
पद्धत 1: प्लेकोड
प्लेकोड हा एक प्रगत कोड संपादक आहे जो जावास्क्रिप्ट आणि पूर्ण विकासाच्या वातावरणात अंतर्भूत जावास्क्रिप्ट आणि सर्व प्रमुख कार्यास समर्थन देतो. त्यामध्ये आपण HTML, CSS आणि JS च्या विकासास एकत्र करू शकता, कोणत्याही सोयीस्कर क्षणी दस्तऐवजांमध्ये स्विच करू शकता.
प्लेकोड ऑनलाइन सेवा वर जा
- संपादक सुरू करण्यासाठी, "ओपन एडिटर" बटणावर क्लिक करा.
- एक मूलभूत टेम्प्लेट तयार केले जाईल जे आवश्यक असल्यास, आपण त्याच संपादक ब्लॉकमध्ये स्वच्छ शीटमधून स्क्रिप्ट्स लिहू आणि प्रारंभ करू शकता.
- सर्व सध्याच्या ब्लॉकच्या आकारात बदल उपलब्ध आहे, जे चरम फ्रेम हलवून केले जाते. आगाऊ कार्यक्षेत्र तयार करा जेणेकरून पुढील विकासास सामोरे जाण्यासाठी अधिक सोयीस्कर असेल.
- थेट स्क्रीन डीफॉल्टनुसार सक्रिय झाल्यापासून स्क्रीनवर सर्व बदल केले जातात.
- संबंधित बटण असलेल्या संबंधित बटणास निष्क्रिय करून डिस्कनेक्ट करा. मग संकलित करणे आवश्यक आहे, एका त्रिकोणासह चिन्हावर क्लिक करणे आवश्यक आहे.
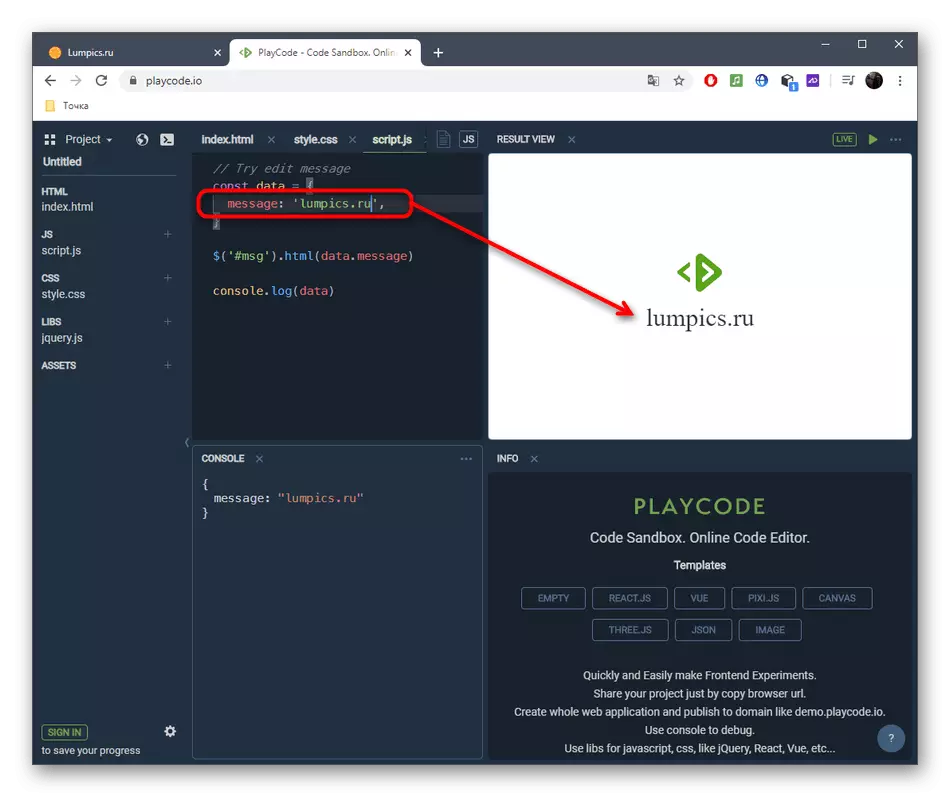
- महत्त्वपूर्ण कमांड द्रुतपणे डायल करण्यासाठी अंगभूत टिप्स वापरा. हे फक्त काही अक्षरे लिहिण्यासाठी पुरेसे आहे आणि उर्वरित सर्व सामग्री स्वयंचलितपणे बदलली जाईल. समान कोट किंवा ब्रॅकेट्स स्वयंचलितपणे जोडलेले आहेत.
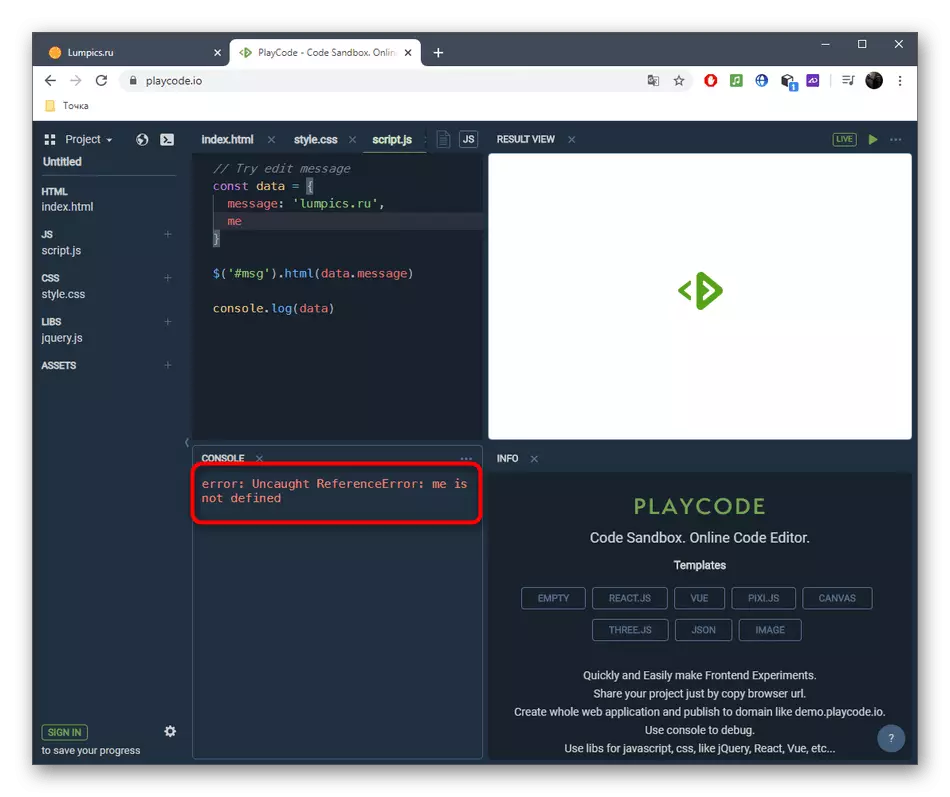
- कन्सोल खाली डावीकडे प्रदर्शित केले आहे. जर कोड प्रक्रियेदरम्यान कोणतीही त्रुटी आली तर त्वरित अॅक्टॅक्चरिजच्या विश्लेषणासह अधिसूचित केले जाईल.
- डाव्या पॅनलद्वारे जेएस, एचटीएमएल आणि सीएसएस फायलींमध्ये स्विच करा.
- याव्यतिरिक्त, प्लेकोडमध्ये इतर टेम्पलेट्स आहेत, जे साध्या स्क्रिप्ट्सच्या स्वरूपात किंवा अगदी वापरकर्ता परस्परसंवादासह देखील गेममध्ये दर्शविले जातात. उजवीकडील बटनांवर क्लिक करून आपण त्यांच्याकडे जाऊ शकता.
- आपण त्वरित आउटपुटच्या परिणामासह स्वत: ला परिचित कराल आणि भविष्यातील प्रकल्पामध्ये अर्ज करुन कोड संपादित करू शकता.
- आपण प्लेकोडसह कार्य करण्याची आणि नंतर, नवीन खाते तयार करण्याची शिफारस केली जाते. त्यानंतर, संरक्षण, प्रकाशन आणि वितरण साधने उपलब्ध होतील.











पद्धत 2: jsfiddle
JSFIDDLE ऑनलाइन सेवा त्याच्या स्वत: च्या वैशिष्ट्ये आहेत: उदाहरणार्थ, वापरकर्ता लेखन कोड वापरले जातात की भाषांमध्ये लोकप्रिय फ्रेमवर्क, तसेच जलद स्विच कनेक्ट उपलब्ध आहे.
ऑनलाइन सेवा jsfiddle जा
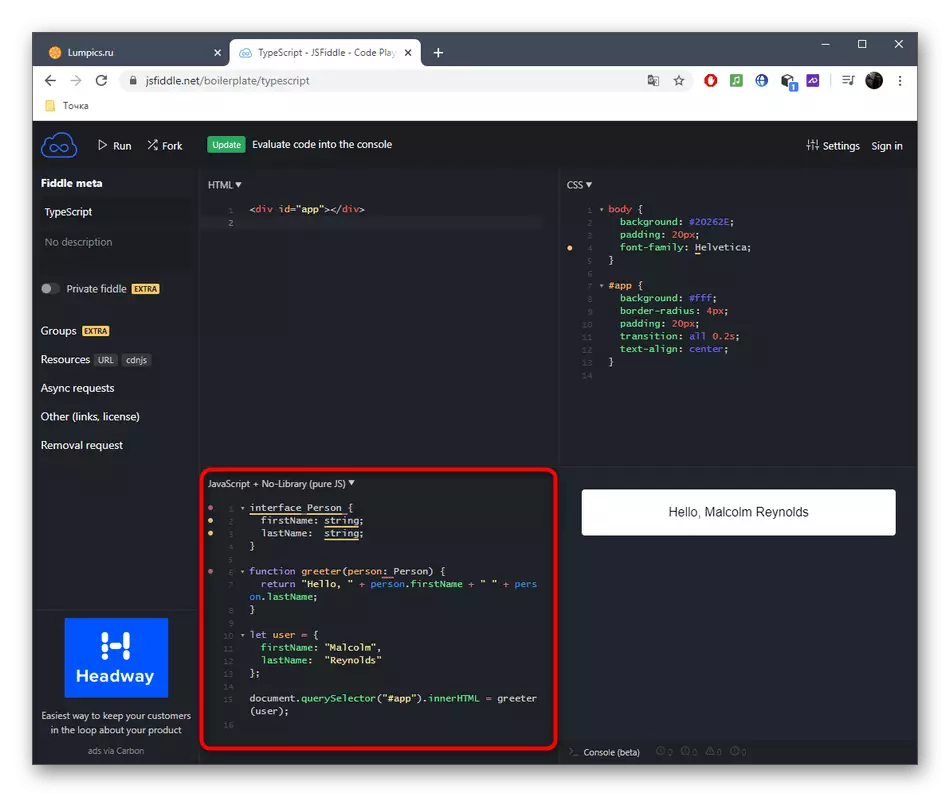
- JSFIDDLE मुख्य पानावर एकदा, आपण पुढील प्रोग्रामिंग रिक्त एक निवडा किंवा स्क्रॅच पासून कोड लिहून सुरू करू शकता.
- JS संपादक खाली स्थित आहे आणि आवश्यक असल्यास, आपण, त्याचा आकार बदलू शकता प्रदेश फ्रेमवर्क हलवून. कोड मुख्य प्रक्रिया येथे चालते.
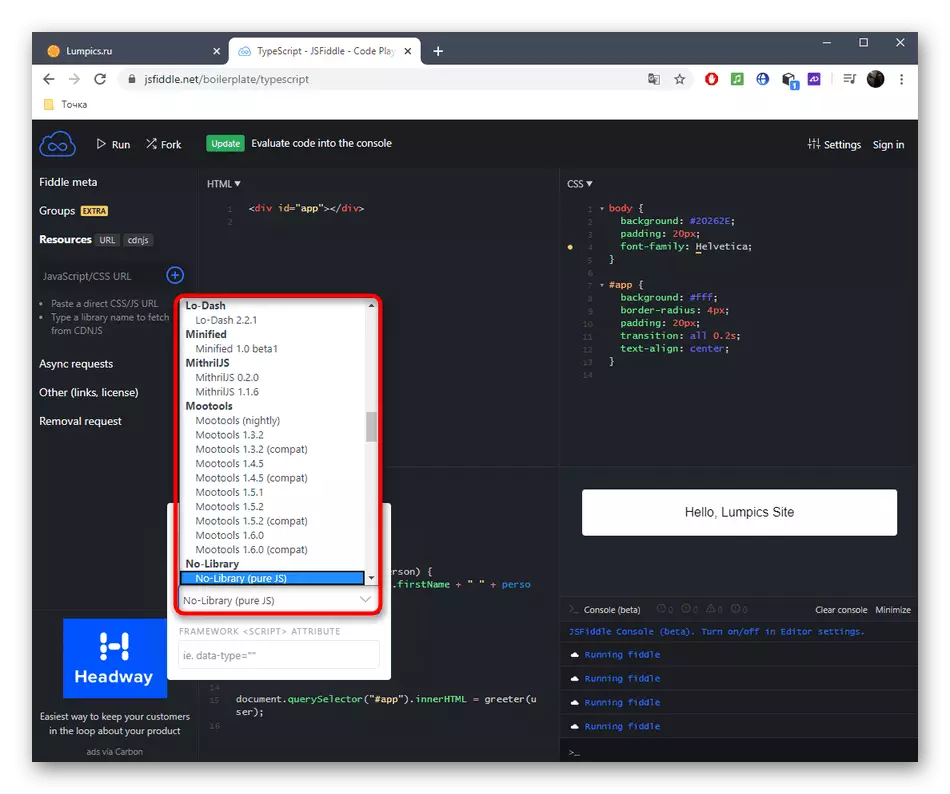
- आपण जुन्या भाषा आवृत्ती स्विच करू किंवा दुसर्या पी निवडा करू इच्छित असल्यास ड्रॉप-डाउन मेनू दाखल करा.
- शीर्षस्थानी दोन ब्लॉक HTML आणि CSS संपादक, आपण कोणत्याही वेळी, फक्त त्यांना स्विच करू शकता जे संवाद साधता भागाकार आहेत.
- कोड तपासण्यासाठी, "चेंडू" बटण वापरा. दुर्दैवाने, रिअल-टाइम JSFIDDLE मध्ये कंपाईल समर्थन देत नाही.
- उजवीकडे लहान कन्सोल विंडो मध्ये, त्रुटींबद्दल यशस्वी कंपाईल, किंवा माहिती माहिती ही प्रक्रिया दिसेल आली.
- परिणाम स्वतः कन्सोल एक स्वतंत्र भागात काढून घेतली जातील.
- आपण संपादक स्वरूप बदलण्यासाठी कन्सोल, पंक्ती घटके व ऑनलाइन सेवा वर्तन संयोजीत करा Name करू इच्छित असल्यास सेटिंग्ज ड्रॉप-डाऊन मेन्यूचा वापर करा.
- त्याच ड्रॉप-डाउन मेनू, एक प्रोग्रामिंग भाषा निवडून जबाबदार आहे, आपण व्यक्तिगत कारणांसाठी एक फ्रेमवर्क कनेक्ट करू शकता.









आपण प्रकल्प जतन करू इच्छिता किंवा अतिरिक्त संपादक वैशिष्ट्ये असेल, तर आपल्याला JSFIDDLE नोंदणी करणे आवश्यक आहे. पुढे, दर योजना वाचा आणि कोणताही निर्बंध न एक कायमस्वरूपी ऑनलाइन सेवा शक्यता वापर करण्यात येणार आहे, तेव्हा त्यांना एक निवडा.
पद्धत 3: Dirtymarkup
शेवटी, आम्ही Dirtymarkup ऑनलाइन संपादक, तो सुरवातीपासून लेखन कोड हेतू नाही की वरील disassembled बरेच वेगळे आहे, परंतु स्वयंचलित मोड मध्ये सामान्य स्वरूपण ते आणण्यासाठी वापरले जाते बोलायचं.
ऑनलाइन सेवा Dirtymarkup जा
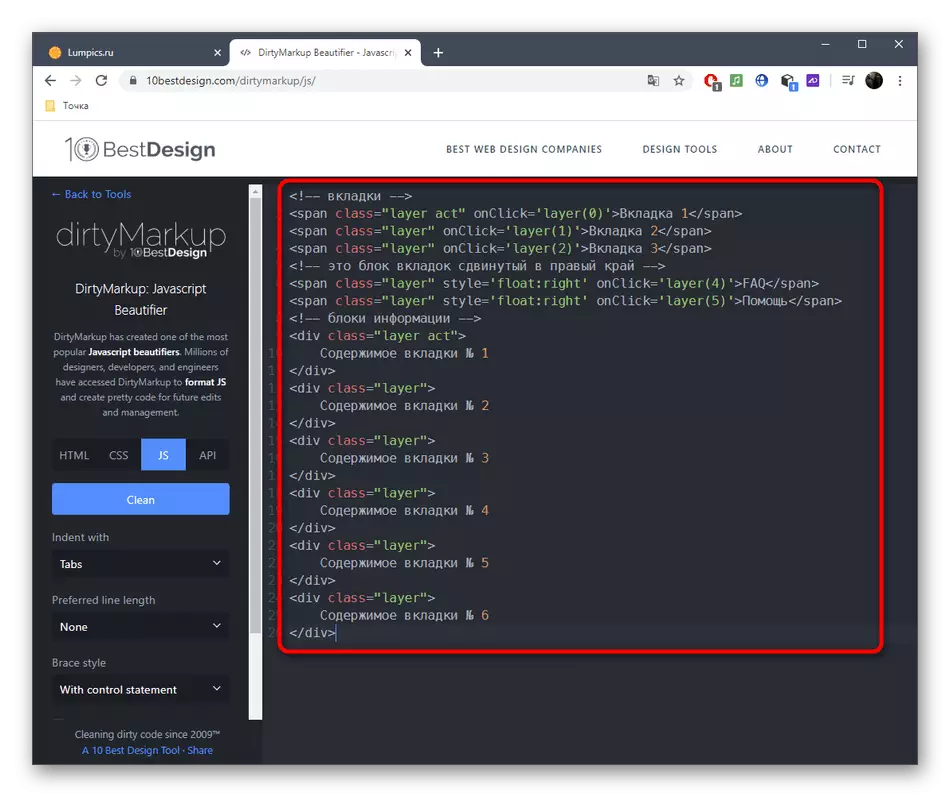
- वर संबंधित बटण क्लिक करून "JS" मोड Dirtymarkup वेबसाइट, स्विच.
- आता संपादक स्वतः संपूर्ण कोड समाविष्ट करू शकेल जे स्वरूपित केले पाहिजे.
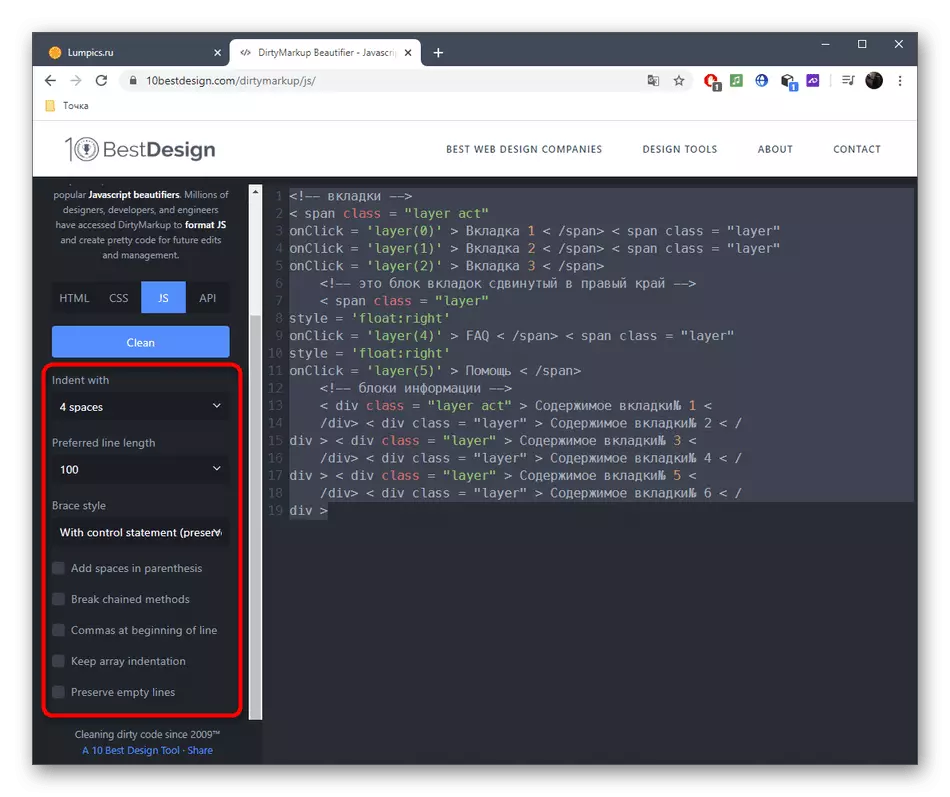
- टॅब, ओळींची लांबी, आकृती ब्रॅकेट्स आणि अतिरिक्त पॅरामीटर्सचे प्रकार, त्यांचे चेकबॉक्स चिन्हांकित करा.
- स्वच्छ क्लिक करून सेटिंग्ज संपादित करा लागू करा.




विकास पर्यावरण किंवा इतर जावास्क्रिप्ट ऑनलाइन संपादकामध्ये याचा वापर करण्यासाठी योग्य स्वरूपात प्राप्त केलेली सामग्री केवळ कॉपी करणे आहे.
