
Koncepcia vektorových snímok ohromného počtu bežných používateľov počítača nepovedia nič k hladkému účtu. Dizajnéri sú zase stále viac naklonení používať tento typ grafiky pre svoje projekty.
Predtým, do práce s obrázkami SVG by ste určite musíte nainštalovať jednu zo špecializovaných desktopových riešení, ako je Adobe Illustrator alebo Inkscape. Takéto nástroje sú teraz k dispozícii online, bez potreby prevzatia.
Tam je tiež jedna z najvýraznejších schopností VECTR, ktorá sa má vyváža - podpora priamych odkazov na projekt SVG v editore. Mnohé zdroje vám nedovoľujú nahrať vektorové obrázky priamo, ale napriek tomu umožňujú ich vzdialený displej. V tomto prípade môže byť VecTA použitý ako skutočný hosting SVG, ktorý iné služby neumožňujú.
Treba poznamenať, že editor nie vždy správne spracováva komplexnú grafiku. Z tohto dôvodu môžu byť niektoré projekty otvorené vo VECTR s chybami alebo vizuálnymi artefaktmi.
Metóda 2: SketchPad
Jednoduchý a pohodlný webový editor vytvoriť snímky SVG na základe platformy HTML5. Vzhľadom na súbor dostupných nástrojov je možné argumentovať, že služba je určená výlučne na kreslenie. S SketchPad môžete vytvoriť krásne, starostlivo vyvinuté obrázky, ale nie viac.
Nástroj má širokú škálu prispôsobiteľných kefiek rôznych tvarov a typov, množinu obrázkov, fontov a samolepiek na prekrytie. Editor vám umožňuje úplne manipulovať s vrstvami - ovládať svoje režimy umiestnenia a miešania. No, ako bonus, aplikácia je úplne preložená do ruštiny, takže by ste nemali mať žiadne ťažkosti s jeho učením.
Služba online SketchPad
- Všetko, čo potrebujete pracovať s editorom - prehliadačom a prístupom k sieti. Autorizačný mechanizmus na stránke nie je poskytnutý.

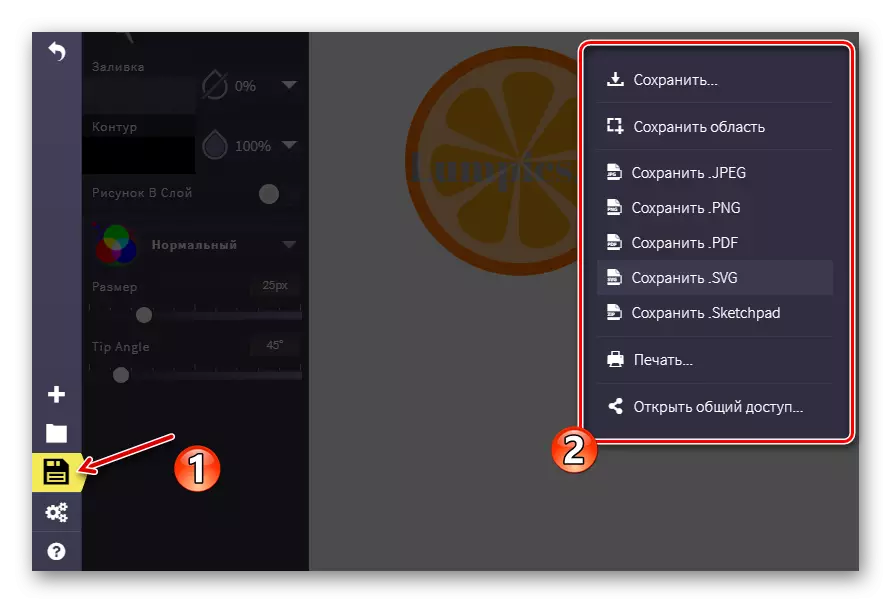
- Ak chcete prevziať hotový obrázok na počítači, kliknite na ikonu diskety v paneli s ponukami vľavo a potom vyberte požadovaný formát v kontextové okno.

V prípade potreby môžete uložiť neúplný obrázok ako projekt SketchPad a potom dokončiť jeho úpravy kedykoľvek.
Metóda 3: Metóda Nakreslite
Táto webová aplikácia je určená pre základné operácie s vektorovými súbormi. Externe sa nástroj pripomína pracovnú plochu Adobe Illustrator, ale pokiaľ ide o funkčnosť tu je všetko oveľa jednoduchšie. Existujú však v remíze metódy a niektoré funkcie.
Okrem práce so snímkami SVG vám editor umožňuje importovať rastrové obrázky a vytvoriť vektor na ne. Je možné to urobiť na základe manuálnej stopy obrysov pomocou pera. Aplikácia obsahuje všetky potrebné nástroje pre rozloženie vektorových výkresov. K dispozícii je rozšírená knižnica obrázkov, plnofarebná paleta a podpora redukcie klávesnice.
Online servisná metóda
- Zdroj nevyžaduje používateľa registrácie. Stačí ísť na stránku a pracovať s existujúcim vektorovým súborom alebo vytvoriť nový.

- Okrem vytvárania SVG fragmentov v grafickom prostredí môžete obrázok upravovať priamo na úrovni kódu.

Ak chcete urobiť, prejdite na "Zobraziť" - "zdroj ..." alebo použite kombináciu klávesov "CTRL + U".
- Po dokončení práce na obrázku je možné ho okamžite uložiť do počítača.

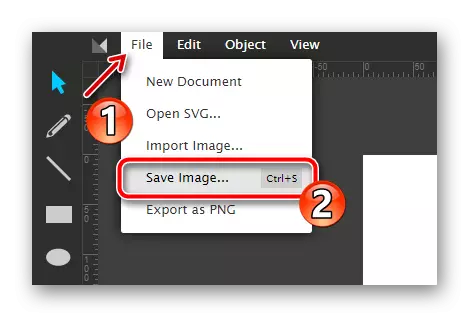
Ak chcete obrázok exportovať, otvorte položku ponuky "Súbor" a kliknite na tlačidlo "Uložiť obrázok ...". Buď použite skratku "CTRL + S".
Metóda remíza je jednoznačne vhodný na vytvorenie vážnych vektorových projektov - dôvodom nedostatku zodpovedajúcich funkcií. Ale vďaka absencii zbytočných prvkov a kompetentne organizovaného pracovného priestoru môže byť služba dokonale slúžiť na rýchle upravovanie alebo bod finalizovať jednoduché svg obrázky.
Metóda 4: Gravit Designer
Voľný Web Editor Vector Graphics pre pokročilých používateľov. Mnohí dizajnéri dal gravit v jednom rade s plnohodnotnými desktopovými riešeniami ako rovnaký ilustrátor Adobe. Faktom je, že tento nástroj je cezhraničný platform, to je plné dostupné na všetkých počítačoch, ako aj ako webová aplikácia.
Gravit Designer je pod aktívnym vývojom a pravidelne prijíma nové funkcie, ktoré už sú dostatočné na usporiadanie komplexných projektov.
Online Service Gravit Designer
Editor vám ponúka všetky druhy nástrojov na výkresové kontúry, obrázky, chodníky, textové prekrytie, výplne, ako aj rôzne konfigurovateľné účinky. Existuje rozsiahla knižnica obrázkov, tematických obrázkov a ikon. Každý prvok v priestore gravit má zoznam dostupných vlastností na zmenu.

Všetka táto odroda je "Balená" do štýlového a intuitívneho rozhrania, takže akýkoľvek nástroj je k dispozícii doslova pár kliknutí.
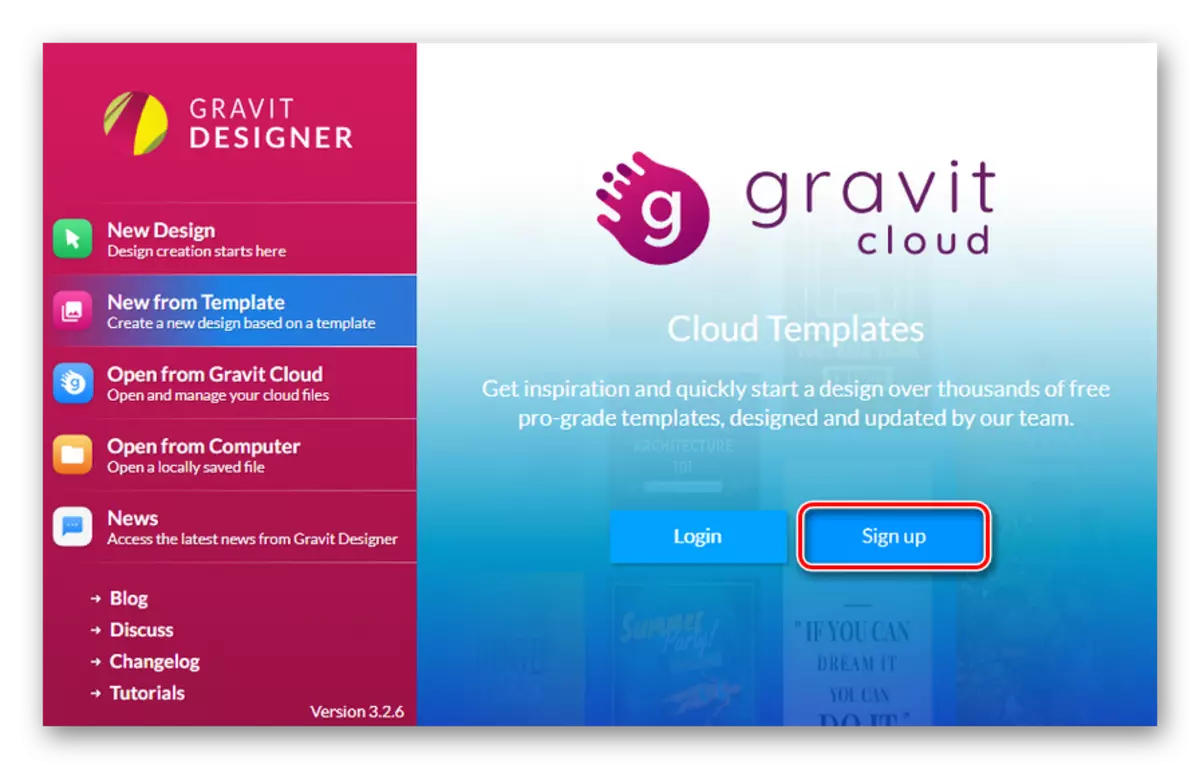
- Ak chcete začať pracovať s editorom, nemusíte vytvoriť účet v službe.

Ale ak si želáte použiť hotové vzory, budete musieť spustiť bezplatný "účet" Gravit Cloud.
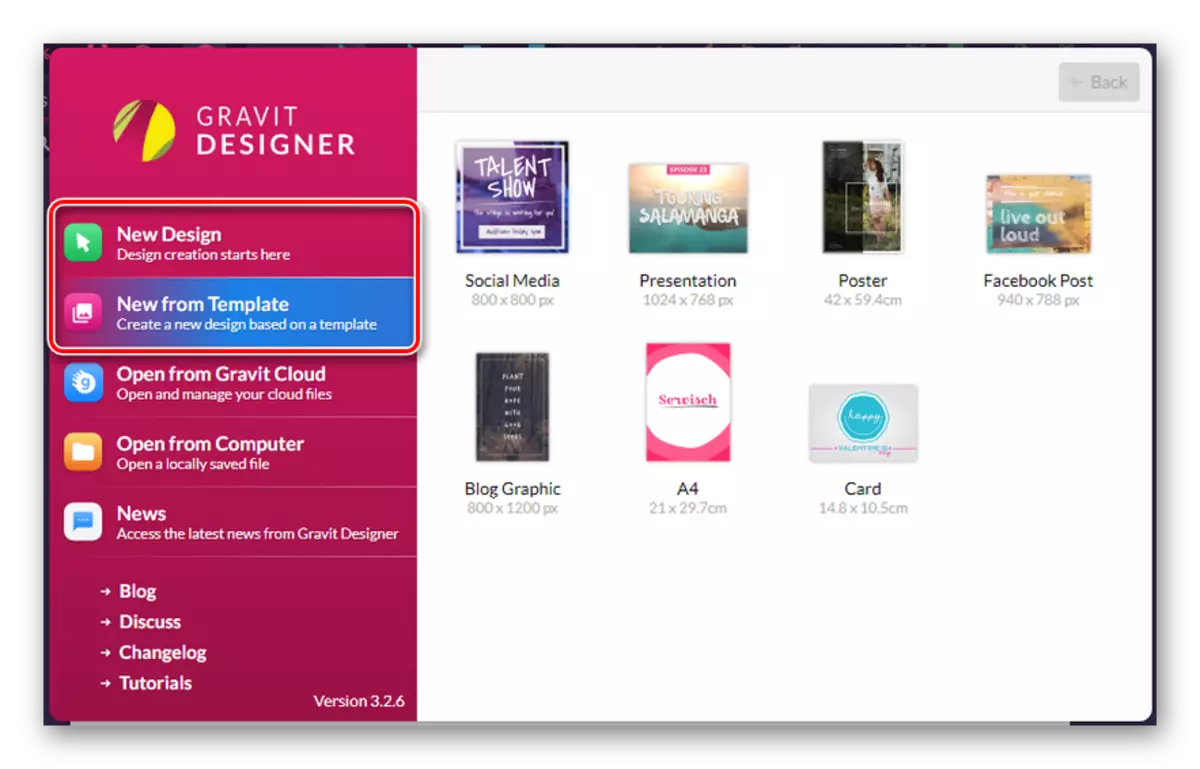
- Ak chcete vytvoriť nový projekt od nuly v príjemnom okne, prejdite na kartu Nový dizajn a vyberte požadovanú veľkosť plátna.

V súlade s tým, aby ste mohli pracovať so šablónou, otvorte sekciu "NOVINKA ZA STABORY" a vyberte požadovaný obrobok.
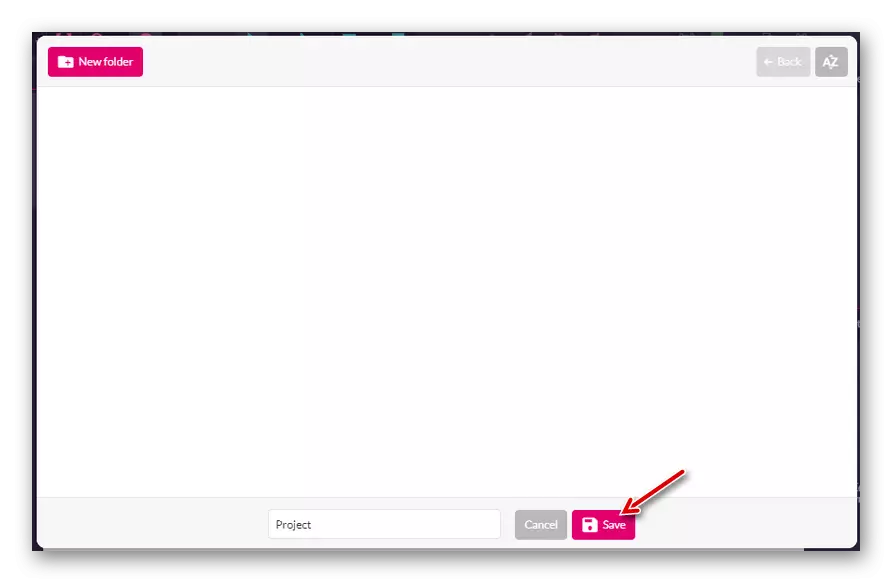
- Gravit môže automaticky uložiť všetky zmeny, keď vykonávate akcie na projekte.

Ak chcete túto funkciu aktivovať, použite kombináciu klávesov CTRL + S av okne, ktoré sa zobrazí, uveďte názov znaku a potom kliknite na tlačidlo "Uložiť".
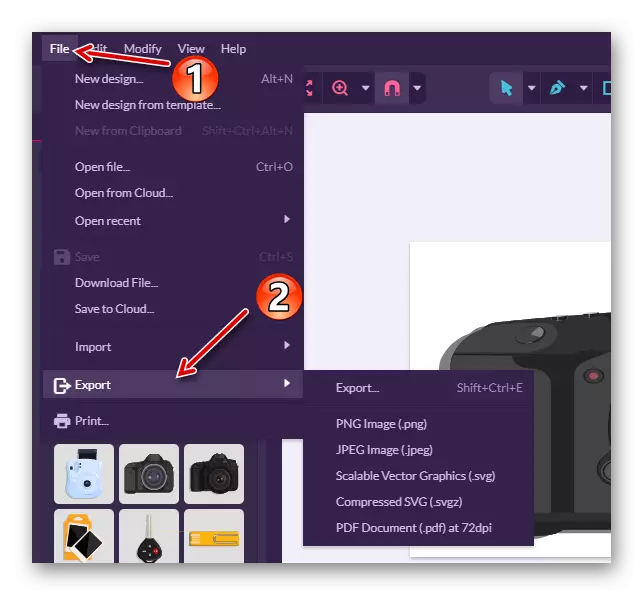
- Konečný obraz môžete exportovať ako vo formáte vektora SVG av rastrovom JPEG alebo PNG.

Okrem toho existuje možnosť uložiť projekt ako dokument s expanziou PDF.
Vzhľadom na to, že služba je určená na plnohodnotnú prácu s vektorovou grafikou, môže ho bezpečne odporučiť aj profesionálny dizajnéri. Pomocou Gravit môžete upravovať obrázky SVG bez ohľadu na platformu, na ktorej robíte. Zatiaľ toto tvrdenie je uplatniteľné len na desktop OS, ale čoskoro sa tento editor objaví na mobilných zariadeniach.
Metóda 5: Janvas
Populárny medzi nástrojom Web Developers na vytváranie vektorovej grafiky. Služba obsahuje niekoľko náradí s podrobnými konfigurovateľnými vlastnosťami. Hlavným rysom Janvas je schopnosť vytvárať interaktívne svg obrázky o CSS. A v zväzku s službou JavaScriptu a umožňuje stavať celé webové aplikácie.
V zručných rukách je tento editor skutočne silný nástroj, zatiaľ čo nováčik kvôli množstvu všetkých druhov funkcií, s najväčšou pravdepodobnosťou jednoducho nechápem, čo.
Online Service Janvas
- Ak chcete spustiť webovú aplikáciu vo vašom prehliadači, kliknite na odkaz vyššie a kliknite na tlačidlo Štart, aby ste vytvorili.

- Nové okno otvorí pracovný priestor editora s plátnom v centre a paneloch nástrojov okolo neho.

- Hotový obraz môžete exportovať iba na ukladanie cloud, ktoré ste si vybrali, a len vtedy, ak ste si zakúpili predplatné služby.

Áno, nástroj, bohužiaľ nie je zadarmo. Ale toto je profesionálne rozhodnutie, ktoré nie je pre každého užitočné.
Metóda 6: Nakreslenie
Najpohodlnejšia online služba, ktorá umožňuje webmasters čo najjednoduchšie vytvoriť vysoko kvalitné SVG prvky pre svoje stránky. Editor obsahuje impozantnú knižnicu obrázkov, ikon, výplne, gradientov a fontov.
S Radsvg môžete navrhnúť vektorové objekty akéhokoľvek druhu a vlastností, zmeniť ich parametre a renderovať ako samostatné obrázky. Je možné vložiť Multimediálne súbory svg tretích strán: video a zvuk z počítačov alebo sieťových zdrojov.
Online Service CHCEPSVG
Tento editor, na rozdiel od väčšiny ostatných, nevyzerá ako port prehliadača na ploche. Na ľavej strane sú základné nástroje na kreslenie a zhora - ovládacie prvky. Hlavný priestor berie plátno pracovať s grafikou.

Po absolvovaní obrazu môžete viesť výsledok ako SVG alebo ako rastrový obraz.
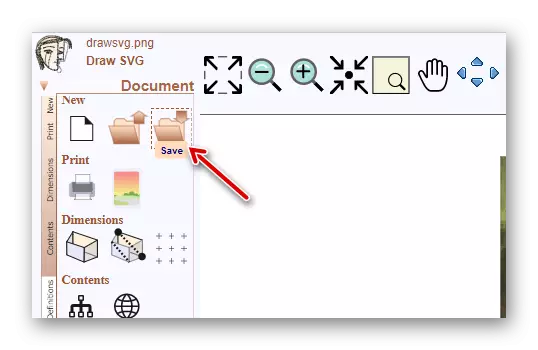
- Ak to chcete urobiť, nájdite ikonu "Uložiť" v paneli s nástrojmi.

- Kliknutím na túto ikonu sa otvorí kontextové okno s formulárom na načítanie dokumentu SVG.

Zadajte požadovaný názov súboru a kliknite na tlačidlo "Uložiť ako súbor".
KresbyVg je možné nazvať ľahká verzia Janvasa. Editor podporuje prácu s Atribútmi CSS, ale na rozdiel od predchádzajúceho nástroja vám nedovoľuje animovať položky.
Pozri tiež: Otvorte SVG vektorové grafické súbory.
Služby uvedené v článku - nie všetky dostupné na redaktoroch siete Vektor. Avšak, tu sme zozbierali pre väčšinu voľných a overených online riešení pre prácu so súbormi SVG. Zároveň niektoré z nich sú veľmi schopné súťažiť s desktopovými nástrojmi. No, čo používať, závisí len od vašich potrieb a preferencií.
