இந்த கட்டுரை ஏற்கனவே எந்த நவீன உலாவி மூலம் கணினியில் சேமிக்கப்படும் கோப்பு திறக்க எப்படி வேறுபாடுகள் கருத்தில். நீங்கள் அதை மற்றும் / அல்லது நீங்கள் இணைய பக்கத்தின் இணைய உலாவியில் திறந்த HTML அமைப்பை திறக்க வேண்டும் என்றால், கீழே உள்ள இணைப்பில் மற்றொரு பொருள் பார்க்கவும்.
மேலும் வாசிக்க: உலாவியில் HTML பக்கம் குறியீடுகள் காண்க
முறை 1: சூழல் மெனு
ஏற்கனவே கிடைக்கக்கூடிய HTML / HTML ஆவணம் சூழல் மெனுவில் "எக்ஸ்ப்ளோரர்" மூலம் எங்கிருந்தும் திறக்கப்படலாம். உடனடியாக தெளிவுபடுத்துங்கள் - எல்லா வழிகளிலும் முழுமையாக பொருந்தும்.
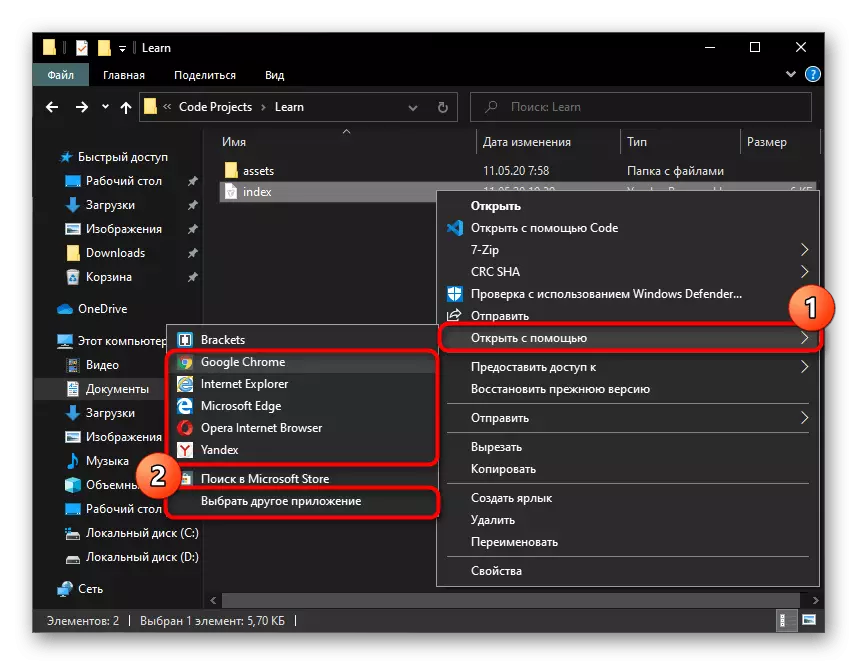
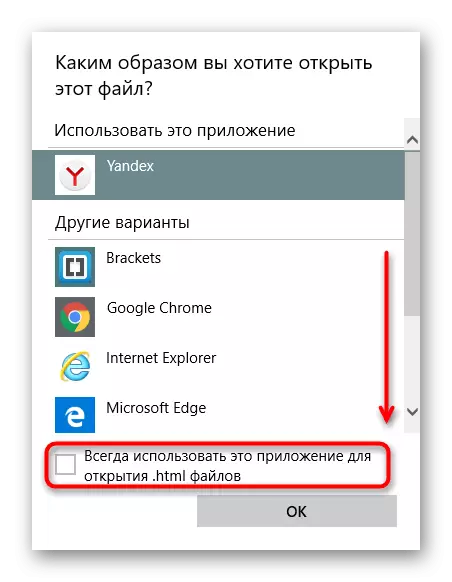
- கோப்பில் வலது கிளிக் செய்து "திறக்க" என்பதைத் தேர்ந்தெடுக்கவும். Submenu இல், உங்கள் விருப்பமான இணைய உலாவியை குறிப்பிடவும், அது பட்டியலில் இருக்கவில்லை என்றால், ஆனால் அது இயக்க முறைமையில் நிறுவப்பட்டிருந்தால், "மற்றொரு பயன்பாட்டைத் தேர்ந்தெடுக்கவும்" என்பதைக் கிளிக் செய்யவும்.
- பட்டியலில் மூலம் உருட்டும் மற்றும் முன்மொழியப்பட்ட இருந்து விருப்பத்தை எடுக்க, "மேலும் பயன்பாடுகள்" கீழே வரிசைப்படுத்த வேண்டும் அல்லது இணைப்பை பயன்படுத்த வேண்டும் "இந்த கணினியில் மற்றொரு பயன்பாடு கண்டுபிடிக்க", அனைத்து கிடைக்கும் விருப்பங்களை காண்பிக்கும் பின்னர் தோன்றும் சாளரத்தில். நீங்கள் உடனடியாக உங்கள் விருப்பமான உலாவியை இயல்புநிலை HTML கோப்புகளை நிறுவ முடியும், பொருத்தமான காசோலை மார்க் வைத்து.
- கோப்பு பார்வையிட திறக்கும். இருப்பினும், குறியீட்டை நிர்வகிப்பதற்கான எந்த செயல்பாடும் இல்லை என்று கருத்தில் கொள்வது மதிப்பு, தொடரியல் சிறப்பம்சமாக இல்லை, எனவே தள ஆதாரங்களைக் கொண்ட மொத்த கோப்புகளுடன் பணிபுரிய வசதியாக இருக்காது. அதனுடன் மிகவும் வசதியான தொடர்புக்கு, டெவலப்பரின் பணியகத்தை அல்லது அனைத்து சிறப்பு உரை ஆசிரியர்களிலும் பயன்படுத்த பரிந்துரைக்கப்படுகிறது.
மேலும் வாசிக்க: உலாவியில் டெவலப்பர் கன்சோலை திறக்கும்



முறை 2: இழுத்தல்
நீங்கள் செட் பணி செயல்படுத்த மற்றும் ஒரு எளிய கோப்பு இழுத்து செயல்பட முடியும்.
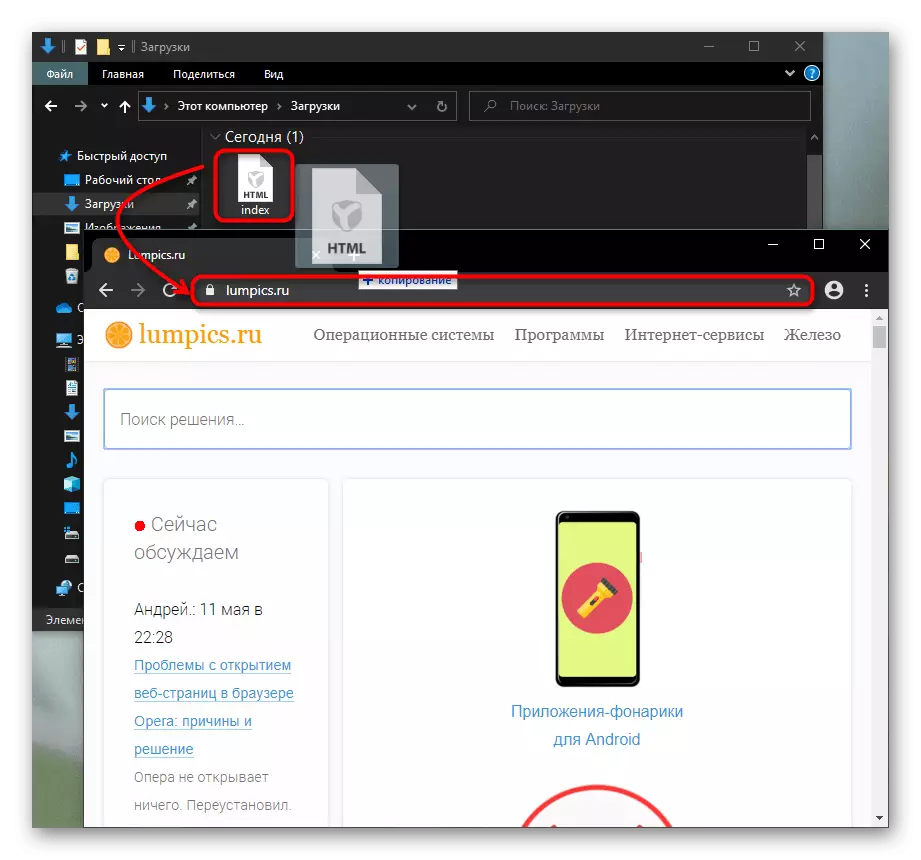
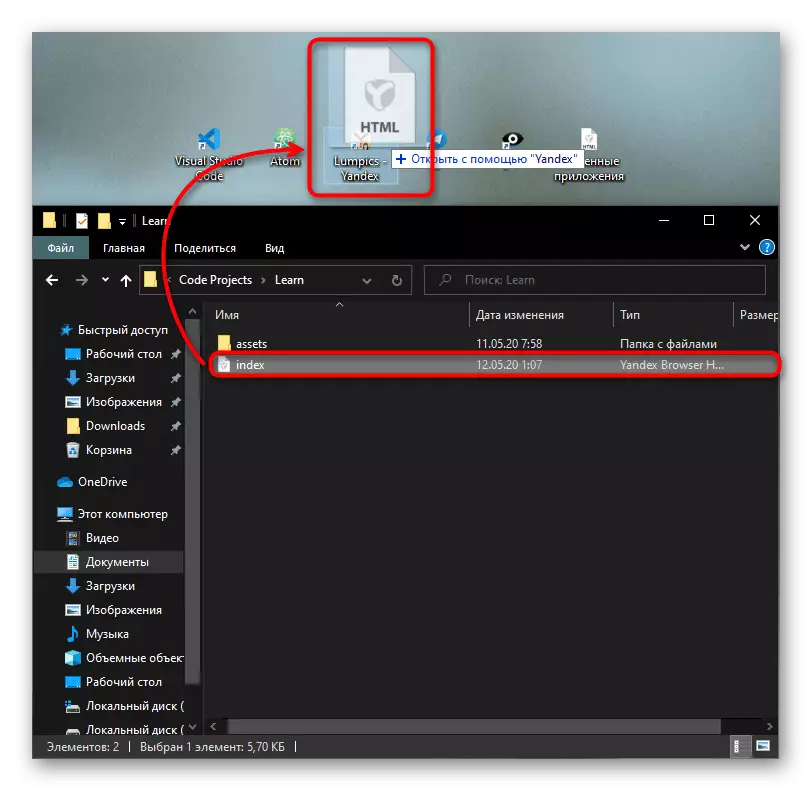
- உலாவி ஏற்கெனவே இயங்கும் என்றால், கோப்பை கோப்புறையைத் திறந்து உலாவியின் முகவரி பட்டியில் அதை இழுக்கவும்.
- வரிசையில் இழுத்து பிறகு, உள்ளூர் ஆவணம் முகவரி காட்டப்படும் - அதை வழியாக செல்ல Enter அழுத்தவும். கோப்பு அதே தாவலில் திறக்கும்.
- ஒரு மூடிய அல்லது மடிந்த உலாவி மூலம், கோப்பு லேபிள் மீது இழுக்க போதுமானதாக உள்ளது. இது HTML ஐப் பயன்படுத்தும் வேறு எந்த பயன்பாட்டிலும் கோப்பை பார்வையிட இரண்டு கணக்குகளில் அனுமதிக்கும்.



முறை 3: முகவரி வரிசை
ஆவணம் இழுப்பதன் மூலம் மட்டுமே உலாவியில் முகவரி பட்டியில் பயன்படுத்தலாம், ஆனால் உள்ளூர் கணினி கோப்புகளுக்கான ஒரு நடத்துனராகவும் பயன்படுத்தலாம்.
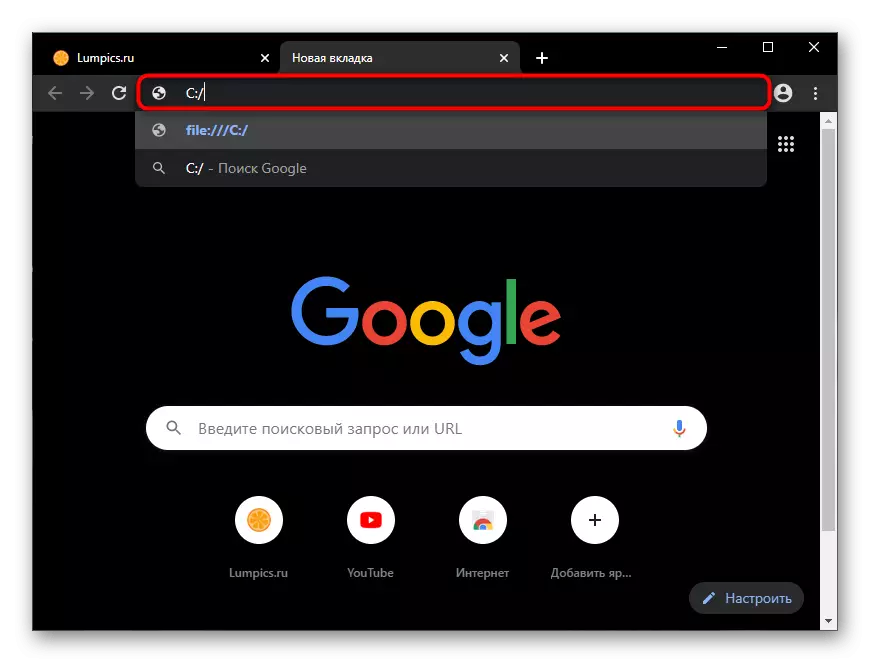
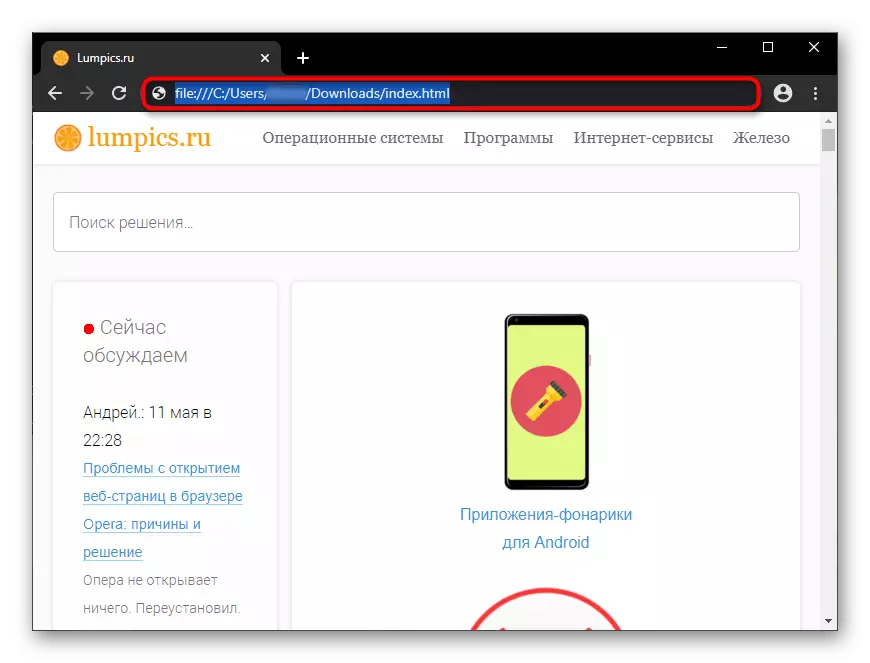
- கணினி வட்டு ரூட் கோப்புறையில் பெற, எடுத்துக்காட்டாக, "சி: /" டயல் செய்யத் தொடங்குவதற்கு போதுமானது. அதே நேரத்தில், உலாவி தானாகவே முகவரி "கோப்பு: ////" க்கு மாற்றும் - அது சுத்தம் செய்ய வேண்டிய அவசியமில்லை, கைமுறையாக கைமுறையாக பரிந்துரைக்க வேண்டிய அவசியமில்லை.
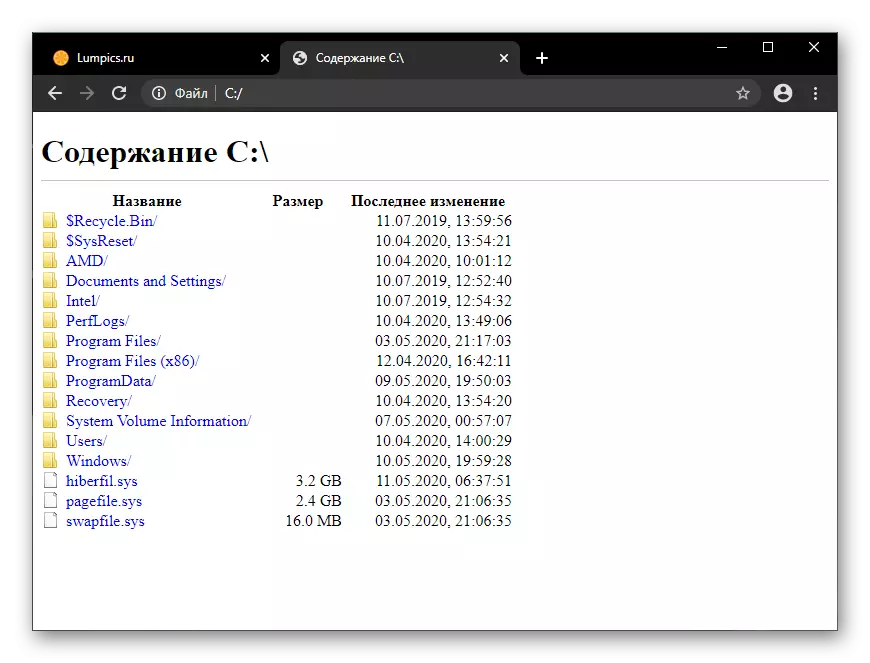
- அங்கு இருந்து, கோப்புறைகள் நகரும், HTML ஆவணம் சேமிக்கப்படும் இடத்தில் கிடைக்கும், அதை திறக்க.
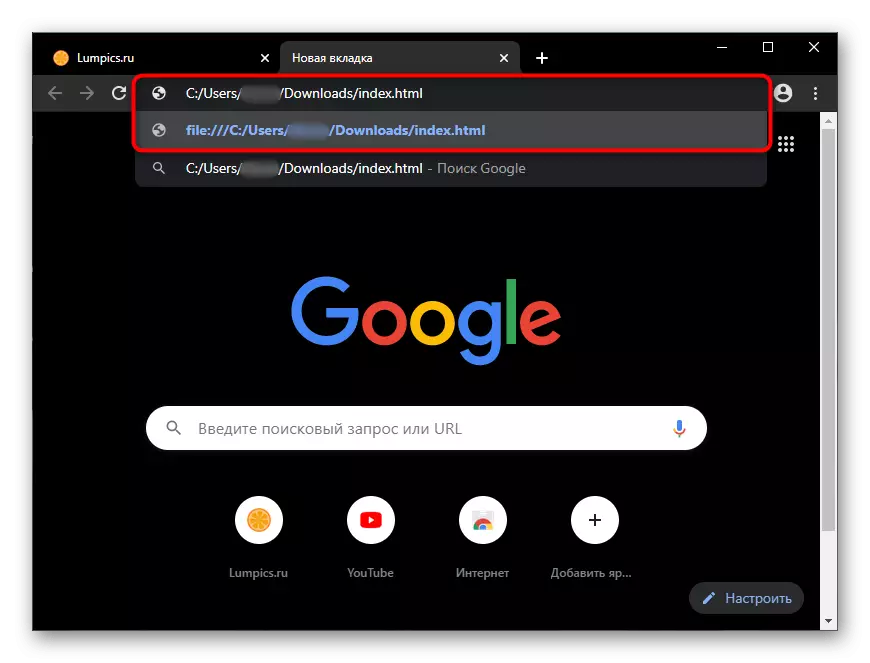
- பொருள் ஆழமாக உள்ளே இருந்தால் இந்த முறை மிகவும் வசதியாக இருக்காது - கணினி "நடத்துனர்" எந்த நீட்டிக்கப்பட்ட செயல்பாடுகளும் இல்லை. முகவரியை கைமுறையாக அழுத்தி நேரம் எடுக்கும் - கூட "பதிவிறக்க" கோப்புறையில் ஒரு நீண்ட சரம் உள்ளீடு தேவைப்படுகிறது, ஆனால் அதன் உதாரணத்தில் ஒரு உலாவி நடத்துனர் இல்லாமல் கோப்பு இயங்க முடியும் என்பது தெளிவாக உள்ளது - கோப்புறைக்குப் பிறகு நேரடி பாதையை குறிப்பிடுவது போதும் மற்றும் அடுக்கு, கோப்பு சரியான பெயர் பேசும், எங்கள் வழக்கில் அது "index.html".