
Adobe Illustrator é um editor gráfico que é altamente popular entre os ilustradores. Em sua funcionalidade, existem todas as ferramentas de desenho necessárias, e a própria interface é um pouco mais fácil do que no Photoshop, o que faz com que seja uma excelente opção para delinear logotipos, ilustrações, etc.
Opções de desenho no programa
A ilusão tem as seguintes opções de desenho:- Com a ajuda de um tablet gráfico. O tablet gráfico, ao contrário do tablet usual, não possui OS e quaisquer aplicativos, e sua tela é uma área de trabalho para a qual você precisa desenhar uma caneta especial. Tudo o que você desenha será exibido na tela do seu computador, enquanto nada será exibido no tablet. Este dispositivo não é muito caro, completo com ele há uma caneta especial, é popular entre designers gráficos profissionais;
- Ferramentas convencionais do illustrator. Neste programa, como no Photoshop há uma ferramenta especial de desenho - escova, lápis, borracha, etc. Eles podem ser usados sem comprar um comprimido gráfico, mas a qualidade do trabalho sofrerá. Será muito difícil desenhar, usando apenas o teclado e o mouse;
- Use iPad ou iPhone. Para fazer isso, faça o download da loja App Store Adobe Illustrator. Este aplicativo permite que você desenhe na tela do dispositivo usando seus dedos ou caneta, sem conectar-se ao PC (os tablets gráficos devem ser conectados). O trabalho feito pode ser transferido do dispositivo para um computador ou laptop e continuar a trabalhar com ele em um ilustrador ou Photoshop.
Sobre circuitos para objetos vetoriais
Ao desenhar qualquer figura - de apenas uma linha reta para objetos complexos, o programa cria contornos que permitem alterar a forma da forma sem perder a qualidade. O contorno pode ser fechado, no caso de um círculo ou quadrado, e ter endpoints, por exemplo, uma linha reta normal. Vale ressaltar que é possível preencher o preenchimento correto no caso de a figura fechou os contornos.
Você pode controlar circuitos usando os seguintes componentes:
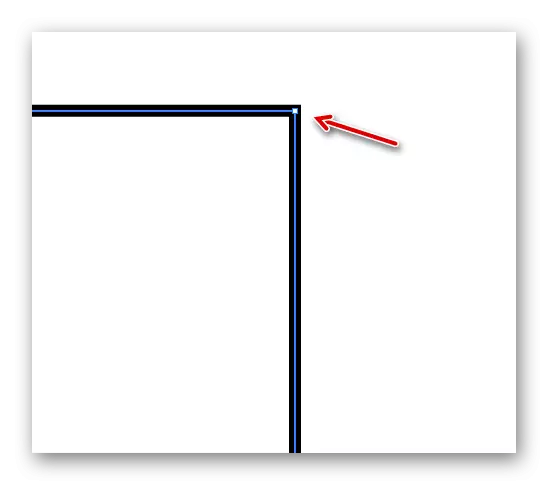
- Pontos de referência. Eles são criados no final das figuras desbloqueadas e nos cantos de fechamento. Você pode adicionar novos e remover pontos antigos, usando uma ferramenta especial, mover as existentes, alterando assim a forma da figura;
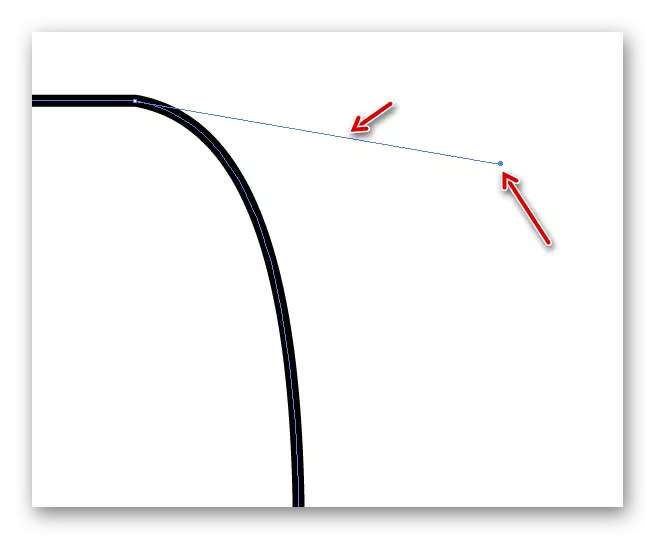
- Pontos e linhas de controle. Com sua ajuda, você pode redirecionar uma parte certa da figura, fazer uma curva para o lado desejado ou remover todas as lâmpadas, tornando esta parte diretamente.


Gerenciar esses componentes é a maneira mais fácil do computador e não do tablet. No entanto, para que eles apareçam, você precisará criar qualquer forma. Se você não desenhar uma ilustração complicada, as linhas e figuras desejadas podem ser desenhadas usando as ferramentas do próprio Illustrator. Ao desenhar objetos complexos, é melhor fazer esboços no tablet gráfico, editá-los no computador usando contornos, linhas de controle e pontos.
Desenhe em um ilustrador usando um perfil de elemento
Este método é ótimo para iniciantes, que só dominam o programa. Primeiro, você precisa fazer qualquer desenho da mão ou encontrar uma imagem adequada na Internet. O desenho feito precisará tirar uma foto ou digitalizar para fazer uma roupa.
Então, use essas instruções passo a passo:
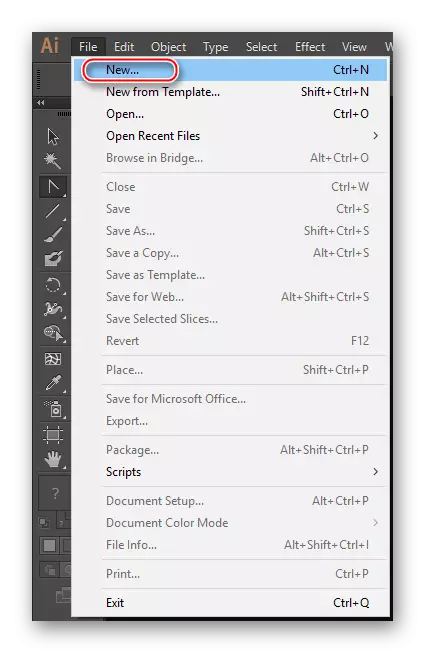
- Execute o ilustrador. No menu superior, encontre o item "Arquivo" e selecione "Novo ...". Você também pode usar a combinação de teclas Ctrl + N.
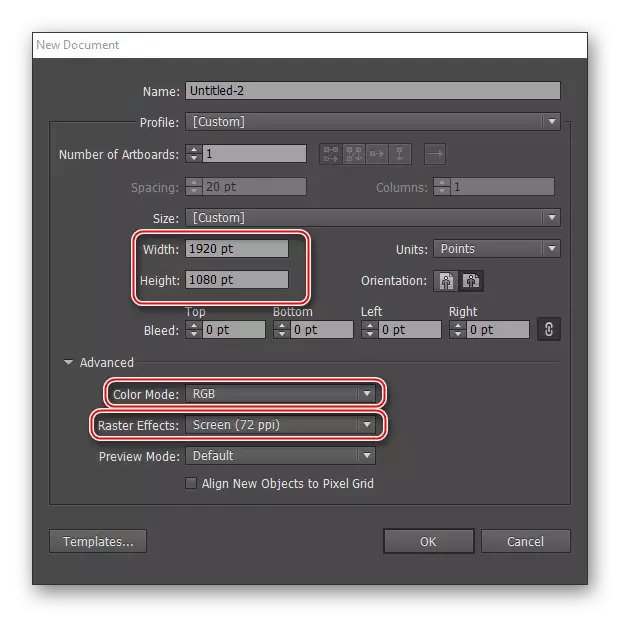
- Na janela Configurações da área de trabalho, especifique suas dimensões no sistema de medição conveniente para você (pixels, milímetros, polegadas, etc.). O "modo de cor" é recomendado para escolher "RGB" e "Efeitos de raster" - "Tela (72 PPI)". Mas se você enviar seu desenho para imprimir na casa de impressão, selecione "CMYK" no "modo de cor" e "efeitos raster" - "Alto (300 ppi)". E quanto ao último - você pode escolher "Médio (150 PPI)". Esse formato consumirá menos recursos de programas e também se aproxima de impressão se o tamanho não for muito grande.
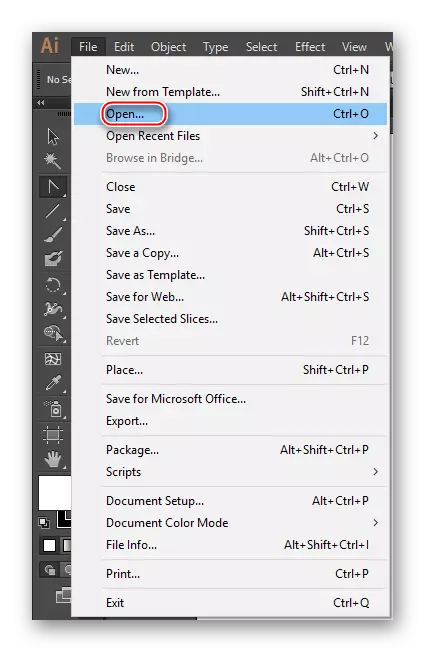
- Agora você precisa fazer upload de uma foto na qual você fará uma roupa. Para fazer isso, você precisa abrir a pasta onde a imagem está localizada e transferi-la para o espaço de trabalho. No entanto, isso nem sempre funciona, para que você possa usar uma opção alternativa - clique em "Arquivo" e selecione "Abrir" ou use a combinação de teclas Ctrl + O. No "Explorer", selecione sua imagem e aguarde até que seja transferido para o Illustrator.
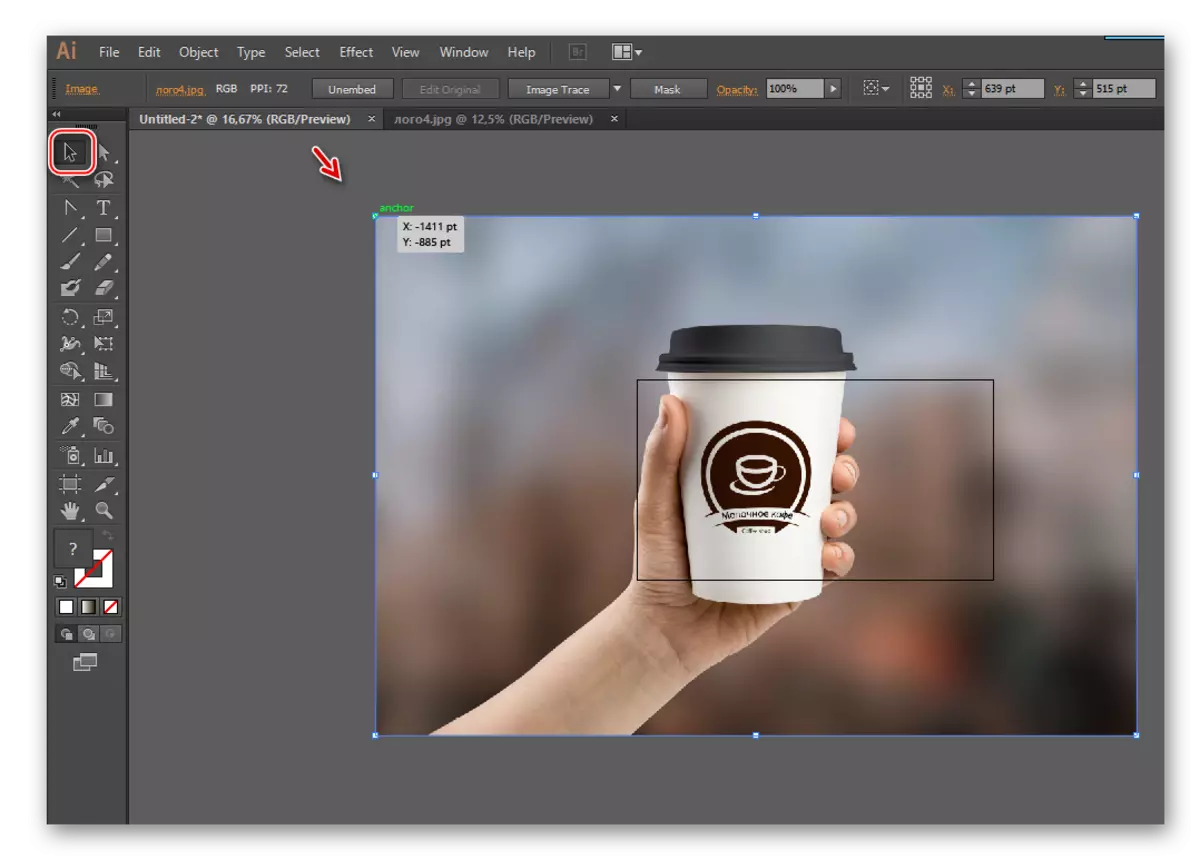
- Se a imagem for além das bordas do espaço de trabalho, ajuste seu tamanho. Para fazer isso, selecione uma ferramenta indicada pelo ícone Black Mouse Cursor na "Barra de ferramentas". Clique neles na foto e puxe as bordas. Para que a imagem seja transformada proporcionalmente, sem distorcer no processo, você precisa segurar a mudança.
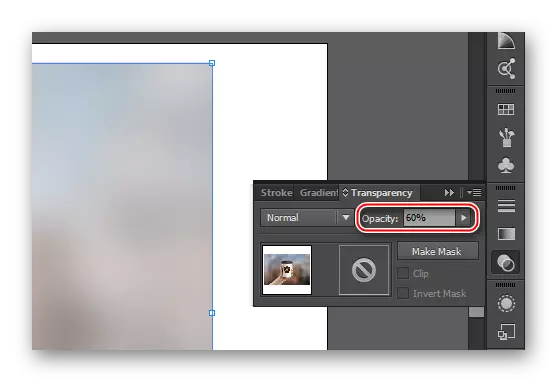
- Depois de transferir a imagem, você precisa ajustar sua transparência, já que quando você começa a desenhar em cima dela, as linhas serão misturadas, o que complicará o processo. Para fazer isso, vá para o painel de transparência, que pode ser encontrado na barra de ferramentas certa (designada pelo ícone de dois círculos, um dos quais é transparente) ou use a busca do programa. Nesta janela, encontre o item de opacidade e ajuste-o em 25 a 60%. O nível de opacidade depende da imagem, com alguns convenientes para operar e a 60% de opacidade.
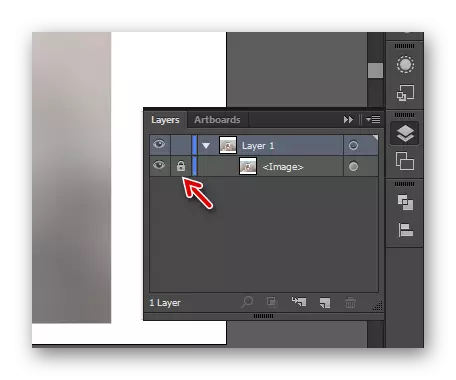
- Vá para as "camadas". Você também pode encontrá-los no menu direito - parecer dois quadrados sobrepostos em cima uns dos outros - ou na busca do programa, digitando a palavra "camadas" na string. Nas "Camadas", você precisa tornar impossível trabalhar com a imagem, colocando o ícone do castelo à direita do ícone do olho (apenas clique no lugar vazio). É necessário para que no processo do curso não se mova acidentalmente ou exclua a imagem. Este bloqueio pode ser removido a qualquer momento.
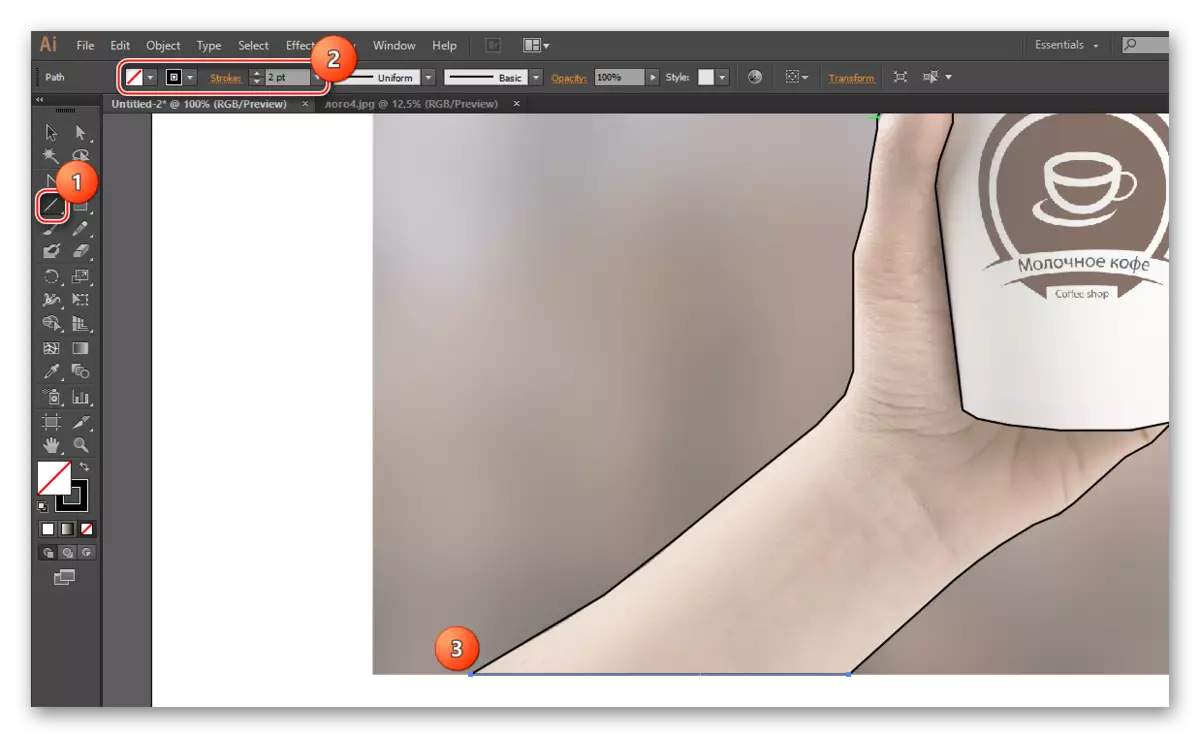
- Agora você pode fazer o próprio acidente vascular cerebral. Cada ilustrador realiza este item como conveniente para ele, neste exemplo, considere o curso usando linhas retas. Para um exemplo, conduza uma mão que mantém um copo com café. Para fazer isso, precisaremos da ferramenta "ferramenta de segmento de linha". Pode ser encontrado na "barra de ferramentas" (parece uma linha reta que é ligeiramente inclinada). Você também pode chamá-lo pressionando a tecla \. Selecione a cor da linha de acidente vascular cerebral, por exemplo, preto.
- Circleve todos os elementos que estão na imagem (neste caso, é uma mão e uma caneca). Ao acariciar, você precisa assistir aos pontos de referência de todas as linhas dos elementos em contato uns com os outros. Não faça o derrame de uma linha sólida. Em lugares onde há curvas, é aconselhável criar novas linhas e pontos de referência. É necessário para que o desenho parecesse posteriormente "picado".
- Traga o curso de cada elemento até o final, ou seja, certifique-se de que todas as linhas na figura formam uma figura fechada na forma do objeto que você descreve. Esta é uma condição necessária, pois se as linhas não estiverem fechadas ou em alguns lugares, uma lacuna for formada, você não poderá pintar o objeto em etapas adicionais.
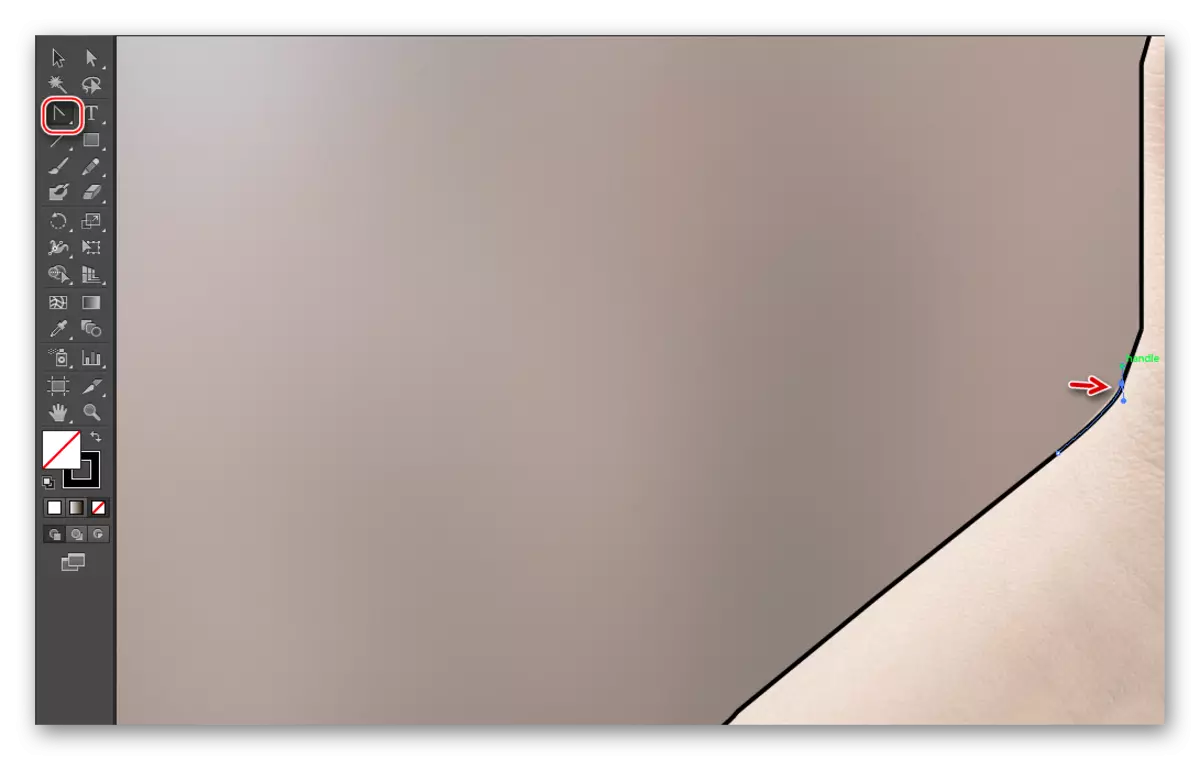
- Para o derrame não parece muito difícil, use a ferramenta Anchor Point Tool. Ele pode ser encontrado na barra de ferramentas esquerda ou chame as teclas Shift + C. Pressione esta ferramenta por endpoints de linhas, após as quais os pontos de controle e linhas aparecerão. Puxe-os para arredondar os contornos da imagem ligeiramente.








Quando a imagem é trazida à perfeição, você pode prosseguir para a pintura de objetos e contornos de pequenas partes. Siga esta instrução:
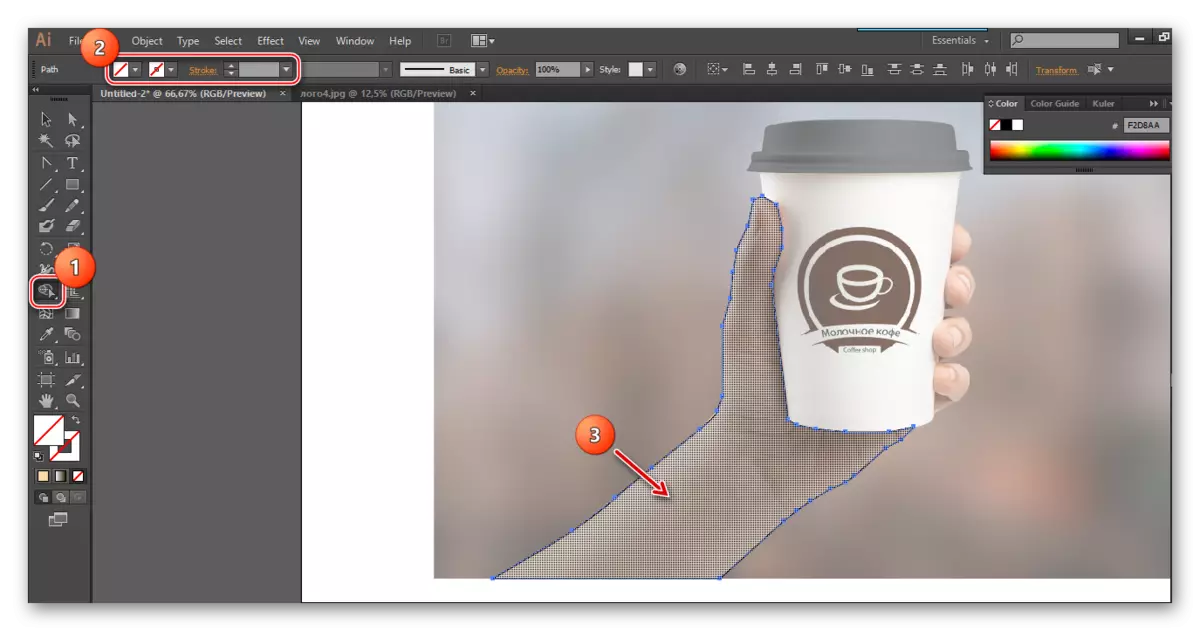
- Como uma ferramenta de preenchimento, em nosso exemplo, será lógico usar "Forma Builder Tool", você pode chamá-lo usando as teclas Shift + M ou encontrar no painel esquerdo da ferramenta (parece dois círculos de tamanhos diferentes com o cursor no círculo certo).
- No painel superior, selecione a cor do preenchimento e a cor do curso. Este último não é usado na maioria dos casos, portanto, no campo de seleção de cores, coloque um quadrado cruzado com uma linha vermelha. Se você precisar de um preenchimento, escolha a cor desejada lá e em frente ao "traço", indique a espessura do curso em pixels.
- Se você tem uma figura fechada, basta colocar nela com o mouse. Deve ser coberto com pequenos pontos. Em seguida, clique na área coberta. O objeto é pintado.
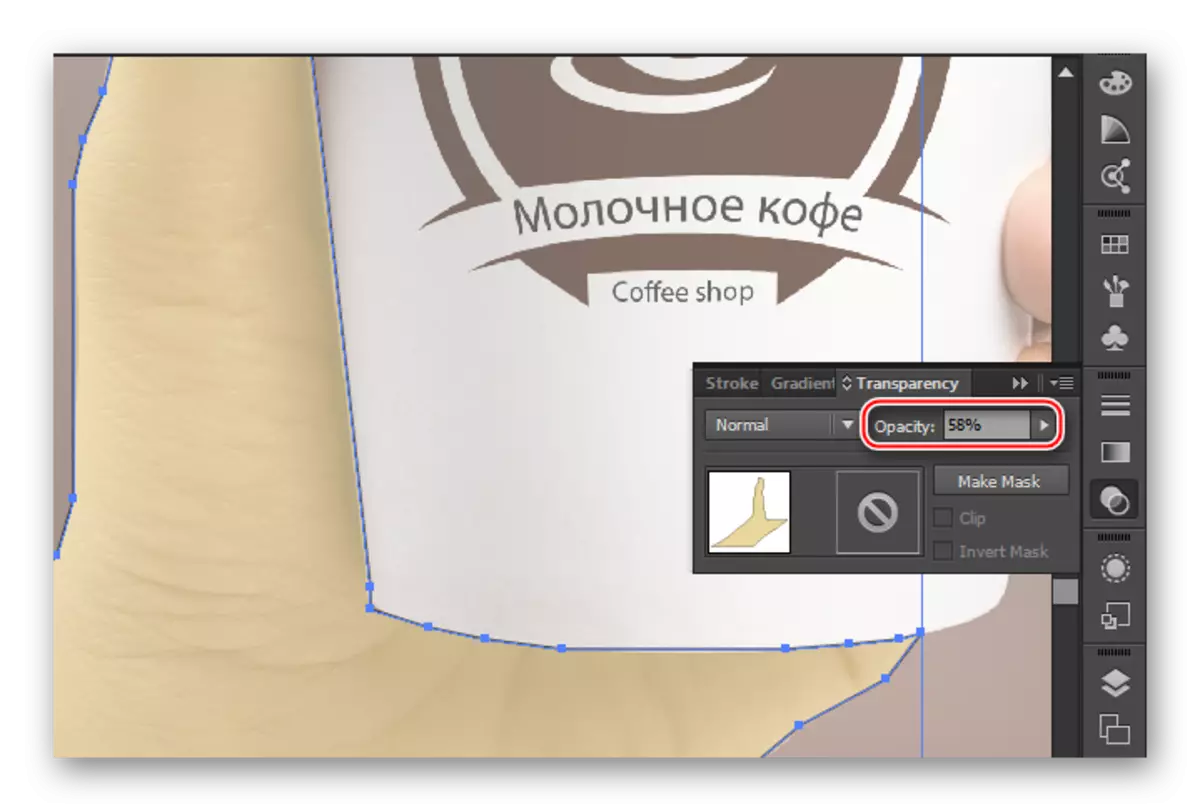
- Depois de aplicar esta ferramenta, todas as linhas anteriormente desenhadas próximas a uma única figura, o que gerenciará facilmente. No nosso caso, para tirar partes, você precisará reduzir a transparência de toda a figura. Selecione as figuras desejadas e vá para a janela Transparência. Em opacidade, configure a transparência para um nível aceitável para que você possa ver as peças na imagem principal. Você também pode colocar as fechaduras na frente da mão até que os itens sejam descritos.
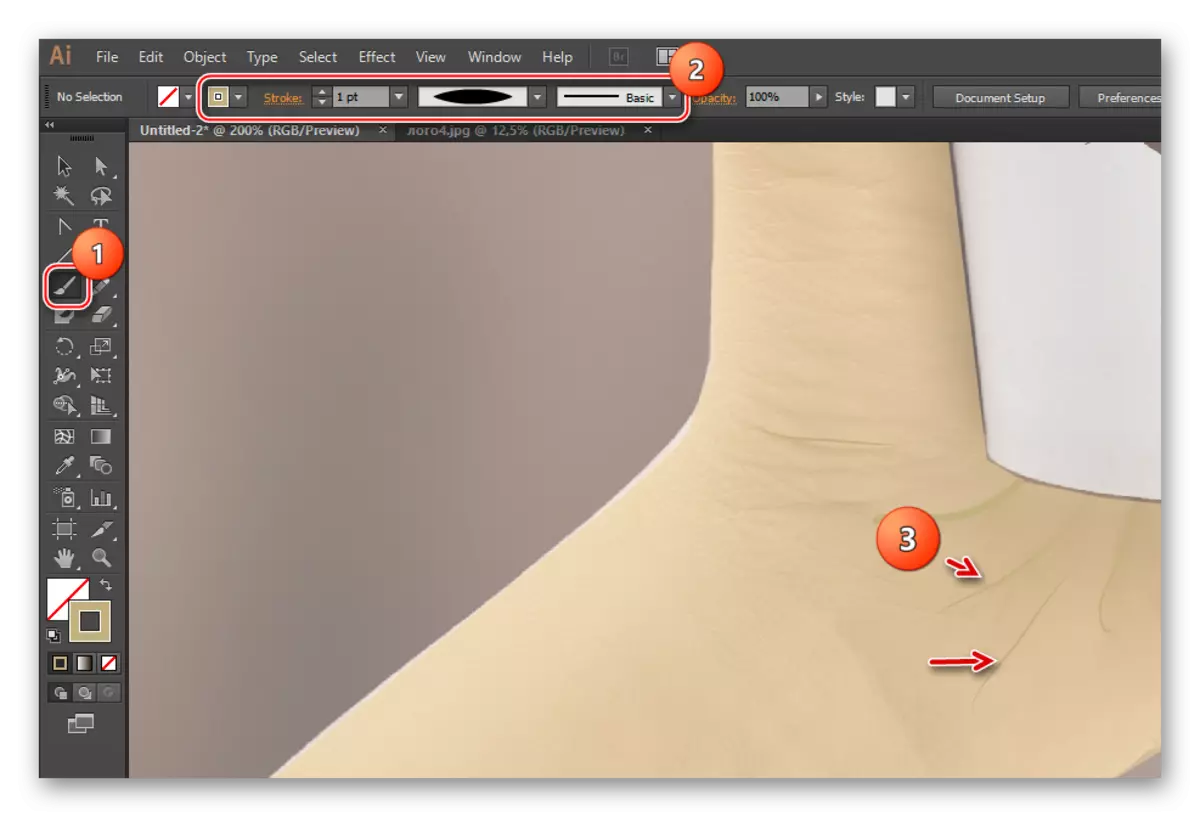
- Para enfrentar detalhes, neste caso, dobras e unhas da pele, você pode usar a mesma "ferramenta de segmento de linha" e fazer tudo de acordo com os parágrafos 7, 8, 9 e 10 das instruções abaixo (esta opção é relevante para desenhar a unha) . Para desistir dobras na pele, é desejável usar a ferramenta "Ferramenta do Paintbrush", que pode ser chamada usando a tecla B. Na direita "Barra de ferramentas", parece uma escova.
- Para que as dobras são mais naturais, você precisa fazer algumas configurações de escova. Selecione a cor apropriada do curso na paleta de cores (não deve ser muito diferente da cor de couro da mão). Derramando a cor para sair vazia. No parágrafo "derrame" definir 1-3 pixels. Você também precisa escolher o fim do esfregaço. Para isso, recomenda-se escolher a opção "Largura perfil 1", que se parece com um oval alongado. Selecione o tipo de pincel "Basic".
- Pincel vai explodir todas as dobras. Este item é mais conveniente para fazer no tablet gráfico, já que o dispositivo distingue o grau de pressão, o que permite as dobras de espessura e transparência diferentes. No computador, isso fará tudo é bonito do mesmo tipo, e para fazer uma variedade, cada dobra terá que trabalhar individualmente - para ajustar sua espessura e transparência.



Por analogia com estas instruções, esboço e pintar outros detalhes da imagem. Depois de trabalhar com ele, desbloqueie-o nas "camadas" e exclua a imagem.
Em um ilustrador, você pode aproveitar sem usar qualquer imagem inicial. Mas é muito mais difícil e geralmente nesse princípio, não um trabalho muito complexo, por exemplo, logotipos, composições de formas geométricas, layouts de cartão de visita, etc. Se você planeja desenhar uma ilustração ou um desenho completo, a imagem inicial será necessária para você de qualquer maneira.
