
Gradient - isang makinis na paglipat sa pagitan ng mga kulay. Ang mga gradient ay ginagamit sa lahat ng dako - mula sa disenyo ng mga background bago mag-tinting iba't ibang mga bagay. Sa artikulong ito matututunan namin kung paano lumikha ng mga pasadyang mga transition sa Photoshop.
Paglikha ng gradients.
Ang Photoshop ay may karaniwang hanay ng mga gradients. Bilang karagdagan, ang network maaari mong i-download ang isang malaking bilang ng mga hanay ng gumagamit.

Maaari mong i-download, siyempre, posible, ngunit ano ang dapat kong gawin kung ang isang angkop na gradient ay hindi natagpuan? Tama iyan, lumikha ng iyong sariling.
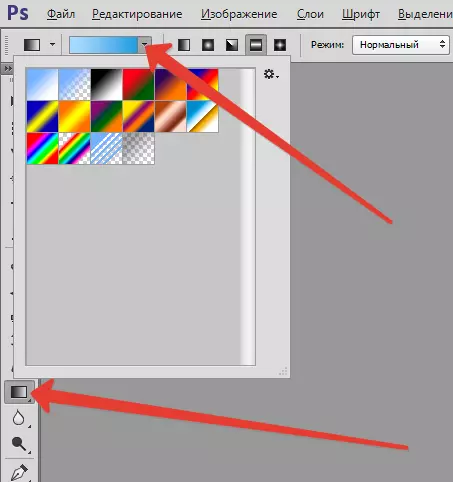
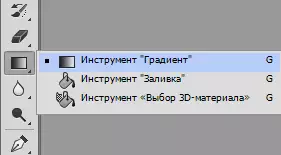
Ang kinakailangang tool ay matatagpuan sa kaliwang toolbar.

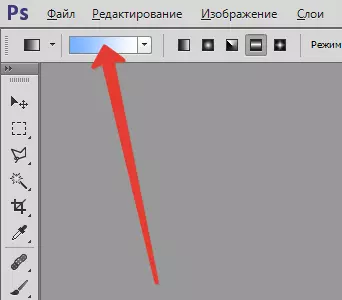
Pagkatapos piliin ang tool sa tuktok na panel, lilitaw ang mga setting nito. Interesado kami, sa kasong ito, isang function lamang ang nag-e-edit ng gradient.

Mga pangunahing setting
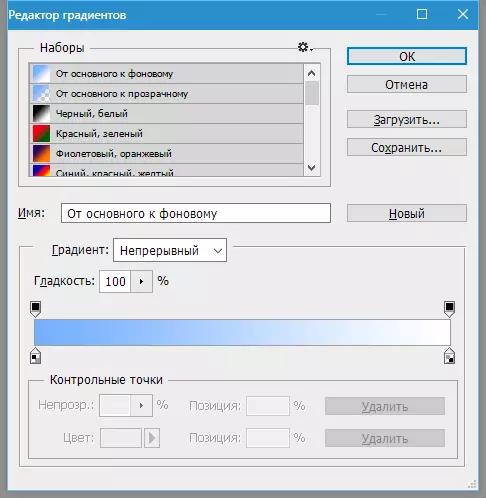
Pagkatapos ng pagpindot sa miniature ng gradient (hindi sa arrow, ngunit sa thumbnail) ang window ay bubukas kung saan maaari mong i-edit ang isang umiiral na gradient o lumikha ng iyong sariling (bago). Lumikha ng bago. Narito ang lahat ay tapos na ng kaunti iba't ibang, tulad ng lahat ng dako sa Photoshop. Gradient unang kailangan upang lumikha, pagkatapos ay bigyan ito ng isang pangalan, ngunit lamang pagkatapos ng pag-click sa pindutan "Bago".

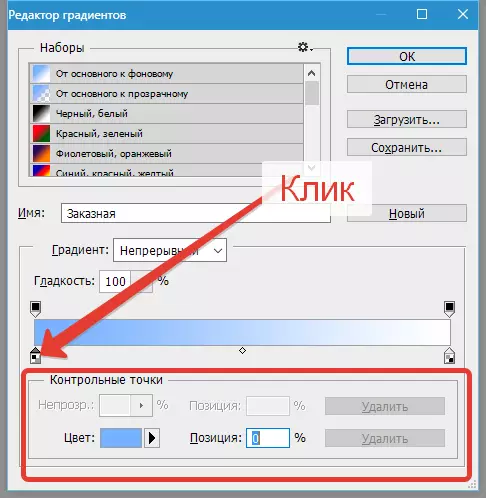
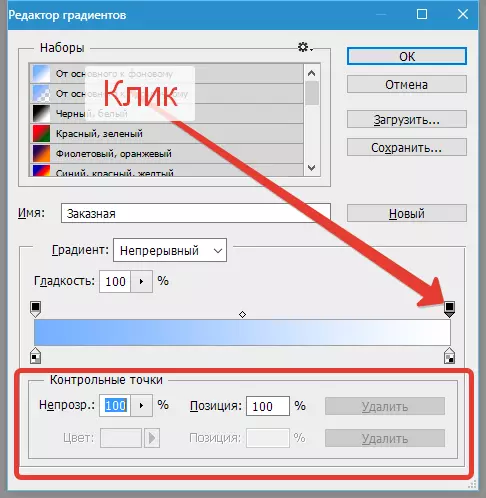
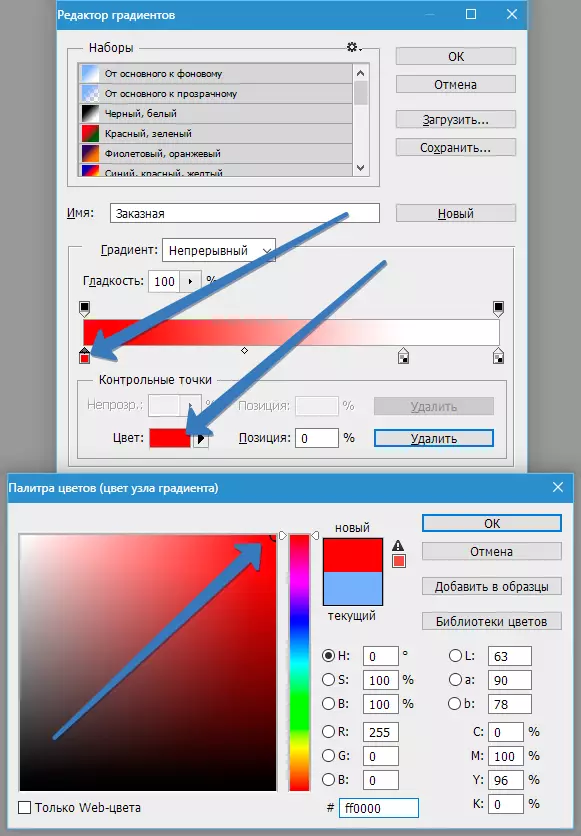
Sa gitna ng bintana, nakikita namin ang aming yari na gradient na aming i-edit. Sa kanan at sa kaliwa ay ang mga puntos ng kontrol. Ang mas mababang ay responsable para sa kulay, at ang tuktok para sa transparency.

Malinaw sa isang control point ang aktibo sa mga katangian nito.

Para sa mga puntos ng kulay, ito ay isang pagbabago ng kulay at posisyon, at para sa opacity point - pagsasaayos ng antas at posisyon.

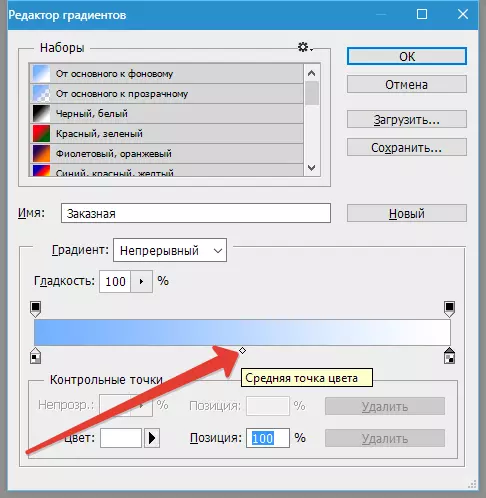
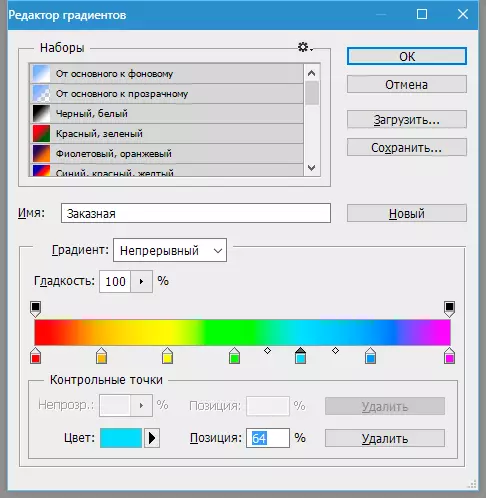
Sa gitna ng gradient ay ang average point, na responsable para sa lokasyon ng hangganan sa pagitan ng mga kulay. Bukod dito, kung nag-click ka sa control point ng opacity, ito ay gumagalaw paitaas at tatawaging average na opacity point.

Ang lahat ng mga punto ay maaaring ilipat sa kahabaan ng gradient.
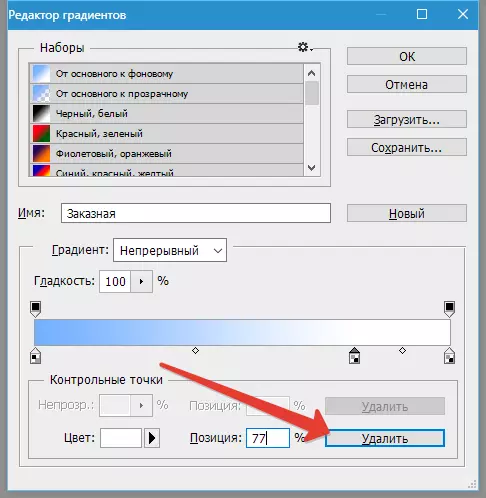
Ang mga puntos ay idinagdag lamang: Dalhin namin ang cursor sa gradient hanggang sa ito ay nagiging isang daliri at i-click ang kaliwang pindutan ng mouse.

Maaari mong tanggalin ang checkpoint sa pamamagitan ng pag-click sa pindutan. "Tanggalin".

Pagsasanay
Kaya, ipinta ang mga punto sa ilang kulay at ilapat ang materyal sa layer.
- Isaaktibo ang punto, mag-click sa field na pinamagatang "Kulay" At piliin ang nais na lilim.

- Ang karagdagang mga aksyon ay nabawasan sa pagdaragdag ng mga puntos ng kontrol, pagtatalaga ng kulay at paglipat ng mga ito kasama ang gradient. Nilikha namin ang gayong gradient:

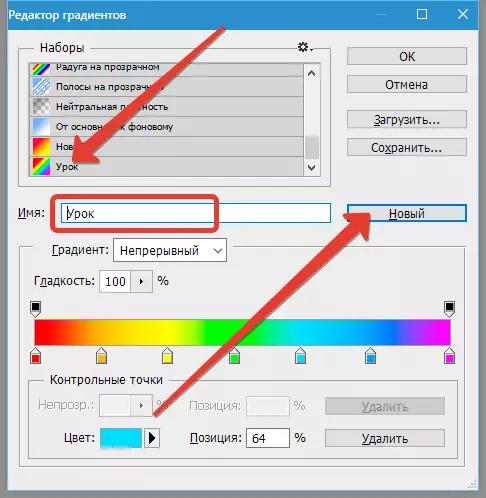
- Ngayon na ang gradient ay handa na, ipaalam sa kanya pangalan at pindutin ang pindutan "Bago" . Lumitaw ang aming gradient sa ilalim ng set, nananatili lamang ito upang ilapat ito sa pagsasanay.

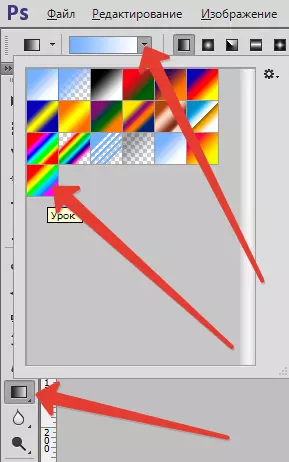
- Lumikha ng isang bagong dokumento, piliin ang naaangkop na tool at hinahanap namin ang aming bagong nilikha gradient sa listahan.

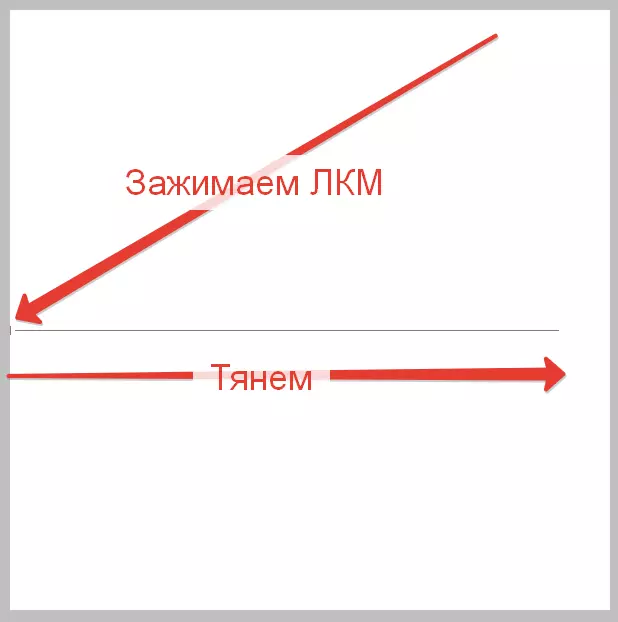
- Ngayon hawakan mo ang kaliwang pindutan ng mouse sa canvas at hilahin ang gradient.

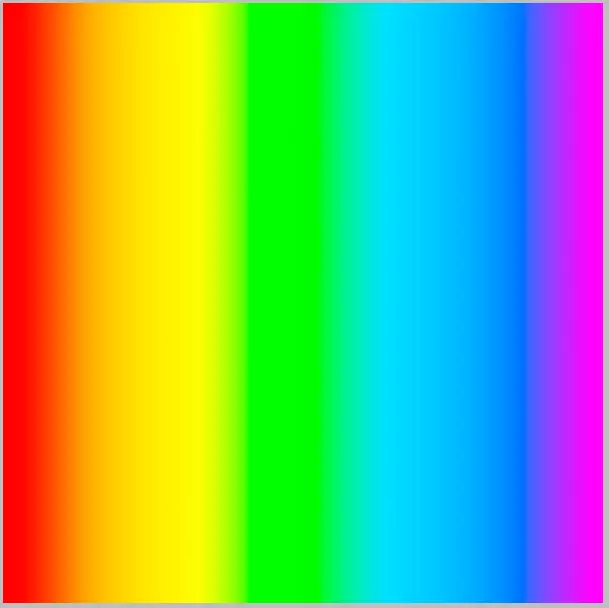
- Nakukuha namin ang isang gradient na background mula sa materyal na ginawa ng iyong sariling mga kamay.

Sa ganitong paraan maaari kang lumikha ng gradients ng anumang pagiging kumplikado.
