
Quase em qualquer site moderno na Internet há um ícone especial exibido na guia Navegador após o carregamento completo de recursos. Esta foto é criada e instalada por cada proprietário, embora não seja obrigatória. Como parte deste artigo, falaremos sobre as opções para instalar o Favon em sites criados por vários meios.
Adicionando Favicon ao site
Para adicionar o tipo de ícone em questão para o site, você terá que começar a criar uma imagem adequada de uma forma quadrada. Isso pode ser feito tanto usando programas gráficos especiais, como o Photoshop e recorrendo a alguns serviços on-line. Além disso, o ícone preparado é preferencialmente convertido no formato ICO e reduza ao tamanho 512 × 512 px.Nota: Sem adicionar uma imagem personalizada, o ícone do documento é exibido na guia.
Em ambos os métodos considerados para a aparência do ícone na guia do navegador, ele levará algum tempo.
Opção 2: WordPress significa
Ao trabalhar com o WordPress, você pode recorrer à versão descrita anteriormente adicionando o código dito ao arquivo "header.php" ou usando ferramentas especiais. Graças a isso, o ícone garantido será apresentado na guia Site, independentemente do navegador.
Método 1: Painel de controle
- Através do menu principal, expanda a lista "Aparência" e selecione a seção "Configurar".
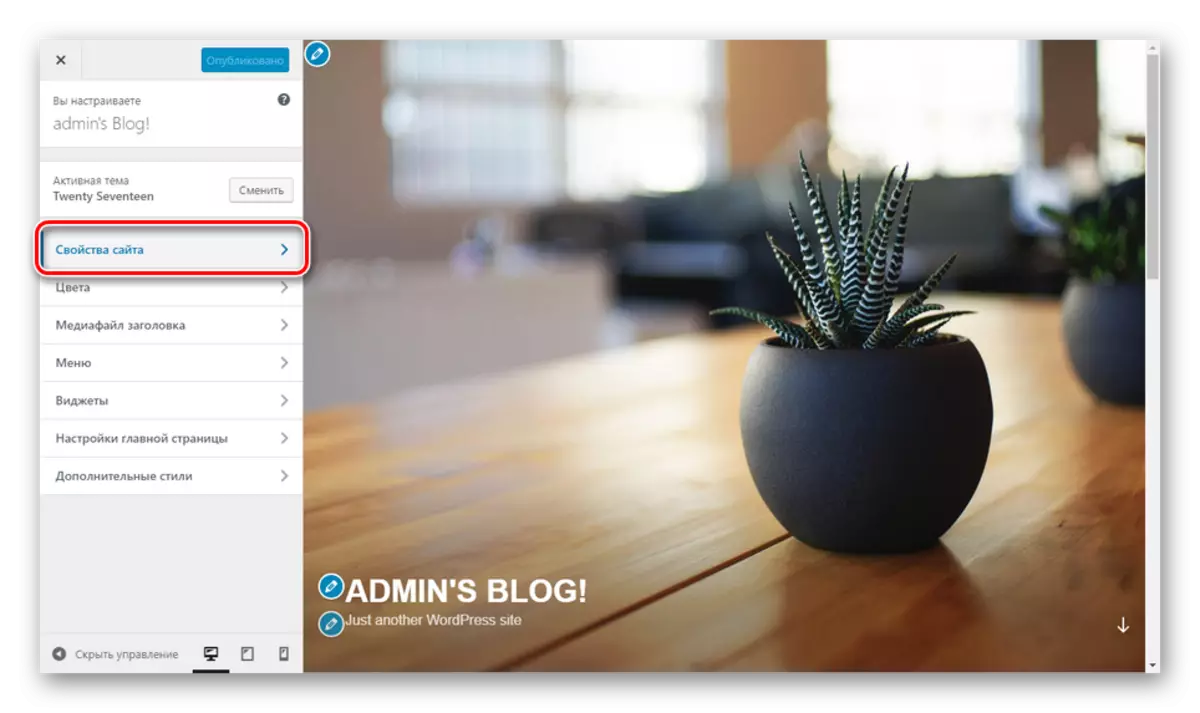
- Na página que se abre, você deve usar o botão "Propriedades do site".
- Percorra a seção "Configurações" para Niza e no bloco "Site Icon", clique no botão Selecionar imagem. Neste caso, a imagem deve ter uma resolução de 512 × 512 px.
- Através da janela Selecionar Imagem, faça o download da imagem desejada na galeria ou selecione o previamente adicionado.
- Depois disso, você será devolvido às "Propriedades do site" e a imagem selecionada aparecerá no bloco "Icon". Imediatamente você pode se familiarizar com o exemplo, vá para editá-lo ou remover, se necessário.
- Ao definir a ação certa através do menu correspondente, clique no botão "Salvar" ou "Publicar".
- Para ver o logotipo na guia de qualquer página do seu site, incluindo o "Painel de Controle", reinicialize-o.







Método 2: Tudo em um Favicon
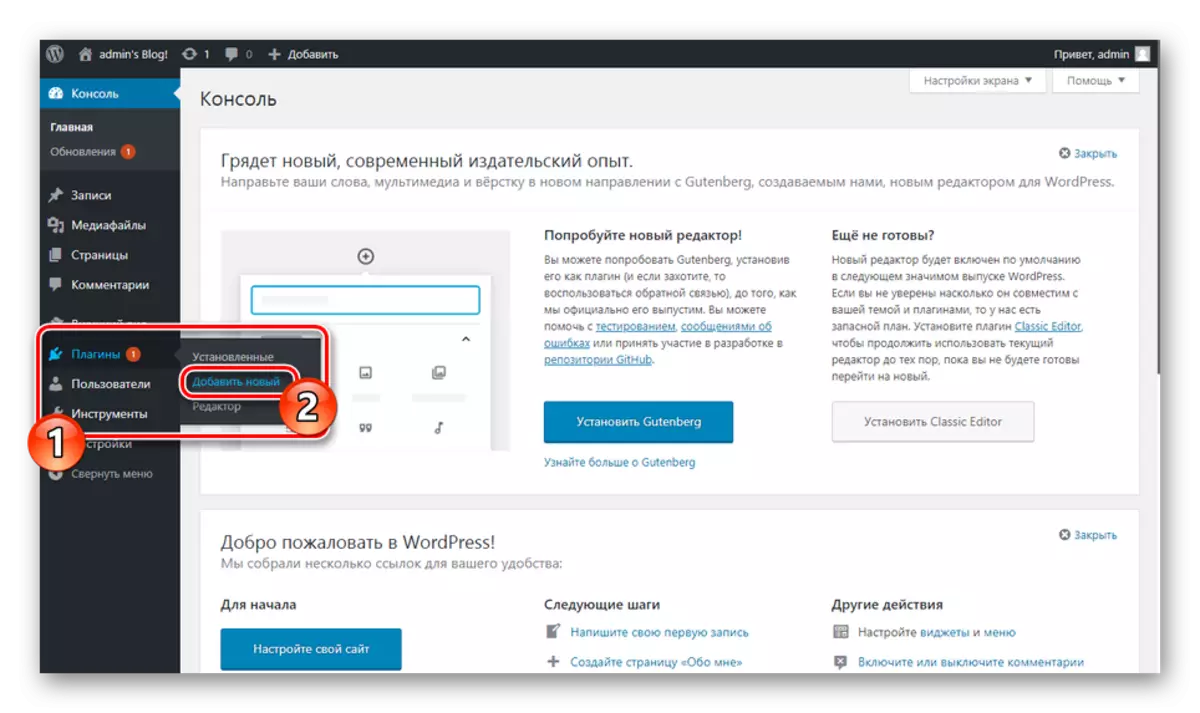
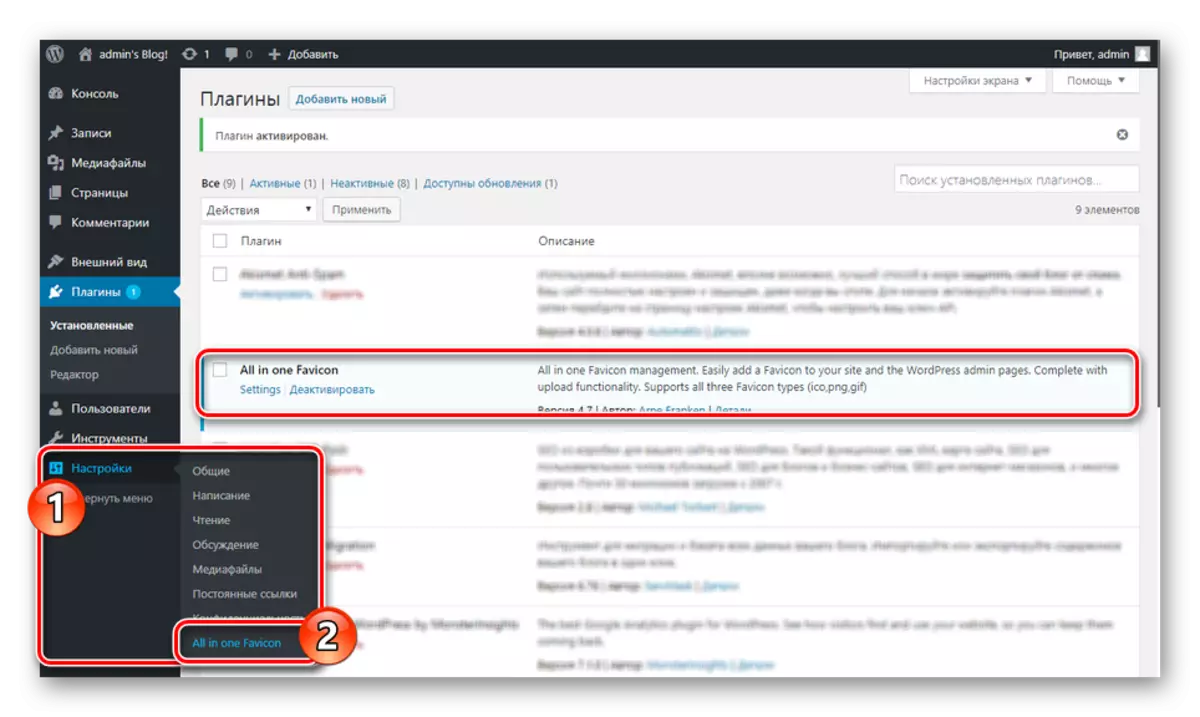
- No site "Painel de Controle", selecione "Plugins" e vá para a nova página.
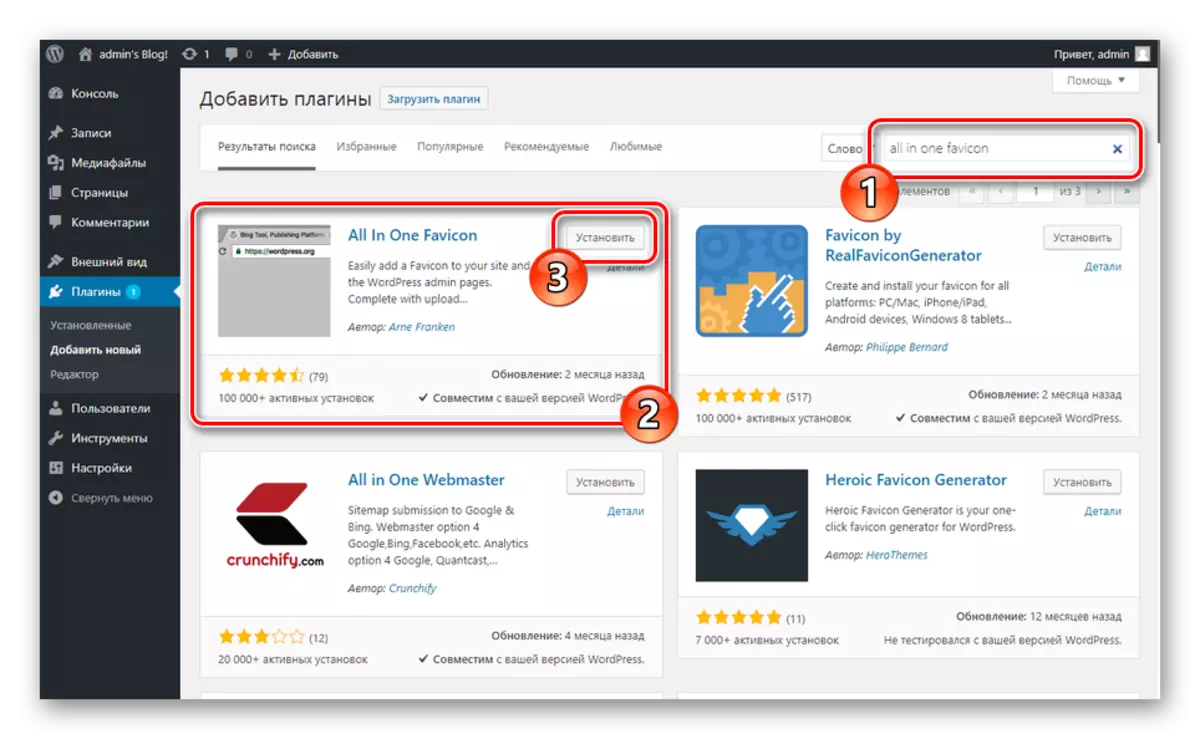
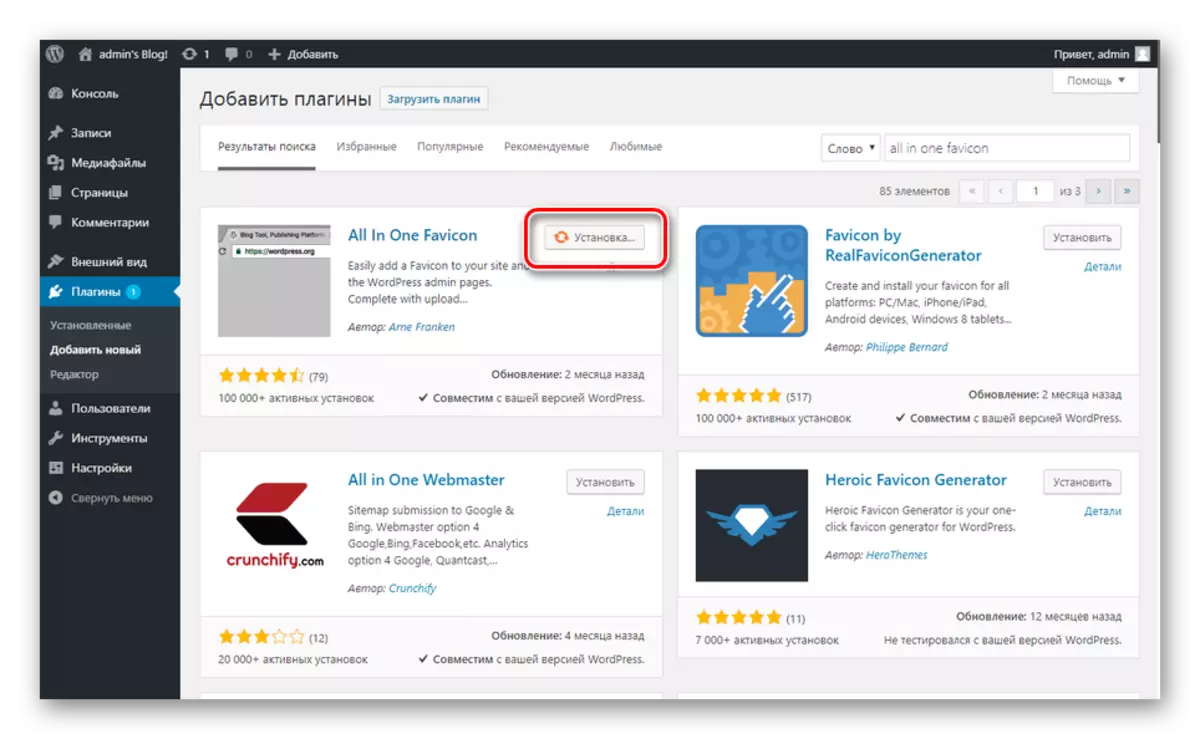
- Preencha o campo de pesquisa de acordo com o nome do plug-in desejado - tudo em um Favicon - e no bloco com uma extensão adequada, clique no botão SET.

O processo de adição levará algum tempo.
- Agora você precisa clicar no botão "Ativar".
- Após o redirecionamento automático, você precisa ir para a seção Configurações. Você pode fazer isso através das "configurações" selecionando o "Tudo em um Favicon" na lista usando o link "Configurações" na página "Plugins" no bloco com a extensão desejada.
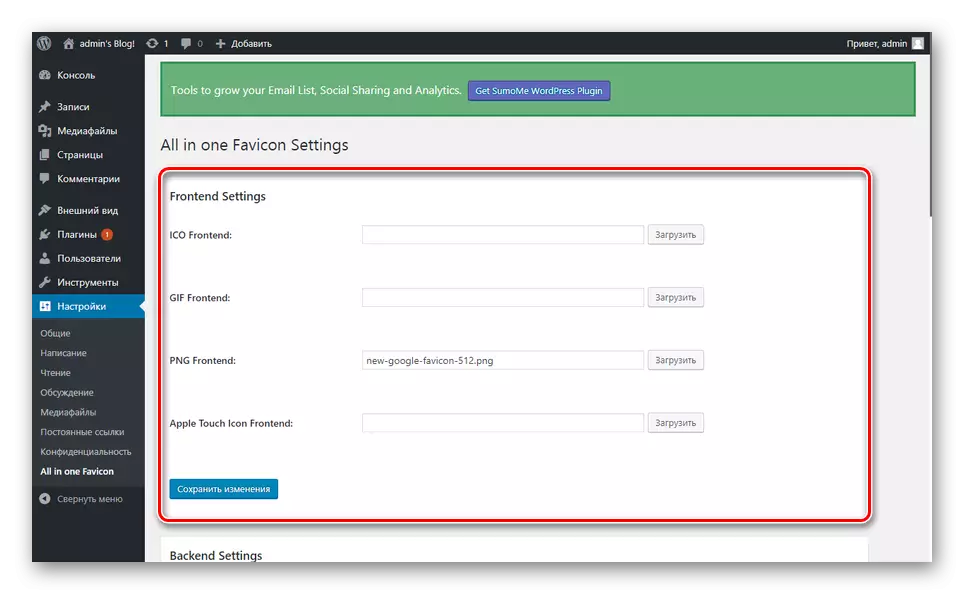
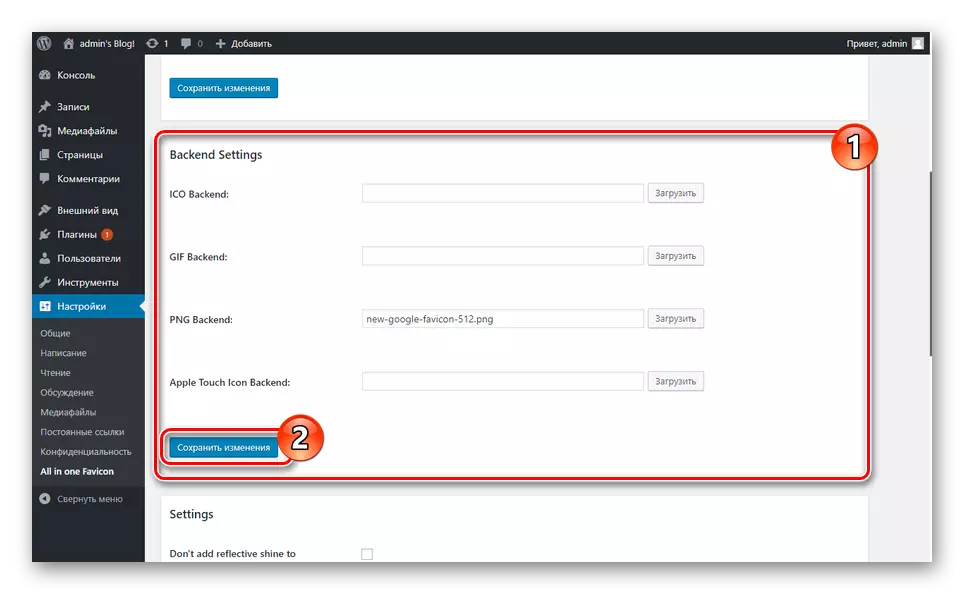
- A seção com os parâmetros do plug-in deve adicionar um ícone em uma das linhas apresentadas. Isso precisa ser repetido tanto nas "Configurações do frontend" quanto em "Configurações de backend".
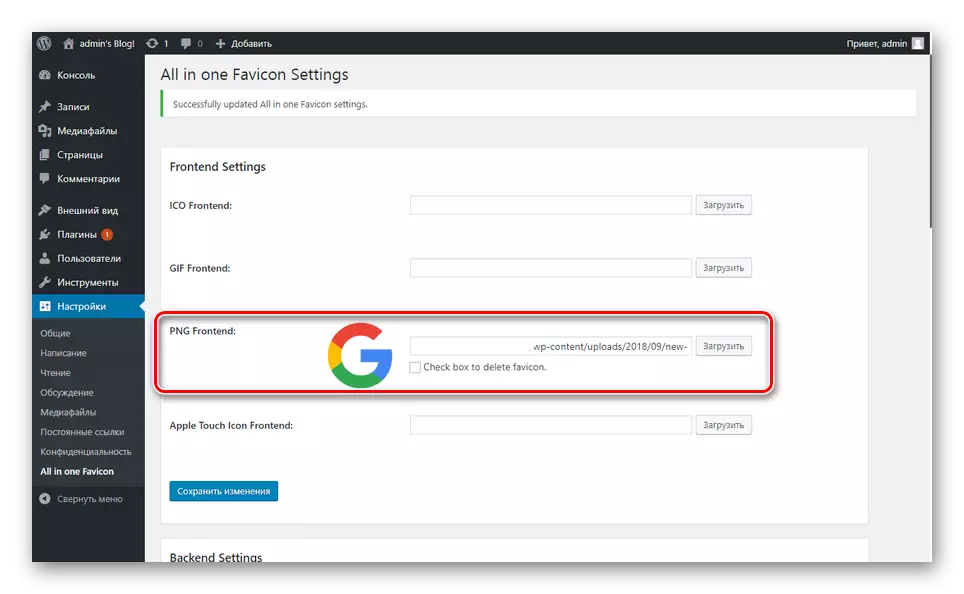
- Clique no botão Salvar alterações quando a imagem é adicionada.
- Quando a atualização da página estiver concluída, um link exclusivo será atribuído a um link exclusivo e será exibido na guia Navegador.







Esta opção é mais fácil de implementar. Esperamos que você tenha conseguido instalar o Favicon para o site através do painel de controle do WordPress.
Conclusão
Selecionar um método para adicionar um ícone depende apenas de suas preferências, uma vez que em todas as formas de realização você pode atingir o resultado desejado. Se surgirem dificuldades, verifique novamente as ações executadas e você pode definir a pergunta correspondente para nós nos comentários.
