
พวกเราหลายคนที่เข้าร่วมในโปรแกรมพันธมิตรกำลังประสบปัญหาการขาดแคลนวัสดุส่งเสริมการขายแบบเฉียบพลัน ไม่ใช่ทุก บริษัท ในเครือให้แบนเนอร์ของขนาดที่จำเป็นมิฉะนั้นพวกเขาออกจากการสร้างโฆษณาในพันธมิตรการฝากเงิน หากคุณโดนสถานการณ์นี้คุณไม่ควรสิ้นหวัง วันนี้เราจะสร้างแบนเนอร์ 300x600 พิกเซลสำหรับไซต์ Sidbar ใน Photoshop
การสร้างแบนเนอร์ใน Photoshop
เป็นผลิตภัณฑ์เราจะเลือกหูฟังจากร้านค้าออนไลน์ที่รู้จักกันดี เทคนิคทางเทคนิคในบทเรียนนี้จะไม่มากโดยทั่วไปพูดคุยเกี่ยวกับหลักการพื้นฐานของการสร้างแบนเนอร์กฎพื้นฐานสำหรับแบนเนอร์
- แบนเนอร์ควรจะสดใสและในเวลาเดียวกันที่จะไม่ถูกเคาะจากสีหลักของเว็บไซต์ การโฆษณาที่ชัดเจนสามารถรบกวนผู้ใช้
- รูปภาพและข้อความต้องแบกรับข้อมูลพื้นฐานเกี่ยวกับผลิตภัณฑ์ แต่ในรูปแบบสั้น ๆ (ชื่อรุ่น) หากมีการส่งเสริมการขายหรือส่วนลดก็สามารถระบุได้
- ข้อความจะต้องมีการเรียกร้องให้ดำเนินการ การโทรดังกล่าวอาจเป็นปุ่มที่มีจารึก "ซื้อ" หรือ "สั่งซื้อ"
- ตำแหน่งขององค์ประกอบพื้นฐานของแบนเนอร์สามารถเป็นอะไรก็ได้ แต่ภาพและปุ่มจะต้องเป็น "อยู่ในมือ" หรือ "ในสายตา"
ก่อนอื่นคุณต้องสร้างเค้าโครงภาพที่เราวางแผนที่จะวางบนผืนผ้าใบ เลย์เอาต์แบนเนอร์โดยประมาณซึ่งเราจะวาดในบทเรียน:

ค้นหารูปภาพ (โลโก้รูปภาพผลิตภัณฑ์) ทำได้ดีที่สุดในเว็บไซต์ของผู้ขาย ปุ่มสามารถสร้างขึ้นเองโดยใช้เครื่องมือจากกลุ่ม "ตัวเลข" (ในกรณีของเรา, "สี่เหลี่ยมผืนผ้าที่มีมุมโค้งมน") หรือค้นหาตัวเลือกที่เหมาะสมใน Google

อ่านเพิ่มเติม: เครื่องมือสำหรับการสร้างตัวเลขใน Photoshop
กฎสำหรับจารึก
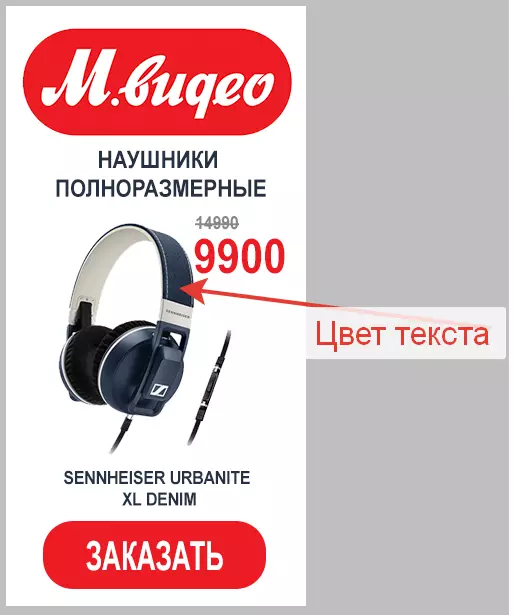
จารึกทั้งหมดจะต้องทำอย่างเคร่งครัดด้วยแบบอักษรเดียว ข้อยกเว้นสามารถจารึกในโลโก้หรือข้อมูลเกี่ยวกับโปรโมชั่นหรือส่วนลด สีสงบคุณสามารถดำ แต่มันดีกว่าสีเทาเข้ม อย่าลืมเกี่ยวกับความคมชัด คุณสามารถใช้ตัวอย่างสีจากส่วนที่มืดของสินค้า

อ่านเพิ่มเติม: สร้างและแก้ไขข้อความใน Photoshop
พื้นหลัง
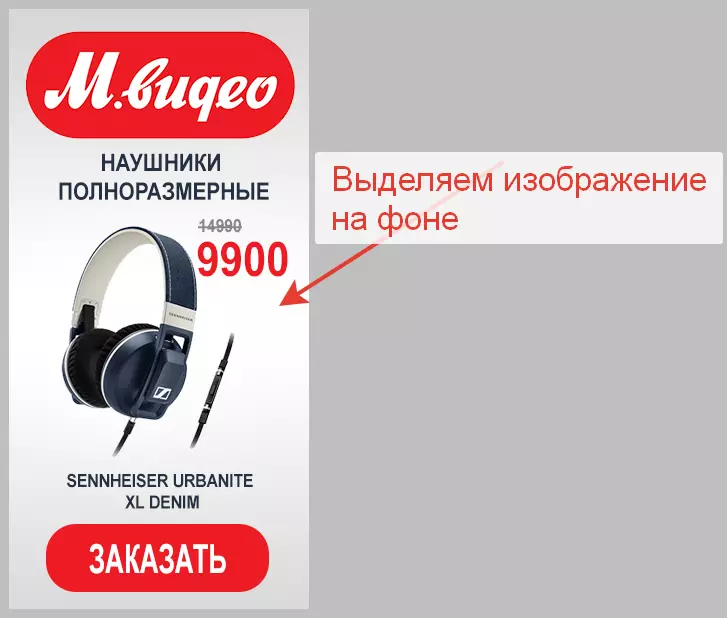
ในกรณีของเราพื้นหลังของแบนเนอร์เป็นสีขาว แต่ถ้าพื้นหลังของ Sidbar ของเว็บไซต์ของคุณเหมือนกันมันสมเหตุสมผลที่จะเน้นเส้นขอบของแบนเนอร์ พื้นหลังไม่ควรเปลี่ยนแนวคิดสีของแบนเนอร์และนอกจากนี้มีเฉดสีที่เป็นกลาง หากพื้นหลังรู้สึกเริ่มแรกกฎนี้จะถูกละเว้น สิ่งสำคัญคือบนพื้นหลังที่ไม่สูญเสียจารึกและภาพ รูปภาพที่มีผลิตภัณฑ์ดีกว่าที่จะเน้นที่สว่างขึ้น

อ่านเพิ่มเติม:
กรอกพื้นหลังใน Photoshop
เติมเลเยอร์พื้นหลังใน Photoshop
ความแม่นยำ
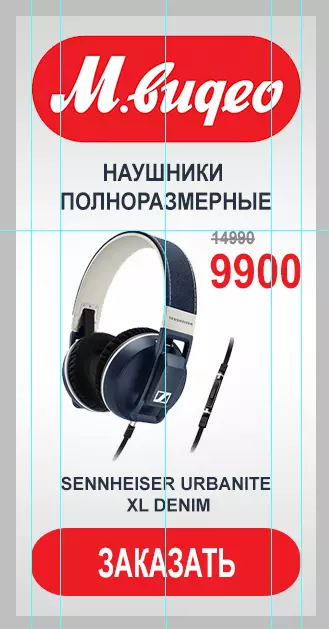
อย่าลืมเกี่ยวกับตำแหน่งที่ถูกต้องขององค์ประกอบบนแบนเนอร์ ความประมาทสามารถทำให้ผู้ใช้ปฏิเสธ ระยะทางระหว่างองค์ประกอบควรอยู่ใกล้ ๆ เช่นเดียวกับเยื้องจากเส้นขอบของเอกสาร ใช้คำแนะนำ: พวกเขาจะช่วยตั้งค่าวัตถุที่ถูกต้อง - ปุ่มโลโก้และการพิมพ์บนผืนผ้าใบ

อ่านเพิ่มเติม: คู่มือใน Photoshop
ผลลัพธ์สุดท้าย:

วันนี้เราได้ตรวจสอบหลักการพื้นฐานและกฎเกณฑ์สำหรับการสร้างแบนเนอร์ใน Photoshop
