
Yandex.Browser ကို web browser တစ်ခုအနေဖြင့်သာမကအွန်လိုင်းစာမျက်နှာများဖန်တီးခြင်းအတွက်နည်းလမ်းတစ်ခုအဖြစ်အသုံးပြုနိုင်သည်။ လက်ရှိဆွေးနွေးထားသည့်အနေဖြင့်ဝဘ်ဘရောက်ဇာတစ်ခုစီတွင်ဖွံ့ဖြိုးရေးကိရိယာများရှိသည်။ ဤကိရိယာများကို အသုံးပြု. အသုံးပြုသူများသည် HTML Pages Codes များကိုကြည့်ရှုနိုင်ပြီးသူတို့၏လုပ်ရပ်များအကောင်အထည်ဖော်မှုကိုစောင့်ကြည့်လေ့လာခြင်း, မှတ်တမ်းများကိုရှာဖွေရန်နှင့်အမှားများကိုရှာဖွေသည်။
Yandex.Browser တွင် developer tools များကိုဖွင့်နည်း
အထက်ဖော်ပြပါလုပ်ရပ်များမှတစ်ဆင့်မည်သည့်အရာကိုမဆို console တစ်ခုဖွင့်ရန်သင်လိုအပ်ပါကကျွန်ုပ်တို့၏ညွှန်ကြားချက်များကိုလိုက်နာပါ။
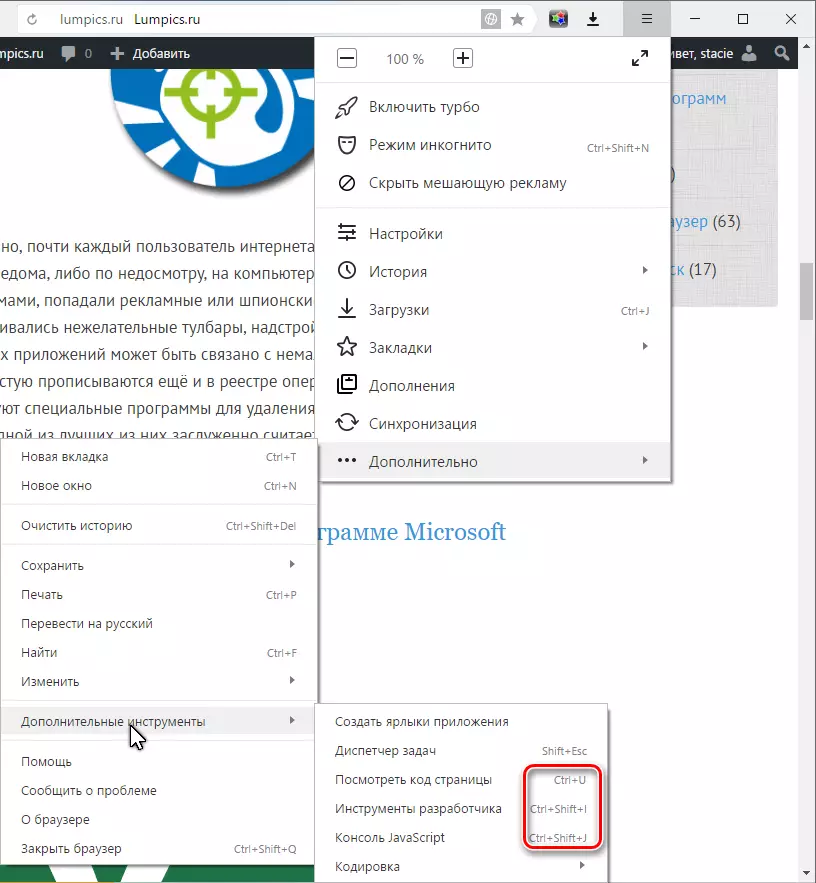
မီနူးကိုဖွင့်ပြီး "Advanced" ကိုရွေးပါ, "Advanced Tools" ကိုရွေးချယ်ပါ။
- "စာမျက်နှာကုဒ်ကိုပြပါ";
- "developer's Tools";
- "JavaScript console" ။

ကိရိယာသုံးခုစလုံးသည် hot keys များများကိုလျင်မြန်စွာဝင်ရောက်ရန် hot keys များရှိသည်။
- စာမျက်နှာ၏အရင်းအမြစ်ကုဒ်ကိုကြည့်ပါ။ Ctrl + U;
- Developer Tools - Ctrl + Shift + I;
- Console JavaScript - Ctrl + Shift + J.

Hot သော့များသည်မည်သည့်ကီးဘုတ်ပုံစံနှင့် capslock နှင့်အတူအလုပ်လုပ်ကြသည်။
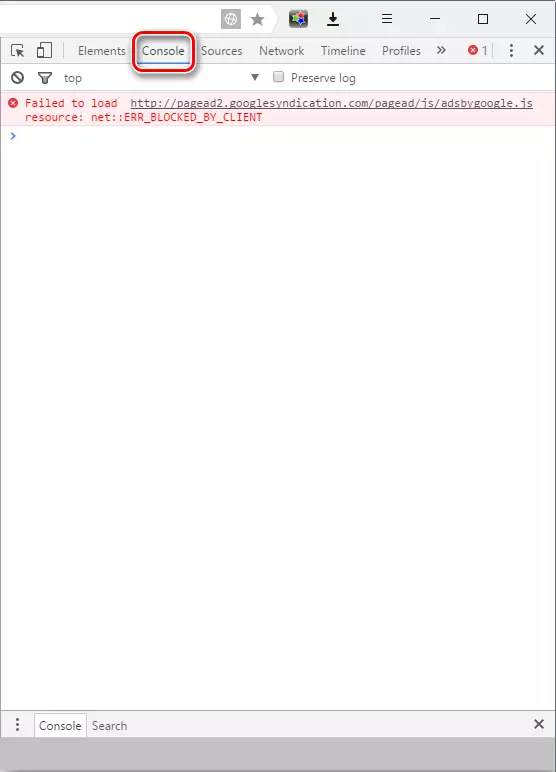
console ကိုဖွင့်ရန်သင်သည် JavaScript console item ကိုရွေးချယ်ပြီး developer tools များကို "console" tab တွင်ဖွင့်လှစ်လိမ့်မည်။

အလားတူပင်, developer tools toods ဝက်ဘ်ဘရောက်ဇာမှတဆင့်ဖွင့်လှစ်ခြင်းဖြင့် console ကိုသင်ဝင်ရောက်ကြည့်ရှုနိုင်ပြီး "console" tab သို့ကိုယ်တိုင်ပြောင်းခြင်းဖြင့်သင်ဝင်ရောက်နိုင်သည်။
F12 သော့ကိုနှိပ်ခြင်းဖြင့် developer tools များကိုလည်းဖွင့်နိုင်သည်။ ဤနည်းလမ်းသည်ဘရောက်ဇာများစွာအတွက်တစ်ကမ္ဘာလုံးအတိုင်းအတာဖြစ်သည်။ ဤကိစ္စတွင်, နောက်တစ်ခါထပ်ခါတလဲလဲ "console" tab ကိုကိုယ်တိုင်လုပ်ရမည်။
console ကိုစတင်ရန်အတွက်ထိုကဲ့သို့သောရိုးရှင်းသောနည်းလမ်းများသည်သင်၏အချိန်ကိုသိသိသာသာလျှော့ချပေးပြီးဝက်ဘ်စာမျက်နှာများကိုဖန်တီးခြင်းနှင့်တည်းဖြတ်ခြင်းကိုအာရုံစိုက်ရန်ကူညီလိမ့်မည်။
