
Inkscape é uma ferramenta muito popular para criar gráficos vetoriais. A imagem em ele é desenhada não por pixels, mas com a ajuda de várias linhas e figuras. Uma das principais vantagens dessa abordagem é a capacidade de escalar a imagem sem perda de qualidade, o que é impossível fazer com gráficos raster. Neste artigo, vamos contar sobre técnicas básicas de trabalho no Inkscape. Além disso, analisaremos a interface do aplicativo e daremos algumas dicas.
Noções básicas de trabalho no Inkscape
Este material é mais focado no inkscape dos usuários novatos. Portanto, apenas contaremos sobre as técnicas básicas que são usadas ao trabalhar com o editor. Se, depois de ler o artigo, você terá perguntas individuais, você pode perguntar-lhes nos comentários.Interface de programa
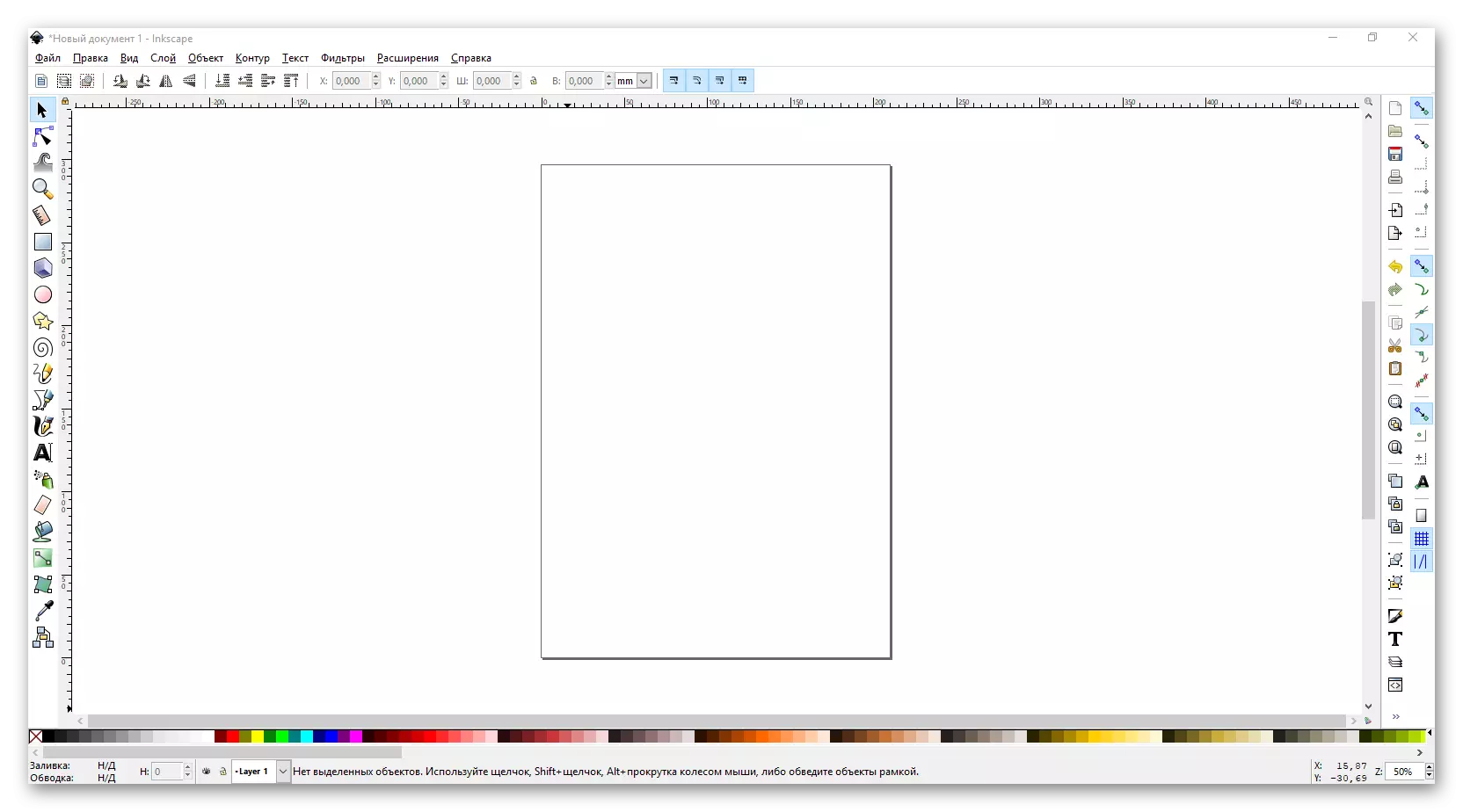
Antes de prosseguir com a descrição das capacidades do editor, gostaríamos de contar um pouco sobre como a interface Inkscape é organizada. Isso permitirá que você encontre rapidamente certas ferramentas no futuro e navegue no espaço de trabalho. Depois de iniciar a janela do editor, ele tem o seguinte formulário.

Você pode alocar 6 áreas principais:
Menu principal

Aqui, as funções mais úteis que você pode usar ao criar gráficos são coletadas sob a forma de sub-cláusulas e menus suspensos. No futuro, descrevemos alguns deles. Separadamente, gostaria de marcar o primeiro menu - "Arquivo". É aqui que tais equipes populares gostam de "Abrir", "Salvar", "Criar" e "Imprimir".

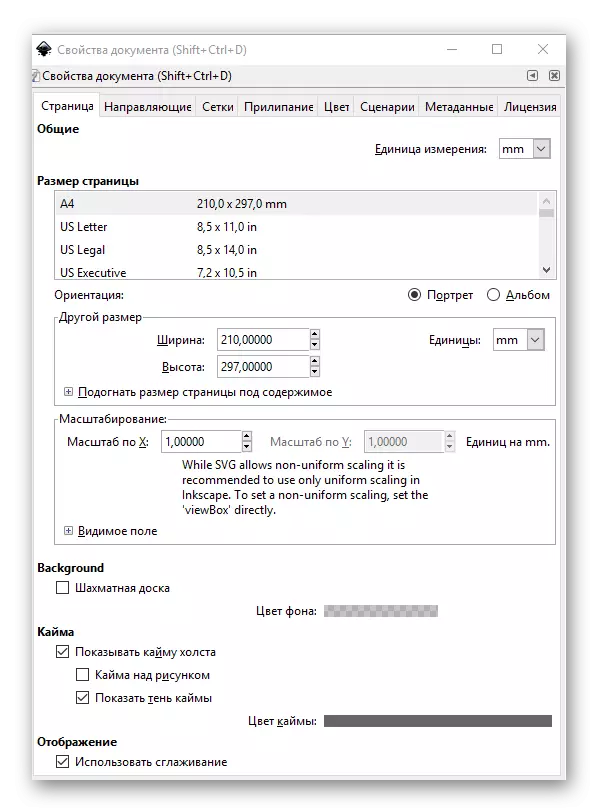
Dele e o trabalho começa na maioria dos casos. Por padrão, ao iniciar o Inkscape, uma área de trabalho de 210 × 297 milímetros é criada (folha A4). Se necessário, esses parâmetros podem ser alterados no parágrafo "Propriedades do documento". A propósito, é aqui que a qualquer momento você pode mudar a cor do fundo da tela.

Ao clicar na linha especificada, você verá uma nova janela. Nele, você pode definir o tamanho do espaço de trabalho de acordo com os padrões comuns ou especificar seu próprio valor nos campos correspondentes. Além disso, você pode alterar a orientação do documento, remover o Kaym e definir a cor do fundo da tela.

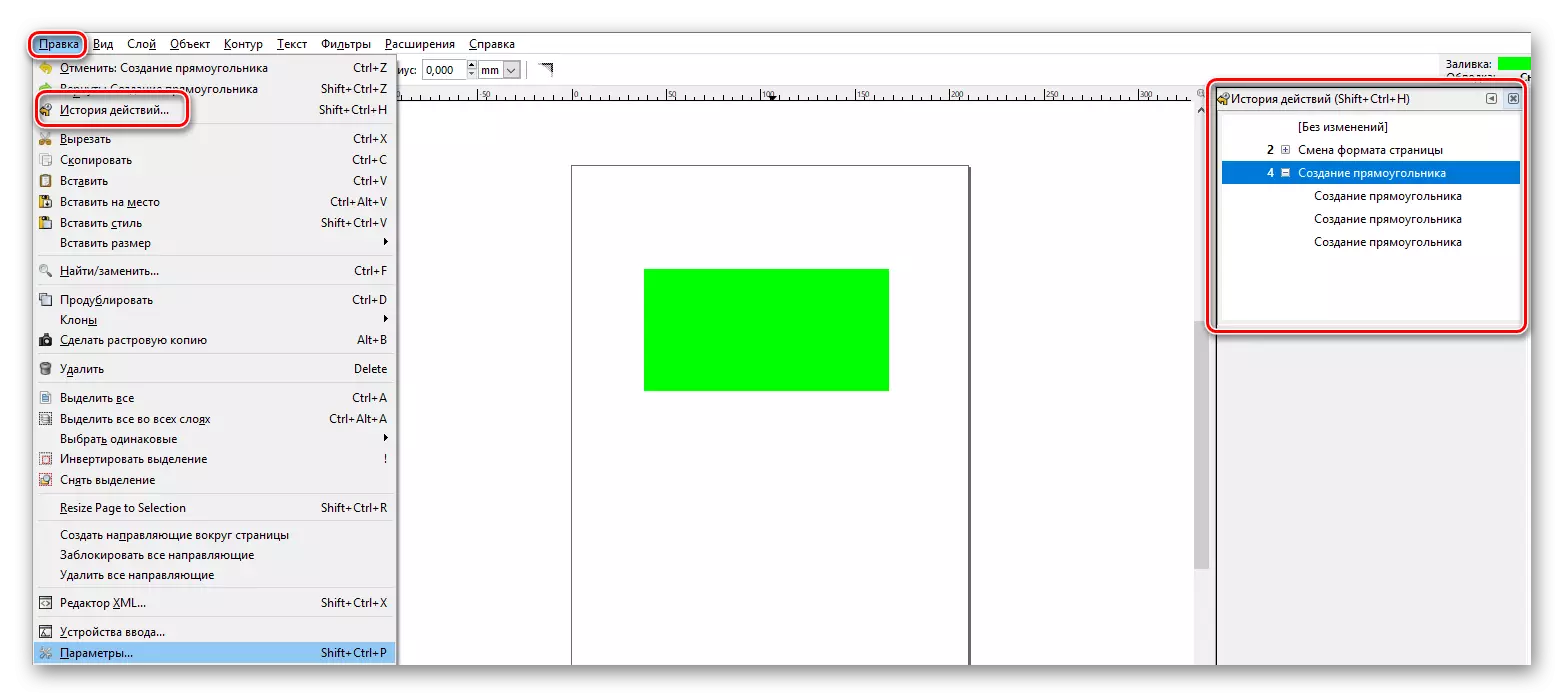
Também recomendamos inserir o menu Editar e ligar o visor do painel com o histórico de ações. Isso permitirá que você a qualquer momento para cancelar um ou vários passos recentes. O painel especificado será aberto no lado direito da janela do editor.

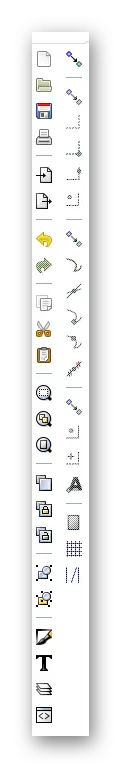
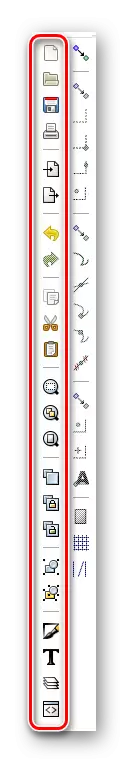
Barra de ferramentas
É para este painel que você constantemente lidará constantemente. Existem todas as figuras e funções. Para selecionar o item desejado, basta clicar em seu ícone quando o botão esquerdo do mouse. Se você simplesmente trazer o cursor para a imagem do produto, verá uma janela pop-up com o nome e a descrição.

Propriedades da ferramenta
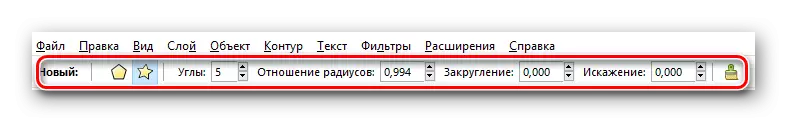
Com este grupo de itens, você pode configurar os parâmetros da ferramenta selecionada. Isso inclui alisamento, tamanho, proporção de Radii, ângulo de inclinação, o número de cantos e muito mais. Cada um deles tem seu próprio conjunto de opções.

Painel de parâmetros de acomodação e painel de comando
Por padrão, eles estão localizados nas proximidades, na área direita da janela do aplicativo e têm o seguinte formulário:

Como segue o nome, o painel de parâmetros de adesão (este é o nome oficial) permite que você escolha se seu objeto pode ser ajustado automaticamente para outro objeto. Se sim, onde exatamente vale a pena fazer - para o centro, nós, guias e assim por diante. Se você desejar, você pode desligar todos os grupos. Isso é feito quando pressionou o botão correspondente no painel.

No painel Commands, por sua vez, os principais itens do menu Arquivo são feitos e recursos importantes, como preenchimento, escala, instalações e outros são adicionados.

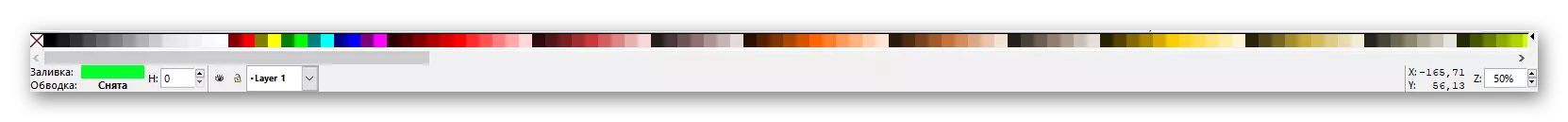
Amostras de flores e painel de status
Essas duas áreas também estão próximas. Eles estão localizados na parte inferior das janelas e parecem as seguintes:

Aqui você pode escolher a cor desejada da forma, preencher ou acidente vascular cerebral. Além disso, um painel de controle de escala está localizado na barra de status, que permitirá mais perto ou remover a tela. Como mostra a prática, não é muito conveniente. É mais fácil pressionar a tecla "Ctrl" no teclado e torcer a roda do mouse para cima ou para baixo.
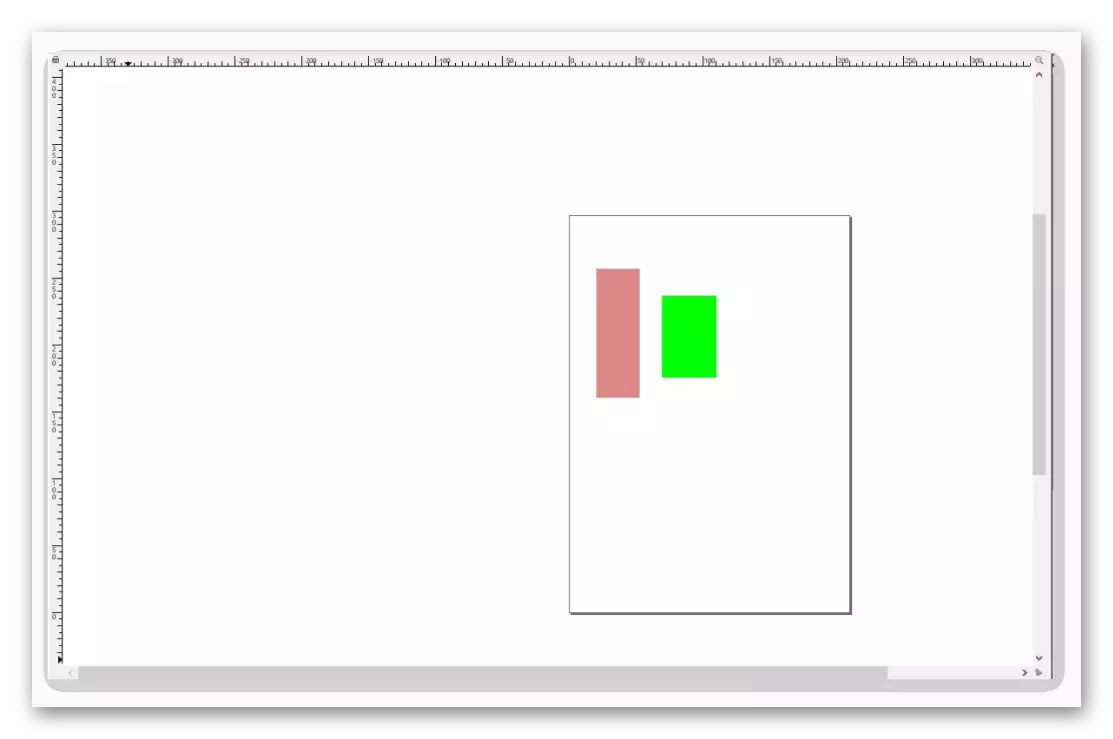
Área de trabalho
Esta é a parte mais central da janela do aplicativo. É aqui que sua tela está localizada. No perímetro do espaço de trabalho, você verá os controles deslizantes que permitem rolar a janela para baixo ou para cima quando a escala muda. No topo e à esquerda estão as regras. Ele permite determinar o tamanho da figura, bem como definir os guias, se necessário.

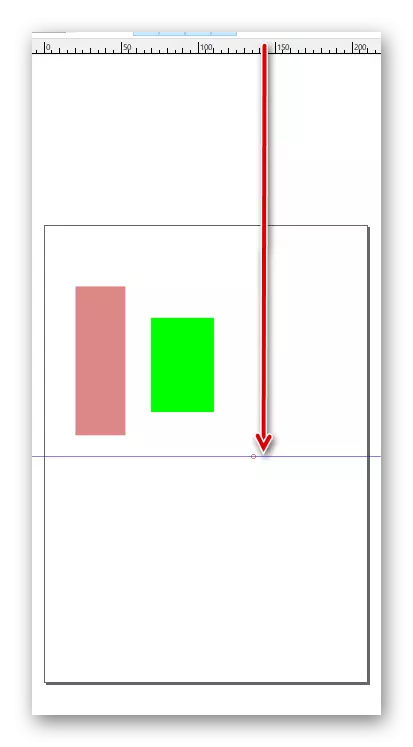
Para definir os guias, basta trazer o ponteiro do mouse para uma linha horizontal ou vertical, após o que coçando o botão esquerdo do mouse e arraste a linha que aparece na direção desejada. Se você precisar remover o guia, mova-o de volta para a régua.

Aqui está realmente todos os elementos da interface que queríamos te contar primeiro. Agora vamos diretamente para exemplos práticos.
Carregar a imagem ou criar tela
Se você abrir uma imagem raster no editor, você pode lidar com isso ou desenhar manualmente a imagem vetorial.
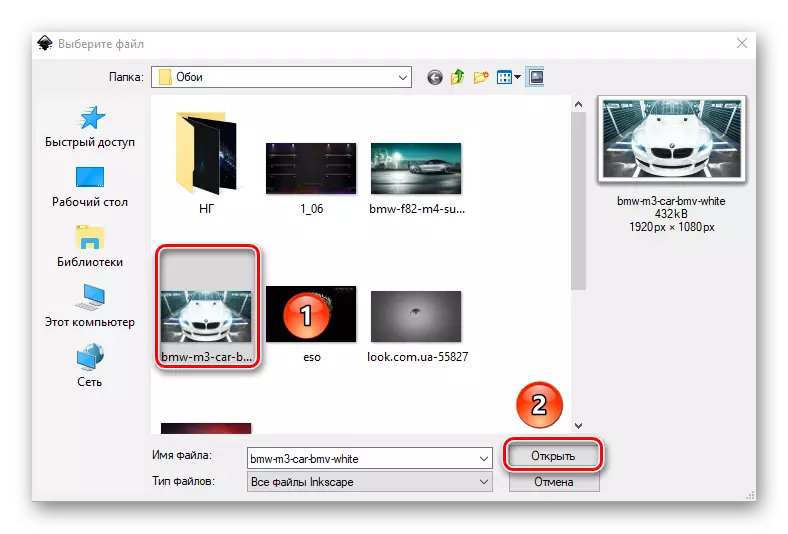
- Usando o menu "Arquivo" ou a combinação de teclas Ctrl + O, abra a janela de seleção de arquivos. Marcos marcamos o documento desejado e clique no botão "Abrir".
- Um menu aparecerá com parâmetros de importação de imagem raster no Inkscape. Todos os itens deixam inalterados e clicar no botão "OK".


Como resultado, a imagem selecionada aparecerá no espaço de trabalho. Ao mesmo tempo, o tamanho da tela será automaticamente o mesmo que a resolução da imagem. No nosso caso, é 1920 × 1080 pixels. Sempre pode ser alterado para outro. Como falamos no início do artigo, a qualidade da foto disso não vai mudar. Se você não quiser usar qualquer imagem como fonte, basta usar a tela automaticamente criada.
Corte o fragmento de imagem
Às vezes, pode haver uma situação em que você não precisa de uma imagem inteira para processamento, mas apenas seu enredo específico. Neste caso, isso é como fazer:
- Selecione a ferramenta "retângulos e quadrados".
- Nós destacamos essa seção da imagem que você deseja cortar. Para fazer isso, clamp na foto com o botão esquerdo do mouse e puxe qualquer direção. Vamos liberar o botão esquerdo do mouse e ver um retângulo. Se você precisar corrigir os limites, você aperta a LKM em um dos cantos e se esticar.
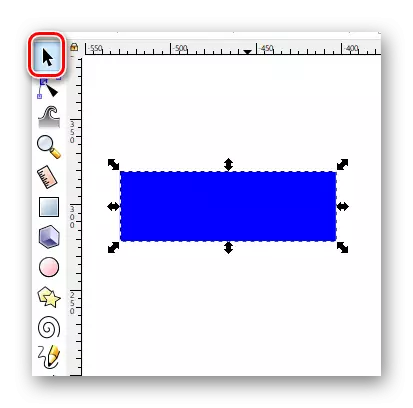
- Em seguida, mude para o modo "seleção e transformação".
- Pressione a tecla "Shift" no teclado e clique no botão esquerdo do mouse em qualquer lugar dentro do quadrado selecionado.
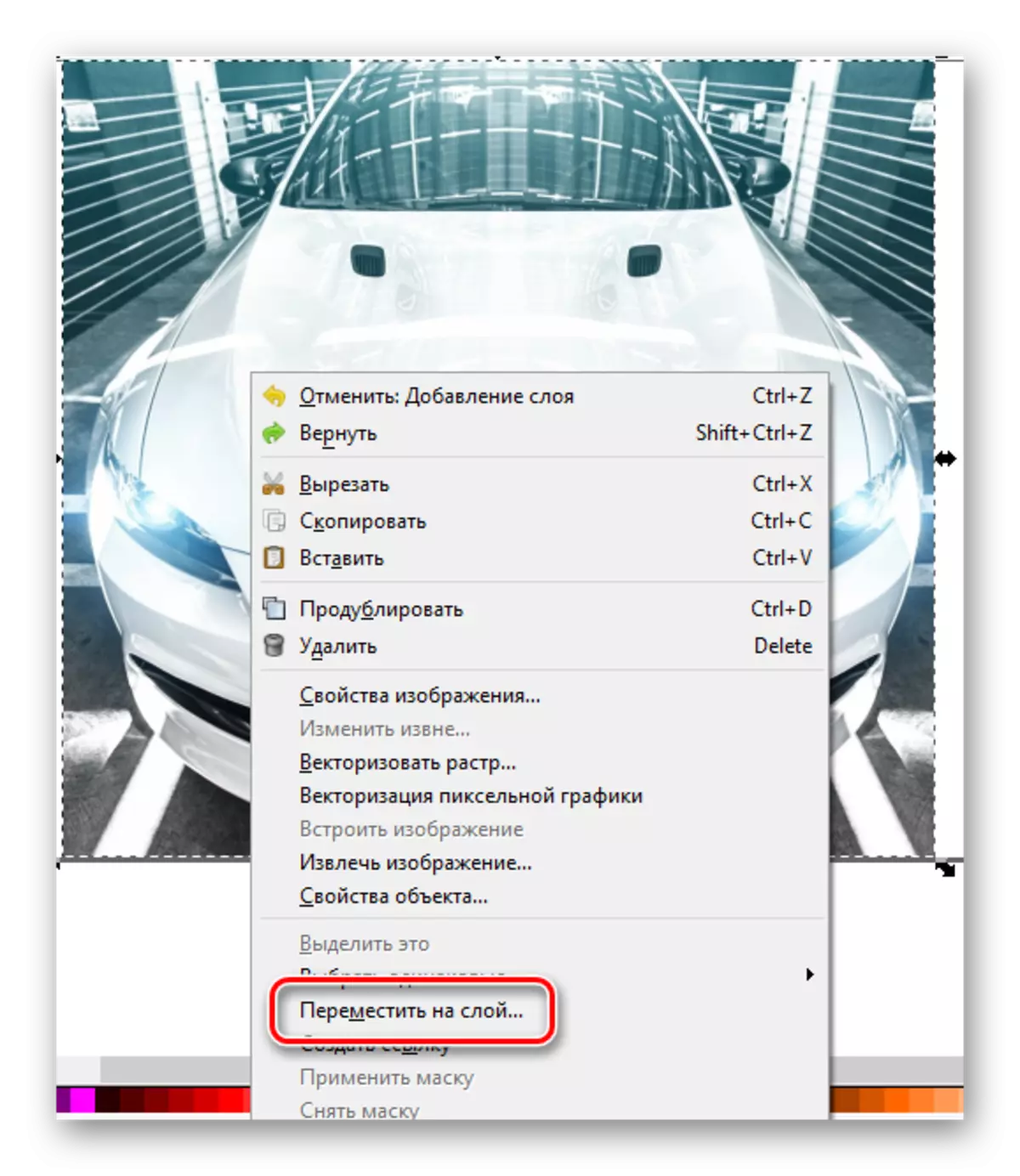
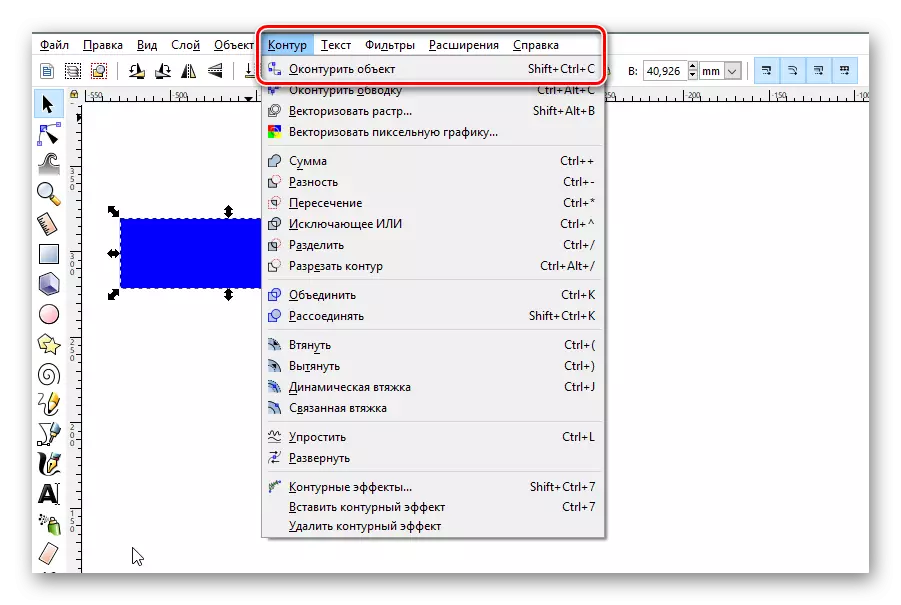
- Agora vá para o menu "Objeto" e selecione o item marcado na imagem.



Como resultado, apenas uma seção dedicada de tela permanecerá. Você pode ir para o próximo passo.
Trabalhe com camadas
Colocar objetos em camadas diferentes não apenas distinguirá entre o espaço, mas também para evitar mudanças acidentais no processo de desenho.
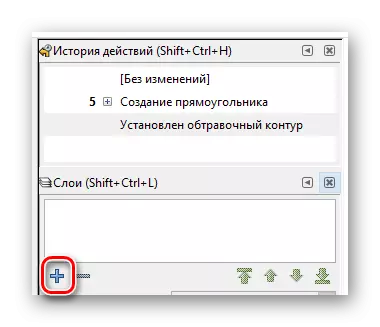
- Clique no teclado, o atalho de teclado "Ctrl + Shift + L" ou o botão "Painel de camada" no painel de comando.
- Na nova janela que abre, clique no botão "Adicionar camada".
- Uma pequena janela aparecerá, na qual é necessário dar o nome a uma nova camada. Digitei o nome e clique em "Adicionar".
- Agora, destacamos uma foto e clicamos com o botão direito do mouse. No menu de contexto, clique na linha "Mover na camada".
- A janela aparecerá. Selecione a camada na lista para a qual a imagem será transferida e clique no botão de confirmação correspondente.
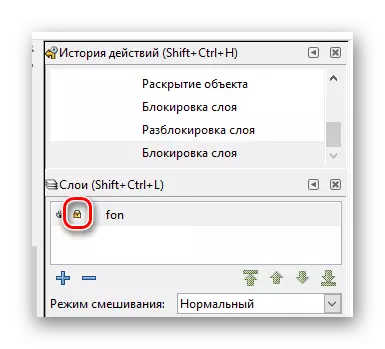
- Isso é tudo. A imagem estava na camada desejada. Para confiabilidade, você pode consertá-lo clicando na imagem do castelo ao lado do título.






Da mesma forma, você pode criar tanto quanto as camadas e transferir para qualquer um deles a figura ou objeto necessário.
Desenho retângulos e quadrados
Para desenhar as figuras acima, você precisa usar a ferramenta com o mesmo nome. A sequência de ações ficará assim:
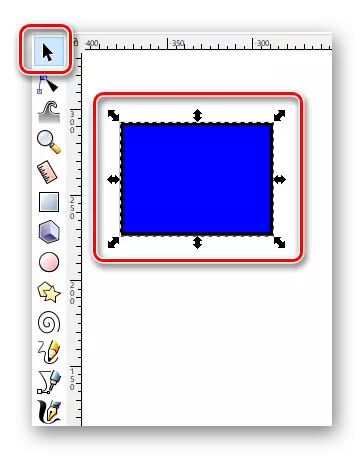
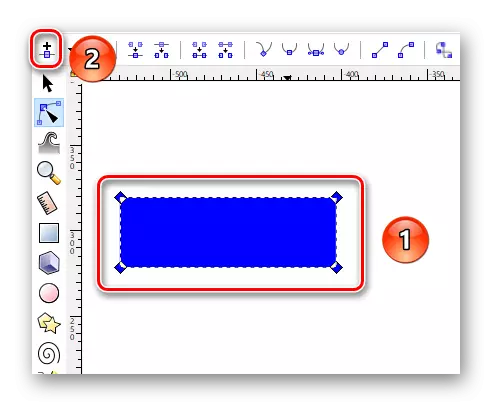
- Clicamos quando o botão esquerdo do mouse ao longo do botão do item correspondente no painel.
- Depois disso, carregamos o ponteiro do mouse para a tela. Pressione o LKM e comece a puxar a imagem aparente do retângulo na direção desejada. Se você precisar desenhar um quadrado, basta apertar o "Ctrl" durante o desenho.
- Se você clicar no objeto com o botão direito do mouse e no menu exibido, selecione "Preencher e Stroke", você pode configurar os parâmetros correspondentes. Estes incluem cor, tipo e espessura do contorno, bem como propriedades de preenchimento semelhantes.
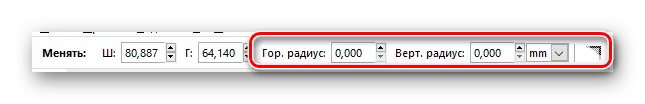
- No painel Propriedades da ferramenta, você encontrará parâmetros como "horizontal" e "raio vertical". Ao alterar os dados do valor, você em volta das bordas da figura desenhada. Você pode cancelar essas alterações pressionando o botão "Remover cantos".
- Você pode mover o objeto na tela usando a ferramenta "Seleção e Transformação". Para fazer isso, é suficiente manter o LKM no retângulo e movê-lo para o lugar certo.





Desenho de círculos e oval
Circularidades no inkscape são desenhadas pelo mesmo princípio que os retângulos.
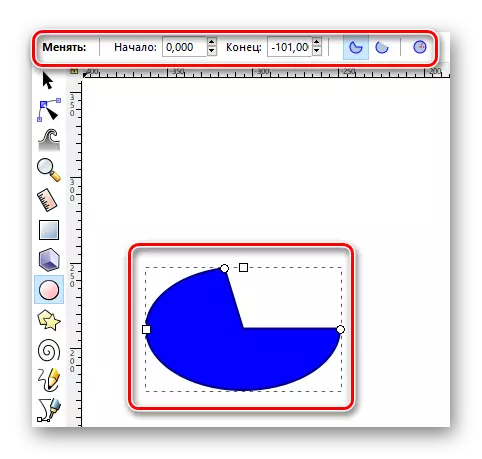
- Escolha a ferramenta desejada.
- Na tela, coloque o botão esquerdo do mouse e mova o cursor na direção certa.
- Usando propriedades, você pode alterar a visão geral da circunferência e do ângulo de sua reversão. Para fazer isso, basta especificar o grau desejado no campo correspondente e selecionar um dos três tipos de círculo.
- Como no caso de retângulos, os círculos podem ser definidos a cor do preenchimento e derrame através do menu de contexto.
- Move o objeto de tela também usando a função "Alocação".


Desenho de estrelas e polígonos
Os polígonos no inkscape podem ser desenhados em apenas alguns segundos. Existe uma ferramenta especial para isso que permite ajustar finamente as figuras desse tipo.
- Ative as "Estrelas e polígonos" para o painel.
- Feche o botão esquerdo do mouse na tela e mova o cursor em qualquer direção disponível. Como resultado, você terá a seguinte figura.
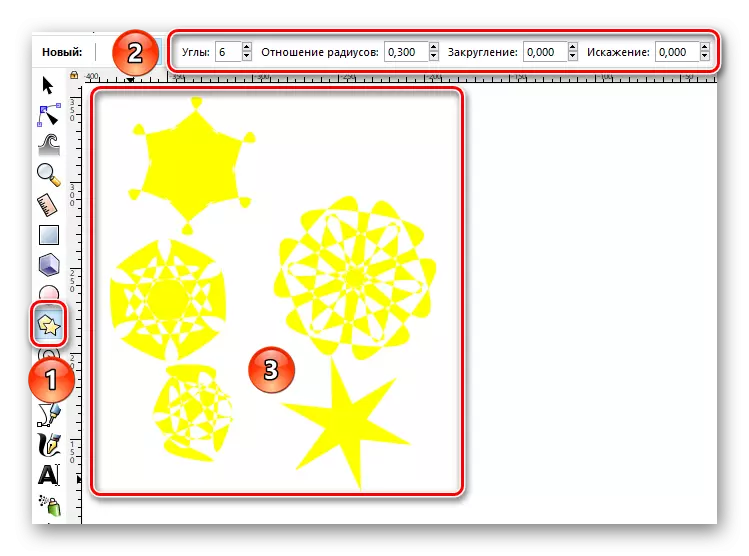
- Nas propriedades desta ferramenta, tais parâmetros como "número de ângulos", a "taxa de raio", "arredondamento" e "distorção" podem ser definidos. Ao alterá-los, você receberá resultados absolutamente diferentes.
- Tais propriedades como cor, acidente vascular cerebral e movendo-se na tela são alteradas de forma semelhante, como nas figuras anteriores.


Espirais de desenho
Esta é a última figura que gostaríamos de lhe dizer neste artigo. O processo de seu desenho é praticamente diferente dos anteriores.
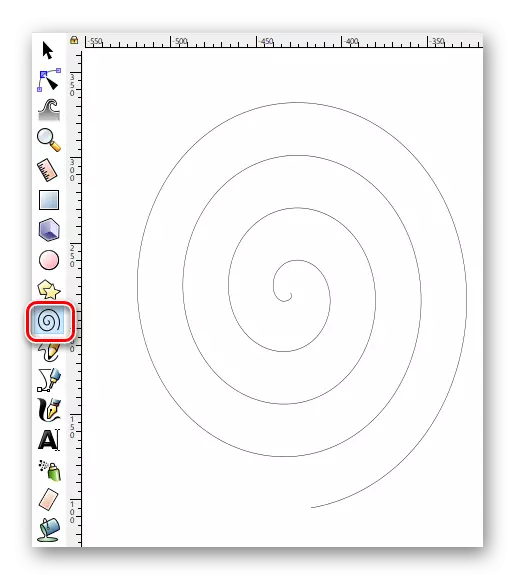
- Selecione o ponto "espiral" na barra de ferramentas.
- Clique na área de trabalho da LKM e leve o ponteiro do mouse, não o botão de liberação, em qualquer direção.
- No painel Propriedades, você sempre pode alterar o número de curvas em espiral, seu indicador interno de raio e não-linearidade.
- A ferramenta "Select" permite alterar o tamanho da forma e movê-lo dentro da tela.


Editando nós e alavancas
Apesar do fato de que todos os números são relativamente simples, qualquer um deles pode ser alterado além do reconhecimento. Agradeço isso e resulte em imagens de vetor. Para editar os nós do elemento, você precisa fazer o seguinte:
- Selecione qualquer objeto desenhado usando a ferramenta "Selecionar".
- Em seguida, vá para o menu "Contour" e selecione o item de objeto de objeto na lista de contexto.
- Depois disso, ligue a "edição de nós e alavancas".
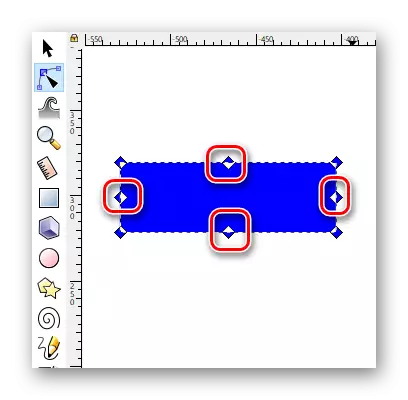
- Agora você precisa destacar toda a figura. Se você é feito corretamente, os nós serão pintados na cor do preenchimento do objeto.
- No painel Propriedades, clicamos no primeiro botão "Inserir nós".
- Como resultado, novos aparecerão entre os nós existentes.





Esta ação não pode ser realizada com a figura inteira, mas apenas com sua área selecionada. Ao adicionar novos nós, você pode alterar mais e mais o formulário. Para fazer isso, basta trazer o ponteiro do mouse para o nó desejado, aperte o lkm e retire o elemento na direção desejada. Além disso, você pode puxar a borda usando esta ferramenta. Assim, o objeto do objeto será mais côncavo ou convexo.

Desenho contornos arbitrários
Com esse recurso, você pode desenhar linhas retas suaves e figuras arbitrárias. Tudo é muito simples.
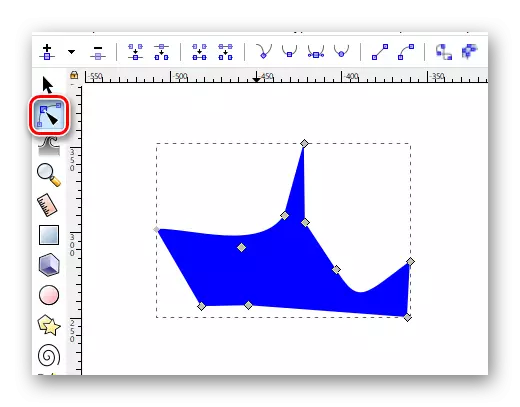
- Escolha uma ferramenta com o nome apropriado.
- Se você quiser desenhar uma linha arbitrária, empurrando o botão esquerdo do mouse na tela em qualquer lugar. Será o ponto inicial do desenho. Depois disso, lidere o cursor na direção onde você deseja ver esta mesma linha.
- Você também pode clicar no botão esquerdo do mouse na tela e esticar o ponteiro para qualquer lado. Como resultado, uma linha perfeitamente suave é formada.


Por favor, note que as linhas, como as figuras que você pode mover a tela, alterar seu tamanho e editar nós.
Curvas de desenho Beziers.
Esta ferramenta também funcionará com reta. Será muito útil em situações quando você precisar fazer um circuito de objeto usando linhas diretas ou desenhar algo.
- Ative a função que é chamada - "Bezier e Linhas Diretas" curvas.
- Em seguida, fazemos uma única pressionada no botão esquerdo do mouse na tela. Cada ponto conectará a linha reta com a anterior. Se ao mesmo tempo apertando o LKM, você pode imediatamente dobrar isso muito direto.
- Como em todos os outros casos, você pode adicionar novos nós a qualquer momento para todas as linhas, redimensionar e mover o elemento da imagem resultante.


Usando a caneta caligráfica
Como claramente fora do nome, esta ferramenta permitirá que você faça belas inscrições ou elementos de imagem. Para fazer isso, basta escolher, configurar propriedades (ângulo, fixação, largura e assim por diante) e você pode continuar a desenhar.

Adicionando texto
Além de várias figuras e linhas, no editor descrito, você também pode trabalhar com o texto. Uma característica distintiva desse processo é que inicialmente o texto pode ser escrito mesmo na primeira fonte. Mas se você aumenta para o máximo, a imagem de qualidade não é absolutamente perdida. O processo de uso de texto no Inkscape é muito simples.
- Selecione a ferramenta "Objetos de texto".
- Indique suas propriedades no painel correspondente.
- Colocamos o ponteiro do cursor no local da tela, onde queremos posicionar o texto em si. No futuro, pode ser movido. Portanto, você não deve excluir o resultado se acidentalmente colocou o texto não onde quisesse.
- Permanece apenas para escrever o texto desejado.

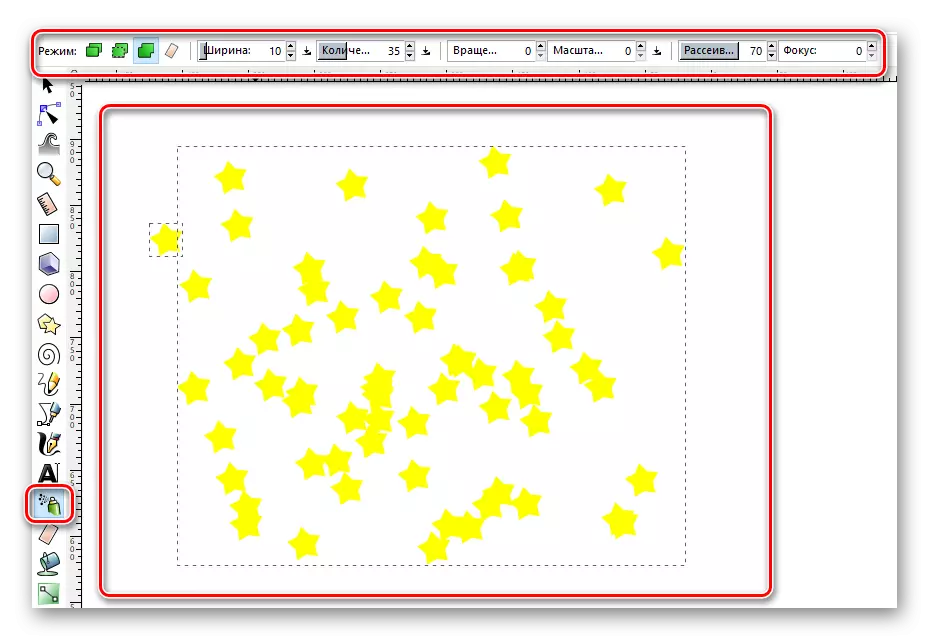
Objetos do pulverizador
Há um recurso interessante neste editor. Ele permite que você preencha todo o espaço de trabalho nos mesmos segundos em alguns segundos. As aplicações desta função podem surgir muito, então decidimos não contorná-lo.
- Primeiro de tudo, você precisa desenhar qualquer forma ou objeto na tela.
- Em seguida, selecione a função "Spray Objects".
- Você verá um círculo de um determinado raio. Configure suas propriedades, se você considerar necessário. Estes incluem o raio do círculo, o número de figuras desenhadas e assim por diante.
- Mova a ferramenta para o local da área de trabalho onde você deseja criar clones do item desenhado anteriormente.
- Segure o LKM e segure-o tanto quanto você encontrar em forma.
O resultado deve ser o seguinte.

Removendo elementos.
Provavelmente você concordará com o fato de que nenhum desenho pode fazer sem uma borracha. E inkscape não é exceção. É sobre como remover os elementos desenhados da tela, gostaríamos de contar finalmente.
Por padrão, qualquer objeto ou grupo pode ser alocado usando a função "Selecionar". Se você, em seguida, clicar no teclado, a tecla "Del" ou "Excluir", os objetos serão totalmente removidos. Mas se você selecionar uma ferramenta especial, poderá lavar apenas peças específicas de figuras ou imagens. Esse recurso funciona no princípio de Eraths no Photoshop.

Isso é realmente todas as principais técnicas que gostaríamos de contar neste material. Combinando-os uns com os outros, você pode criar imagens vetoriais. Claro, no arsenal inkscape, há muitos outros recursos úteis. Mas para usá-los, você precisa ter conhecimento mais profundo. Lembre-se de que você pode fazer sua pergunta a qualquer momento nos comentários para este artigo. E se depois de ler o artigo, você tem dúvidas sobre a necessidade deste editor, então sugerimos se familiarizar com suas contrapartes. Entre eles você encontrará não apenas editores de vetor, mas também raster.
Leia mais: Comparação de programas de edição de fotos
