
ในหลายกลุ่มของ vkontakte เป็นไปได้ที่จะพบกับหน่วยการเปลี่ยนแปลงที่รวดเร็วไปยังส่วนใด ๆ หรือทรัพยากรบุคคลที่สาม ด้วยคุณสมบัตินี้คุณสามารถอำนวยความสะดวกในกระบวนการปฏิสัมพันธ์ของผู้ใช้กับกลุ่มอย่างมีนัยสำคัญ
สร้างเมนูสำหรับกลุ่ม VK
บล็อกการเปลี่ยนแปลงใด ๆ ที่สร้างขึ้นในชุมชน Vkontakte โดยตรงขึ้นอยู่กับการเชื่อมต่อเบื้องต้นของคุณสมบัติพิเศษที่ใช้ในการพัฒนาของ Wiki-Page มันอยู่ในแง่มุมนี้ว่าวิธีการสร้างเมนูดังกล่าวข้างต้นจะขึ้นอยู่กับ
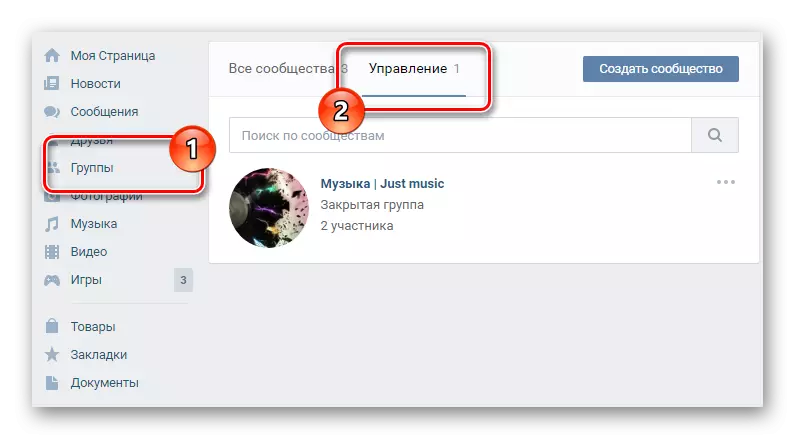
- บนเว็บไซต์ VK ให้ไปที่หน้า "กลุ่ม" ให้เปลี่ยนเป็นแท็บ "การจัดการ" และไปที่สาธารณะที่ต้องการ
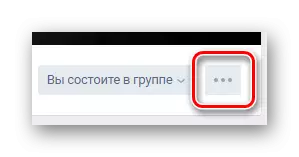
- คลิกที่ไอคอน "... " ที่อยู่ภายใต้ภาพหลักของประชาชน
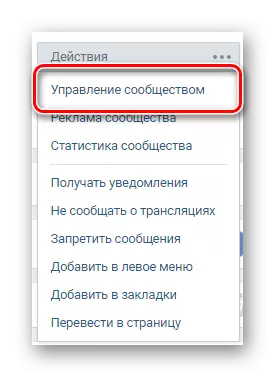
- ไปที่หัวข้อ "การจัดการชุมชน"
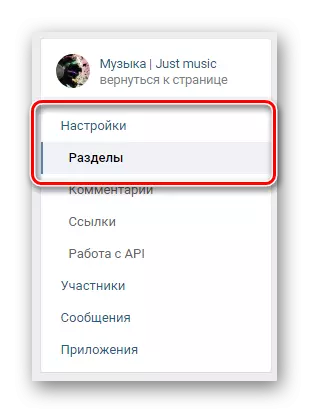
- ผ่านเมนูการนำทางทางด้านขวาของหน้าให้สลับไปที่แท็บ "การตั้งค่า" และเลือกรายการลูกสาว "ส่วน"
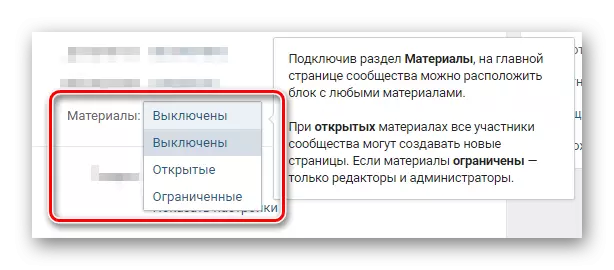
- ค้นหารายการ "วัสดุ" และถ่ายโอนไปยังสถานะ "จำกัด "
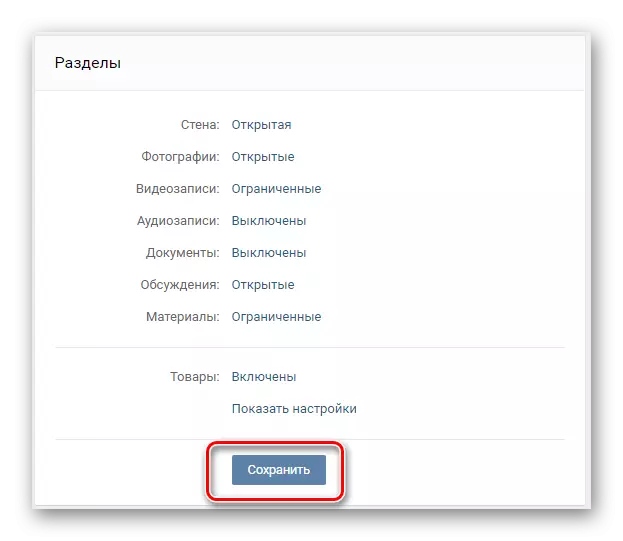
- คลิกปุ่ม "บันทึก" ที่ด้านล่างของหน้า
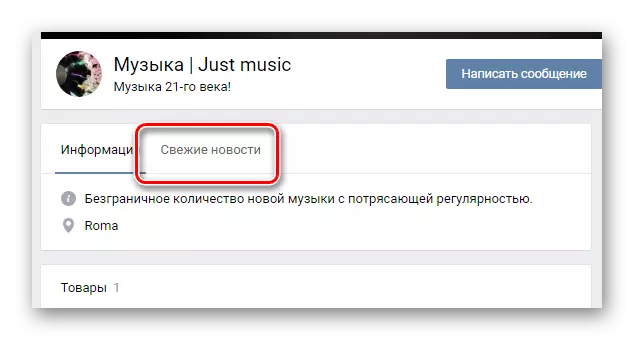
- กลับไปที่หน้าหลักของชุมชนและเปลี่ยนเป็นแท็บ "ข่าวใหม่" ซึ่งตั้งอยู่และสถานะของกลุ่ม
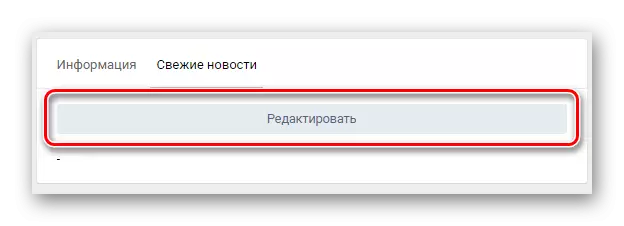
- คลิกปุ่มแก้ไข
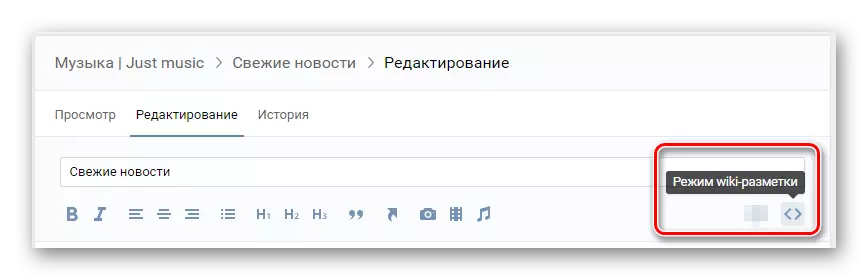
- ที่มุมขวาบนของหน้าต่างที่เปิดหน้าต่างให้คลิกที่ไอคอน "" ด้วยพรอมต์ "โหมดการมาร์กอัปป๊อปอัพ"
- เปลี่ยนชื่อมาตรฐานของส่วน "ข่าวใหม่" สำหรับความเหมาะสม





คุณทำได้"เปิด"แต่ในกรณีนี้เมนูจะพร้อมใช้งานสำหรับการแก้ไขโดยผู้เข้าร่วมทั่วไป




การเปลี่ยนเป็นโหมดที่ระบุช่วยให้คุณใช้โปรแกรมแก้ไขรุ่นที่เสถียรมากขึ้น

ตอนนี้เสร็จสิ้นด้วยงานเตรียมความพร้อมคุณสามารถดำเนินการโดยตรงกับกระบวนการสร้างเมนูสำหรับชุมชน
เมนูข้อความ
ในกรณีนี้เราจะพิจารณาประเด็นหลักเกี่ยวกับการสร้างเมนูข้อความที่ง่ายที่สุด หากคุณตัดสินโดยทั่วไปประเภทเมนูนี้เป็นที่นิยมน้อยกว่าในการบริหารชุมชนต่าง ๆ เนื่องจากการขาดความน่าดึงดูดใจที่สวยงาม
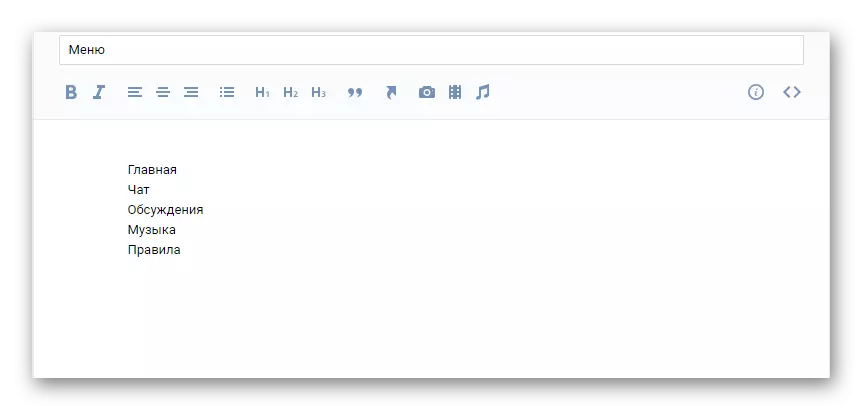
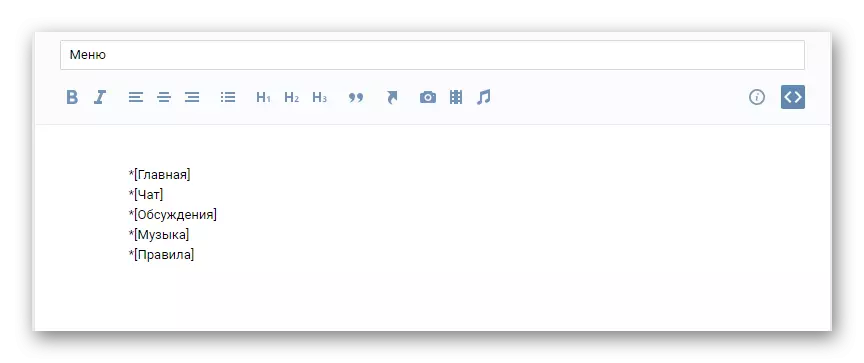
- ในกล่องข้อความหลักภายใต้แถบเครื่องมือป้อนรายการพาร์ติชันที่ต้องรวมอยู่ในรายการลิงก์สำหรับเมนูของคุณ
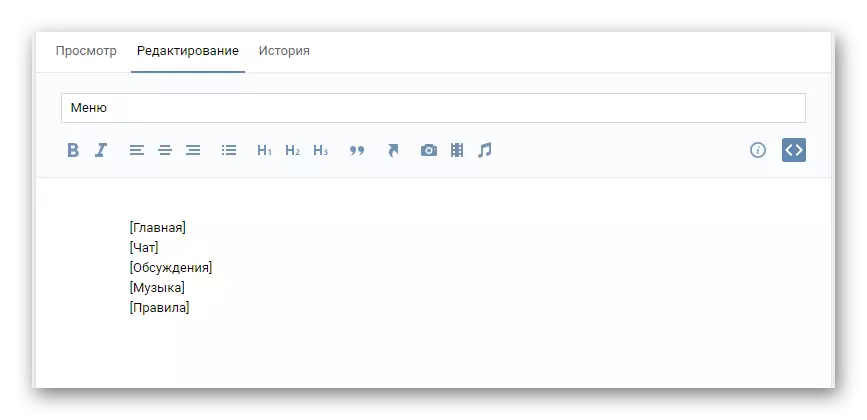
- แต่ละรายการที่ระบุไว้สรุปเป็นวงเล็บเหลี่ยมแบบเปิดและปิด "[]"
- ที่จุดเริ่มต้นของรายการเมนูทั้งหมดให้เพิ่มเครื่องหมายดอกจันตัวละครหนึ่งตัว "*"
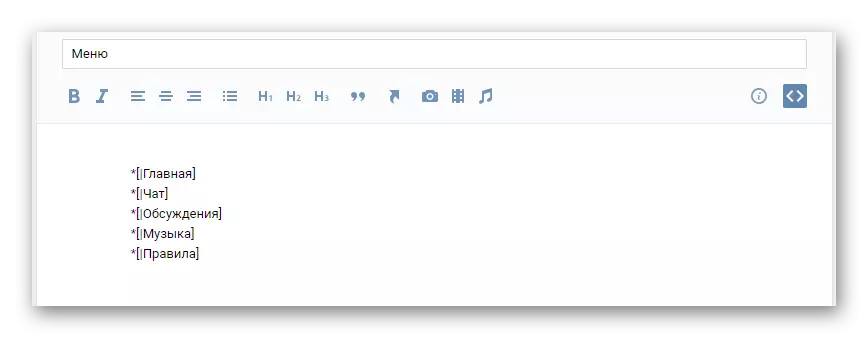
- ก่อนชื่อของแต่ละรายการภายในวงเล็บเหลี่ยมใส่สายแนวตั้งเดียว "|"
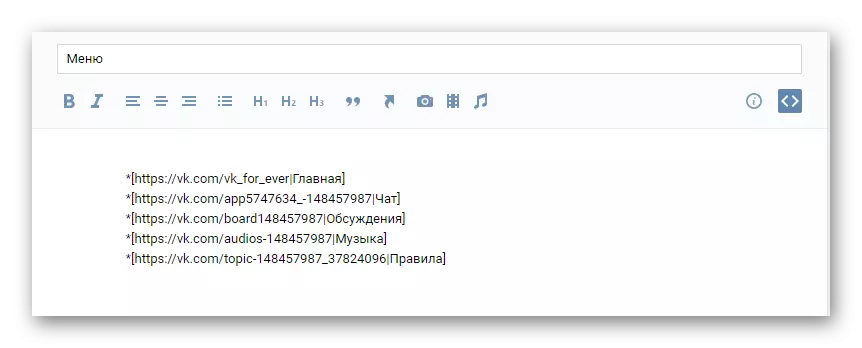
- ระหว่างวงเล็บเหลี่ยมเปิดและคุณสมบัติแนวตั้งให้ใส่ลิงค์โดยตรงไปยังหน้าเว็บที่ผู้ใช้จะล้มลง
- ที่ด้านล่างของหน้าต่างนี้ให้คลิกปุ่มบันทึกหน้า
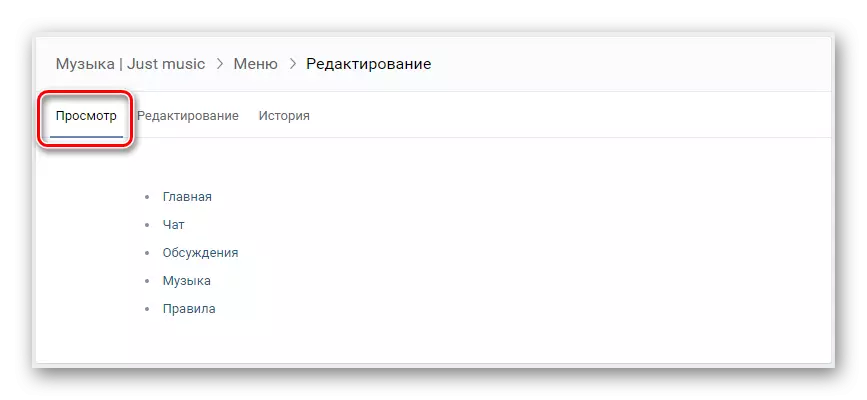
- เหนือบรรทัดที่มีชื่อของส่วนไปที่แท็บมุมมอง





เป็นไปได้ที่จะใช้ทั้งลิงก์ภายในโดเมน vk.com และภายนอก


ในข้อบังคับทดสอบเมนูของคุณและนำไปสู่ความสมบูรณ์แบบ
อย่างที่คุณเห็นขั้นตอนในการสร้างเมนูข้อความไม่สามารถทำให้เกิดปัญหาได้และรวดเร็วมาก
เมนูกราฟิก
โปรดทราบว่าเมื่อดำเนินการตามคำแนะนำภายใต้ส่วนนี้ของบทความคุณจะต้องมีทักษะพื้นฐานของการครอบครองโปรแกรม Photoshop หรือโปรแกรมแก้ไขกราฟิกอื่น ๆ หากคุณไม่มีเช่นนั้นคุณจะต้องเรียนรู้ในระหว่างการดำเนินการ
ขอแนะนำให้ติดกับพารามิเตอร์เหล่านั้นที่เราใช้ในหลักสูตรของคำสั่งนี้เพื่อหลีกเลี่ยงปัญหาใด ๆ กับการแสดงภาพที่ไม่ถูกต้อง
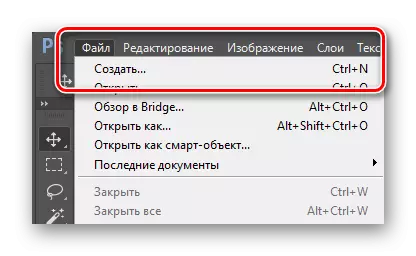
- เรียกใช้โปรแกรม Photoshop ให้เปิดเมนู "ไฟล์" และเลือก "สร้าง"
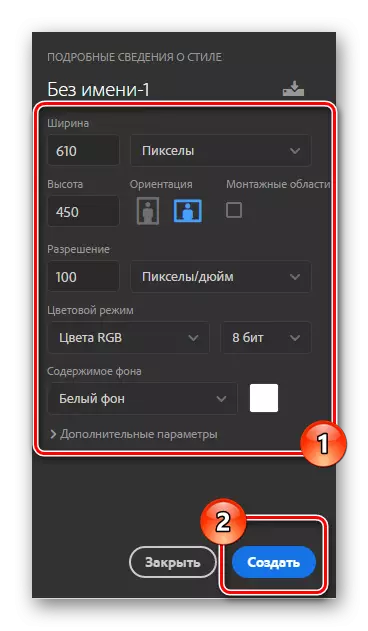
- ระบุการอนุญาตสำหรับเมนูในอนาคตและคลิกปุ่ม "สร้าง"
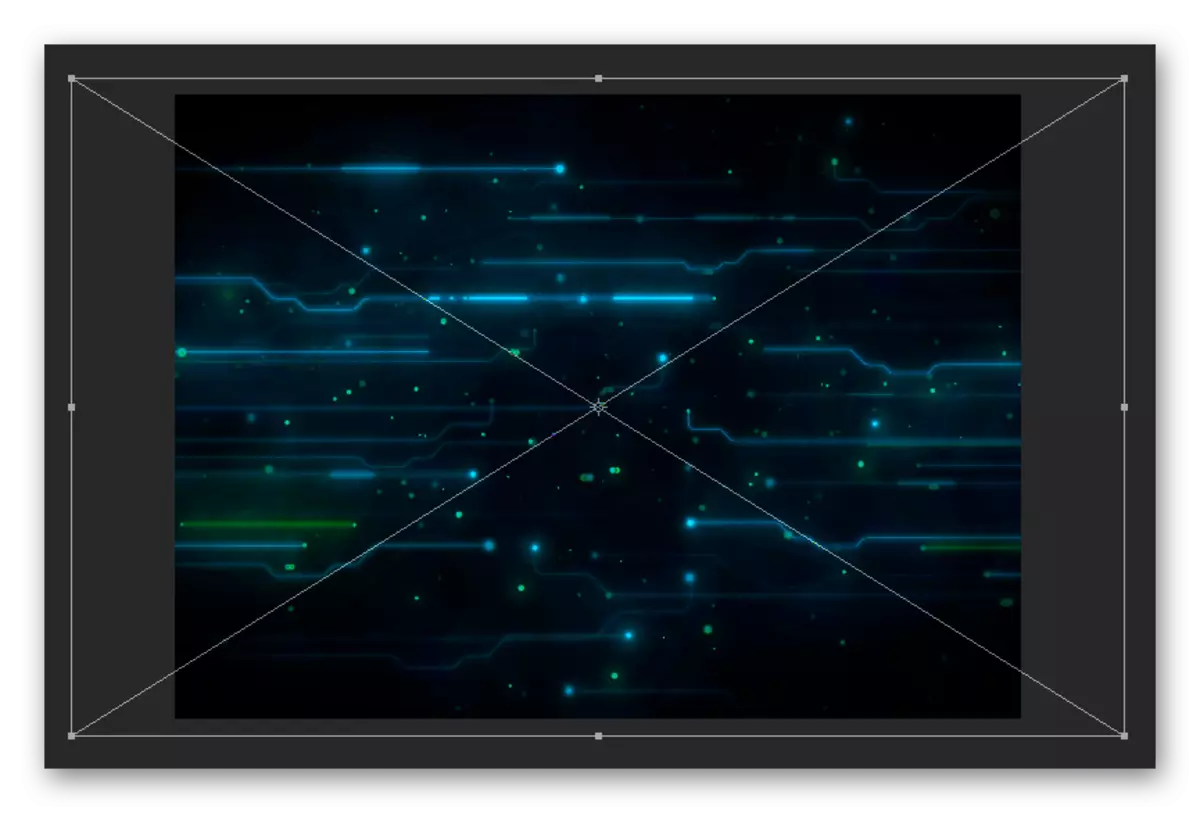
- ลากภาพไปยังเวิร์กสเปซซึ่งจะเล่นพื้นหลังของพื้นหลังในเมนูของคุณยืดออกตามที่คุณต้องการและกดปุ่ม Enter
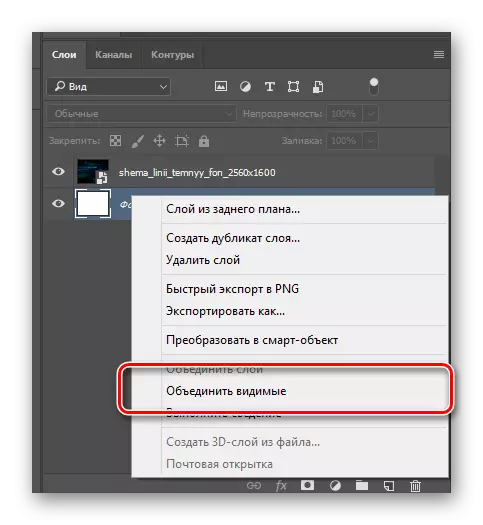
- คลิกขวาที่พื้นหลังหลักของเอกสารของคุณและเลือก "รวมที่มองเห็นได้"
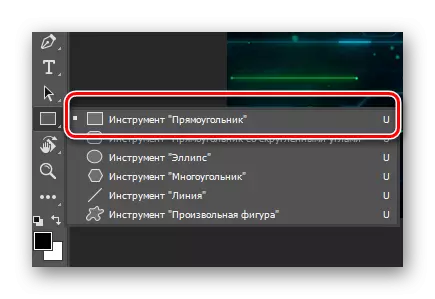
- ในแถบเครื่องมือเปิดใช้งาน "สี่เหลี่ยมผืนผ้า"
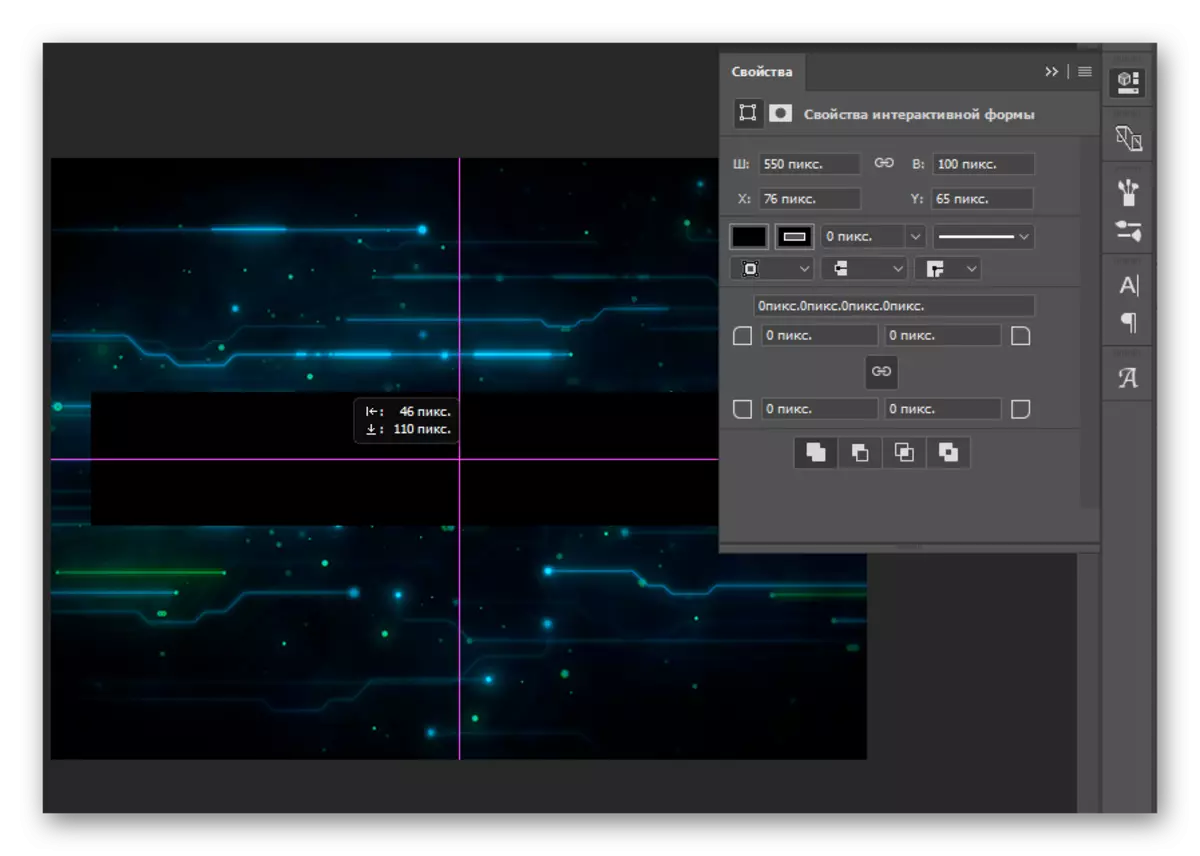
- การใช้ "สี่เหลี่ยมผืนผ้า" ในเวิร์กสเปซสร้างปุ่มแรกของคุณโดยมุ่งเน้นที่มิติแม้แต่
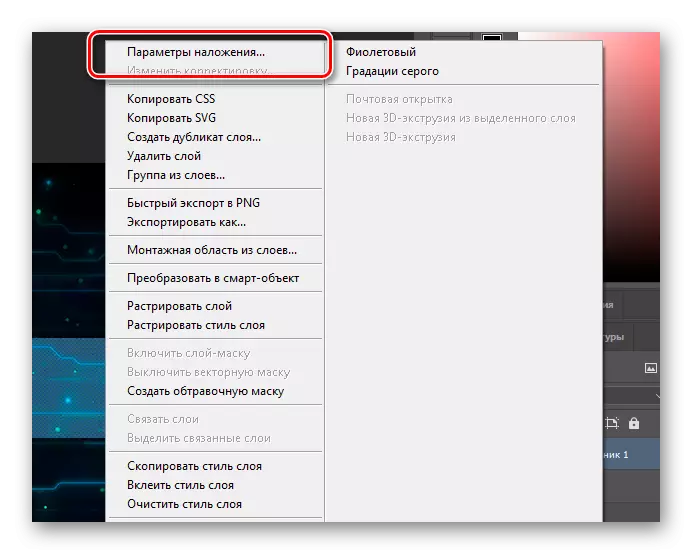
- ชำระล้างปุ่มของคุณดังกล่าวสิ่งที่คุณต้องการดูการใช้คุณสมบัติทั้งหมดของโปรแกรม Photoshop ที่คุณรู้จัก
- โคลนปุ่มที่สร้างขึ้นโดยกดปุ่ม "ALT" และลากภาพภายในพื้นที่ทำงาน
- เปลี่ยนเป็นเครื่องมือ "ข้อความ" โดยคลิกที่ไอคอนที่เกี่ยวข้องบนแถบเครื่องมือหรือโดยการกดปุ่ม "T"
- คลิกที่ใดก็ได้ในเอกสารให้พิมพ์ข้อความสำหรับปุ่มแรกและวางไว้ในพื้นที่ของหนึ่งในภาพที่สร้างไว้ก่อนหน้านี้
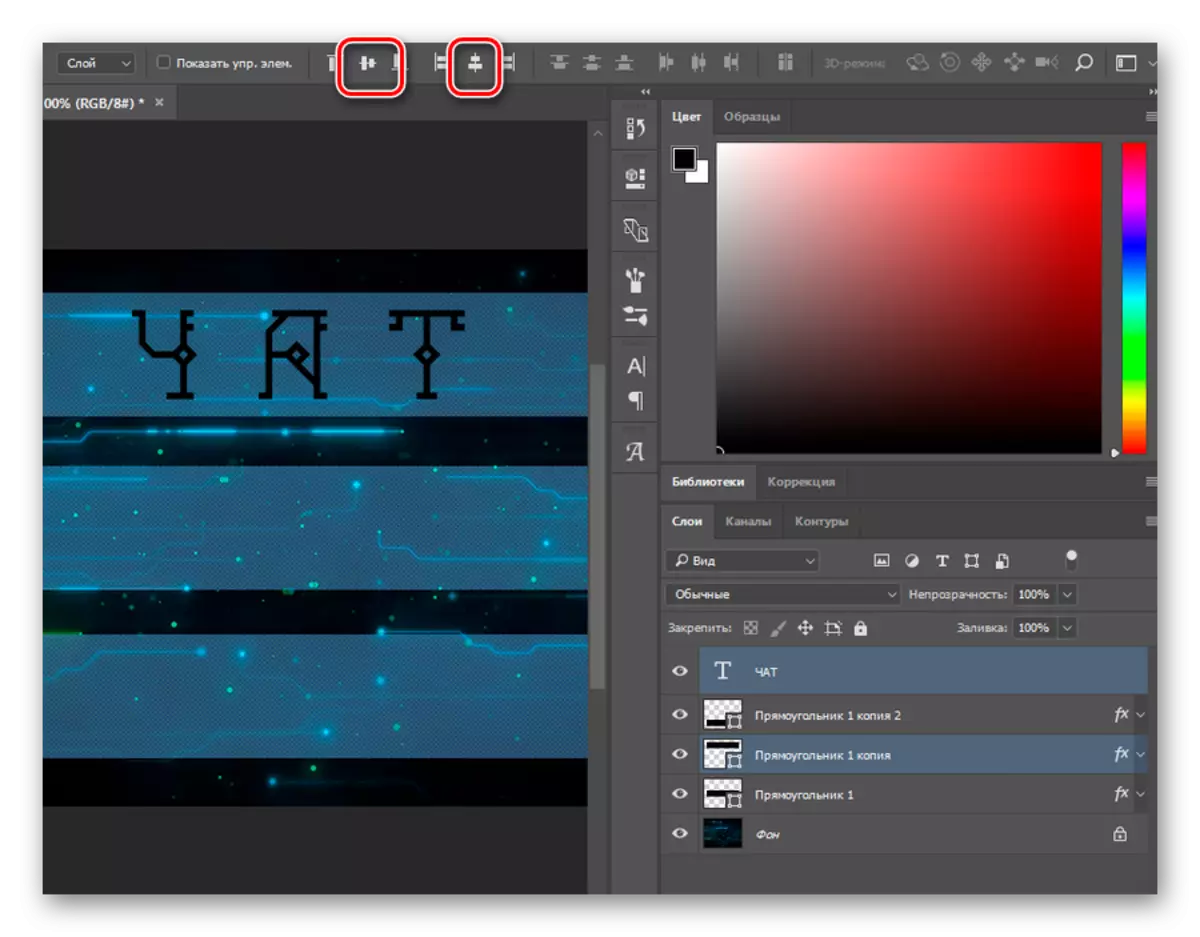
- ในการกึ่งกลางข้อความบนรูปภาพให้เลือกเลเยอร์ด้วยข้อความและภาพที่ต้องการกดปุ่ม "Ctrl" และกดปุ่มจัดตำแหน่งบนแถบเครื่องมือชั้นนำ
- ทำซ้ำขั้นตอนที่อธิบายไว้ด้วยความเคารพต่อปุ่มที่เหลือพูดข้อความที่สอดคล้องกับชื่อของส่วน
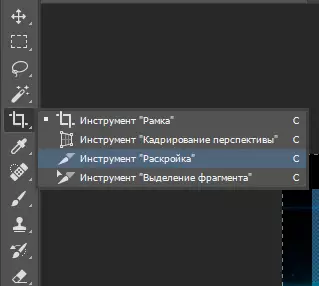
- กดปุ่มกดปุ่ม "C" หรือเลือกเครื่องมือ "ตัด" โดยใช้แผงควบคุม
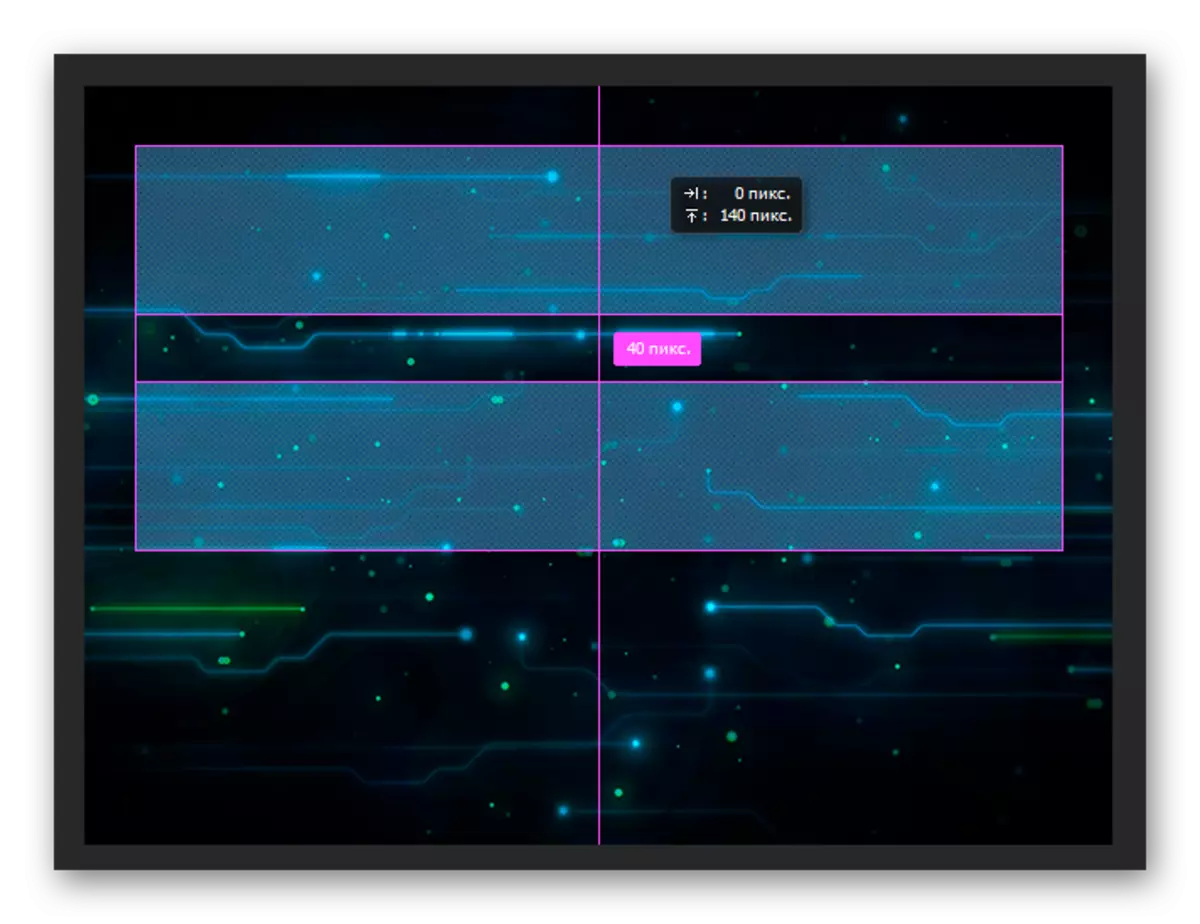
- ไฮไลต์แต่ละปุ่มกดความสูงของภาพที่สร้างขึ้น
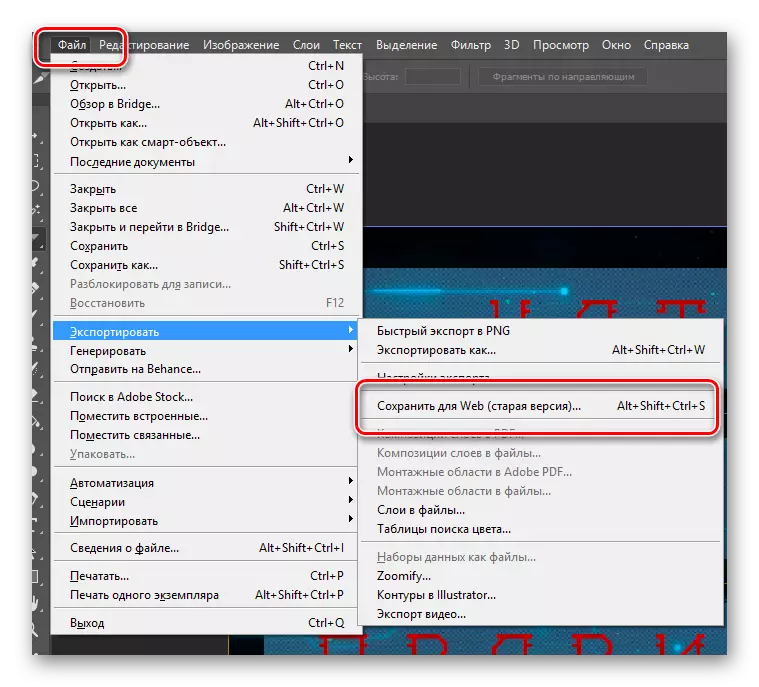
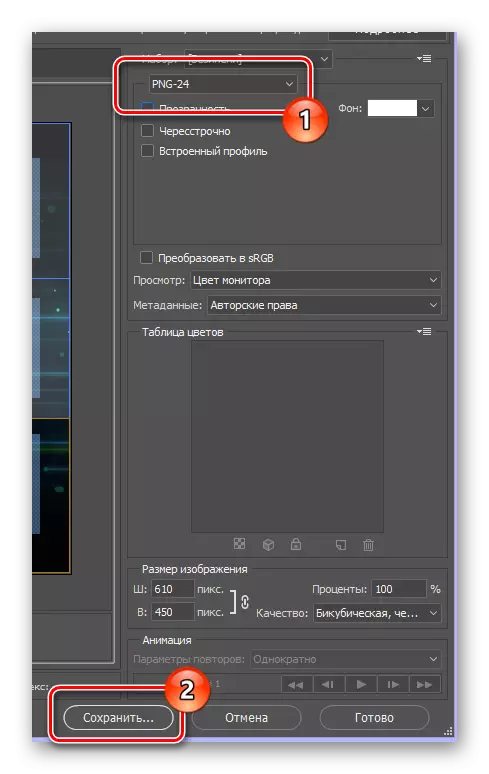
- เปิดเมนู "ไฟล์" แล้วเลือก "บันทึกสำหรับเว็บ"
- ตั้งค่ารูปแบบไฟล์ "PNG-24" และที่ด้านล่างของหน้าต่างให้คลิกปุ่มบันทึก
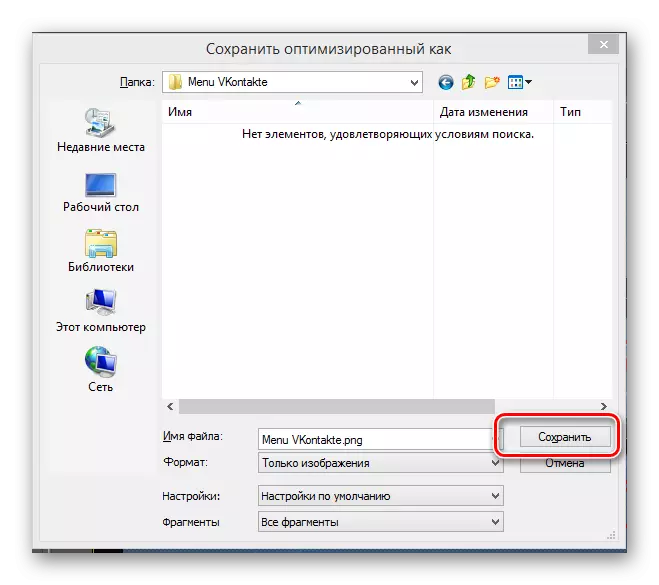
- ระบุโฟลเดอร์ที่คุณต้องการไฟล์และไม่มีการเปลี่ยนฟิลด์เพิ่มเติมใด ๆ ให้คลิกที่ปุ่ม "บันทึก"

ความกว้าง: 610 พิกเซล
ความสูง: 450 พิกเซล
ความละเอียด: 100 พิกเซล / นิ้ว

ขนาดภาพของคุณอาจแตกต่างกันไปขึ้นอยู่กับแนวคิดของเมนูที่สร้างขึ้น อย่างไรก็ตามรู้ว่าเมื่อยืดภาพภายในส่วน Wiki ความกว้างของไฟล์กราฟิกต้องไม่เกิน 610 พิกเซล

อย่าลืมใช้คีย์หนีบกะเพื่อปรับขนาดภาพอย่างสม่ำเสมอ



เพื่อความสะดวกขอแนะนำให้เปิดใช้งาน"องค์ประกอบเสริม"ผ่านเมนู"ดู".


จำนวนสำเนาที่ต้องการและสุดท้ายและที่ตั้งมาจากความคิดส่วนตัวของคุณ

ขนาดข้อความสามารถตั้งค่าใด ๆ ที่ตอบสนองความต้องการของคุณ

อย่าลืมออกข้อความตามแนวคิดเมนู






ในขณะนี้คุณสามารถปิดตัวแก้ไขกราฟิกและกลับไปที่เว็บไซต์ Vkontakte
- อยู่ในส่วนการแก้ไขเมนูบนแถบเครื่องมือให้คลิกที่ไอคอนเพิ่มรูปภาพ
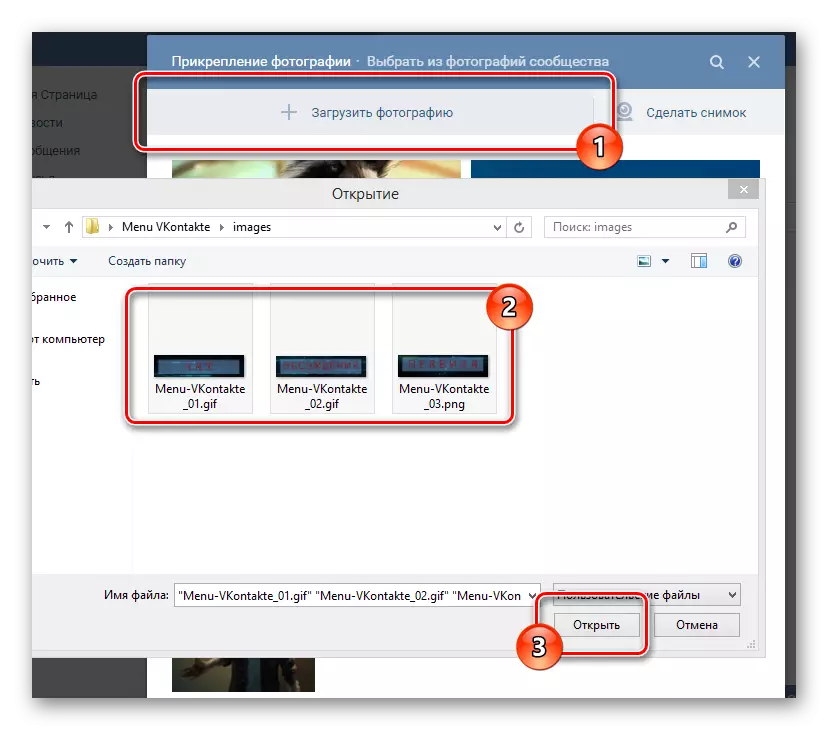
- โหลดภาพทั้งหมดที่บันทึกไว้ในขั้นตอนสุดท้ายของการทำงานกับ Photoshop
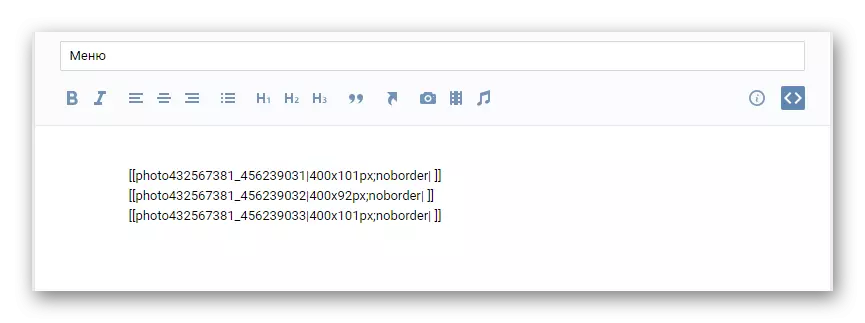
- รอการสิ้นสุดกระบวนการโหลดรูปภาพและเพิ่มบรรทัดบรรทัดไปยังโปรแกรมแก้ไข
- เปลี่ยนเป็นโหมดแก้ไขภาพ
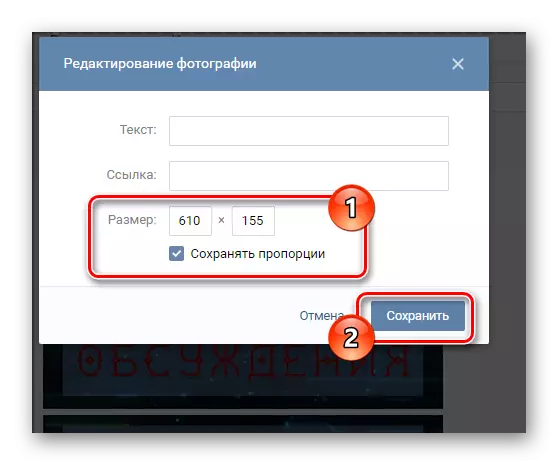
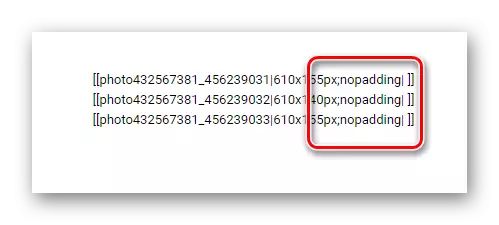
- สลับกันคลิกที่แต่ละภาพการตั้งค่าสูงสุด "ความกว้าง" สำหรับปุ่ม
- กลับไปที่โหมดแก้ไขมาร์กอัป wiki-markup
- หลังจากความละเอียดที่ระบุในรหัสให้ใส่สัญลักษณ์ ";" และลงทะเบียนพารามิเตอร์เพิ่มเติม "nopadding;" ต้องทำเพื่อให้ไม่มีการแบ่งภาพระหว่างภาพ
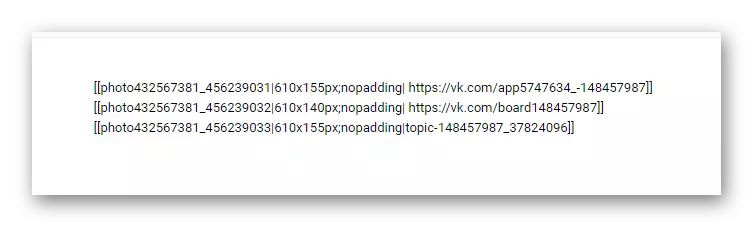
- ถัดไปแทรกลิงค์โดยตรงไปยังหน้าเว็บที่ผู้ใช้จะย้ายระหว่างวงเล็บเหลี่ยมปิดแรกและคุณสมบัติแนวตั้งไม่รวมช่องว่างทั้งหมด
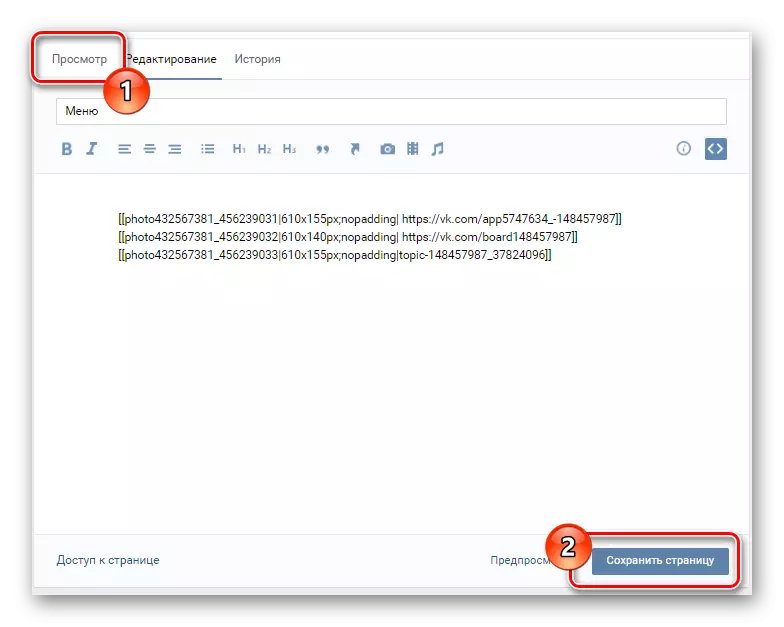
- กดปุ่ม "บันทึกการเปลี่ยนแปลง" ด้านล่างและไปที่แท็บมุมมองเพื่อตรวจสอบประสิทธิภาพ
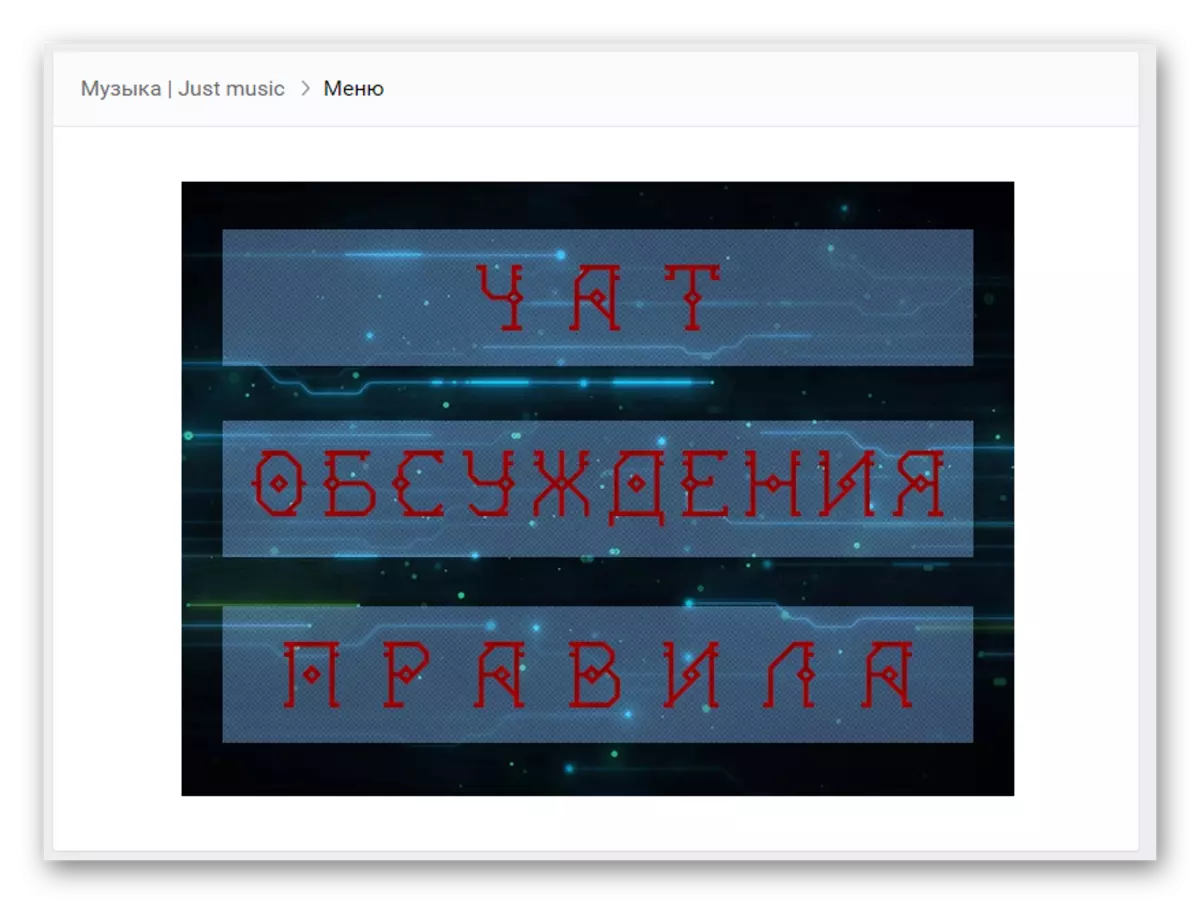
- ทันทีที่หน่วยควบคุมของคุณได้รับการกำหนดค่าอย่างเหมาะสมให้ไปที่หน้าชุมชนหลักเพื่อตรวจสอบการเข้าสู่ระบบของเมนูของกลุ่ม





อย่าลืมบันทึกการเปลี่ยนแปลง


หากคุณต้องการเพิ่มไฟล์กราฟิกโดยไม่มีการอ้างอิงหลังจากพารามิเตอร์ที่ระบุไว้ก่อนหน้านี้"nopadding" provashite "NOLINK;".

ในกรณีของการเปลี่ยนไปยังพาร์ติชันของกลุ่มหรือบนไซต์บุคคลที่สามคุณควรใช้ลิงค์เวอร์ชันเต็มจากแถบที่อยู่ ถ้าคุณไปที่รายการใด ๆ เช่นในการอภิปรายให้ใช้ที่อยู่ที่สั้นลงของที่อยู่ที่มีอักขระจะทำตาม"vk.com/".


นอกจากนี้ยังเป็นที่น่าสังเกตว่าคุณสามารถชี้แจงรายละเอียดของมาร์กอัปได้เสมอโดยใช้ส่วนพิเศษ "การทำเครื่องหมายช่วยเหลือ" ที่มีอยู่โดยตรงจากหน้าต่างเพื่อแก้ไขเมนูของคุณ ขอให้โชคดี!
