
Dalam rangkaian sosial Vkontakte, seperti yang anda tahu, sebagai tambahan kepada komuniti Avatar utama, pengguna diberi keupayaan untuk memasang penutup. Dalam kes ini, proses mewujudkan dan menampung apa-apa yuran yang mampu memanggil banyak soalan daripada pengguna baru yang tidak biasa dengan unsur utama VC, tetapi sudah dengan kumpulan mereka sendiri.
Membuat penutup untuk kumpulan
Segera perlu diperhatikan bahawa secara umum proses ini kita telah mempertimbangkan dalam salah satu artikel awal. Walau bagaimanapun, sesetengah ciri yang akan kita ditujukan lagi tidak cukup terperinci.

Baca lebih lanjut: Bagaimana untuk membuat Avu untuk kumpulan VK
Untuk berjaya membuat tajuk untuk publisiti, anda memerlukan pengetahuan asas dalam memiliki mana-mana editor foto yang membolehkan anda menetapkan dimensi yang jelas dari imej akhir. Adobe Photoshop sesuai untuk tujuan ini.
Keperluan rangkaian sosial memaksa menggunakan fail untuk dipilih dalam salah satu daripada tiga format:
- Png;
- Jpg;
- Gif.
Sila ambil perhatian bahawa ciri-ciri teknikal fail-fail ini tidak disokong oleh Laman yang dipertimbangkan oleh rangkaian sosial. Gembira dengan intipati apa yang dikatakan, Vkontakte tidak dapat bekerja dengan kesan latar belakang atau animasi yang telus.
Animasi boleh dimuat turun secara stabil ke laman web ini dan hanya dimainkan dalam kes di mana fail ditambah sebagai dokumen.
Setelah difahami dengan selok-belok penciptaan dan menyesuaikan penutup, adalah penting untuk diperhatikan bahawa dalam hal versi penuh laman web VK, jika anda dimuat turun hanya gambar yang terdapat di Internet dan tidak disunat mengikut templat yang ditaip , semasa perkadaran pemuatannya masih akan diperhatikan. Selain itu, anda secara bebas boleh memperuntukkan mana-mana bahagian gambar, tidak melupakan kejelasan.
Sebagai contoh, kami akan menunjukkan bagaimana prinsip penyuntingan yang paling mudah, tetapi sepenuhnya adaptif dalam program Photoshop.
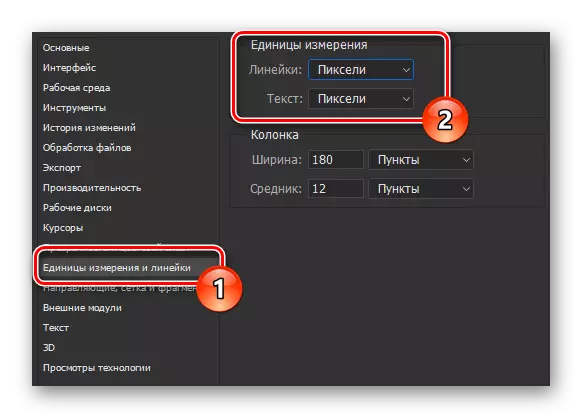
- Dengan membuat fail, pergi ke tetapan program dan dalam bahagian "Unit Pengukuran dan Peraturan" dalam bahagian "Unit Pengukuran", menetapkan nilai "piksel" dari kedua-dua item.
- Pilih alat "Pemilihan Rectangular" dan memecahkan blok dengan saiz yang disebut sebelum ini.
- Di kawasan bebas, buat penutup itu sendiri, dengan menggunakan topik komuniti dan idea sendiri sebagai asas.
- Simpan gambar dalam format PNG atau yang lain disokong oleh laman web VK.




Selepas melengkapkan pelaksanaan tindakan yang dijelaskan, anda boleh segera berpindah ke analisis ciri-ciri pemuatan imej di Vkontakte.
Memuatkan topi konvensional
Seperti dalam kes penyuntingan imej baru, kami telah mempertimbangkan proses menambah fail siap ke laman web ini. Akibatnya, anda hanya perlu mengenali artikel mengenai pautan yang dinamakan sebelumnya.
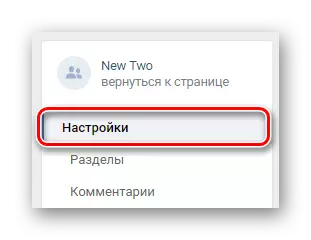
- Dalam bahagian "Pengurusan Komuniti", pergi ke tab "Tetapan".
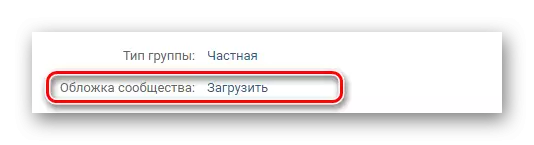
- Gunakan pautan ke "Muat turun" bertentangan dengan item "Cover Covery".
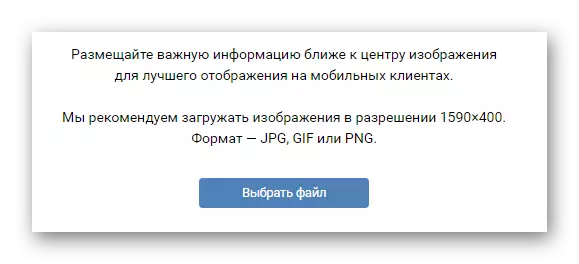
- Tambah fail dari sistem melalui kawasan muat turun.
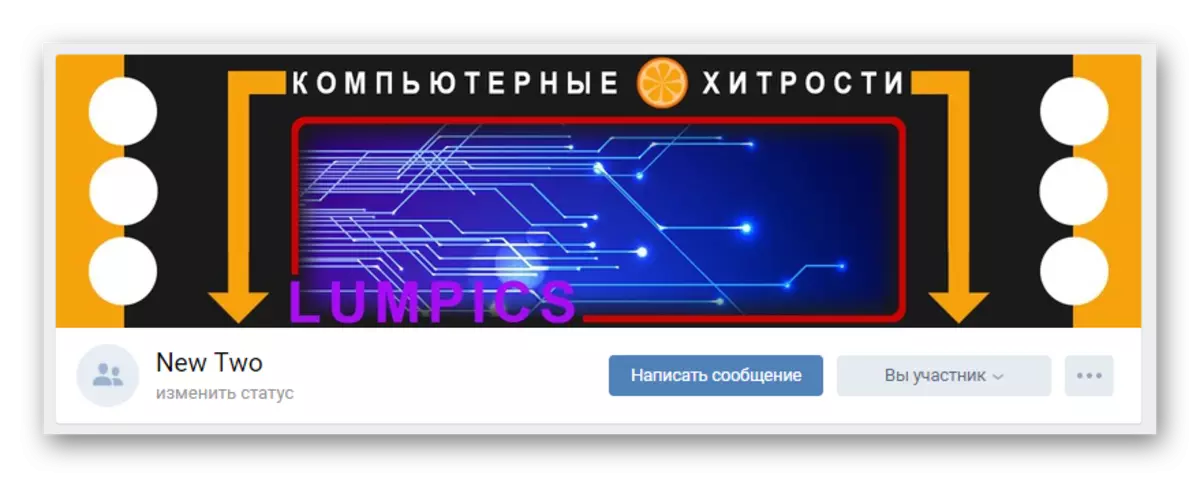
- Selepas itu, Kumpulan akan dipasang di dalam Kumpulan.




Mengenai ini dengan perlindungan standard untuk orang ramai, kami selesai.
Mewujudkan topi dinamik
Sebagai tambahan kepada perlindungan komuniti standard, baru-baru ini, pengguna VK telah membuka keupayaan untuk mengedit lebih banyak topi dinamik universal yang mampu mengubah kandungan dalam mod automatik. Pada masa yang sama, semua tindakan yang berkaitan dengan penambahan gambar sedemikian untuk orang ramai memerlukan penggunaan perkhidmatan khas.
Selalunya, perkhidmatan perkhidmatan sedemikian dibayar, bagaimanapun, terdapat juga sumber yang sebahagiannya bebas.
Kami akan melihat proses penciptaan dan menambah shell dinamik melalui alat perkhidmatan dalam talian Dycover.
Pergi ke laman rasmi Dycover
- Di Internet Explorer, buka laman web yang ditentukan dan di bahagian atas halaman Klik pada butang "TRY FREE".
- Melalui zon selamat, VKontakte mengisi borang untuk kebenaran data dari akaun anda dan klik log masuk.
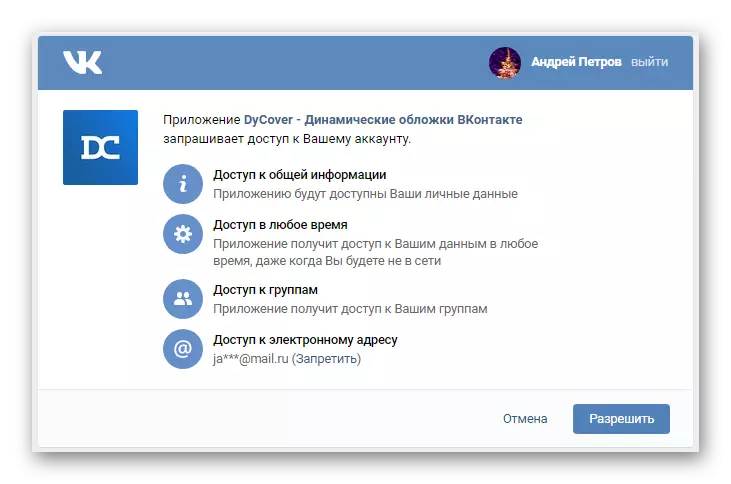
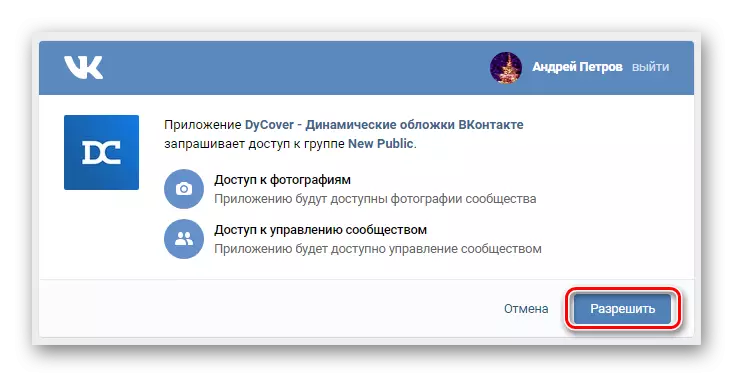
- Sahkan penyediaan akses kepada permohonan itu kepada beberapa maklumat dari akaun.
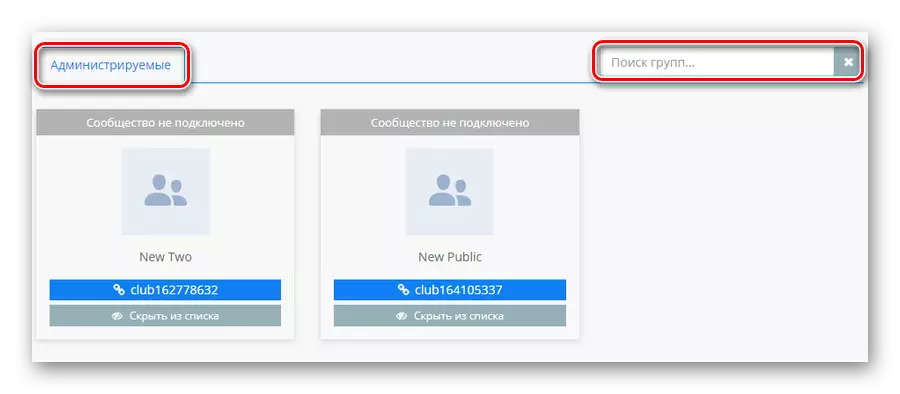
- Selanjutnya di bawah tab "Pentadbir" mencari kumpulan yang diperlukan atau halaman awam.
- Selepas orang awam yang terhubung dijumpai, dalam kad kumpulan, klik pada kawasan dengan Avatar.
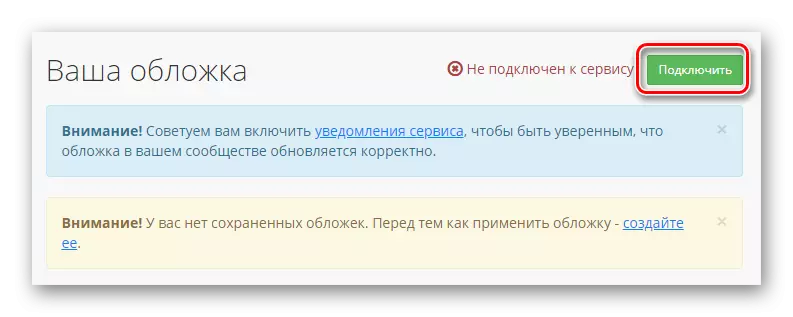
- Dalam bahagian "Perlindungan Anda", cari bar status perkhidmatan dan klik butang "Sambung".
- Anda akan diarahkan ke halaman Sambungan Aplikasi ke kumpulan yang dipilih, di mana anda ingin menggunakan butang Benarkan.




Sekiranya anda adalah pemilik dari pelbagai jenis awam yang terkawal, gunakan borang carian.


Maksimum satu komuniti dibenarkan menyambung pada tempoh ujian.

Setelah selesai dengan persiapan asas persekitaran kerja untuk membuat tajuk dinamik baru untuk kumpulan, anda mesti menambah templat baru.
- Tukar ke "Buat penutup baru" melalui menu sumber utama.
- Di bahagian atas halaman, klik pada pautan "Corak kosong".
- Menggunakan graf teks dalam tetingkap yang dibuka, masukkan nama untuk topi baru dan klik butang "Buat".



Semua tindakan selanjutnya akan dikhaskan secara eksklusif untuk proses mewujudkan dan memaparkan alat penyuntingan asas.
Blok "Pengurusan"
Sekiranya anda mempunyai kemahiran pembangunan editor dengan baik dan dapat membaca petua perkhidmatan terbina dalam, anda hanya boleh mengabaikan cadangan berikutnya.
Perkara pertama yang kami menarik perhatian anda tanpa giliran adalah kehadiran fungsi mesh terbina dalam untuk mudah alih.

Yang paling penting dari pandangan visual adalah blok dengan parameter "Pengurusan".
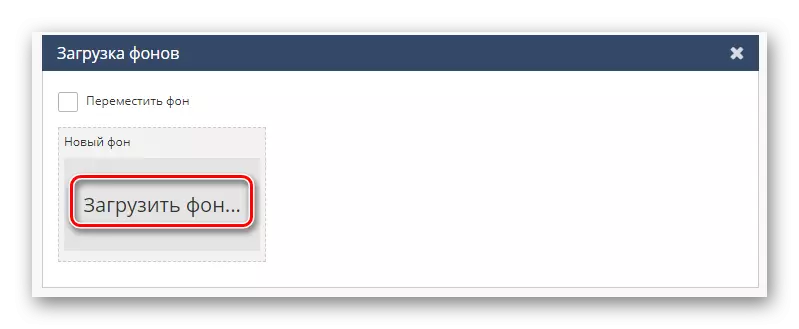
- Klik butang "Loading Background" untuk mendedahkan imej Tambah untuk penutup.
- Di kawasan yang dibuka, klik pada tulisan "Latar belakang beban" dan melalui menu Explorer Buka imej untuk latar belakang.
- Jika perlu, penskalaan menggunakan slider skala latar belakang.
- Anda boleh menambah beberapa lapisan yang berbeza, yang kemudiannya boleh dikonfigurasikan untuk peralihan automatik.
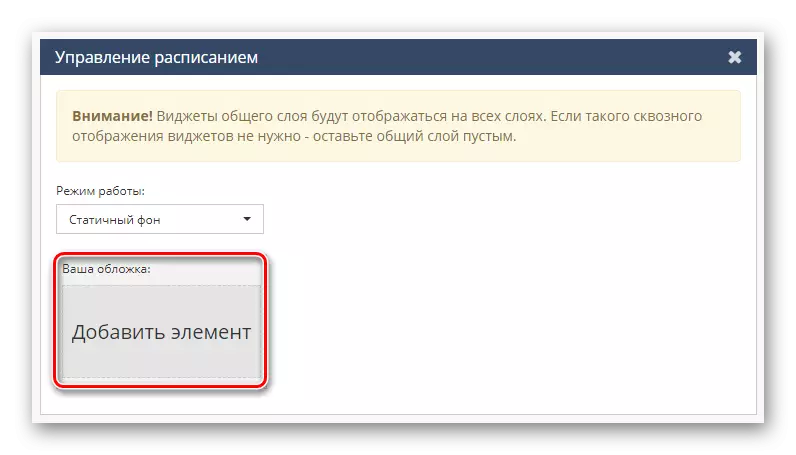
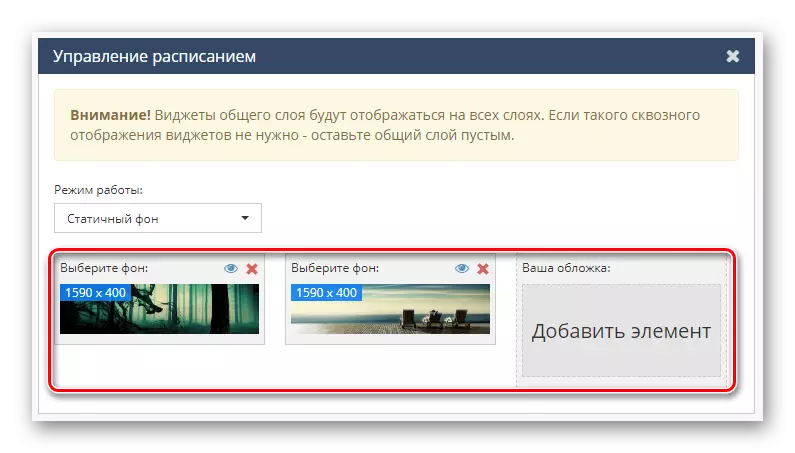
- Untuk menganjurkan perubahan dinamik gambar yang telah anda pasang, pergi ke tab "Pengurusan Jadual" dan dalam "Cover Your" Blok Klik pada butang Tambah Elemen.
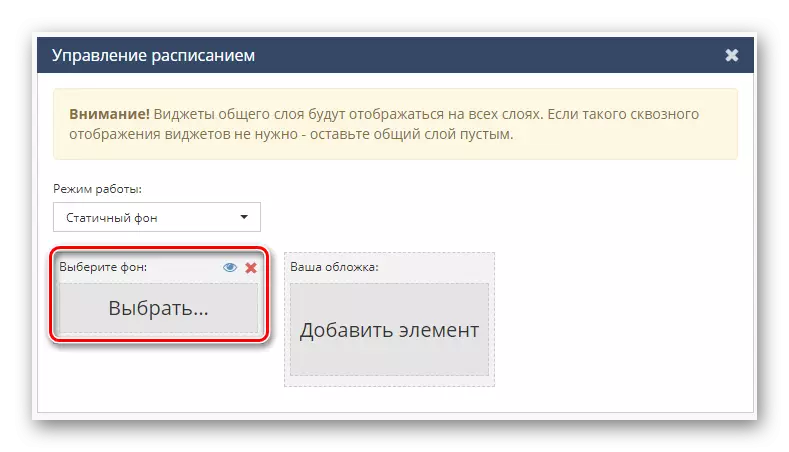
- Klik butang "Pilih" sebagai sebahagian daripada tetingkap "Pilih Latar Belakang".
- Melalui tetingkap pop timbul, pilih gambar yang dikehendaki dan klik butang "Pilih".
- Melalui menu lungsur mod pembukaan, tetapkan nilai yang paling boleh diterima untuk anda.
- Keupayaan berikut untuk memberi kesan langsung kepada reka bentuk umum penutup penutup adalah "pengurusan font".
- Menggunakan tab "Galeri Imej", anda boleh menggunakan kedua-dua gambar asas dan memuat turun direktori anda sendiri secara manual.










Sebagai tambahan kepada bahagian standard, terdapat juga blok "Lapisan" membolehkan anda beroperasi dengan keutamaan elemen reka bentuk tertentu.
Kawalan yang dicat adalah asas topi masa depan.
Blok "Widgets"
Item menu perkhidmatan terakhir dan paling menarik membolehkan anda menambah widget. Sebagai contoh, terima kasih kepada penggunaan fungsi yang dibentangkan, masa atau cuaca dianjurkan tanpa masalah.
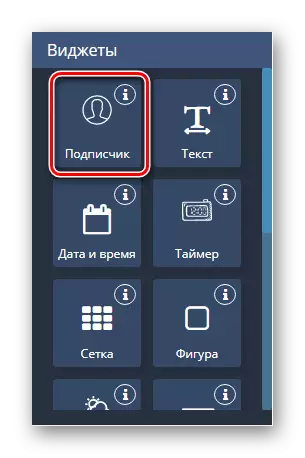
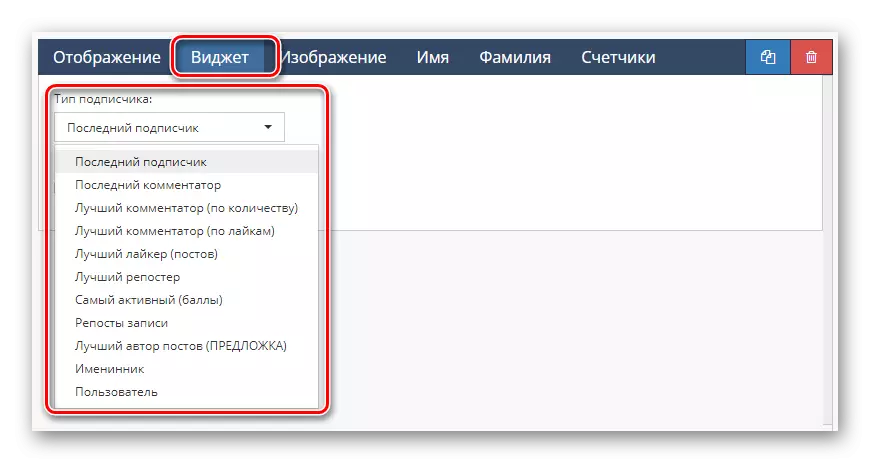
- Pada panel widget, klik pada tandatangan pelanggan.
- Untuk membuka menu parameter komponen ini, klik pada namanya di sebelah kanan tetingkap kerja di bawah Panel Lapisan.
- Berada di menu "Widget", anda boleh menetapkan syarat-syarat utama untuk memaparkan pelanggan.
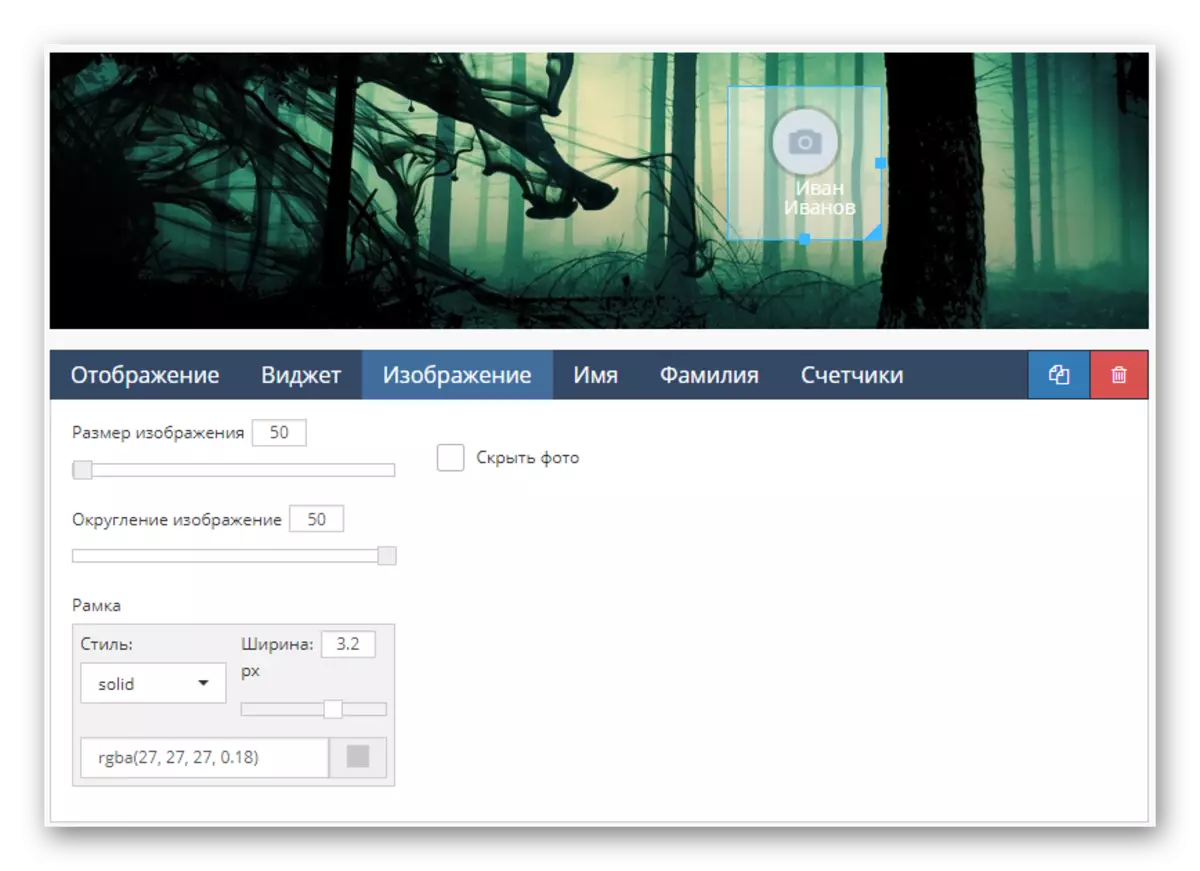
- Dalam tetingkap "Imej", debugging paparan avatar pengguna dilaksanakan atau hanya memadamkannya.
- Bahagian "Nama" dan "nama keluarga" direka untuk debug nama paparan pengguna.
- Halaman "kaunter" mengkonfigurasi paparan tindakan pengguna tertentu ke alamat awam.



Untuk bergerak sepadan dengan penutup perwakilan penutup.



Penyuntingan ini kawasan "pelanggan" berakhir.
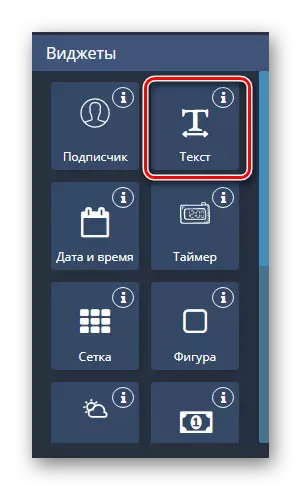
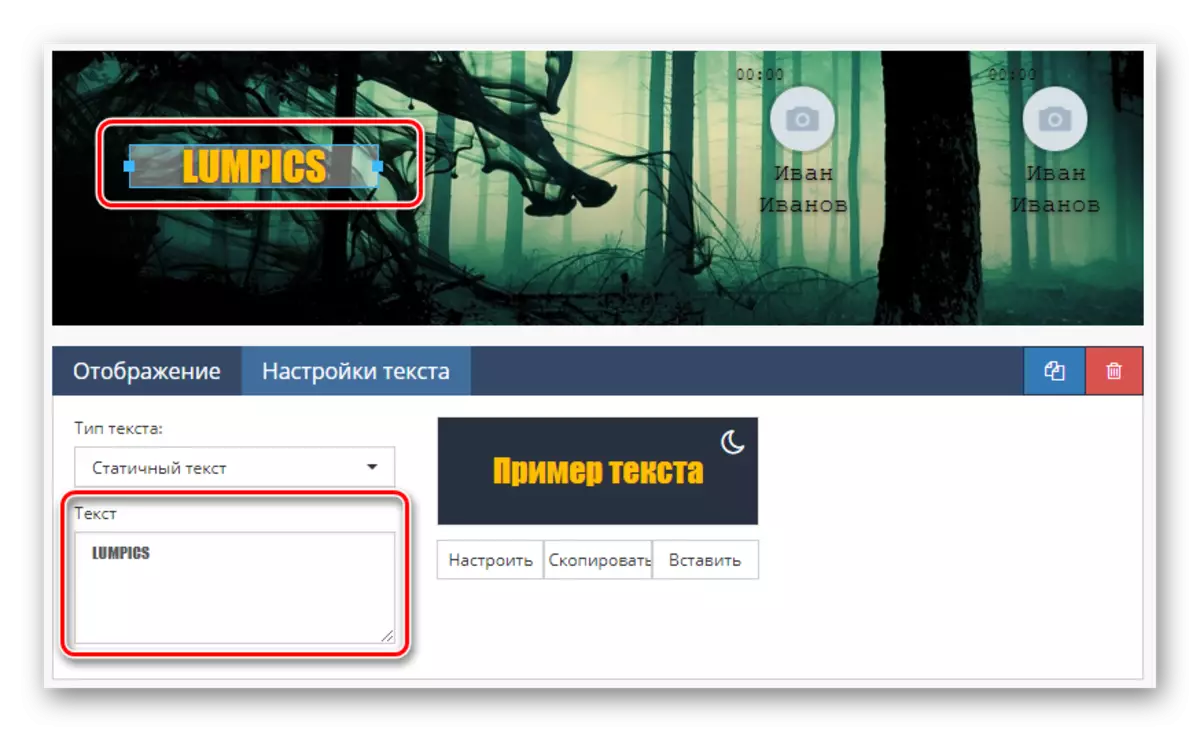
- Yang seterusnya, tetapi terperinci visual tajuk kumpulan adalah "Teks".
- Dalam bahagian "Tetapan Teks", anda boleh memberikan penampilan istimewa kepadanya.
- Menggunakan kawasan kerja teks, anda disediakan untuk menukar kandungan widget ini.
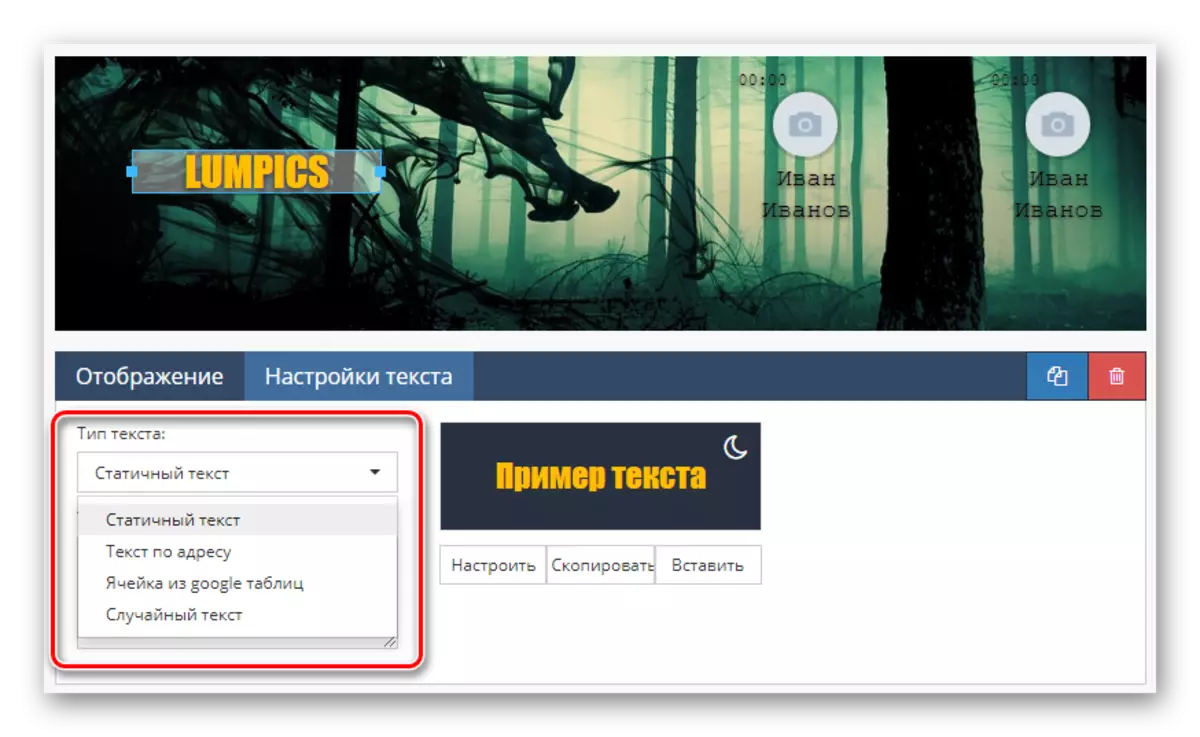
- Melalui menu "Teks Teks", kandungan debugging global dilakukan, sebagai contoh, anda boleh dengan mudah menganjurkan pemuatan teks dari mana-mana sumber atau menjadikannya rawak.




Jangan lupa bahawa butiran reka bentuk itu boleh dan perlu dicairkan dengan DUBS.
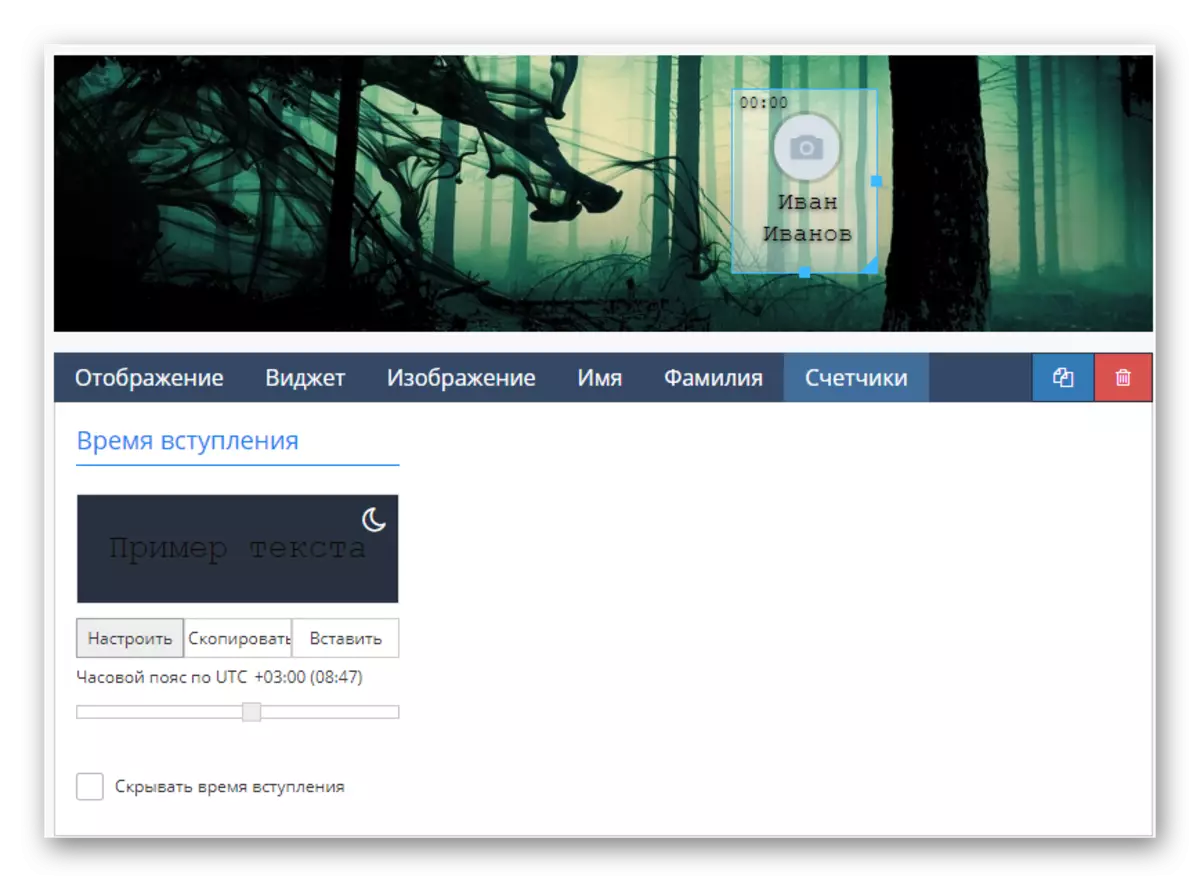
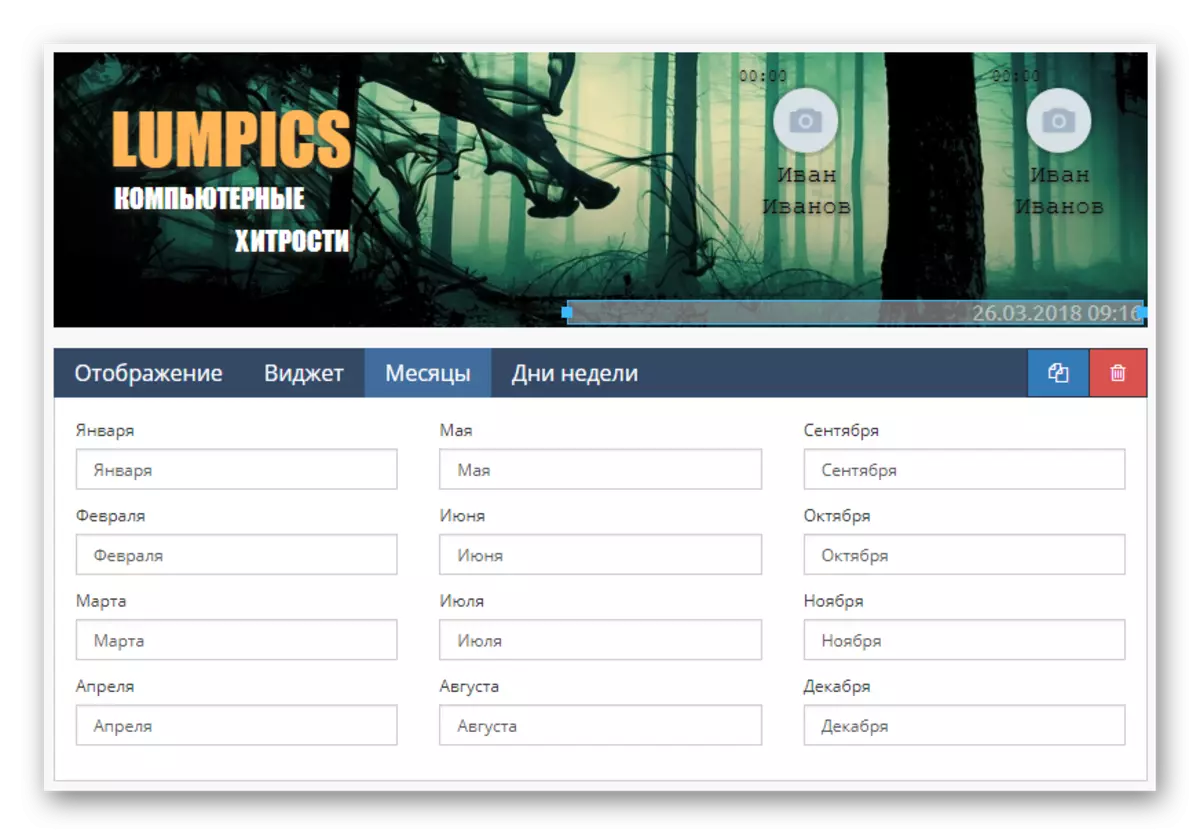
- Klik ikon "Tarikh dan Masa" untuk menyiarkan komponen yang sama di atas penutup.
- Beralih ke halaman "Widget" untuk mengkonfigurasi standard untuk penunjuk jam, seperti zon waktu, jenis paparan dan hanya skema warna.
- Dalam seksyen "bulan" dan "hari dalam seminggu", anda boleh menukar teks yang berkaitan dengan nilai-nilai tertentu, contohnya, dengan mengurangkannya.



Widget angka. "Pemasa" Ia hampir tidak berbeza dari yang dipertimbangkan sebelum ini.
Ingat bahawa dalam satu cara atau yang lain, reka bentuk dan penempatan unsur bergantung kepada idea anda.
- Mesh dalam kebanyakan kes tidak digunakan sebagai hiasan.
- Tugas utamanya, yang jelas dilihat dari parameter yang ada, adalah untuk memudahkan penciptaan markup.


Gunakan suplemen ini untuk header hanya jika perlu dan padam sebelum melengkapkan penyuntingan penutup.
- Widget "Rajah" dalam penampilan sepenuhnya sepadan dengan nama.
- Terima kasih kepadanya, adalah mungkin untuk melaksanakan sebatan yang berbeza untuk unsur-unsur lain.


Butiran sedemikian boleh digabungkan antara satu sama lain, sebagai contoh, untuk membuat lukisan.
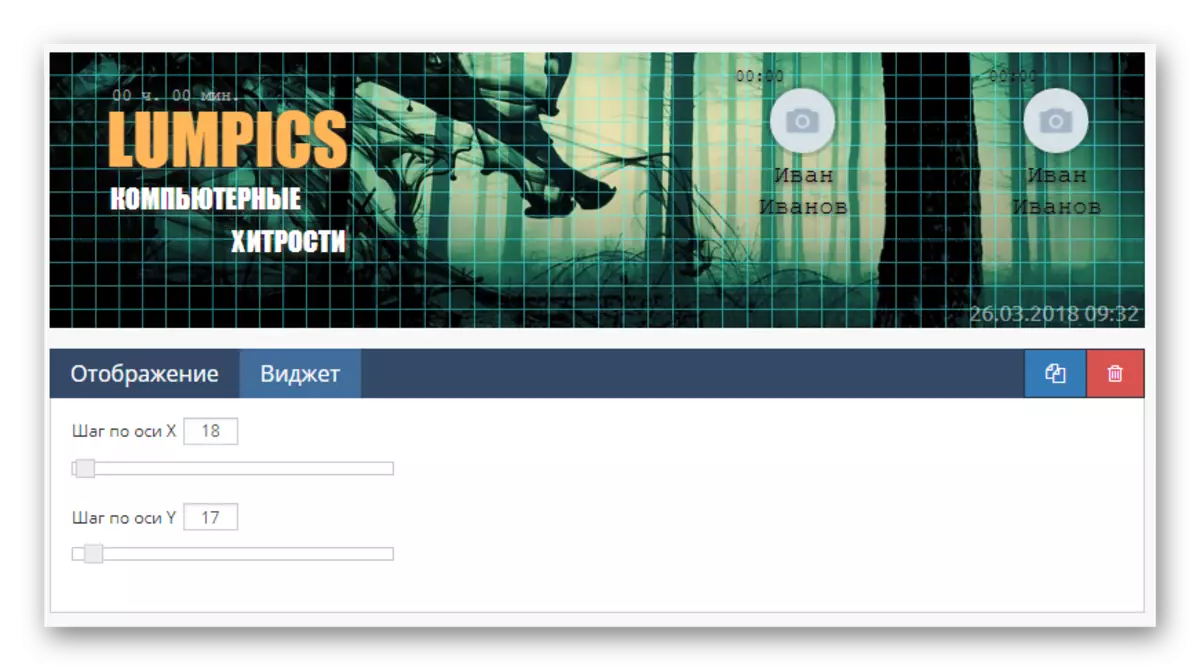
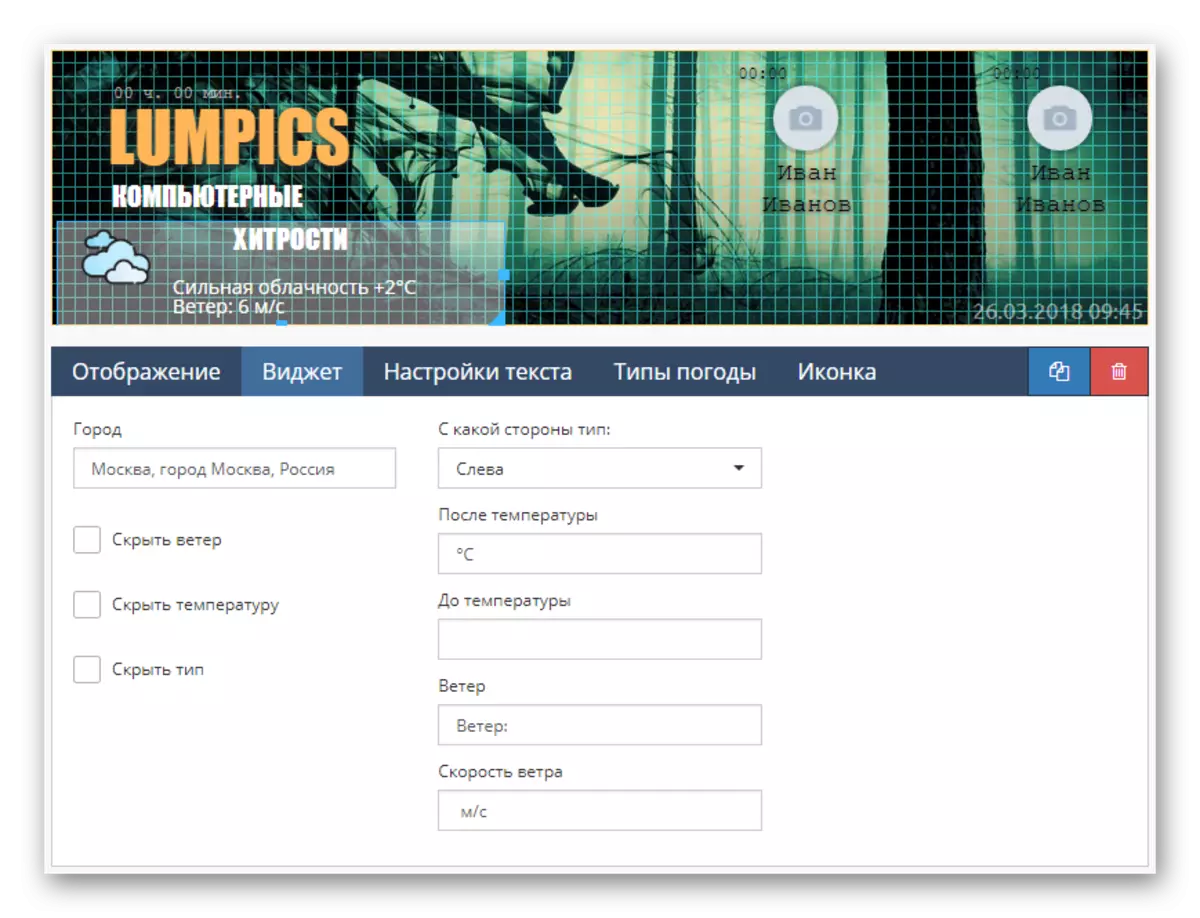
- Widget Widget "Cuaca", perkhidmatan akan memuat turun ikon dan data secara automatik pada keadaan iklim mengikut templat yang anda tentukan.
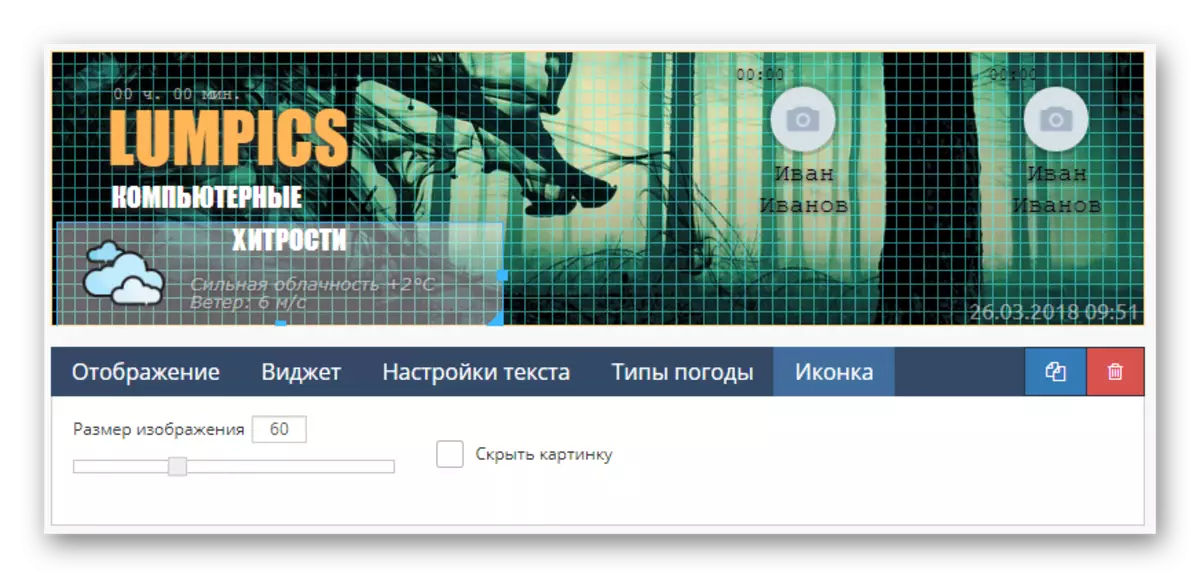
- Halaman akhir direka untuk mengubah gaya paparan ikon cuaca di atas penutup.

Menggantikan ikon standard juga dibuat di sini.

Tanpa keperluan yang jelas, widget tersebut boleh menjadi masalah.
Blok "Kadar pertukaran" Ia adalah elemen tertentu yang membolehkan menambah maklumat mengenai kursus.
Unsur ini dapat dengan sempurna menambah mana-mana orang tema mengenai, sebagai contoh, bidang kewangan.
- Sekiranya anda mempunyai keperluan untuk menambah imej yang tidak dilampirkan pada sebarang acara, anda boleh menggunakan widget "Gambar".
- Anda boleh menambah gambar untuk komponen ini hanya jika ia dimuatkan terlebih dahulu ke bahagian "Galeri Imej".
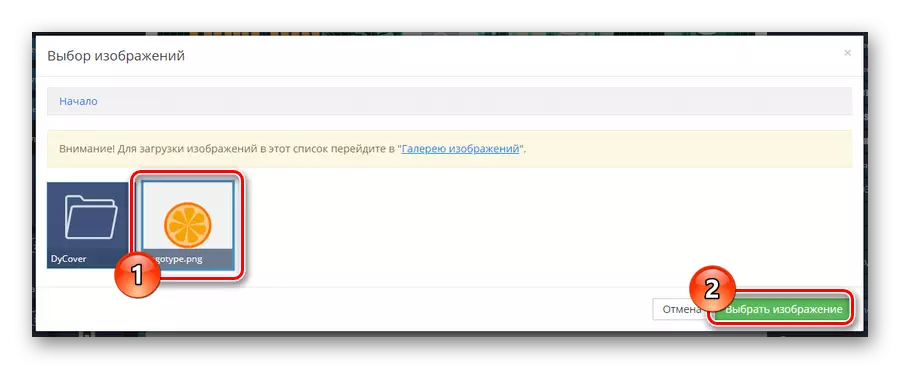
- Melalui tetingkap konteks, pilih fail yang dikehendaki dan klik butang "Pilih Imej".



Oleh kerana grafik adalah asas mana-mana topi kumpulan, butiran harus digunakan sebagai aktif yang mungkin.
Gunakan kekunci "Youtube" dan tetapan untuk blok ini jika kumpulan itu didedikasikan untuk saluran di kawasan yang ditentukan.
Semua tandatangan dan gambar itu sendiri bergerak secara manual di ruang kerja.
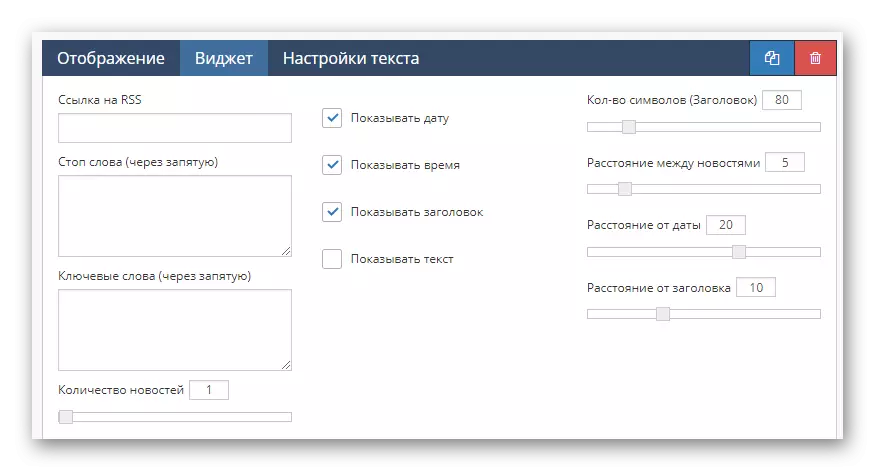
- Unsur aktif "berita RSS" harus digunakan tanpa widget lain.
- Walau bagaimanapun, hampir semua kesukaran dengan pemetaan boleh diselesaikan dengan menetapkan parameter pilihan.


Adalah dinasihatkan untuk menubuhkan data semacam ini hanya dalam komuniti yang sesuai dengan subjek komuniti, kerana, sebagai contoh, dalam hiburan pelanggan awam mungkin tidak menyukai kandungan ini.
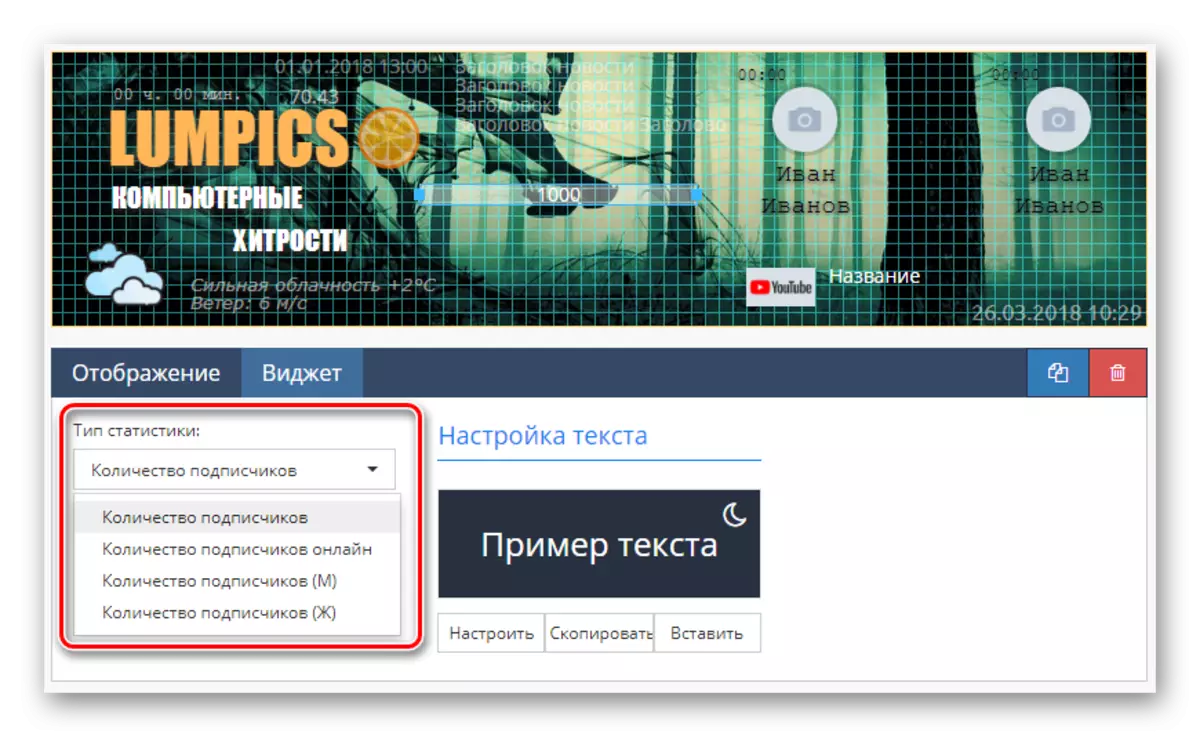
- Salah satu komponen yang paling biasa digunakan ialah "Statistik".
- Terima kasih kepada penggunaannya, maklumat ini dilaksanakan sebagai bilangan pelanggan di rangkaian atau jumlah peserta dalam Kumpulan.


Selepas melengkapkan reka bentuk bahagian ini, anda boleh bergerak ke item terakhir yang mungkin.
- Selepas meletakkan widget "Ikon Font", adalah mungkin untuk mengintegrasikan ke dalam penutup imej asalnya.
- Untuk menukar gaya ikon, gunakan senarai juntai bawah "jenis ikon".
- Perkhidmatan ini membolehkan anda memilih mana-mana bahan kerja dari set standard aksara atau menukar ikon melalui kod.



Setiap elemen boleh digunakan.
Menghubungkan template.
Langkah terakhir untuk menambah penutup yang bergaya adalah untuk menyelamatkan dan menerbitkan data yang dibuat melalui tetapan perkhidmatan dalaman.
- Tatal ke blok "Simpan" dan klik butang nama yang sama.
- Sekiranya perlu, perkhidmatan ini menyediakan mod "Pratonton", yang membolehkan pembelajaran hasilnya tanpa mengintegrasikan VC.
- Dengan menggunakan butang "Kembali ke Panel Kawalan", klik pada senarai drop-down "Pilih Cover" dan pilih.
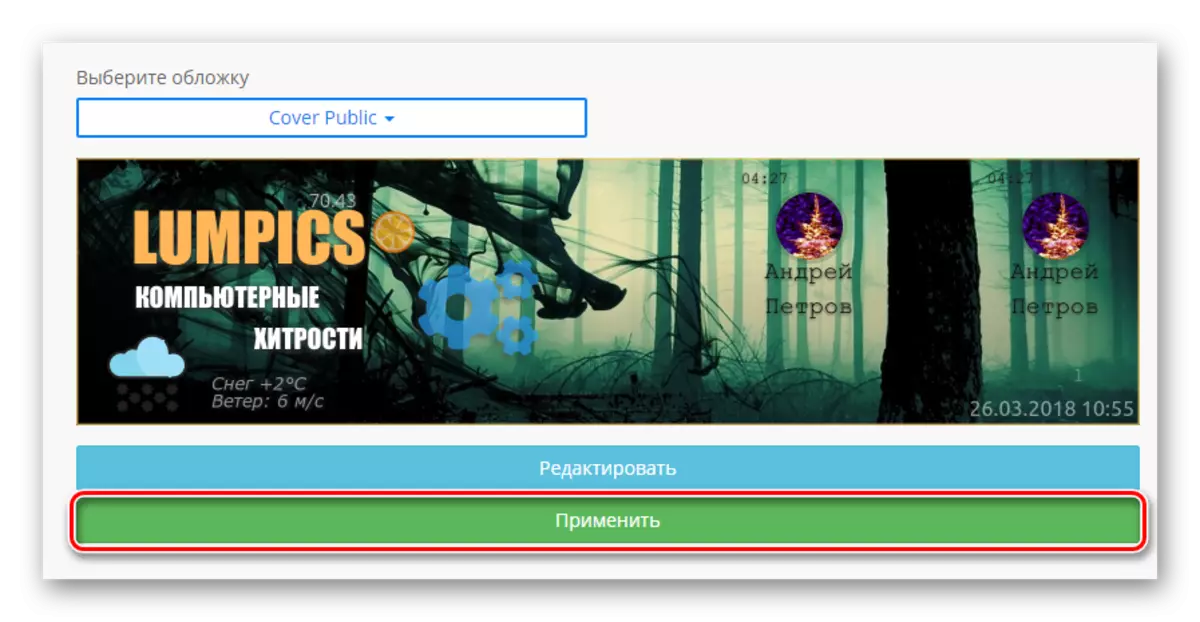
- Selepas memuat turun pratonton gambar, gunakan kekunci Terapkan.
- Sekarang anda boleh pergi ke komuniti dan memastikan prestasi perkhidmatan yang dianggap.





Jika atas sebab tertentu, kami telah melepaskan maklumat, pastikan anda memaklumkan kepada kami mengenainya. Di samping itu, kami sentiasa gembira untuk membantu anda menyelesaikan sebarang masalah.
