
Prawie na dowolnej nowoczesnej stronie internetowej w Internecie znajduje się specjalna ikona na karcie przeglądarki po pełnym ładowaniu zasobów. To zdjęcie jest tworzone i instalowane przez każdego właściciela, chociaż nie jest obowiązkowy. W ramach tego artykułu porozmawiamy o opcjach instalacji Favon na stronach utworzonych przez różne środki.
Dodawanie Favicon do witryny
Aby dodać typ o ikony na stronie, musisz zacząć tworzyć odpowiedni obraz kwadratowego kształtu. Można to zrobić zarówno przy użyciu specjalnych programów graficznych, takich jak Photoshop i uciekać się do niektórych usług online. Ponadto, przygotowana ikona jest korzystnie przekształcana w format ICO i zmniejszyć do rozmiaru 512 × 512 px.Uwaga: Bez dodawania niestandardowego obrazu ikona dokumentu jest wyświetlana na karcie.
W obu badanych metodach pojawienia się ikony na karcie przeglądarki zajmie to trochę czasu.
Opcja 2: WordPress oznacza
Podczas pracy z WordPress można uciekać do wcześniej opisanej wersji, dodając ten kod do pliku "Header.php" lub przy użyciu specjalnych narzędzi. Dzięki temu ikona gwarantowana zostanie przedstawiona na karcie Witryna, niezależnie od przeglądarki.
Metoda 1: Panel sterowania
- Poprzez menu główne rozszereguj listę "Wygląd" i wybierz sekcję "Skonfiguruj".
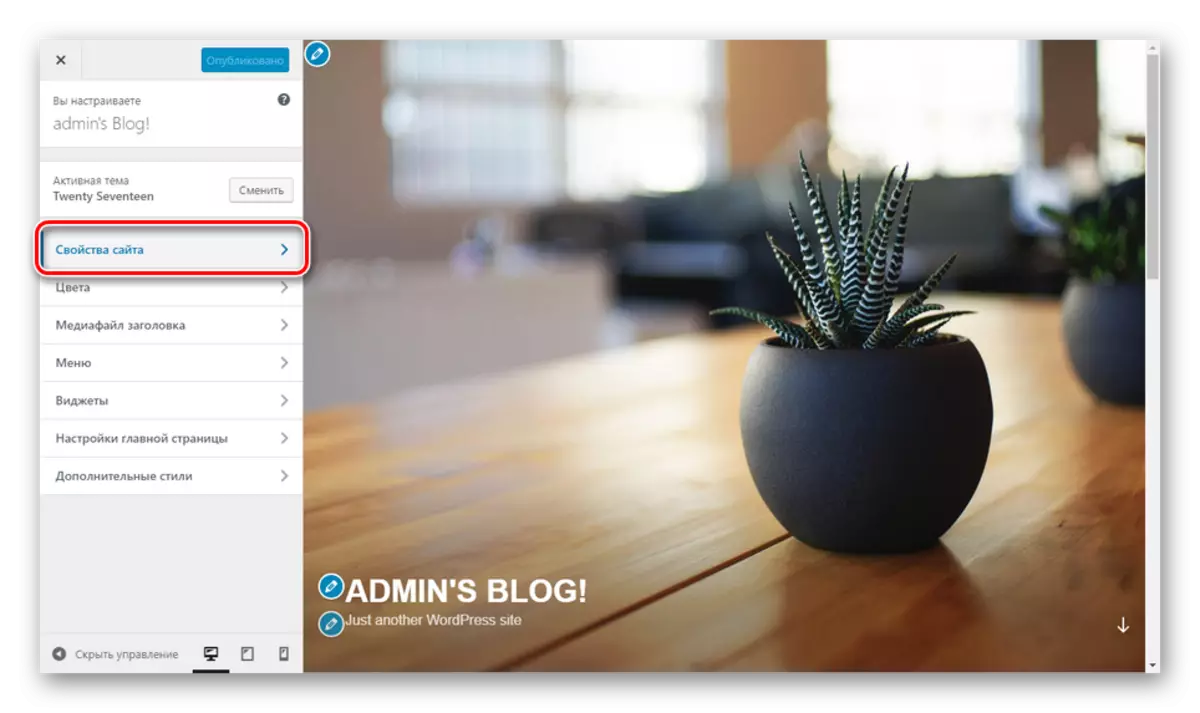
- Na stronie, która otwiera się, należy użyć przycisku "Właściwości witryny".
- Przewiń sekcję "Ustawienia" do Nizy i w bloku "Ikona witryny" kliknij przycisk Wybierz obraz. W tym przypadku obraz musi mieć rozdzielczość 512 × 512 px.
- Poprzez okno Wybierz obraz, pobierz żądane zdjęcie w galerii lub wybierz poprzednio dodane.
- Następnie zostaniesz zwrócony do "Właściwości witryny", a wybrany obraz pojawi się w bloku "Icon". Natychmiast możesz zapoznać się z przykładem, przejdź do edycji lub usuń, jeśli to konieczne.
- Ustawiając odpowiednie działanie przez odpowiednie menu, kliknij przycisk "Zapisz" lub "Publikuj".
- Aby zobaczyć logo na karcie dowolnej strony witryny, w tym "Panel sterowania", uruchom ponownie.







Metoda 2: Wszystko w jednym Favicon
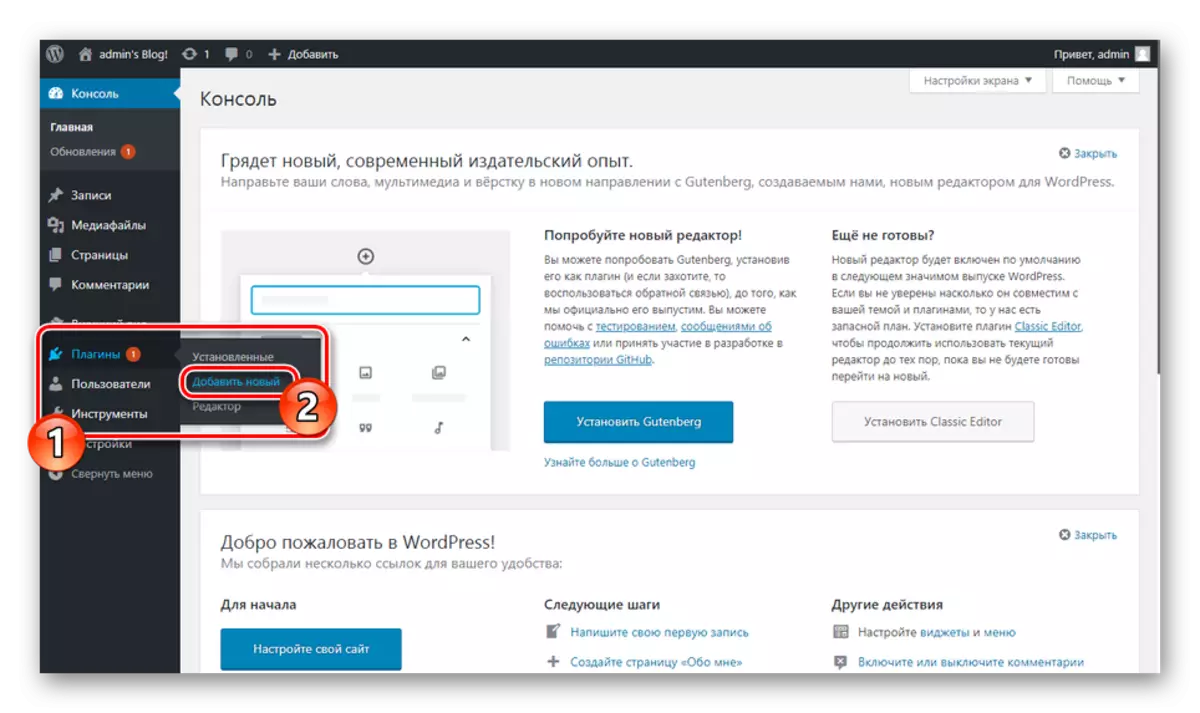
- W witrynie "Panel sterowania" wybierz "Wtyczki" i przejdź do Dodaj nową stronę.
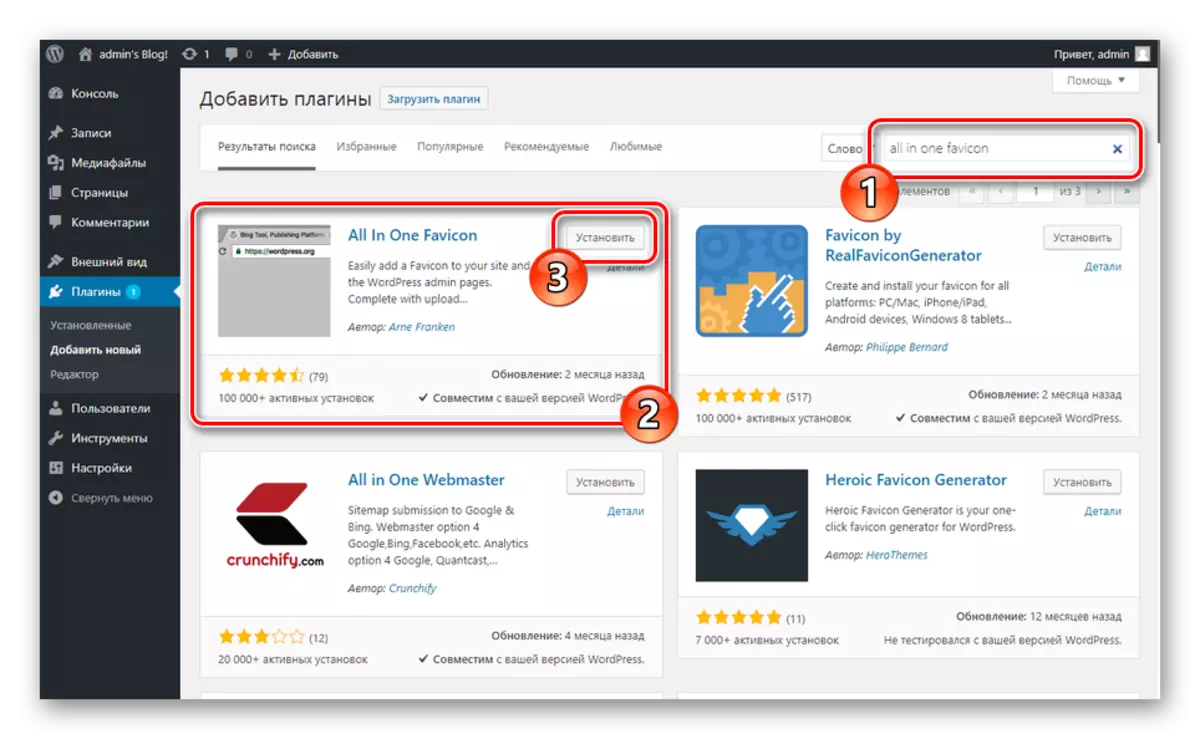
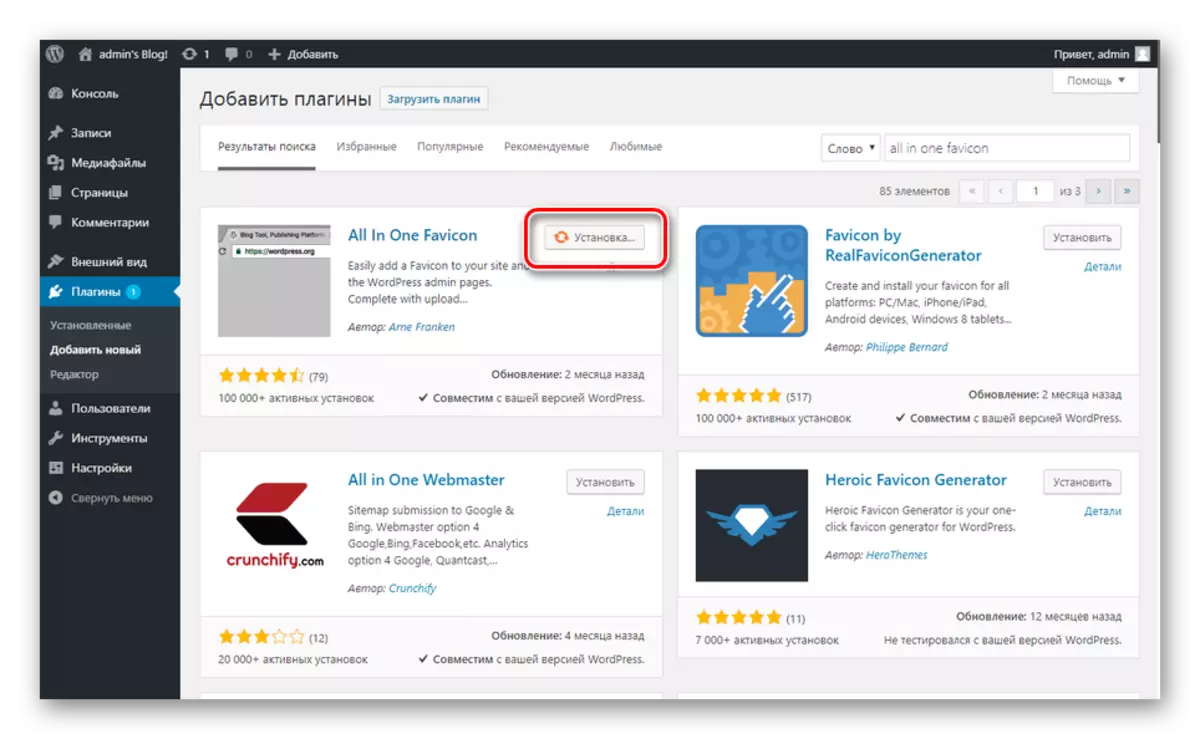
- Wypełnij pole wyszukiwania zgodnie z nazwą żądanego wtyczki - wszystko w jednym Favicon - i w bloku z odpowiednim rozszerzeniem, kliknij przycisk Ustaw.

Proces dodawania zajmie trochę czasu.
- Teraz musisz kliknąć przycisk "Aktywuj".
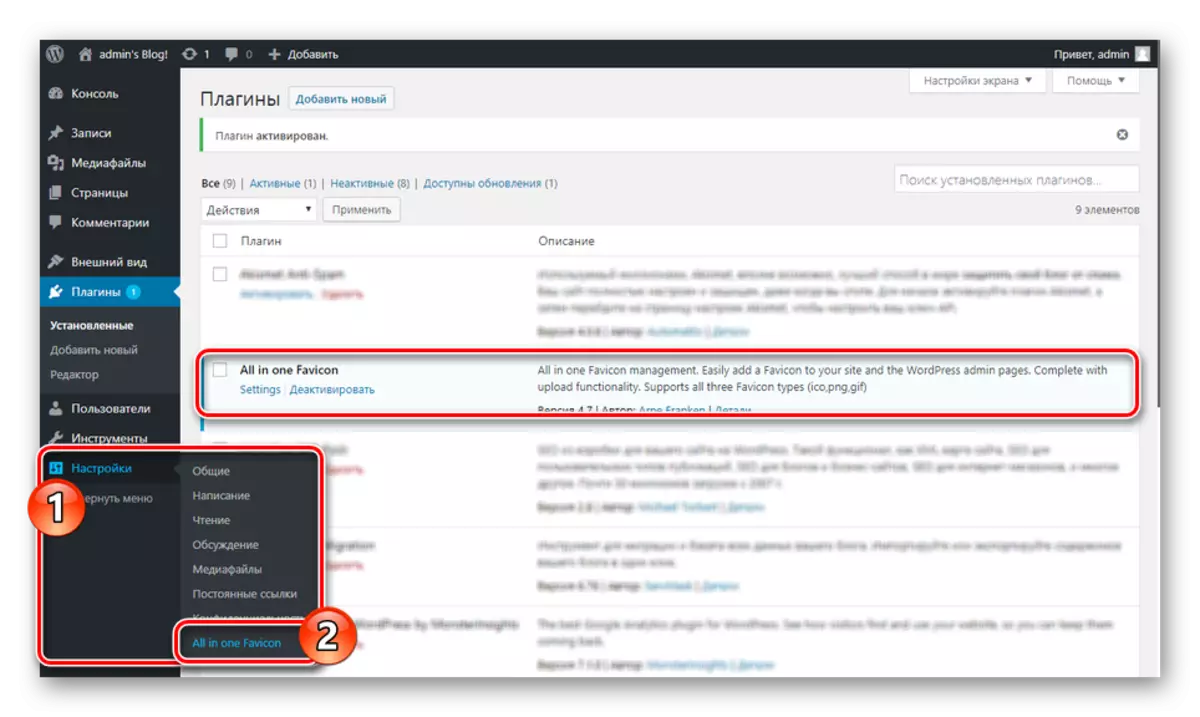
- Po automatycznym przekierowaniu należy przejść do sekcji Ustawienia. Możesz to zrobić za pomocą "Ustawienia", wybierając "Wszystko w jednym Favicon" z listy, używając łącza "Ustawienia" na stronie "Wtyczki" w bloku z żądanym rozszerzeniem.
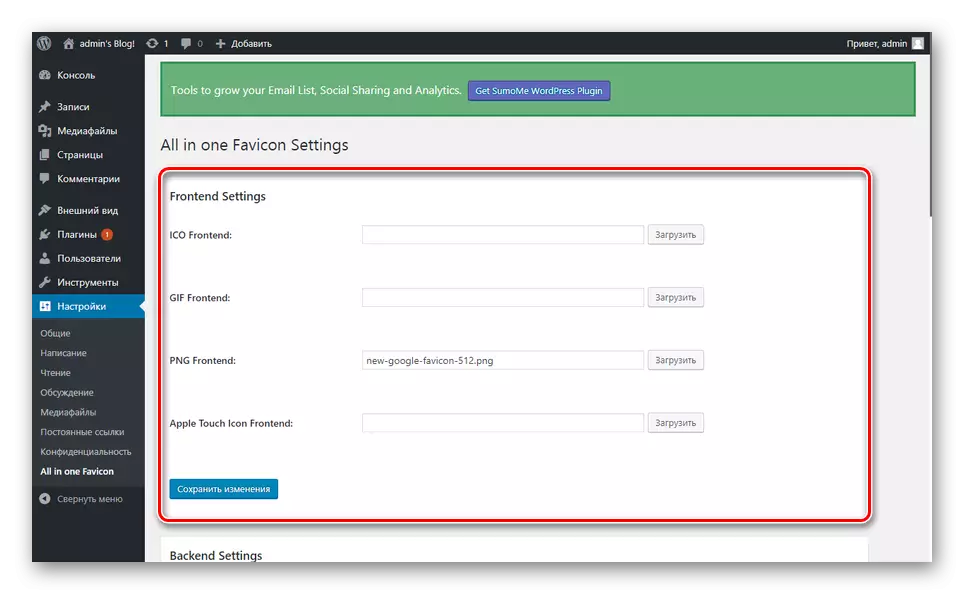
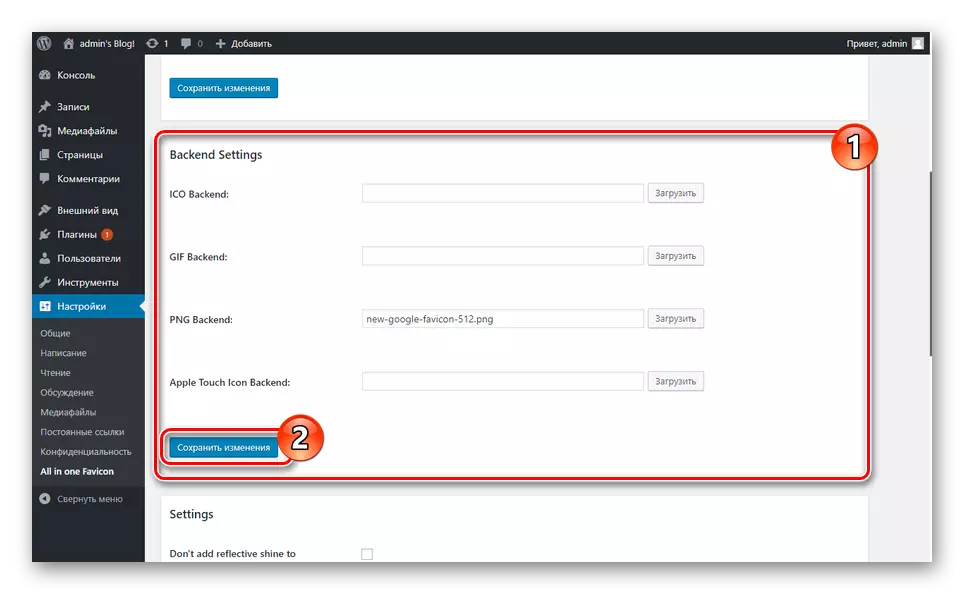
- Sekcja z parametrami wtyczki powinna dodać ikonę w jednej z przedstawionych linii. Należy to powtórzyć zarówno w "Ustawieniach Frontend", jak iw "Ustawieniach backend".
- Kliknij przycisk Zapisz zmianę, gdy obraz zostanie dodany.
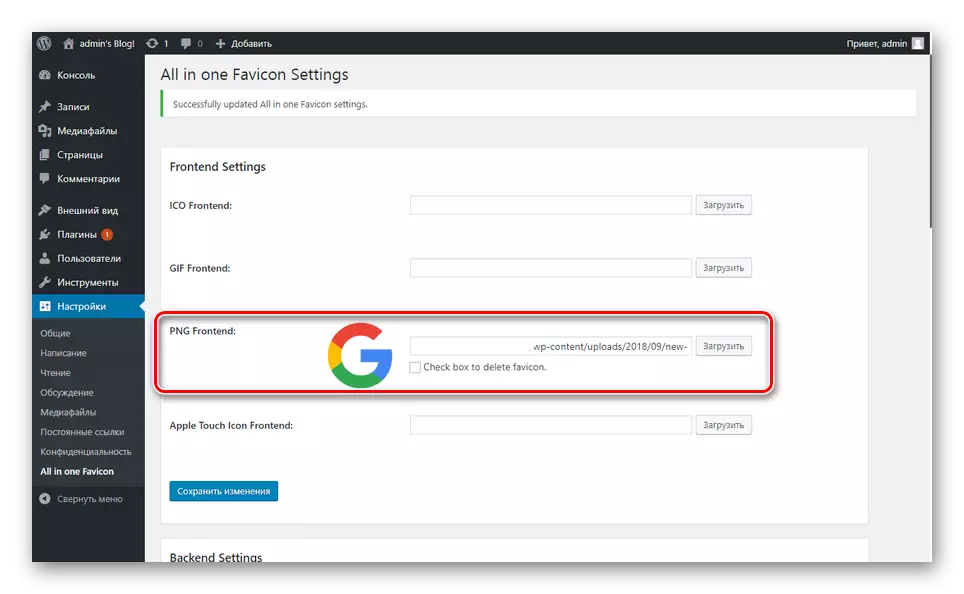
- Po zakończeniu aktualizacji strony, unikalny link zostanie przypisany unikalny link i zostanie wyświetlona na karcie przeglądarki.







Ta opcja jest najłatwiejsza do wdrożenia. Mamy nadzieję, że udało Ci się zainstalować Favicon do witryny przez panel sterowania WordPress.
Wniosek
Wybór sposobu dodawania ikony zależy wyłącznie na preferencjach, ponieważ we wszystkich przykładach wykonania można osiągnąć pożądany wynik. Jeśli pojawią się trudności, sprawdzaj wykonywane działania i możesz ustawić nam odpowiednie pytanie w komentarze.
