
इंटरनेटवरील कोणत्याही आधुनिक वेबसाइटवर पूर्ण स्त्रोत लोड केल्यानंतर ब्राउझर टॅबवर एक विशेष चिन्ह आहे. हे चित्र केवळ प्रत्येक मालकाने तयार केले आहे आणि स्थापित केले आहे, जरी ते अनिवार्य नाही. या लेखाचा भाग म्हणून, आम्ही विविध माध्यमांनी तयार केलेल्या साइट्सवर फेवॉन स्थापित करण्यासाठी पर्यायांबद्दल बोलू.
साइटवर फेविकॉन जोडत आहे
साइटवर प्रश्नातील चिन्हाचा प्रकार जोडण्यासाठी, आपल्याला स्क्वेअर आकाराची योग्य प्रतिमा तयार करणे प्रारंभ करावे लागेल. हे फोटोशॉप सारख्या विशेष ग्राफिक प्रोग्राम वापरणे आणि काही ऑनलाइन सेवांचा अवलंब करणे दोन्ही केले जाऊ शकते. याव्यतिरिक्त, तयार केलेला चिन्ह प्रामुख्याने आयसीओ स्वरूपात रुपांतरीत केला जातो आणि आकार 512 × 512 पीएक्स कमी करतो.टीप: सानुकूल प्रतिमा जोडल्याशिवाय, टॅबवर दस्तऐवज चिन्ह दर्शविला जातो.
ब्राउझर टॅबवरील चिन्हाच्या स्वरूपासाठी दोन्ही पद्धतींमध्ये काही वेळ लागेल.
पर्याय 2: वर्डप्रेस म्हणजे
वर्डप्रेससह काम करताना, "हेडर.एफपी" फाइलमध्ये कोड जोडून किंवा विशेष साधनांचा वापर करून आपण पूर्वी वर्णन केलेल्या आवृत्तीचे रिसॉर्ट करू शकता. याचा धन्यवाद, ब्राउझरकडे दुर्लक्ष करून, गॅरंटीड चिन्ह साइट टॅबवर सादर केला जाईल.
पद्धत 1: नियंत्रण पॅनेल
- मुख्य मेन्यूद्वारे, "देखावा" सूची विस्तृत करा आणि "कॉन्फिगरेशन" विभाग निवडा.
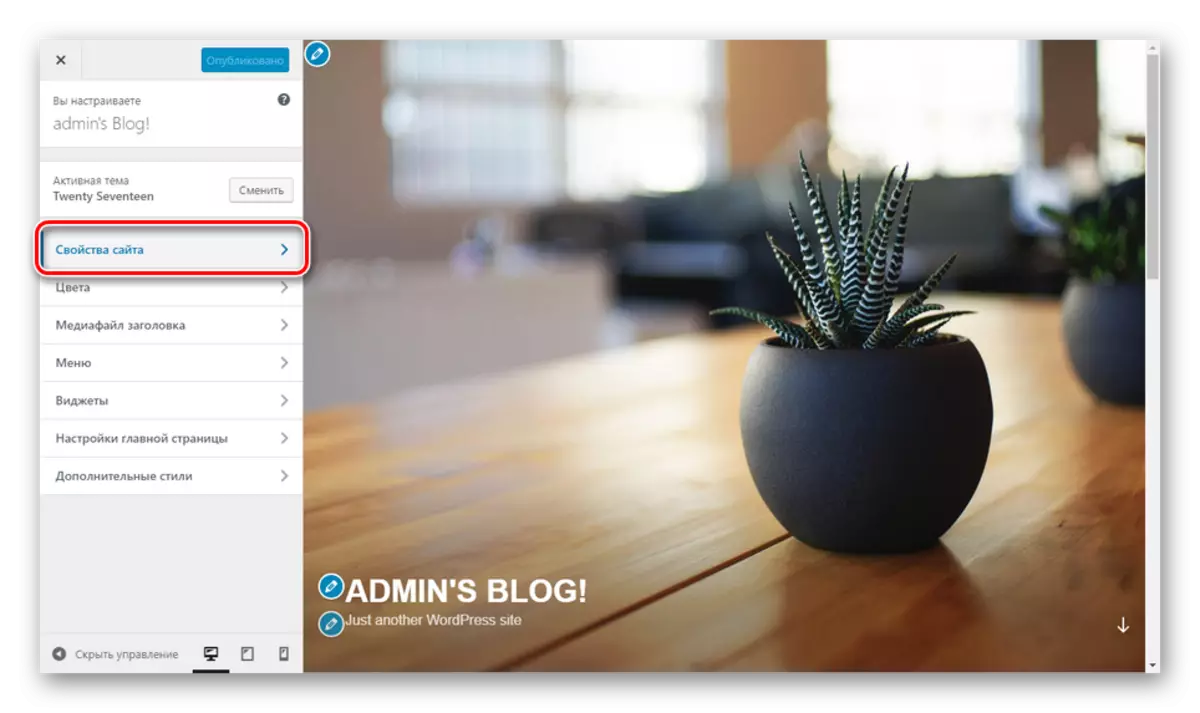
- उघडणार्या पृष्ठावर, आपण "साइट गुणधर्म" बटण वापरणे आवश्यक आहे.
- निझावर "सेटिंग्ज" विभागात स्क्रोल करा आणि "साइट आयकॉन" ब्लॉकमध्ये, प्रतिमा निवडा बटण क्लिक करा. या प्रकरणात, चित्रामध्ये 512 × 512 पीएक्सचा ठराव असणे आवश्यक आहे.
- प्रतिमा निवडा विंडोद्वारे, गॅलरीमध्ये इच्छित चित्र डाउनलोड करा किंवा पूर्वी जोडलेले निवडा.
- त्यानंतर, आपण "साइट गुणधर्म" वर परतले जाईल आणि निवडलेल्या प्रतिमा "चिन्ह" ब्लॉकमध्ये दिसेल. तत्काळ आपण स्वतःला उदाहरणासह परिचित करू शकता, ते संपादित करण्यासाठी किंवा आवश्यक असल्यास काढा.
- संबंधित मेन्यूद्वारे योग्य क्रिया सेट करुन, "जतन करा" किंवा "प्रकाशित" बटण क्लिक करा.
- "नियंत्रण पॅनेल" सह आपल्या साइटच्या कोणत्याही पृष्ठाच्या टॅबवर लोगो पाहण्यासाठी, ते रीबूट करा.







पद्धत 2: सर्व एक फेविकॉन मध्ये
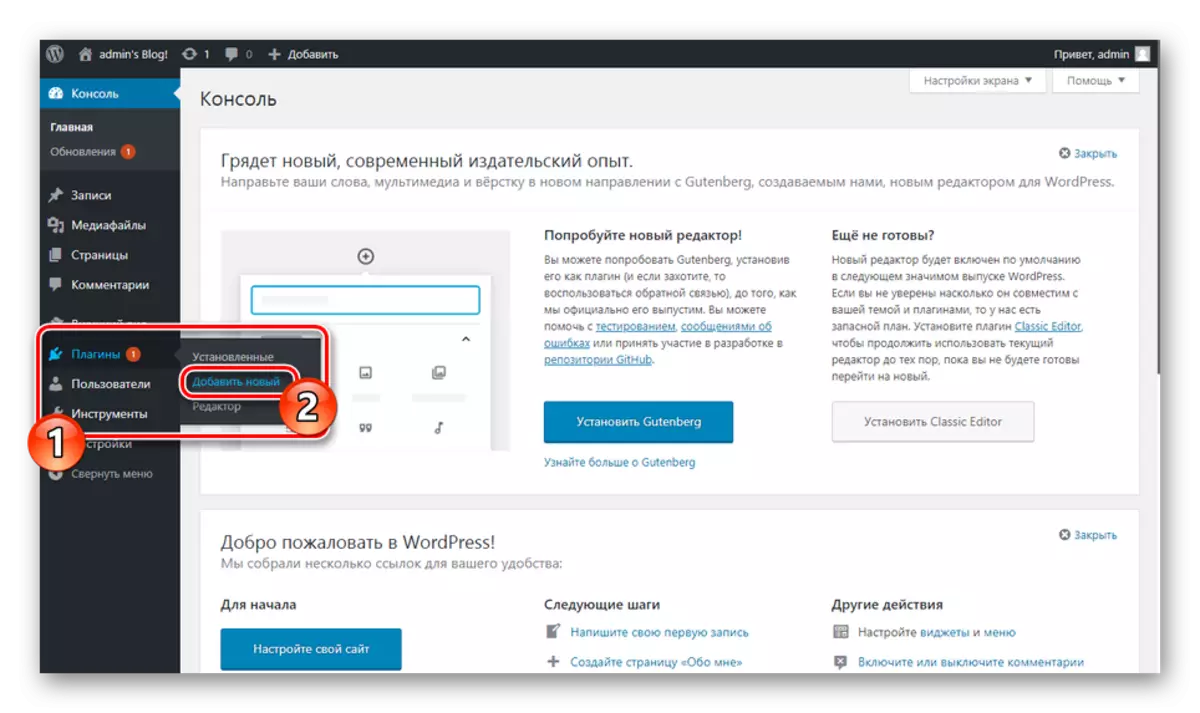
- "नियंत्रण पॅनेल" साइटमध्ये, "प्लगइन" निवडा आणि नवीन पेज जोडा.
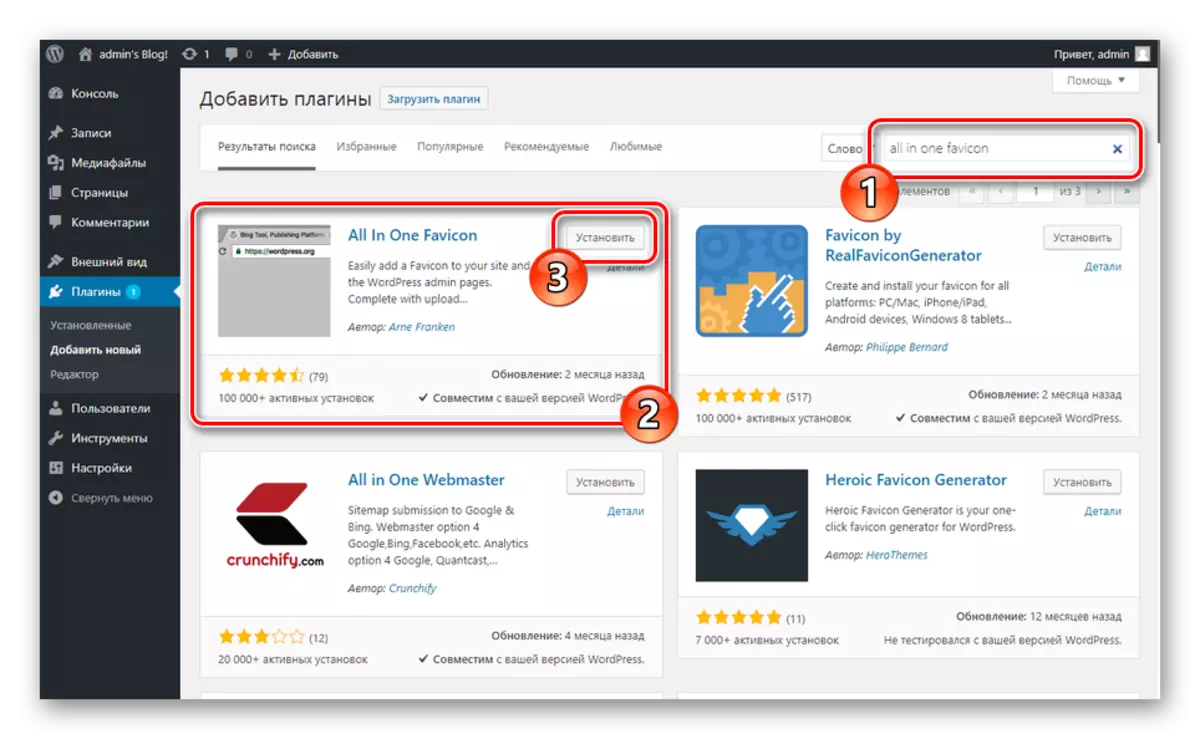
- इच्छित प्लग-इनच्या नावानुसार शोध फील्ड भरा - सर्व एक फेविकॉनमध्ये - आणि योग्य विस्तारासह ब्लॉकमध्ये, सेट बटण क्लिक करा.

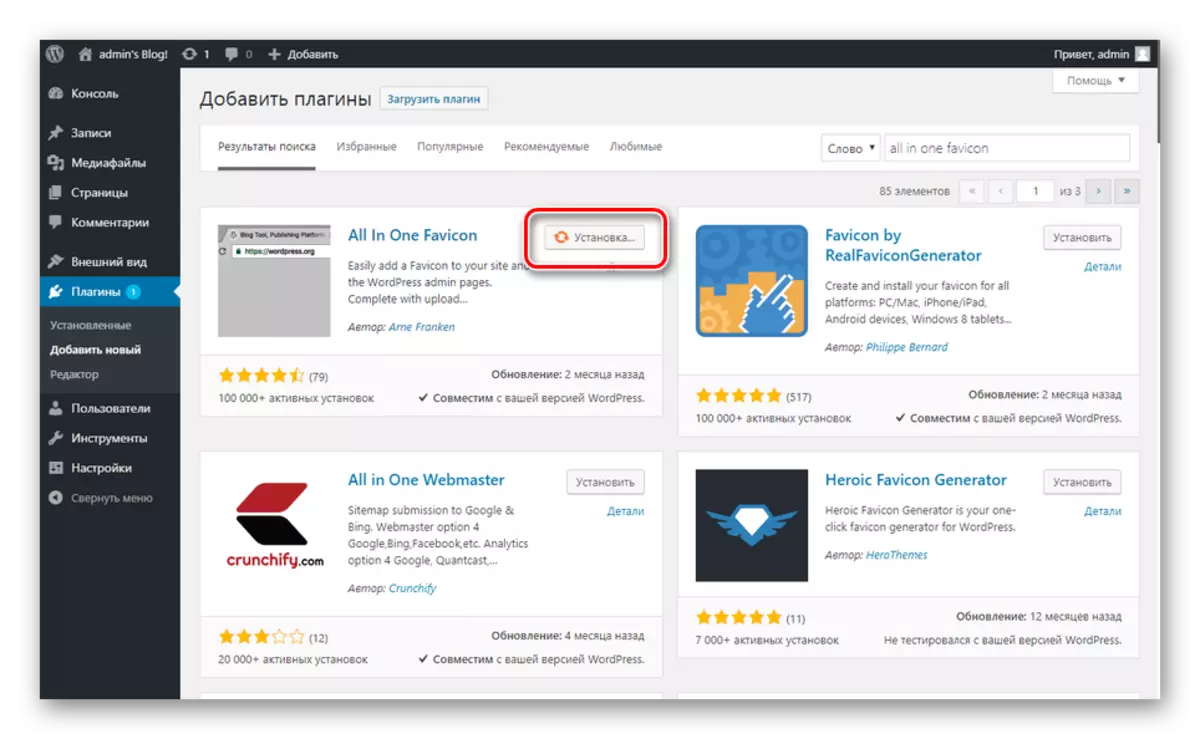
जोडण्याच्या प्रक्रियेस काही वेळ लागेल.
- आता आपल्याला "सक्रिय" बटणावर क्लिक करणे आवश्यक आहे.
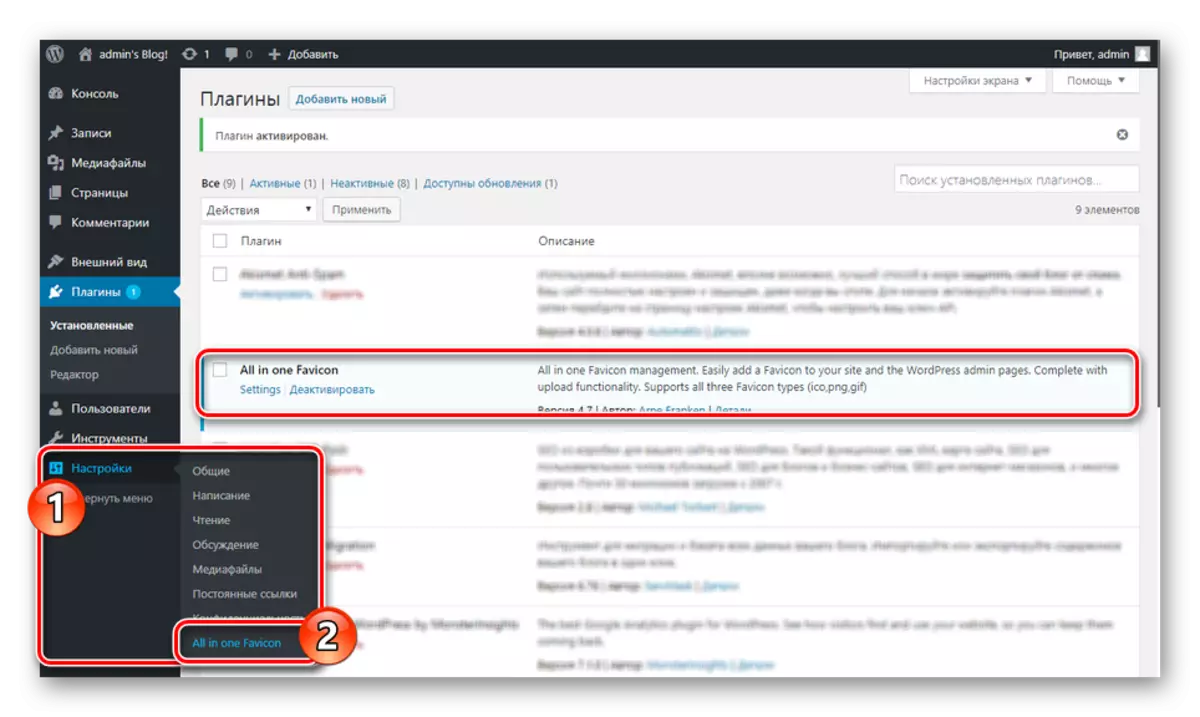
- स्वयंचलित पुनर्निर्देशनानंतर, आपल्याला सेटिंग्ज विभागात जाण्याची आवश्यकता आहे. इच्छित विस्तारासह "प्लगइन" पृष्ठावरील "प्लगइन" पृष्ठावर "सेटिंग्ज" दुव्याचा वापर करून "सेटिंग्ज" दुव्याचा वापर करून आपण "सेटिंग्ज" निवडून "सेटिंग्ज" द्वारे करू शकता.
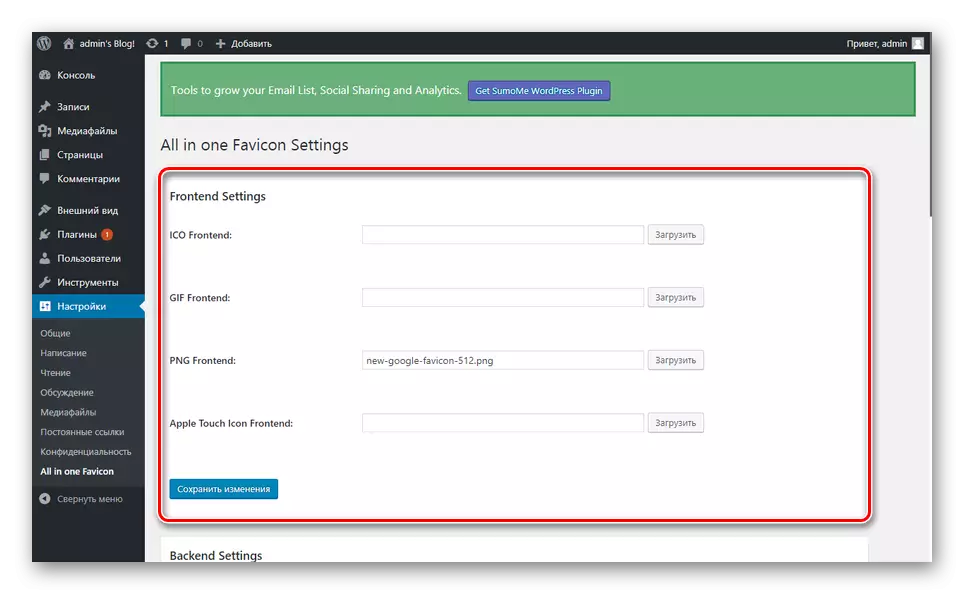
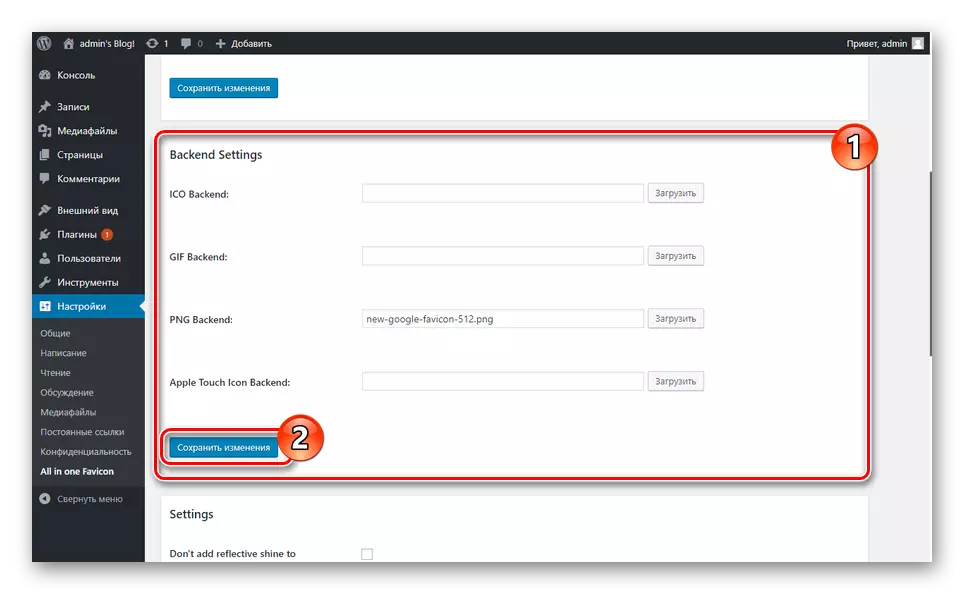
- प्लग-इनच्या पॅरामीटर्ससह विभागाने सादर केलेल्या ओळींमध्ये एक चिन्ह जोडला पाहिजे. हे "फ्रंटंड सेटिंग्ज" आणि "बॅकएंड सेटिंग्ज" मध्ये पुनरावृत्ती करणे आवश्यक आहे.
- जेव्हा प्रतिमा जोडली जाते तेव्हा बदल जतन करा बटण क्लिक करा.
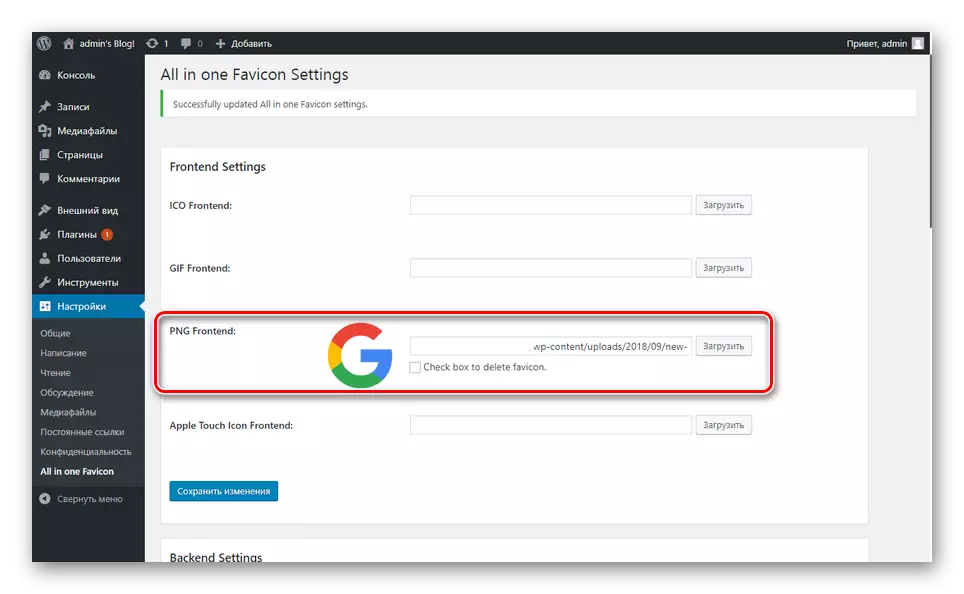
- जेव्हा पृष्ठ अद्यतन पूर्ण होते, तेव्हा एक अनन्य दुवा एक अनन्य दुवा नियुक्त केला जाईल आणि तो ब्राउझर टॅबवर दर्शविला जाईल.







हा पर्याय अंमलबजावणी सर्वात सोपा आहे. आम्ही आशा करतो की आपण WordPress नियंत्रण पॅनेलद्वारे साइटवर फेविकॉन स्थापित करण्यास व्यवस्थापित केले आहे.
निष्कर्ष
एक चिन्ह जोडण्यासाठी एक पद्धत निवडणे पूर्णपणे आपल्या प्राधान्यांवर अवलंबून असते, कारण आपण इच्छित परिणाम प्राप्त करू शकता. अडचणी उद्भवल्यास, क्रिया केल्या गेलेल्या क्रिया पुन्हा तपासा आणि आपण आमच्याशी संबंधित प्रश्न आपल्या टिप्पण्यांमध्ये सेट करू शकता.
