
နည်းလမ်း 1: PlayCode
PlayCode သည်အဆင့်မြင့်ကုဒ်တည်းဖြတ်သူဖြစ်ပြီး, ၎င်းတွင်သင်သည် HTML, CSS နှင့် JS တို့၏ဖွံ့ဖြိုးတိုးတက်မှုကိုပေါင်းစပ်နိုင်သည်။ စာရွက်စာတမ်းများအကြားစာရွက်စာတမ်းများအကြားပြောင်းခြင်းအခိုက်အတန့်များအကြားပြောင်းခြင်းကိုပေါင်းစပ်နိုင်သည်။
PlayCode Online Service သို့သွားပါ
- အယ်ဒီတာကိုစတင်ရန် "Open Editor" ခလုတ်ကိုနှိပ်ပါ။
- အခြေခံတင်းပလိတ်တစ်ခုဖန်တီးလိမ့်မည်။ လိုအပ်ပါကသင်ဖျက်ပစ်နိုင်သည်, သင်ဖျက်ပစ်နိုင်သည်။
- အစွန်းရောက်ဘောင်ရွေ့လျားခြင်းဖြင့်သယ်ဆောင်သွားသောလက်ရှိလုပ်ကွက်များ၏အရွယ်အစားကိုပြောင်းလဲခြင်း။ Workspace ကိုကြိုတင်ပြင်ဆင်ထားပါ။ နောက်ထပ်ဖွံ့ဖြိုးတိုးတက်မှုကိုကိုင်တွယ်ရန်ပိုမိုအဆင်ပြေသည်။
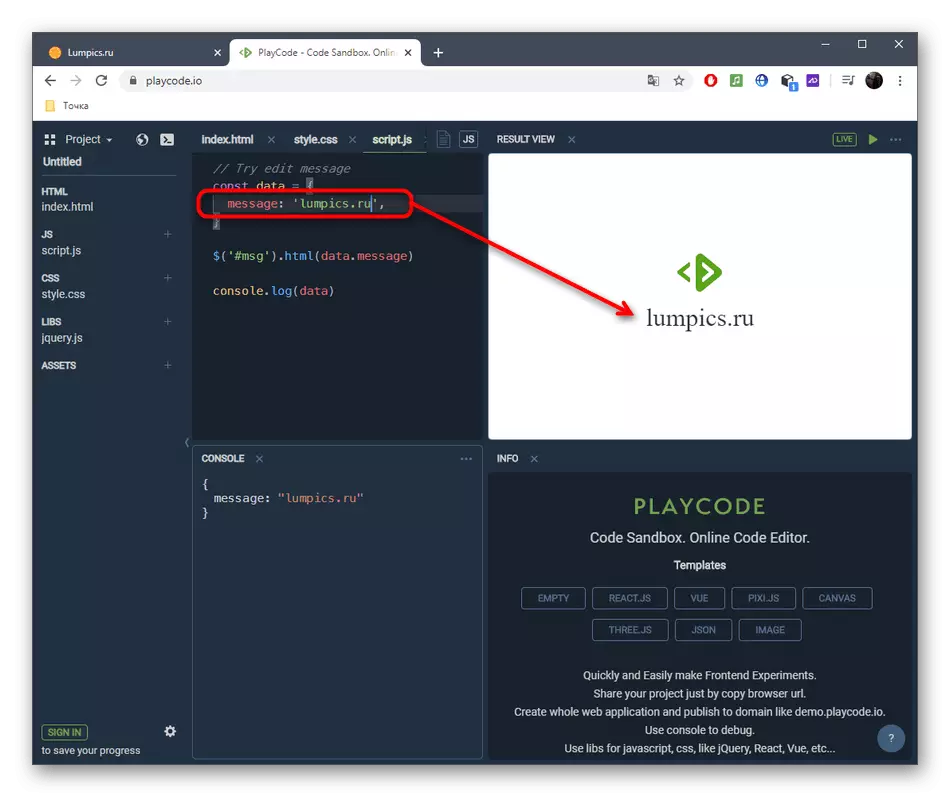
- Live Mode ကိုပုံမှန်အားဖြင့် activate လုပ်ပြီးဖြစ်သောကြောင့်အားလုံးပြုလုပ်ထားသောအပြောင်းအလဲများကိုမျက်နှာပြင်ပေါ်တွင်ပြသသည်။
- အထက်ပါညာဘက်တွင်တည်ရှိသောသက်ဆိုင်ရာခလုတ်ကို deactivating ဖြင့်ဖြုတ်လိုက်ပါ။ ထို့နောက်ပြုစုခြင်းကတြိဂံနှင့်အိုင်ကွန်ကိုနှိပ်ခြင်း,
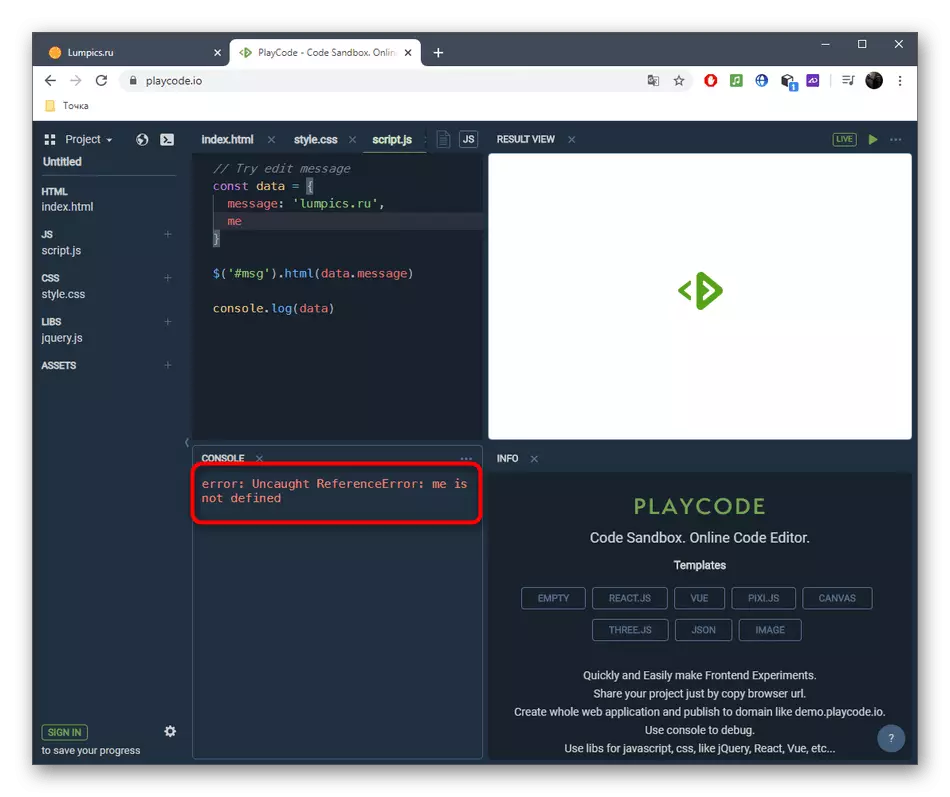
- အရေးကြီးသော command များကိုမြန်မြန်ခေါ်ဆိုရန် built-in အချက်အလက်များကိုသုံးပါ။ အက္ခရာအနည်းငယ်သာသာရေးရန်လုံလောက်သည်။ ကျန်အကြောင်းအရာအားလုံးကိုအလိုအလျောက်အစားထိုးလိမ့်မည်။ အလားတူအလိုအလျှောက်ကပ်သောကိုးကားသို့မဟုတ်ကွင်းခတ်နှင့်သက်ဆိုင်သည်။
- console အောက်ရှိဘယ်ဘက်တွင်ဖော်ပြထားသည်။ Code processing စဉ်အတွင်းအမှားအယွင်းများတွင်အမှားအယွင်းများရှိပါကချက်ချင်းပင်တိကျသောမတိကျသောခွဲခြမ်းစိတ်ဖြာခြင်းနှင့်ချက်ချင်းအကြောင်းကြားလိမ့်မည်။
- ဘယ်ဘက် panel မှတဆင့် JS, HTML နှင့် CSS ဖိုင်များအကြားပြောင်းပါ။
- ထို့အပြင်ရိုးရှင်းသော scripts များသို့မဟုတ်အသုံးပြုသူအပြန်အလှန်ဆက်သွယ်ခြင်းနှင့်အတူဂိမ်းများတွင်ဖော်ပြထားသော PlayCode တွင်အခြားတင်းပလိတ်များရှိသည်။ လက်ျာဘက်ခလုတ်ကိုနှိပ်ခြင်းအားဖြင့်သူတို့ကိုသင်သွားနိုင်သည်။
- သင်သည် output ၏ရလဒ်နှင့်ချက်ချင်းရင်းနှီးပြီးအနာဂတ်စီမံကိန်းတွင်လျှောက်ထားခြင်းဖြင့်ကုဒ်ကိုကိုယ်တိုင်တည်းဖြတ်နိုင်သည်။
- အကယ်. သင်သည် PlayCode နှင့်အလုပ်လုပ်ရန်စီစဉ်ထားပါကအကောင့်အသစ်တစ်ခုဖန်တီးရန်အကြံပြုသည်။ ထို့နောက်ထိန်းသိမ်းစောင့်ရှောက်ရေး, ထုတ်ဝေခြင်းနှင့်ဖြန့်ဖြူးရေးကိရိယာများရရှိနိုင်ပါသည်။











နည်းလမ်း 2: JSFWADD
JSFWHED အွန်လိုင်း 0 န်ဆောင်မှုတွင်ကိုယ်ပိုင်အင်္ဂါရပ်များရှိသည်။ ဥပမာအားဖြင့်အသုံးပြုသူသည်လူကြိုက်များသောမူဘောင်များနှင့်ကုဒ်ရေးရန်အသုံးပြုသောဘာသာစကားများအကြားလျင်မြန်စွာ switch ကိုချိတ်ဆက်နိုင်သည်။
အွန်လိုင်း 0 န်ဆောင်မှု jsfiddle သို့သွားပါ
- JSFWHE ၏အဓိကစာမျက်နှာတွင်သင်နောက်ထပ်ပရိုဂရမ်တစ်ခုအတွက်ကွက်လပ်တစ်ခုအတွက်ကွက်လပ်တစ်ခုကိုရွေးချယ်နိုင်သည်။
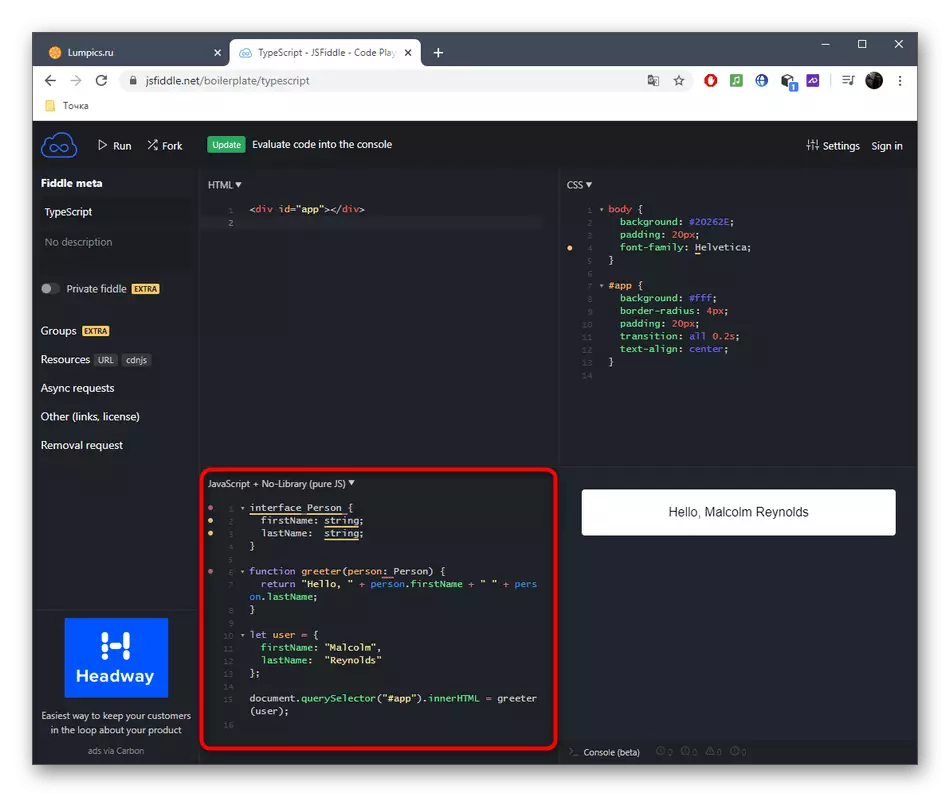
- JS Editor သည်အောက်ဖော်ပြပါနေရာတွင်တည်ရှိပြီးလိုအပ်ပါကဒေသ၏မူဘောင်ကိုရွှေ့ပြောင်းနိုင်သည်။ Code ၏အဓိကပြုပြင်ခြင်းသည်ဤနေရာတွင်ပြုလုပ်သည်။
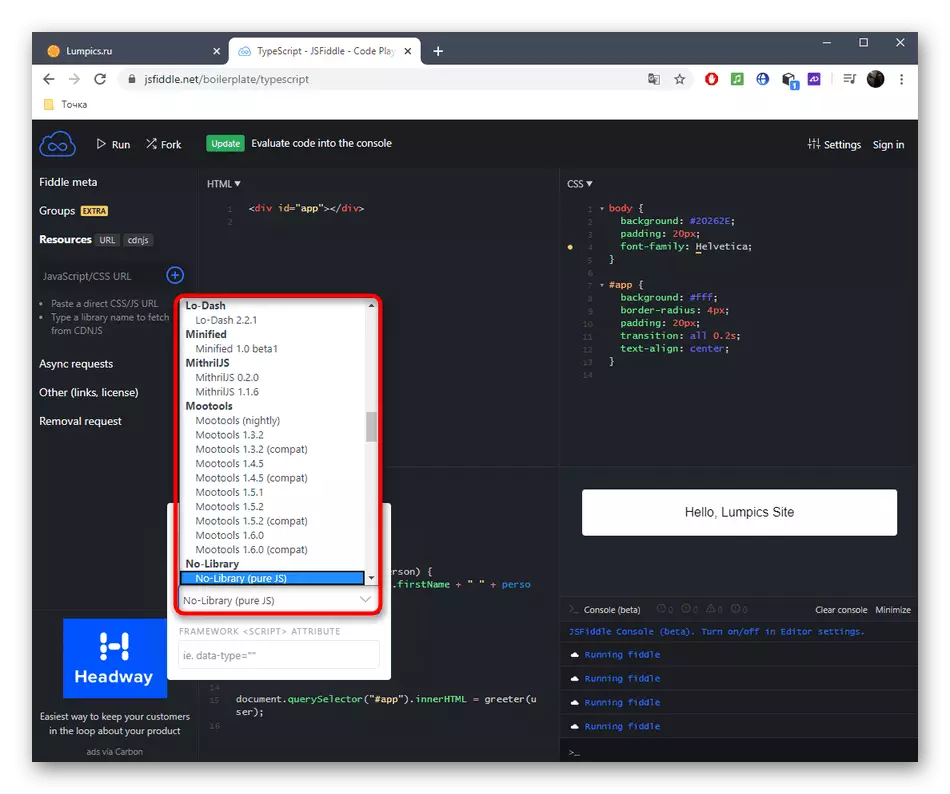
- အကယ်. သင်သည်ဘာသာစကားဗားရှင်းဟောင်းသို့ပြောင်းလိုပါကသို့မဟုတ်အခြား pj ကိုရွေးချယ်လိုပါက drop-down menu ကိုထည့်ပါ။
- ထိပ်ဆုံးတွင်လုပ်ကွက်နှစ်ခုတွင် HTML နှင့် CSS တည်းဖြတ်သူများကခွဲခြားထားပြီးမည်သည့်အချိန်တွင်မဆိုသင်လုပ်နိုင်သည့်အချိန်မရွေးသူတို့နှင့်အကြားပြောင်းလဲခြင်းကိုရနိုင်သည်။
- ကုဒ်ကိုစစ်ဆေးရန် "Run" ခလုတ်ကိုသုံးပါ။ ကံမကောင်းစွာပဲ, အချိန်နှင့်တပြေးညီရေးသော jsfiddle သည်မပံ့ပိုးပါ။
- ညာဘက်ရှိ console console 0 င်းဒိုးတွင်,
- ရလဒ်ကိုယ်နှိုက်ကို console မှသီးခြား area ရိယာတွင်ဆုတ်ခွာလိမ့်မည်။
- အကယ်. သင်သည်အယ်ဒီတာ၏အသွင်အပြင်ကိုပြောင်းလဲလိုပါက Settings drop-down menu ကိုသုံးပါ။ Console, Row Parameteters နှင့် Online 0 န်ဆောင်မှုအပြုအမူများကို configure လုပ်ပါ။
- ပရိုဂရမ်းမင်းဘာသာစကားတစ်ခုကိုရွေးချယ်ရန်တာ 0 န်ယူသည့် drop-down menu တစ်ခုတွင်သင်မူဘောင်ကိုပုဂ္ဂိုလ်ရေးရည်ရွယ်ချက်များအတွက်ချိတ်ဆက်နိုင်သည်။









အကယ်. သင်သည်စီမံကိန်းကိုသိမ်းဆည်းလိုပါကသို့မဟုတ်အယ်ဒီတာများအယ်အယ်ဒီတာအင်္ဂါရပ်များကိုရယူလိုပါက JSFWH နှင့်သင်မှတ်ပုံတင်ရန်လိုအပ်လိမ့်မည်။ ထို့နောက်အကောက်ခွန်အစီအစဉ်များကိုဖတ်ပြီးအွန်လိုင်း 0 န်ဆောင်မှု၏ဖြစ်နိုင်ချေများကိုကန့်သတ်ချက်များမရှိဘဲအသုံးပြုရန်စီစဉ်ထားသည့်အခါ၎င်းတို့ထဲမှတစ်ခုကိုရွေးချယ်ပါ။
နည်းလမ်း 3: Dirty မှတ်တိုင်များ
နိဂုံးချုပ်အနေဖြင့်ကျွန်ုပ်တို့သည် dirty မှတ်တိုင်များကိုအယ်ဒီတာများအကြောင်းပြောဆိုလိုသည်။ ၎င်းသည်ကုဒ်များကိုရေးဆွဲရန်မရည်ရွယ်သော်လည်း၎င်းကိုပုံမှန် format လုပ်ခြင်းကိုအလိုအလျောက်ပုံစံချရန်အသုံးပြုသည်။
Dirty မှတ်တိုင်များအွန်လိုင်း 0 န်ဆောင်မှုသို့သွားပါ
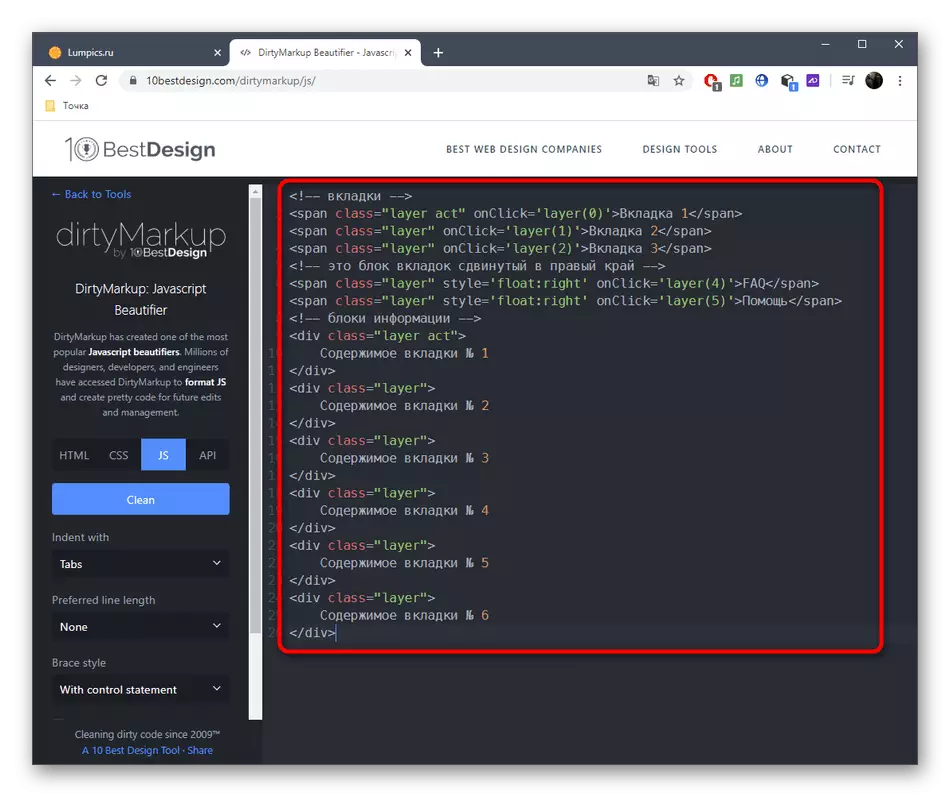
- DirtyMarkup 0 က်ဘ်ဆိုက်တွင်သက်ဆိုင်ရာခလုတ်ကိုနှိပ်ခြင်းအားဖြင့် "JS" mode သို့ပြောင်းပါ။
- ယခုအယ်ဒီတာကိုယ်တိုင်ကပုံစံချထားရမည့်ကုဒ်တစ်ခုလုံးကိုထည့်သွင်းနိုင်သည်။
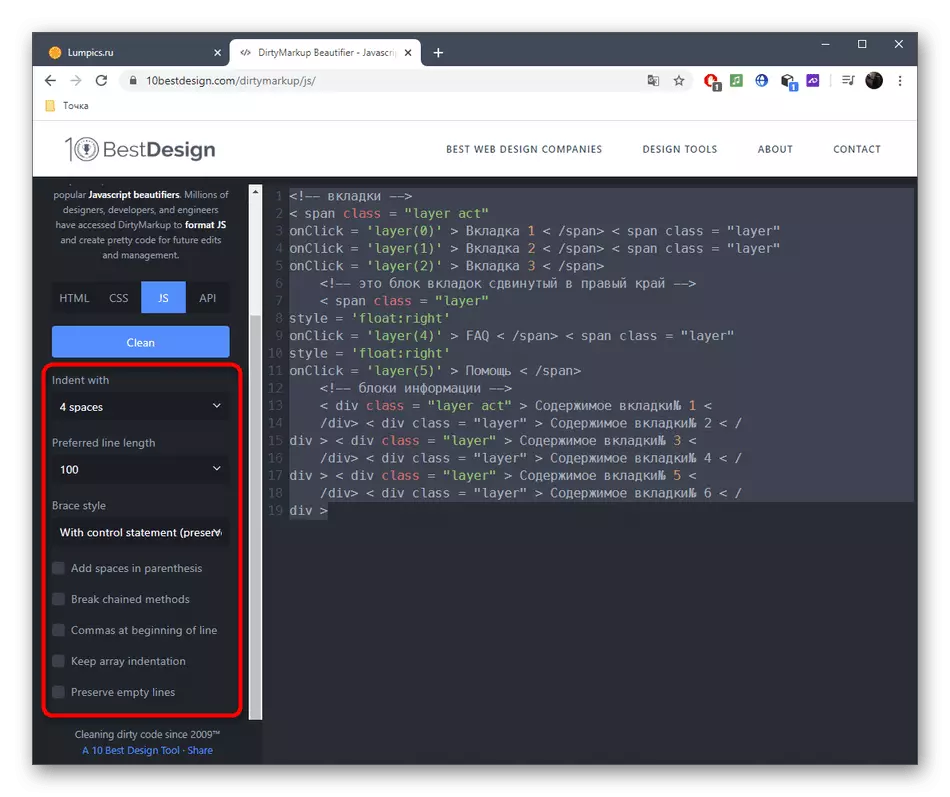
- 4 င်းတို့၏ checkboxes များကိုအမှတ်အသားပြုသည့်ပုံကြမ်းများ, ကွင်းကွင်းများနှင့် parameters များကိုသတ်မှတ်ပါ။
- သန့်ရှင်းရေးကိုနှိပ်ခြင်းဖြင့်တည်းဖြတ်ချိန်ညှိချက်များကိုအသုံးပြုပါ။




ဖွံ့ဖြိုးရေးပတ် 0 န်းကျင်သို့မဟုတ်အခြား JavaScript online editor တွင်၎င်းကိုထပ်မံအသုံးပြုရန်အတွက်ရရှိသောအကြောင်းအရာများကိုသင့်လျော်သော format လုပ်ခြင်းများတွင်သာကူးယူရန်သာဖြစ်သည်။
