
Beveik bet kuriame šiuolaikinėje interneto svetainėje yra speciali piktograma, rodoma naršyklės kortelėje po visiško išteklių pakrovimo. Ši nuotrauka yra sukurta ir įdiegta kiekvienam savininkui, nors tai nėra privaloma. Kaip šio straipsnio dalis, mes kalbėsime apie favon diegimo svetaines, sukurtas įvairiomis priemonėmis.
Pridedant favicon į svetainę
Jei norite pridėti atitinkamos piktogramos tipą į svetainę, turėsite pradėti sukurti tinkamą kvadratinės formos vaizdą. Tai galima padaryti tiek naudojant specialias grafines programas, pvz., "Photoshop" ir kreiptis į kai kurias internetines paslaugas. Be to, paruošta piktograma yra pageidautina konvertuojama į ICO formatą ir sumažinti iki dydžio 512 × 512 PX.PASTABA: Nenaudojant pasirinktinio vaizdo, skirtuke rodomas dokumento piktograma.
Abiejuose laikomose piktogramos išvaizdos metoduose naršyklėje skirtuke jis užtruks šiek tiek laiko.
2 variantas: "WordPress" reiškia
Dirbdami su "WordPress" galite pasinaudoti anksčiau aprašytu versija, pridedant minėtą kodą į "Header.php" failą arba naudodami specialius įrankius. Dėl to garantuota piktograma bus pateikta svetainės skirtuke, nepriklausomai nuo naršyklės.
1 metodas: valdymo pultas
- Per pagrindinį meniu išplėsti sąrašą "Išvaizda" ir pasirinkite skyrių "Konfigūruoti".
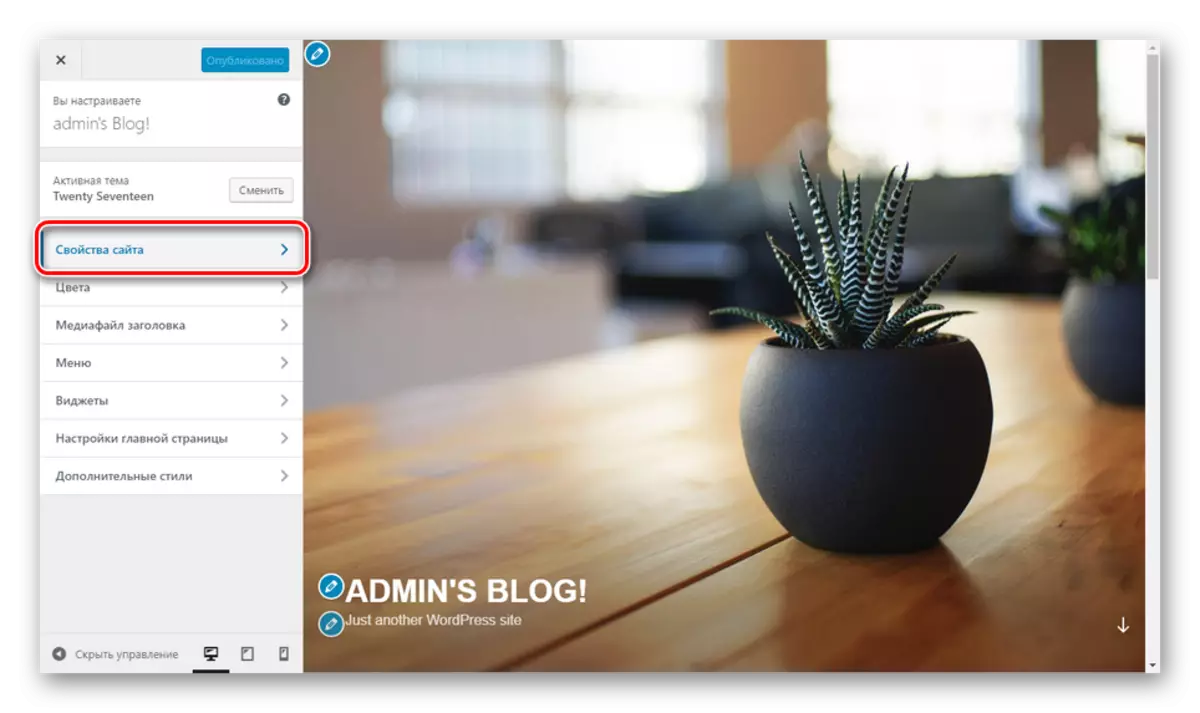
- Atidarant puslapį, turite naudoti mygtuką "Svetainės savybės".
- Slinkite per "Settings" skyrių NIZA ir "Svetainės piktograma", spustelėkite mygtuką Pasirinkti vaizdą. Tokiu atveju paveikslėlyje turi būti 512 × 512 PX rezoliucija.
- Per pasirinktą atvaizdo langą, atsisiųskite norimą paveikslėlį galerijoje arba pasirinkite anksčiau pridėtą.
- Po to bus grąžinamas į "Svetainės savybes", o pasirinktas paveikslėlis bus rodomas "piktogramos" bloke. Nedelsiant galite supažindinti save su pavyzdžiu, eikite į jį redaguoti arba jei reikia.
- Nustatydami tinkamą veiksmą per atitinkamą meniu spustelėkite mygtuką "Išsaugoti" arba "Publish".
- Jei norite pamatyti bet kurio svetainės puslapio puslapio logotipą, įskaitant "valdymo skydelį", perkraukite jį.







2 metodas: visi viename favicon
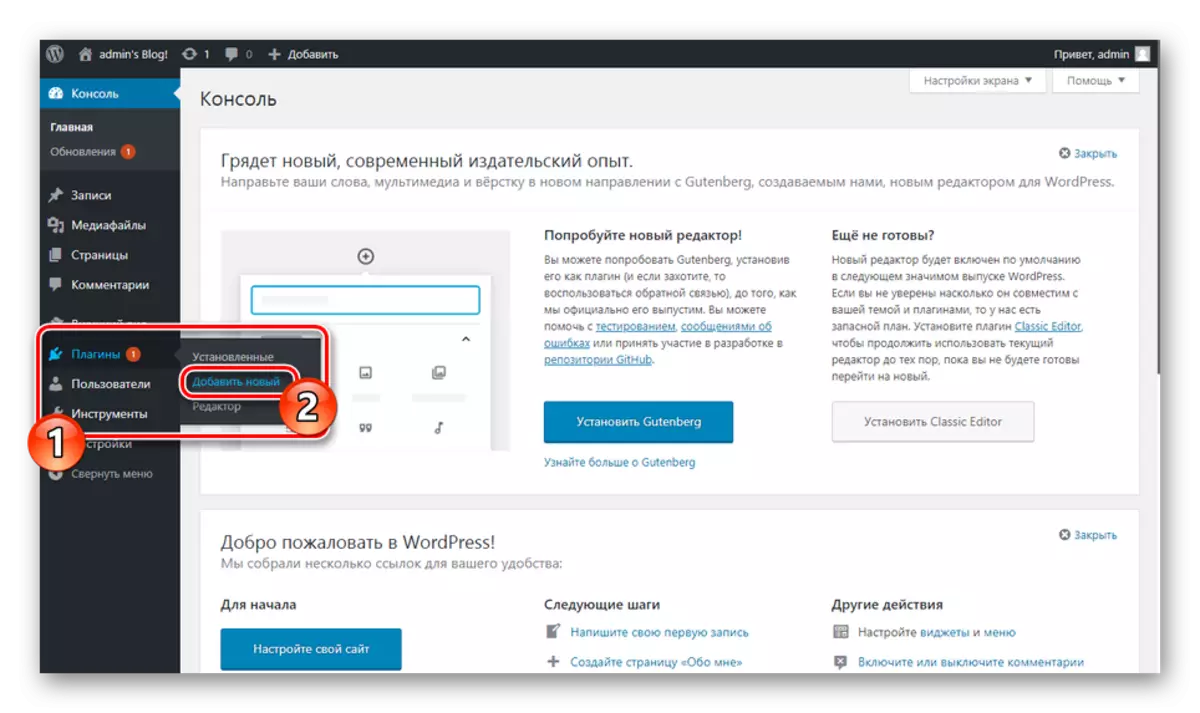
- "Valdymo skydelyje" svetainėje pasirinkite "Įskiepiai" ir eikite į pridėti naują puslapį.
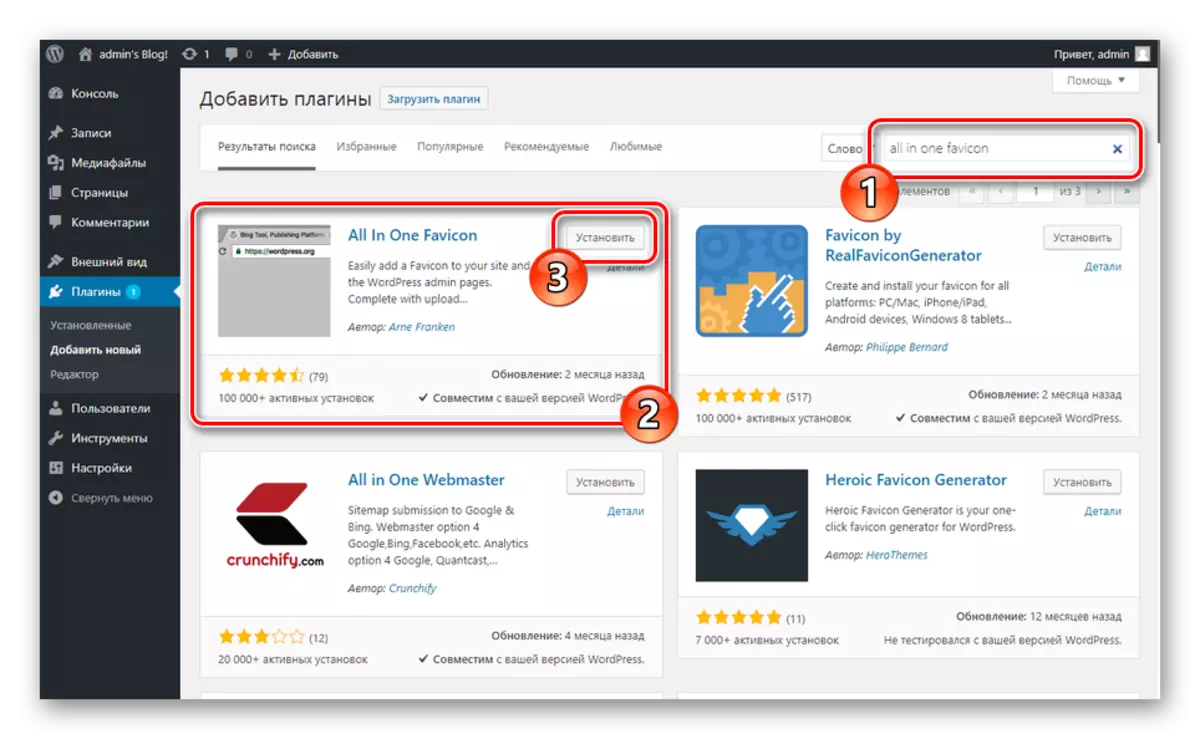
- Užpildykite paieškos lauką pagal norimo papildinio pavadinimą viename favicon - ir bloke su tinkamu plėtiniu, spustelėkite mygtuką SET.

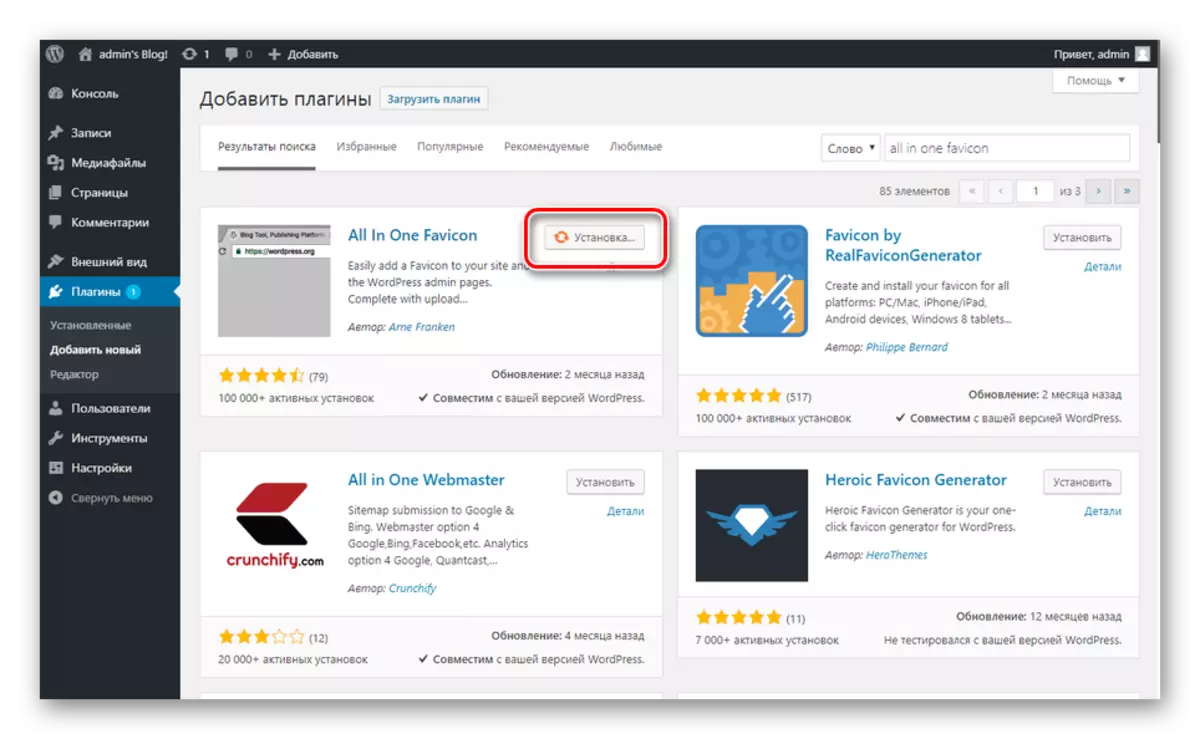
Pridedant procesą užtruks šiek tiek laiko.
- Dabar jums reikia spustelėti mygtuką "Aktyvinti".
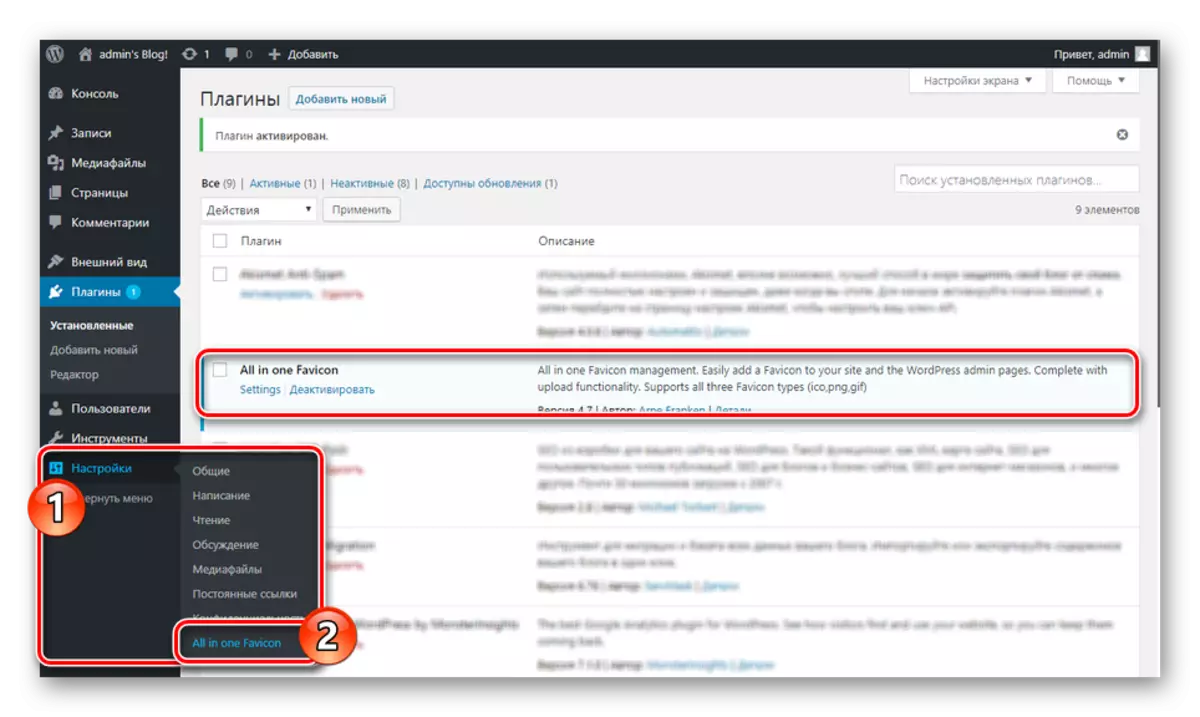
- Po automatinio peradresavimo turite eiti į nustatymų skyrių. Jūs galite tai padaryti per "Nustatymai" pasirinkdami "Visą viename favicon" iš sąrašo naudodami "Nustatymai" nuorodą į "Įskiepių" puslapį į bloką su norimu plėtiniu.
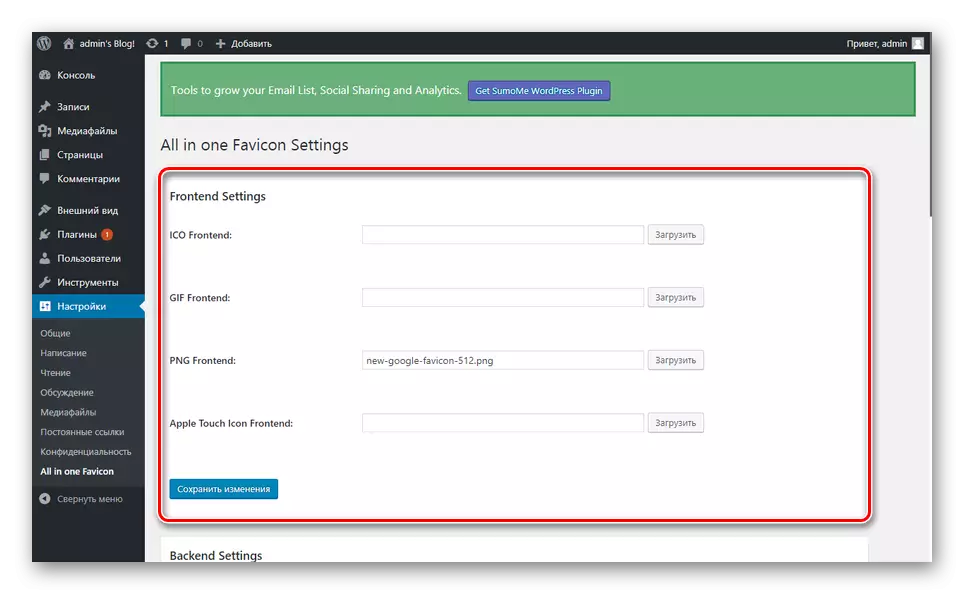
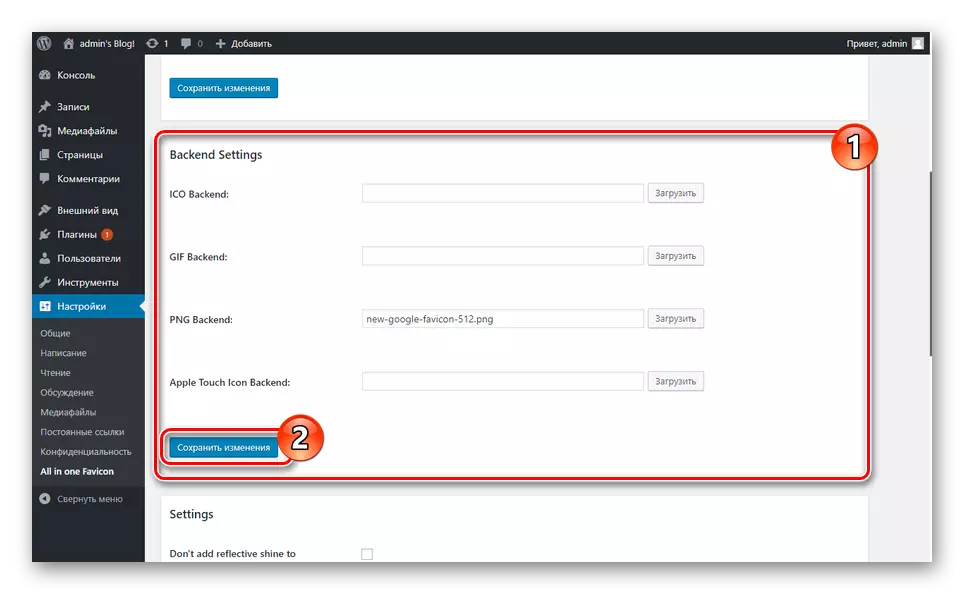
- Skyriuje su papildinio parametrais turėtų pridėti piktogramą vienoje iš pateiktų linijų. Tai turi būti kartojama tiek "Frontend Settings", tiek "backend Settings".
- Kai vaizdas pridedamas, spustelėkite mygtuką Išsaugoti pakeitimus.
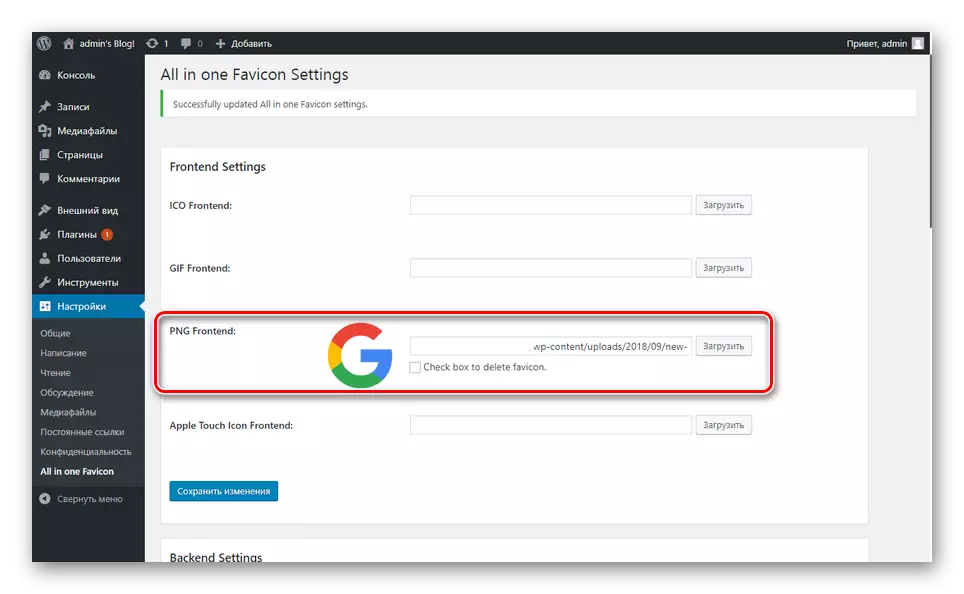
- Kai baigsite puslapio atnaujinimą, unikali nuoroda bus priskirta unikali nuoroda ir ji bus rodoma naršyklės skirtuke.







Ši parinktis yra lengviausia įgyvendinti. Tikimės, kad pavyko įdiegti "Favicon" į svetainę per "WordPress" valdymo skydelį.
Išvada
Pasirenkant piktogramą pridedant metodą priklauso tik nuo jūsų pageidavimų, nes visuose įgyvendinimo variantuose galite pasiekti norimą rezultatą. Jei kyla sunkumų, patikrinkite atliktus veiksmus ir galite nustatyti atitinkamą klausimą mums komentaruose.
