
ວິທີທີ່ 1: ສະຫນາມ
PlayCode ແມ່ນບັນນາທິການລະຫັດທີ່ກ້າວຫນ້າທີ່ຮອງຮັບ JavaScript ແລະທຸກຫນ້າທີ່ສໍາຄັນທີ່ປະກົດຂຶ້ນໃນສະພາບແວດລ້ອມພັດທະນາເຕັມຮູບແບບ. ໃນນັ້ນ, ທ່ານສາມາດສົມທົບການພັດທະນາ HTML, CSS ແລະ JS, ປ່ຽນລະຫວ່າງເອກະສານໃນຊ່ວງເວລາທີ່ສະດວກ.
ເຂົ້າໄປທີ່ PlayCode Online ບໍລິການ
- ເພື່ອເລີ່ມຕົ້ນການບັນນາທິການ, ໃຫ້ຄລິກໃສ່ປຸ່ມ "ເປີດ Editor".
- ແມ່ແບບຂັ້ນພື້ນຖານຈະຖືກສ້າງຂື້ນ, ຖ້າຈໍາເປັນ, ທ່ານສາມາດລຶບແລະເລີ່ມຂຽນສະຄິບຈາກແຜ່ນສະອາດໃນບລັອກທີ່ສະອາດ.
- ມີການປ່ຽນແປງຂະຫນາດຂອງທ່ອນໄມ້ທັງຫມົດປະຈຸບັນ, ເຊິ່ງປະຕິບັດໂດຍການຍ້າຍກອບທີ່ສຸດ. ການກະກຽມເຮັດວຽກລ່ວງຫນ້າເພື່ອໃຫ້ມັນສະດວກໃນການຈັດການກັບການພັດທະນາຕໍ່ໄປ.
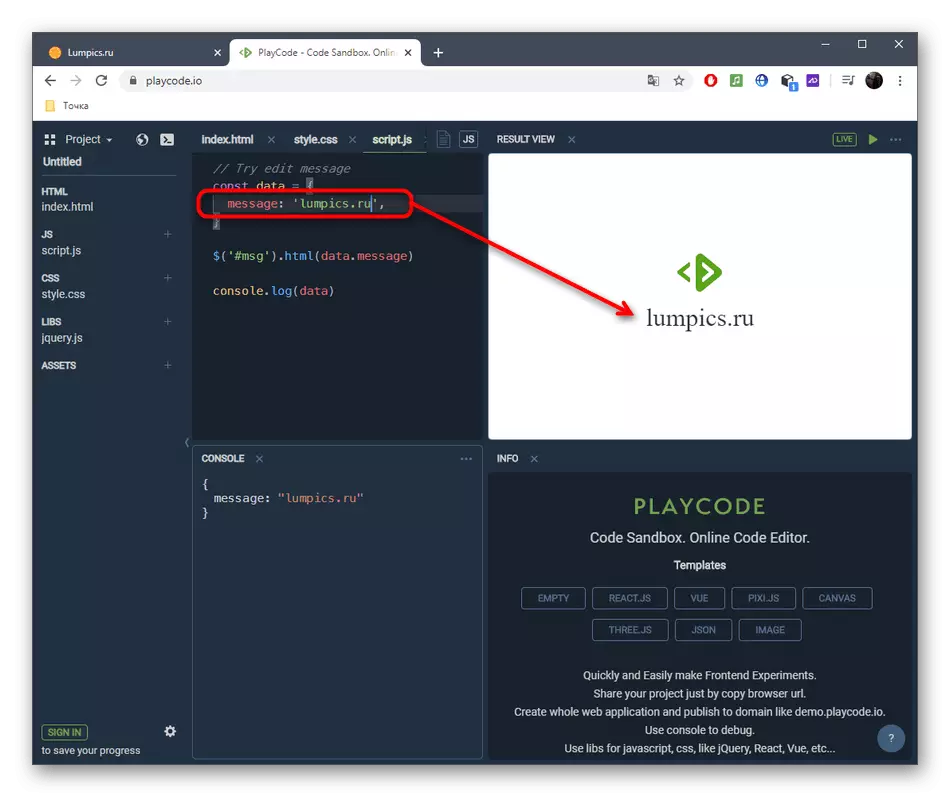
- ທຸກໆການປ່ຽນແປງທີ່ເຮັດແລ້ວຈະຖືກສະແດງຢູ່ຫນ້າຈໍທັນທີ, ເພາະວ່າຮູບແບບການດໍາລົງຊີວິດແມ່ນຖືກເປີດໃຊ້ໂດຍຄ່າເລີ່ມຕົ້ນ.
- ຕັດມັນໂດຍການປິດປຸ່ມທີ່ສອດຄ້ອງກັນ, ເຊິ່ງຕັ້ງຢູ່ເບື້ອງຂວາ. ຫຼັງຈາກນັ້ນ, ລວບລວມຈະຕ້ອງໄດ້ດໍາເນີນການຢ່າງເປັນອິດສະຫຼະ, ຄລິກໃສ່ຮູບສັນຍາລັກທີ່ມີສາມຫຼ່ຽມ.
- ໃຊ້ຄໍາແນະນໍາທີ່ສ້າງຂຶ້ນເພື່ອໂທຫາຄໍາສັ່ງທີ່ສໍາຄັນ. ມັນພຽງພໍທີ່ຈະຂຽນພຽງແຕ່ສອງສາມຕົວອັກສອນ, ແລະສ່ວນທີ່ເຫຼືອຂອງເນື້ອຫາທັງຫມົດຈະຖືກທົດແທນໂດຍອັດຕະໂນມັດ. ດຽວກັນໃຊ້ກັບຄໍາເວົ້າຫລືວົງເລັບທີ່ມີຄວາມຕິດໂດຍອັດຕະໂນມັດ.
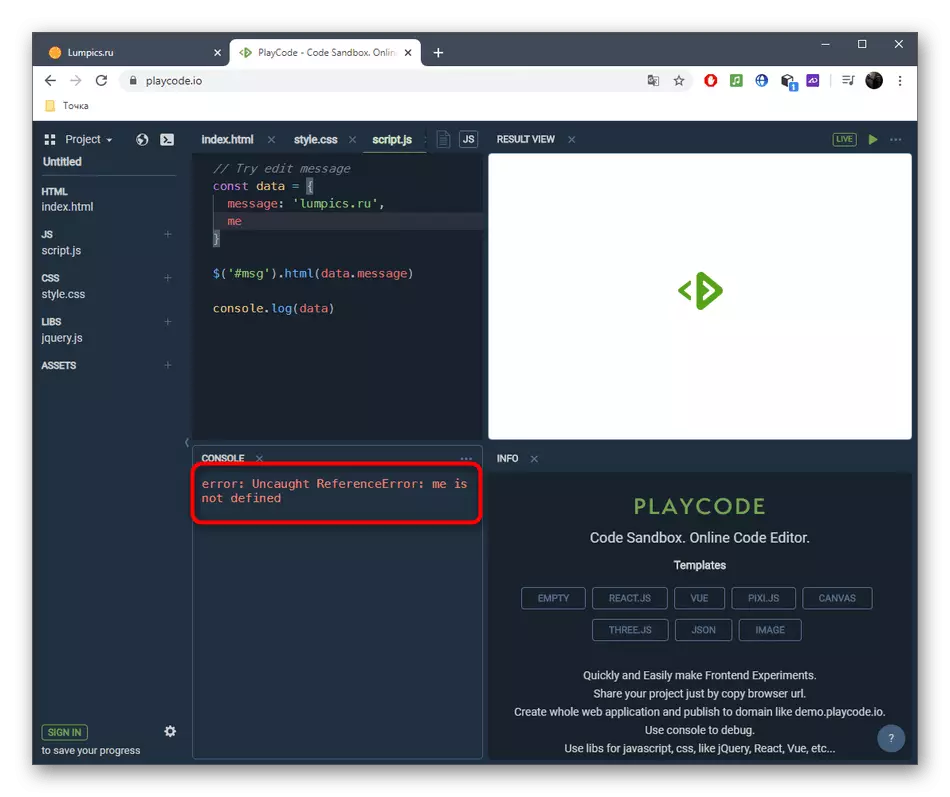
- ຢູ່ເບື້ອງຊ້າຍດ້ານລຸ່ມຂອງ console ແມ່ນສະແດງ. ຖ້າມີຂໍ້ຜິດພາດໃດໆເກີດຂື້ນໃນລະຫວ່າງການປຸງແຕ່ງລະຫັດ, ມັນຈະໄດ້ຮັບແຈ້ງການໃນການວິເຄາະທີ່ບໍ່ຖືກຕ້ອງ.
- ປ່ຽນລະຫວ່າງ JS, HTML ແລະ CSS File ໂດຍຜ່ານກະດານຊ້າຍ.
- ນອກຈາກນັ້ນ, ຍັງມີແມ່ແບບອື່ນໆໃນຊຸດສະເພາະ, ສະແດງໃນຮູບແບບຂອງສະຄິບງ່າຍໆຫຼືແມ້ກະທັ້ງເກມທີ່ມີການພົວພັນກັບຜູ້ໃຊ້. ທ່ານສາມາດໄປຫາພວກເຂົາໂດຍການກົດປຸ່ມຢູ່ເບື້ອງຂວາ.
- ທ່ານຈະໄດ້ຮັບຄວາມຄຸ້ນເຄີຍກັບຕົວທ່ານເອງໃຫ້ກັບຜົນຂອງຜົນຜະລິດແລະສາມາດດັດແປງລະຫັດໂດຍການນໍາໃຊ້ໃນໂຄງການໃນອະນາຄົດ.
- ຖ້າທ່ານວາງແຜນທີ່ຈະເຮັດວຽກກັບ PlayCode ແລະຫຼັງຈາກນັ້ນ, ແນະນໍາໃຫ້ສ້າງບັນຊີໃຫມ່. ຫລັງຈາກນັ້ນ, ການອະນຸລັກ, ການພິມຈໍາຫນ່າຍແລະການແຈກຢາຍແລະເຄື່ອງມືຈໍາຫນ່າຍຈະມີໃຫ້.











ວິທີທີ່ 2: Jsfiddle
ການບໍລິການ online ຂອງ JSFIDDLE ມີຄຸນລັກສະນະຂອງຕົນເອງ: ຕົວຢ່າງ: ຜູ້ໃຊ້ສາມາດໃຊ້ໄດ້ເພື່ອເຊື່ອມຕໍ່ກອບທີ່ມີຄວາມນິຍົມ, ພ້ອມທັງສະຫວິດລະຫວ່າງພາສາທີ່ໃຊ້ໃນການຂຽນລະຫັດ.
ໄປທີ່ Jsfiddle ບໍລິການ online
- ເມື່ອໃດທີ່ຢູ່ໃນຫນ້າຫຼັກຂອງ Jsfiddle, ທ່ານສາມາດເລືອກເຄື່ອງເປົ່າຫນຶ່ງສໍາລັບການຂຽນໂປແກຼມຕື່ມອີກຫຼືເລີ່ມຂຽນລະຫັດຈາກການຂຽນ.
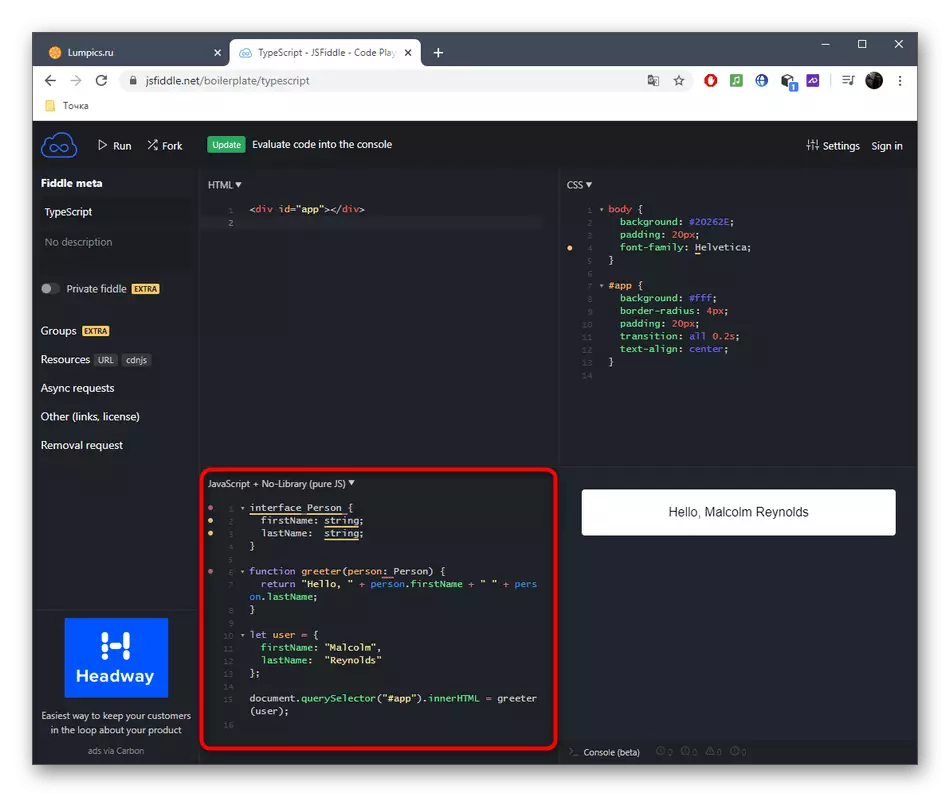
- ບັນນາທິການ JS ຕັ້ງຢູ່ດ້ານລຸ່ມແລະຖ້າຈໍາເປັນ, ທ່ານສາມາດປ່ຽນຂະຫນາດຂອງມັນ, ຍ້າຍກອບຂອງພາກພື້ນ. ການປຸງແຕ່ງຫຼັກຂອງລະຫັດແມ່ນດໍາເນີນຢູ່ນີ້.
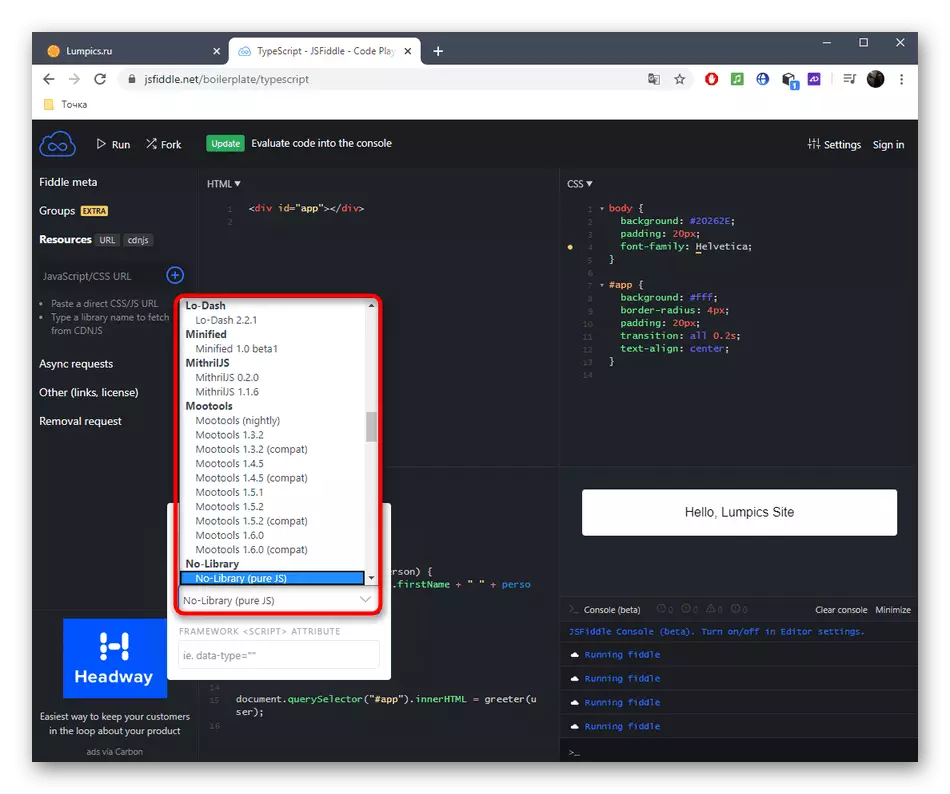
- ໃສ່ເມນູເລື່ອນລົງຖ້າທ່ານຕ້ອງການປ່ຽນເປັນລຸ້ນພາສາເກົ່າຫຼືເລືອກ PJ ອື່ນ.
- ຢູ່ເທິງສຸດສອງທ່ອນໄມ້ແບ່ງອອກໂດຍບັນນາທິການ HTML ແລະ CSS, ພົວພັນກັບທີ່ທ່ານສາມາດເຮັດໄດ້ທຸກເວລາ, ພຽງແຕ່ປ່ຽນລະຫວ່າງພວກມັນ.
- ເພື່ອກວດເບິ່ງລະຫັດ, ໃຫ້ໃຊ້ປຸ່ມ "Run". ແຕ່ໂຊກບໍ່ດີ, ການລວບລວມໃນ Jsfiddle ທີ່ແທ້ຈິງບໍ່ໄດ້ສະຫນັບສະຫນູນ.
- ໃນປ່ອງຢ້ຽມຂະຫນາດນ້ອຍຢູ່ໃນປ່ອງຢ້ຽມ, ຂໍ້ມູນກ່ຽວກັບການລວບລວມສົບຜົນສໍາເລັດ, ຫຼືຂໍ້ມູນກ່ຽວກັບຄວາມຜິດພາດທີ່ເກີດຂື້ນໃນລະຫວ່າງຂັ້ນຕອນນີ້ຈະປາກົດ.
- ຜົນໄດ້ຮັບຕົວມັນເອງຈະຖືກຖອນໃນພື້ນທີ່ແຍກຕ່າງຫາກໃນໄລຍະ console.
- ໃຊ້ເມນູເລື່ອນລົງໃນການຕັ້ງຄ່າຖ້າທ່ານຕ້ອງການປ່ຽນຮູບລັກສະນະຂອງບັນນາທິການ, ໃຫ້ກໍານົດ console, ຕົວກໍານົດການຕິດຕໍ່ແລະພຶດຕິກໍາການບໍລິການ online.
- ໃນເມນູເລື່ອນລົງດຽວກັນ, ເຊິ່ງມີຄວາມຮັບຜິດຊອບໃນການເລືອກພາສາການຂຽນໂປແກຼມ, ທ່ານສາມາດເຊື່ອມຕໍ່ກອບເພື່ອຈຸດປະສົງສ່ວນຕົວ.









ຖ້າທ່ານຕ້ອງການບັນທຶກໂຄງການຫຼືໄດ້ຮັບຄຸນລັກສະນະຂອງບັນນາທິການເພີ່ມເຕີມ, ທ່ານຈະຕ້ອງລົງທະບຽນກັບ Jsfiddle. ຕໍ່ໄປ, ອ່ານແຜນການພາສີແລະເລືອກເອົາຫນຶ່ງໃນນັ້ນເມື່ອໄດ້ວາງແຜນທີ່ຈະໃຊ້ຄວາມເປັນໄປໄດ້ຂອງການບໍລິການ online ໂດຍບໍ່ມີການຈໍາກັດ.
ວິທີທີ່ 3: DIREBINGMUP
ສະຫລຸບແລ້ວ, ພວກເຮົາຕ້ອງການເວົ້າກ່ຽວກັບບັນນາທິການ online ທີ່ແຕກຕ່າງກັນ, ເຊິ່ງມັນບໍ່ໄດ້ມີຈຸດປະສົງທີ່ຈະຂຽນລະຫັດຈາກການຂູດ, ແຕ່ຖືກນໍາໃຊ້ເພື່ອນໍາເອົາຮູບແບບທໍາມະດາໃນຮູບແບບອັດຕະໂນມັດ.
ໄປທີ່ບໍລິການ Online DIREBINGUMUMUMUP
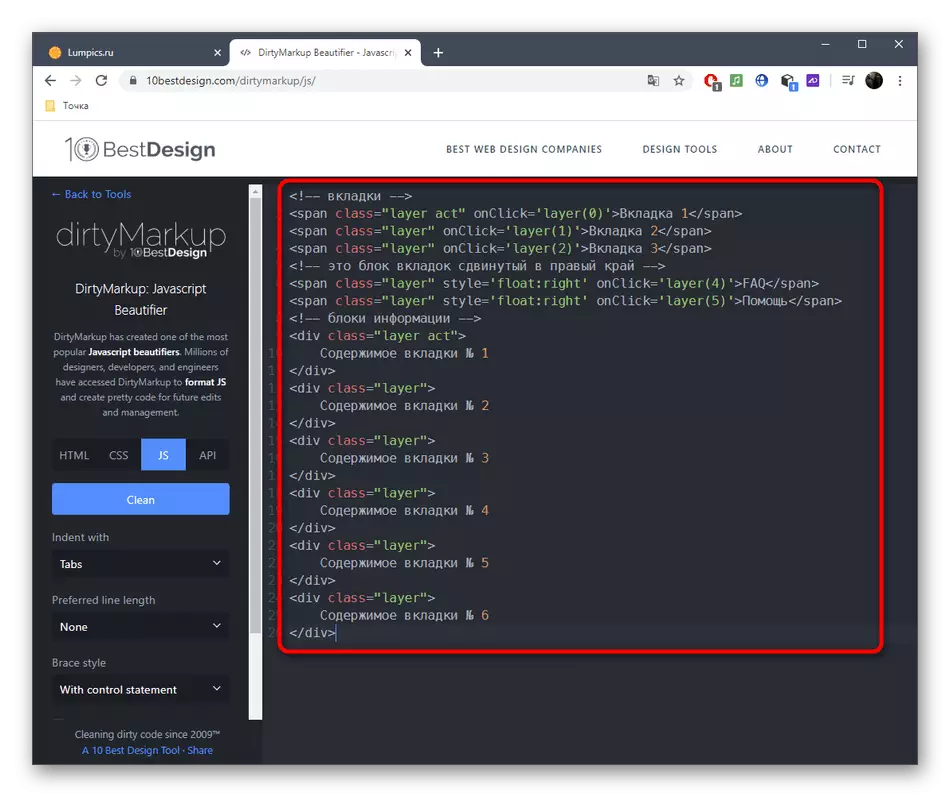
- ຢູ່ໃນເວັບໄຊທ໌ທີ່ເປື້ອນໃຈ, ປ່ຽນເປັນໂຫມດ "JS" ໂດຍການກົດປຸ່ມທີ່ສອດຄ້ອງກັນ.
- ດຽວນີ້ບັນນາທິການຕົວມັນເອງສາມາດໃສ່ລະຫັດທັງຫມົດທີ່ຕ້ອງໄດ້ຈັດມາກ່ອນ.
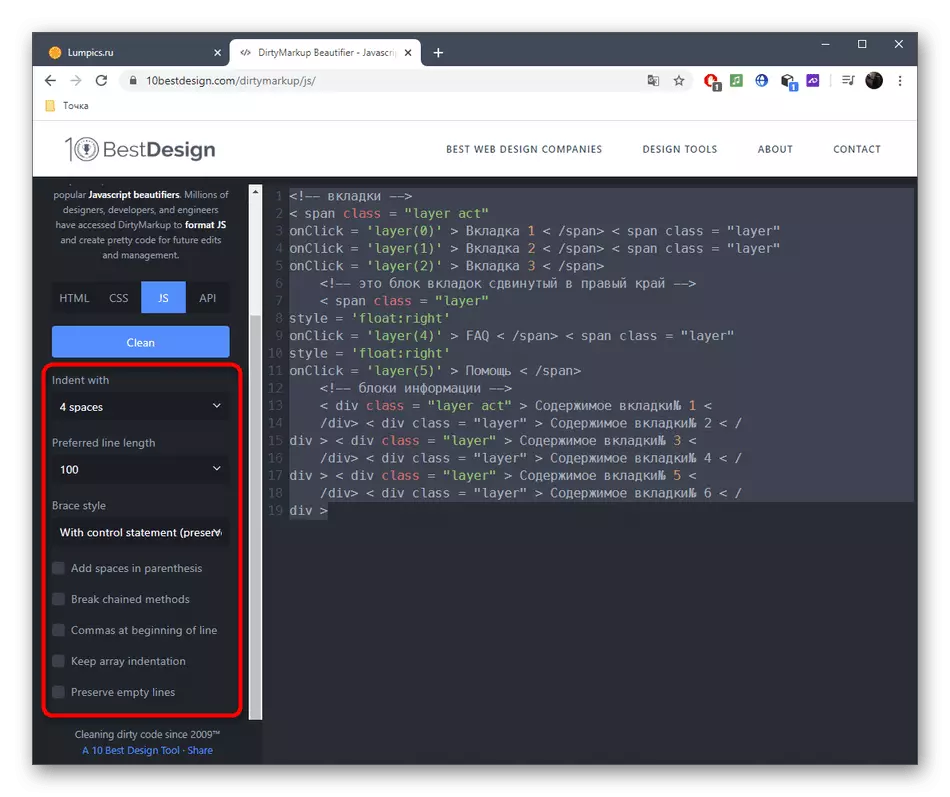
- ຕັ້ງແທັບ, ຄວາມຍາວຂອງສາຍ, ປະເພດຂອງວົງເລັບຕົວເລກແລະຕົວກໍານົດການເພີ່ມເຕີມ, ເຄື່ອງຫມາຍເຄື່ອງຫມາຍຂອງພວກເຂົາ.
- ສະຫມັກການຕັ້ງຄ່າດັດແກ້ໂດຍການກົດປຸ່ມສະອາດ.




ມັນຍັງມີພຽງແຕ່ສໍາເນົາເນື້ອໃນທີ່ໄດ້ຮັບໃນການຈັດຮູບແບບທີ່ເຫມາະສົມໃນການນໍາໃຊ້ມັນຕື່ມອີກໃນສະພາບແວດລ້ອມການພັດທະນາຫຼືບັນນາທິການ JavaScript ອື່ນໆ.
