
முறை 1: Playcode.
Playcode என்பது ஒரு மேம்பட்ட குறியீட்டு எடிட்டர் ஆகும், இது ஜாவாஸ்கிரிப்ட் மற்றும் முழு நீளமான வளர்ச்சி சூழல்களில் உள்ள அனைத்து முக்கிய செயல்பாடுகளை ஆதரிக்கிறது. அதில், நீங்கள் HTML, CSS மற்றும் JS இன் வளர்ச்சியை இணைக்கலாம், எந்த வசதியான நேரத்தில் ஆவணங்களுக்கிடையே மாறலாம்.
Playcode ஆன்லைன் சேவைக்குச் செல்
- ஆசிரியரைத் தொடங்க, "திறந்த ஆசிரியர்" பொத்தானை சொடுக்கவும்.
- ஒரு அடிப்படை வார்ப்புரு உருவாக்கப்படும், தேவைப்பட்டால், நீங்கள் அதே எடிட்டரில் ஒரு சுத்தமான தாள் இருந்து ஸ்கிரிப்டை எழுதும் மற்றும் தொடங்க முடியும்.
- தீவிர சட்டத்தை நகர்த்துவதன் மூலம் மேற்கொள்ளப்பட்ட அனைத்து தற்போதைய தொகுதிகளின் அளவிலும் மாற்றம் கிடைக்கும். முன்கூட்டியே பணியிடத்தை தயார் செய்யுங்கள், இதனால் மேலும் வளர்ச்சியை சமாளிக்க இது மிகவும் வசதியானது.
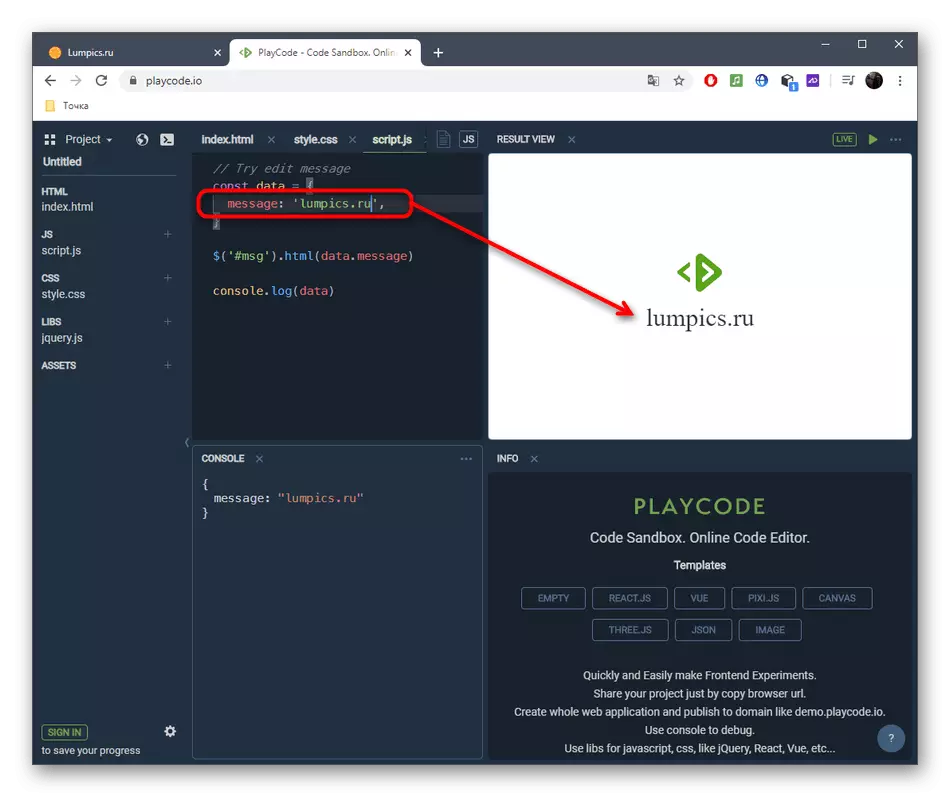
- நேரடி முறை முன்னிருப்பாக செயல்படுத்தப்படுகிறது என்பதால், அனைத்து மாற்றங்களும் உடனடியாக திரையில் காண்பிக்கப்படுகின்றன.
- மேலே உள்ள வலது பக்கத்தில் உள்ள தொடர்புடைய பொத்தானை செயலிழக்க மூலம் அதை துண்டிக்கவும். பின்னர் தொகுத்தல் சுதந்திரமாக இயக்க வேண்டும், ஒரு முக்கோணத்துடன் ஐகானை கிளிக் செய்து.
- முக்கியமான கட்டளைகளை விரைவில் டயல் செய்ய உள்ளமைக்கப்பட்ட உதவிக்குறிப்புகளைப் பயன்படுத்தவும். ஒரு சில கடிதங்களை மட்டுமே எழுதுவது போதும், மற்ற உள்ளடக்கங்களின் மீதமுள்ள உள்ளடக்கமும் தானாகவே மாற்றப்படும். தானாகவே பொருந்தக்கூடிய மேற்கோள்கள் அல்லது அடைப்புக்குறிகளுக்கு இது பொருந்தும்.
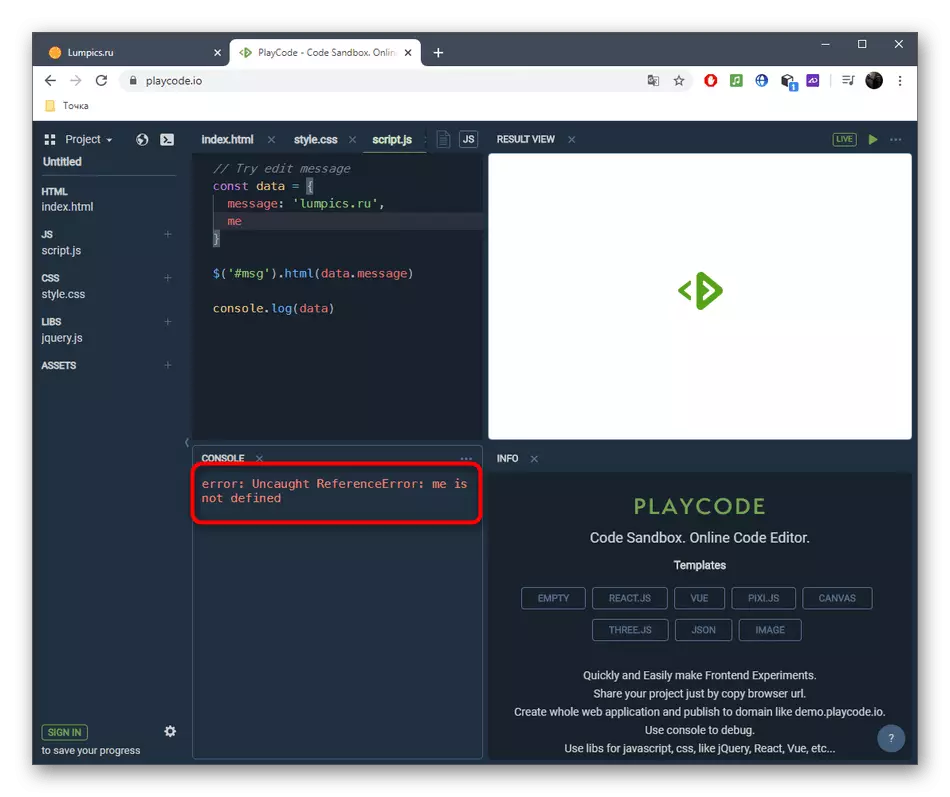
- பணியகத்திற்கு கீழே உள்ள இடது பக்கத்தில் காட்டப்படும். குறியீட்டு செயலாக்கத்தில் ஏதேனும் பிழைகள் ஏற்பட்டால், உடனடியாக தவறான பகுப்பாய்வின் பகுப்பாய்வுடன் அறிவிக்கப்படும்.
- இடது குழு மூலம் JS, HTML மற்றும் CSS கோப்புகளை இடையே மாற.
- கூடுதலாக, Playcode இல் உள்ள மற்ற வார்ப்புருக்கள் உள்ளன, எளிமையான ஸ்கிரிப்டுகளின் வடிவத்தில் அல்லது பயனர் தொடர்பு கொண்ட விளையாட்டுகள் கூட காட்டப்பட்டுள்ளது. வலதுபுறத்தில் பொத்தான்களை கிளிக் செய்வதன் மூலம் நீங்கள் அவர்களிடம் செல்லலாம்.
- வெளியீட்டின் விளைவாக உடனடியாக உங்களைத் தெரிந்துகொள்வீர்கள், எதிர்கால திட்டத்தில் அதை பயன்படுத்துவதன் மூலம் குறியீட்டை கைமுறையாக திருத்தலாம்.
- நீங்கள் Playcode உடன் வேலை செய்ய திட்டமிட்டால், ஒரு புதிய கணக்கை உருவாக்க இது பரிந்துரைக்கப்படுகிறது. அதற்குப் பிறகு, பாதுகாப்பு, வெளியீடு மற்றும் விநியோக கருவிகள் கிடைக்கும்.











முறை 2: JSFIDLED.
JSFIDLLE ஆன்லைன் சேவையை அதன் சொந்த அம்சங்களைக் கொண்டுள்ளது: உதாரணமாக, பயனர் பிரபலமான கட்டமைப்புகளை இணைக்கவும், குறியீட்டை எழுதுவதற்குப் பயன்படுத்தப்படும் மொழிகளுக்கு இடையே விரைவான சுவிட்ச் கிடைக்கும்.
ஆன்லைன் சேவை JSFIDLE க்கு செல்க
- ஒருமுறை JSFIDLE இன் பிரதான பக்கத்தில், மேலும் நிரலாக்கத்திற்கான வெற்றிடங்களைத் தேர்வு செய்யலாம் அல்லது ஸ்க்ராட்சில் இருந்து குறியீட்டை எழுதுங்கள்.
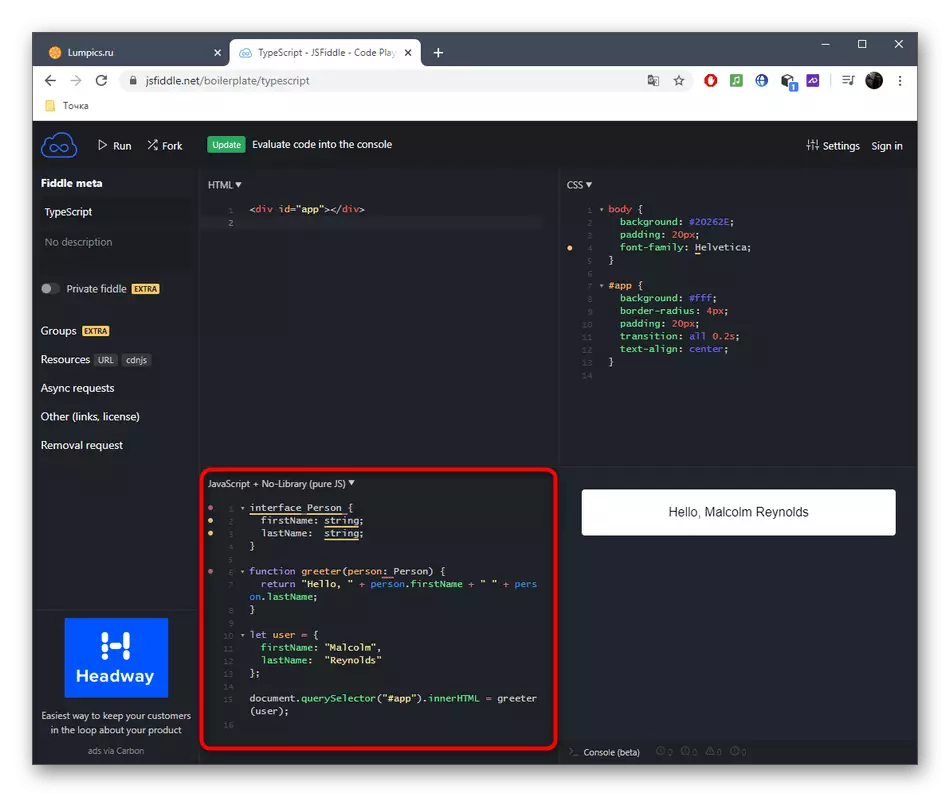
- JS ஆசிரியர் கீழே உள்ளார் மற்றும் தேவைப்பட்டால், நீங்கள் அதன் அளவு மாற்ற முடியும், பிராந்தியத்தின் கட்டமைப்பை நகர்த்த முடியும். குறியீடு முக்கிய செயலாக்க இங்கே மேற்கொள்ளப்படுகிறது.
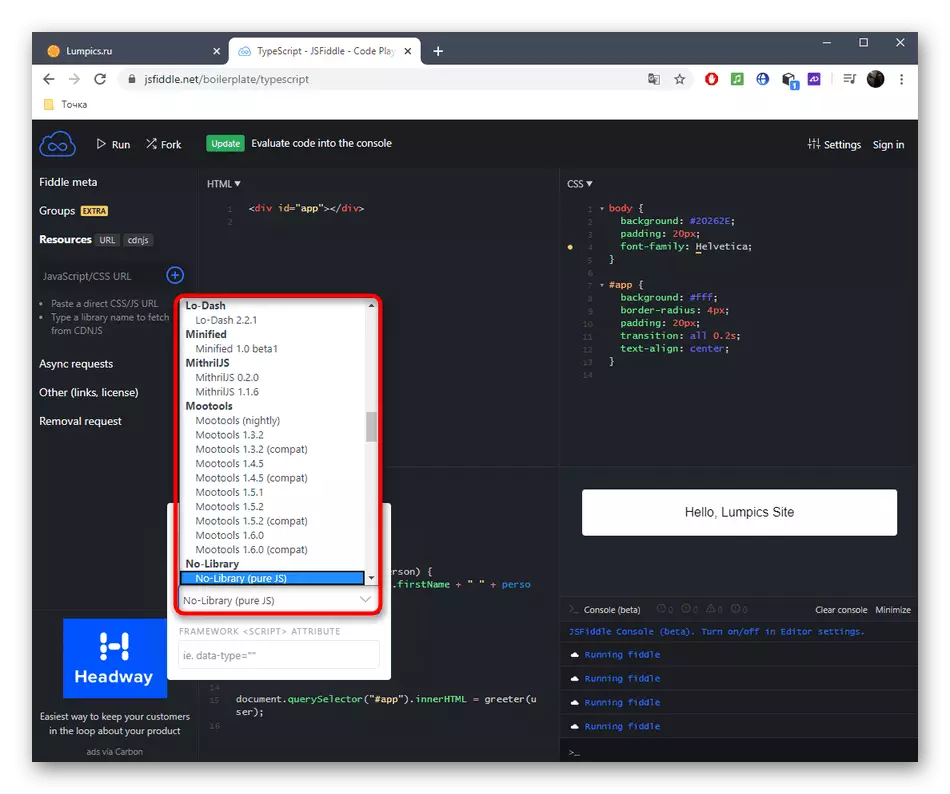
- நீங்கள் பழைய மொழி பதிப்பிற்கு மாற விரும்பினால் அல்லது மற்றொரு பி.ஜே. தேர்வு செய்ய விரும்பினால் கீழ்தோன்றும் மெனுவை உள்ளிடவும்.
- மேல் இரண்டு தொகுதிகள் HTML மற்றும் CSS ஆசிரியர்கள் மூலம் பிரிக்கப்படுகின்றன, நீங்கள் எந்த நேரத்திலும் நீங்கள் எந்த நேரத்தில் தொடர்பு கொள்ளலாம், அவர்களுக்கு இடையே மாறும்.
- குறியீட்டை சரிபார்க்க, "ரன்" பொத்தானைப் பயன்படுத்தவும். துரதிருஷ்டவசமாக, உண்மையான நேரத்தில் jsfiddle தொகுக்க ஆதரவு இல்லை.
- வலதுபுறத்தில் சிறிய கன்சோல் சாளரத்தில், வெற்றிகரமாக தொகுத்தல் பற்றிய தகவல்கள் அல்லது பிழைகள் பற்றிய தகவல்கள் தோன்றும் போது தோன்றும்.
- இதன் விளைவாக தன்னை பணியகத்தில் ஒரு தனி பகுதியில் திரும்பப் பெறப்படும்.
- நீங்கள் ஆசிரியரின் தோற்றத்தை மாற்ற விரும்பினால், அமைப்புகள் கீழ்தோன்றும் மெனுவைப் பயன்படுத்தவும், பணியகம், வரிசை அளவுருக்கள் மற்றும் ஆன்லைன் சேவை நடத்தை கட்டமைக்க வேண்டும்.
- ஒரு நிரலாக்க மொழியைத் தேர்ந்தெடுப்பதற்கான பொறுப்பான அதே மெனுவில், நீங்கள் தனிப்பட்ட நோக்கங்களுக்காக ஒரு கட்டமைப்பை இணைக்க முடியும்.









நீங்கள் திட்டத்தை சேமிக்க அல்லது கூடுதல் எடிட்டர் அம்சங்களைப் பெற விரும்பினால், நீங்கள் JSFIDLE உடன் பதிவு செய்ய வேண்டும். அடுத்து, கட்டணத் திட்டங்களைப் படியுங்கள் மற்றும் எந்தவொரு கட்டுப்பாடுகளும் இல்லாமல் ஒரு நிரந்தர அடிப்படையில் ஆன்லைன் சேவையின் சாத்தியக்கூறுகளைப் பயன்படுத்த திட்டமிட்டபோது அவற்றில் ஒன்றைத் தேர்ந்தெடுக்கவும்.
முறை 3: DirtyMarkup.
முடிவில், நாம் டிராட்மர்கெப் ஆன்லைன் எடிட்டரைப் பற்றி பேச விரும்புகிறோம், இது கீறல் இருந்து குறியீடு எழுத நோக்கம் இல்லை என்று உண்மையில் மேலே பிரிக்கப்பட்ட, ஆனால் தானியங்கி முறையில் சாதாரண வடிவமைப்பை கொண்டு வர பயன்படுத்தப்படுகிறது.
DirtyMarkup ஆன்லைன் சேவைக்கு செல்க
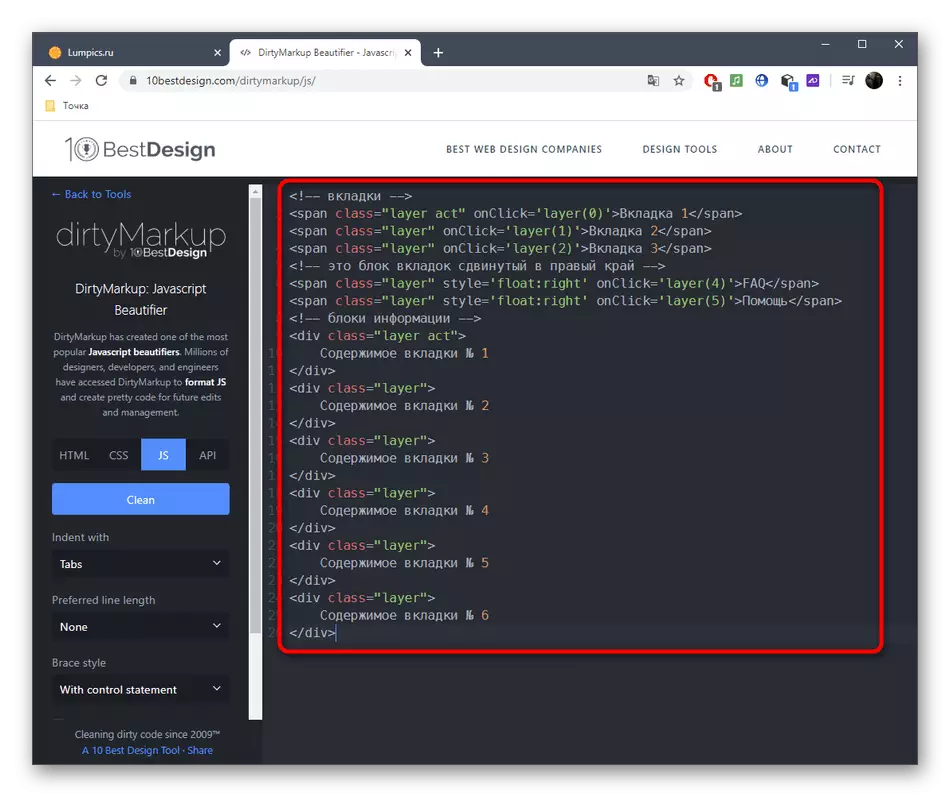
- TirtyMarkup வலைத்தளத்தில், தொடர்புடைய பொத்தானை கிளிக் செய்வதன் மூலம் "JS" முறையில் மாறவும்.
- இப்போது ஆசிரியர் தன்னை வடிவமைக்க வேண்டும் என்று முழு குறியீடு நுழைக்க முடியும்.
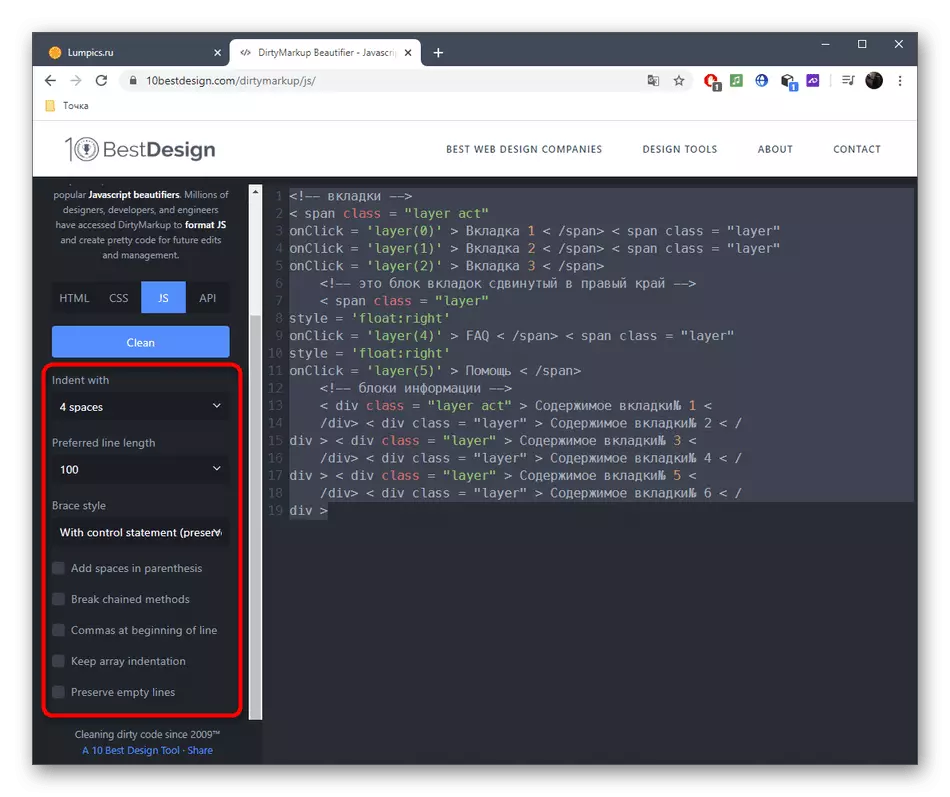
- தாவலை, கோடுகளின் நீளம், உருவத்தின் அடைப்புக்குறிக்குள் மற்றும் கூடுதல் அளவுருக்கள், அவற்றின் சரிபார்க்கும் பெட்டிகளை குறிக்கும்.
- சுத்தமாக கிளிக் செய்வதன் மூலம் அமைப்புகளைத் திருத்தவும்.




வளர்ச்சி சூழலில் அல்லது பிற ஜாவாஸ்கிரிப்ட் ஆன்லைன் எடிட்டரில் அதைப் பயன்படுத்துவதற்கு முறையான வடிவமைப்பில் பெறப்பட்ட உள்ளடக்கங்களை நகலெடுக்க மட்டுமே இது உள்ளது.
