
Gandrīz jebkurā mūsdienu tīmekļa vietnē internetā ir īpaša ikona, kas tiek parādīta cilnē Browser pēc pilnas resursu ielādes. Šo attēlu izveido un uzstāda tikai katrs īpašnieks, lai gan tas nav obligāts. Kā daļu no šī raksta, mēs runāsim par iespējām instalēt Favon par vietām, ko rada dažādi līdzekļi.
Pievienojot Favicon uz vietni
Lai vietnē pievienotu attiecīgās ikonas veidu, jums būs jāsāk izveidot piemērotu kvadrātveida formas attēlu. To var izdarīt gan, izmantojot īpašas grafiskās programmas, piemēram, Photoshop un izmantot dažus tiešsaistes pakalpojumus. Turklāt sagatavotā ikona ir vēlams konvertēta uz ICO formātu un samazinātu izmēru 512 × 512 px.Piezīme: Bez pievienojot pielāgotu attēlu, cilnē tiek parādīta dokumenta ikona.
Abās aplūkotās ikonas izskatu metodēs cilnē pārlūkprogrammā tas prasīs kādu laiku.
2. variants: WordPress nozīmē
Strādājot ar WordPress, jūs varat izmantot iepriekš aprakstīto versiju, pievienojot minēto kodu "Header.php" failam vai izmantojot īpašus rīkus. Pateicoties tam, garantētā ikona tiks prezentēta cilnē Site, neatkarīgi no pārlūkprogrammas.
1. metode: vadības panelis
- Izmantojot galveno izvēlni, paplašiniet sarakstu "Izskats" un izvēlieties sadaļu "Konfigurēt".
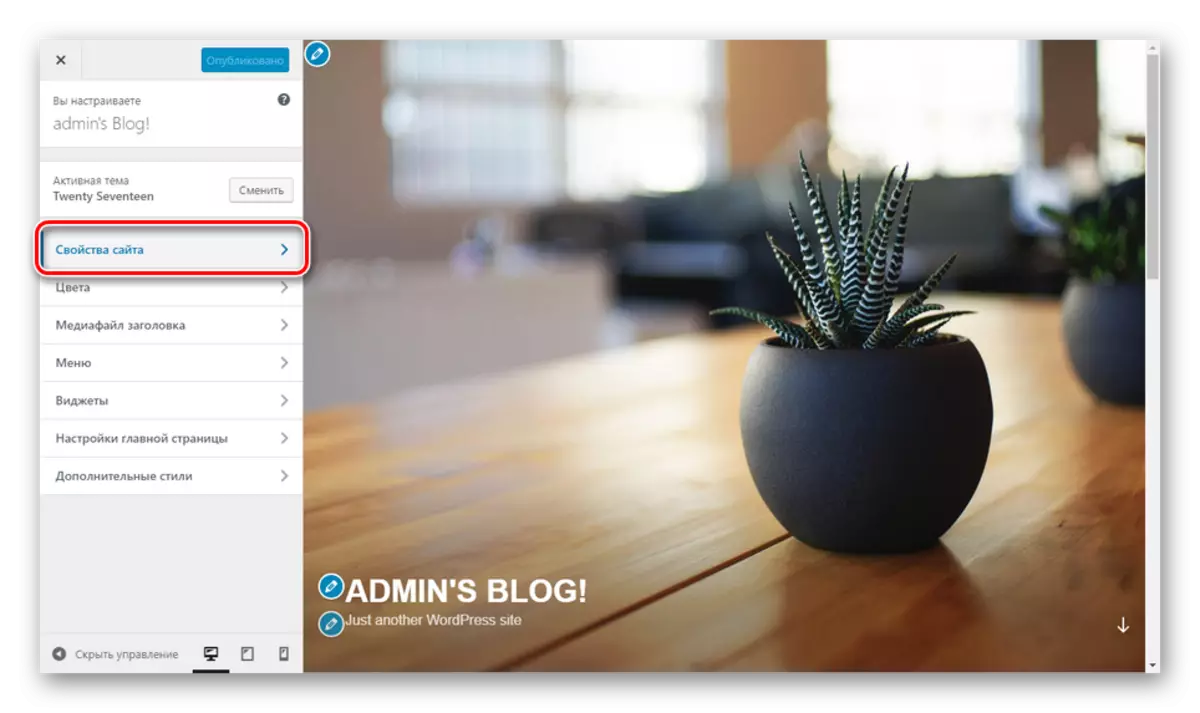
- Lapā, kas atveras, jums ir jāizmanto poga "Site Properties".
- Ritiniet sadaļu "Iestatījumi" uz Niza un bloka "Site Icon" noklikšķiniet uz pogas Atlasīt attēlu. Šādā gadījumā attēlam jābūt 512 × 512 px izšķirtspējai.
- Izmantojot izvēlēto attēlu, lejupielādējiet vēlamo attēlu galerijā vai izvēlieties iepriekš pievienoto.
- Pēc tam jūs atgriezīsieties "vietnes rekvizītos", un izvēlētais attēls parādīsies "Icon" blokā. Tūlīt jūs varat iepazīties ar šo piemēru, dodieties, lai to rediģētu vai, ja nepieciešams, noņemiet to.
- Nosakot pareizo darbību, izmantojot atbilstošo izvēlni, noklikšķiniet uz pogas "Saglabāt" vai "Publicēt".
- Lai redzētu logotipu jebkuras vietnes lapas cilnē, ieskaitot "vadības paneli", atsāknēšana to.







2. metode: viss vienā Favicon
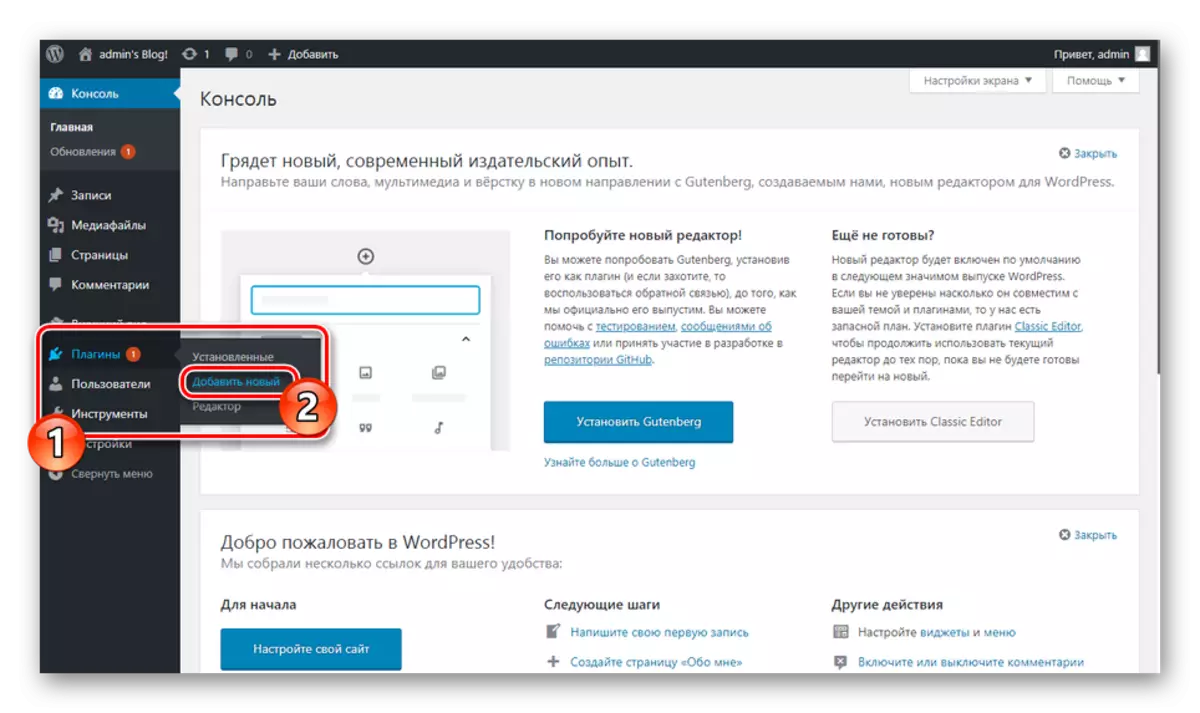
- Jo "Vadības panelis" vietā, izvēlieties "Plugins" un dodieties uz pievienoto lapu.
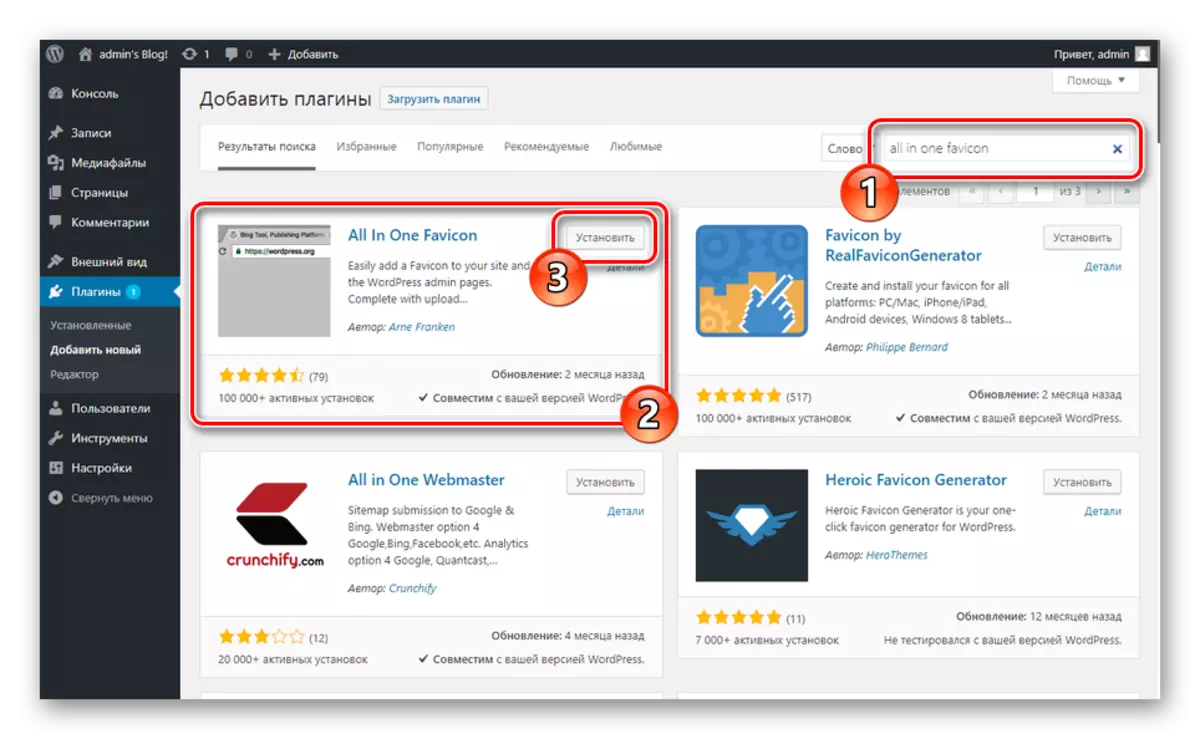
- Aizpildiet meklēšanas lauku saskaņā ar vēlamā spraudņa nosaukumu - visu vienā Favicon - un blokā ar piemērotu pagarinājumu, noklikšķiniet uz pogas Set.

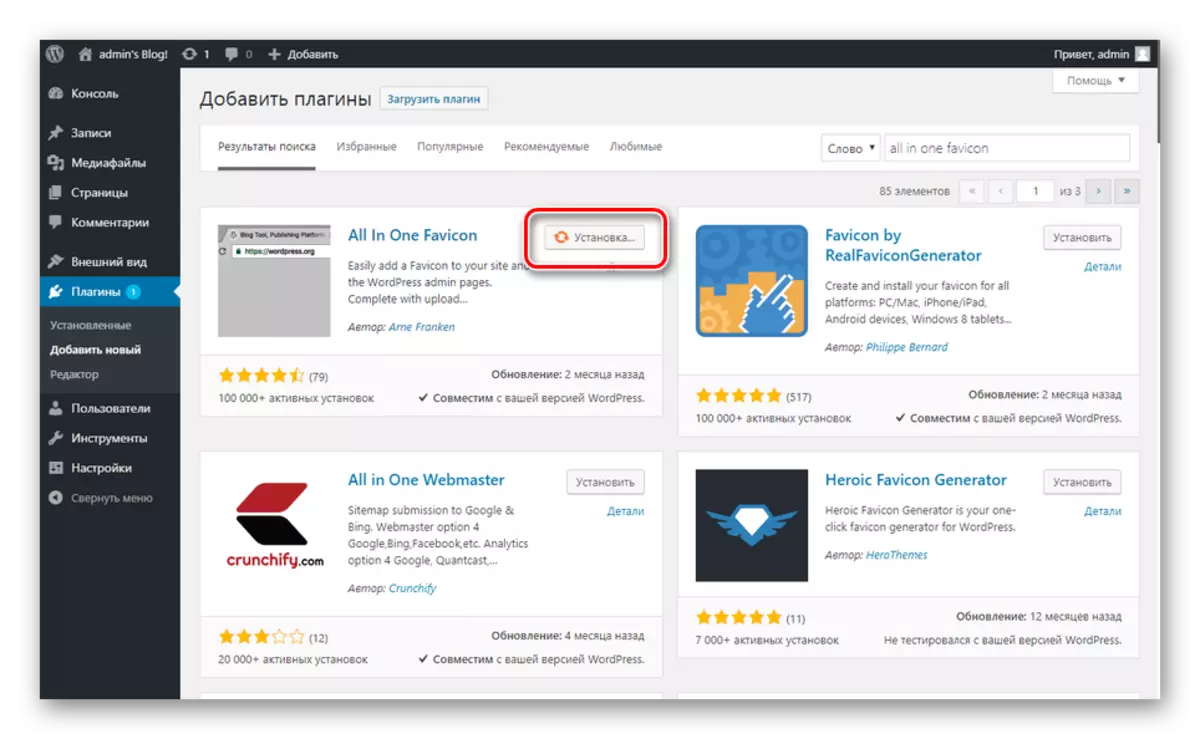
Pievienošanas process prasīs kādu laiku.
- Tagad jums ir nepieciešams noklikšķināt uz pogas "Aktivizēt".
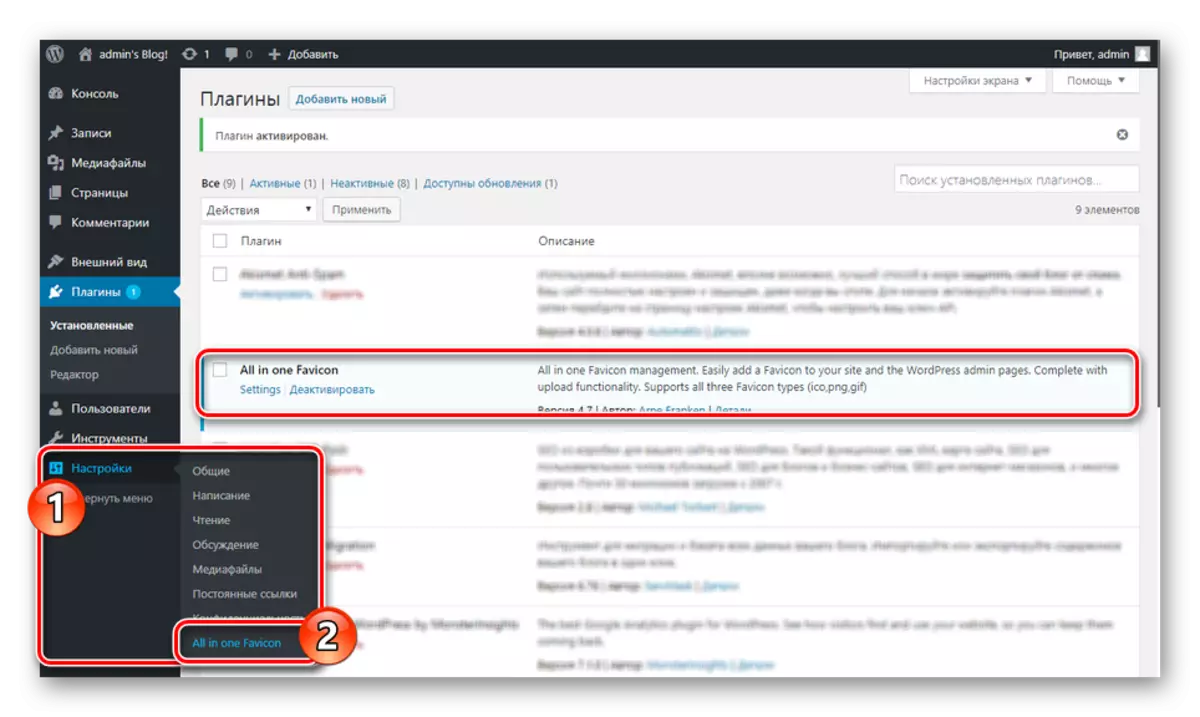
- Pēc automātiskās novirzīšanas, jums ir nepieciešams, lai dotos uz iestatījumu sadaļu. To var izdarīt, izmantojot "Iestatījumi", izvēloties sarakstā "All One Favicon", izmantojot "Iestatījumi" saiti "Plugins" lapā blokā ar vēlamo paplašinājumu.
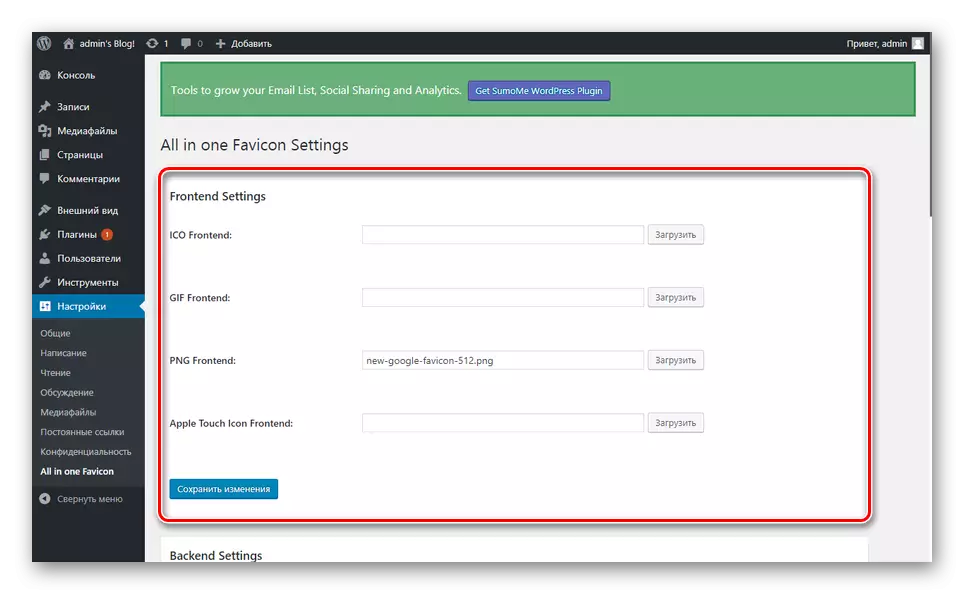
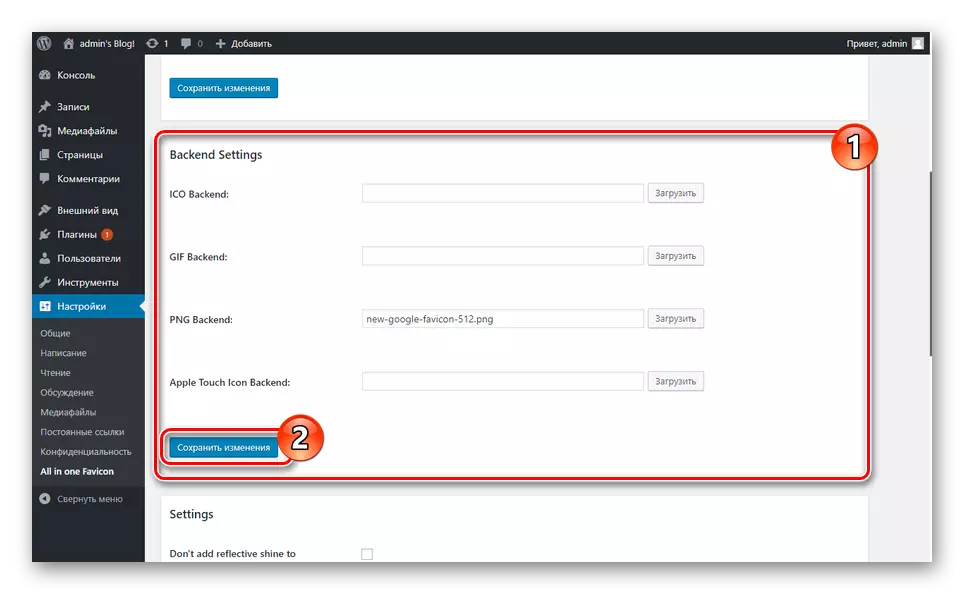
- Sadaļā ar spraudņa parametriem vajadzētu pievienot ikonu vienā no iesniegtajām līnijām. Tas ir jāatkārto gan "Frontend Uzstādījumi", gan "Backend Settings".
- Kad attēls tiek pievienots, noklikšķiniet uz pogas Saglabāt izmaiņas.
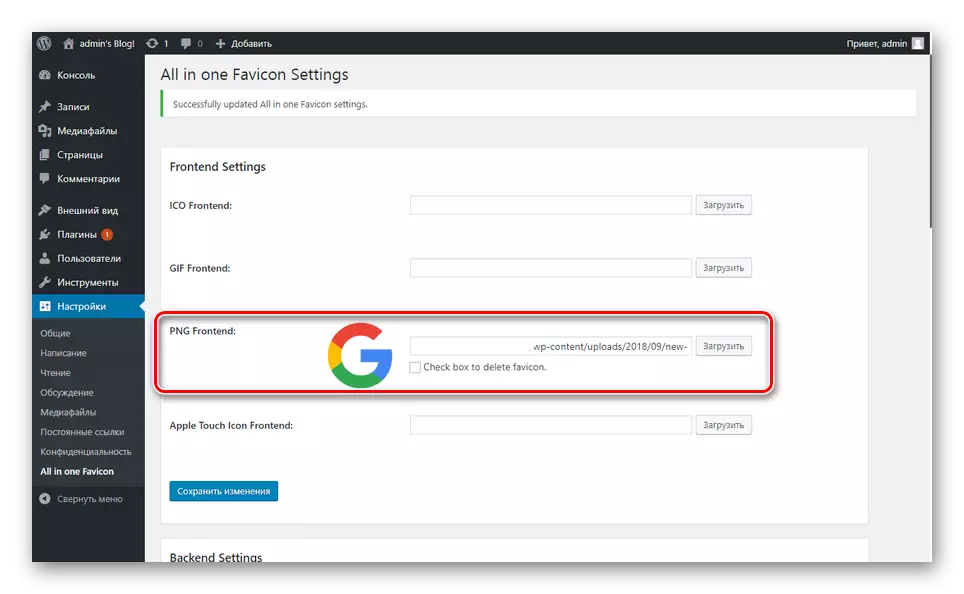
- Kad lapas atjauninājums ir pabeigts, unikālai saiknei tiks piešķirta unikāla saite, un tas tiks parādīts cilnē Browser.







Šī iespēja ir visvieglāk īstenot. Mēs ceram, ka jums izdevās instalēt Favicon uz vietni, izmantojot WordPress vadības paneli.
Secinājums
Izvēloties metodi ikonas pievienošanai atkarīgs tikai no jūsu vēlmēm, jo visos iemiesojumos jūs varat sasniegt vēlamo rezultātu. Ja rodas grūtības, pārbaudiet veiktās darbības, un jūs varat iestatīt atbilstošo jautājumu mums komentāros.
