
Adobe Illustrator är en grafisk redaktör som är mycket populär bland illustratörer. I sin funktionalitet finns det alla nödvändiga ritverktyg, och gränssnittet är något lättare än i Photoshop, vilket gör det till ett utmärkt alternativ för att beskriva logotyper, illustrationer etc.
Ritningsalternativ i programmet
Illustr har följande ritningsalternativ:- Med hjälp av en grafiktablett. Grafisk tablett, till skillnad från den vanliga tabletten, har inte operativsystem och alla applikationer, och dess skärm är ett arbetsområde för vilket du behöver rita en speciell penn. Allt du ritar på det kommer att visas på skärmen på din dator, medan ingenting kommer att visas på tabletten. Den här enheten är inte för dyr, komplett med den. Det finns en speciell stylus, är populär bland professionella grafiska designers;
- Konventionella illustratörsverktyg. I det här programmet, som i Photoshop finns det ett speciellt teckningsverktyg - pensel, penna, suddgummi, etc. De kan användas utan att köpa en grafikplatta, men kvaliteten på arbetet kommer att lida. Det blir ganska svårt att dra, med endast tangentbordet och musen;
- Använd iPad eller iPhone. För att göra detta, ladda ner från App Store Adobe Illustrator Rita. Med den här applikationen kan du dra på enhetens skärm med fingrarna eller stylusen, utan att ansluta till datorn (grafiktabletter måste anslutas). Arbetet kan överföras från enheten till en dator eller en bärbar dator och fortsätt att arbeta med det i en illustratör eller Photoshop.
Om kretsar för vektorobjekt
När du ritar någon bild - från bara en rak linje till komplexa objekt skapar programmet konturer som gör att du kan ändra formen av formen utan att förlora i kvalitet. Konturen kan vara som stängd, i fallet med en cirkel eller en kvadratisk, och har slutpunkter, till exempel en normal rak linje. Det är anmärkningsvärt att det är möjligt att göra rätt fyll i händelse av att siffran har stängt konturer.
Du kan styra kretsar med följande komponenter:
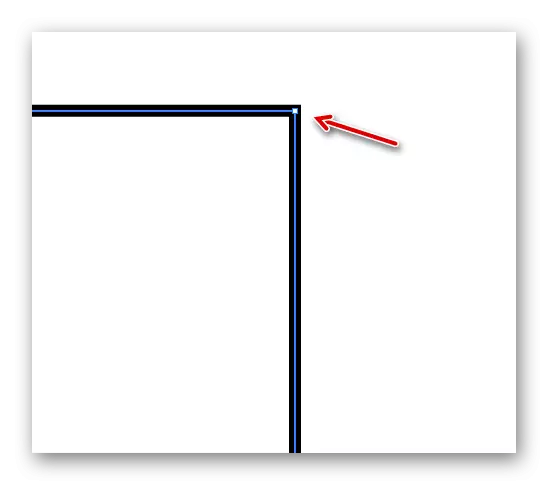
- Referenspunkter. De är skapade i slutet av de olåsta figurerna och på hörnen av stängda. Du kan lägga till nya och ta bort gamla punkter, med hjälp av ett specialverktyg, flytta befintliga, vilket ändrar formen av figuren.
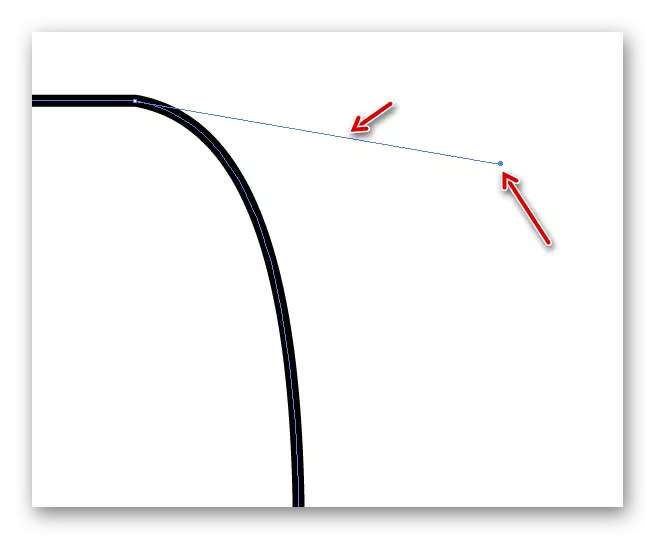
- Kontrollpunkter och linjer. Med hjälp kan du runda ner en viss del av figuren, göra en böjning till önskad sida eller ta bort alla glödlampor genom att göra denna del rak.


Hantera dessa komponenter är det enklaste sättet från datorn, och inte från tabletten. Men så att de visas, måste du skapa någon form. Om du inte ritar en komplicerad illustration kan de önskade linjerna och figurerna dras med hjälp av verktygen i Illustratoren själv. När du ritar komplexa objekt är det bättre att göra skisser på den grafiska tabletten, sedan redigera dem på datorn med konturer, kontrolllinjer och punkter.
Rita i en illustratör med hjälp av en elementprofil
Denna metod är utmärkt för nybörjare, som bara behärskar programmet. Först måste du göra någon ritning från handen eller hitta en lämplig bild på Internet. Ritningen görs måste antingen ta en bild eller skanna för att göra en outfit.
Så använd dessa steg-för-steg-instruktioner:
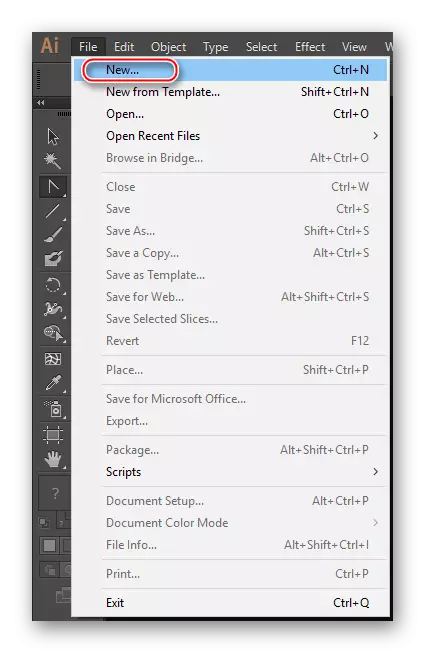
- Kör illustratören. På toppmenyn finns i "File" -posten och välj "Ny ...". Du kan också använda CTRL + N-tangentkombinationen.
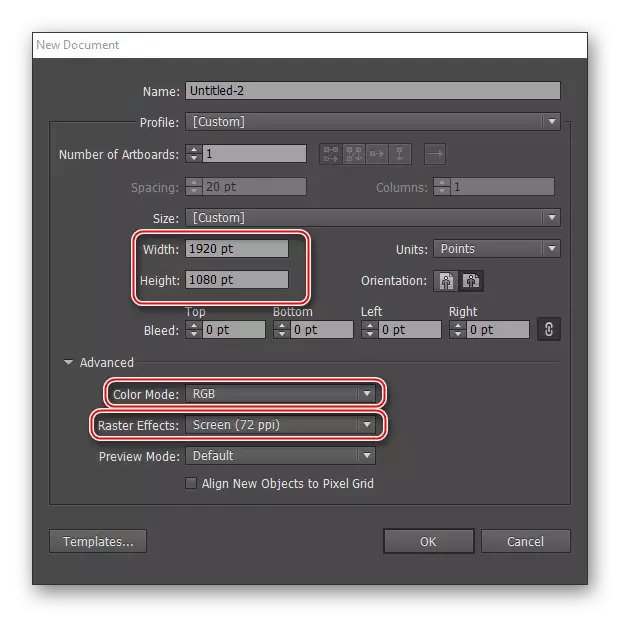
- I fönstret Arbetsområdesinställningar anger du dess dimensioner i mätsystemet som är bekvämt för dig (pixlar, millimeter, tum, etc.). "Färgläge" rekommenderas att välja "RGB" och "Raster Effects" - "-skärm (72 ppi)". Men om du skickar din ritning för att skriva ut i tryckeriet, välj "CMYK" i "Färgläge" och "Raster Effects" - "High (300 ppi)". Vad sägs om det senare - du kan välja "Medium (150 ppi)". Ett sådant format kommer att konsumera färre programresurser och närmar sig även utskrift om dess storlek inte är för stor.
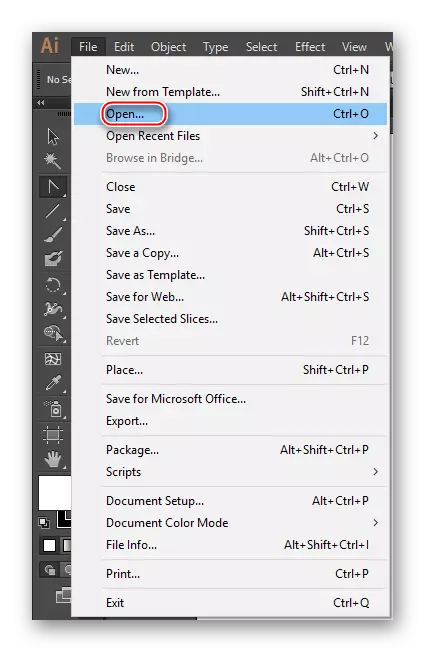
- Nu måste du ladda upp en bild där du kommer att göra en outfit. För att göra detta måste du öppna mappen där bilden är placerad och överför den till arbetsytan. Detta fungerar dock inte alltid, så du kan använda ett alternativt alternativ - klicka på "File" och välj "Öppna" eller använd Ctrl + O-tangentkombinationen. I "Explorer" väljer du din bild och väntar tills den överförs till Illustratören.
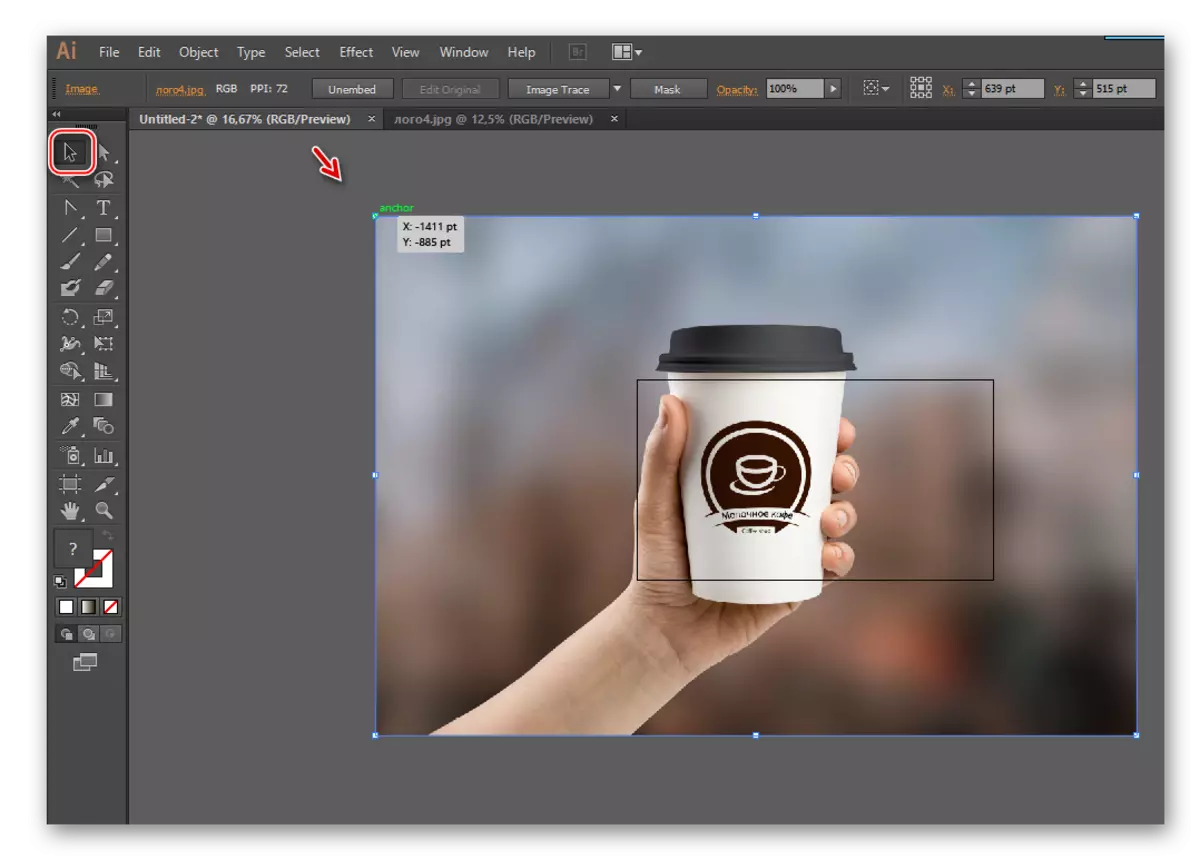
- Om bilden går utöver kanterna på arbetsytan, justera dess storlek. För att göra detta, välj ett verktyg som indikeras av den svarta muspekarenikonen i "verktygsfältet". Klicka på dem på bilden och dra kanterna. Så att bilden omvandlas proportionellt utan att snedvrida sig i processen, måste du hålla skiftet.
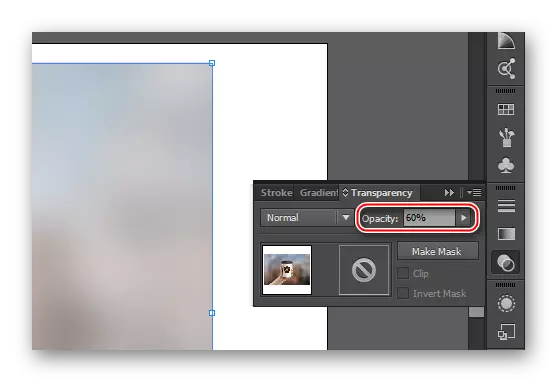
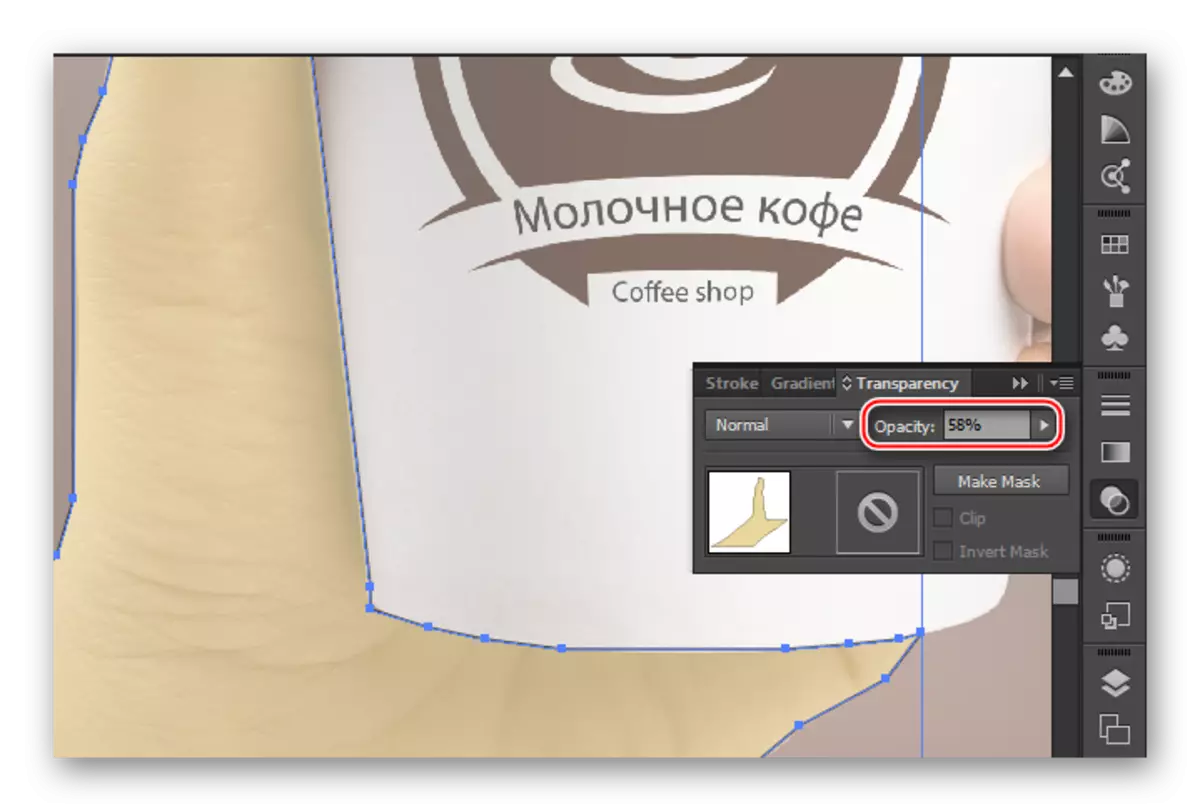
- Efter överföring av bilden måste du justera sin genomskinlighet, eftersom när du börjar dra på toppen av den, kommer linjerna att blandas, vilket kommer att komplicera processen. För att göra detta, gå till transparenspanelen, som finns i rätt verktygsfält (betecknad med ikonen för två cirklar, varav en är transparent) eller använd sökandet efter programmet. I det här fönstret, hitta opacitetsposten och justera det med 25-60%. Opacitetsnivån beror på bilden, med lite lämpligt att fungera och vid 60% opacitet.
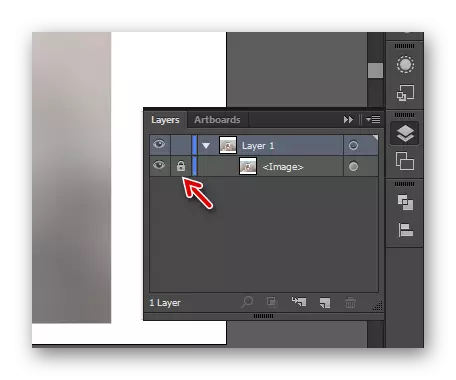
- Gå till "Lager". Du kan också hitta dem i rätt meny - ser ut som två rutor överlagda ovanpå varandra - eller i sökandet efter programmet, in i ordet "lager" i strängen. I "Lager" måste du göra det omöjligt att arbeta med bilden, sätta slottikonen till höger om ögonikonen (klicka bara på den tomma platsen). Det är nödvändigt att det i färd med stroke inte av misstag rör sig eller tar bort bilden. Detta lås kan avlägsnas när som helst.
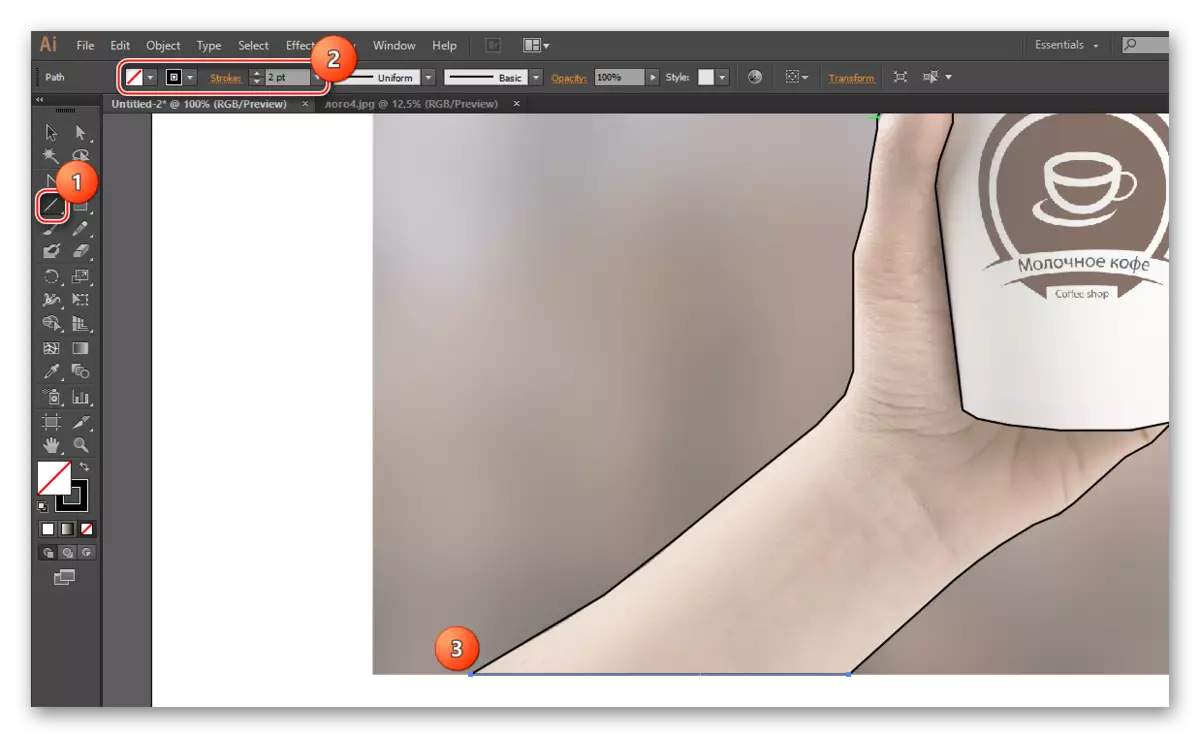
- Nu kan du göra stroke själv. Varje illustratör utför det här objektet så bekvämt för det, i det här exemplet, överväga stroke med raka linjer. För ett exempel, kör en hand som håller ett glas med kaffe. För att göra detta behöver vi verktyget "Line Segment Tool". Det finns i "verktygsfältet" (ser ut som en rak linje som är lite lutande). Du kan också ringa det genom att trycka på \ -knappen. Välj färgen på strokelinjen, till exempel svart.
- Cirklavera alla element som är i bilden (i det här fallet är det en hand och en mugg). Vid strängning måste du titta på referenspunkterna för alla linjer i kontakt med varandra. Gör inte stroke av en solid linje. På platser där det finns böjer är det lämpligt att skapa nya linjer och referenspunkter. Det är nödvändigt så att ritningen därefter kommer att se också "hackad".
- Ta medslaget i varje element i slutet, det vill säga, se till att alla linjer i figuren bildar en stängd figur i form av objektet som du konturerar. Detta är ett nödvändigt villkor, eftersom om linjerna inte är stängda eller på vissa ställen bildas ett gap, kommer du inte att kunna måla objektet på ytterligare steg.
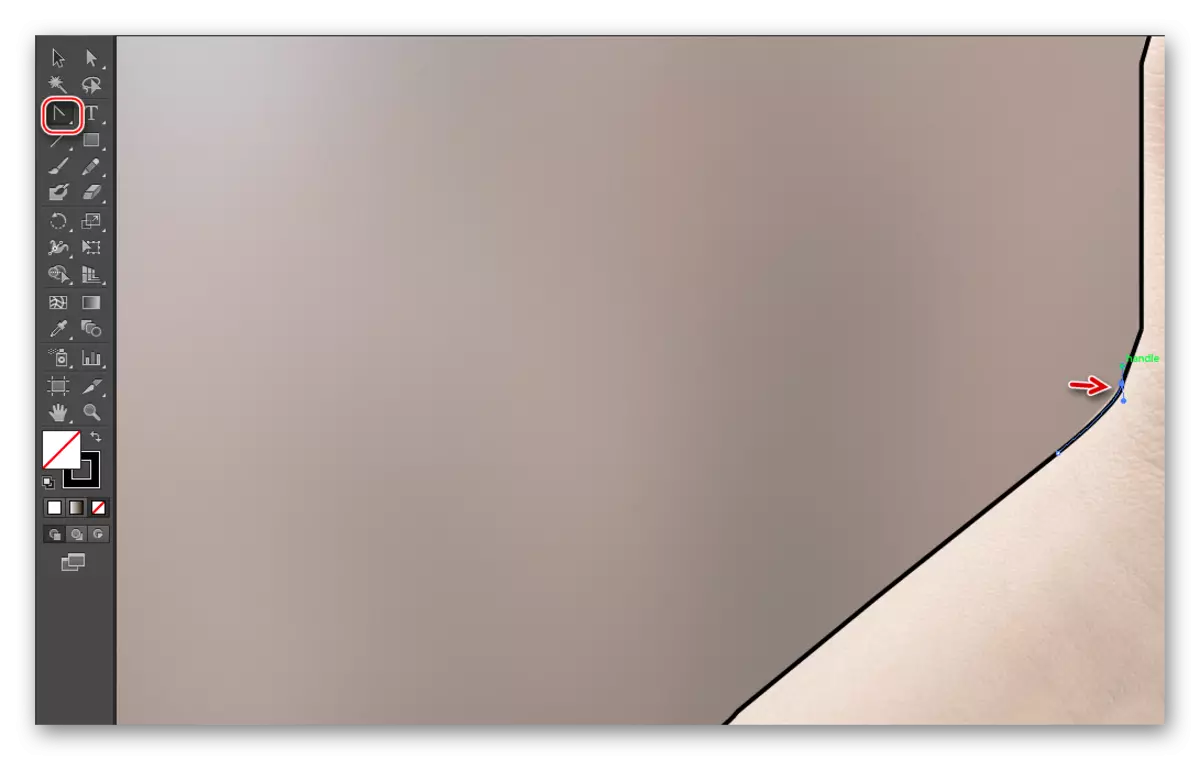
- Till stroke ser inte för hårt, använd ankarpunktverktyget. Den finns i den vänstra verktygsfältet eller ring Shift + C-tangenterna. Tryck på det här verktyget med ändpunkter av linjer, varefter kontrollpunkter och linjer visas. Dra dem för att runda konturerna av bilden något.








När bildslaget tas till perfektion kan du gå vidare till målning av föremål och konturer av små delar. Följ denna instruktion:
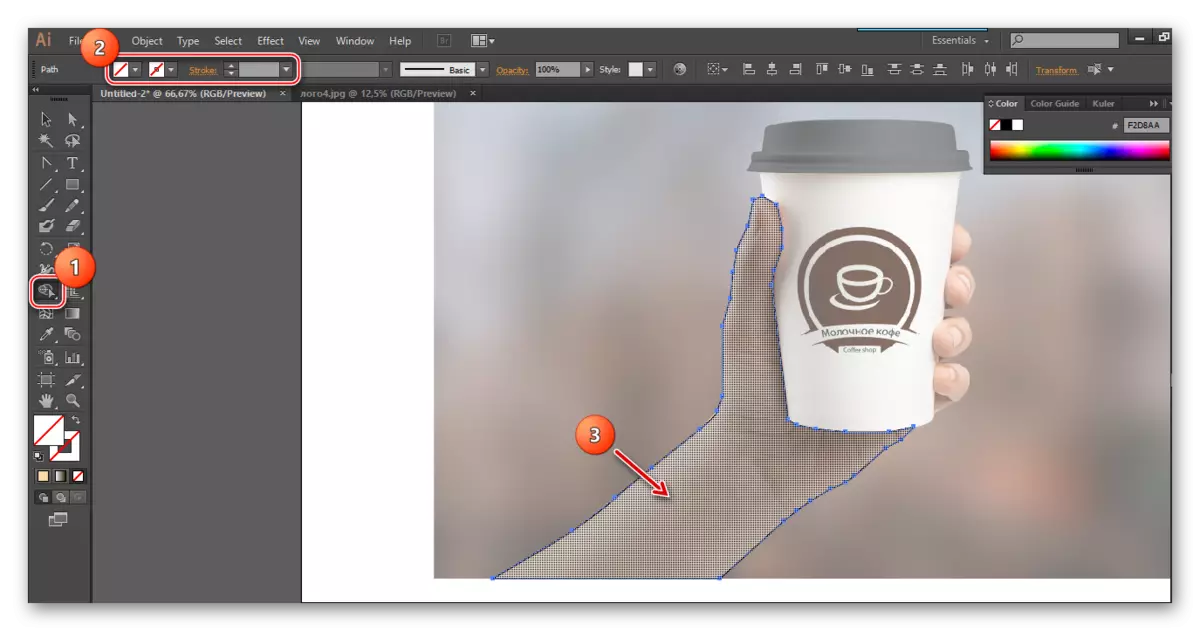
- Som ett fyllverktyg, i vårt exempel, kommer det att vara logiskt att använda "Shape Builder Tool", du kan ringa det med hjälp av Shift + M-tangenterna eller hitta i den vänstra rutan i verktyget (det ser ut som två cirklar av olika storlekar med markören i höger cirkel).
- På den övre panelen väljer du färgen på fyllningen och färgen på stroke. Den senare används inte i de flesta fall, därför i fältet Colors Selection, sätt en fyrkantig med en röd linje. Om du behöver en fyllning, välj sedan den önskade färgen där, och motsatt "stroke" indikerar slagtjockleken i pixlar.
- Om du har en stängd figur, lägg bara på den med musen. Den ska täckas med små punkter. Klicka sedan på det täckta området. Objektet är målat.
- Efter applicering av det här verktyget, alla tidigare dragna linjer nära en enda figur, som enkelt kommer att hantera. I vårt fall, för att rita delar till hand, måste du minska insynen i hela figuren. Välj önskade figurer och gå till transparensfönstret. I opacitet konfigurera genomskinlighet till en acceptabel nivå så att du kan se delarna på huvudbilden. Du kan också lägga låserna framför handen tills objekten är skisserade.
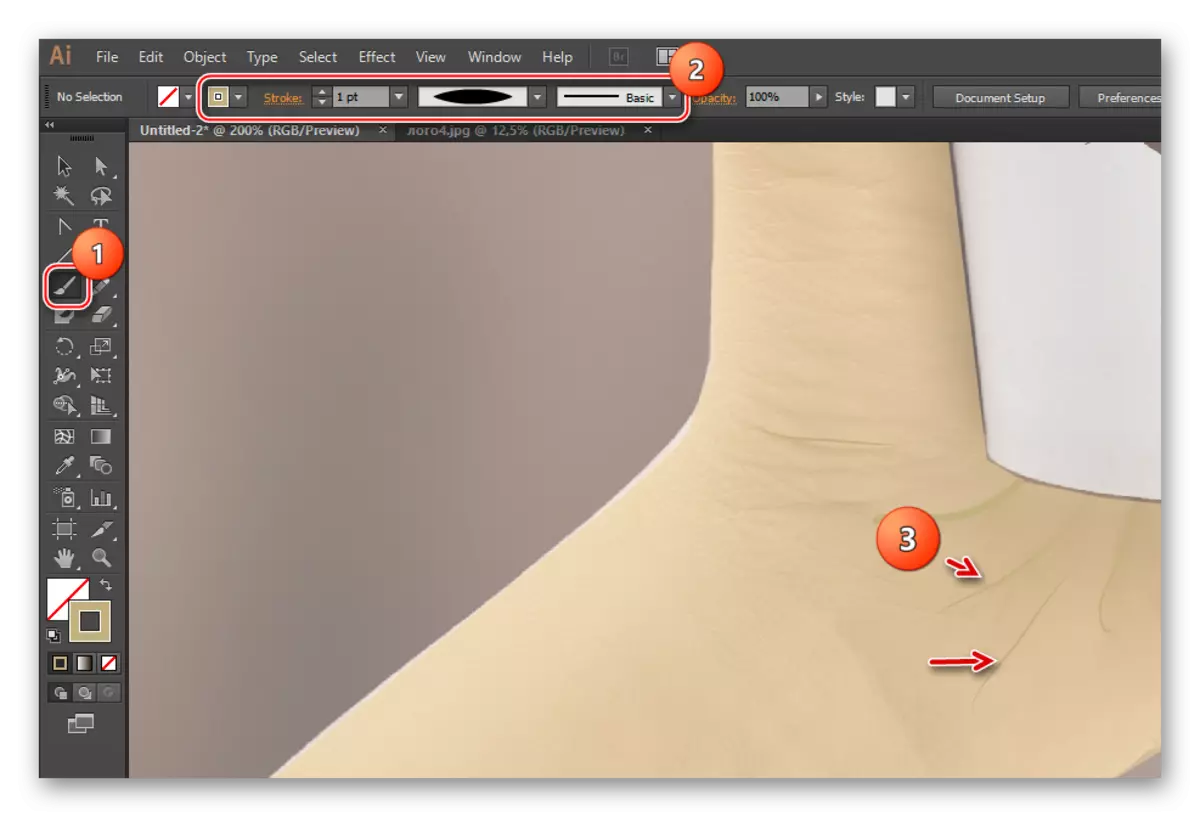
- För att möta detaljer, i det här fallet, hudvätskor och nagel, kan du använda samma "linjesegmentverktyg" och göra allt i enlighet med punkterna 7, 8, 9 och 10 från instruktionerna nedan (det här alternativet är relevant för dragspik) . För att rita vikar på huden är det önskvärt att använda verktyget "Paintbrush Tool", som kan ringas med hjälp av B-tangenten. I rätt "verktygsfält" ser ut som en pensel.
- Så att veck är mer naturliga, du måste göra några penselinställningar. Välj lämplig färg på stroke i färgpaletten (den ska inte vara väldigt annorlunda än handens läderfärg). Hälla färg för att lämna tom. I punkt "stroke" satt 1-3 pixlar. Du måste också välja slutet av smet. För detta ändamål rekommenderas att välja alternativet "Breddprofil 1", som ser ut som en långsträckt oval. Välj typ av borste "Basic".
- Pensel kommer att spränga alla veck. Denna artikel är mest bekväm att göra på den grafiska tabletten, eftersom enheten skiljer graden av tryck, vilket möjliggör vikarna av olika tjocklek och genomskinlighet. På datorn kommer det att visa sig att allt är ganska samma typ, och för att göra en sort kommer varje vik att arbeta individuellt - för att justera sin tjocklek och genomskinlighet.



Analogt med dessa instruktioner, skissera och måla andra bilddetaljer. Efter att ha arbetat med det, lås upp det i "lager" och ta bort bilden.
I en illustratör kan du helt rita utan att använda någon initial bild. Men det är mycket svårare och vanligtvis på denna princip, inte alltför komplicerat arbete, till exempel logotyper, kompositioner från geometriska former, besökande kortlayouter etc. Om du planerar att rita en illustration eller en full ritning, kommer den ursprungliga bilden att vara nödvändig för dig ändå.
