
Em muitos grupos de Vkontakte, é possível atender a uma unidade de transição rápida para qualquer recurso de seção ou terceiros. Graças a esse recurso, você pode facilitar significativamente o processo de interação do usuário com o grupo.
Crie um menu para um grupo VK
Qualquer bloco de transição criado na comunidade Vkontakte depende diretamente da conexão preliminar de características especiais utilizadas no desenvolvimento das páginas wiki. É nesse aspecto que os métodos de criação de menus acima mencionados são baseados.
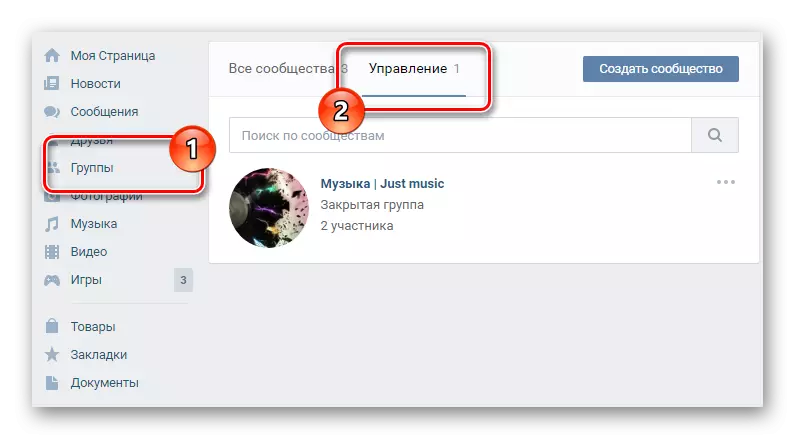
- No site da VK, vá para a página "Grupo", mude para a guia "Gerenciamento" e vá para o público desejado.
- Clique no ícone "..." localizado sob a imagem principal do público.
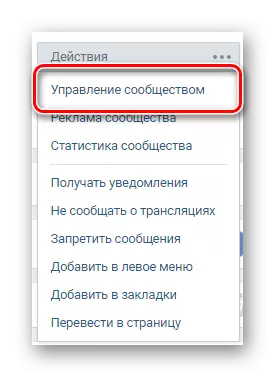
- Vá para a seção "Gestão da Comunidade".
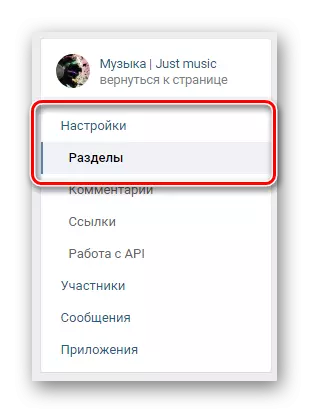
- Através do menu de navegação no lado direito da página, mude para a guia "Configurações" e selecione o item da filha "Seções".
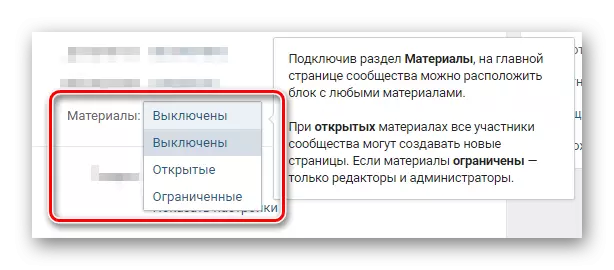
- Encontre o item "Materiais" e transfira-os para o status "Limited".
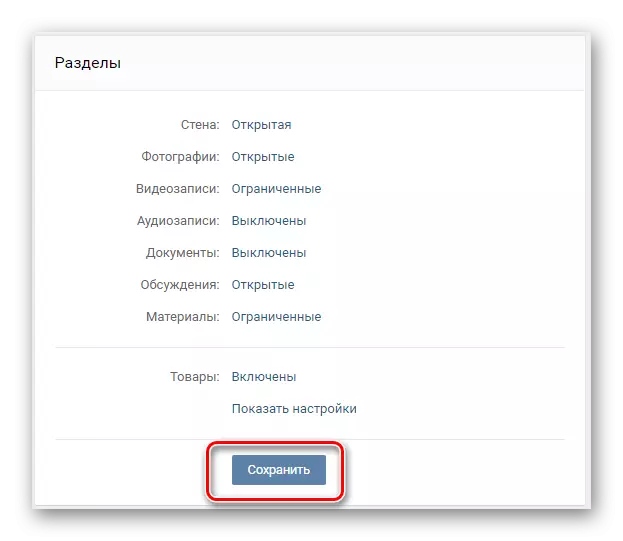
- Clique no botão "Salvar" na parte inferior da página.
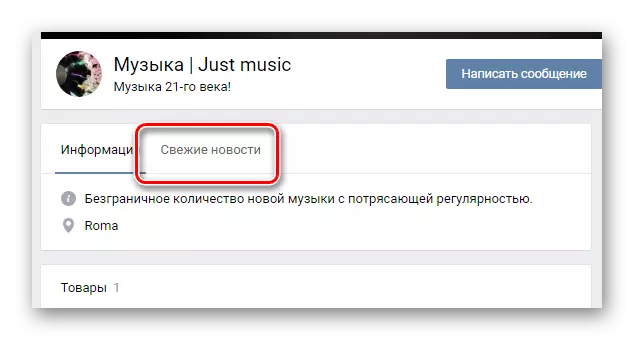
- Retorne à página principal da comunidade e mude para a guia "Notícias frescas", localizada chamada e o status do grupo.
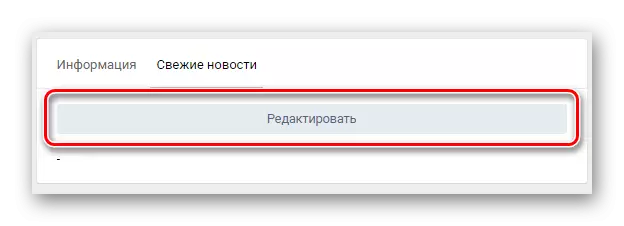
- Clique no botão Editar.
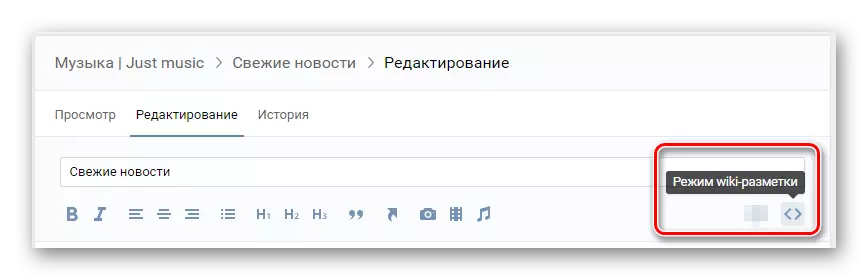
- No canto superior direito da janela que abriu a janela, clique no ícone "" com um prompt de pop-up "Wiki-Markup".
- Altere o nome padrão da seção "Notícias frescas" para adequado.





Você pode fazer "Abrir" Mas, neste caso, o menu estará disponível para edição de participantes comuns.




Mudar para o modo especificado permite que você use uma versão mais estável do editor.

Agora, terminando com o trabalho preparatório, você pode prosseguir diretamente para o processo de criação de um menu para a comunidade.
Menu de texto
Nesse caso, consideraremos os principais pontos relacionados à criação do menu de texto mais simples. Se você julgar em geral, este tipo de menu é menos popular entre a administração de várias comunidades, devido à falta de atratividade estética.
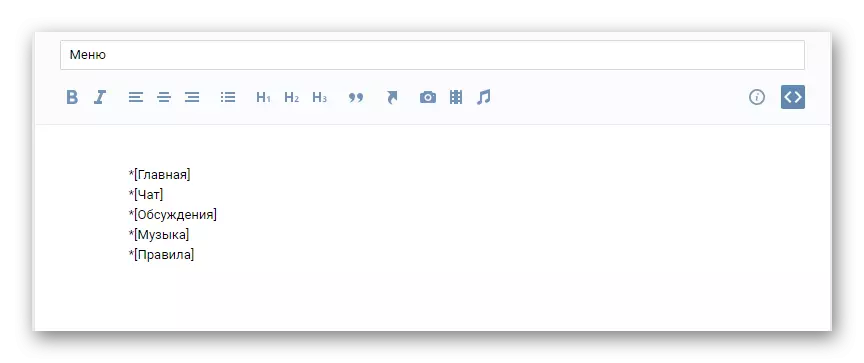
- Na caixa de texto principal sob a barra de ferramentas, insira uma lista de partições que devem ser incluídas na lista de links para o menu.
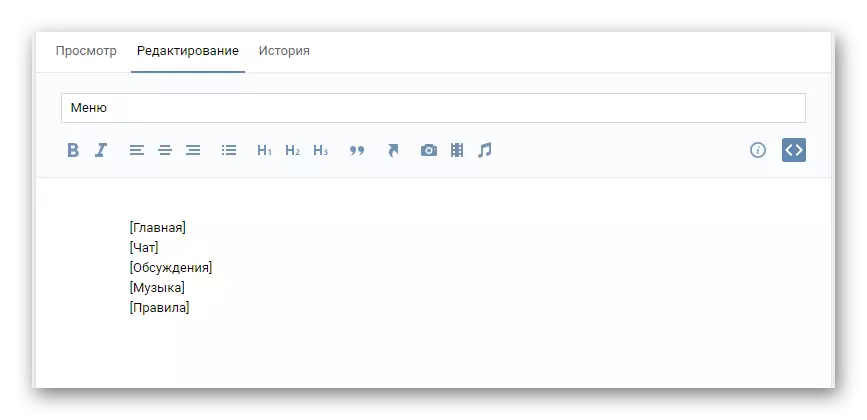
- Cada item listado conclui a abertura e fechamento de suportes quadrados "[]".
- No começo de todos os itens de menu, adicione um caractere asterisco "*".
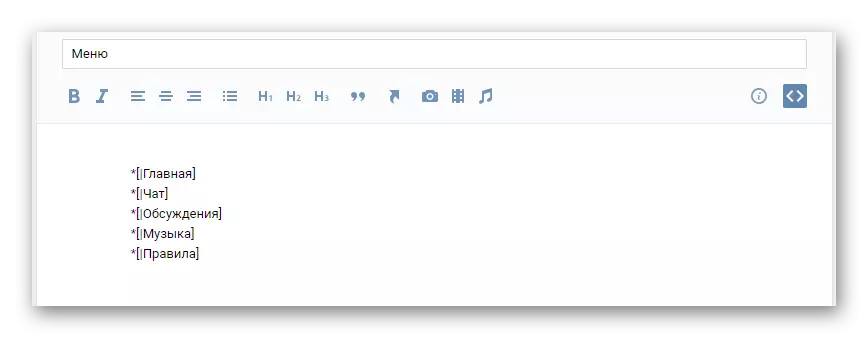
- Antes do nome de cada item dentro dos colchetes, coloque uma única linha vertical "|".
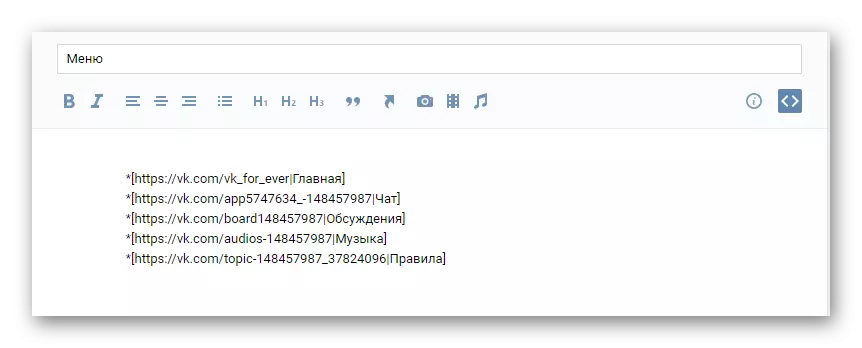
- Entre o suporte quadrado de abertura e o recurso vertical, insira um link direto para a página onde o usuário cairá.
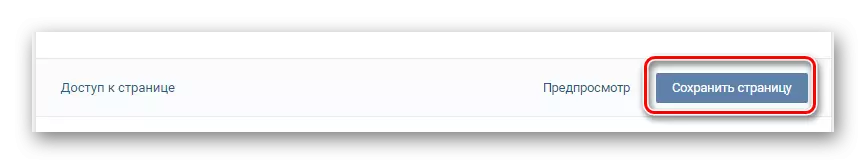
- Na parte inferior desta janela, clique no botão Salvar página.
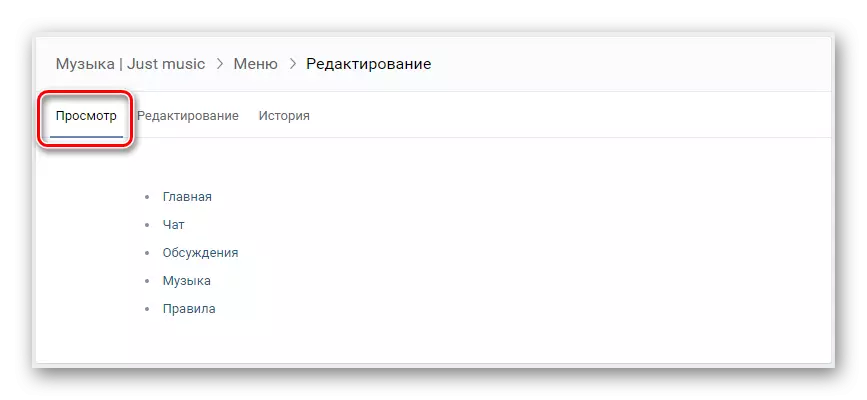
- Sobre a linha com o nome da seção, vá para a guia Exibir.





É possível usar ambos os links internos vk.com e externo.


Em obrigatório, teste seu menu e trazê-lo à perfeição.
Como você pode ver, o procedimento para criar um menu de texto não é capaz de causar problemas e é feito extremamente rapidamente.
Menu gráfico
Observe que, ao executar as instruções sob esta seção do artigo, você precisará pelo menos as habilidades básicas de posse do programa Photoshop ou qualquer outro editor gráfico. Se você não possuir tal, você terá que aprender no curso de ação.
Recomenda-se atender aos parâmetros que nos EUA são usados no decorrer dessa instrução para evitar problemas com a exibição incorreta de imagens.
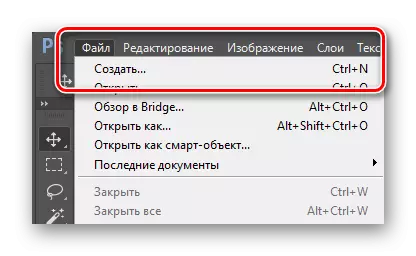
- Execute o programa Photoshop, abra o menu "Arquivo" e selecione "Criar".
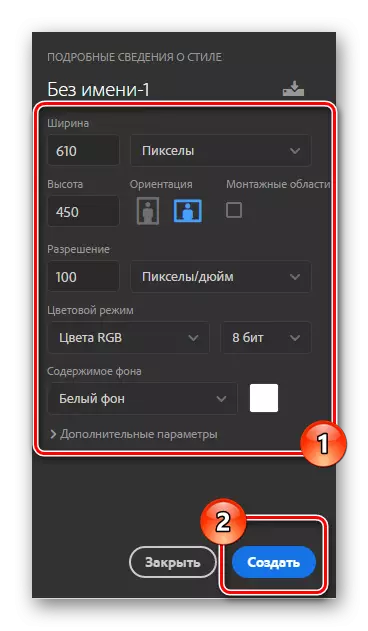
- Especifique a permissão para o menu futuro e clique no botão "Create".
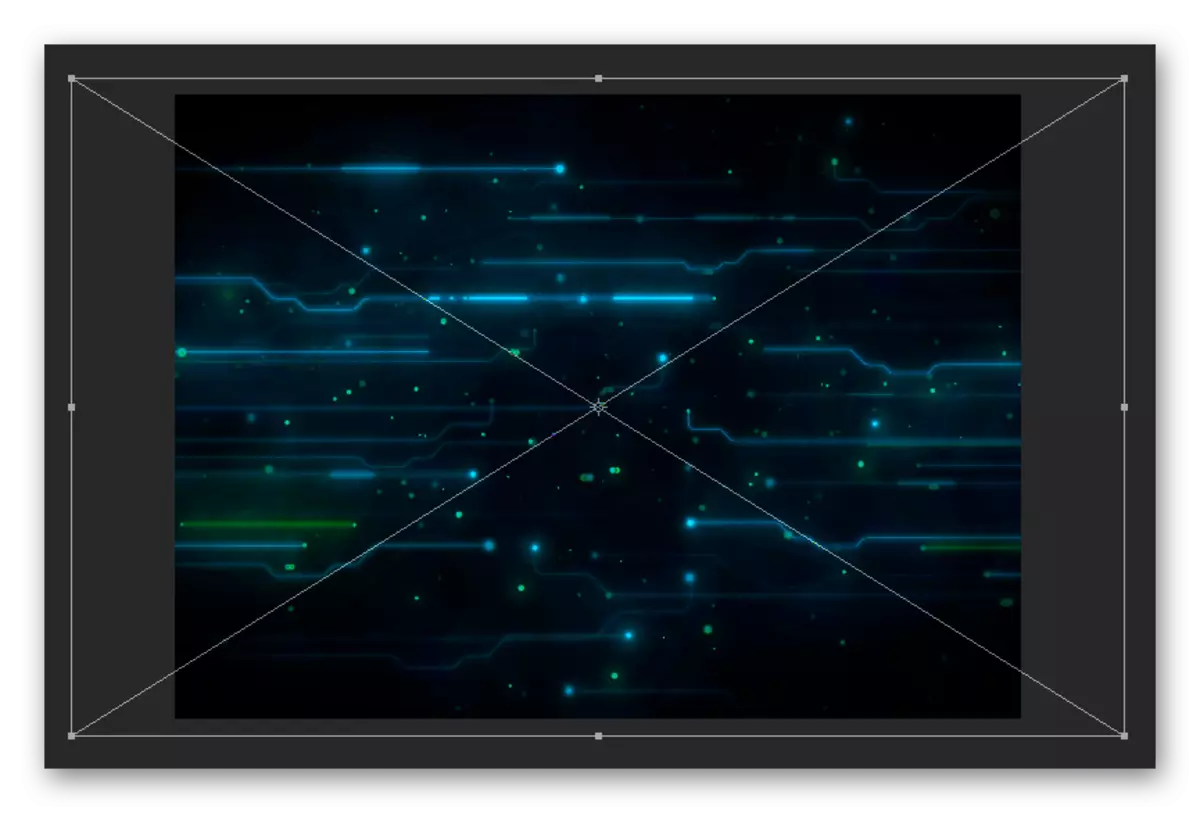
- Arraste a imagem para o espaço de trabalho, que irá reproduzir o plano de fundo do plano de fundo no menu, estique-o confortavelmente e pressione a tecla ENTER.
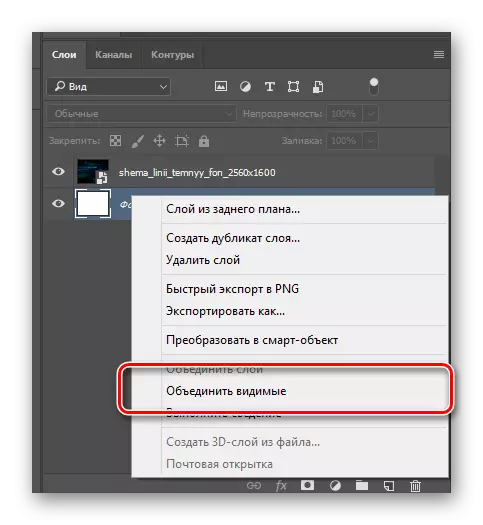
- Clique com o botão direito do mouse no plano de fundo principal do seu documento e selecione "Combine visível".
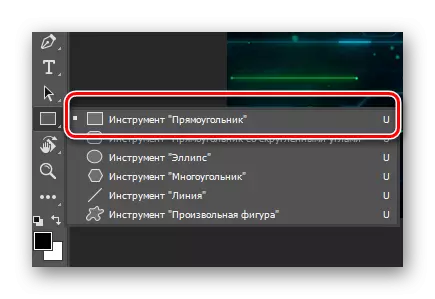
- Na barra de ferramentas, ative o "retângulo".
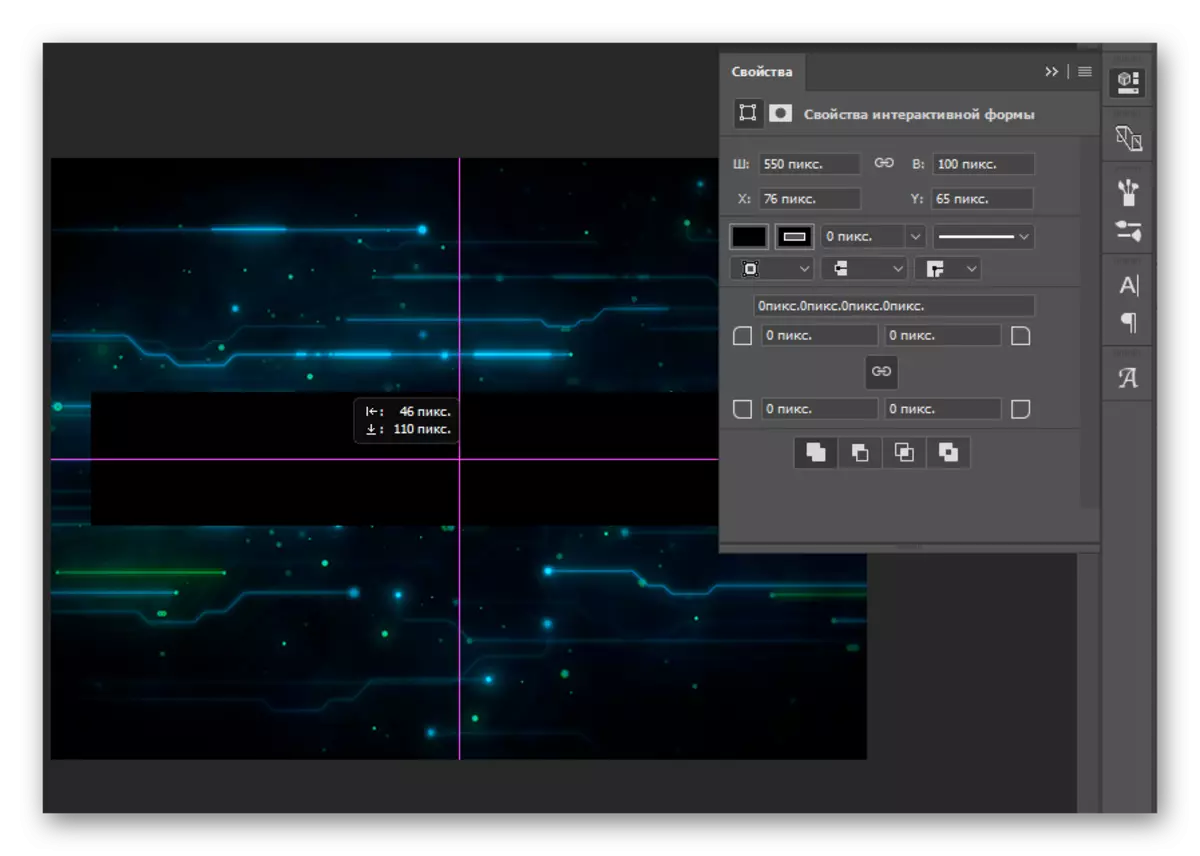
- Usando o "retângulo", no espaço de trabalho, crie seu primeiro botão, concentrando-se em dimensões uniformes.
- Purifique seu botão tal aparência, o que você gostaria de ver usando todos os recursos do programa Photoshop conhecido por você.
- Clone o botão Criado pressionando a tecla "Alt" e arrastando a imagem dentro do espaço de trabalho.
- Mude para a ferramenta "Texto", clicando no ícone correspondente na barra de ferramentas ou pressionando a tecla "T".
- Clique em qualquer lugar no documento, digite o texto para o primeiro botão e coloque-o na área de uma das imagens criadas anteriormente.
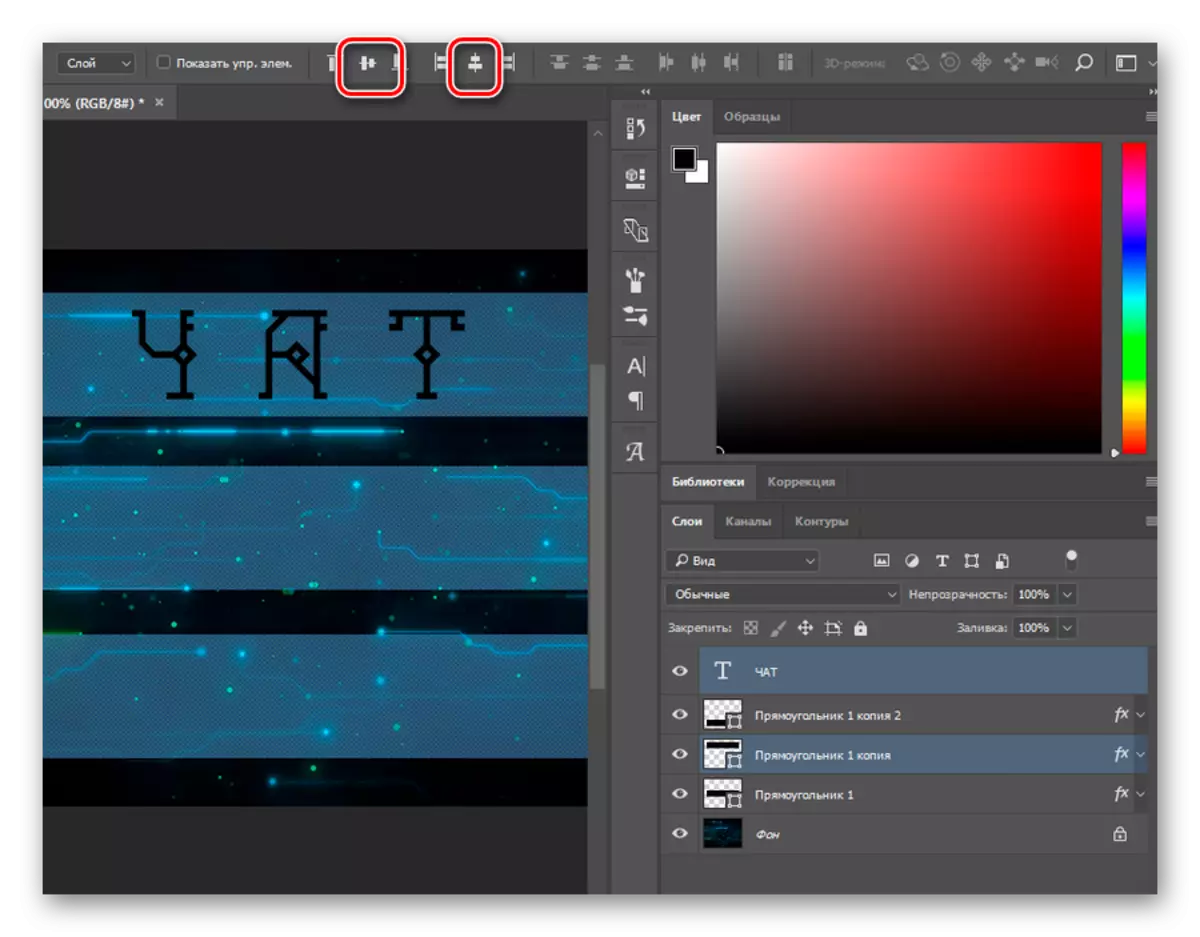
- Para centralizar o texto na foto, selecione a camada com o texto e a imagem desejada, pressionando a tecla "Ctrl" e, alternalmente, pressione os botões de alinhamento na barra de ferramentas superiores.
- Repita o procedimento descrito em relação aos botões restantes, falando o texto correspondente aos nomes das seções.
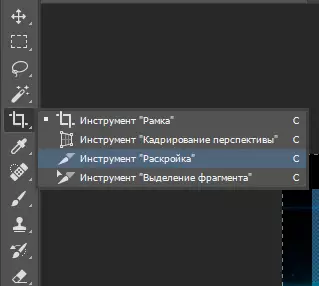
- Pressione o teclado "C" ou selecione a ferramenta "Corte" usando o painel.
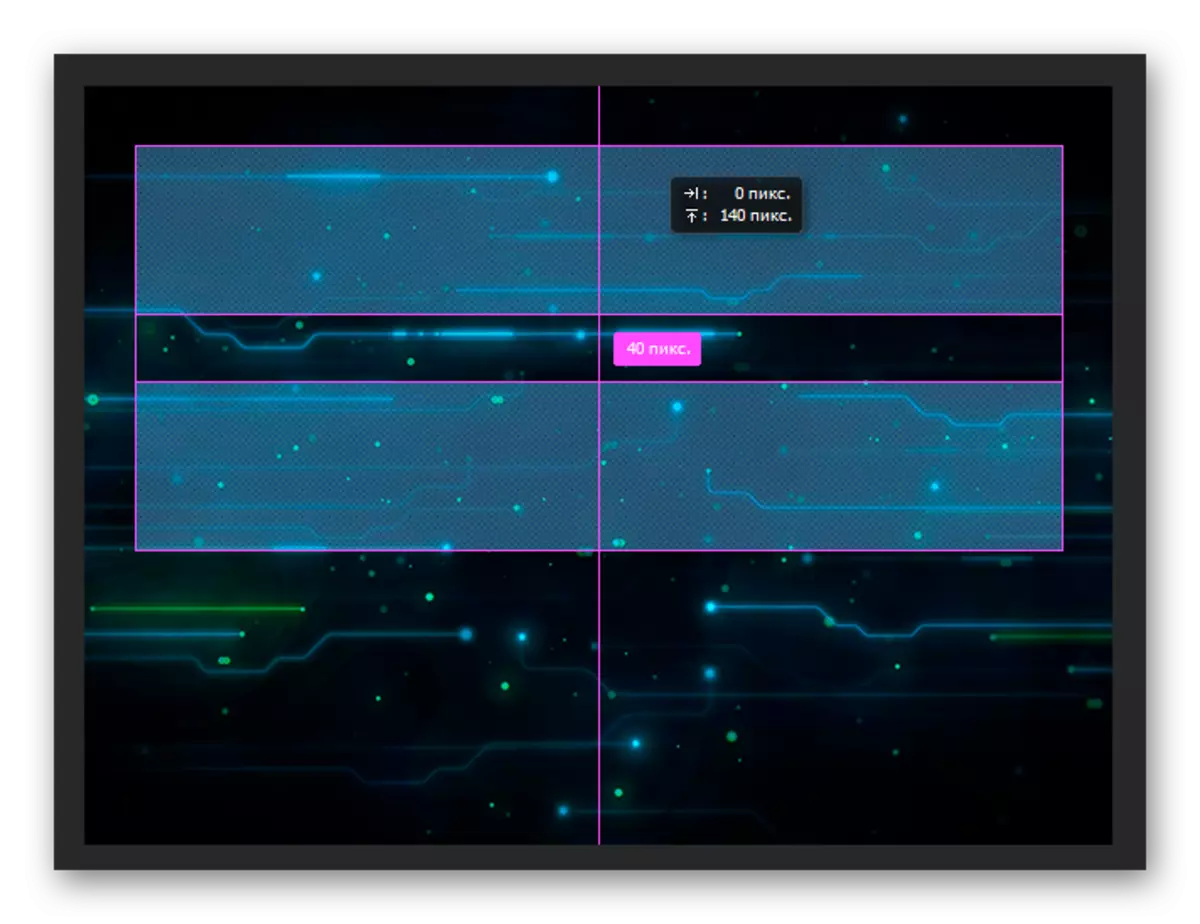
- Realce cada botão, pressionando a altura da imagem criada.
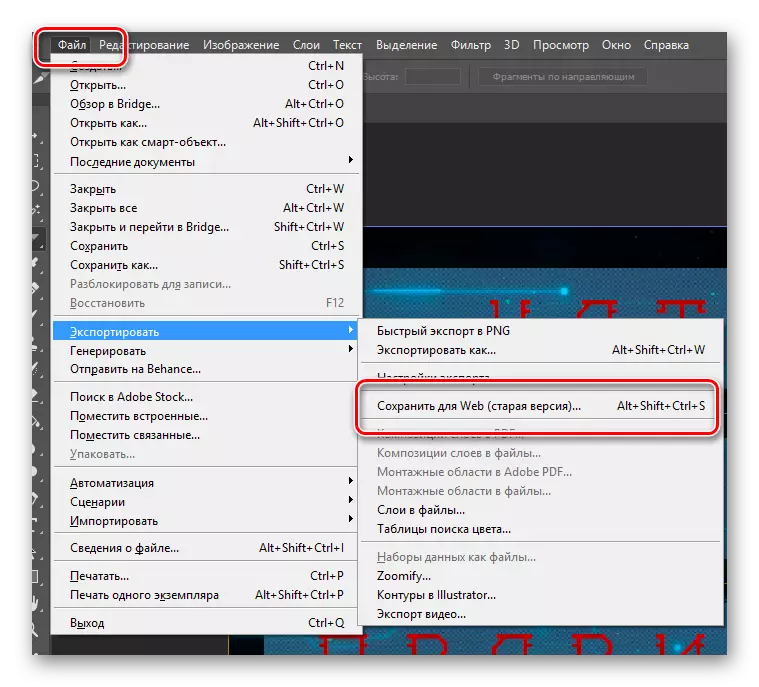
- Abra o menu "Arquivo" e selecione "Salvar para Web".
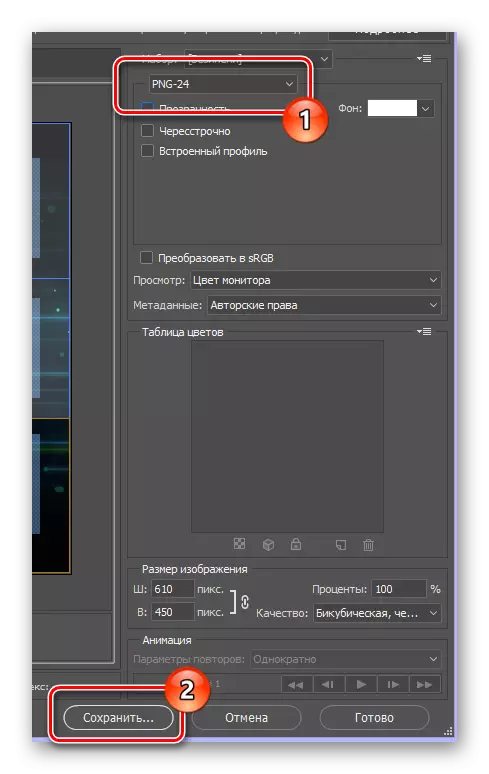
- Defina o formato de arquivo "PNG-24" e na parte inferior da janela, clique no botão Salvar.
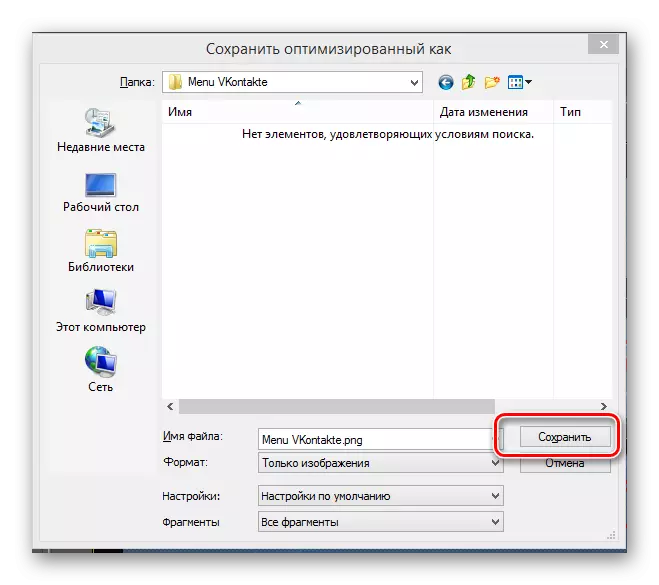
- Especifique a pasta onde você precisa de arquivos e sem alterar nenhum campo adicional, clique no botão "Salvar".

Largura: 610 pixels
Altura: 450 pixels
Resolução: 100 pixels / polegada

Seus tamanhos de imagem podem diferir dependendo do conceito do menu criado. No entanto, saiba que ao alongar a imagem dentro da seção Wiki, a largura do arquivo gráfico não pode exceder 610 pixels.

Não se esqueça de usar uma chave de fixação MUDANÇA Para dimensionar uniformemente a imagem.



Por conveniência, recomenda-se habilitar "Elementos auxiliares" através do menu "Visualizar".


O número de cópias necessárias e a final e a localização vem da sua ideia pessoal.

Tamanhos de texto podem definir qualquer que satisfaça seus desejos.

Não se esqueça de emitir texto de acordo com o conceito de menu.






Neste momento você pode fechar o editor gráfico e retornar ao site da Vkontakte.
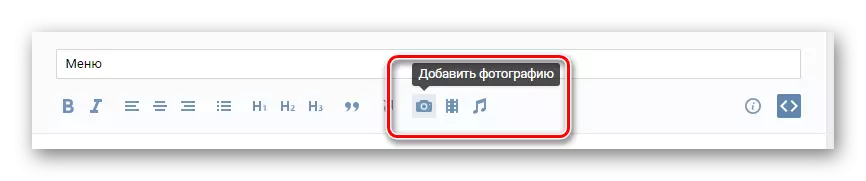
- Estando na seção de edição de menu, na barra de ferramentas, clique no ícone Adicionar foto.
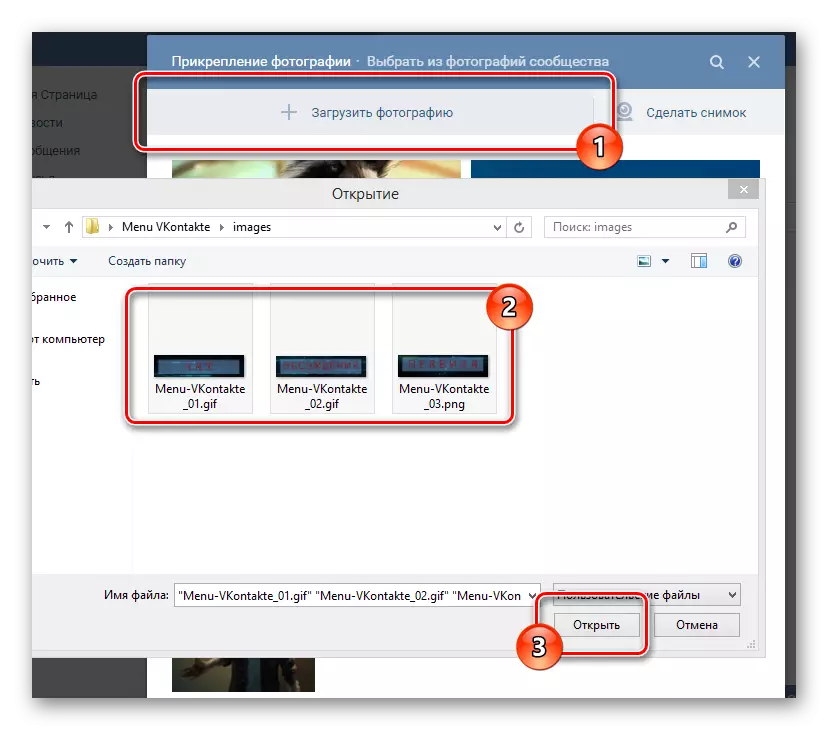
- Carregue todas as imagens que foram salvas no último estágio de trabalhar com o Photoshop.
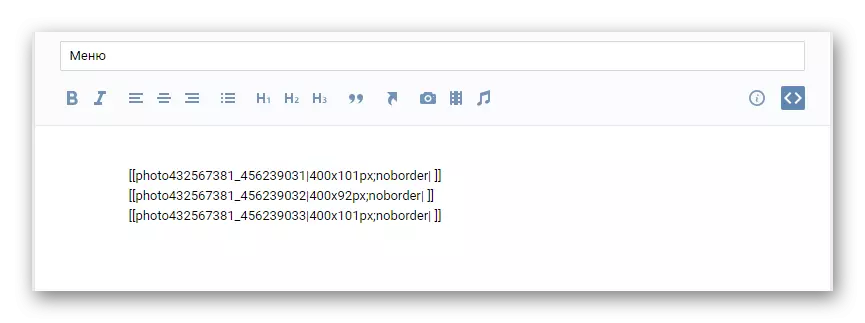
- Aguarde o final do processo de carregamento de imagens e adicione linhas de código ao editor.
- Mude para o modo de edição visual.
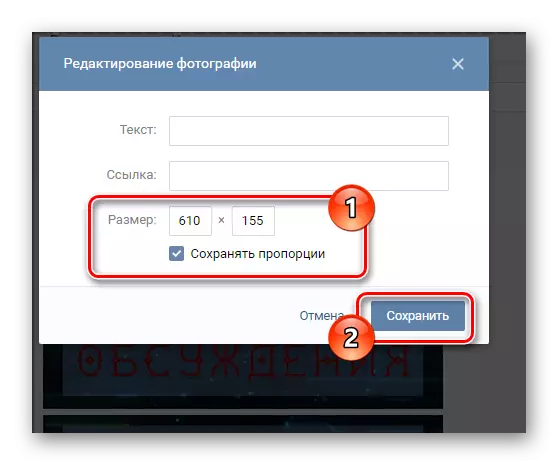
- Alternadamente clique em cada imagem, definindo a "largura" valor máximo para os botões.
- Retorne ao modo de edição do Wiki-Markup.
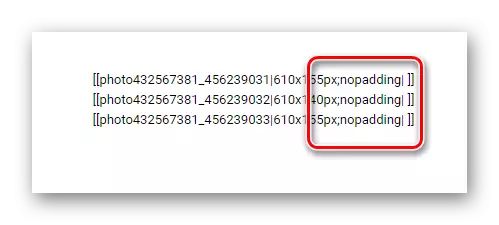
- Após a resolução especificada no código, coloque o símbolo ";" E registre o parâmetro adicional "Nopadding". Deve ser feito para que não haja rupturas visuais entre as imagens.
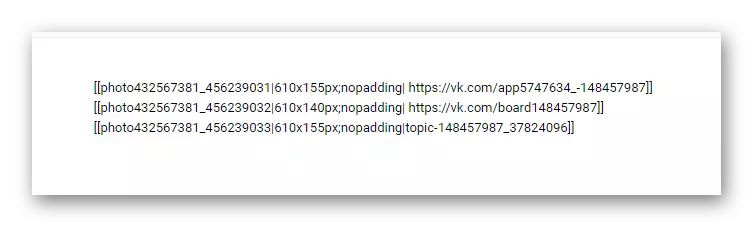
- Em seguida, insira um link direto para a página onde o usuário se moverá, entre o primeiro suporte quadrado de fechamento e o recurso vertical, excluindo todos os espaços.
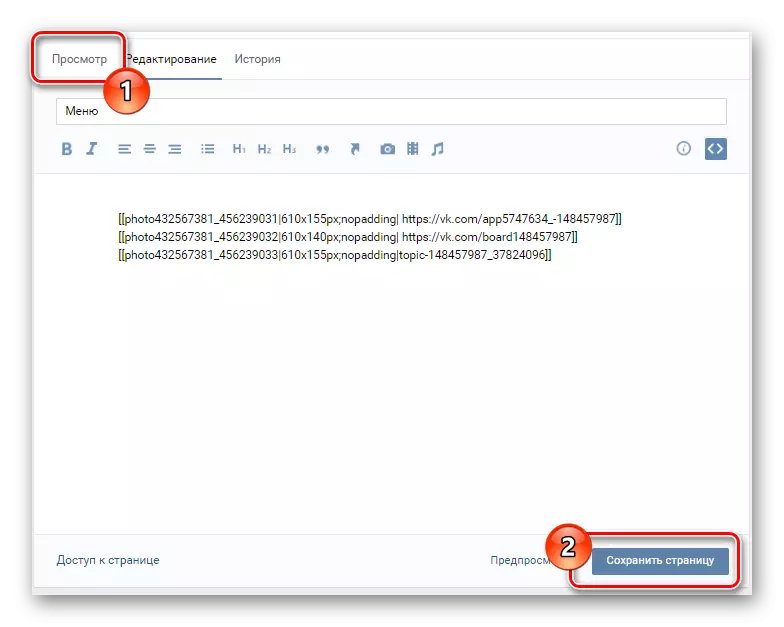
- Pressione o botão "Salvar alterar" abaixo e vá para a guia Exibir para verificar o desempenho.
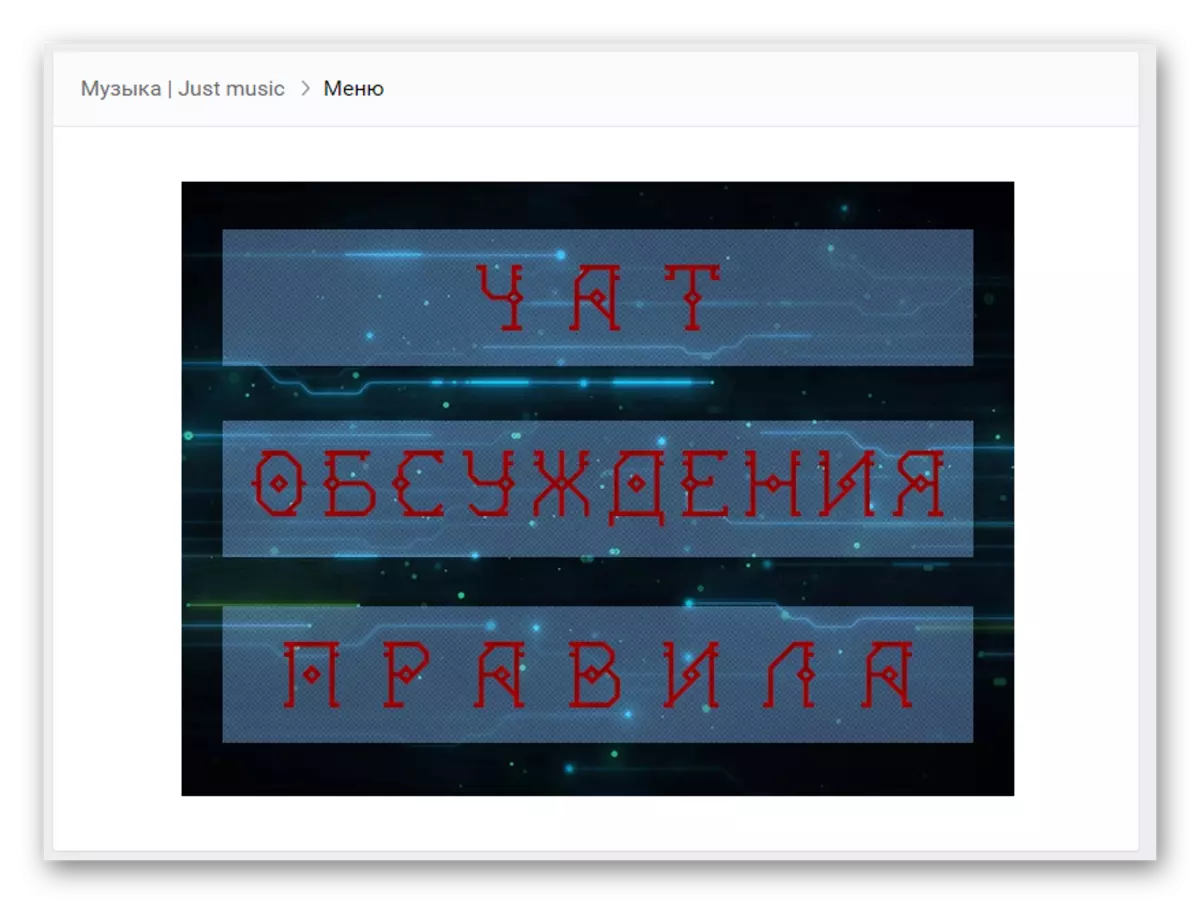
- Assim que sua unidade de controle estiver configurada corretamente, vá para a página principal da comunidade para verificar o login do menu do grupo.





Não esqueça de salvar as alterações.


Se você precisar adicionar um arquivo gráfico sem referência, após o parâmetro especificado anteriormente "Nopadding" Propashite "Nolink";.

No caso de transição para as partições do grupo ou em um site de terceiros, você deve usar a versão completa do link da barra de endereços. Se você for a qualquer entrada, por exemplo, em discussões, use uma versão abreviada do endereço que contém os caracteres indo depois "Vk.com/".


Além disso, vale a pena notar que você sempre pode esclarecer os detalhes da marcação usando uma seção especial "Ajuda de marcação" disponível diretamente na janela para editar seu menu. Boa sorte!
