
Na rede social Vkontakte, como você pode saber, além da comunidade principal do avatar, os usuários recebem a capacidade de instalar a capa. Nesse caso, o processo de criação e acomodação de tal taxa capaz de chamar muitas perguntas de usuários novatos que não estão familiarizados com os principais elementos do VC, mas já com seu próprio grupo.
Fazendo uma capa para um grupo
Imediatamente Vale a pena notar que, em geral, este processo já consideramos em um dos primeiros artigos. No entanto, alguns recursos que seremos abordados ainda não foram detalhados o suficiente.

Leia mais: Como criar AVU para o Grupo VK
Para criar com sucesso um cabeçalho para uma publicidade, você precisará de conhecimentos básicos em posse de qualquer editor de fotos que permita definir as dimensões claras da imagem final. Adobe Photoshop adequado para esses fins.
Requisitos de rede social Obrigar os arquivos para escolher em um dos três formatos:
- Png;
- Jpg;
- Gif.
Por favor, note que os recursos técnicos desses arquivos não são suportados pelo site em consideração da rede social. Encantado com a essência do que foi dito, Vkontakte não é capaz de trabalhar com o efeito de um fundo ou animação transparente.
Animações podem ser baixadas de tamanho estável para o site e reproduzidas apenas nos casos em que o arquivo é adicionado como um documento.
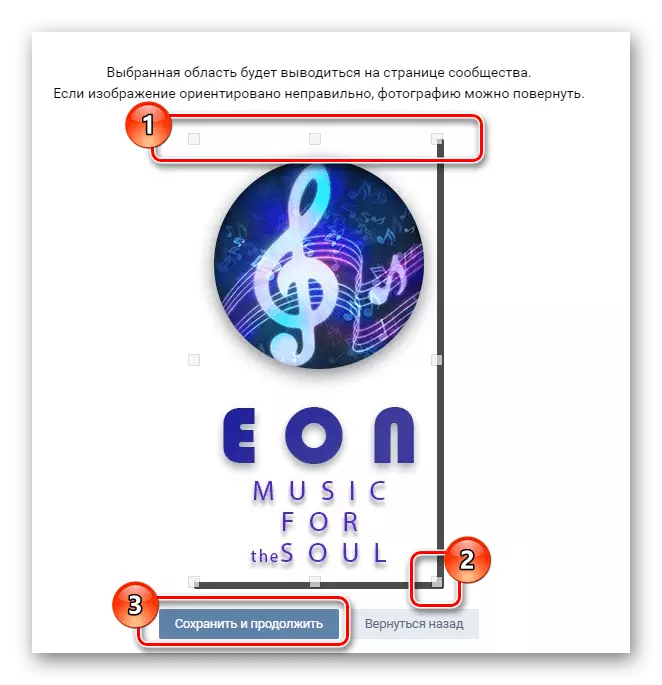
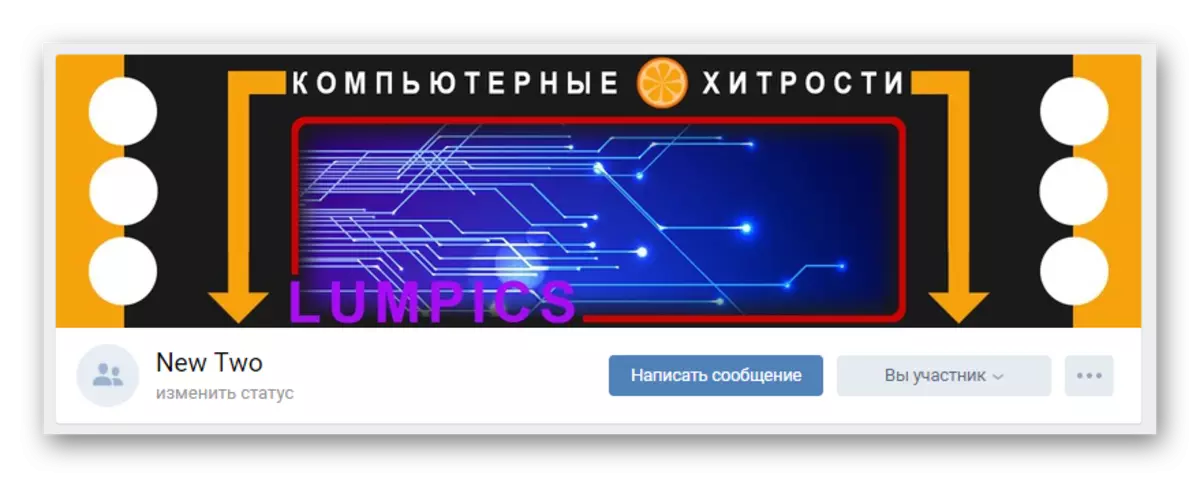
Tendo entendido com as complexidades de criar e adaptar a capa, é importante notar que, no caso de uma versão completa do site VK, se você foi baixado simplesmente a imagem encontrada na Internet e não é circuncidada de acordo com o modelo digitado , durante suas proporções de carga ainda será observada. Além disso, você pode alocar independentemente qualquer parte da imagem, não esquecendo a clareza.
Por exemplo, mostraremos como o princípio de editar as tampas mais simples, mas totalmente adaptáveis no programa do Photoshop.
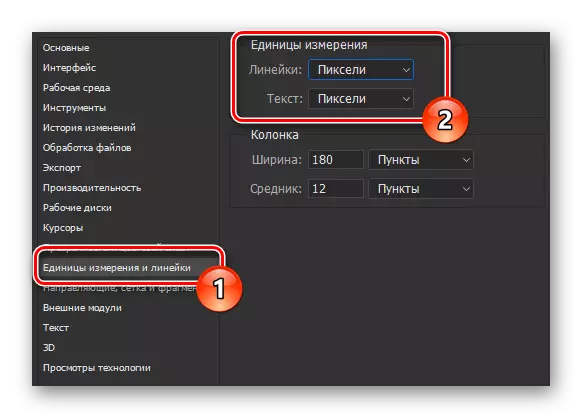
- Ao criar um arquivo, vá para as configurações do programa e na seção "Unidades de Medição e Regra" na seção "Unidades de Medição", defina o valor de "pixels" de ambos os itens.
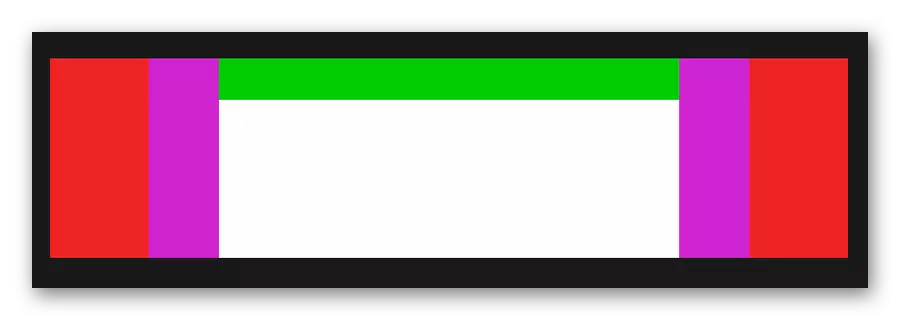
- Selecione a ferramenta "Seleção retangular" e quebre os blocos com tamanhos mencionados anteriormente.
- Na área livre, crie uma cobertura em si, usando o tópico da comunidade e próprias ideias como base.
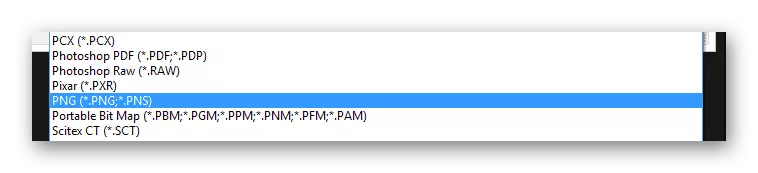
- Salve a imagem no formato PNG ou qualquer outro suportado pelo site VK.




Depois de concluir a execução das ações descritas, você pode passar imediatamente para a análise dos recursos da carga de imagem em Vkontakte.
Carregando um chapéu convencional
Como no caso de editar uma nova imagem, já consideramos o processo de adicionar um arquivo acabado ao site. Como resultado, você precisará apenas se familiarizar com o artigo sobre o link nomeado anteriormente.
- Na seção "Gerenciamento da Comunidade", vá para a guia "Configurações".
- Use o link para "Download" em frente ao item "Cobertura da Comunidade".
- Adicione um arquivo do sistema através da área de download.
- Depois disso, o grupo será instalado no grupo.




Nisto com uma cobertura padrão para o público público, terminamos.
Criando um chapéu dinâmico
Além da cobertura comunitária padrão, relativamente recentemente, os usuários VK abriram a capacidade de editar mais tampas dinâmicas universais capazes de alterar o conteúdo no modo automático. Ao mesmo tempo, todas as ações associadas à adição de tais fotos para um público exigem o uso de serviços especiais.
Na maioria das vezes, os serviços desses serviços são pagos, no entanto, também há recursos parcialmente gratuitos.
Vamos ver o processo de criar e adicionar uma concha dinâmica através das ferramentas de serviço on-line do diloto.
Vá para o cilobre oficial do site
- No Internet Explorer, abra o site especificado e na parte superior da página, clique no botão "Experimentar".
- Através da zona segura, o Vkontakte preencha o formulário para autorização de dados da sua conta e clique em Login.
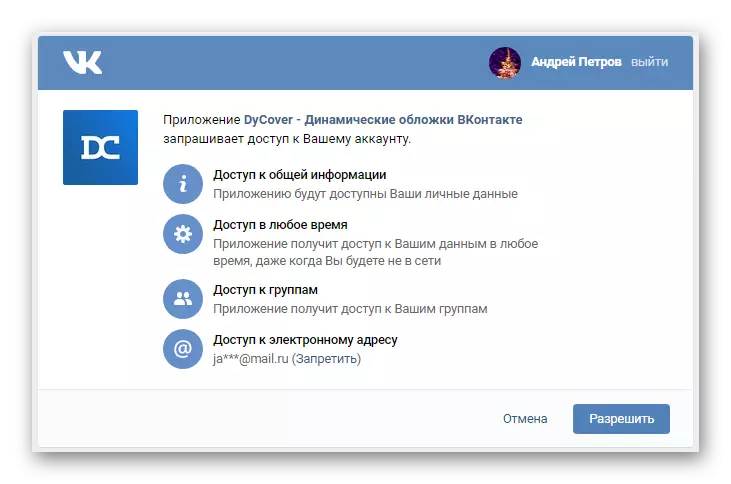
- Confirme o fornecimento de acesso ao aplicativo para algumas informações da conta.
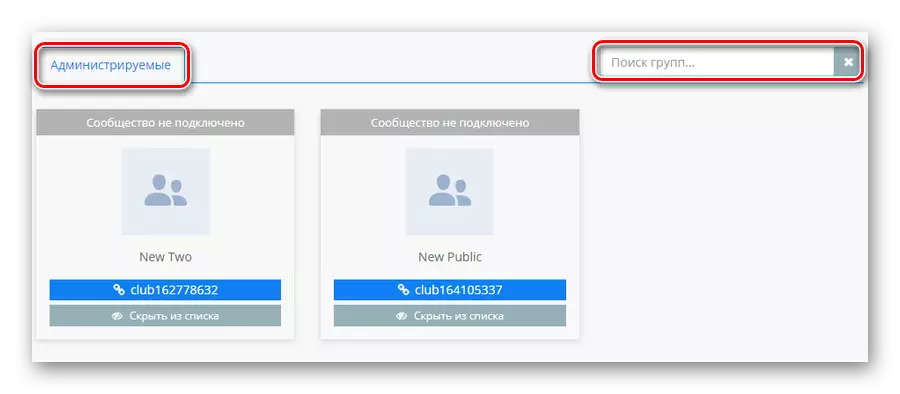
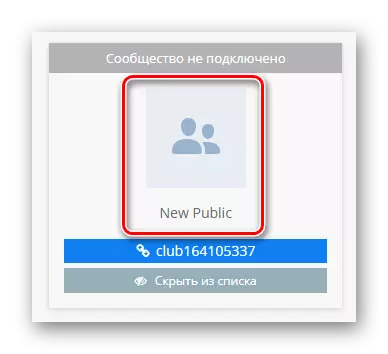
- Além disso, na guia abaixo "Administradores", encontrar o grupo necessário ou uma página pública.
- Depois que o público conectado é encontrado, no cartão do grupo, clique na área com o avatar.
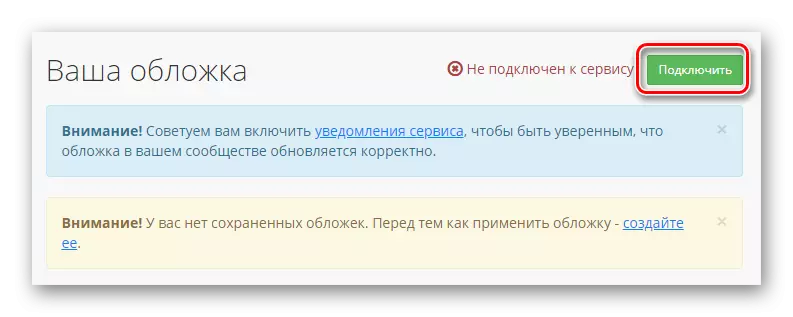
- Na seção "Sua capa", encontre a barra de status do serviço e clique no botão "Conectar".
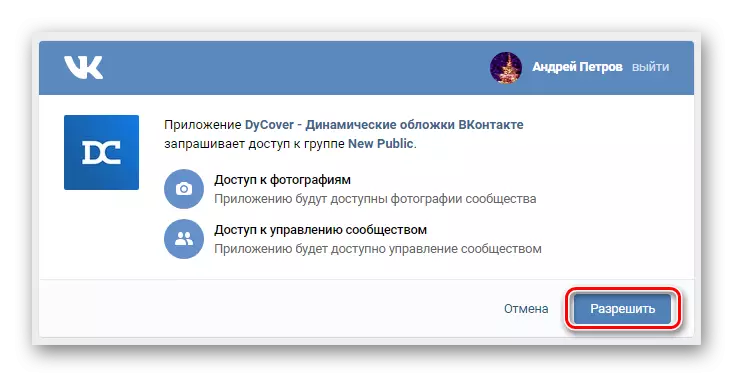
- Você será redirecionado para a página de conexão do aplicativo para o grupo selecionado, onde você deseja usar o botão Permitir.




Se você é o proprietário de uma variedade bastante grande de públicos controlados, use o formulário de pesquisa.


Um máximo de uma comunidade é permitido se conectar no período de teste.

Tendo terminado com as preparações básicas do ambiente de trabalho para criar um novo cabeçalho dinâmico para o grupo, você deve adicionar um novo modelo.
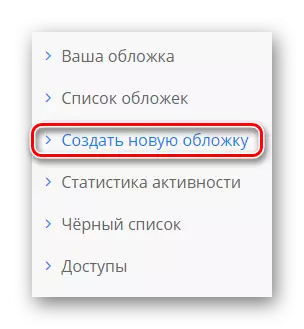
- Mude para "Criar uma nova capa" através do menu principal do recurso.
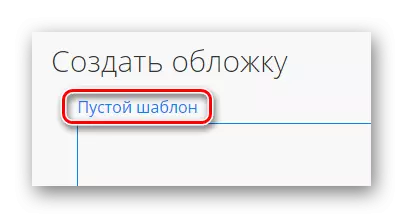
- Na parte superior da página, clique no link "Padrão vazio".
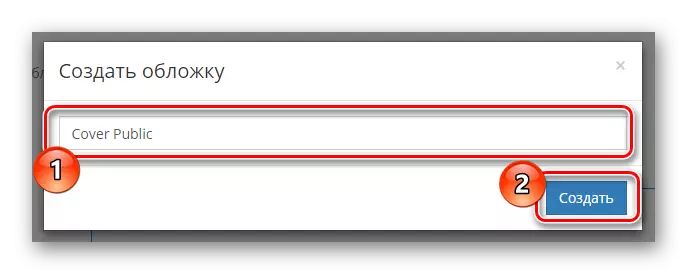
- Usando o gráfico de texto na janela que abre, insira o nome de uma nova tampa e clique no botão "Create".



Todas as ações adicionais serão dedicadas exclusivamente ao processo de criação e exibirão as ferramentas básicas de edição.
Bloco "gerenciamento"
Se você está bem possuindo habilidades de desenvolvimento de editores e é capaz de ler as dicas de serviço integradas, você pode simplesmente ignorar as recomendações subseqüentes.
A primeira coisa que chamamos sua atenção sem a fila é a presença de funções de malha embutidas para celular.

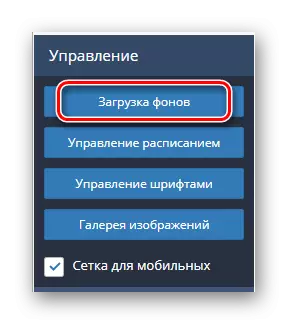
O mais importante do ponto de vista visual é o bloco com os parâmetros "gerenciamento".
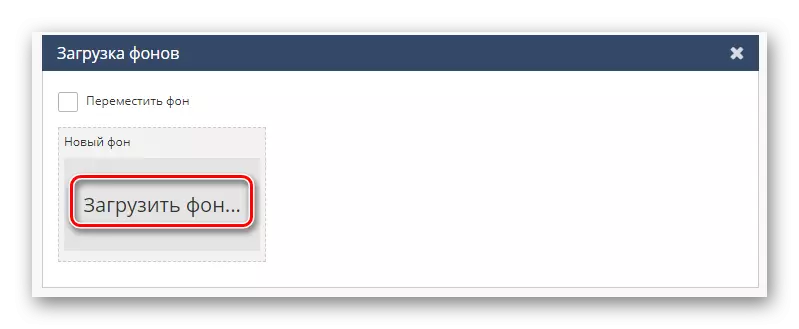
- Clique no botão "Carregando fundo" para divulgar a imagem Adicionar para a tampa.
- Na área que abre, clique na inscrição "Carregar fundo" e através do menu Explorer abre a imagem para o fundo.
- Se necessário, escalonando usando o controle deslizante de escala de fundo.
- Você pode adicionar várias camadas diferentes, que mais tarde podem ser configuradas para deslocamento automático.
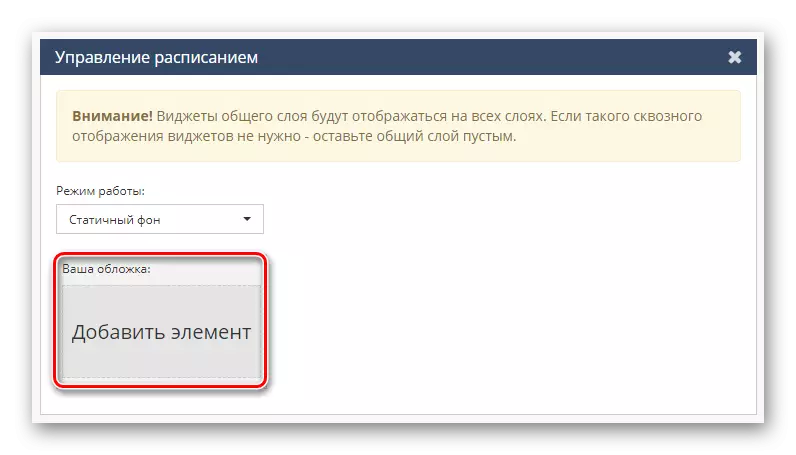
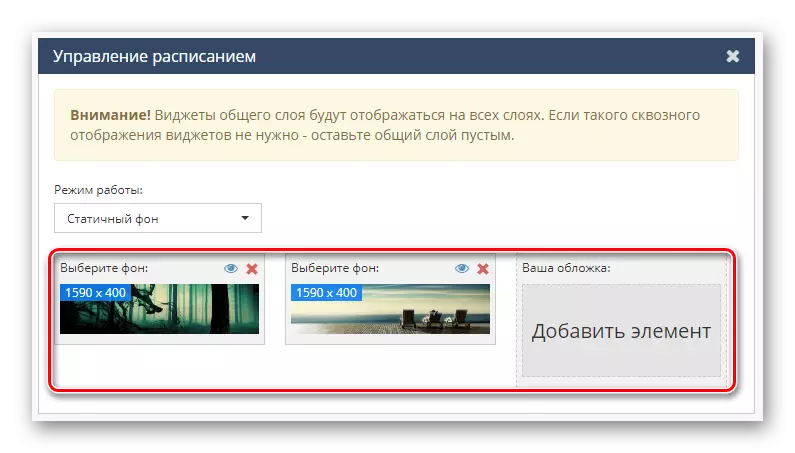
- Para organizar uma mudança dinâmica das imagens que você instalou, vá para a guia "Gerenciamento de programação" e no bloco "SUA CASO", clique no botão Adicionar elemento.
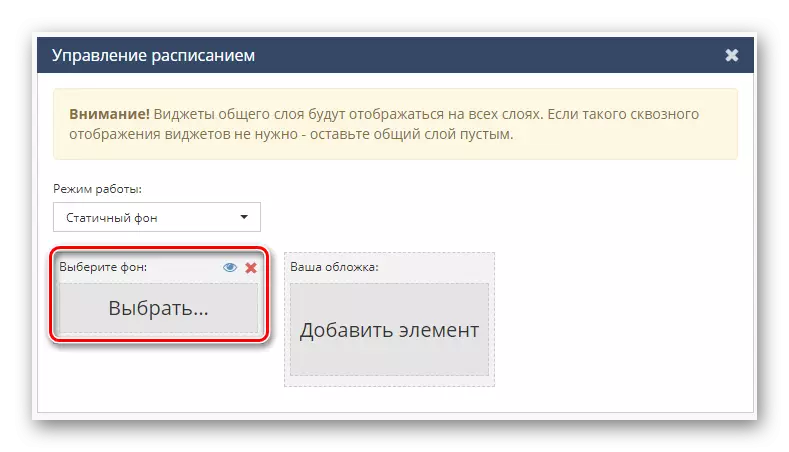
- Clique no botão "Selecionar" como parte da janela "Selecionar fundo".
- Através da janela pop-up, selecione a imagem desejada e clique no botão "Selecionar".
- Através do menu suspenso Modo de abertura, defina o valor mais aceitável para você.
- A seguinte capacidade de afetar diretamente o projeto geral da cobertura da capa é "Gerenciamento de fontes".
- Usando a guia "Galeria of Image", você pode usar imagens básicas e baixar seus próprios diretórios em manualmente.










Além das seções padrão, há também um bloco "Camadas" permitindo que você opere com a prioridade de certos elementos de design.
Os controles pintados são a base do limite futuro.
Bloco "Widgets"
O último e mais interessante item de menu de serviço permite adicionar widgets. Por exemplo, graças ao uso das funções apresentadas, o tempo ou o clima é organizado sem problemas.
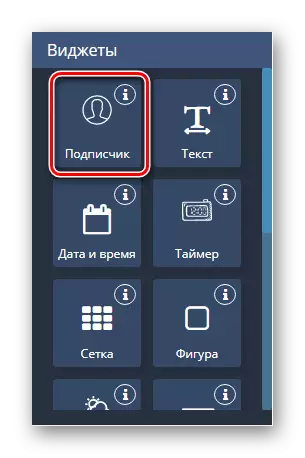
- No painel Widgets, clique na assinatura do assinante.
- Para abrir o menu de parâmetros deste componente, clique em seu nome no lado direito da janela de trabalho no painel Camada.
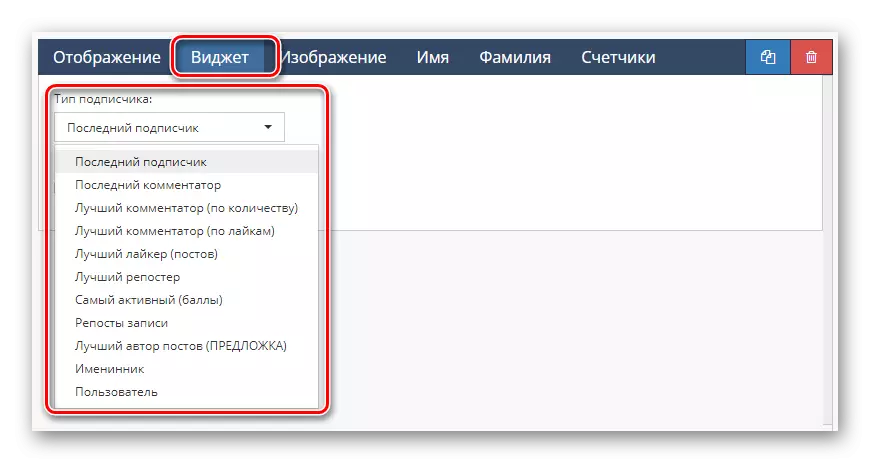
- Estando no menu "Widget", você pode definir as principais condições para exibir assinantes.
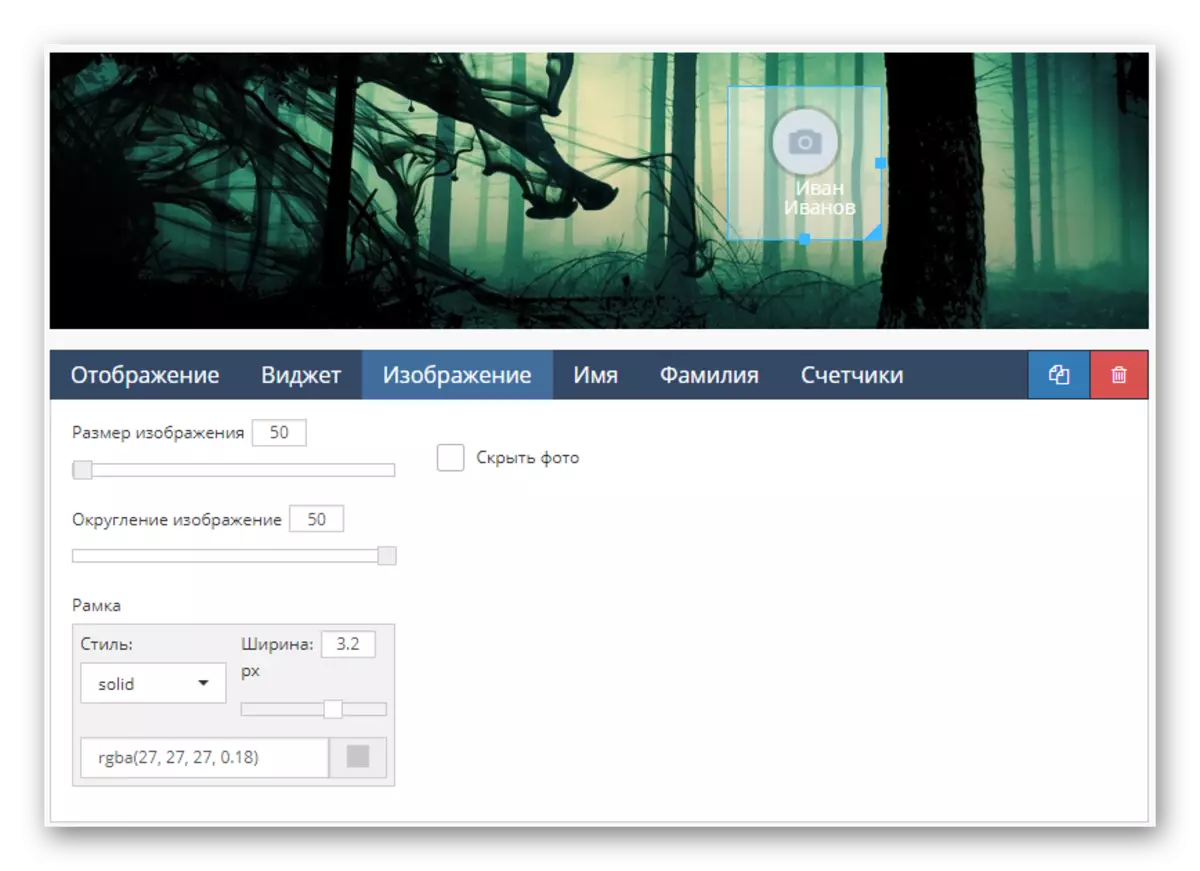
- Na janela "Imagem", depurando uma exibição Avatar do usuário é executada ou simplesmente excluí-la.
- Seções "Nome" e "Sobrenome" são projetados para depurar o nome de exibição do usuário.
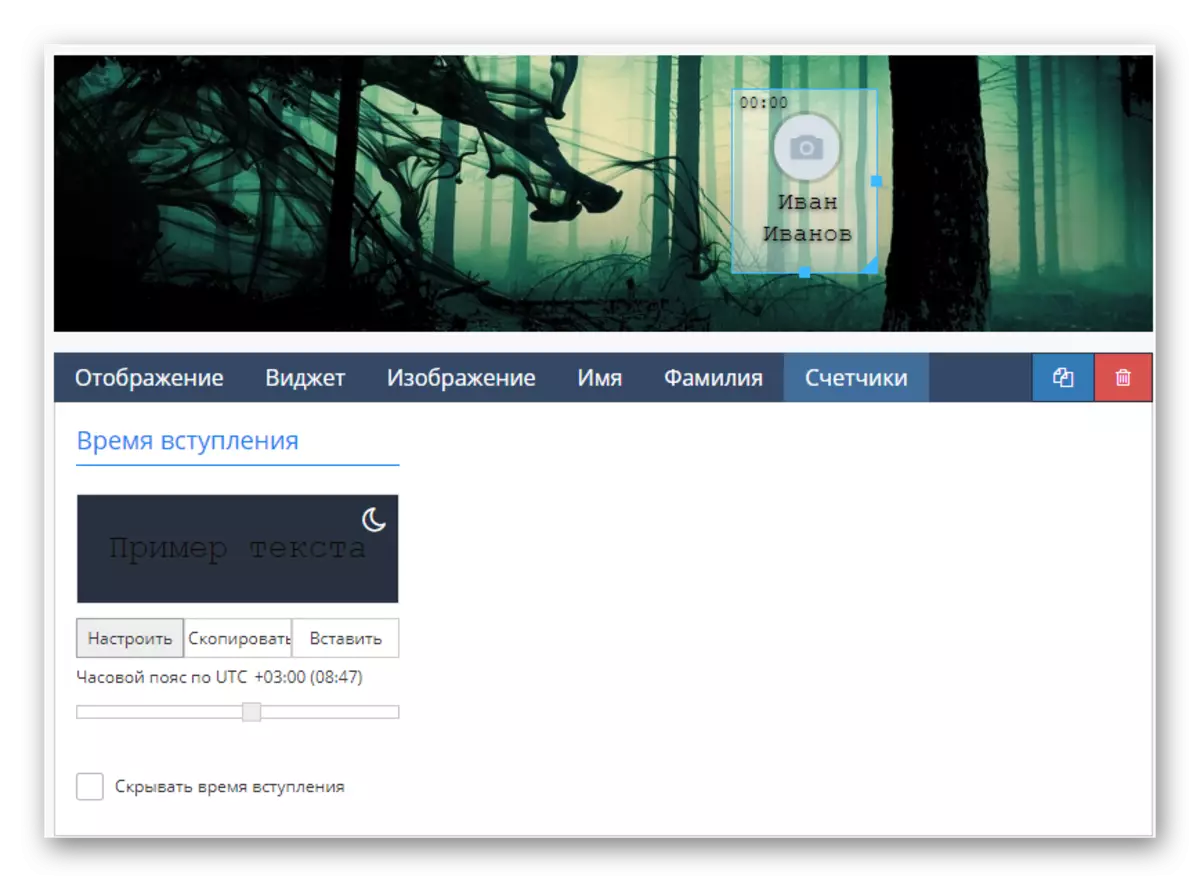
- A página "Contadores" configura a exibição de certas ações do usuário para um endereço público.



Para mover corresponde à cobertura da representação da cobertura.



Esta edição da área "Assinante" termina.
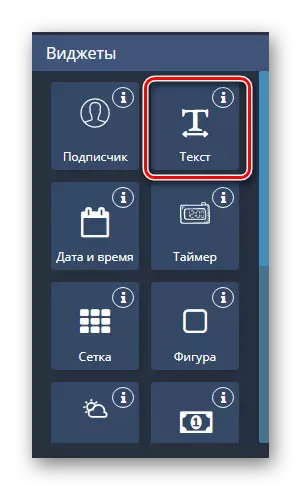
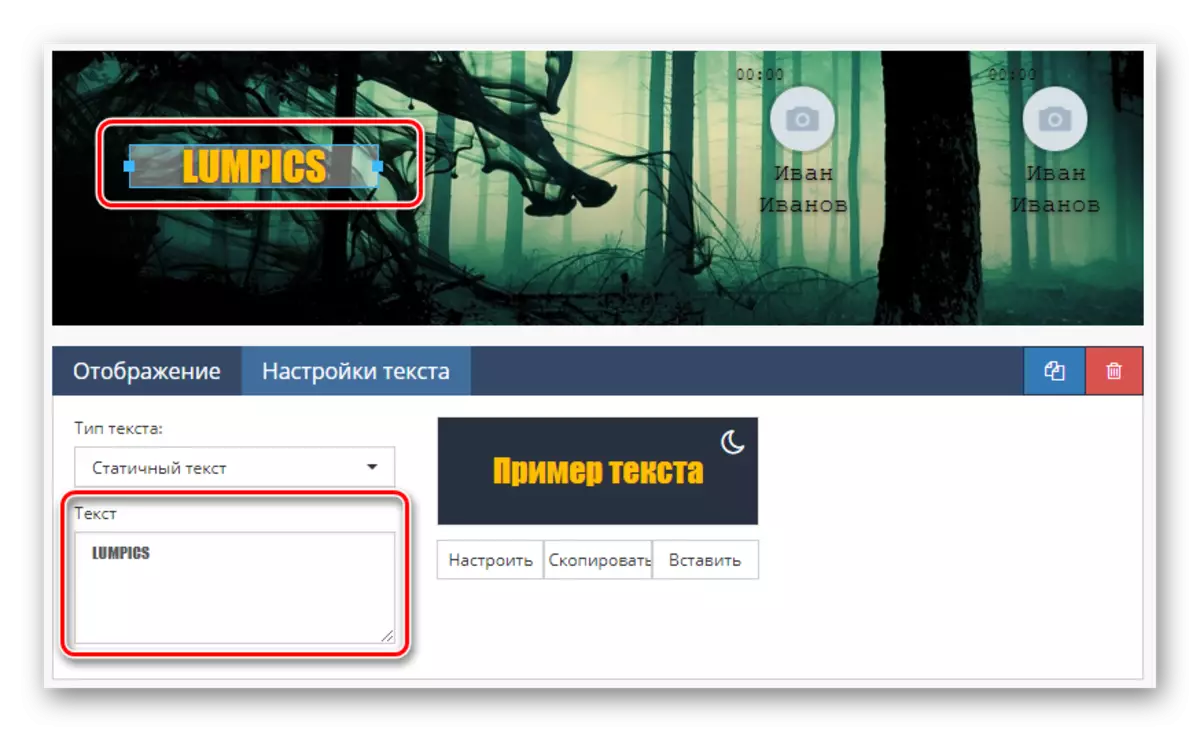
- O próximo, mas sim o detalhe visual dos cabeçalhos do grupo é "texto".
- Na seção "Configurações de texto", você pode atribuir uma aparência especial a ela.
- Usando a área de trabalho de texto, você é fornecido para alterar o conteúdo desse widget.
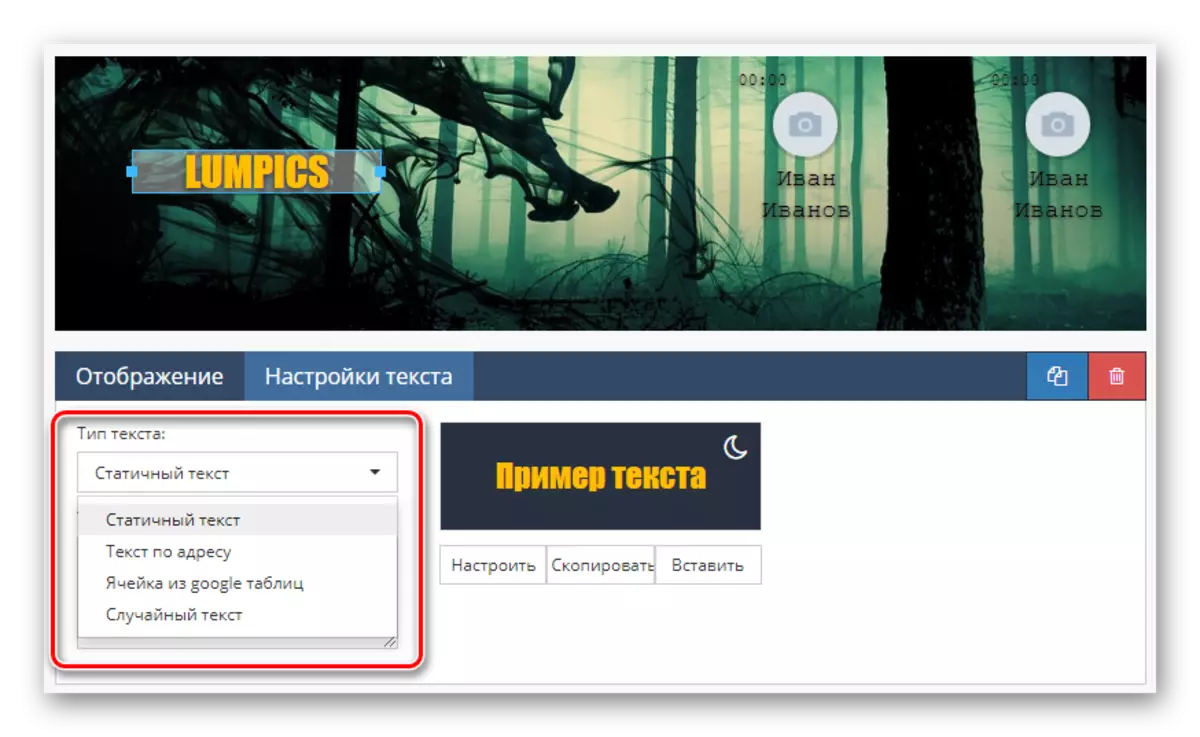
- Através do menu "Tipo de texto", o conteúdo de depuração global é executado, por exemplo, você pode facilmente organizar o carregamento do texto de qualquer fonte ou torná-lo aleatório.




Não se esqueça que esses detalhes do design podem e precisam se diluir com dubs.
- Clique no ícone "Data e hora" para postar outro componente correspondente na tampa.
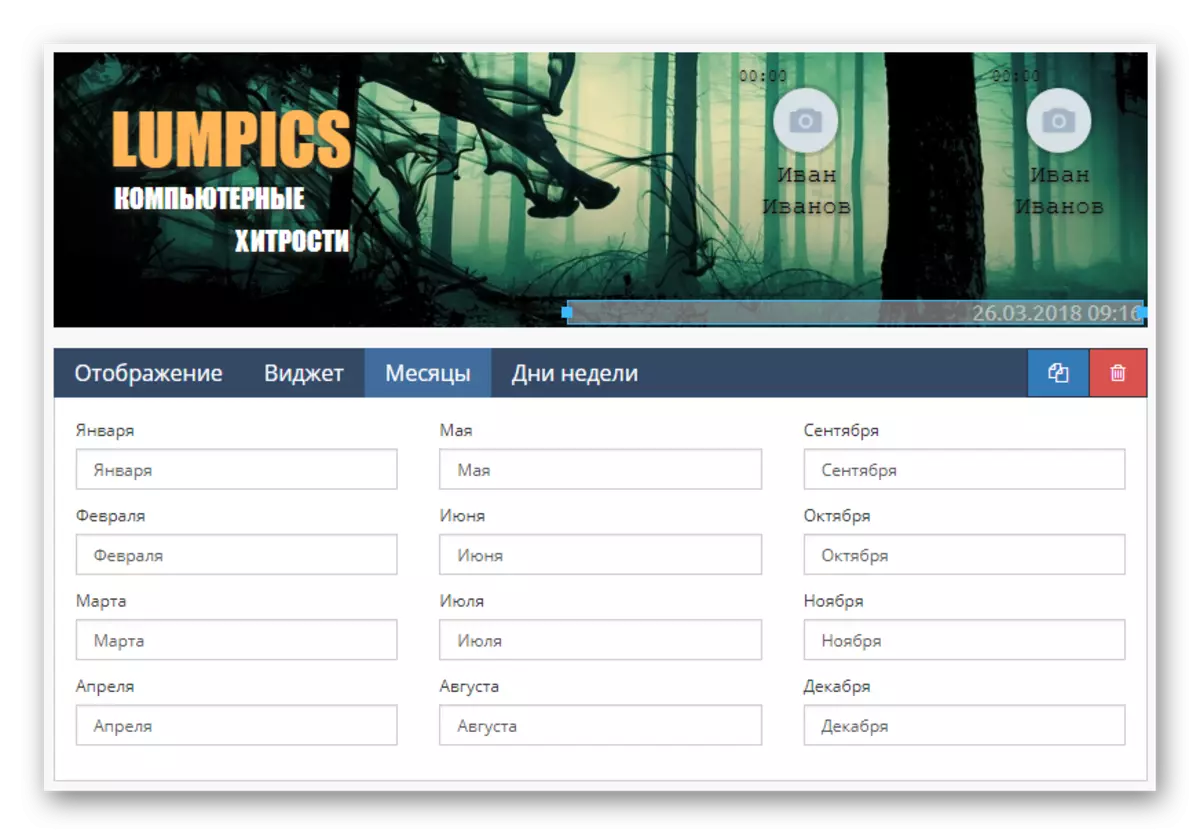
- Alterne para a página "Widget" para configurar o padrão para os indicadores do relógio, como um fuso horário, tipo de exibição e simplesmente um esquema de cores.
- Na seção "Meses" e "Dias da semana", você pode alterar o texto associado a certos valores, por exemplo, reduzindo-o.



Widget numérico "Cronômetro" Não é quase diferente do previamente considerado.
Lembre-se de que de uma forma ou de outra, o design e a colocação do elemento depende da sua ideia.
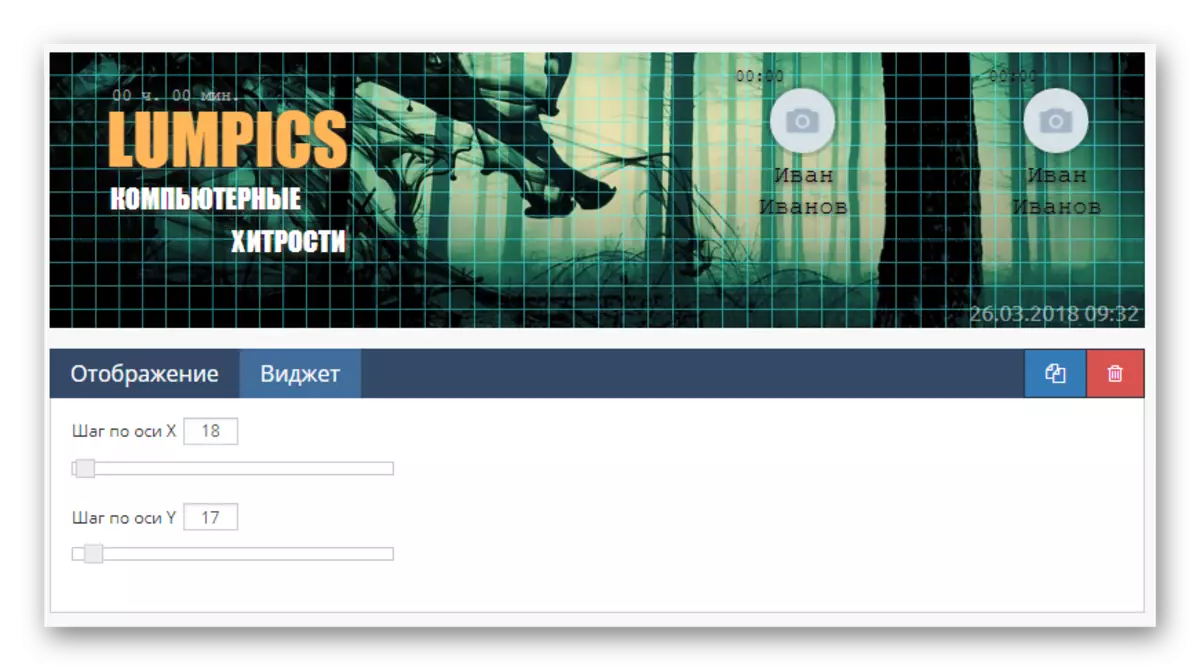
- Malha na maioria dos casos não é usada como decoração.
- Sua tarefa principal, que é claramente vista dos parâmetros disponíveis, é simplificar a criação de marcação.


Use este suplemento para o cabeçalho somente se necessário e exclua antes de concluir a edição de cobertura.
- Widget "Figura" na aparência corresponde totalmente ao nome.
- Graças a ele, é possível implementar diferentes traços para outros elementos.


Tais detalhes podem ser combinados uns com os outros, por exemplo, para criar desenhos.
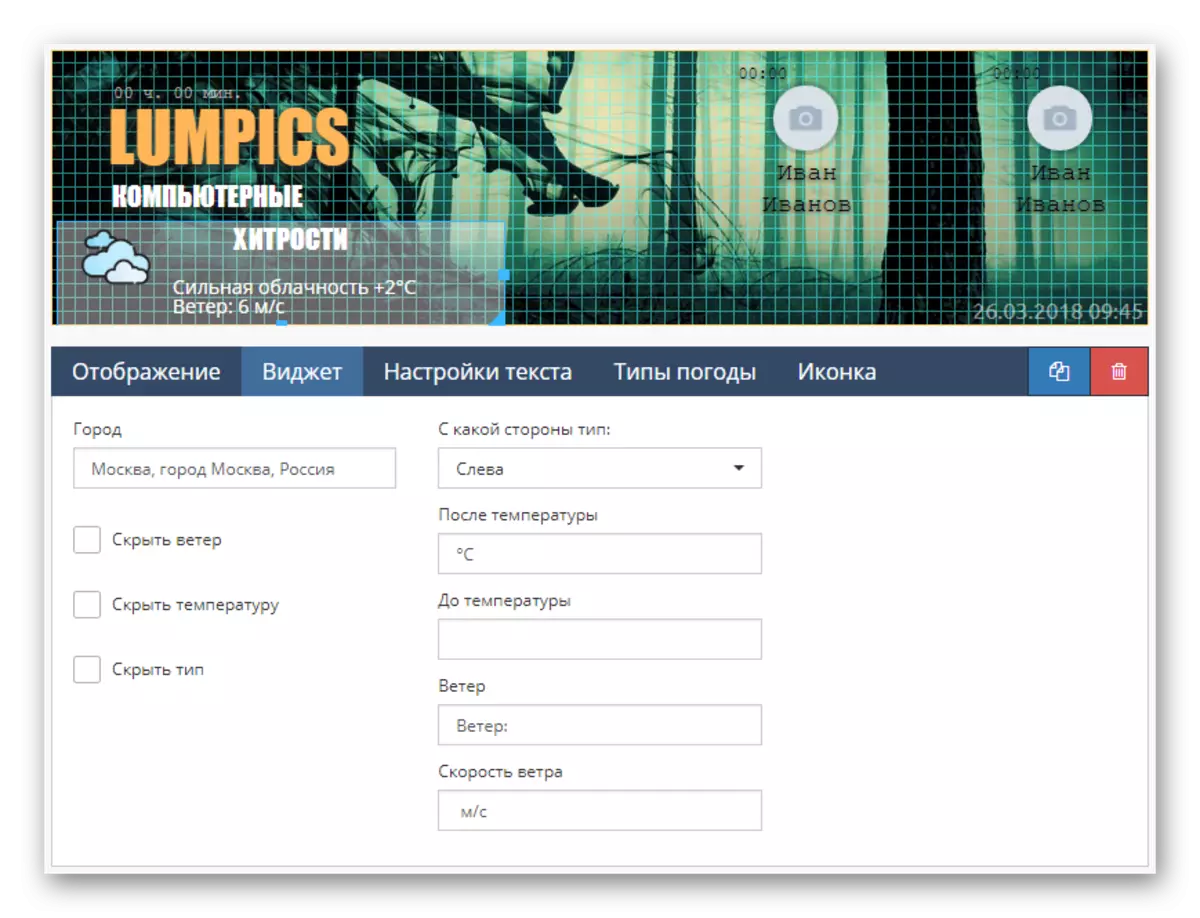
- Widget Widget "Tempo", o serviço baixará automaticamente o ícone e os dados em condições climáticas de acordo com o modelo especificado.
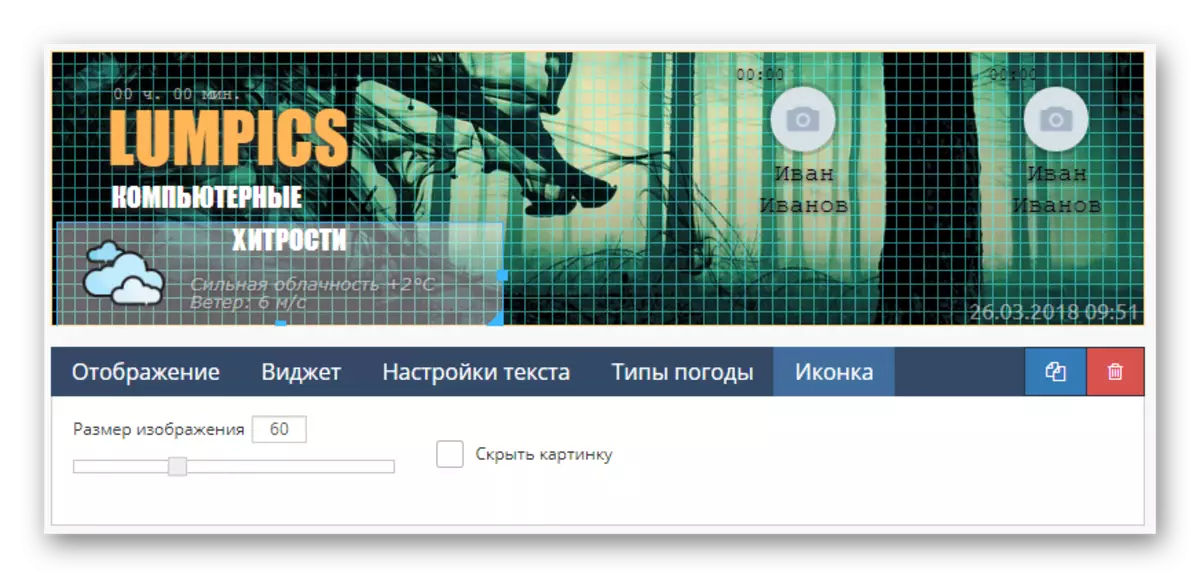
- A página final é projetada para alterar o estilo de exibição do ícone do tempo na tampa.

Substituir ícones padrão também é feita aqui.

Sem clara necessidade, tais widgets podem se tornar um problema.
Bloquear "Taxas de câmbio" É um elemento específico que permite adicionar informações sobre cursos.
Este elemento é capaz de adicionar perfeitamente qualquer público temático sobre, por exemplo, o campo das finanças.
- Se você tiver a necessidade de adicionar uma imagem que não esteja anexada a qualquer evento, poderá usar o widget "Picture".
- Você pode adicionar uma imagem para este componente somente se for carregado com antecedência para a seção "Galeria of Image".
- Através da janela de contexto, selecione o arquivo desejado e clique no botão "Selecionar imagem".



Como os gráficos são a base de qualquer limite de grupo, os detalhes devem ser usados o mais ativamente possível.
Use a chave "Youtube" e configurações para este bloco se o grupo é dedicado ao canal na área especificada.
Todas as assinaturas e a imagem em si estão se movimentando manualmente no espaço de trabalho.
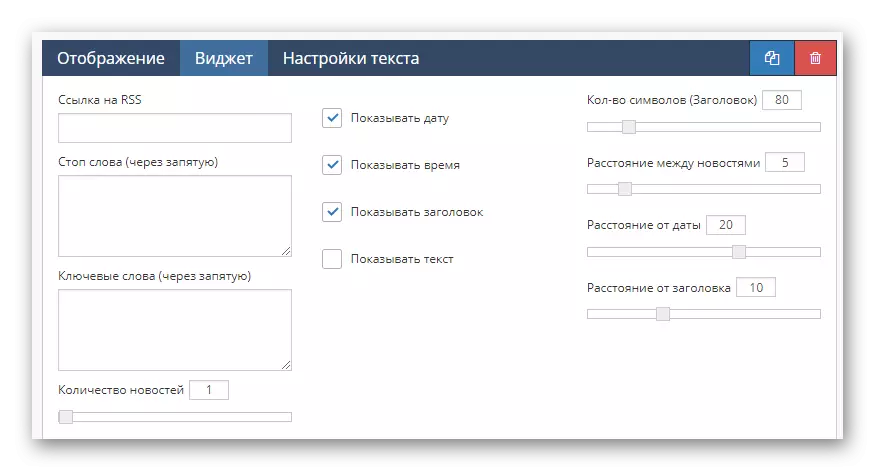
- Um elemento ativo "RSS News" deve ser usado sem outros widgets.
- No entanto, quase todas as dificuldades com o mapeamento podem ser resolvidas definindo os parâmetros preferidos.


É aconselhável estabelecer esse tipo de dados somente nas comunidades adequadas sobre o assunto das comunidades, uma vez que, por exemplo, nos assinantes públicos de entretenimento pode não gostar desse conteúdo.
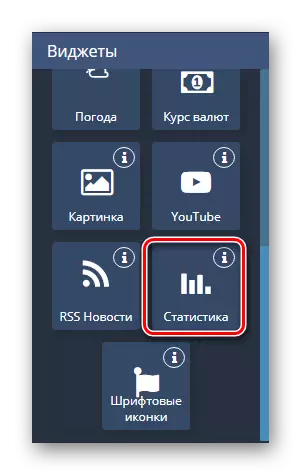
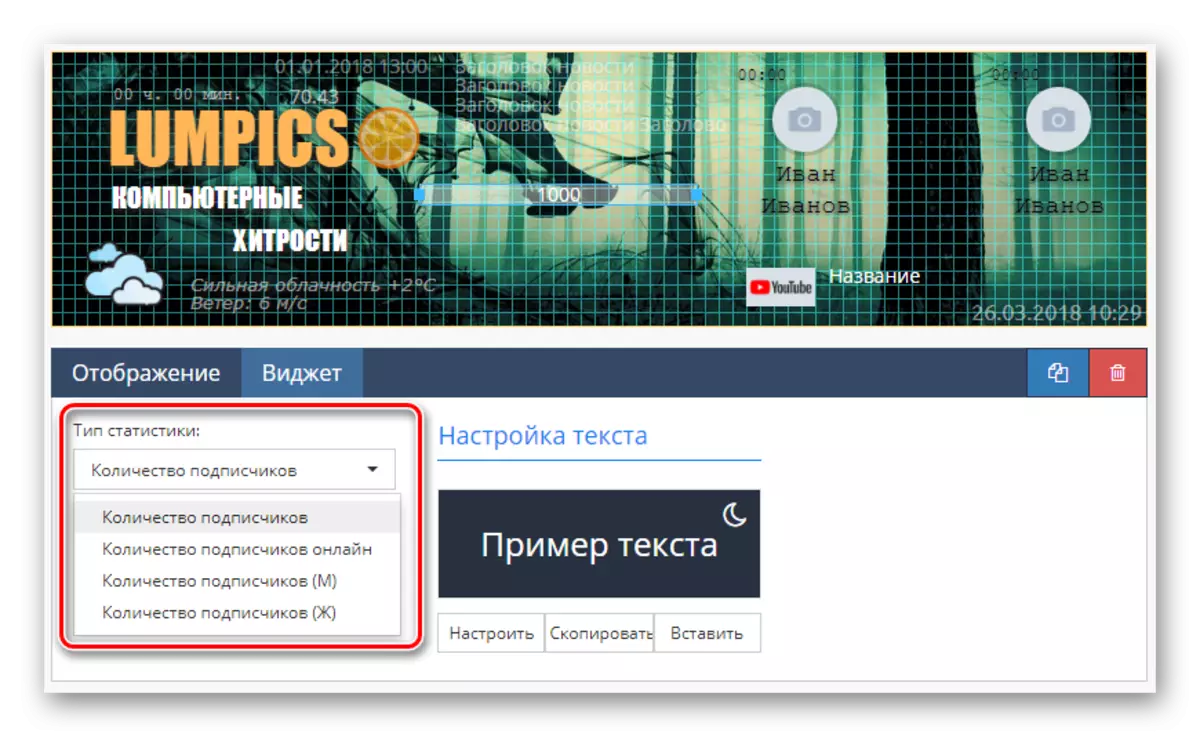
- Um dos componentes mais usados é "estatísticas".
- Graças ao seu uso, esta informação é implementada como o número de assinantes na rede ou o número total de participantes do grupo.


Depois de concluir o design desta parte, você pode se mover para o último item possível.
- Depois de colocar o widget "ícones de fonte", é possível integrar a tampa das imagens originalmente texto.
- Para alterar o estilo de ícones, use a lista suspensa "Tipo de ícones".
- O serviço permite que você escolha qualquer peça de trabalho de um conjunto padrão de caracteres ou altere o ícone através do código.



Cada elemento pode de alguma forma ser usado.
Modelo de conexão
O último passo para adicionar uma capa elegante é salvar e publicar os dados criados por meio de configurações internas de serviço.
- Vá até o bloco "Salvar" e clique no botão do mesmo nome.
- Se necessário, o serviço fornece o modo "Preview", que permite aprender o resultado sem integrar o VC.
- Ao usar o botão "Return to the Control Painel", clique na lista suspensa "Selecionar capa" e selecione.
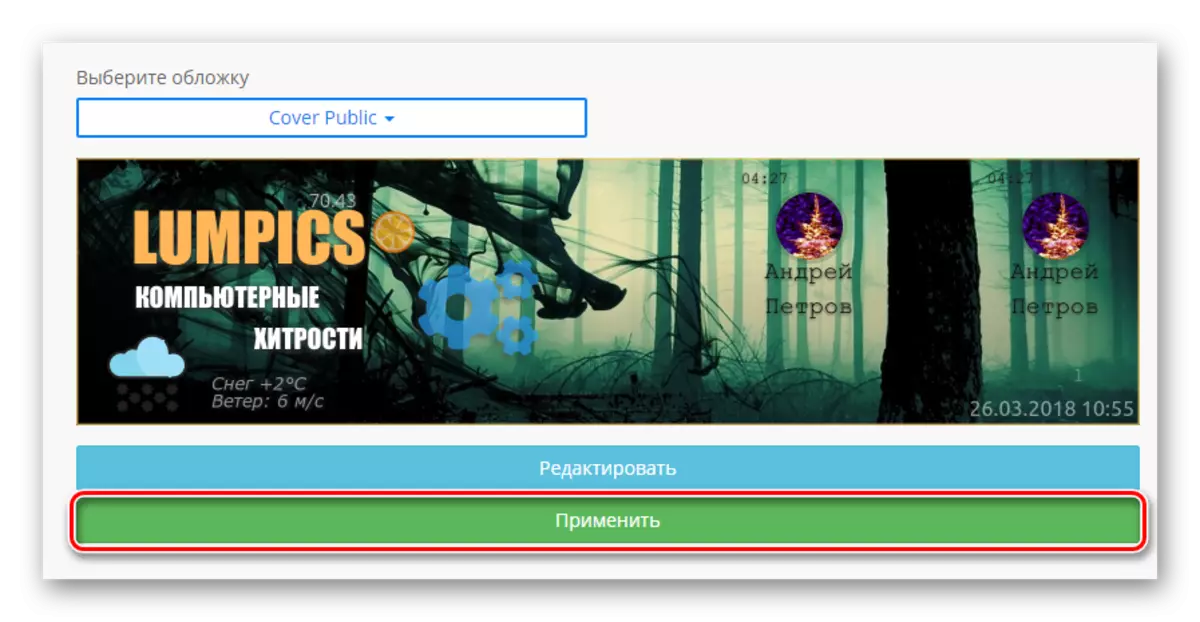
- Depois de baixar a pré-visualização da imagem, use a tecla Aplicar.
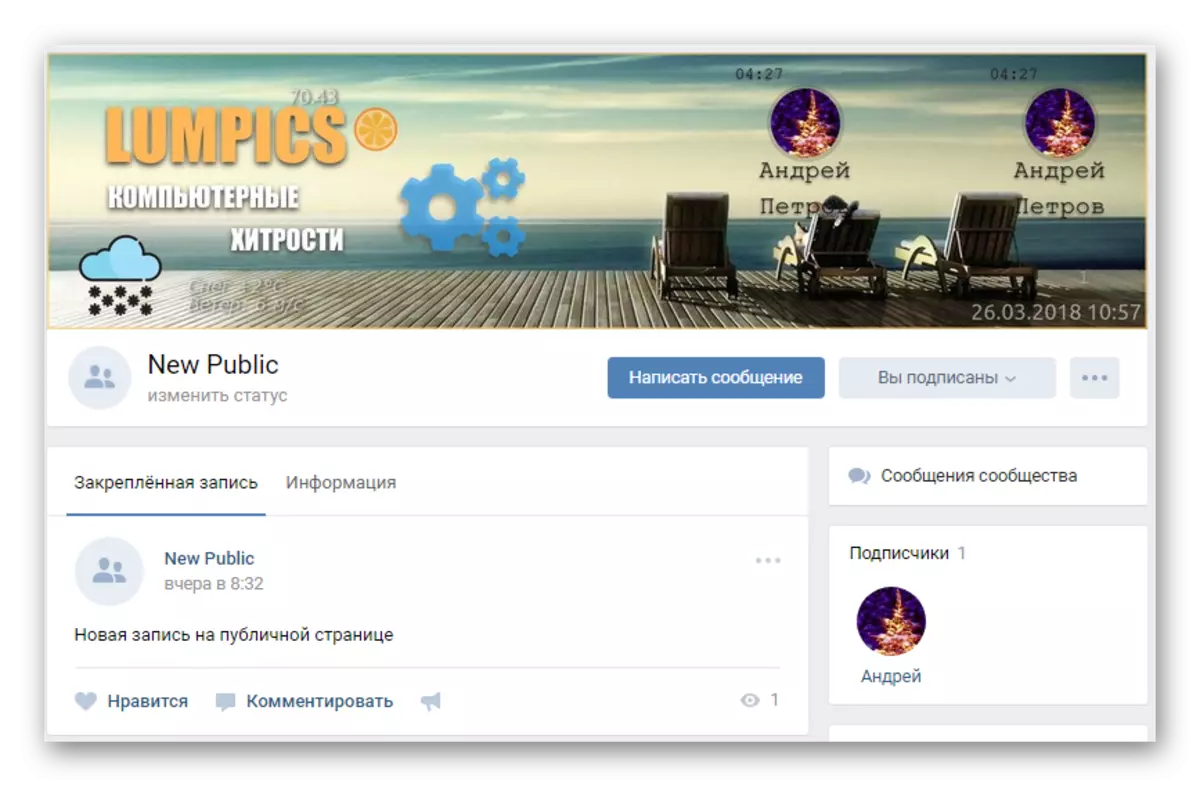
- Agora você pode ir para a comunidade e garantir que o desempenho do serviço considerado.





Se por algum motivo tivermos perdido informações, certifique-se de nos informar sobre isso. Além disso, estamos sempre felizes em ajudá-lo a resolver quaisquer dificuldades.
