
Hampir di mana-mana laman web moden di Internet terdapat ikon khas yang dipaparkan pada tab Penyemak Imbas selepas memuatkan sumber penuh. Gambar ini dicipta dan dipasang oleh setiap pemilik sahaja, walaupun ia tidak wajib. Sebagai sebahagian daripada artikel ini, kami akan membincangkan pilihan untuk memasang favon di laman web yang dibuat oleh pelbagai cara.
Menambah favicon ke laman web ini
Untuk menambah jenis ikon yang dipersoalkan ke laman web ini, anda perlu mula membuat imej yang sesuai dari bentuk persegi. Ini boleh dilakukan dengan menggunakan program grafik khas, seperti Photoshop, dan menggunakan beberapa perkhidmatan dalam talian. Di samping itu, ikon yang disediakan sebaiknya ditukar kepada format ICO dan mengurangkan saiz 512 × 512 px.Nota: Tanpa menambah imej tersuai, ikon dokumen dipaparkan pada tab.
Dalam kedua-dua kaedah yang dianggap sebagai penampilan ikon pada tab penyemak imbas, ia akan mengambil sedikit masa.
Pilihan 2: WordPress bermaksud
Apabila bekerja dengan WordPress, anda boleh menggunakan versi yang dinyatakan sebelum ini dengan menambahkan kod tersebut ke fail "Header.php" atau menggunakan alat khas. Terima kasih kepada ini, ikon yang dijamin akan dibentangkan di Tab Laman, tanpa mengira penyemak imbas.
Kaedah 1: Panel Kawalan
- Melalui menu utama, mengembangkan senarai "Penampilan" dan pilih bahagian "Konfigurasi".
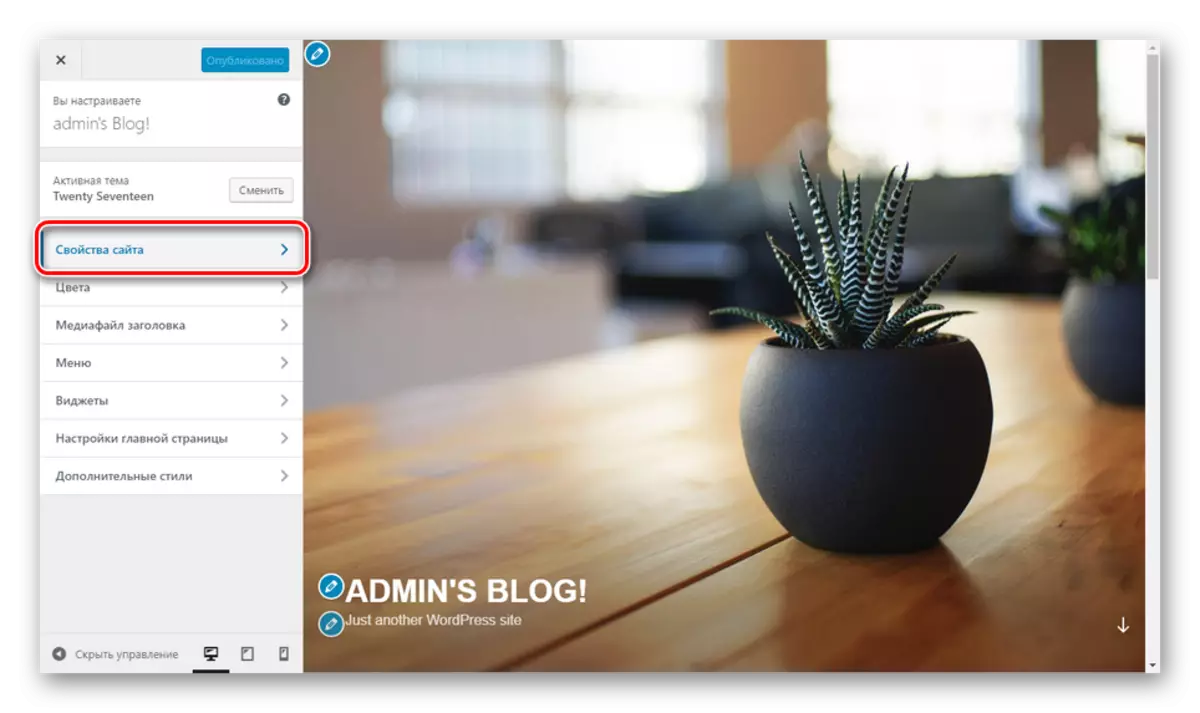
- Pada halaman yang dibuka, anda mesti menggunakan butang "Properties Tapak".
- Tatal melalui bahagian "Tetapan" ke Niza dan di blok "ikon tapak", klik butang Pilih Imej. Dalam kes ini, gambar mesti mempunyai resolusi 512 × 512 px.
- Melalui tetingkap Pilih Imej, muat turun gambar yang dikehendaki di galeri atau pilih yang sebelumnya ditambah.
- Selepas itu, anda akan dikembalikan ke "sifat tapak", dan imej yang dipilih akan muncul dalam blok "ikon". Segera anda boleh membiasakan diri dengan contoh, pergi ke edit atau keluarkan jika perlu.
- Dengan menetapkan tindakan yang betul melalui menu yang sepadan, klik butang "Simpan" atau "Publish".
- Untuk melihat logo pada tab mana-mana halaman laman web anda, termasuk "Panel Kawalan", reboot itu.







Kaedah 2: Semua dalam satu favicon
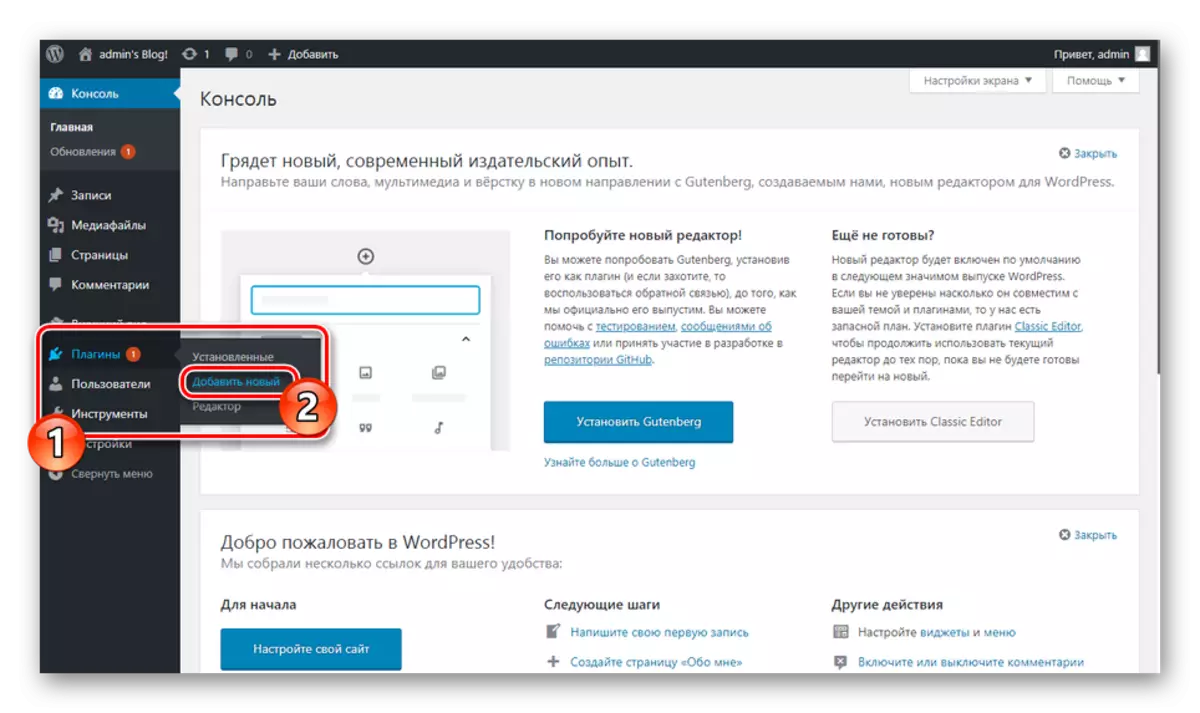
- Dalam laman "Panel Kawalan", pilih "Plugin" dan pergi ke Tambah Halaman Baru.
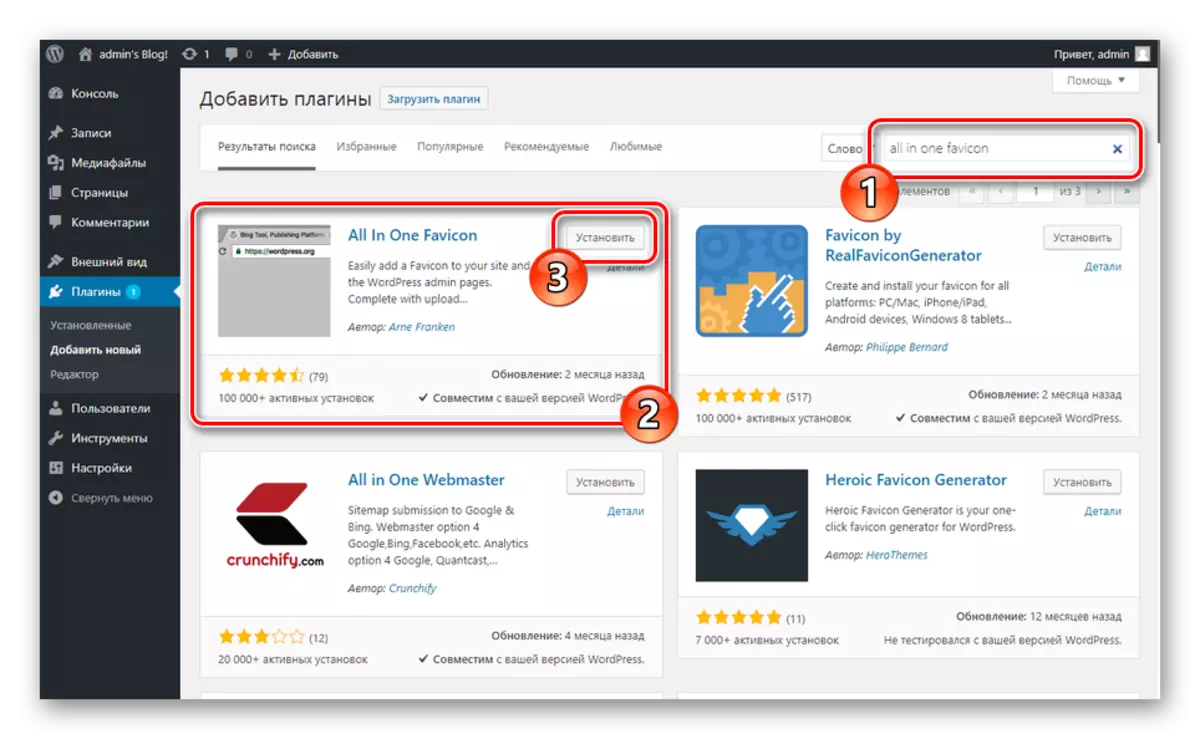
- Isikan medan carian mengikut nama pemalam yang dikehendaki - semua dalam satu favicon - dan di blok dengan sambungan yang sesuai, klik butang set.

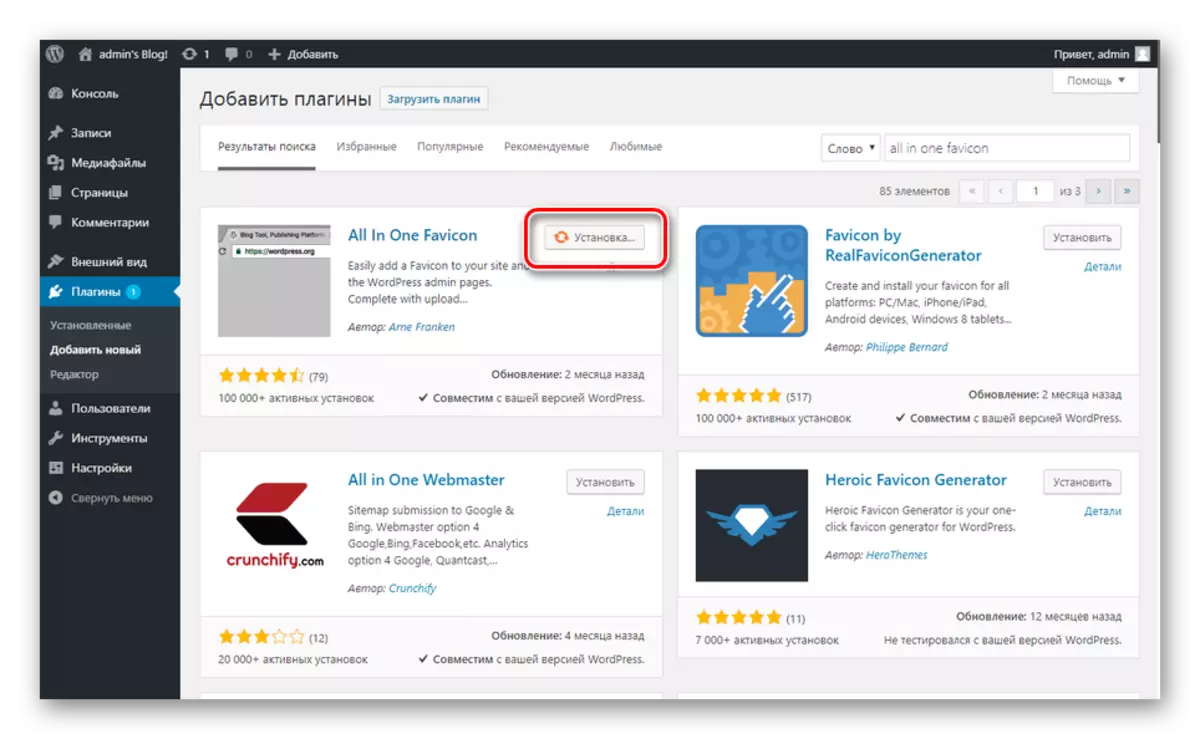
Proses penambahan akan mengambil sedikit masa.
- Sekarang anda perlu klik pada butang "Aktifkan".
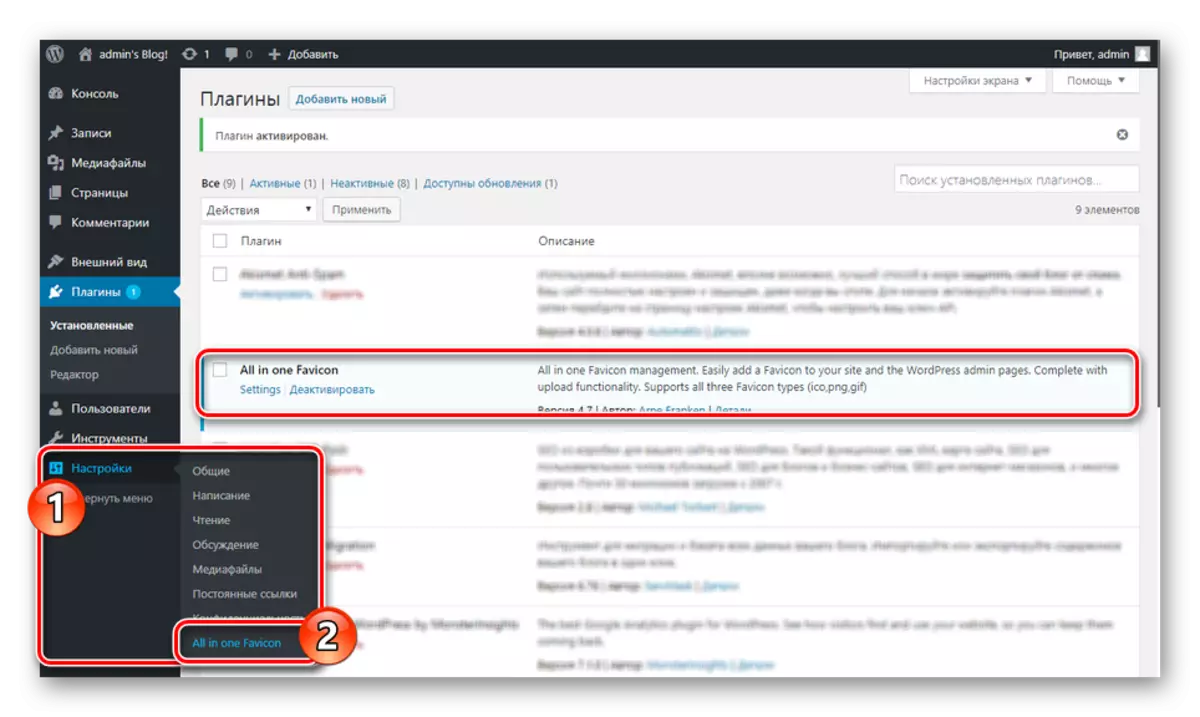
- Selepas pengalihan automatik, anda perlu pergi ke bahagian Tetapan. Anda boleh melakukan ini melalui "Tetapan" dengan memilih "Semua dalam Satu Favicon" dari senarai dengan menggunakan pautan "Tetapan" pada halaman "Plugin" di blok dengan pelanjutan yang dikehendaki.
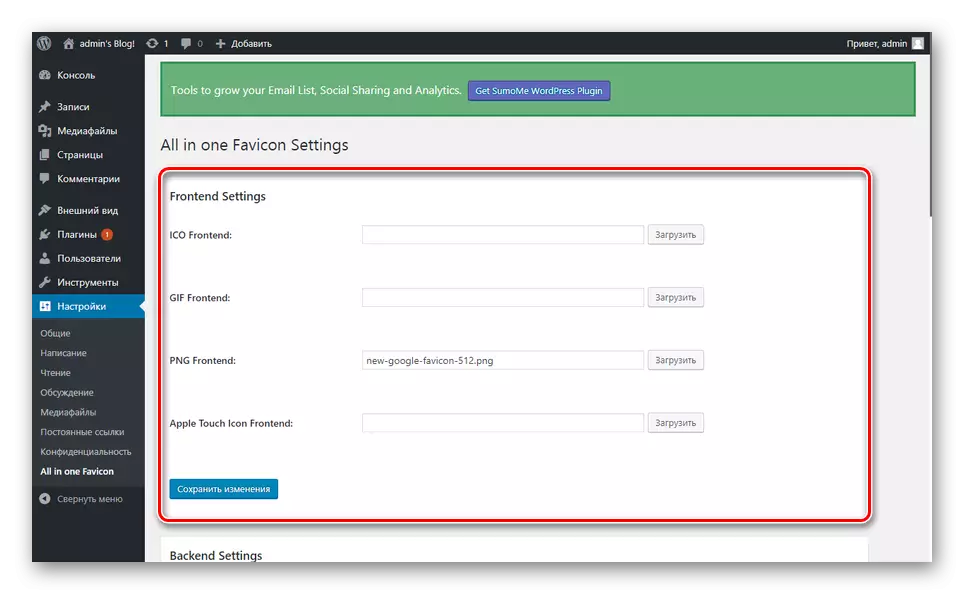
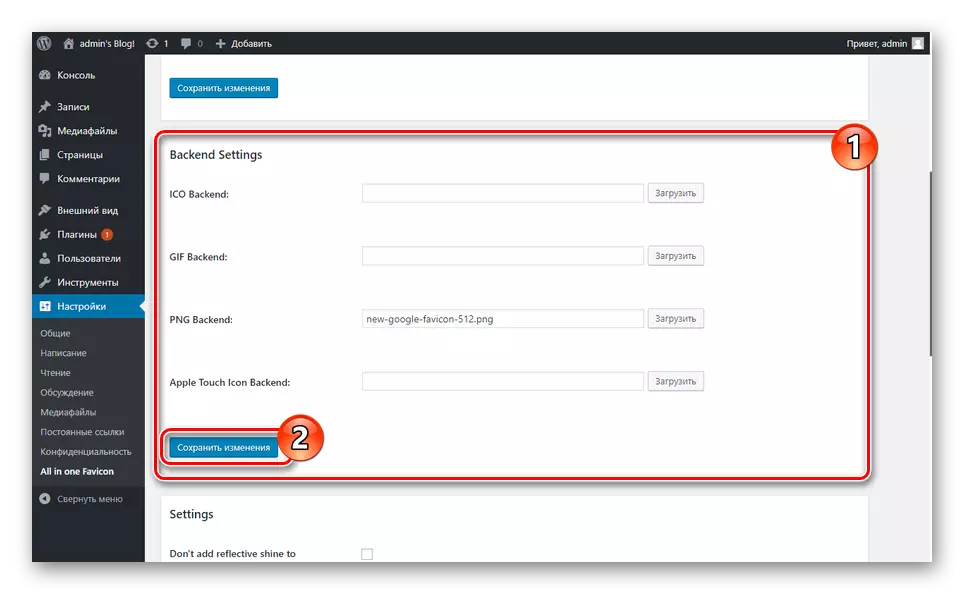
- Bahagian dengan parameter pemalam harus menambah ikon di salah satu baris yang dibentangkan. Ini perlu diulangi dalam "Tetapan Frontend" dan dalam "Tetapan Backend".
- Klik butang Simpan Perubahan apabila imej ditambah.
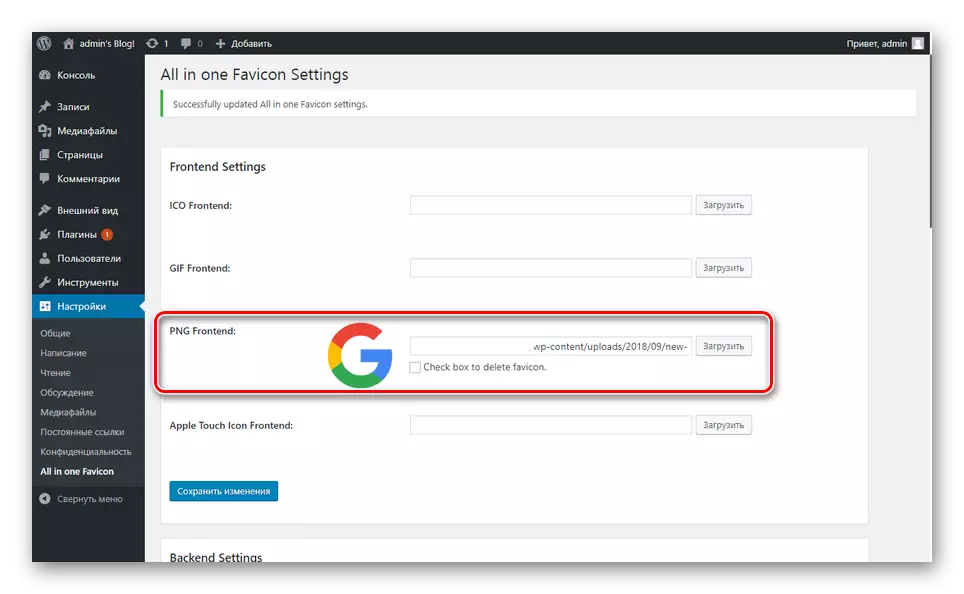
- Apabila kemas kini halaman selesai, pautan unik akan diberikan pautan yang unik dan ia akan dipaparkan pada tab penyemak imbas.







Pilihan ini adalah yang paling mudah untuk dilaksanakan. Kami harap anda berjaya memasang Favicon ke laman web melalui Panel Kawalan WordPress.
Kesimpulannya
Memilih kaedah untuk menambah ikon bergantung semata-mata pada keutamaan anda, kerana dalam semua perwujudan anda boleh mencapai hasil yang diinginkan. Sekiranya kesulitan timbul, semak semula tindakan yang dilakukan dan anda boleh menetapkan soalan yang sama kepada kami dalam komen.
