
Многумина од нас, кои учествуваат во придружните програми, се соочуваат со акутен недостаток на промотивни материјали. Не сите филијали обезбедуваат транспаренти на потребните големини, инаку тие го напуштаат создавањето на реклами на депозитните партнери. Ако ја погодиш оваа ситуација, не треба да очајуваш. Денес ние ќе создадеме банер од 300x600 пиксели за Sidbar сајтови во Photoshop.
Креирање на банер во Photoshop
Како производ, ние ќе избереме слушалки од една добро позната онлајн продавница. Техничките техники во оваа лекција нема да бидат многу, во основа да зборуваат за основните принципи за создавање на банери.Основни правила за банери
- Банерот треба да биде светла и во исто време да не се исфрли од главните бои на сајтот. Експлицитното рекламирање може да ги нервира корисниците.
- Сликите и текстот мора да ги носат основните информации за производот, но во краток облик (име, модел). Ако промоцијата или попустот се наменети, исто така може да се специфицира.
- Текстот мора да содржи повик за акција. Таквиот повик може да биде копче со натпис "Купи" или "нарачка".
- Локацијата на основните елементи на банерот може да биде било, но сликата и копчето мора да биде "при рака" или "на повидок".
Прво треба да креирате визуелен распоред за кој планираме да го поставите на платно. Приближно банер распоред, кој ќе го привлечеме во лекцијата:

Пребарај за слики (логоа, производи од слики) најдобро се прави на веб-страницата на продавачот. Копчето може да се создаде, користејќи ги алатките од групата "Број" (во нашиот случај, "правоаголник со заоблени агли") или потрага по соодветна опција во Google.

Прочитајте повеќе: Алатки за креирање на фигури во Photoshop
Правила за натписи
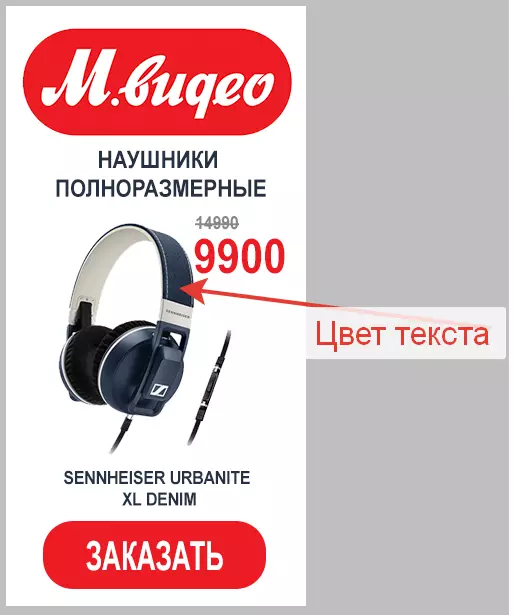
Сите натписи мора да бидат строго со еден фонт. Исклучок може да бидат натписи на логоа или информации за промоции или попусти. Бојата е мирна, можете да црна, но тоа е подобро темно сива боја. Не заборавајте за контрастот. Можете да земете примерок во боја од темниот дел од стоката.

Прочитајте повеќе: Креирајте и уредувајте текст во Photoshop
Позадина
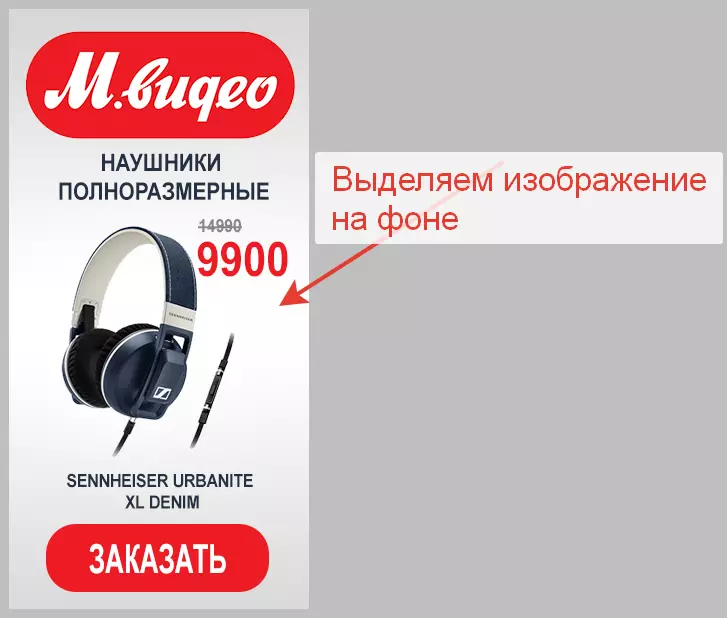
Во нашиот случај, позадината на банерот е бела, но ако позадината на Sidbar на вашиот сајт е иста, има смисла да се нагласат границите на банерот. Позадината не треба да го менува концептот на бои на банерот и покрај тоа, има неутрална нијанса. Ако позадината е првично замислена, тогаш ова правило е испуштено. Главната работа е дека на позадината не ги изгуби натписите и сликите. Слика со производ е подобро да се нагласи посветла.

Прочитај повеќе:
Пополнете ја позадината во Photoshop
Пополнување на позадинскиот слој во Фотошоп
Точност
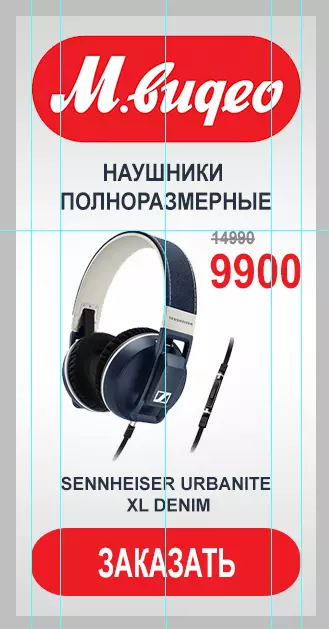
Не заборавајте за точно поставување на елементи на банерот. Невниманието може да предизвика одбивање на корисникот. Растојанијата помеѓу елементите треба да бидат приближно исти, како и алишта од границите на документот. Упатства за употреба: Тие ќе помогнат точно да постават предмети - копчиња, логоа и типографија на платно.

Прочитај повеќе: водичи во Photoshop
Конечен резултат:

Денес ги разгледавме основните принципи и правила за создавање на банери во Photoshop.
