
Halos sa anumang modernong website sa Internet ay may isang espesyal na icon na ipinapakita sa tab ng browser matapos ang ganap na mapagkukunan pag-load. Ang larawan na ito ay nilikha at naka-install sa pamamagitan ng bawat may-ari ng nag-iisa, kahit na ito ay hindi sapilitan. Bilang bahagi ng artikulong ito, kami ay makipag-usap tungkol sa mga opsyon sa pag-install Favon sa mga site na nilikha sa pamamagitan ng iba't-ibang mga paraan.
Pagdaragdag ng Favicon sa site
Upang idagdag ang mga uri ng icon na pinag-uusapan sa site, magkakaroon ka upang simulan upang lumikha ng isang angkop na imahe ng isang parisukat na hugis. Ito ay maaaring gawin ang parehong gamit ang mga espesyal programa graphic, tulad ng Photoshop, at resorting sa ilang mga serbisyong online. Sa karagdagan, ang inihandang icon ay mas maganda convert sa format ICO at bawasan sa laki 512 × 512 px.Tandaan: Kung walang pagdagdag ng isang custom na larawan, ang icon na dokumento ay ipinapakita sa tab.
Sa parehong mga itinuturing na mga pamamaraan para sa ang hitsura ng icon sa tab ng browser, ito ay tumagal ng ilang oras.
Pagpipilian 2: WordPress Means
Kapag nagtatrabaho sa WordPress, maaari kang resort sa dati inilarawan bersyon sa pamamagitan ng pagdaragdag ng sinabi code sa "header.php" file o paggamit ng mga espesyal na mga tool. Salamat sa ito, ang garantisadong icon ipapakita sa tab site, hindi alintana ang browser.
Paraan 1: Control Panel.
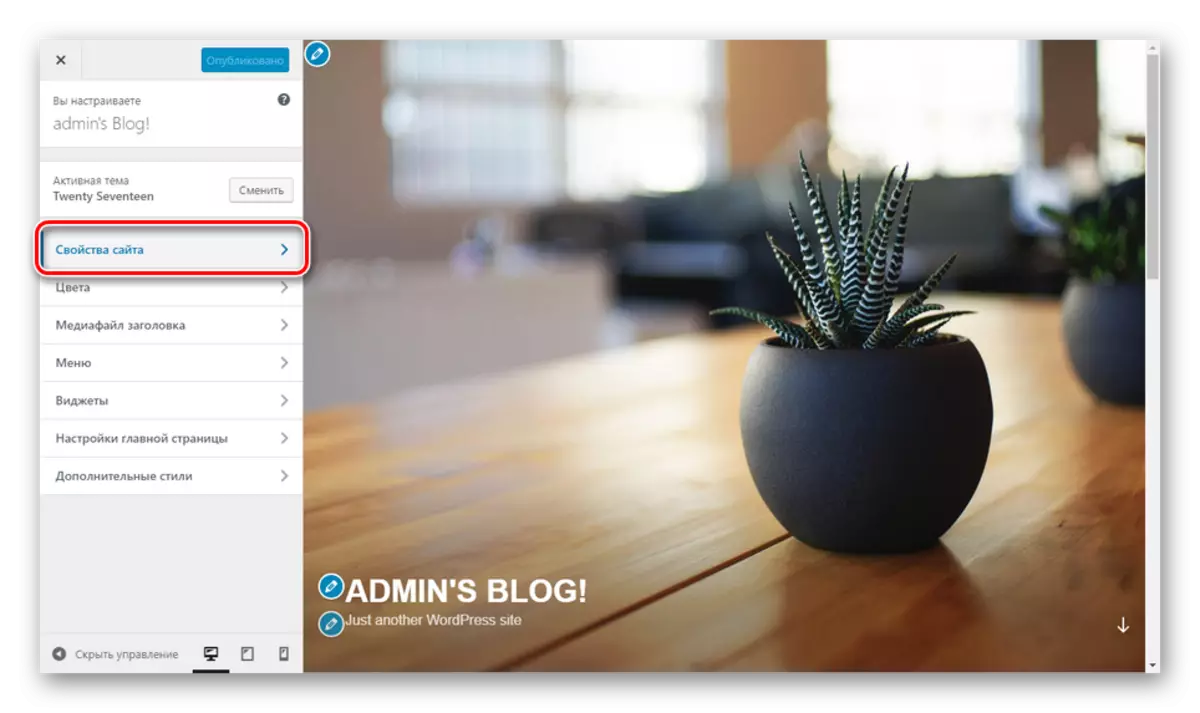
- Sa pamamagitan ng sa pangunahing menu, palawakin ang "Hitsura" listahan at piliin ang "I-configure" na seksyon.
- Sa pahina na bubukas, dapat mong gamitin ang pindutan ng "Site Properties".
- Mag-scroll sa pamamagitan ng mga seksyon ng "Mga Setting" upang Niza at sa "Site Icon" block, i-click ang Piliin ang pindutan ng Imahe. Sa kasong ito, ang larawan ay dapat may isang resolution ng 512 × 512 px.
- Sa pamamagitan ng window ng Select Imahe, i-download ang nais na larawan sa gallery o piliin ang dati nang idinagdag.
- Pagkatapos nito, ibabalik ka sa "properties site", at ang napiling imahe ay lilitaw sa "icon" block. Kaagad maaari kang maging pamilyar sa mga Halimbawa, pumunta sa i-edit ito o alisin kung kinakailangan.
- Sa pamamagitan ng pagtatakda ng tamang pagkilos sa pamamagitan ng mga kaukulang menu, i-klik ang "Save" o "I-publish" na button.
- Upang makita ang mga logo sa tab ng anumang pahina ng iyong site, kabilang ang "Control Panel", i-reboot ito.







Pamamaraan 2: ALL IN ONE Favicon
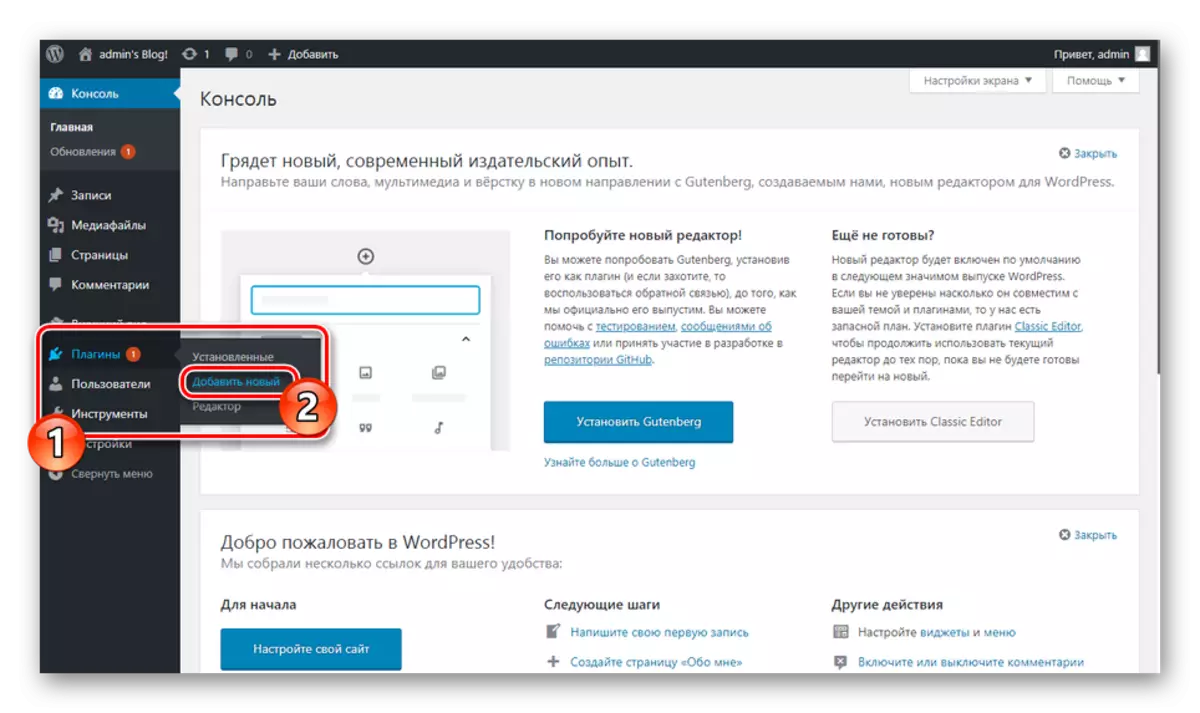
- Sa "Control Panel" site, piliin ang "Plugin" at pumunta sa Add New page.
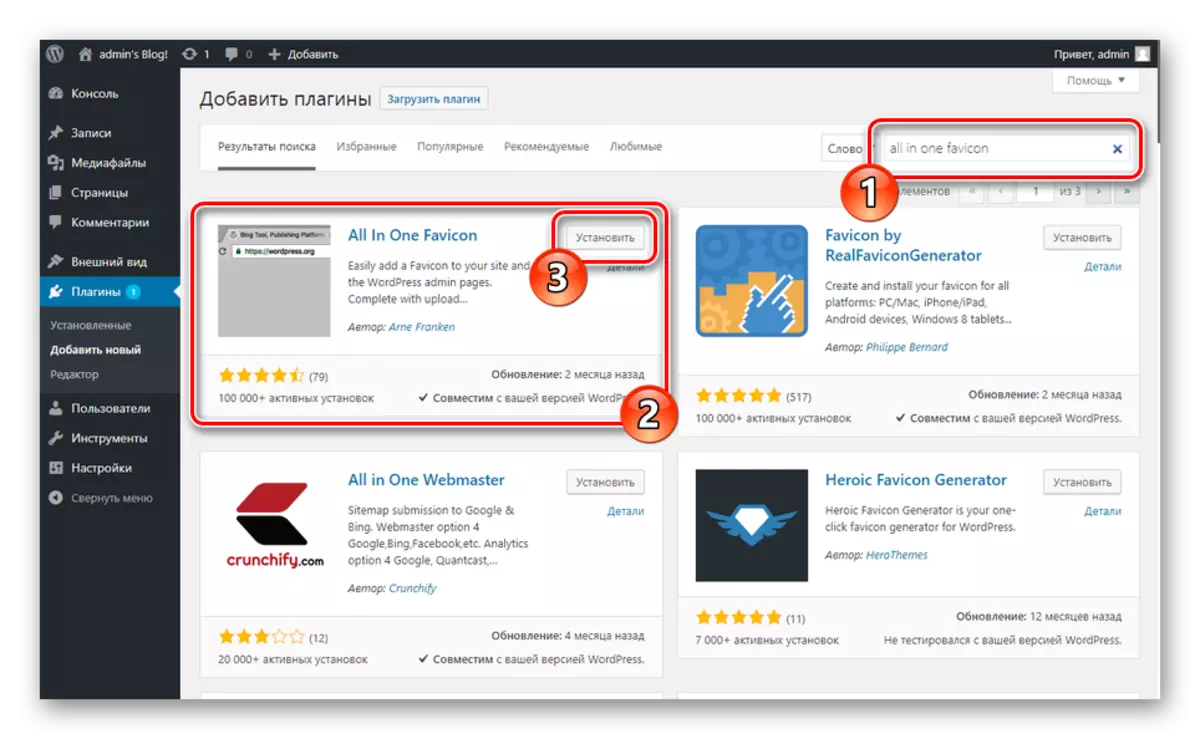
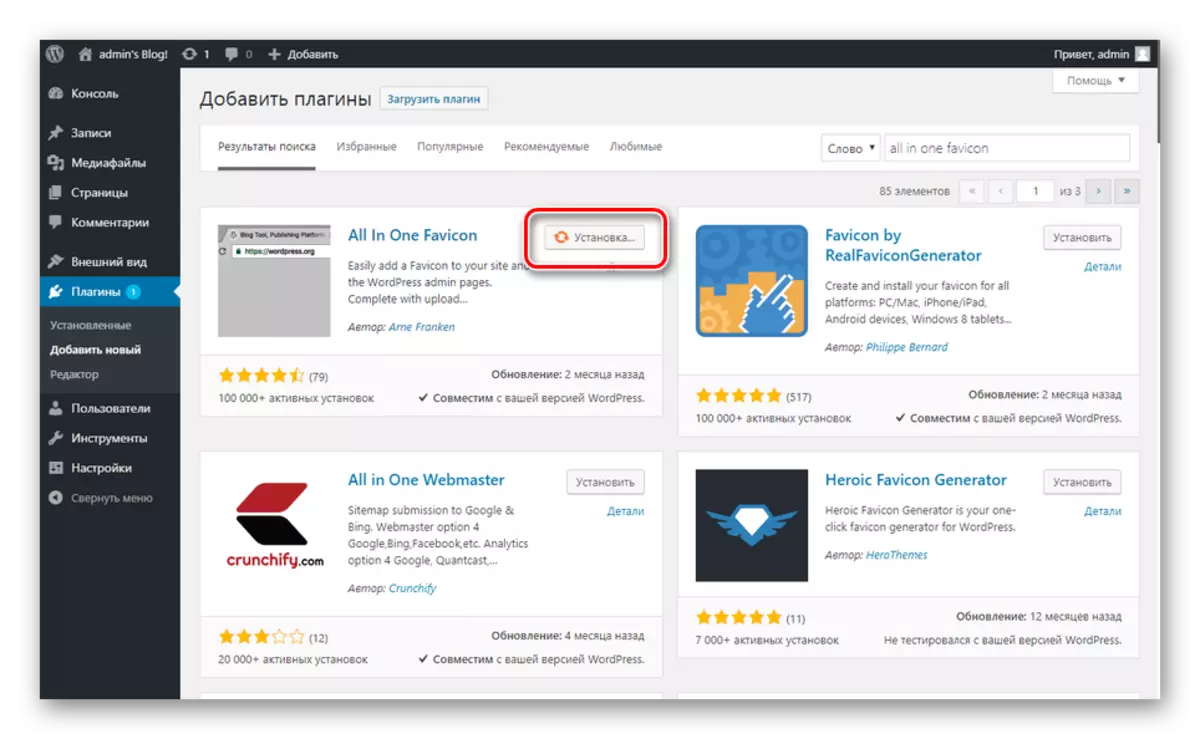
- Punan ang mga patlang ng paghahanap alinsunod sa mga pangalan ng ninanais na mga plug-in - All in One Favicon - at sa block na may isang naaangkop na extension, i-click ang Itakda ang button.

Ang pagdagdag ng proseso ay tumagal ng ilang oras.
- Ngayon ay kailangan mong i-click ang "I-activate" button.
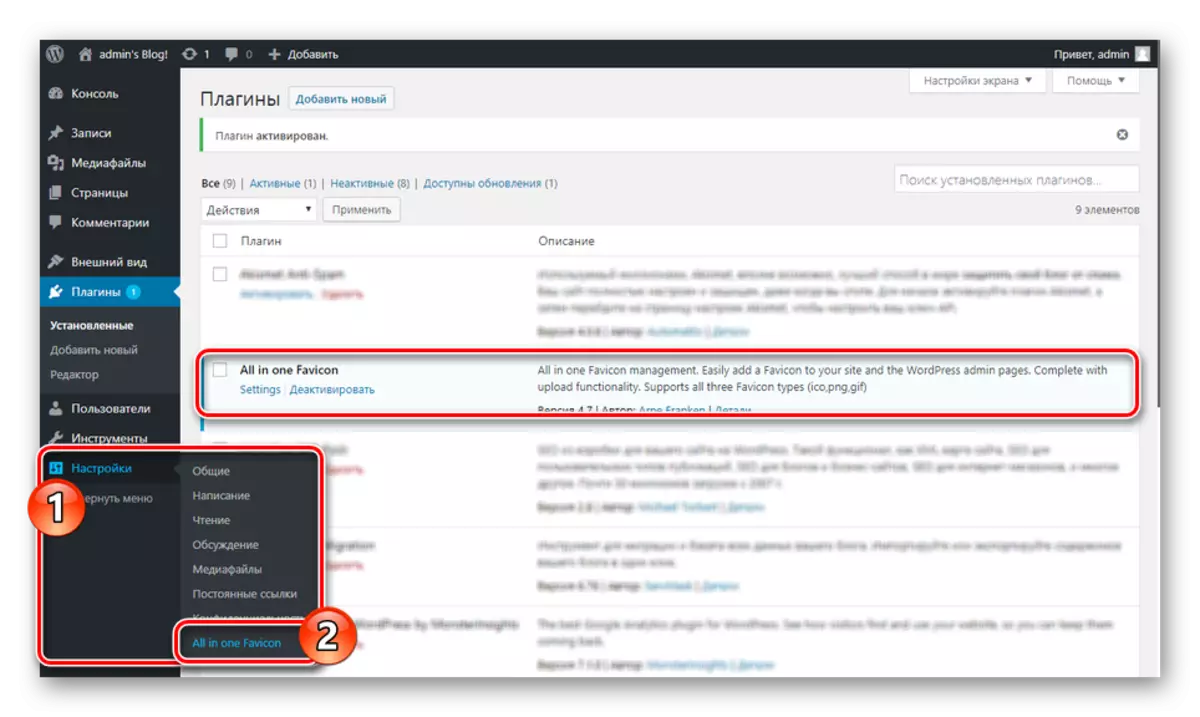
- Pagkatapos ng awtomatikong pag-redirect, kailangan mong pumunta sa seksyon ng mga setting. Maaari mong gawin ito sa pamamagitan ng "Mga Setting" sa pamamagitan ng pagpili sa "ALL IN ONE Favicon" mula sa listahan sa pamamagitan ng paggamit ng link na "Mga Setting" sa pahina ng "Plugin" sa block na may ang nais na extension.
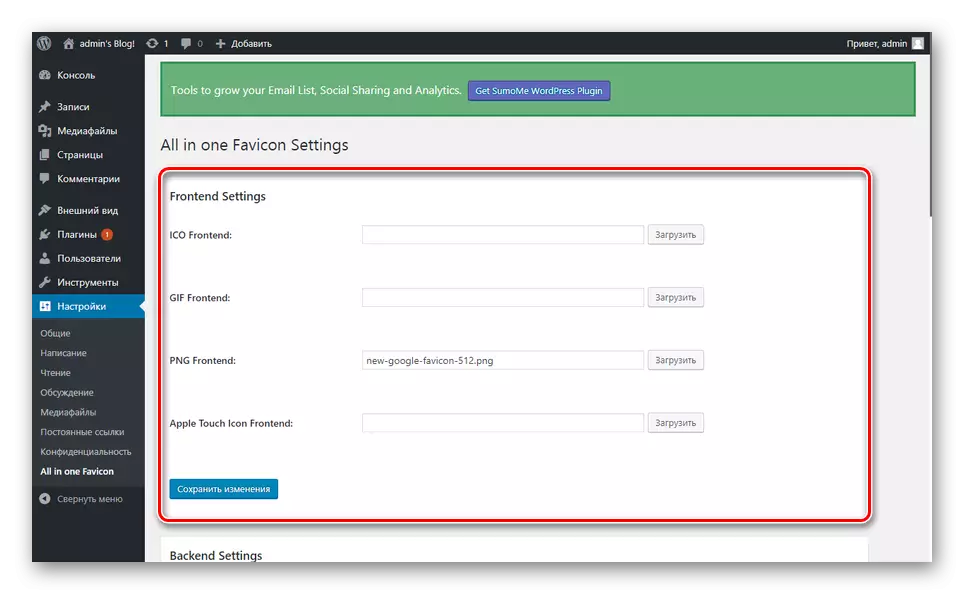
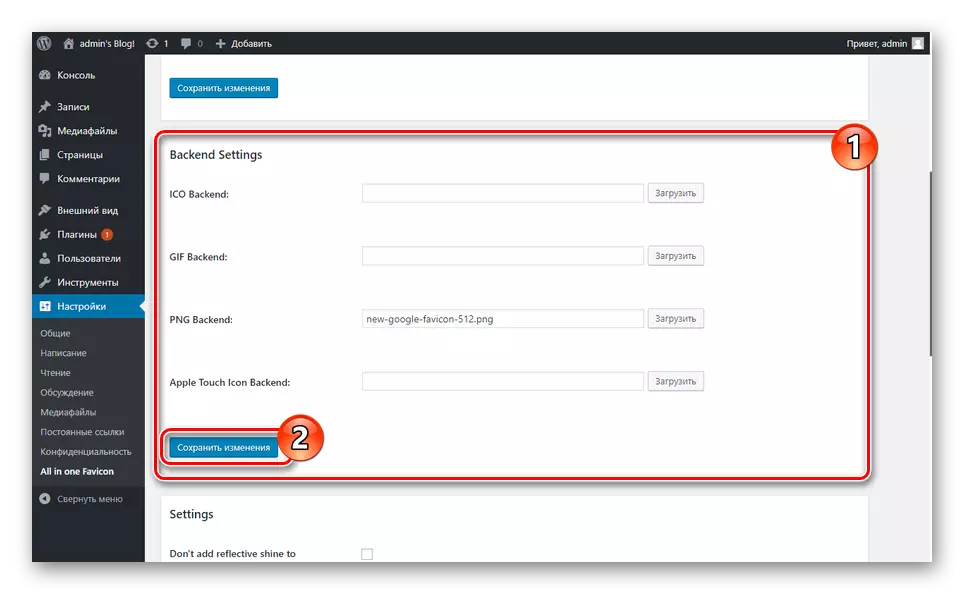
- Ang seksyon na may ang mga parameter ng ang plug-in ay dapat magdagdag ng isang icon sa isa sa mga ipinakita ng mga linya. Ito mga pangangailangan upang maging paulit-ulit na ang parehong sa "Frontend Mga Setting" at sa "Backend Mga Setting".
- I-click ang pindutan ng I-save ang Mga Pagbabago kapag ang imahe ay idinagdag.
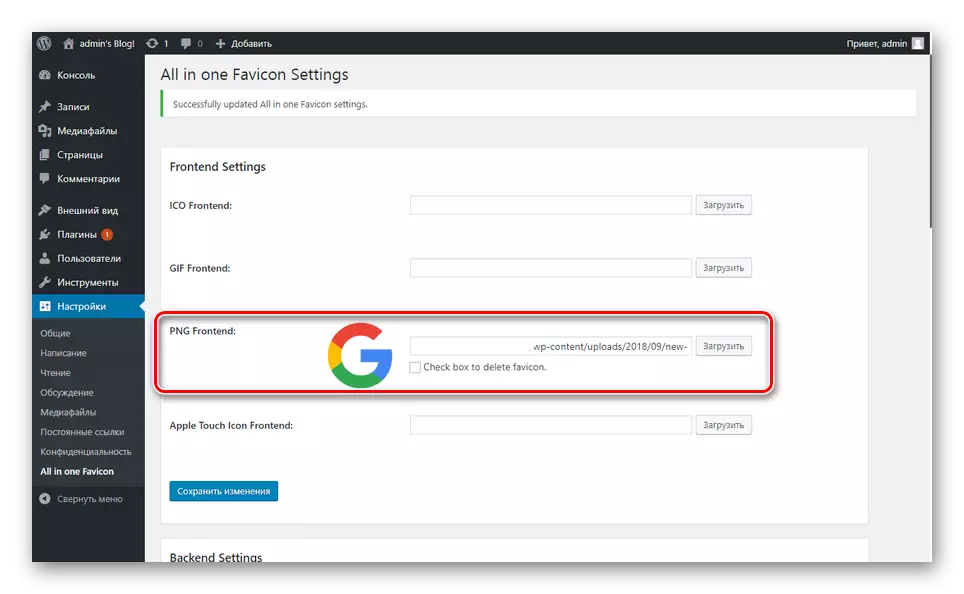
- Kapag ang pag-update page ay nakumpleto, ang isang natatanging link ay bibigyan ng isang kakaibang link na ito at ito ay ipapakita sa tab ng browser.







Ang pagpipiliang ito ay ang pinakamadaling ipatupad. Umaasa kami sa iyo pinamamahalaang upang i-install Favicon sa site sa pamamagitan ng WordPress control panel.
Konklusyon
Ang pagpili ng isang paraan para sa pagdaragdag ng isang icon ay nakasalalay lamang sa iyong mga kagustuhan, dahil sa lahat ng mga embodiments maaari mong makamit ang ninanais na resulta. Kung paghihirap lumabas dahil, Suriin ulit ang mga pagkilos na ginagawa at maaari mong itakda ang mga kaukulang tanong sa amin sa mga komento.
