
Yandex.Browser kan användas inte bara som en webbläsare, men också som ett medel för att skapa online-sidor. Utvecklingsverktyg finns i varje webbläsare, inklusive i den diskuterade. Med hjälp av dessa verktyg kan användare titta på HTML-sidor, övervaka utförandet av sina handlingar, spåra loggar och hitta fel i löpande skript.
Hur man öppnar utvecklarverktyg i Yandex.Browser
Om du behöver öppna en konsol för att utföra någon av de ovan beskrivna åtgärderna, följ sedan våra instruktioner.
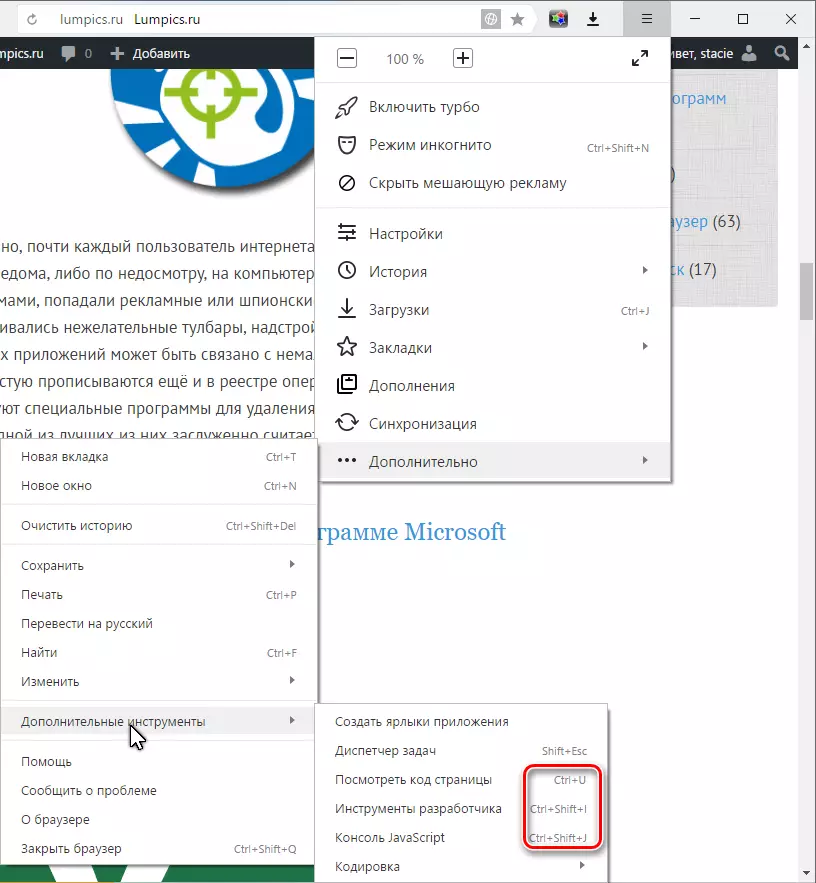
Öppna menyn och välj "Avancerat", i listan som öppnas, välj "Avancerade verktyg" och sedan en av tre objekt:
- "Visa sidkod";
- "Utvecklarens verktyg";
- "Javascript Console".

Alla tre verktygen har snabbtangenter för att snabbt komma åt dem:
- Visa källkoden på sidan - Ctrl + U;
- Utvecklarverktyg - Ctrl + Shift + I;
- Console Javascript - Ctrl + Shift + J.

Hot tangenter arbetar med alla tangentbordslayout och med capslock ingår.
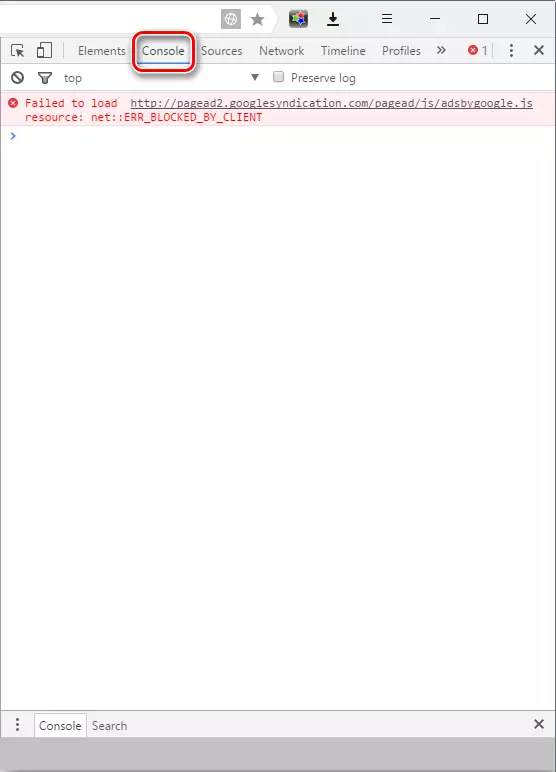
För att öppna konsolen kan du välja Javascript Console-objektet, och sedan öppnas utvecklarverktygen på fliken "Konsol":

På samma sätt kan du komma åt konsolen genom att öppna via webbbläsaren Utvecklarverktyg och byter manuellt till fliken "Konsol".
Du kan också öppna utvecklarverktygen genom att klicka på F12-tangenten. Denna metod är universell för många webbläsare. I det här fallet måste du igen byta till fliken "konsol" manuellt.
Sådana enkla metoder för lansering av konsolen kommer att minska din tid avsevärt och kommer att bidra till att skapa och redigera webbsidor.
