
အင်တာနက်ပေါ်တွင်မည်သည့်ခေတ်သစ်ဝက်ဘ်ဆိုက်တွင်မဆိုနီးပါးသယံဇာတများအပြည့်အဝတင်ပြီးနောက် browser tab တွင်ပြသထားသောအထူးအိုင်ကွန်ရှိသည်။ ဤပုံကိုပိုင်ရှင်တစ် ဦး စီကဖန်တီးပြီးတပ်ဆင်ပြီးတပ်ဆင်ထားသည်။ ဤဆောင်းပါး၏တစ်စိတ်တစ်ပိုင်းအနေနှင့်ကျွန်ုပ်တို့သည်အမျိုးမျိုးသောနည်းလမ်းများဖြင့်ဖန်တီးထားသောဆိုဒ်များပေါ်တွင် Favon တပ်ဆင်ရန်ရွေးချယ်စရာများအကြောင်းပြောဆိုပါလိမ့်မည်။
site မှ favicon ထည့်သွင်းခြင်း
အိုင်ကွန်အမျိုးအစားကို site သို့မေးခွန်းတစ်ခုမေးရန်သင် site သို့မေးခွန်းတစ်ခုကိုထည့်သွင်းရန်သင်သည်စတုရန်းပုံသဏ္ of ာန်ပုံစံ၏သင့်တော်သောပုံရိပ်ကိုစတင်ဖန်တီးရန်လိုအပ်သည်။ ၎င်းကို Photoshop ကဲ့သို့သောအထူးဂရပ်ဖစ်ပရိုဂရမ်များကို အသုံးပြု. အွန်လိုင်း 0 န်ဆောင်မှုအချို့ကိုအသုံးပြုသည်။ ထို့အပြင်ပြင်ဆင်ထားသည့်အိုင်ကွန်သည် ICO format နှင့်သက်ဆိုင်ပြီးအရွယ်အစား 512 × 512 px ကိုလျှော့ချနိုင်သည်။မွတ္စု: စိတ်ကြိုက်ပုံမထည့်ဘဲစာရွက်စာတမ်းအိုင်ကွန်ကို tab ပေါ်တွင်ပြသထားသည်။
browser tab ပေါ်ရှိအိုင်ကွန်အသွင်အပြင်ရှိသည့်ပုံစံများကိုစဉ်းစားဆင်ခြင်သုံးသပ်ချက်တွင်အချိန်အနည်းငယ်ယူလိမ့်မည်။
Option 2: WordPress ကိုဆိုလိုသည်
WordPress နှင့်အလုပ်လုပ်သောအခါ "header.php" ဖိုင်ကို "header.php" ဖိုင်ကို (သို့) အထူးကိရိယာများကို အသုံးပြု. ကုဒ်ထည့်သွင်းခြင်းဖြင့်ယခင်ကဖော်ပြထားသောဗားရှင်းကိုသင်အသုံးပြုနိုင်သည်။ ဤအနေဖြင့်ကျေးဇူးတင်စကားဖြင့်အာမခံထားသည့်အိုင်ကွန်ကိုဘရောက်ဇာမည်သို့ပင်ရှိပါစေ site tab ပေါ်တွင်တင်လိမ့်မည်။
နည်းလမ်း 1: Control Panel
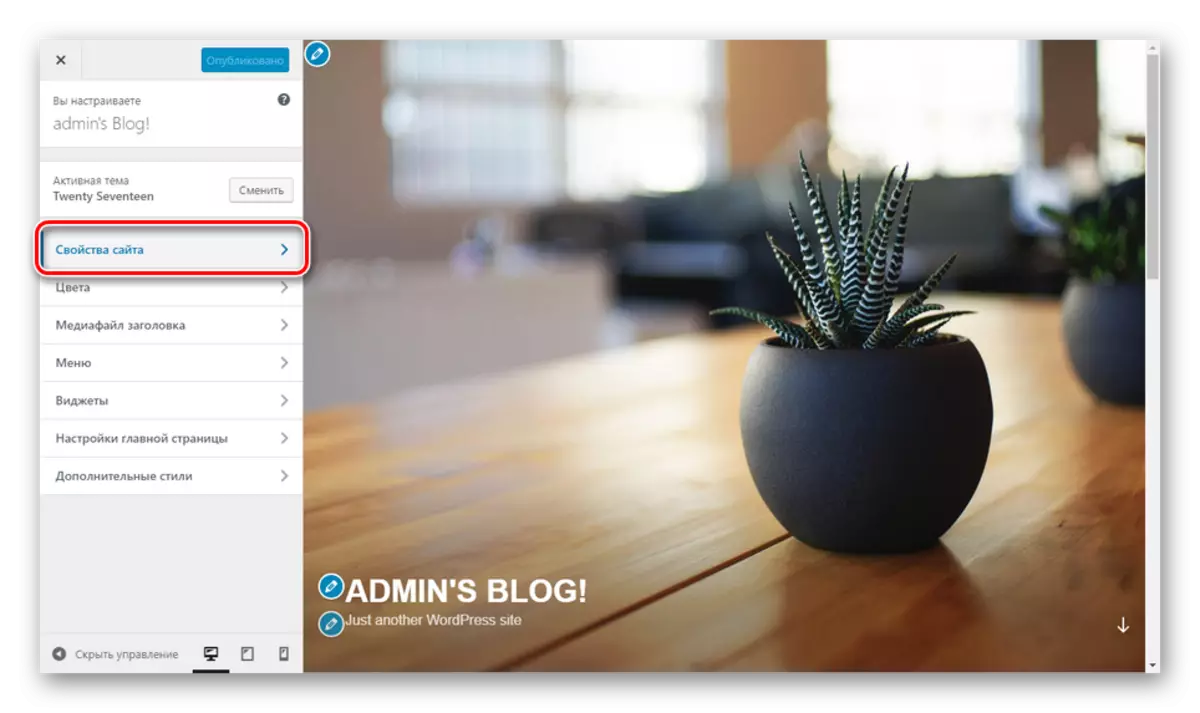
- အဓိက menu မှတစ်ဆင့် "အသွင်အပြင်" စာရင်းကိုချဲ့ထွင်ပြီး "configure" အပိုင်းကိုရွေးချယ်ပါ။
- ပွင့်လင်းသောစာမျက်နှာပေါ်တွင်သင် "site properties" ခလုတ်ကိုသုံးရမည်။
- Niza သို့ "Settings" အပိုင်းကို Niza နှင့် "site icon" ပိတ်ပင်တားဆီးမှုတွင် scroll လုပ်ပါ။ Select image ခလုတ်ကိုနှိပ်ပါ။ ဤကိစ္စတွင်ပုံတွင် 512 × 512 px ကို resolution ရှိရမည်။
- Select image 0 င်းဒိုးမှတဆင့်ပြခန်းရှိလိုချင်သောရုပ်ပုံကို download လုပ်ပါသို့မဟုတ်ယခင်ကထပ်ထည့်ပါ။
- ထို့နောက် "site propertys" သို့သင့်ကို "site propertys" သို့ပြန်သွားလိမ့်မည်။ သင်ကိုယ်တိုင်ဥပမာအားဖြင့်သင်ကိုယ်တိုင်အကျွမ်းတဝင်ရှိနိုင်သည်, ၎င်းကိုတည်းဖြတ်ရန်သို့မဟုတ်လိုအပ်ပါကဖယ်ရှားနိုင်သည်။
- သက်ဆိုင်ရာမီနူးမှမှန်ကန်သောလုပ်ဆောင်မှုကိုသတ်မှတ်ခြင်းအားဖြင့် "Save" သို့မဟုတ် "Publish" ခလုတ်ကိုနှိပ်ပါ။
- သင်၏ဆိုဒ်၏စာမျက်နှာရှိသည့်စာမျက်နှာရှိအမှတ်အသားကိုကြည့်ရန် "Control Panel" အပါအ 0 င်၎င်းကို reboot လုပ်ပါ။







နည်းလမ်း 2: အားလုံး favicon အတွက်
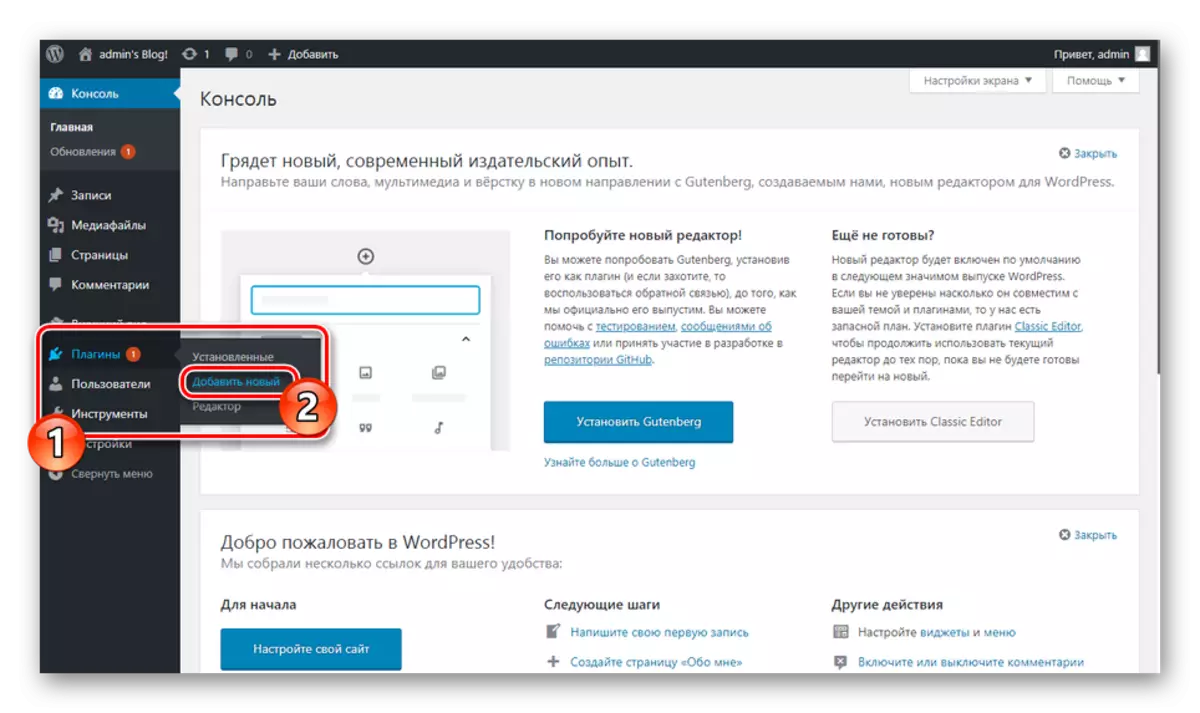
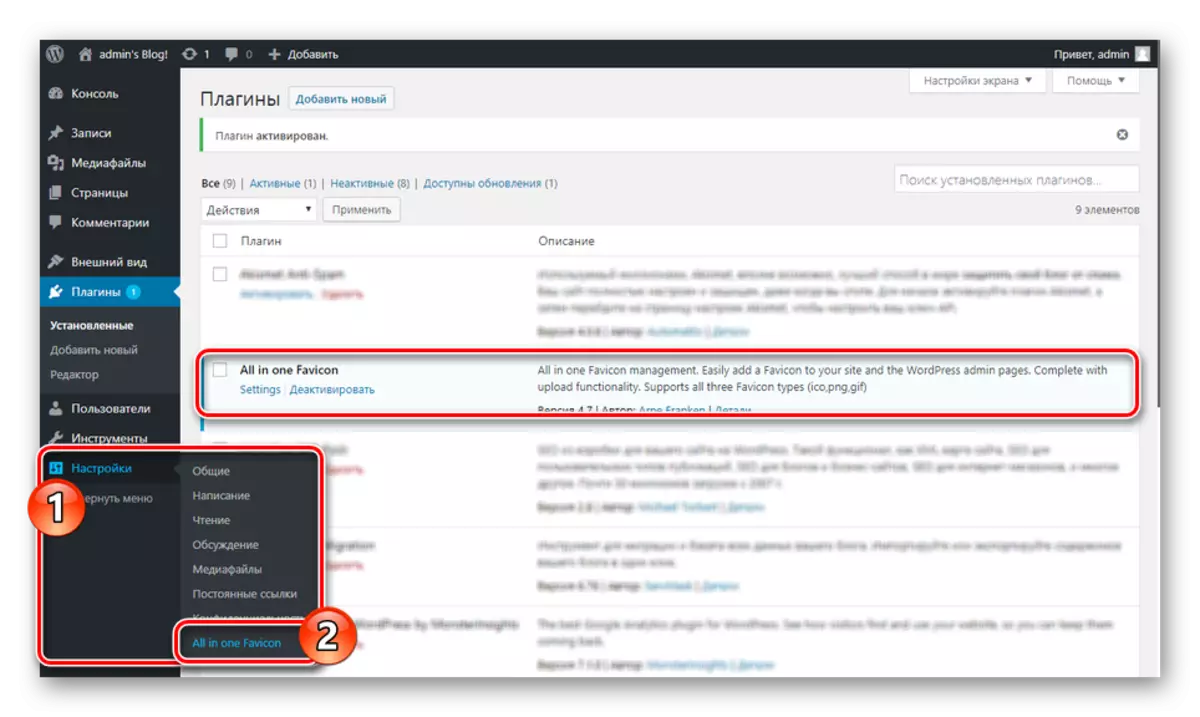
- "Control Panel" site တွင် "plugins" ကိုရွေးချယ်ပြီးစာမျက်နှာအသစ်စာမျက်နှာသို့သွားပါ။
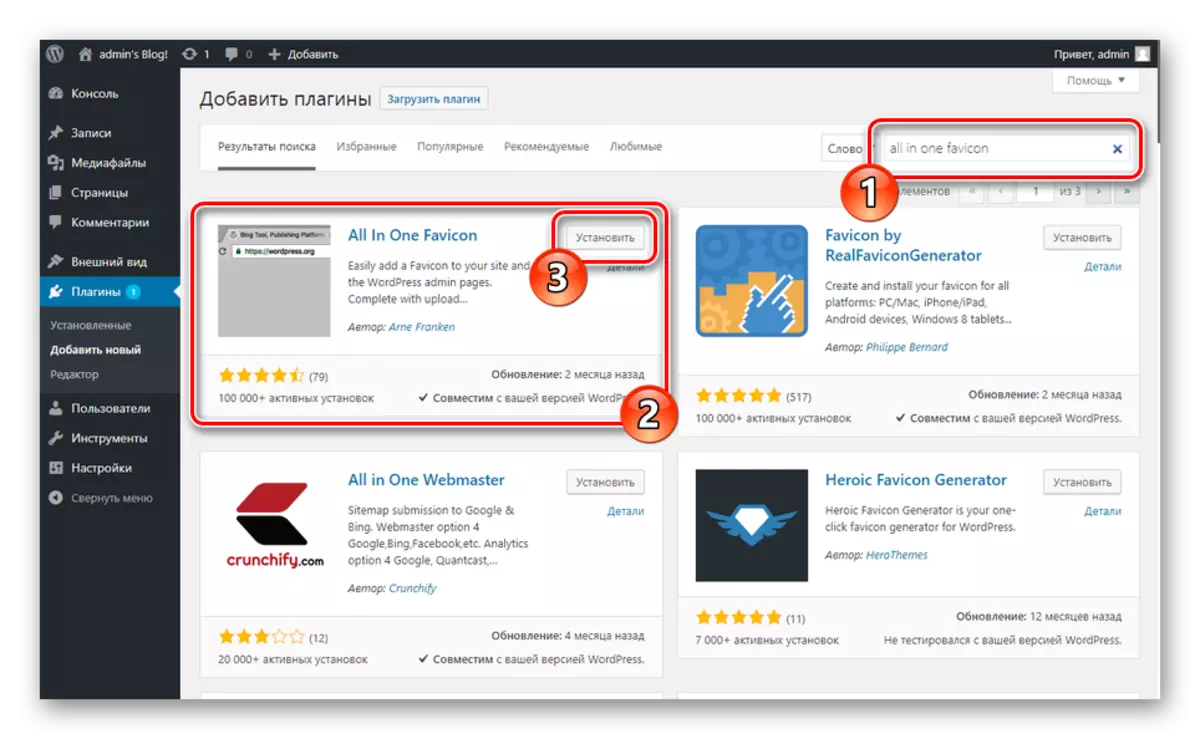
- ရှာဖွေရေးအကွက်ကိုလိုချင်သော plug-in အမည်ရှိအညီဖြည့်ပါ - အားလုံး favicon တစ်ခုရှိသည့်အလုပ်မလုပ်ပါ။

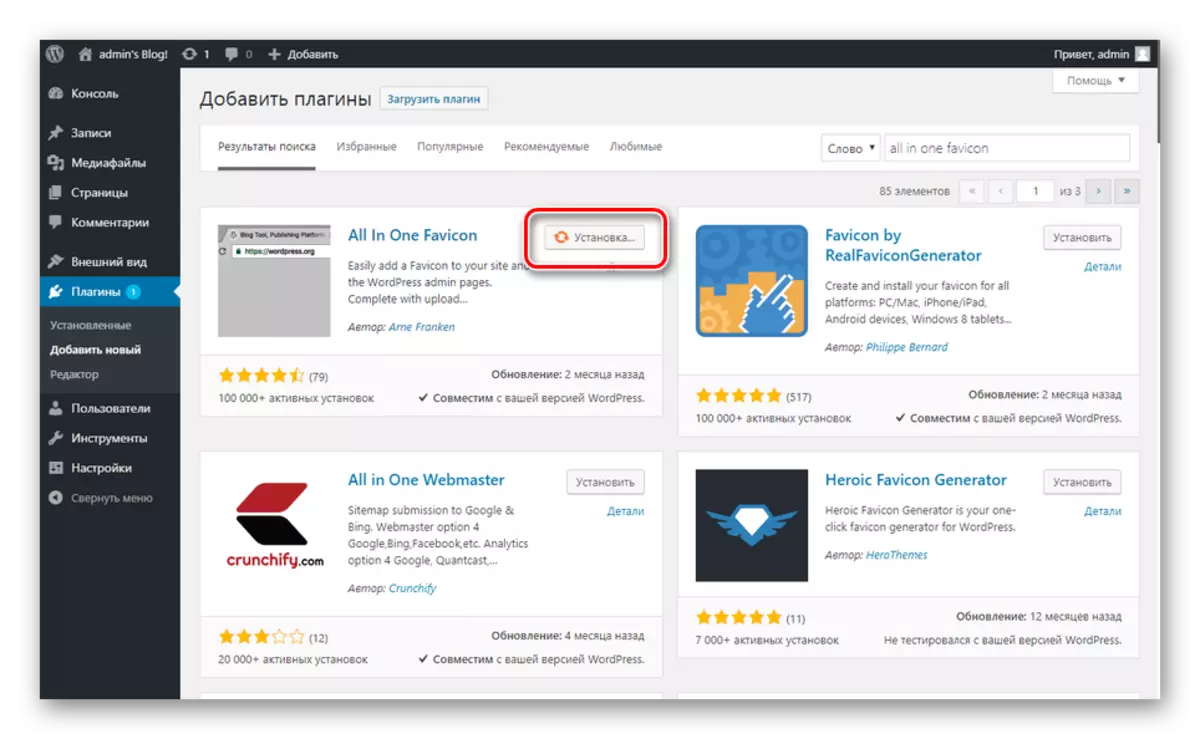
ထပ်ပေါင်းခြင်းလုပ်ငန်းစဉ်သည်အချိန်အနည်းငယ်ကြာလိမ့်မည်။
- ယခုတွင်သင်သည် "activate" ခလုတ်ကိုနှိပ်ရန်လိုအပ်သည်။
- အလိုအလျောက်ပြန်ညွှန်းပြီးနောက်သင်ချိန်ညှိချက်များအပိုင်းသို့သွားရန်လိုအပ်သည်။ လိုချင်သော extension တွင် "plugins" စာမျက်နှာရှိ "settings" page တွင် "settings" link ကို အသုံးပြု. စာရင်းမှ "Settings" link ကို အသုံးပြု. "Settings" link ကို အသုံးပြု. "Settings" စာမျက်နှာကို အသုံးပြု. "Settings" ကိုရွေးချယ်ခြင်းဖြင့် "Settings" မှတဆင့်သင်လုပ်နိုင်သည်။
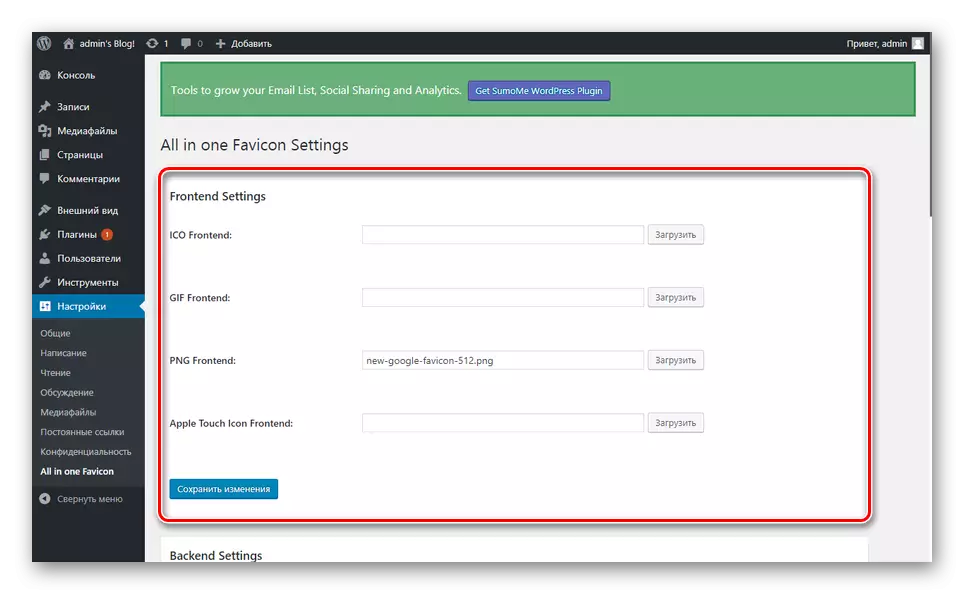
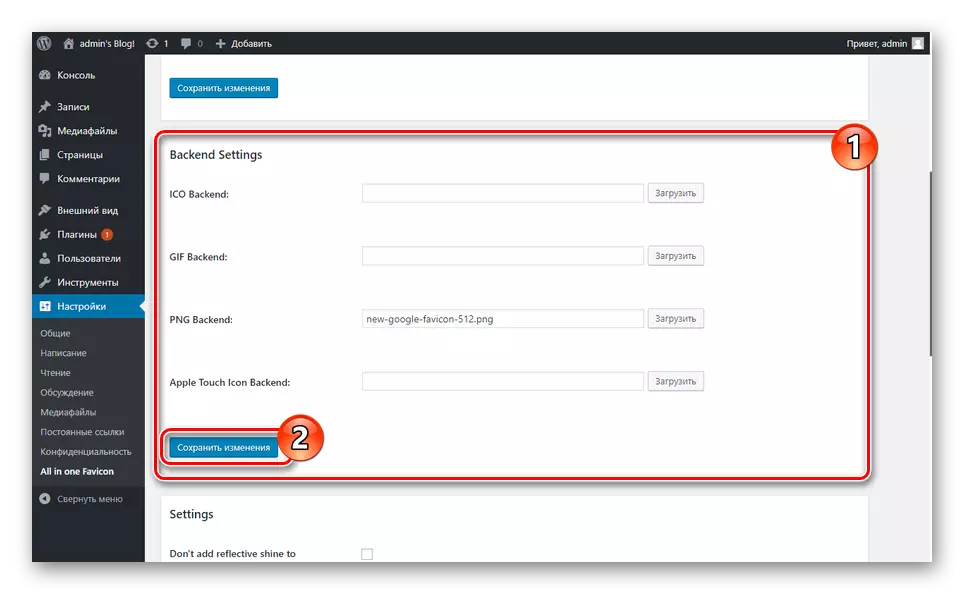
- plug-in ၏ parametersters နှင့်အတူအပိုင်းကိုတင်ပြထားသည့်လိုင်းတစ်ခုတွင်တစ်ခုတွင်အိုင်ကွန်တစ်ခုကိုထည့်သွင်းသင့်သည်။ ၎င်းကို "frontend settings" နှင့် "backend settings" တွင်ထပ်ခါတလဲလဲပြုလုပ်ရန်လိုအပ်သည်။
- ပုံထည့်သောအခါ Save Change ခလုတ်ကိုနှိပ်ပါ။
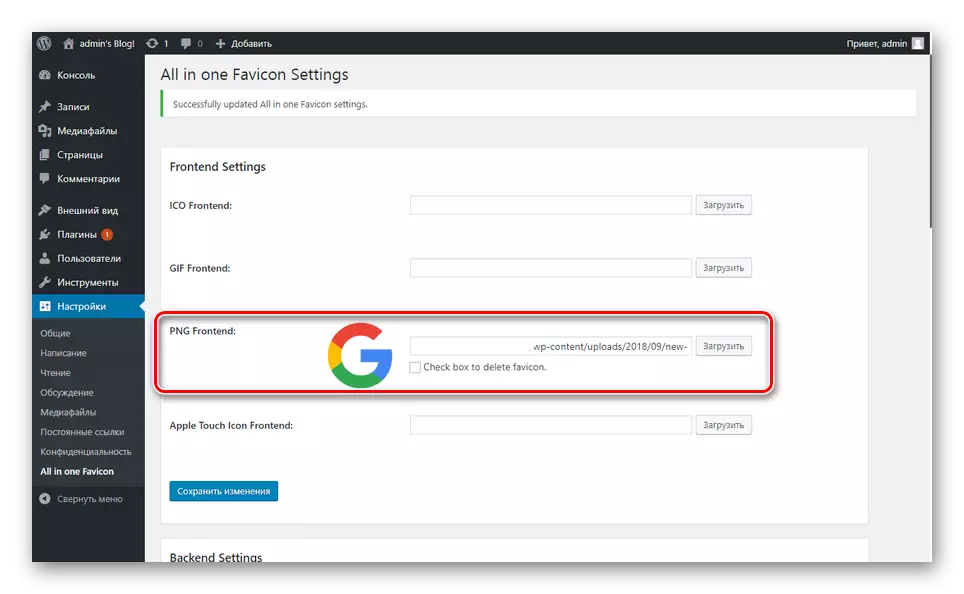
- စာမျက်နှာအသစ်ပြောင်းခြင်းကိုပြီးဆုံးသောအခါထူးခြားသော link တစ်ခုဖြစ်ပြီးထူးခြားသော link တစ်ခုအဖြစ်သတ်မှတ်ပေးလိမ့်မည်။ ၎င်းကို browser tab တွင်ပြလိမ့်မည်။







ဒီ option ကိုအကောင်အထည်ဖော်ရန်အလွယ်ကူဆုံးဖြစ်ပါတယ်။ WordPress Control Panel မှတစ်ဆင့် favicon ကို site သို့တပ်ဆင်နိုင်ခဲ့သည်ဟုကျွန်ုပ်တို့မျှော်လင့်ပါသည်။
ကောက်ချက်
အိုင်ကွန်တစ်ခုထည့်သွင်းရန်နည်းလမ်းတစ်ခုကိုရွေးချယ်ခြင်းသည်သင်၏ ဦး စားပေးမှုများပေါ်တွင်သာမူတည်သည်။ သင်လိုချင်သောရလဒ်များရရှိနိုင်ပါသည်။ အခက်အခဲများပေါ်ပေါက်လာပါကလုပ်ဆောင်မှုများကိုပြန်လည်စစ်ဆေးပါ။ သင်နှင့်သက်ဆိုင်သောမေးခွန်းကိုမှတ်ချက်များတွင်ရေးနိုင်သည်။
