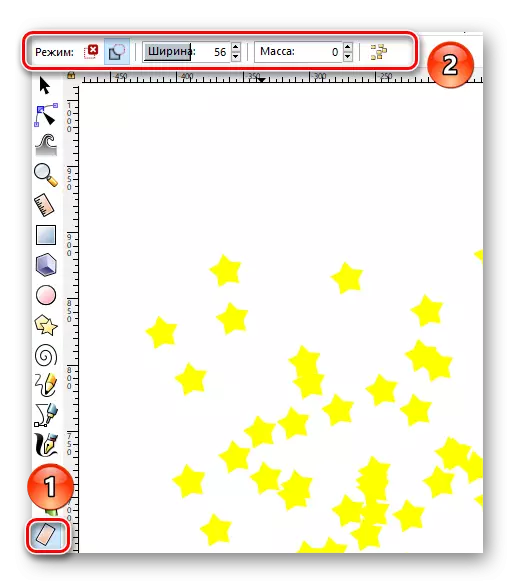
Loại bỏ các yếu tố
Có lẽ bạn sẽ đồng ý với thực tế rằng không có bản vẽ nào có thể làm mà không cần cục tẩy. Và Inkscape cũng không ngoại lệ. Đó là về cách loại bỏ các yếu tố được vẽ từ khung vẽ, chúng tôi muốn nói cuối cùng.
Theo mặc định, bất kỳ đối tượng hoặc nhóm nào cũng có thể được phân bổ bằng chức năng "Chọn". Nếu sau đó bạn nhấp vào bàn phím, phím "DEL" hoặc "Xóa", thì các đối tượng sẽ bị xóa hoàn toàn. Nhưng nếu bạn chọn một công cụ đặc biệt, bạn chỉ có thể rửa các phần hình hoặc hình ảnh cụ thể. Tính năng này hoạt động theo nguyên tắc của Erath trong Photoshop.

Đó thực sự là tất cả các kỹ thuật chính mà chúng tôi muốn nói trong tài liệu này. Kết hợp chúng với nhau, bạn có thể tạo hình ảnh vector. Tất nhiên, trong Arscape Arsenal có nhiều tính năng hữu ích khác. Nhưng để sử dụng chúng, bạn cần có kiến thức sâu sắc hơn. Hãy nhớ rằng bạn có thể hỏi câu hỏi của bạn bất cứ lúc nào trong các bình luận cho bài viết này. Và nếu sau khi đọc bài viết, bạn có những nghi ngờ về trình soạn thảo này, thì chúng tôi khuyên bạn nên làm quen với các đối tác của nó. Trong số đó, bạn sẽ không chỉ tìm thấy các biên tập viên Vector, mà còn raster.
Đọc thêm: So sánh các chương trình chỉnh sửa ảnh
