
Ang mga web browser ay dinisenyo hindi lamang para sa mga ordinaryong gumagamit, kundi pati na rin para sa mga developer na sumubok ng mga tool at lumikha ng mga website. Sa ilalim ng ilang mga kondisyon, ang console ay maaaring kailanganin at isang maginoo na gumagamit. Maaari mo itong buksan sa anumang browser, at ang mga paraan ng ito ay madalas na pareho.
Pagbubukas ng console ng developer sa mga browser
Para sa mga developer sa browser mayroong maraming mga tool na nagbibigay-daan sa kanila upang propesyonal na makisali sa web development. Ang isa sa kanila ay isang console na nagbibigay-daan sa iyo upang subaybayan ang iba't ibang mga kaganapan. Maaari mong buksan ito nang iba, at pagkatapos ay isaalang-alang namin ang iba't ibang mga pagpipilian para sa pagkilos na ito. Para sa Yandex. Mayroon kaming isang hiwalay na artikulo, at nag-aalok kami upang maging pamilyar sa mga may-ari ng iba pang mga browser sa ibaba.Magbasa nang higit pa: Paano magbukas ng console sa Yandex.Browser
Paraan 1: Hot Keys.
Sinusuportahan ng bawat web browser ang pamamahala ng hot-key, at karamihan sa mga kumbinasyon na ito ay pareho.
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K.
May isang unibersal na hot key - F12. Inilunsad nito ang console sa halos lahat ng mga web browser.
Paraan 2: Context Menu.
Maaari mo ring tawagan ang developer console sa pamamagitan ng menu ng konteksto. Ang mga pagkilos mismo ay talagang pareho.
Google Chrome.
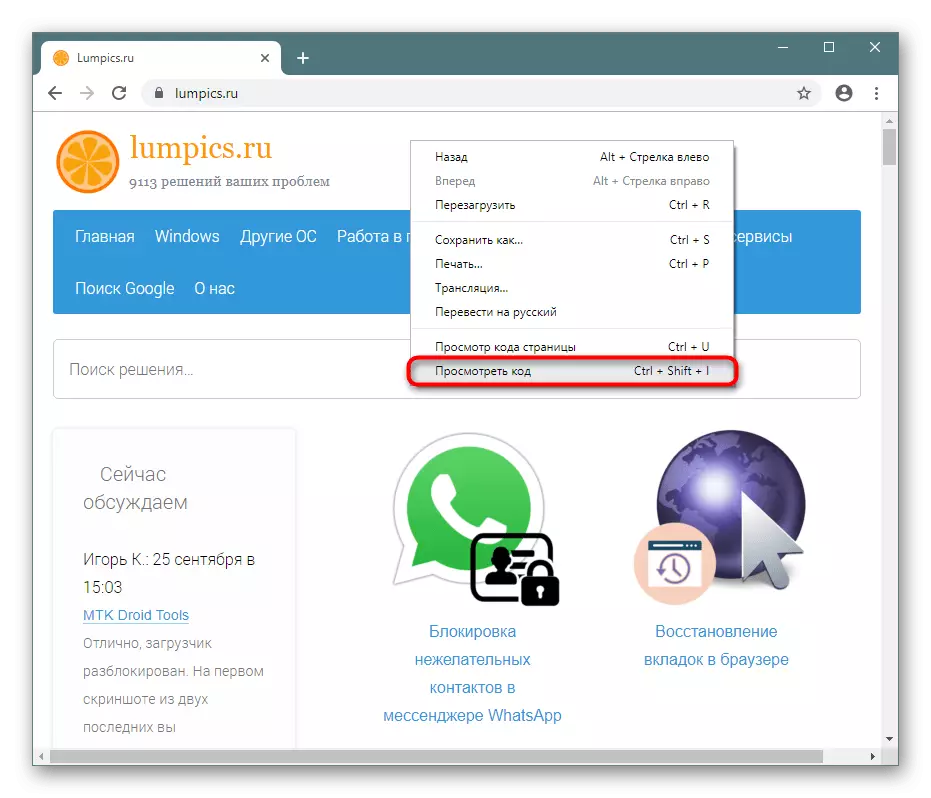
- Mag-right-click sa isang walang laman na lugar sa anumang pahina at piliin ang "Tingnan ang code".
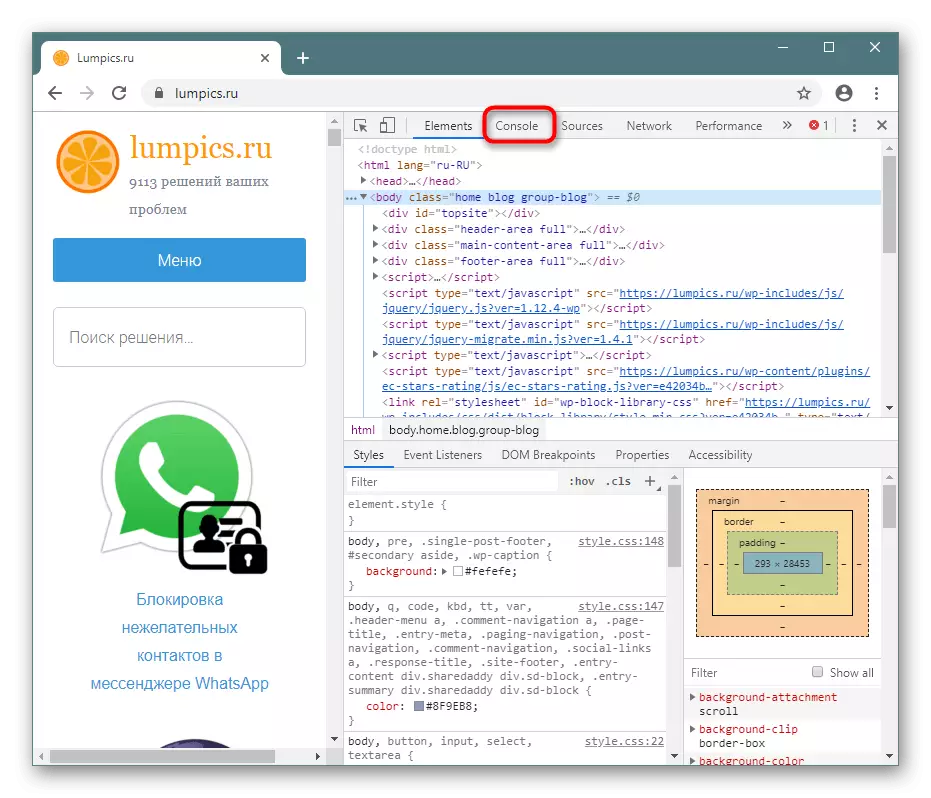
- Lumipat sa tab na "Console".


Opera.
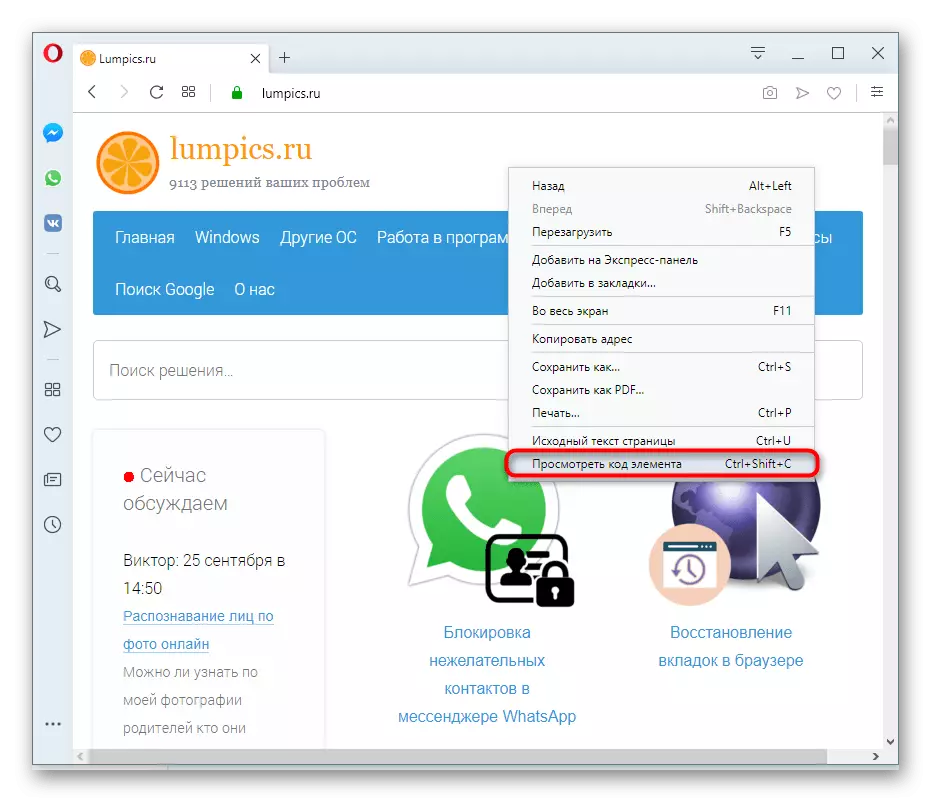
- I-click ang PCM sa isang walang laman na lugar at piliin ang "Tingnan ang elemento code".
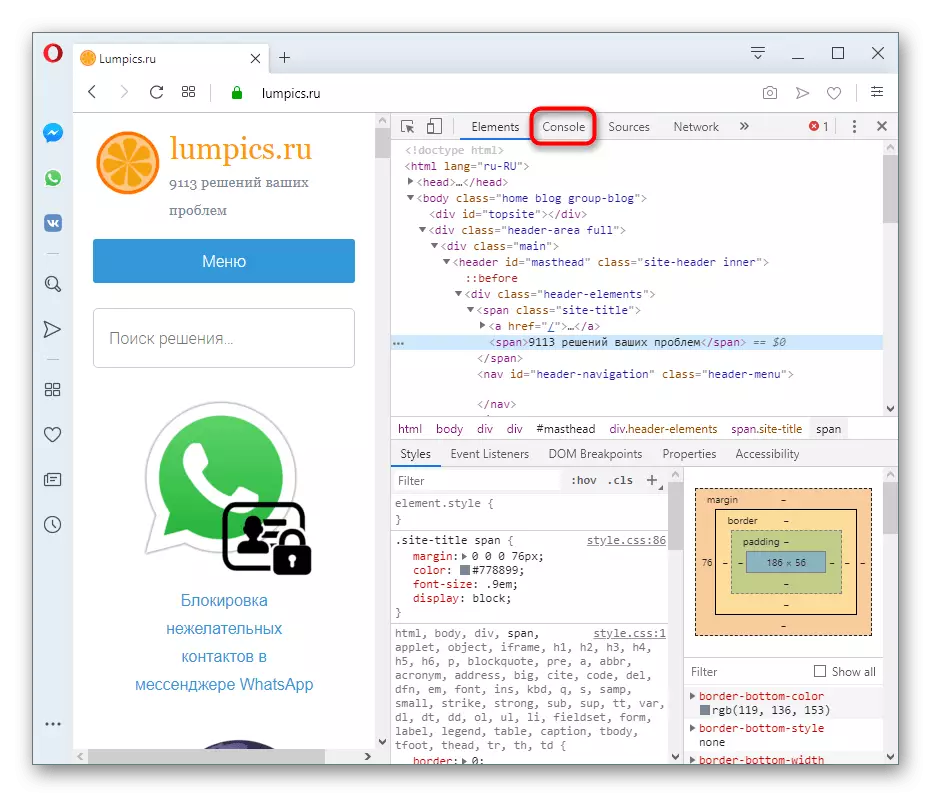
- Lumipat sa "console" doon.


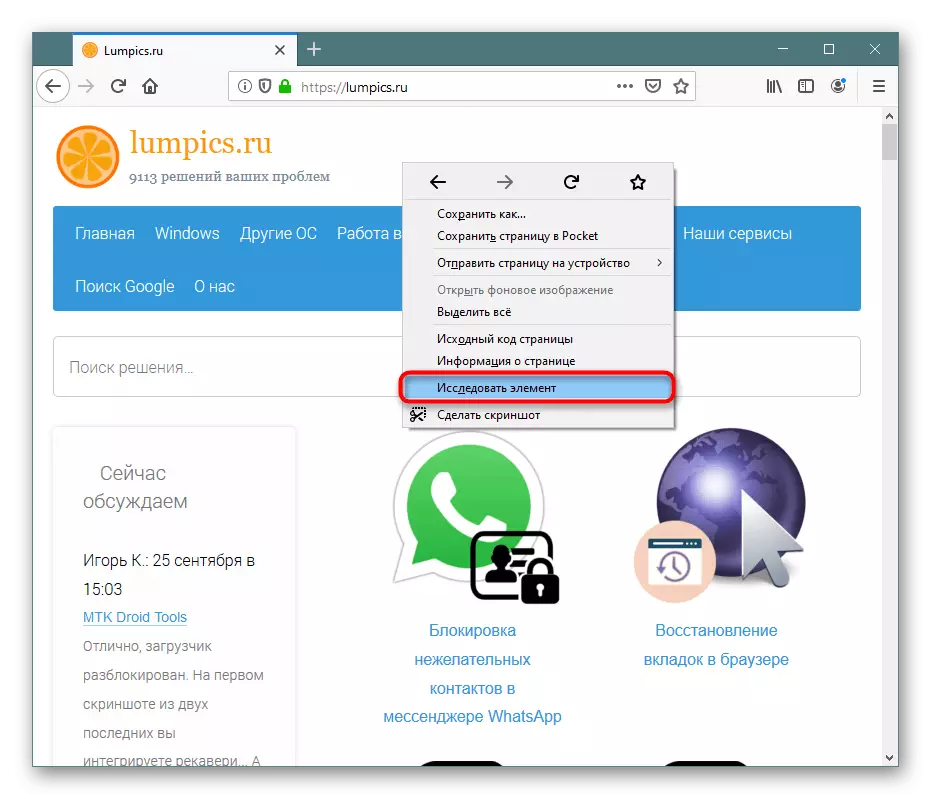
Mozilla Firefox.
- Mag-right-click ang mouse, tawagan ang menu ng konteksto at mag-click sa "Galugarin ang item".
- Lumipat sa "console".


Paraan 3: menu ng browser
Sa pamamagitan ng menu ay hindi magiging mahirap upang makapasok sa nais na seksyon.
Google Chrome.
Mag-click sa icon ng menu, piliin ang "Mga Advanced na Tool" at mula sa drop-down na menu. Pumunta sa "Mga Tool ng Developer". Pupunta lamang ito upang lumipat sa tab na "Console".

Opera.
I-click ang icon ng menu sa itaas na kaliwang sulok, mag-hover sa item ng menu ng pag-unlad at piliin ang Mga Tool ng Developer. Sa lumitaw na seksyon, lumipat sa "console".

Mozilla Firefox.
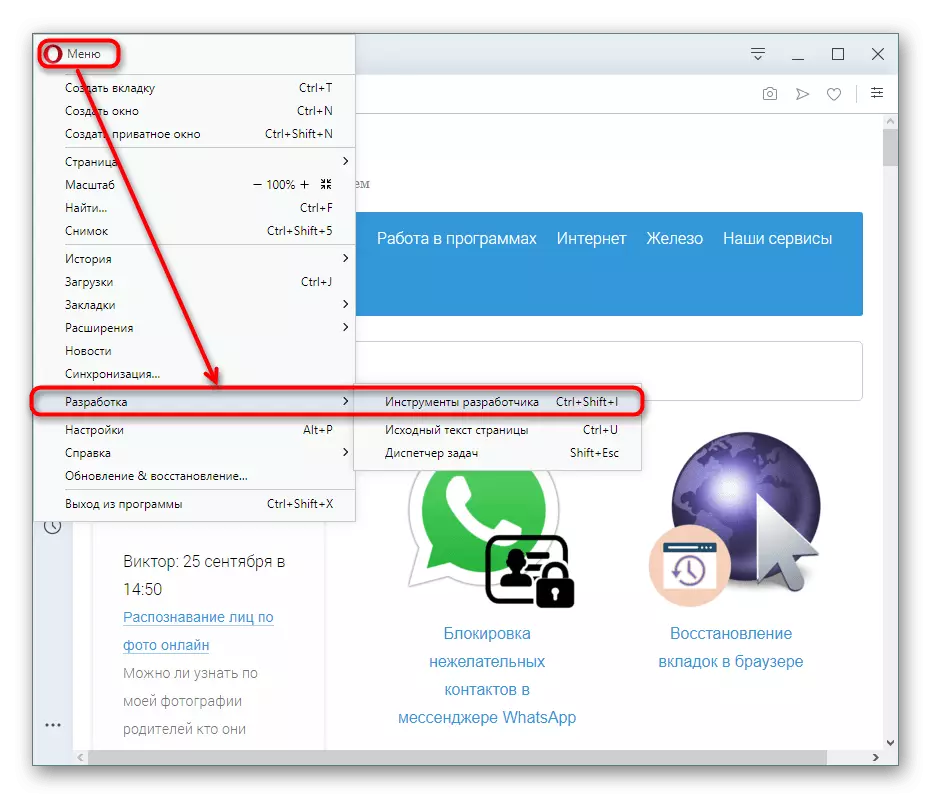
- Tawagan ang menu at mag-click sa web development.
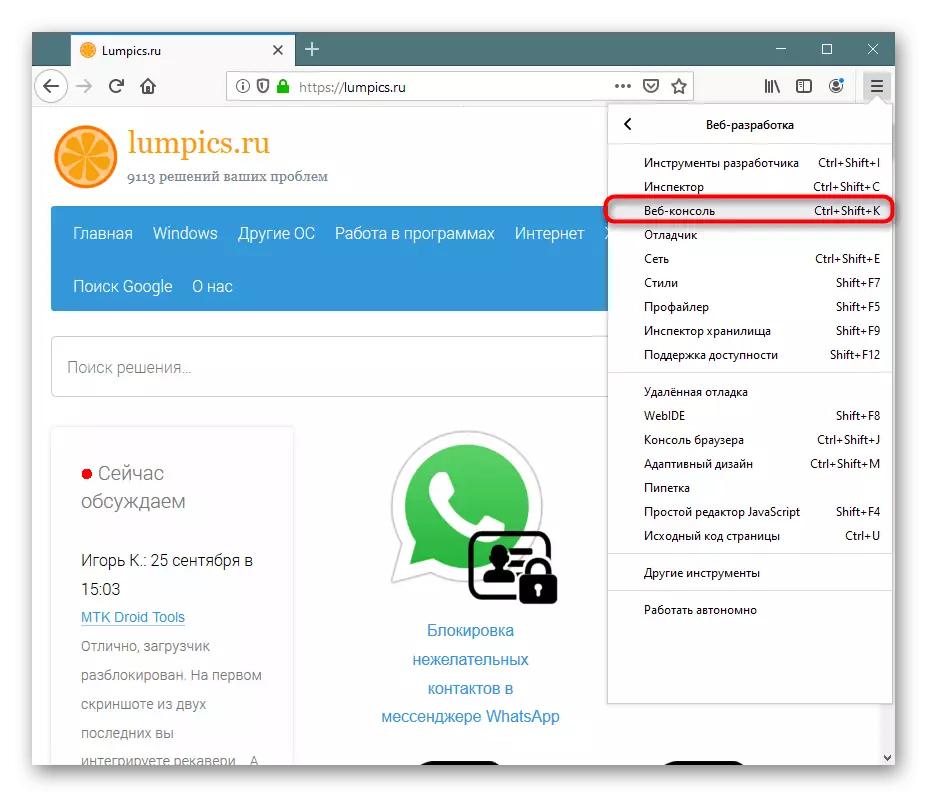
- Sa listahan ng tool, piliin ang "Web Console".
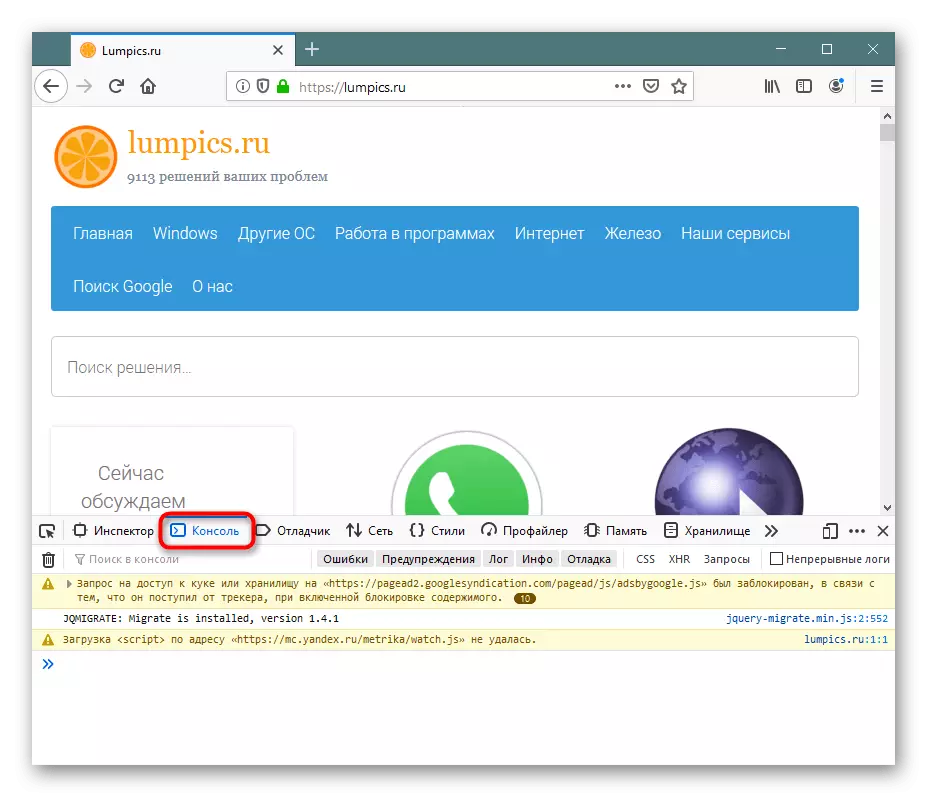
- Lumipat sa tab na "Console".



Paraan 4: Patakbuhin sa simula ng browser
Ang mga patuloy na nauugnay sa pag-unlad, dapat mong palaging panatilihing bukas ang console. Upang hindi mabawi ito sa bawat oras, nag-aalok ang mga browser upang magtakda ng isang shortcut ng ilang mga parameter na awtomatikong tumawag sa console kapag ang isang web browser ay ilulunsad sa pamamagitan ng shortcut na ito.
Google Chrome.
- Mag-click sa shortcut ng programa gamit ang kanang pindutan ng mouse at pumunta sa "Properties". Kung walang shortcut, mag-click sa exe file ng PCM at piliin ang "Lumikha ng isang shortcut".
- Sa tab na "label" sa patlang na "Bagay", ilagay ang pointer ng teksto sa dulo ng linya at ipasok ang --Auto-open-devtools-for-tab command. I-click ang OK.


Ngayon ang developer console ay awtomatikong magbubukas sa browser.
Mozilla Firefox.
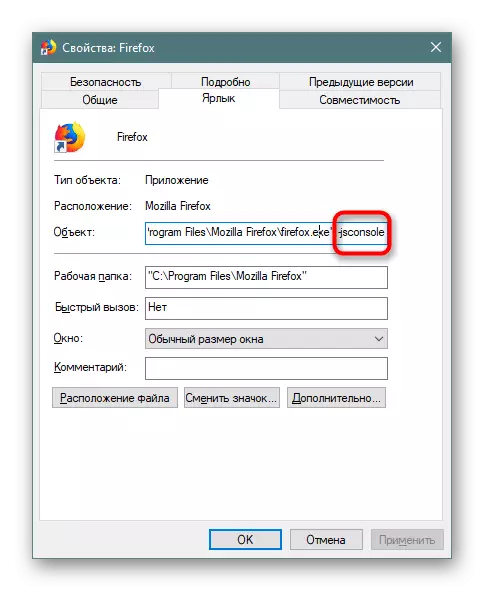
Ang mga may-ari ng browser na ito ay pinapayagan na tawagan ang console sa isang bagong window, na maaaring maging mas maginhawa. Upang gawin ito, kakailanganin upang pumunta sa "mga katangian" ng label, tulad ng ipinakita sa itaas, ngunit upang pumasok sa iba pang mga command - -Jsconsole.

Ito ay magbubukas nang hiwalay sa Firefox.

Ngayon alam mo ang lahat ng mga pangkasalukuyan na paraan upang simulan ang console sa tamang oras o awtomatikong.
