
วิธีที่ 1: PlayCode
PlayCode เป็นโปรแกรมแก้ไขโค้ดขั้นสูงที่รองรับ JavaScript และฟังก์ชั่นหลักทั้งหมดที่มีอยู่ในสภาพแวดล้อมการพัฒนาที่เต็มเปี่ยม ในนั้นคุณสามารถรวมการพัฒนา HTML, CSS และ JS การสลับระหว่างเอกสารในช่วงเวลาที่สะดวก
ไปที่ CLAYCODE ONLINE SERVICE
- ในการเริ่มบรรณาธิการให้คลิกที่ปุ่ม "Open Editor"
- เทมเพลตพื้นฐานจะถูกสร้างขึ้นอย่างนั้นหากจำเป็นคุณสามารถลบและเริ่มเขียนสคริปต์จากแผ่นงานสะอาดในบล็อกตัวแก้ไขเดียวกัน
- มีการเปลี่ยนแปลงขนาดของบล็อกปัจจุบันทั้งหมดซึ่งดำเนินการโดยการย้ายเฟรมสุดขีด เตรียมเวิร์กสเปซล่วงหน้าเพื่อให้สะดวกกว่าในการจัดการกับการพัฒนาต่อไป
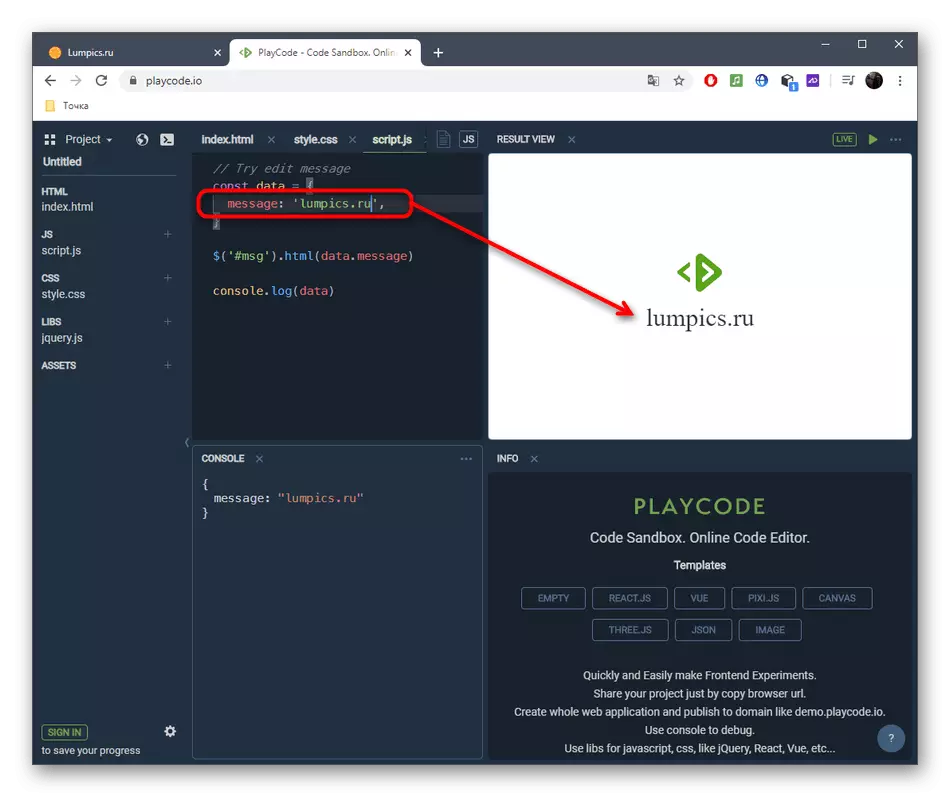
- การเปลี่ยนแปลงทั้งหมดที่ทำให้ปรากฏบนหน้าจอทันทีเนื่องจากโหมดสดถูกเปิดใช้งานโดยค่าเริ่มต้น
- ตัดการเชื่อมต่อด้วยการปิดการใช้งานปุ่มที่เกี่ยวข้องซึ่งตั้งอยู่ทางด้านบน จากนั้นการคอมไพล์จะต้องทำงานอย่างอิสระคลิกที่ไอคอนด้วยสามเหลี่ยม
- ใช้เคล็ดลับในตัวเพื่อโทรคำสั่งสำคัญอย่างรวดเร็ว มันเพียงพอที่จะเขียนเพียงตัวอักษรเพียงไม่กี่ตัวและส่วนที่เหลือทั้งหมดจะถูกแทนที่โดยอัตโนมัติ เช่นเดียวกับคำพูดหรือวงเล็บที่ติดอยู่โดยอัตโนมัติ
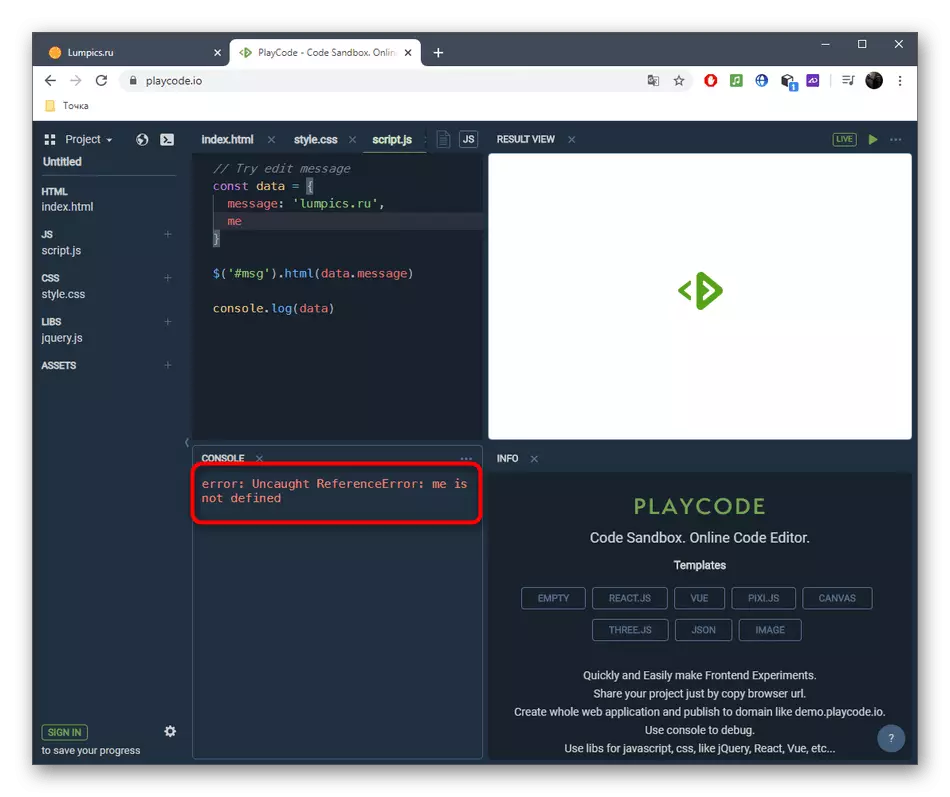
- ทางด้านซ้ายด้านล่างคอนโซลจะปรากฏขึ้น หากเกิดข้อผิดพลาดใด ๆ ในระหว่างการประมวลผลรหัสจะมีการแจ้งเตือนทันทีด้วยการวิเคราะห์ความไม่ถูกต้อง
- สลับระหว่างไฟล์ JS, HTML และ CSS ผ่านแผงด้านซ้าย
- นอกจากนี้ยังมีเทมเพลตอื่น ๆ ในเพลย์โค้ดแสดงในรูปแบบของสคริปต์ง่าย ๆ หรือแม้กระทั่งเกมที่มีการโต้ตอบกับผู้ใช้ คุณสามารถไปที่พวกเขาได้โดยคลิกที่ปุ่มไปทางขวา
- คุณจะทำความคุ้นเคยกับผลลัพธ์ของผลลัพธ์และสามารถแก้ไขรหัสได้ด้วยตนเองโดยใช้ในโครงการในอนาคต
- หากคุณวางแผนที่จะทำงานกับ PlayCode แล้วขอแนะนำให้สร้างบัญชีใหม่ หลังจากนั้นเครื่องมือการอนุรักษ์การเผยแพร่และการจัดจำหน่ายจะพร้อมใช้งาน











วิธีที่ 2: JSFIDDLE
บริการ JSFIDDLE ONLINE มีคุณสมบัติของตัวเอง: ตัวอย่างเช่นผู้ใช้สามารถเชื่อมต่อเฟรมเวิร์กยอดนิยมรวมถึงสวิตช์อย่างรวดเร็วระหว่างภาษาที่ใช้ในการเขียนโค้ด
ไปที่บริการออนไลน์ JSFIDDLE
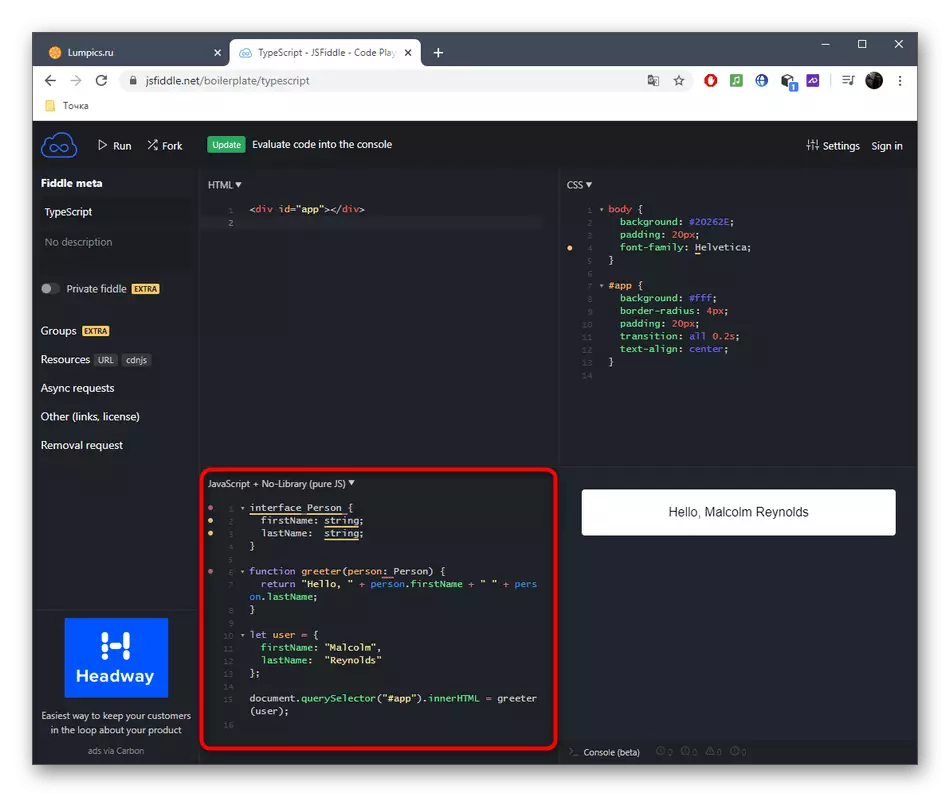
- เมื่ออยู่ในหน้าหลักของ JSFIDDLE คุณสามารถเลือกหนึ่งในช่องว่างสำหรับการเขียนโปรแกรมเพิ่มเติมหรือเริ่มเขียนโค้ดจากศูนย์
- Editor JS ตั้งอยู่ด้านล่างและหากจำเป็นคุณสามารถเปลี่ยนขนาดย้ายกรอบของภูมิภาค การประมวลผลหลักของรหัสจะดำเนินการที่นี่
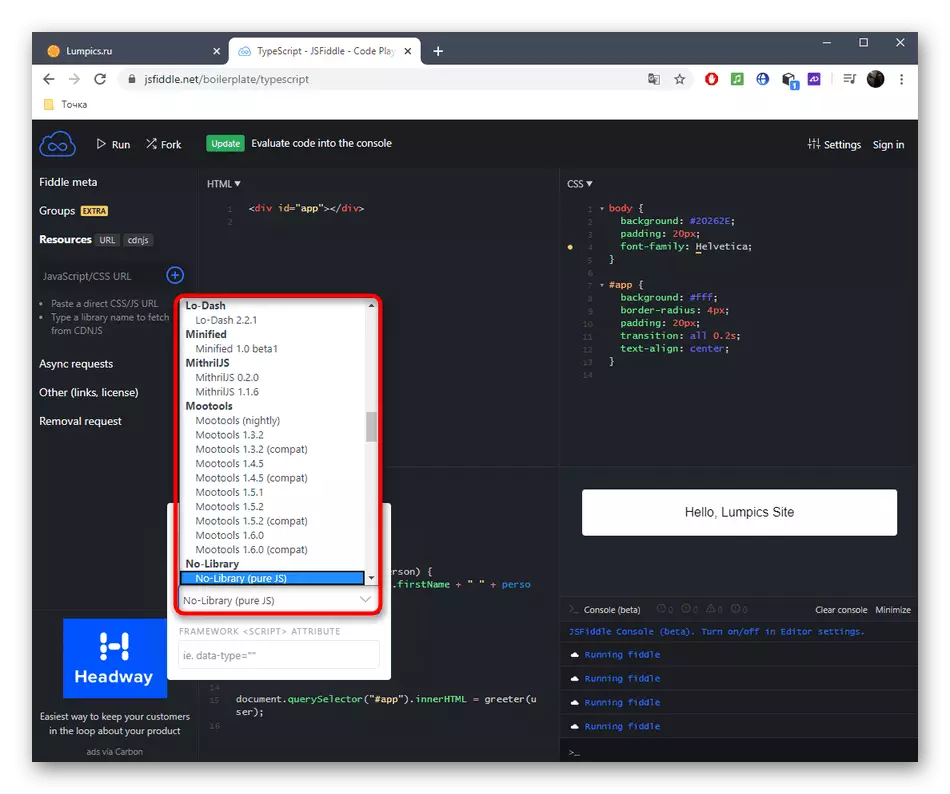
- ป้อนเมนูแบบเลื่อนลงหากคุณต้องการเปลี่ยนเป็นเวอร์ชันภาษาเก่าหรือเลือก PJ อื่น
- ที่สองบล็อกด้านบนแบ่งตาม HTML และ Editors CSS โต้ตอบกับที่คุณสามารถทำได้เพียงแค่สลับระหว่างพวกเขา
- ในการตรวจสอบรหัสให้ใช้ปุ่ม "เรียกใช้" น่าเสียดายที่การรวบรวมในแบบเรียลไทม์ JSFIDDLE ไม่รองรับ
- ในหน้าต่างคอนโซลขนาดเล็กทางด้านขวาข้อมูลเกี่ยวกับการรวบรวมที่ประสบความสำเร็จหรือข้อมูลเกี่ยวกับข้อผิดพลาดที่เกิดขึ้นระหว่างกระบวนการนี้จะปรากฏขึ้น
- ผลลัพธ์จะถูกถอนออกในพื้นที่แยกต่างหากเหนือคอนโซล
- ใช้เมนูแบบเลื่อนลงการตั้งค่าหากคุณต้องการเปลี่ยนลักษณะที่ปรากฏของตัวแก้ไขกำหนดค่าคอนโซลพารามิเตอร์แถวและพฤติกรรมการให้บริการออนไลน์
- ในเมนูแบบเลื่อนลงเดียวกันซึ่งมีหน้าที่ในการเลือกภาษาการเขียนโปรแกรมคุณสามารถเชื่อมต่อกรอบงานเพื่อวัตถุประสงค์ส่วนตัว









หากคุณต้องการบันทึกโครงการหรือรับคุณสมบัติแก้ไขเพิ่มเติมคุณจะต้องลงทะเบียนกับ JSFIDDLE ต่อไปอ่านแผนภาษีและเลือกหนึ่งในนั้นเมื่อมีการวางแผนที่จะใช้ความเป็นไปได้ของบริการออนไลน์เป็นพิเศษโดยไม่มีข้อ จำกัด ใด ๆ
วิธีที่ 3: DirtymarkUp
โดยสรุปเราต้องการพูดคุยเกี่ยวกับตัวแก้ไขออนไลน์ DirtymarkUp ซึ่งแตกต่างจากการถอดชิ้นส่วนที่อยู่เหนือความจริงที่ว่ามันไม่ได้มีวัตถุประสงค์เพื่อเขียนโค้ดจากศูนย์ แต่ใช้เพื่อนำไปใช้กับการฟอร์แมตปกติในโหมดอัตโนมัติ
ไปที่ Dirtymarkup บริการออนไลน์
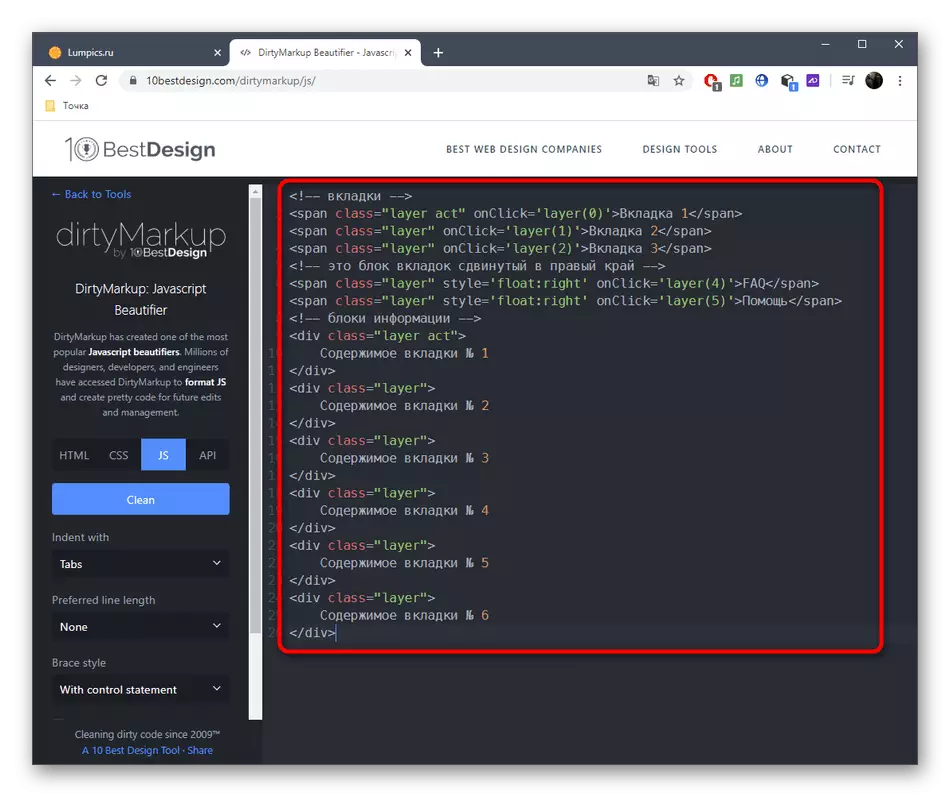
- บนเว็บไซต์ DISTYMARDUP ให้เปลี่ยนเป็นโหมด "JS" โดยคลิกที่ปุ่มที่เกี่ยวข้อง
- ตอนนี้ตัวแก้ไขสามารถใส่รหัสทั้งหมดที่ต้องฟอร์แมต
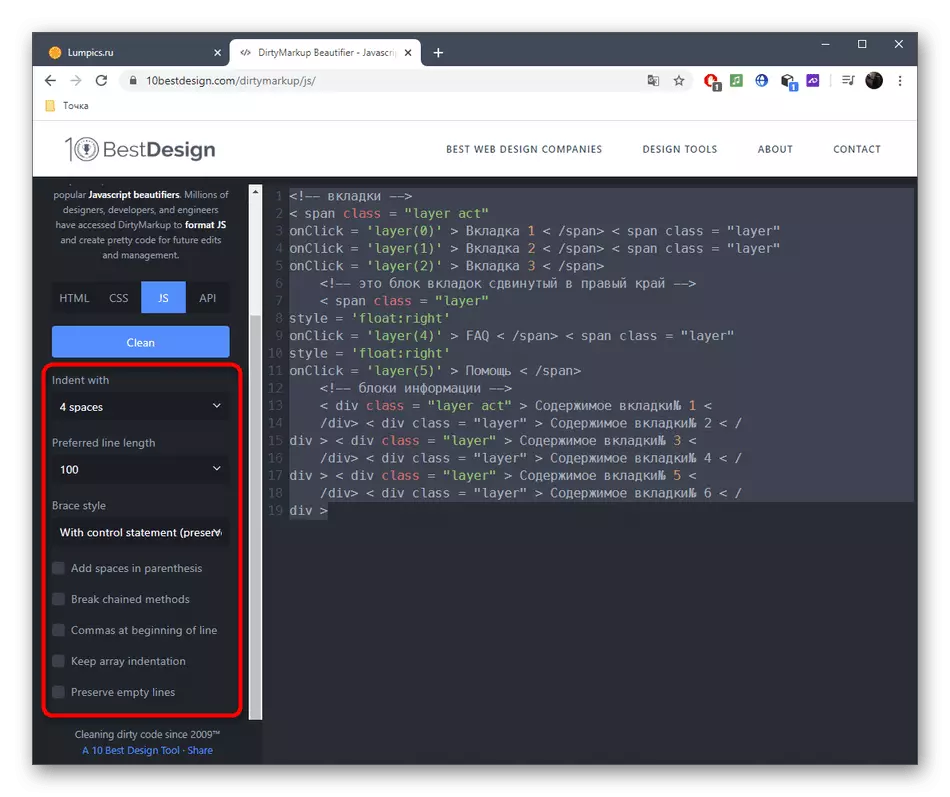
- ตั้งค่าแท็บความยาวของบรรทัดประเภทของวงเล็บรูปและพารามิเตอร์เพิ่มเติมทำเครื่องหมายที่ช่องทำเครื่องหมายของพวกเขา
- ใช้การตั้งค่าแก้ไขโดยคลิกที่ Clean




มันยังคงเป็นเพียงการคัดลอกเนื้อหาที่ได้รับในการจัดรูปแบบที่เหมาะสมเพื่อใช้งานในสภาพแวดล้อมการพัฒนาหรือโปรแกรมแก้ไขออนไลน์ JavaScript อื่น ๆ
