
Todos os dias, cada usuário ativo do computador enfrenta trabalhando em diferentes programas. Eles são projetados para facilitar o trabalho para o PC e realizar um certo número de funções. Por exemplo, uma calculadora conta os exemplos especificados, em um editor de texto que você cria documentos de qualquer complexidade, e você visualiza seus filmes favoritos através do player ou ouve música. Todo este software foi criado usando linguagens de programação, variando de grandes controles e terminando com uma interface gráfica. Hoje gostaríamos de discutir dois métodos de escrever pessoalmente aplicativos simples para o sistema operacional Windows.
Crie seu próprio software Windows
Agora você pode desenvolver seu programa e sem saber de programação, no entanto, há alguns fundos adequados que possibilitam perceber plenamente o pretendido. Além disso, muitos cursos no PP, descrevendo exemplos de software de escrita com o fornecimento de código-fonte disponível gratuitamente. Portanto, a tarefa é bastante realizável, você só precisa escolher o método que oferecemos para fazer mais.Método 1: Programas para Escrever Programas
Se você estivesse interessado em criar jogos, você sabe sobre ferramentas especiais onde muitos componentes já foram criados e os scripts básicos são registrados. O usuário permanece apenas para criar uma imagem de uma peça deste, sistematizando os dados disponíveis. Aproximadamente o mesmo princípio funciona e o software que permite criar seus próprios aplicativos sem conhecimento de linguagens de programação. Por exemplo, levamos o Hiasmo, uma vez que esta é a única solução ótima com localização completa em russo.
Download Hiasm Studio do site oficial
- Imediatamente continue a considerar uma instrução simples para criar um programa primitivo em Hiasm. Para começar, vá para o link indicado acima para baixar e instalar a ferramenta usada hoje.
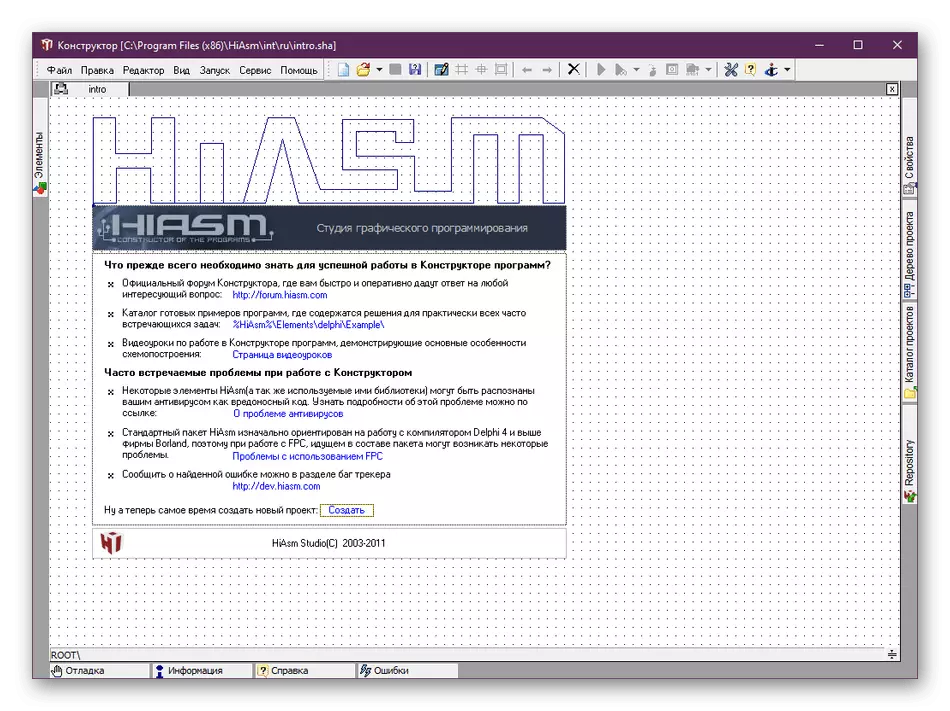
- Após o lançamento, leia as informações sobre o uso e resolvendo problemas frequentes. Imediatamente, queremos notar que alguns antivírus reconhecem o Hiasmo como um código malicioso, bloqueando arquivos lançados. Portanto, se você tiver um problema, recomendamos adicionar uma ferramenta de exceção ou a tempo para desativar a proteção do sistema operacional.
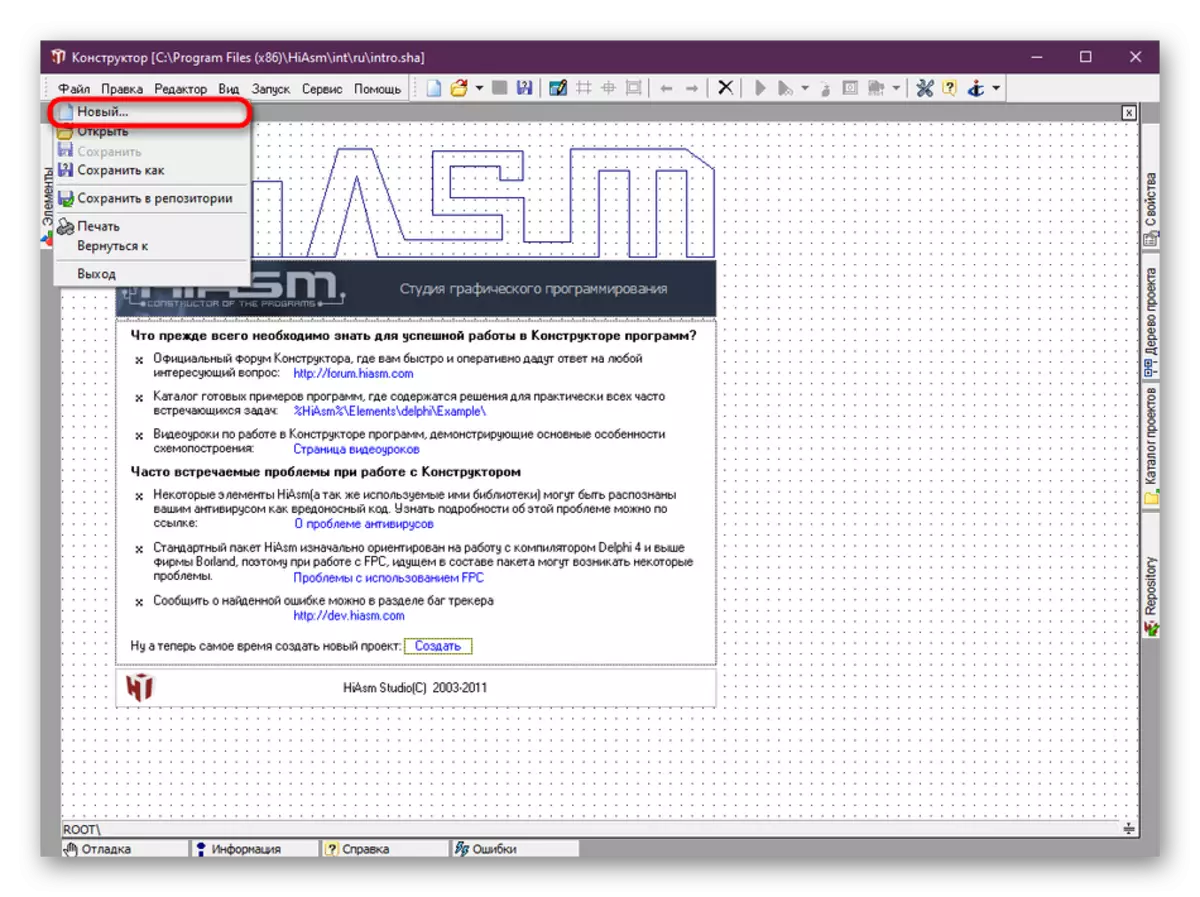
- Através do menu "Arquivo", crie um novo projeto.
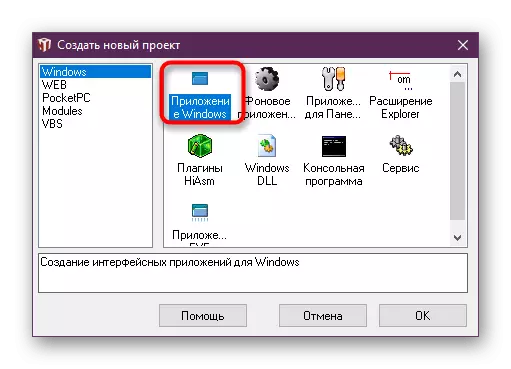
- Uma nova janela aparecerá com a escolha de vários tipos de aplicativos. Hoje queremos nos concentrar em um programa padrão do Windows com uma interface gráfica.
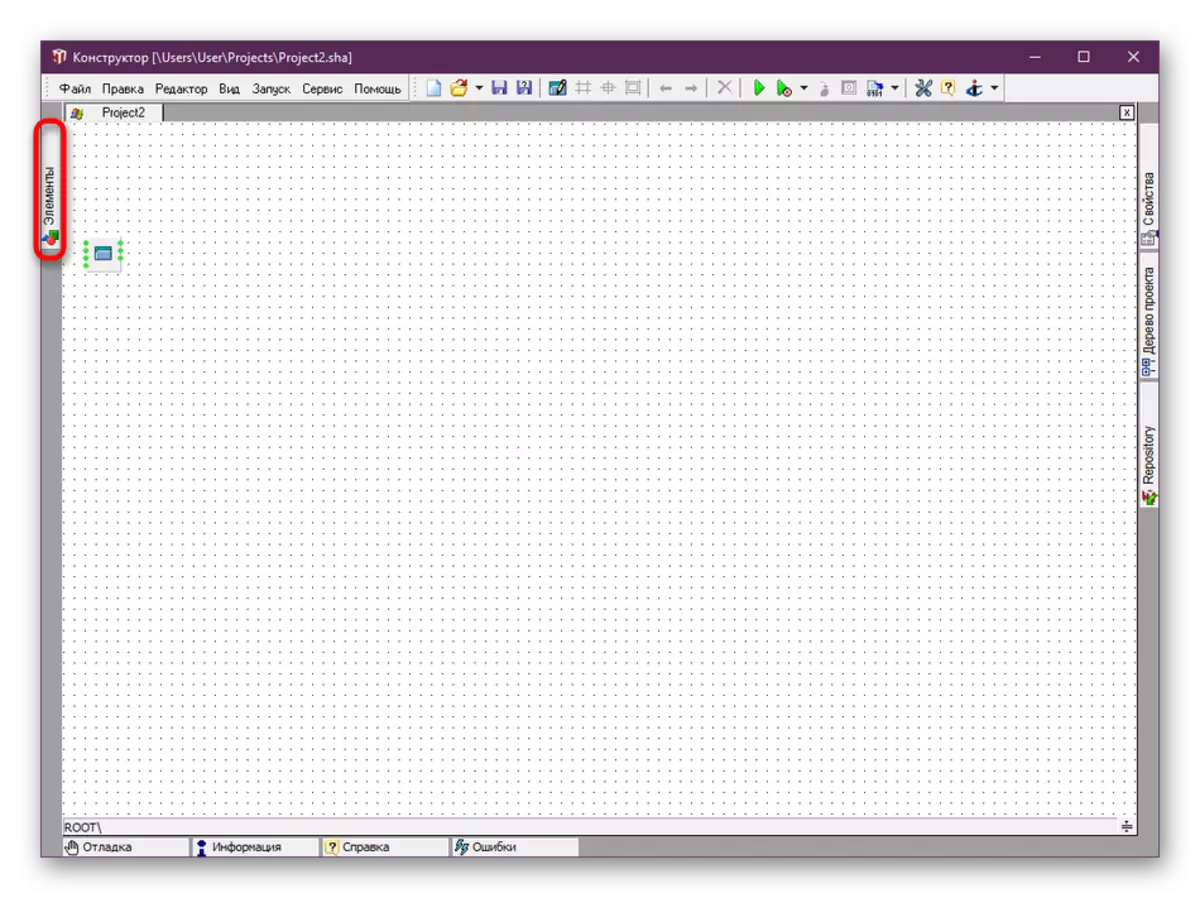
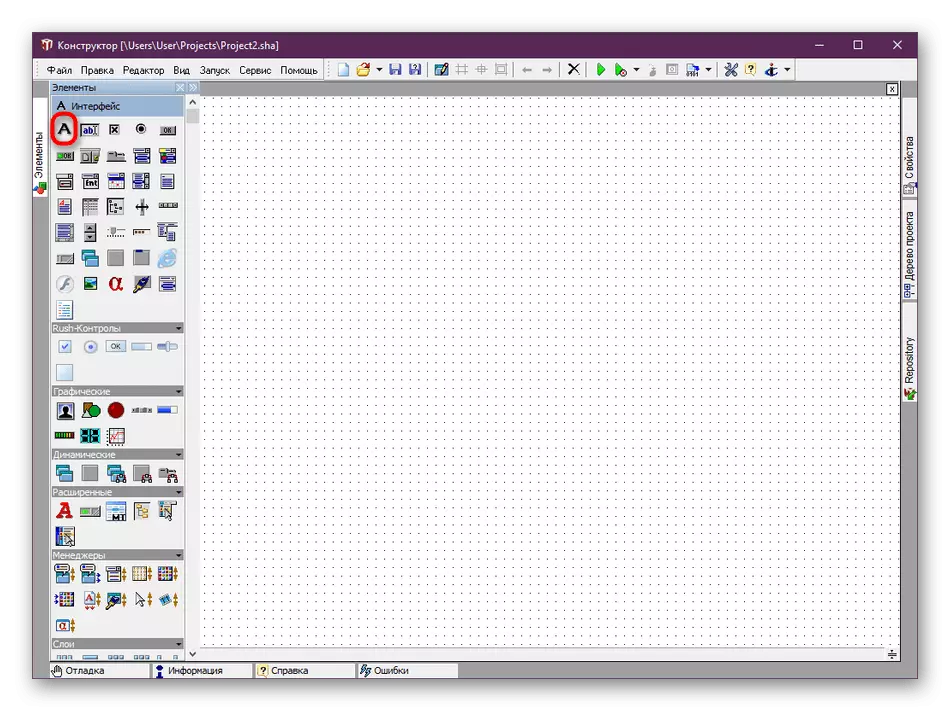
- Para um exemplo, faça um simples e-menu com uma escolha de pratos através da lista pop-up, bem como a possibilidade de especificar o número de porções necessárias. Esta escolha foi feita apenas para demonstrar o trabalho dos principais elementos do Hiasmo. Primeiro, procedemos a adicionar um novo item à janela principal clicando no botão apropriado.
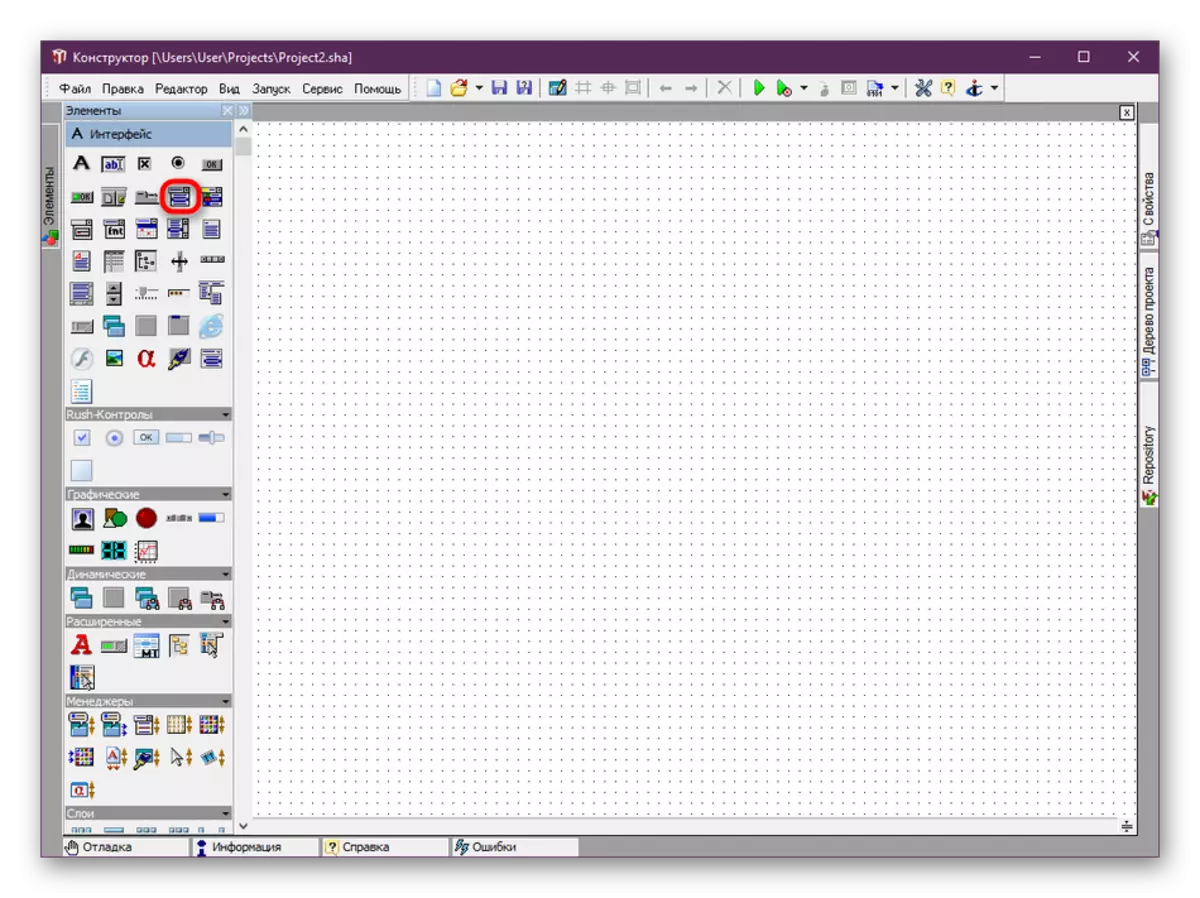
- Na janela que se abre, você verá que todos os objetos são distribuídos em grupos para torná-lo conveniente escolher o necessário. Crie uma lista pop-up clicando nele.
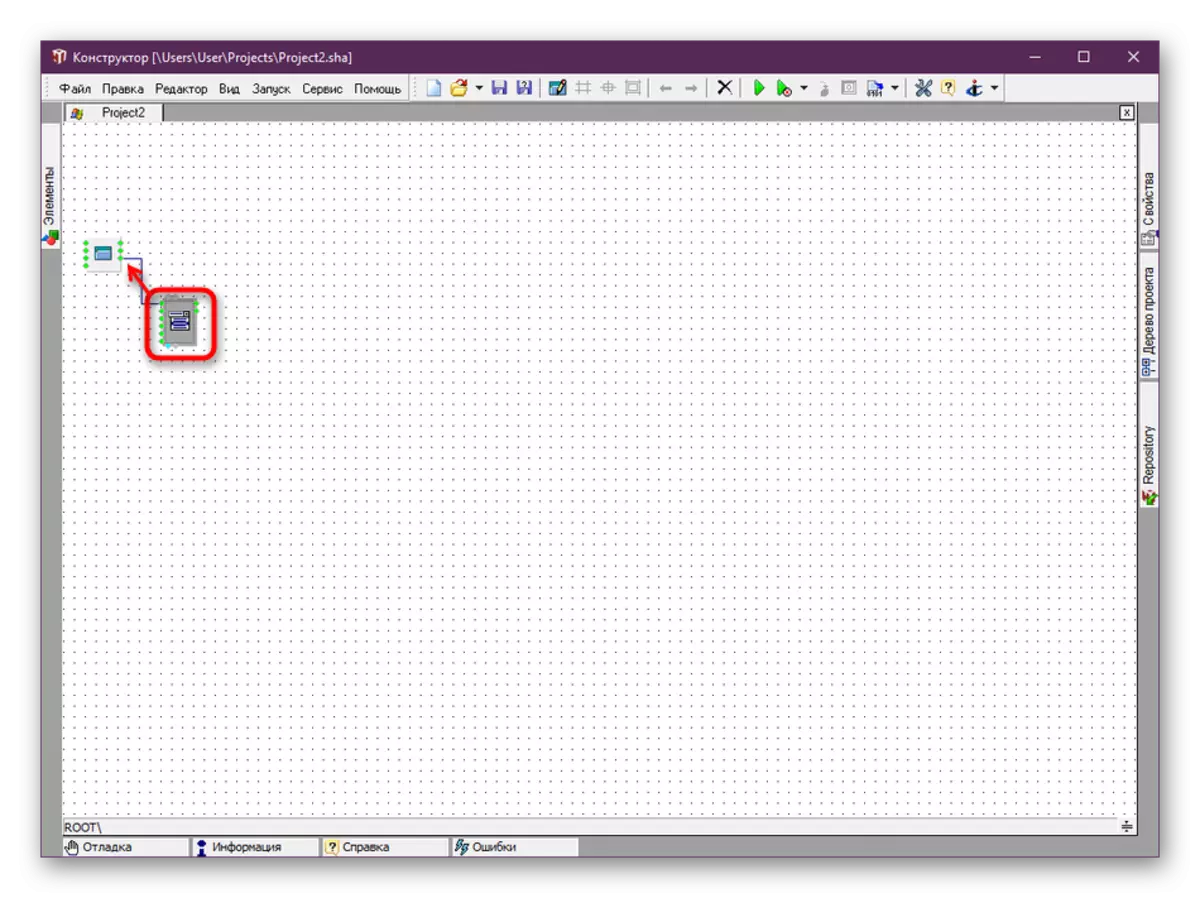
- Mova o item para o espaço de trabalho e conecte a janela principal.
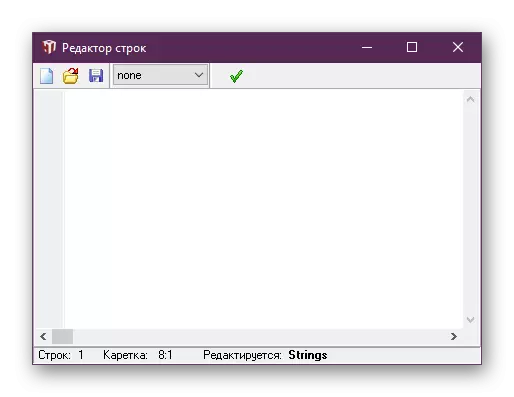
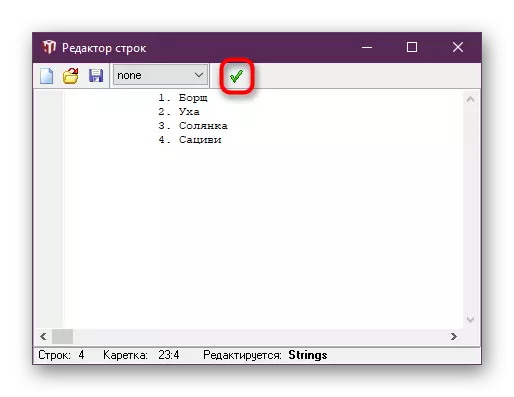
- Clique duas vezes na lista para preencher as linhas. Cada nova posição é escrita a partir de uma nova linha.
- Confirme as alterações clicando no tick verde.
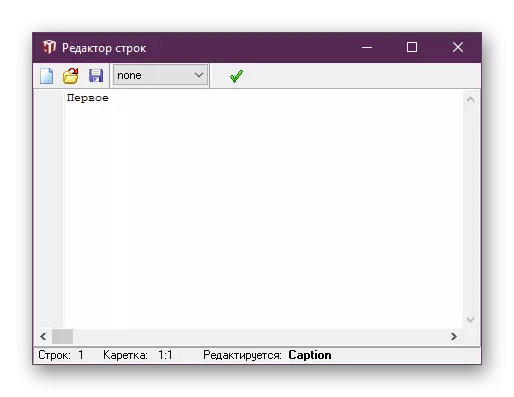
- Agora vamos adicionar texto comum que indicará o nome do menu pop-up.
- Abra o objeto e preencha-o com conteúdo.
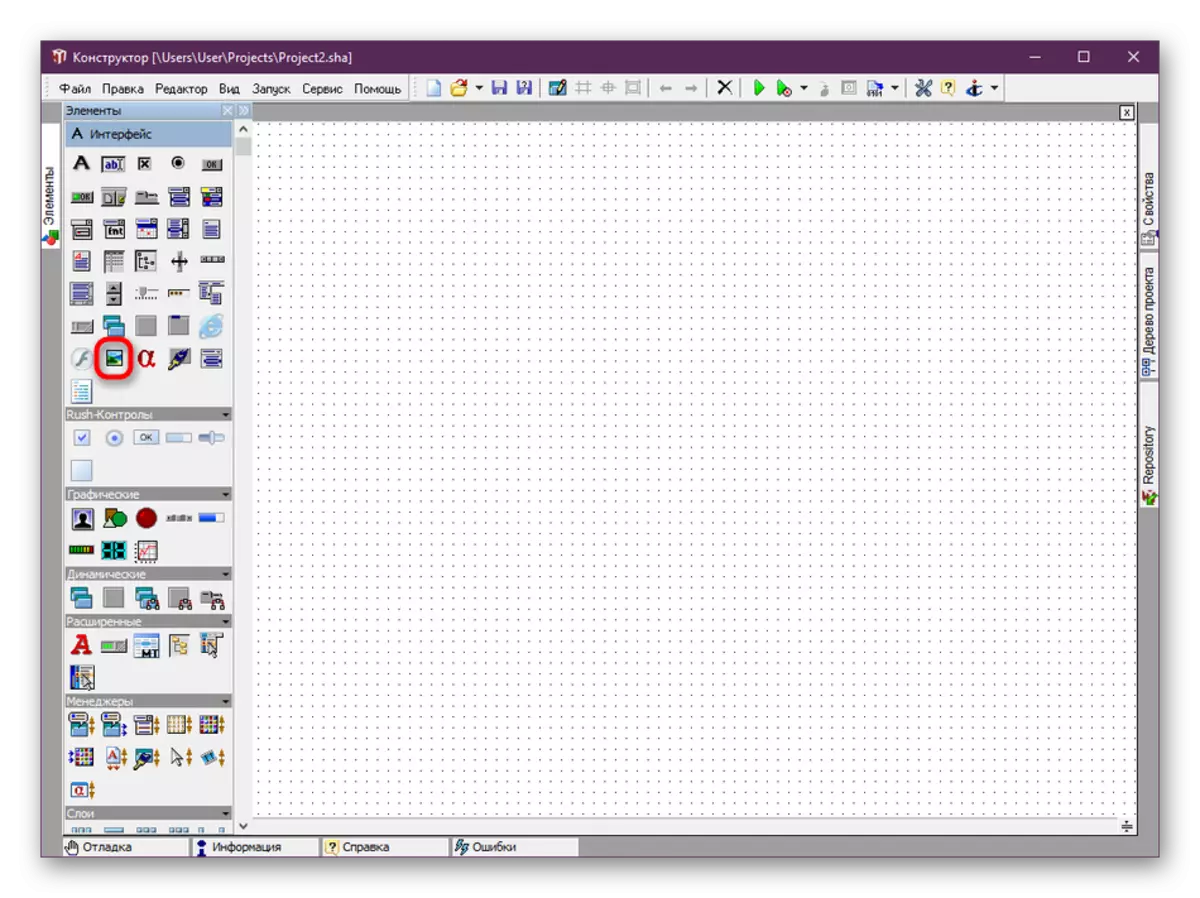
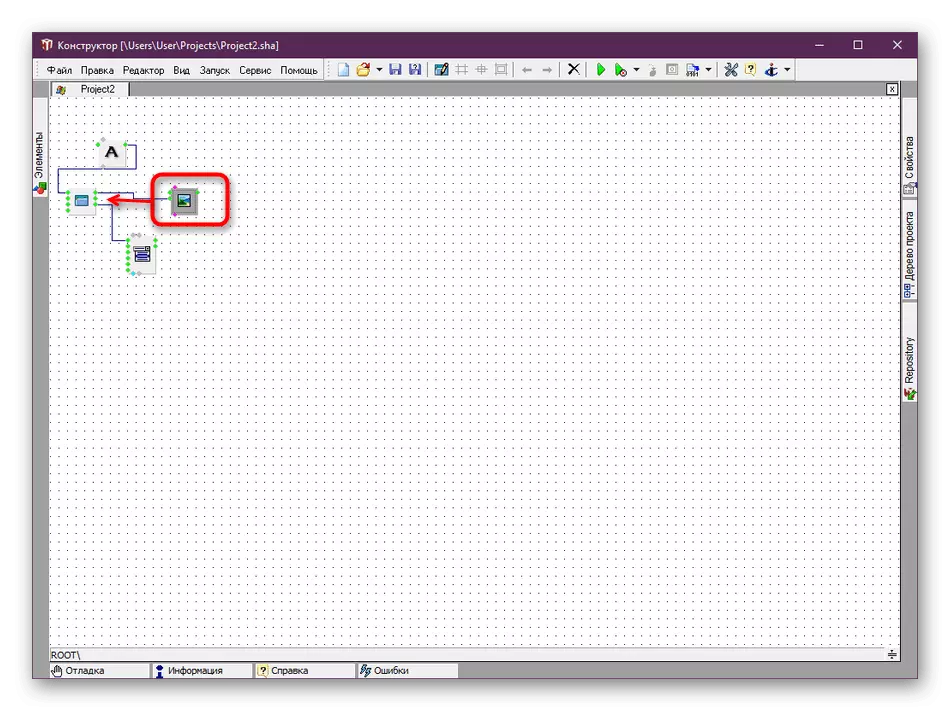
- Denote a inscrição por uma imagem adicional selecionando o elemento apropriado da lista.
- Tudo isso também precisará amarrar com a janela principal.
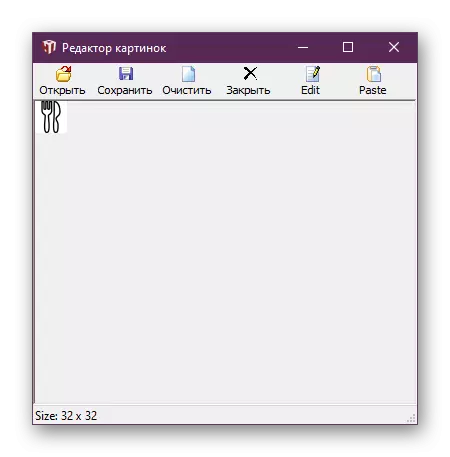
- A Hiasm suporta imagens de diferentes tamanhos e formatos, é adicionado da mesma forma que no caso do texto.
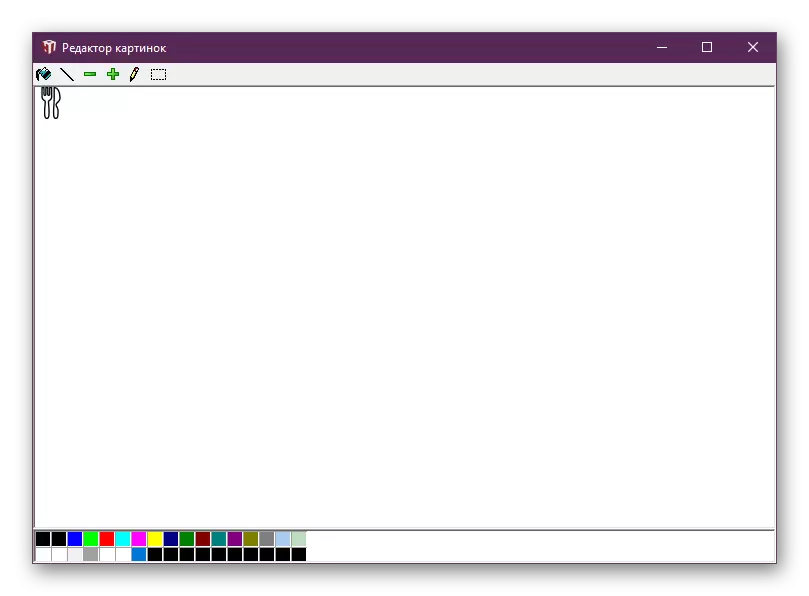
- Além disso, há um editor embutido, que permite alterar certas partes da imagem.
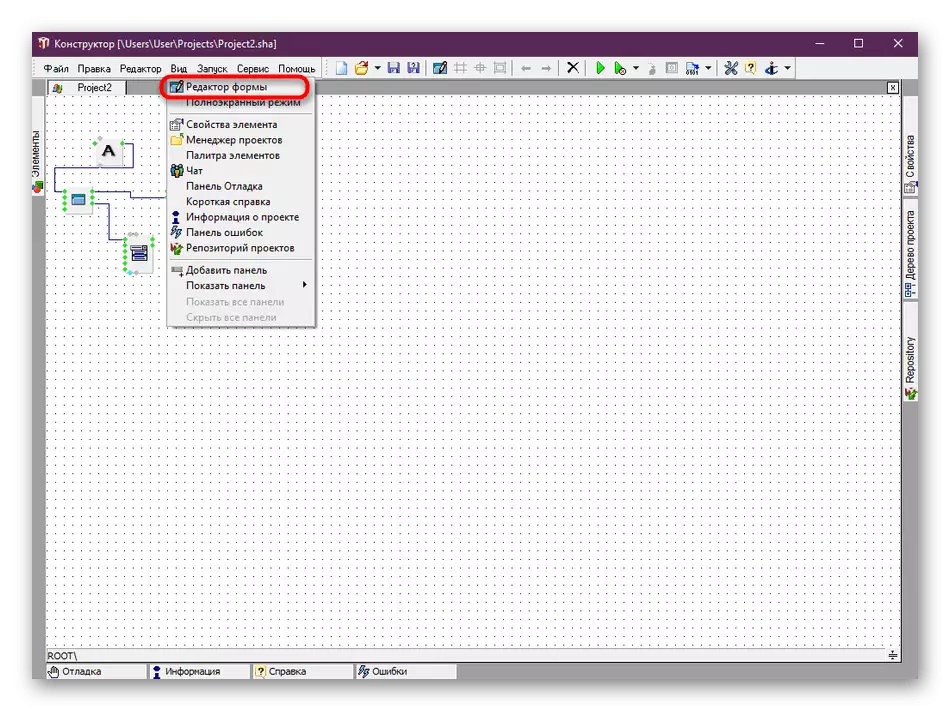
- Em seguida, através de "Visualização", você pode executar o "Editor de formulários".
- Ele permitirá que você localize todos os componentes no local desejado na janela movendo e dimensionando.
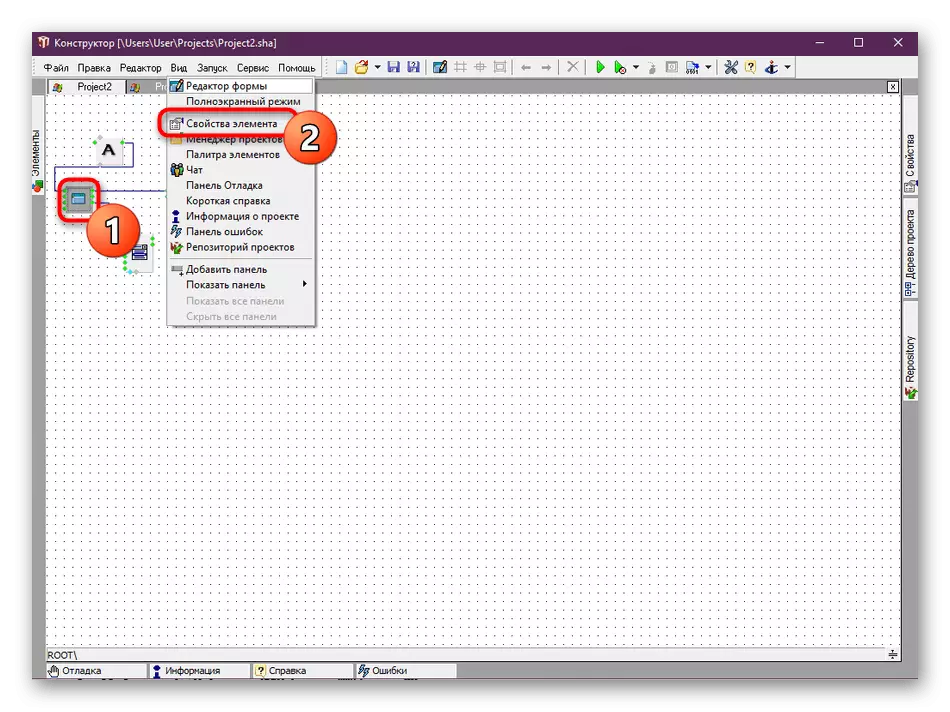
- Cada objeto ou menu é editado através da janela "Propriedades do elemento". Execute-o para ver os parâmetros básicos depois de ler um dos menus ou janelas.
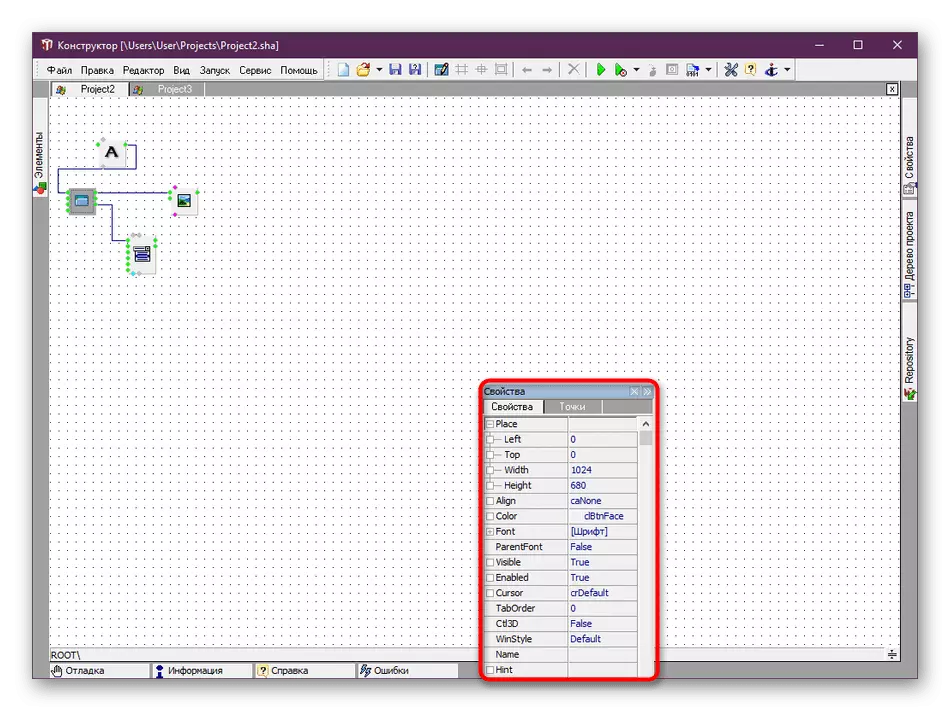
- Aqui você pode alterar o fundo principal, definir os tamanhos, a localização do cursor, a posição em relação à janela principal e adicionar uma das pluralidades de pontos.
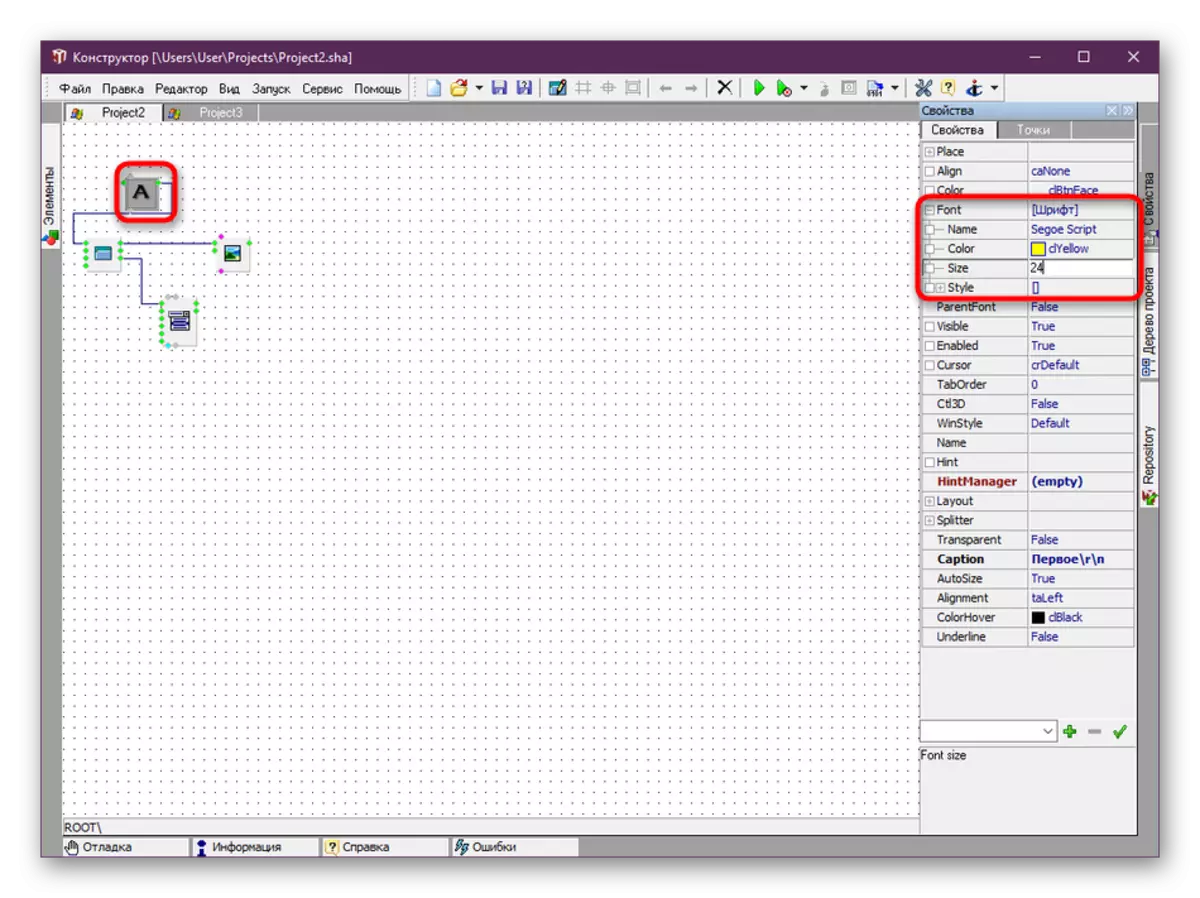
- A janela Propriedades padrão está à direita. Vamos prestar atenção ao texto de edição. Selecione uma fonte, cor e tamanho. Na seção "Estilo", itálico, sublinhado ou realçar gorduros, é ativado.
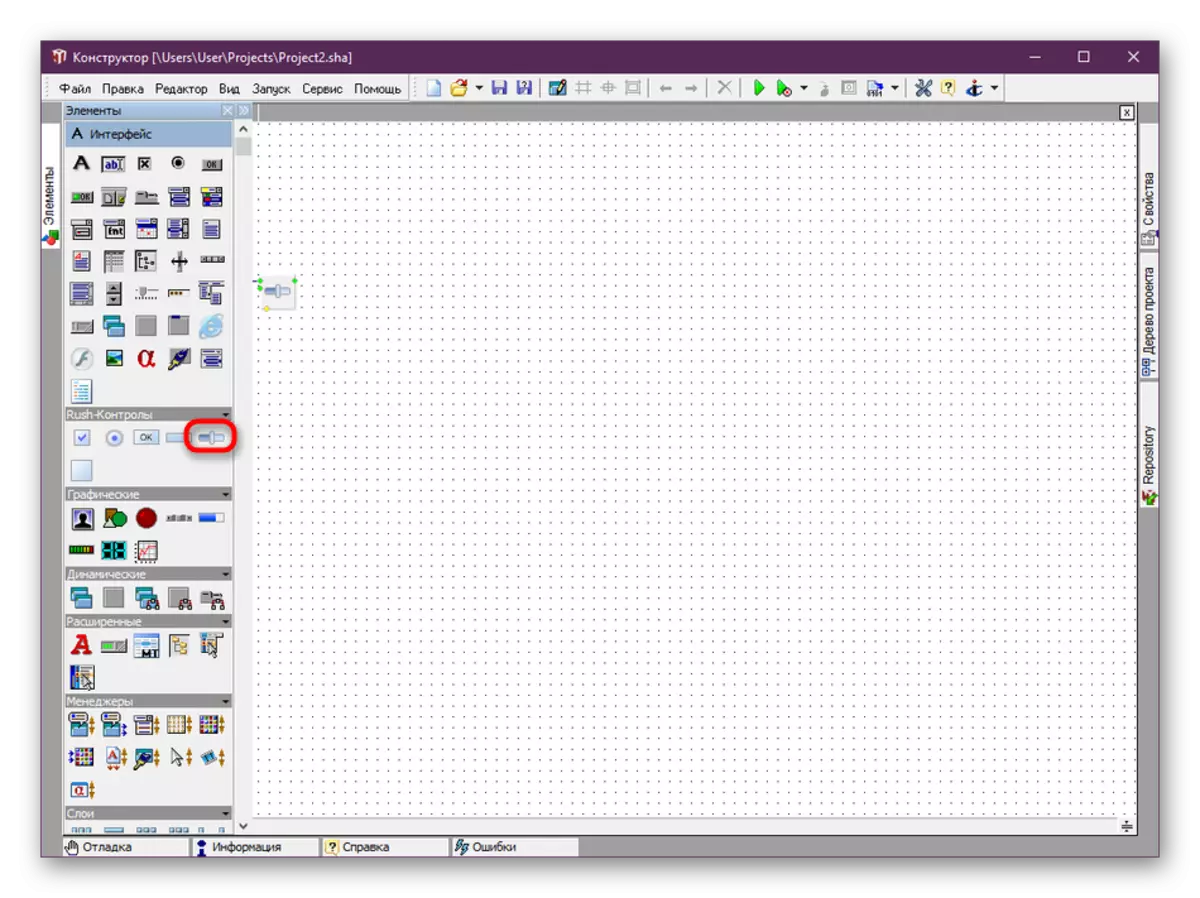
- Adicione um controle deslizante em movimento para ajustar o número de porções.
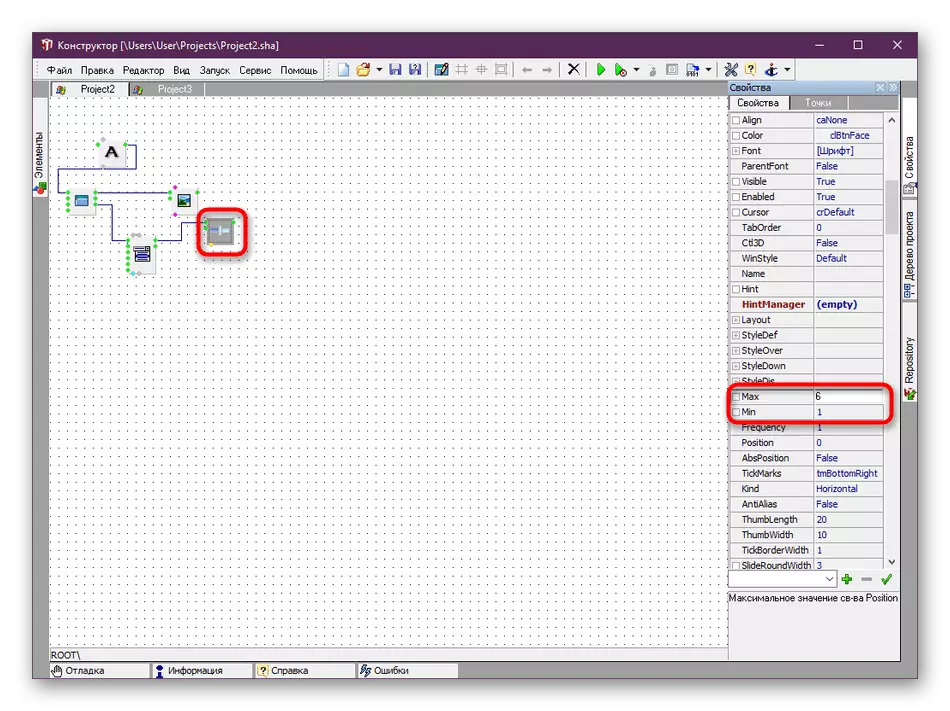
- No menu "Propriedades", você precisará configurar o valor mínimo e máximo das marcas, por exemplo, de 1 a 6.
- Após cada alteração, você pode executar o programa para se familiarizar com os resultados e garantir que não haja erros.
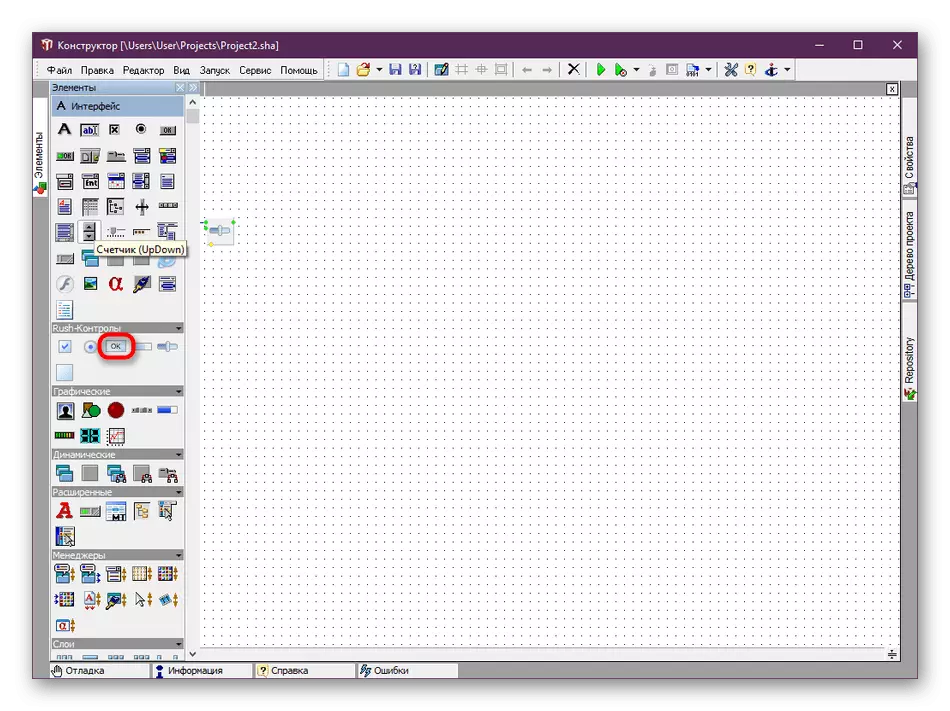
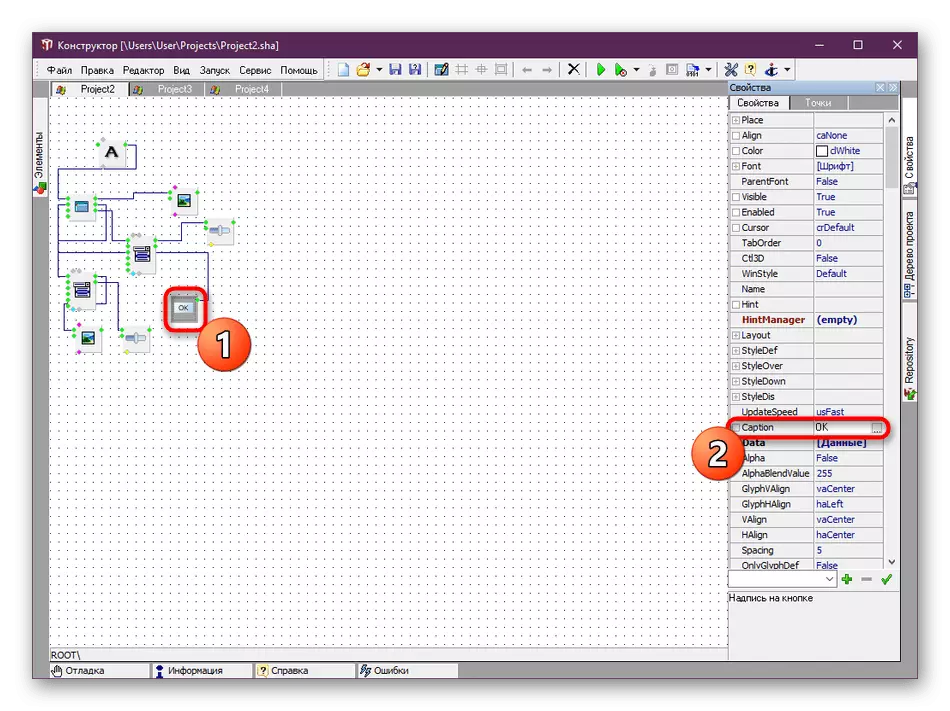
- Após a conclusão, propomos adicionar o botão "OK", confirmando a prontidão do pedido. Ele está localizado na seção "Rush Controls".
- Defina o botão Nome, por exemplo, "OK" ou "Confirmar pedido".
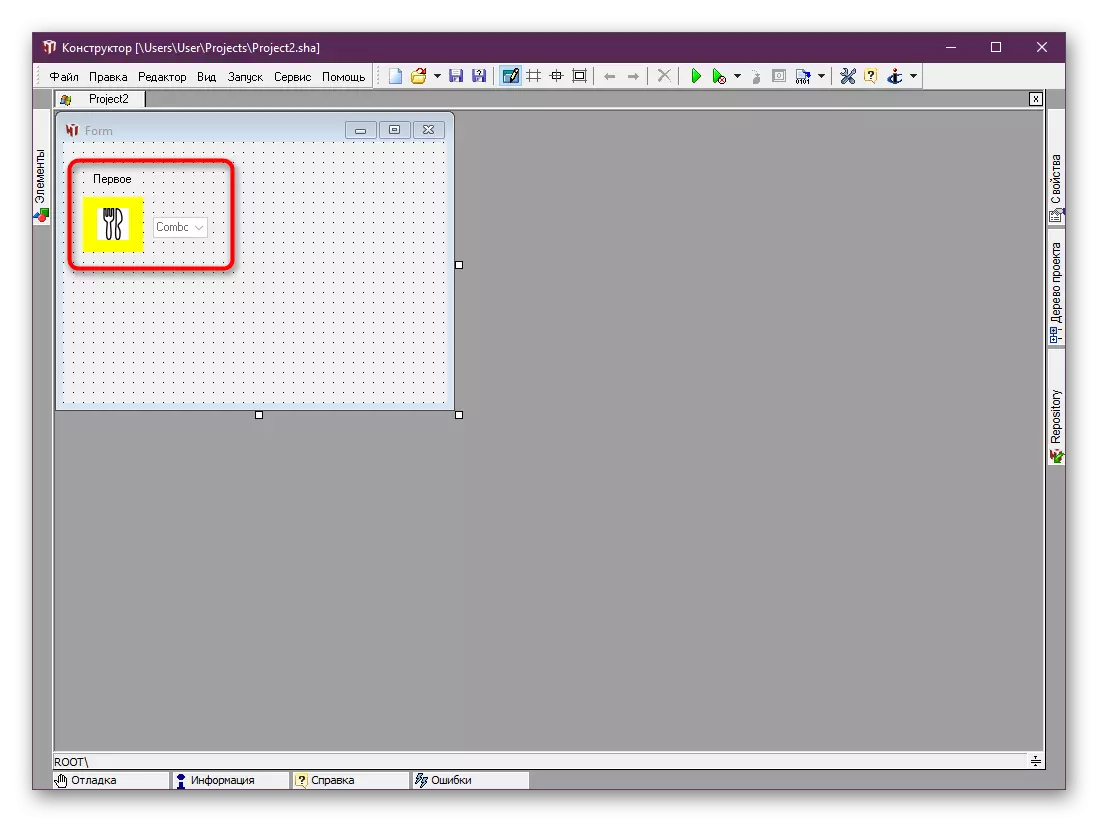
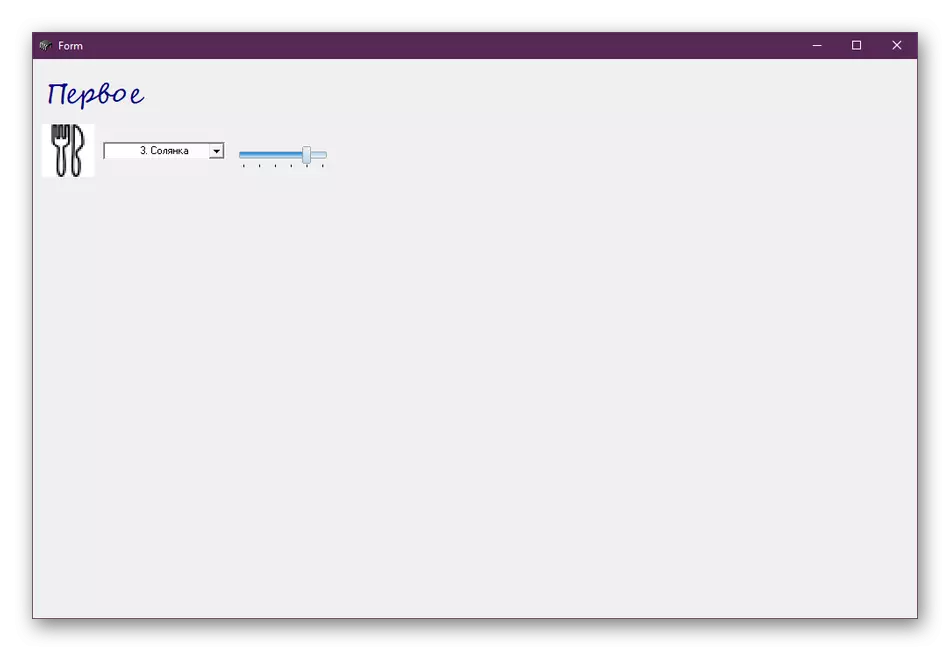
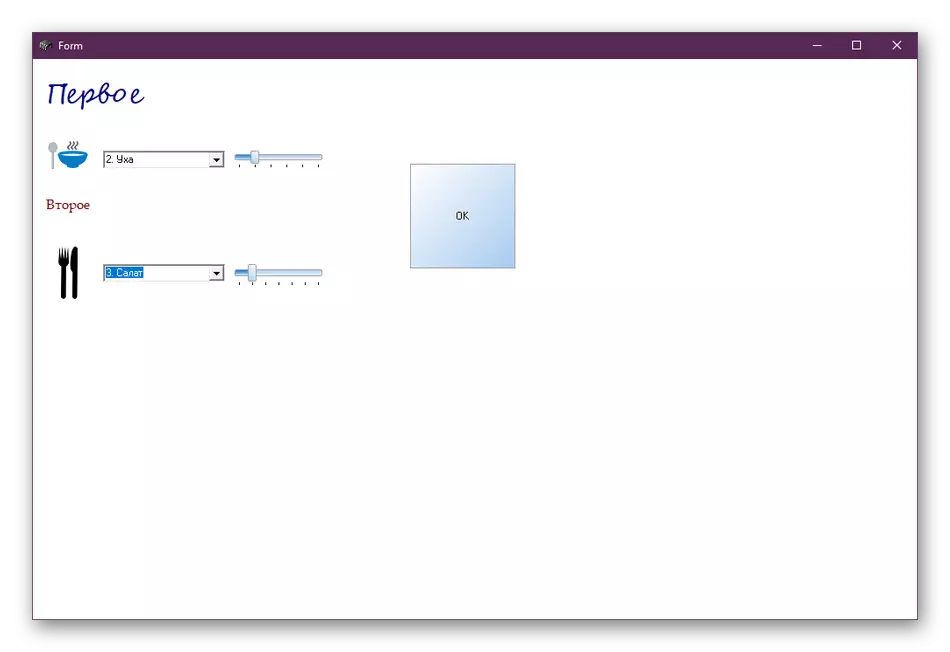
- Depois de completar a adição de duas posições, acabamos do programa que você vê na captura de tela abaixo. Claro, aqui você ainda precisa trabalhar com o design e outras deficiências de funcionalidade, aparência. No entanto, este exemplo foi criado apenas para demonstrar o princípio do Hiasmo.
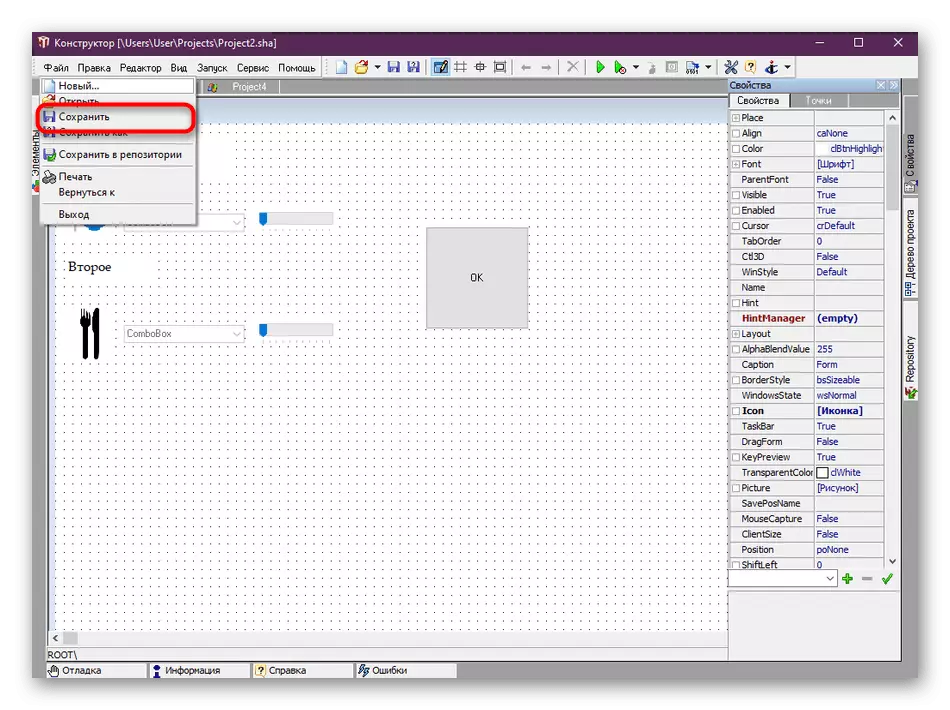
- Se você quiser fazer uma pausa ou salvar o projeto finalizado para conversão adicional para o arquivo executável, clique no botão Salvar e selecione o espaço no disco rígido.


























As capacidades da ferramenta considerada são suficientes não apenas para criar uma simples aplicação gráfica. Hiasmo copia totalmente com muito trabalho complexo, como a criação de um jogador ou carregador de arquivos da Internet. Claro, terá que fazer muito mais esforço e aprender muitos esquemas e scripts incorporados. Tudo isso é muito mais fácil de dominar se você usar recursos oficiais, por exemplo, fórum. Lá, os usuários não compartilham apenas seus trabalhos, mas também explicam os iniciantes do design do software. Além disso, quando há alguma dúvida, nada impede que você crie um tópico separado, descrevendo detalhadamente a dificuldade atual.
Vá para o Fórum Oficial Hiasmo
Método 2: Idioma de programação e ambiente de desenvolvimento
Como mencionado anteriormente, absolutamente todos os programas são escritos em uma linguagem de programação específica. Em alguns projetos complexos, vários yaps estão envolvidos imediatamente. Esse método de escrita de software é o mais complicado, mas ao dominar um dos idiomas, você recebe recursos quase ilimitados na codificação de software, utilitários ou scripts individuais. A principal tarefa é determinar a linguagem de programação. Especialistas do famoso serviço de treinamento Geekbrains tentaram dar a essa pergunta. Todas as informações necessárias podem ser encontradas no link abaixo.
5 Idiomas de programação que precisam ser aprendidas primeiro
Agora, vamos considerar várias opções para a provisão escrita com a ajuda dos japoneses mencionados no artigo. Primeiro de tudo, vamos tocar no Python, que alguns programadores são considerados a linguagem mais fácil. Para que uma janela gráfica simples apareça na tela, você terá que conectar a biblioteca padrão do Tinter e escrever o código deste formato:
De Tinter Import *
Pintura de classe (quadro):
Def __init __ (auto, pai):
Quadro .__ init __ (auto, pai)
Self.parent = pai.
Def Main ():
raiz = tk ()
root.geometry ("1920x1080 + 300 + 300")
App = tinta (raiz)
raiz.mainloop ()
Se __Name__ == "__main__":
Principal ()

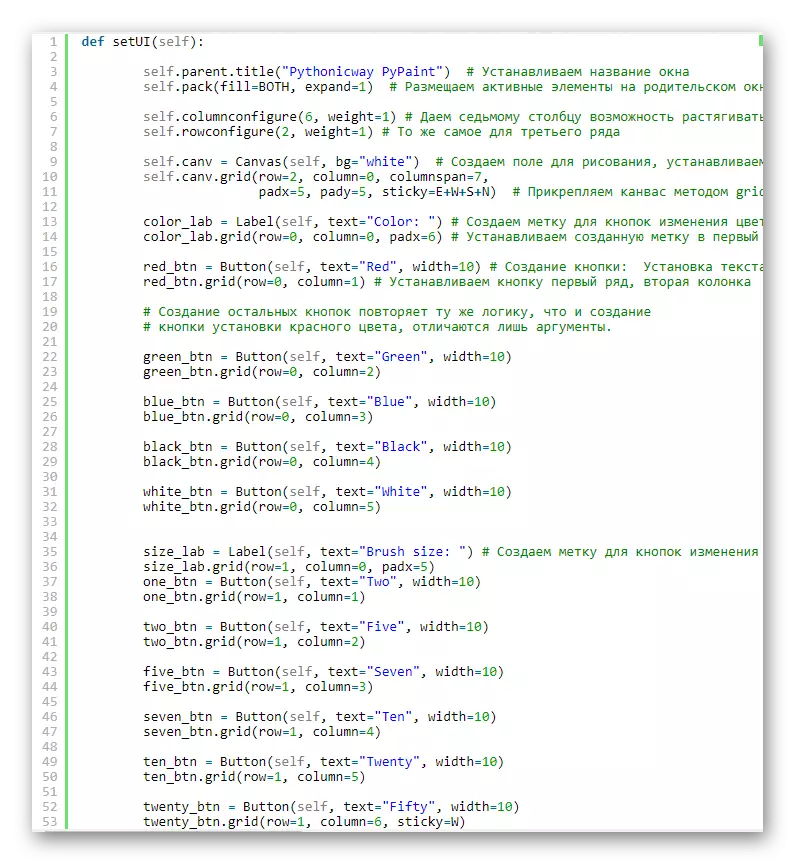
Próximo Adicionar código que você vê na captura de tela abaixo. Implementa aproximadamente os mesmos recursos do programa padrão de pintura.

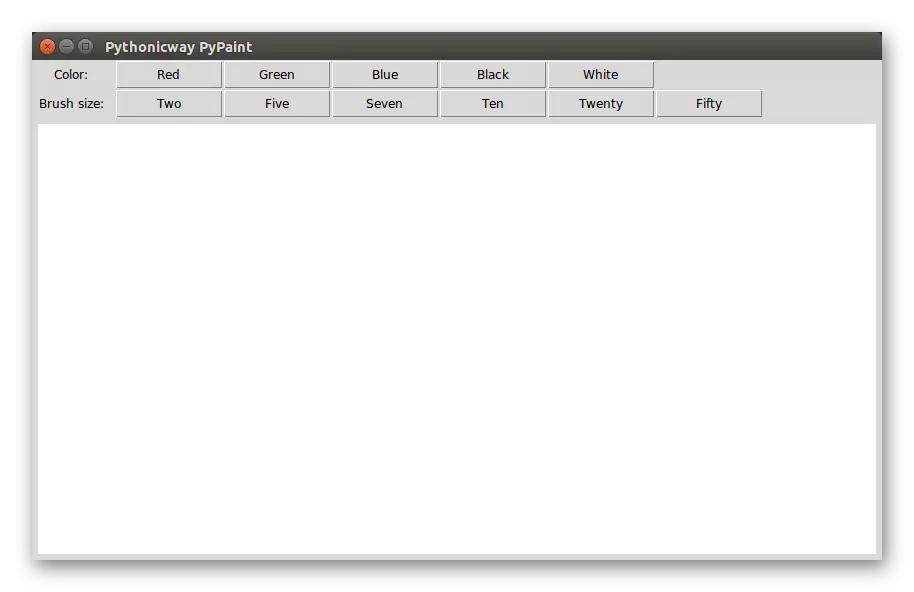
Após uma compilação bem sucedida, uma janela gráfica com botões já adicionados é iniciada. Cada um deles é responsável pelo tamanho da escova e cor.

Como você pode ver, entenda os aplicativos com a GUI (interface gráfica) não é tão difícil, mas primeiro é melhor começar com scripts de console e pequenos programas. Mastering Python irá ajudá-lo a libertar materiais, lições e literatura, que agora é o suficiente para estudar o material necessário.
No artigo acima sobre GeekBrains, o C # é pago por uma atenção especial e chamado de linguagem universal de programação para aqueles que ainda não decidiram em que área quer aplicar suas habilidades. O software de desenvolvimento para Windows é realizado no ambiente oficial da Microsoft chamada Visual Studio. O código parece que você vê abaixo:
Namespace mywinapp.
{
usando o sistema;
usando System.Windows.Forms;
Mainform de classe pública: formulário
{
// executa o aplicativo
Público estático int Main (string [] args)
{
Aplicação.run (novo Mainform ());
Return 0;
}
}
}
Como você pode ver, há certas diferenças com o mesmo python. Se você copiar este código, insira-o em IDE e compilar, a janela gráfica mais simples aparecerá na tela onde os botões, blocos e outros objetos serão anexados.

Mencionamos o Visual Studio como ambiente de desenvolvimento. Será necessário em qualquer caso, se você quiser escrever seu próprio software no PJ, já que o bloco de notas ou o editor de texto padrão é praticamente adequado para isso. Conheça-se com os melhores idiomas diferentes do IDE, aconselhamos em um artigo separado de outro autor.
Leia mais: Selecione o ambiente de programação
Como parte deste artigo, tentamos familiarizá-lo como em detalhes com o processo de escrita usando dois métodos disponíveis. Como você pode ver, não é bem simples, porque você precisa receber conhecimento especial e ensinar muitos aspectos a serem usados neste assunto. O material acima foi destinado apenas a fornecer informações gerais para a familiarização e não é uma lição completa, tendo dominado o que, você pode se tornar um programador confiante. Se você estiver interessado em qualquer Yap ou Hiasmo, levará muito tempo para estudar os materiais de treinamento relevantes.
