
ຕົວທ່ອງເວັບ Web ຖືກອອກແບບບໍ່ພຽງແຕ່ສໍາລັບຜູ້ໃຊ້ທໍາມະດາເທົ່ານັ້ນ, ແຕ່ສໍາລັບນັກພັດທະນາທີ່ມີເຄື່ອງມືທົດສອບແລະສ້າງເວບໄຊທ໌. ພາຍໃຕ້ເງື່ອນໄຂສະນັ້ນ, console ອາດຈະມີຄວາມຈໍາເປັນແລະຜູ້ໃຊ້ທໍາມະດາ. ທ່ານສາມາດເປີດມັນໃນ browser ໃດກໍ່ຕາມ, ແລະວິທີການນີ້ມັກຈະເປັນຄືກັນ.
ການເປີດ console ນັກພັດທະນາໃນ browser
ສໍາລັບນັກພັດທະນາໃນຕົວທ່ອງເວັບມີເຄື່ອງມືຫຼາຍເຄື່ອງມືທີ່ຊ່ວຍໃຫ້ພວກເຂົາມີຄວາມເປັນມືອາຊີບໃນການພັດທະນາເວບໄຊທ໌. ຫນຶ່ງໃນນັ້ນແມ່ນ console ທີ່ຊ່ວຍໃຫ້ທ່ານສາມາດຕິດຕາມເຫດການທີ່ແຕກຕ່າງກັນ. ທ່ານສາມາດເປີດມັນແຕກຕ່າງ, ແລະຫຼັງຈາກນັ້ນພວກເຮົາຈະພິຈາລະນາຕົວເລືອກຕ່າງໆສໍາລັບການກະທໍານີ້. ສໍາລັບ Yandex. ພວກເຮົາມີບົດຂຽນແຍກຕ່າງຫາກ, ແລະພວກເຮົາສະເຫນີໃຫ້ຄຸ້ນເຄີຍກັບເຈົ້າຂອງ browser ອື່ນໆຂ້າງລຸ່ມນີ້.ອ່ານຕໍ່: ວິທີການເປີດ console ໃນ Yandex.browser
ວິທີທີ່ 1: ຄີຮ້ອນ
browser ແຕ່ລະເວັບໄຊທ໌ບລັອກສະຫນັບສະຫນູນການຄຸ້ມຄອງປຸ່ມຮ້ອນ, ແລະສ່ວນຫຼາຍແມ່ນການປະສົມເຫຼົ່ານີ້ແມ່ນຄືກັນ.
- Google Chrome / Opera: CTRL + Shift + J
Mozilla Firefox: Ctrl + Shift + K
ມີລະຫັດຮ້ອນທົ່ວໄປ - F12. ມັນເປີດຕົວຄອນໂຊນໃນເກືອບທັງຫມົດໂປຣແກຣມທ່ອງເວັບ.
ວິທີທີ່ 2: ເມນູສະພາບການ
ທ່ານຍັງສາມາດໂທຫາ console ຂອງນັກພັດທະນາໂດຍຜ່ານເມນູສະພາບການ. ການກະທໍາດ້ວຍຕົນເອງແມ່ນຄືກັນ.
Google Chrome.
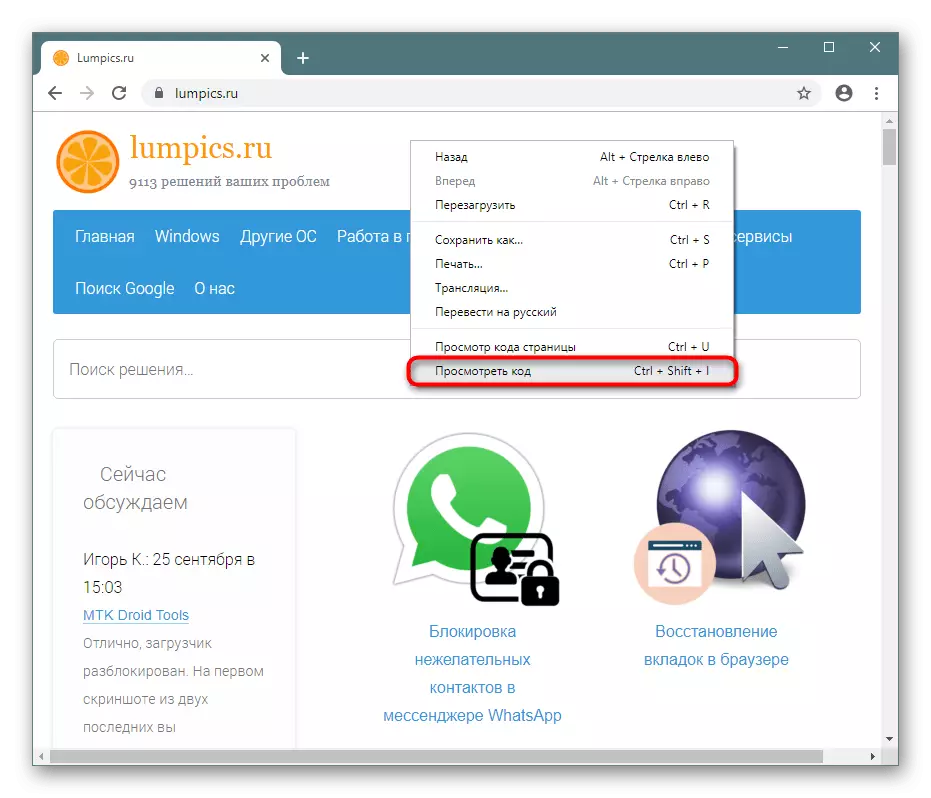
- ກົດຂວາໃສ່ບ່ອນທີ່ຫວ່າງຢູ່ໃນຫນ້າໃດຫນຶ່ງແລະເລືອກ "View Code".
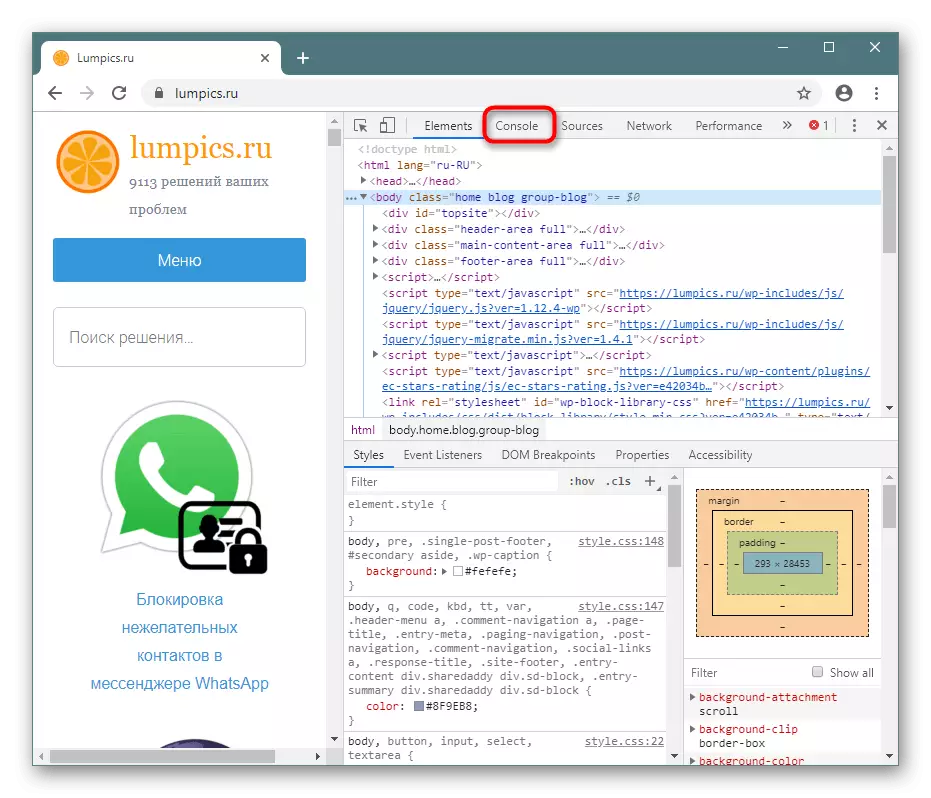
- ປ່ຽນໄປທີ່ແຖບ "Console".


Opera.
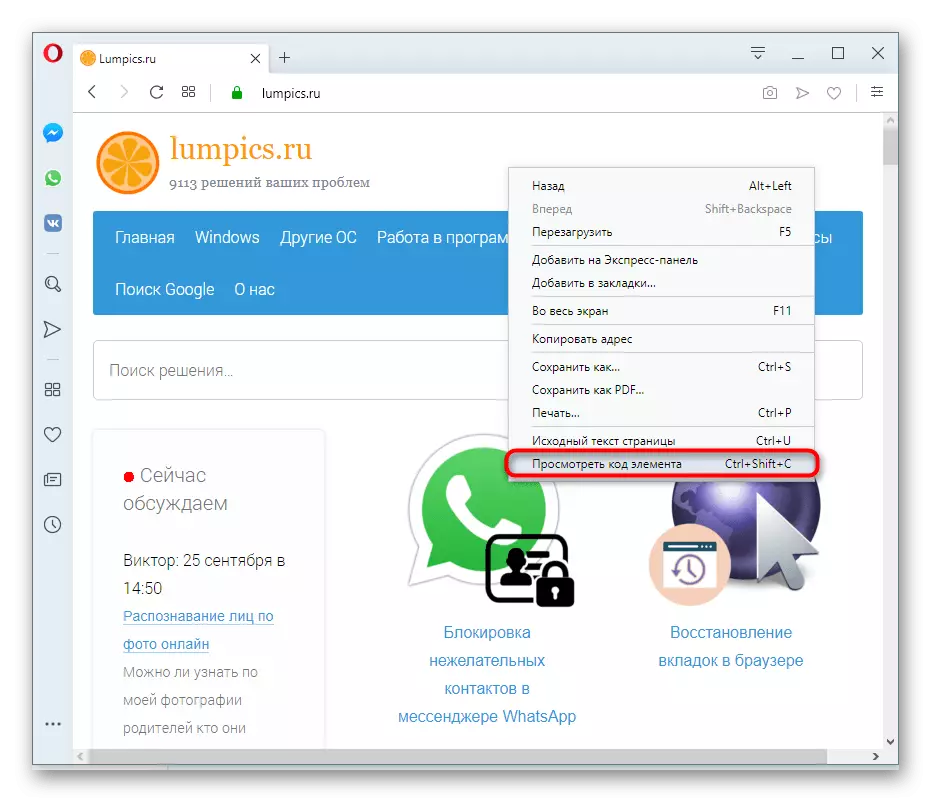
- ກົດປຸ່ມ PRM ຢູ່ບ່ອນຫວ່າງແລະເລືອກ "ເບິ່ງລະຫັດອົງປະກອບ".
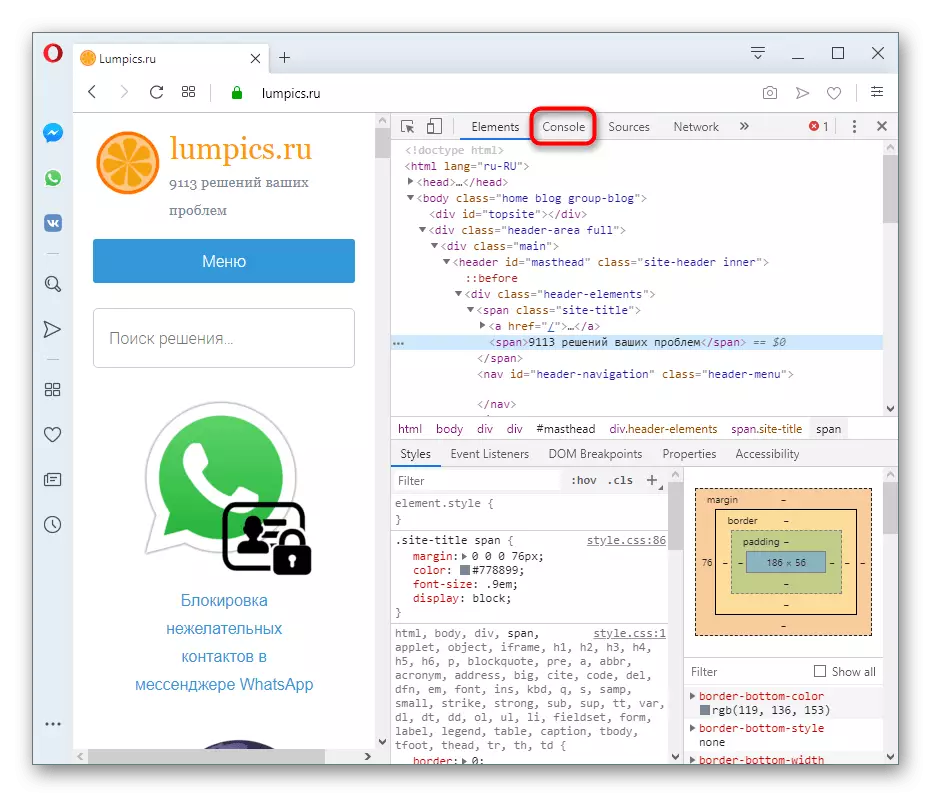
- ປ່ຽນເປັນ "console" ຢູ່ທີ່ນັ້ນ.


Mozilla Firefox.
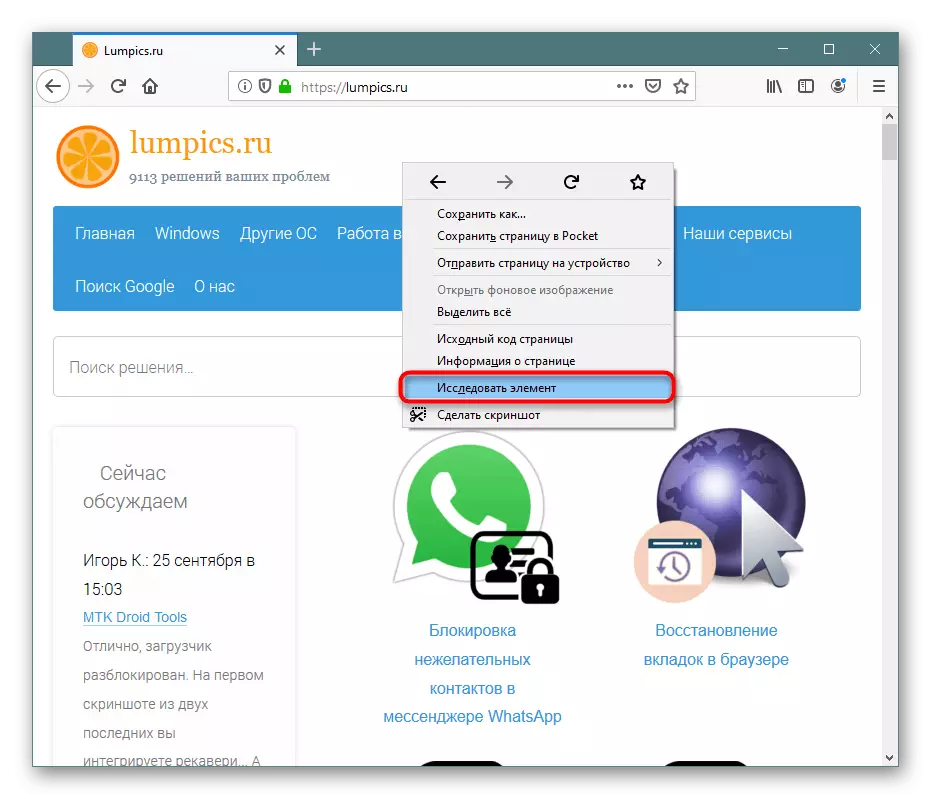
- ກົດຂວາໃສ່ຫນູ, ໂທຫາເມນູສະພາບການແລະກົດທີ່ "ສໍາຫຼວດລາຍການ".
- ປ່ຽນເປັນ "console".


ວິທີທີ່ 3: ເມນູ browser
ຜ່ານເມນູຈະບໍ່ຍາກທີ່ຈະເຂົ້າໄປໃນພາກສ່ວນທີ່ຕ້ອງການ.
Google Chrome.
ກົດທີ່ໄອຄອນເມນູ, ເລືອກ "ເຄື່ອງມືທີ່ກ້າວຫນ້າ" ແລະຈາກເມນູເລື່ອນລົງ. ໄປທີ່ "ເຄື່ອງມືຂອງນັກພັດທະນາ". ມັນພຽງແຕ່ຈະໄປເພື່ອປ່ຽນໄປທີ່ແຖບ "Console" ເທົ່ານັ້ນ.

Opera.
ກົດປຸ່ມ menu ໃນແຈເບື້ອງຊ້າຍດ້ານເທິງ, ວາງສາຍສິນຄ້າທີ່ພັດທະນາແລະເລືອກເຄື່ອງມືພັດທະນາ. ໃນສ່ວນທີ່ປາກົດ, ປ່ຽນເປັນ "console".

Mozilla Firefox.
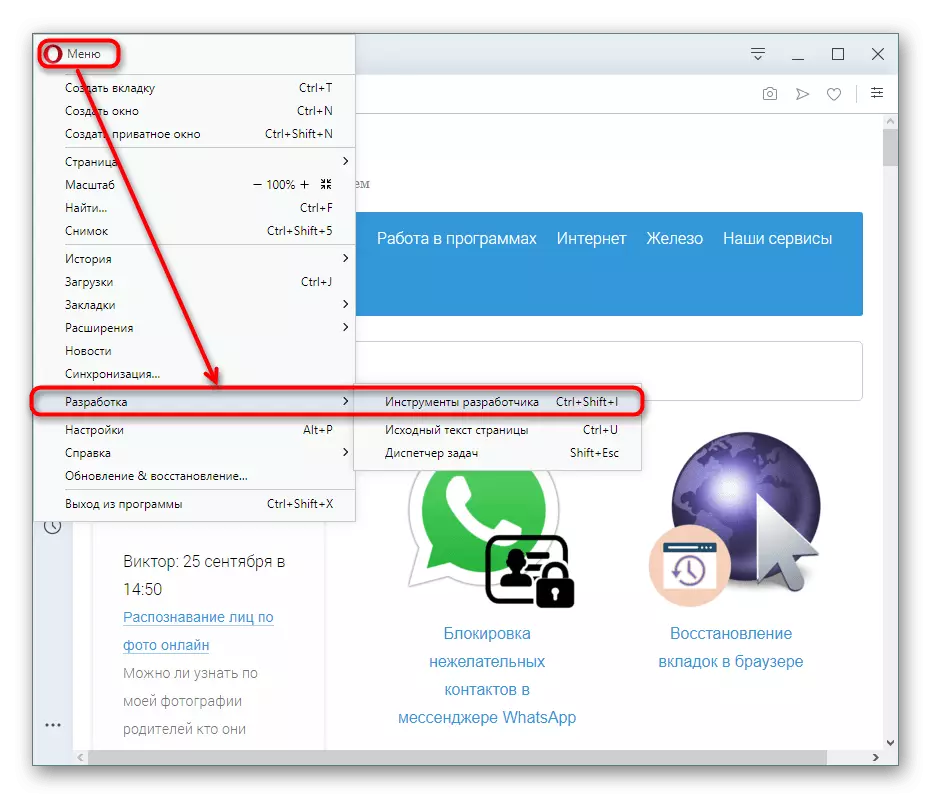
- ໂທຫາເມນູແລະກົດທີ່ Develop Develop.
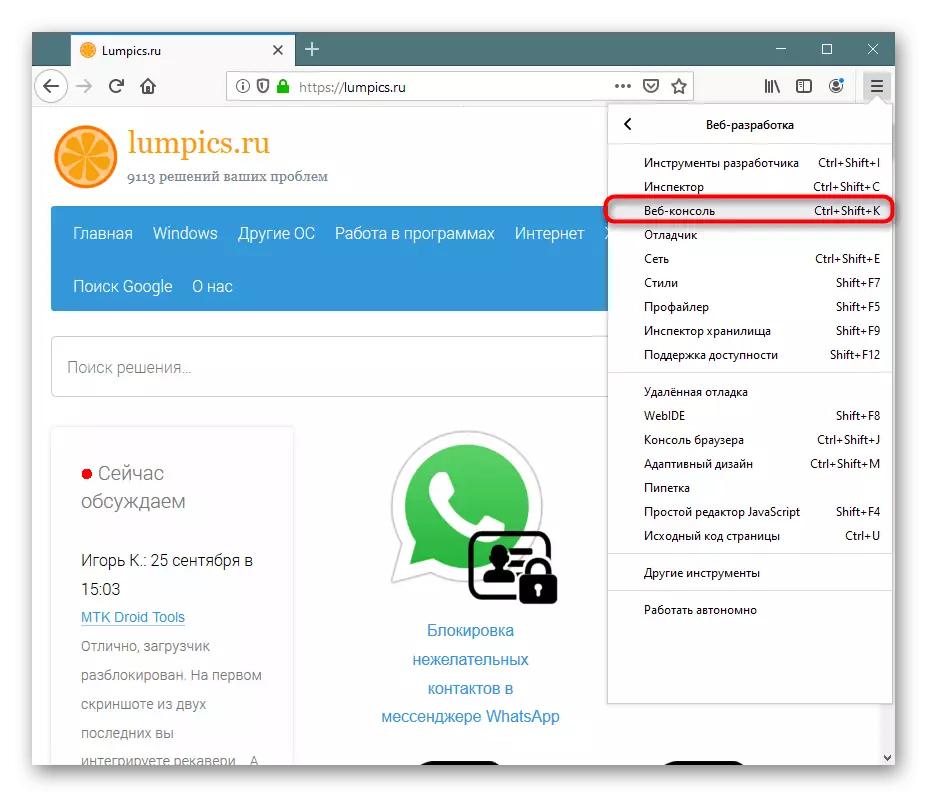
- ໃນລາຍການເຄື່ອງມື, ເລືອກ "Web Console".
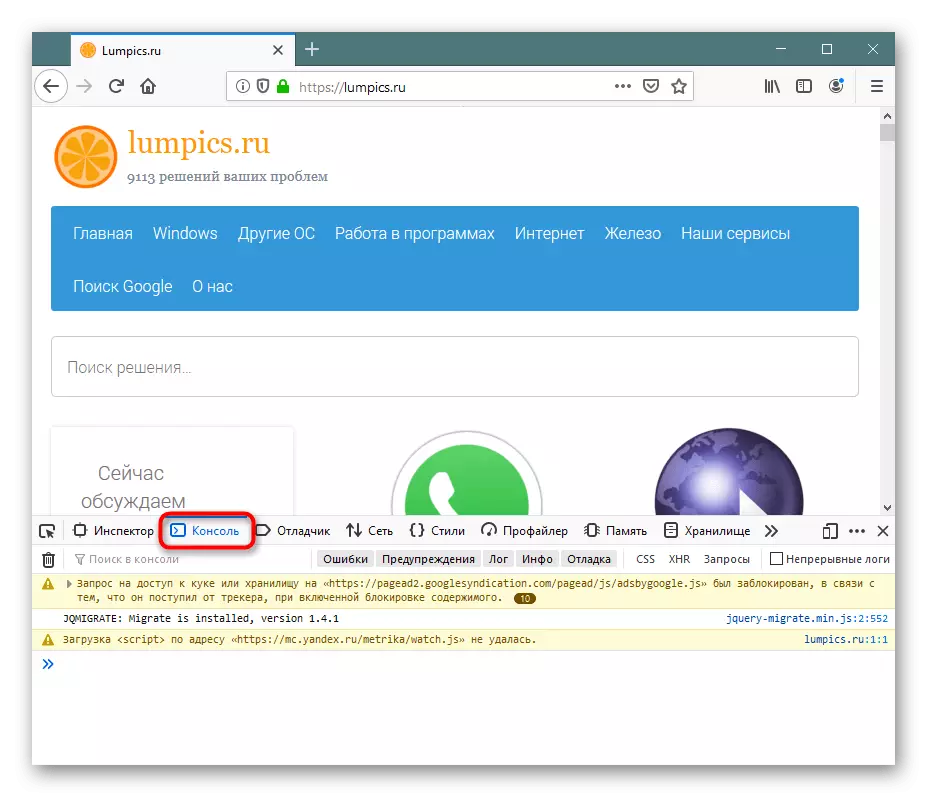
- ປ່ຽນໄປທີ່ແຖບ "Console".



ວິທີທີ່ 4: ດໍາເນີນການໃນຕອນເລີ່ມຕົ້ນຂອງຕົວທ່ອງເວັບ
ຜູ້ທີ່ກ່ຽວຂ້ອງຢ່າງຕໍ່ເນື່ອງກັບການພັດທະນາ, ທ່ານຕ້ອງຮັກສາເຄື່ອງທີ່ເປີດຢູ່ສະເຫມີ. ຢ່າລືມມັນທຸກຄັ້ງ, ຕົວທ່ອງເວັບຕ່າງໆສະເຫນີໃຫ້ທໍາລາຍຂໍ້ມູນຂອງຕົວກໍານົດບາງຢ່າງທີ່ໂທໂດຍອັດຕະໂນມັດເມື່ອຕົວທ່ອງເວັບສາມາດເປີດໃຊ້ໄດ້ຜ່ານທາງລັດນີ້ໂດຍອັດຕະໂນມັດ.
Google Chrome.
- ກົດທີ່ປຸ່ມທາງລັດໂປແກຼມທີ່ມີປຸ່ມຫນູຂວາແລະໄປທີ່ "ຄຸນສົມບັດ". ຖ້າບໍ່ມີທາງລັດ, ໃຫ້ກົດທີ່ Ex exe File ຂອງ PCM ແລະເລືອກ "ສ້າງທາງລັດ".
- ຢູ່ໃນແທັບ "ປ້າຍ" ໃນ "ວັດຖຸ" ສະຫນາມ "ສະຖານທີ່ຕົວຊີ້ຂໍ້ຄວາມໃນຕອນທ້າຍຂອງສາຍແລະໃສ່ຄໍາສັ່ງ - opra-open-open-for-for-for-frotool-For-For-Frip-For-Tabs-For-Frip-For-Frip-For-Frip-For-Tabs. ກົດ OK.


ດຽວນີ້ console ນັກພັດທະນາຈະເປີດໂດຍອັດຕະໂນມັດກັບ browser ໂດຍອັດຕະໂນມັດ.
Mozilla Firefox.
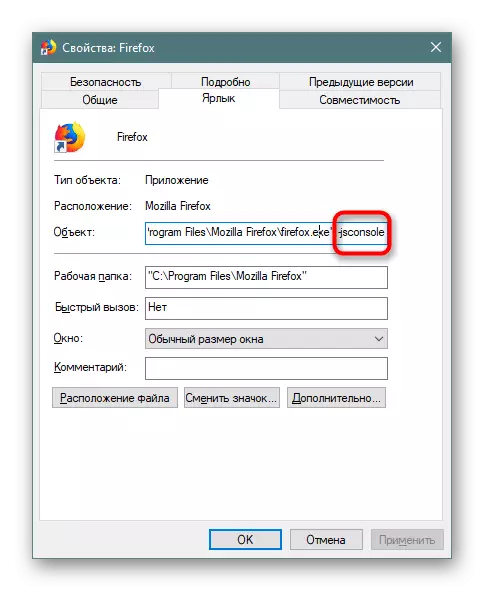
ເຈົ້າຂອງໂປຣແກຣມທ່ອງເວັບນີ້ແມ່ນອະນຸຍາດໃຫ້ໂທຫາ console ໃນປ່ອງຢ້ຽມໃຫມ່, ເຊິ່ງສາມາດສະດວກກວ່າໄດ້ຫຼາຍ. ເພື່ອເຮັດສິ່ງນີ້, ມັນຈໍາເປັນຕ້ອງມີ "ຄຸນສົມບັດ" ຂອງປ້າຍ, ດັ່ງທີ່ໄດ້ສະແດງຢູ່ຂ້າງເທິງ, ແຕ່ໃຫ້ເຂົ້າໄປໃນຄໍາສັ່ງອື່ນໆ - -JsConsole.

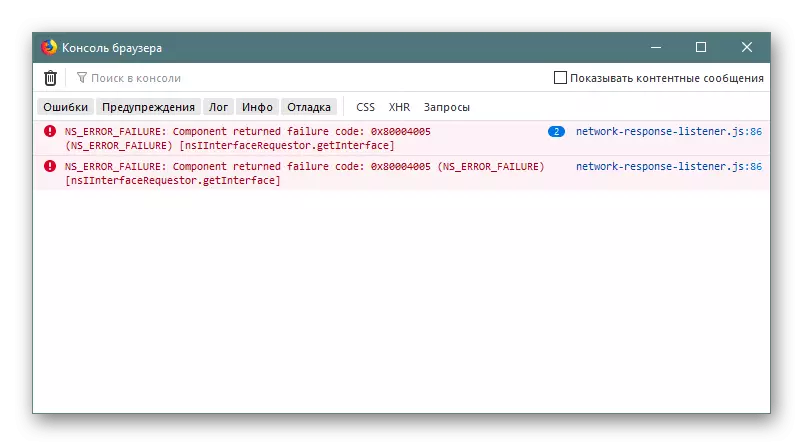
ມັນຈະເປີດແຍກຕ່າງຫາກກັບ Firefox.

ໃນປັດຈຸບັນທ່ານຮູ້ທຸກວິທີທາງທີ່ກ່ຽວຂ້ອງເພື່ອເລີ່ມຕົ້ນ console ໃນເວລາທີ່ເຫມາະສົມຫຼືໂດຍອັດຕະໂນມັດ.
