
Хочете зробити свій текст привабливим і оригінальним? З'явилася необхідність оформити будь-яку напис красивим стилем? Тоді читайте цю статтю, в ній буде представлений один з прийомів оформлення тексту, а конкретно - обведення.
Обведення тексту в Фотошопі
Для того щоб зробити обведення в Фотошопі, нам знадобиться безпосередньо «пацієнт». В даному випадку це буде одна велика буква «А».

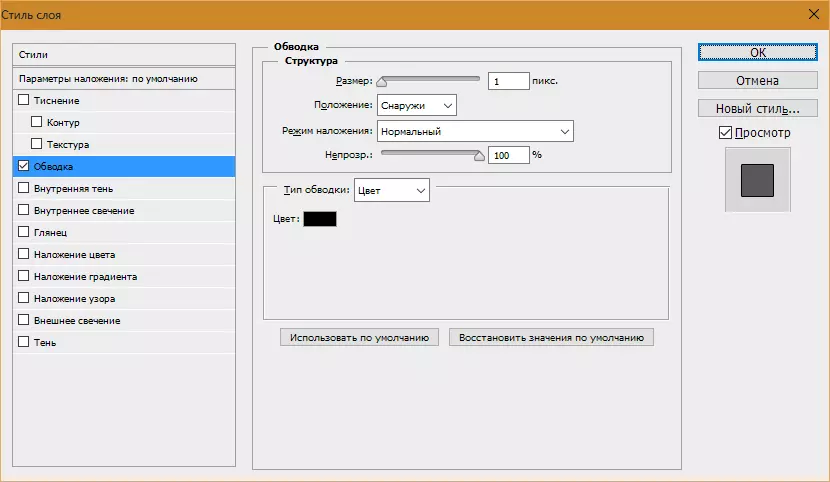
Зробити обведення тексту можна стандартними засобами Фотошопа. Тобто двічі клікнути по шару, викликавши стилі і вибравши пункт «Обведення» . Тут можна налаштувати колір, розташування, тип і товщину обведення. Це шлях дилетантів, а ми з вами справжні профі, тому і діяти будемо по-іншому. Чому так? За допомогою стилів шару можна створити тільки лінійну або градієнтну обведення, а спосіб, який ми вивчимо в цьому уроці, дозволить створити борд будь-якої конфігурації.

Отже, текст у нас є, приступаємо.
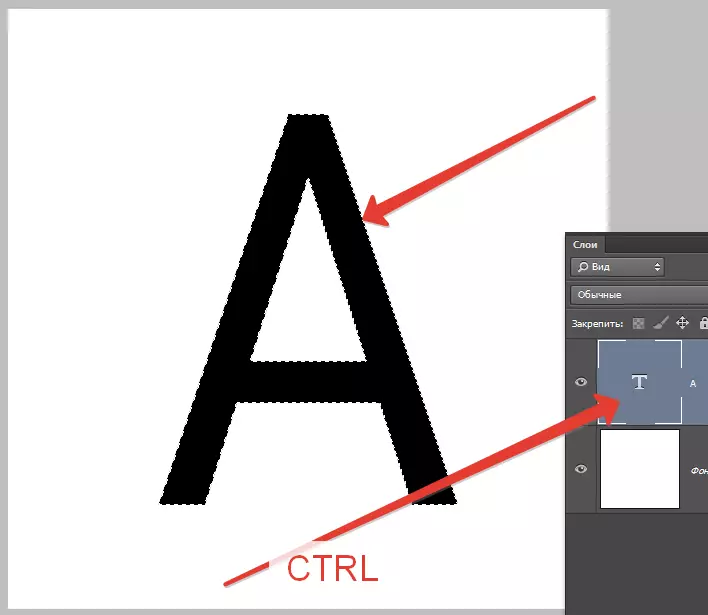
- затискаємо клавішу CTRL і натискаємо по мініатюрі шару з текстом, тим самим отримавши виділення, що повторює його форму.

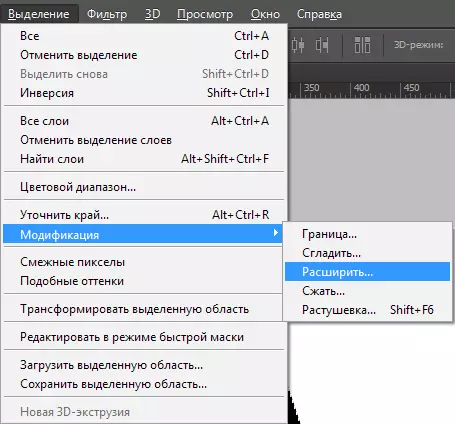
- Тепер потрібно визначитися, чого ж ми хочемо домогтися. Зробимо досить товсту обведення з округленими краями. Йдемо в меню «Виділення - Модифікація - Розширити».

Тут настройка тільки одна. Пропишемо значення в 10 пікселів (розмір шрифту 550 пікс).

Отримуємо ось таке виділення:

- Щоб зробити подальше редагування, необхідно активувати один з інструментів групи «Виділення».

Шукаємо на верхній панелі інструментів кнопку з назвою «Уточнення краю».

Тут нам необхідно змінити тільки один параметр - «Згладжування» . Оскільки розмір тексту у нас величезний, значення також буде досить великим.

- Виділення готове. Далі потрібно створити новий шар, натиснувши на значок у нижній частині палітри шарів (гарячі клавіші тут не спрацюють).

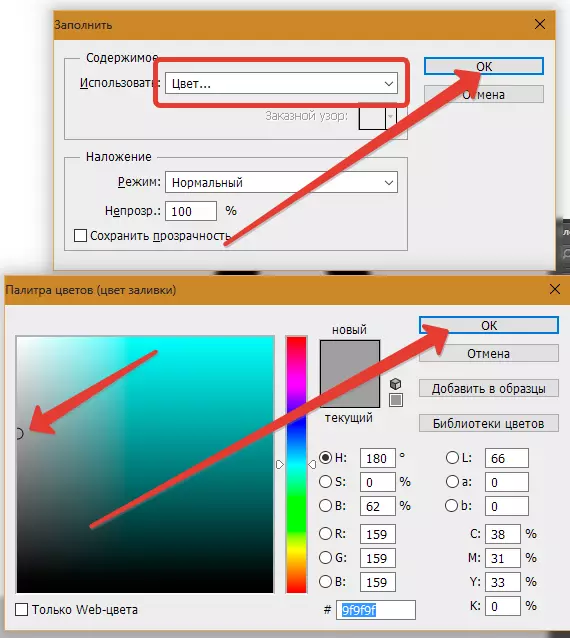
- Перебуваючи на цьому шарі, натискаємо клавіші SHIFT + F5 . З'явиться вікно з параметрами заливки. тут вибираємо «Колір» , Він може бути будь-хто.

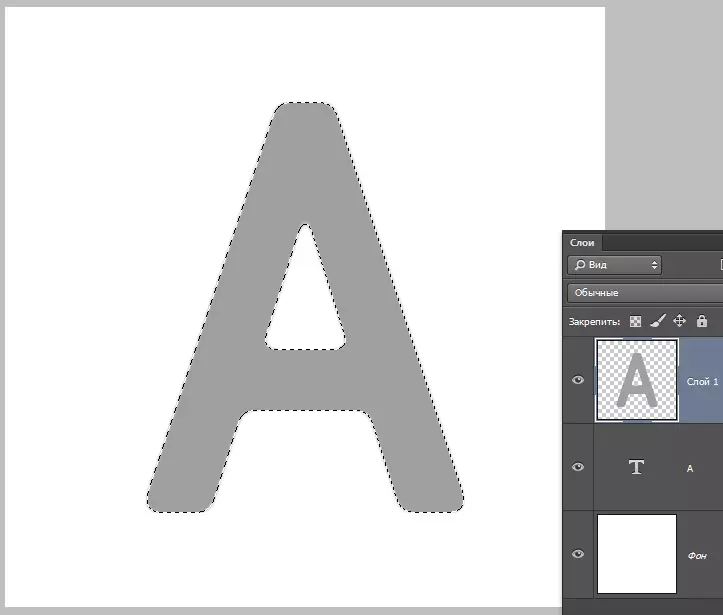
Отримуємо наступне:

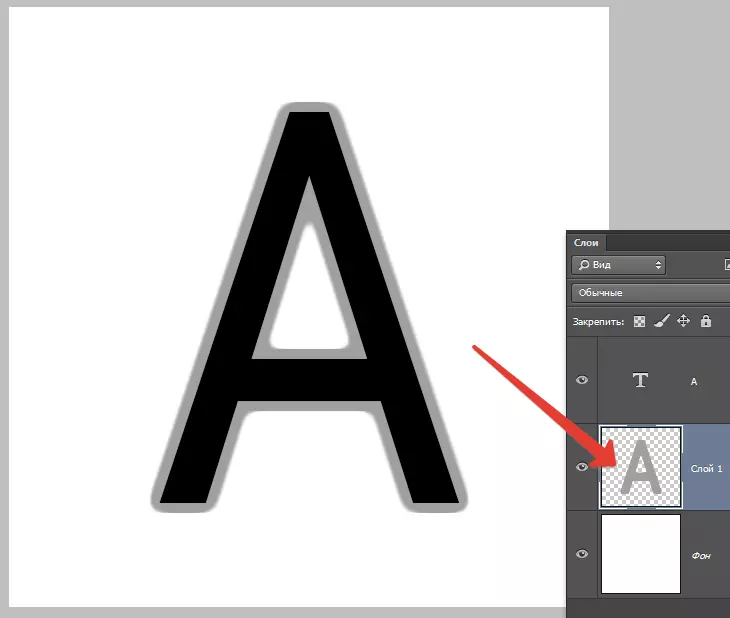
- Знімаємо виділення поєднанням клавіш CTRL + D і продовжуємо. Розміщуємо шар з обведенням під шар з текстом.

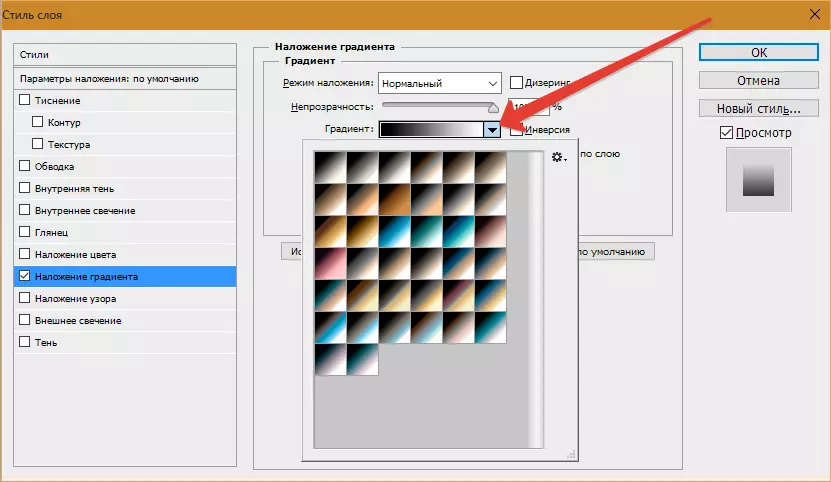
- Далі двічі натискаємо по шару з обведенням, викликавши стилі. Тут вибираємо пункт «Накладення градієнта» і натискаємо на значок, який вказаний на скріншоті, відкриваючи палітру градієнтів. Ви можете вибрати будь-який градієнт. Набір, який ви зараз бачите, називається «Чорно-біле тонування» і входить в стандартну комплектацію Фотошопа.

Потім виберемо тип градієнта «Дзеркальний» і інвертуємо його.

- Тиснемо ОК і милуємося ...

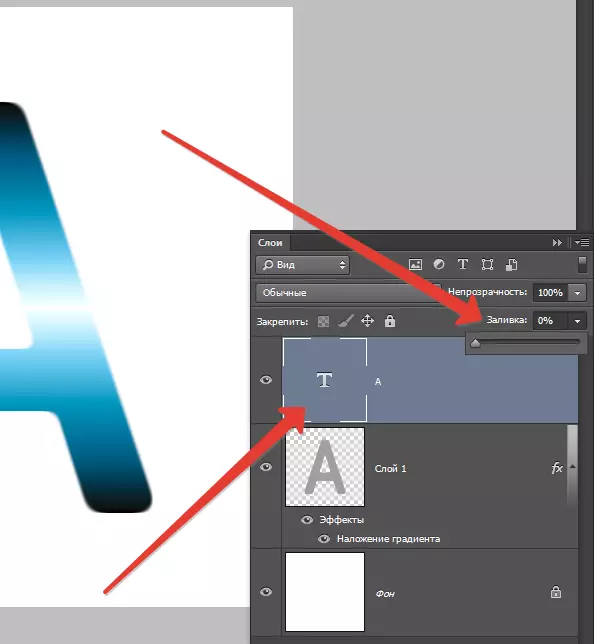
- Переходимо на шар з текстом і змінюємо непрозорість заливки на 0%.

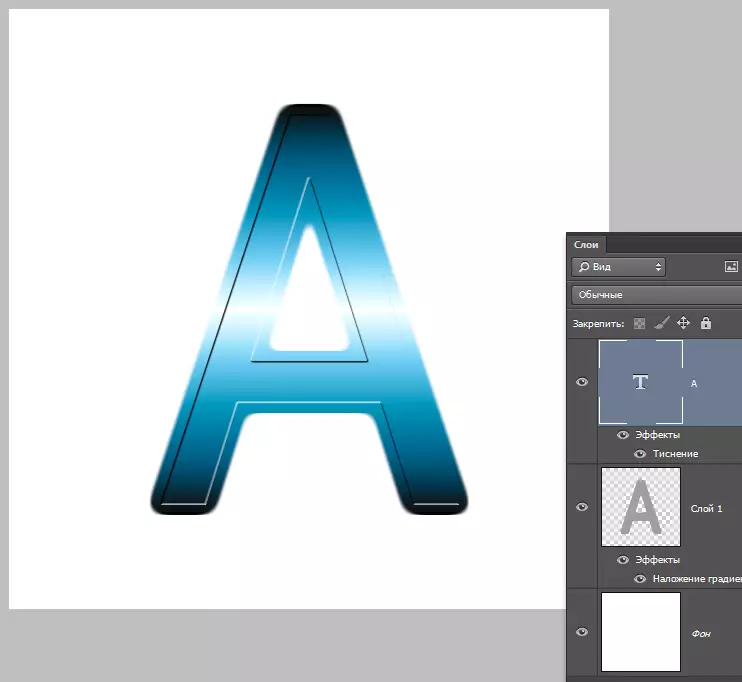
- Двічі натискаємо по шару, з'являються стилі. вибираємо пункт «Тиснення» і налаштовуємо приблизно, як на скріншоті.

Підсумковий результат у нас вийшов ось такий:

Маючи трохи бажання і фантазії за допомогою даного прийому можна домогтися дуже цікавих результатів.
