
vkontakte의 많은 그룹에서는 모든 섹션이나 타사 자원으로 빠른 전환 장치를 만날 수 있습니다. 이 기능 덕분에 그룹과의 사용자 상호 작용 프로세스를 크게 촉진 할 수 있습니다.
그룹 VK 메뉴를 만듭니다
vkontakte 커뮤니티에서 생성 된 모든 전환 차단은 Wiki-Pages 개발에 사용되는 특수 기능의 예비 연결에 따라 다릅니다. 위에서 언급 한 메뉴 생성 방법이 기반으로하는 것은이 부분에 있습니다.
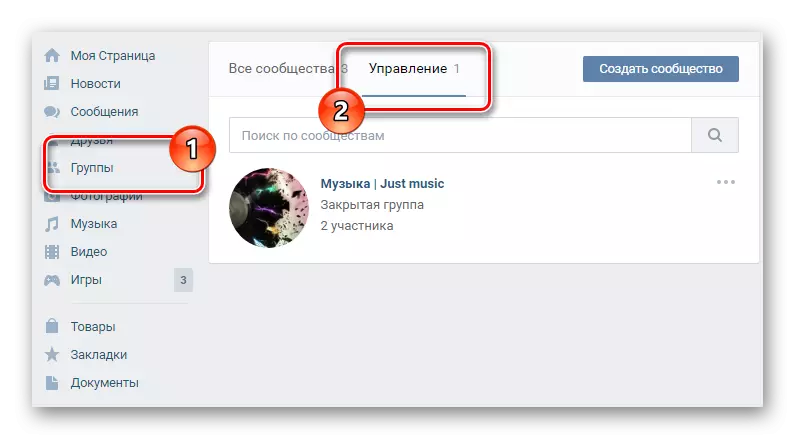
- VK 웹 사이트에서 "그룹"페이지로 이동하여 "관리"탭으로 전환하고 원하는 대중으로 이동하십시오.
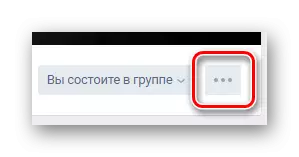
- 대중의 주요 그림 아래에있는 "..."아이콘을 클릭하십시오.
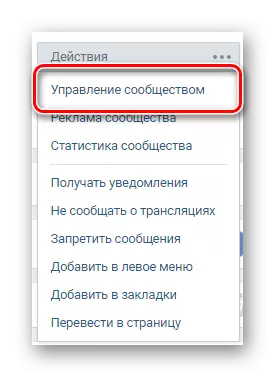
- "커뮤니티 관리"섹션으로 이동하십시오.
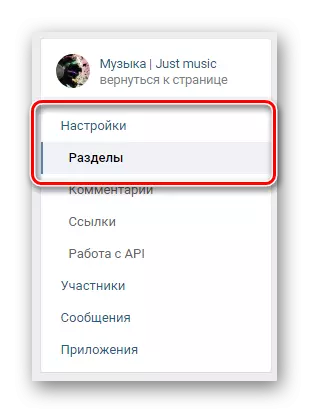
- 페이지의 오른쪽에있는 탐색 메뉴를 통해 "설정"탭으로 전환하고 딸 항목 "섹션"을 선택하십시오.
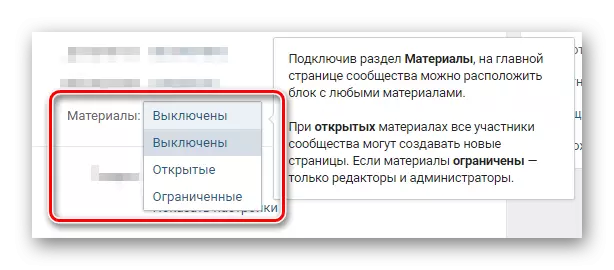
- 항목을 "자료"를 찾아서 "제한된"상태로 전송하십시오.
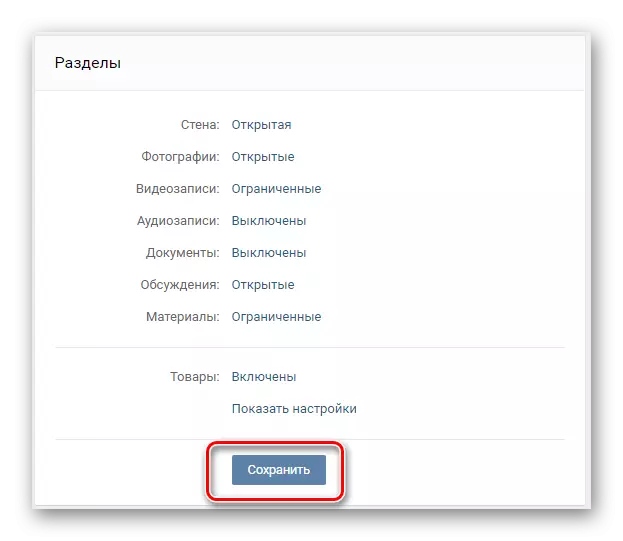
- 페이지 하단의 "저장"버튼을 클릭하십시오.
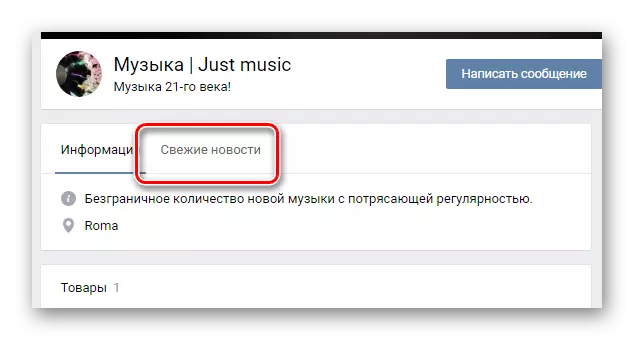
- 커뮤니티의 메인 페이지로 돌아가서 "Fresh News"탭으로 전환하고 그룹의 상태와 그룹의 상태로 전환하십시오.
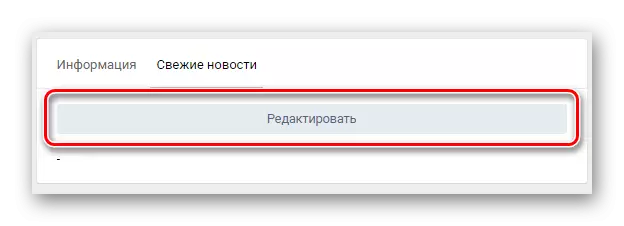
- 편집 버튼을 클릭하십시오.
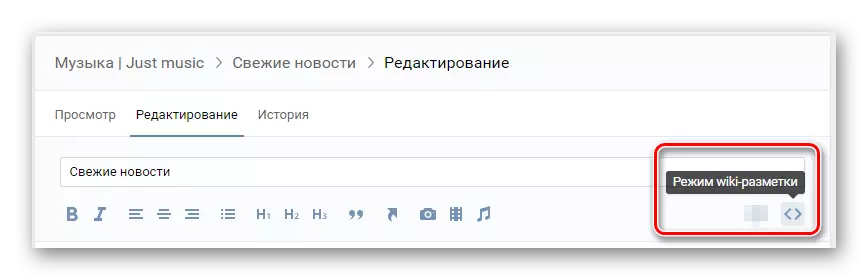
- 창을 열었던 창의 오른쪽 상단 모서리에서 "팝업 프롬프트"Wiki-Markup 모드 "를 클릭하십시오.
- 적합한 "신선한 뉴스"섹션의 표준 이름을 변경하십시오.





넌 할 수있어 "열려있는" 그러나이 경우 메뉴는 일반 참가자가 편집 할 수 있습니다.




지정된 모드로 전환하면 더 안정적인 버전의 편집기를 사용할 수 있습니다.

이제 준비 작업을 완료하면 커뮤니티 메뉴를 만드는 과정으로 직접 진행할 수 있습니다.
텍스트 메뉴
이 경우, 우리는 간단한 텍스트 메뉴의 생성에 관한 주요 사항을 고려해야합니다. 당신이 일반적으로 판단하는 경우,이 메뉴 유형으로 인해 미적 매력의 부족, 다양한 지역 사회의 관리들 사이 덜 인기가있다.
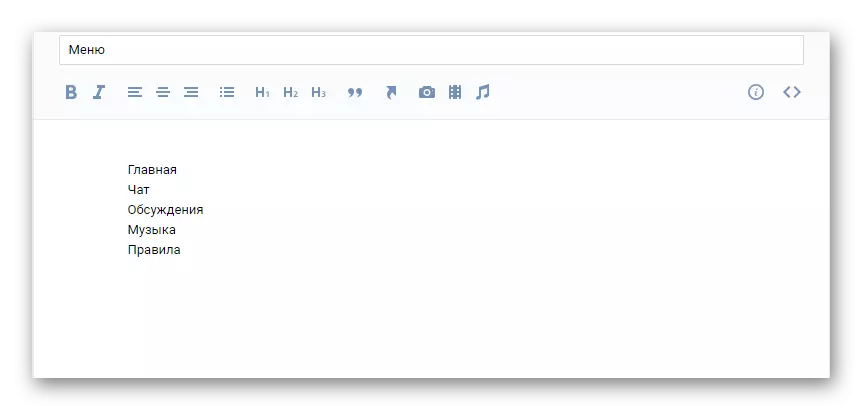
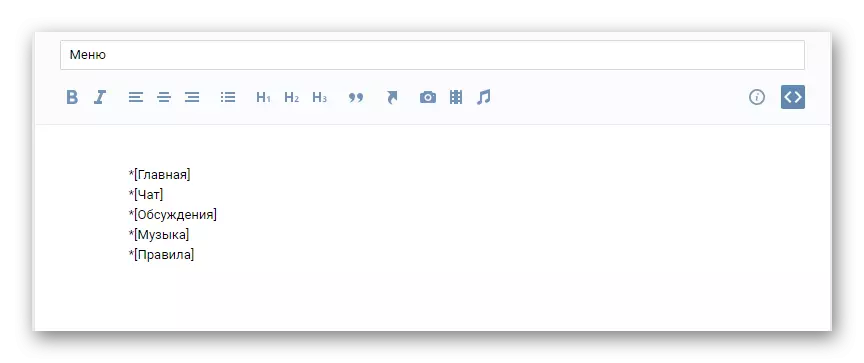
- 도구 모음에서 기본 텍스트 상자에 메뉴에 대한 링크 목록에 포함되어야 파티션 목록을 입력합니다.
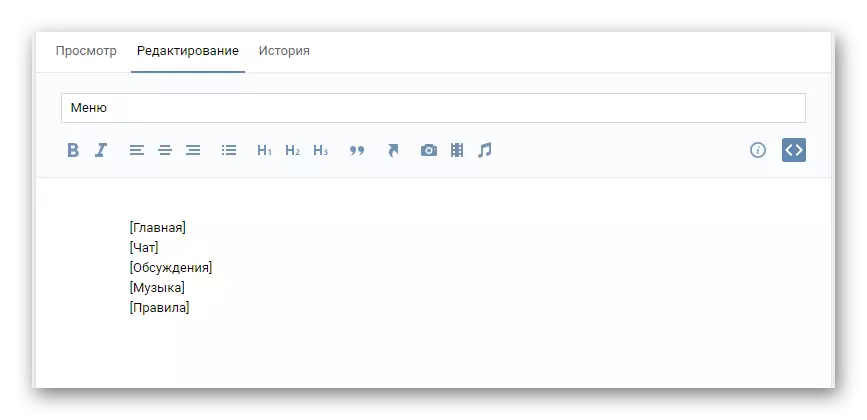
- 나열된 각 항목은 "[]"개방 및 폐쇄 대괄호로 결론 지었다.
- 모든 메뉴 항목의 시작 부분에서, 하나의 문자 별표를 추가 "*".
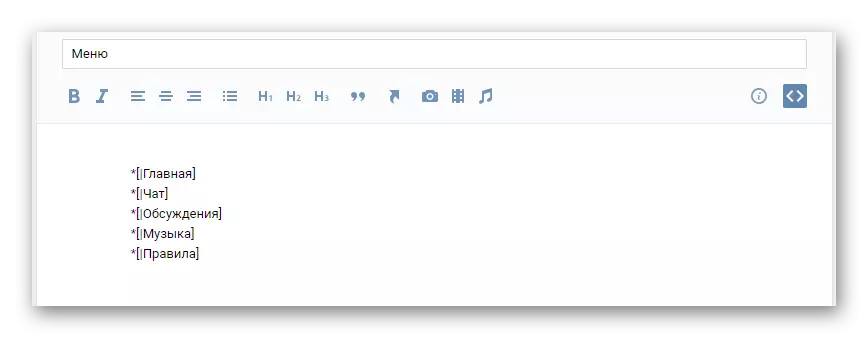
- "|"대괄호 안에 각 항목의 이름 전에 하나의 수직 라인을 넣어.
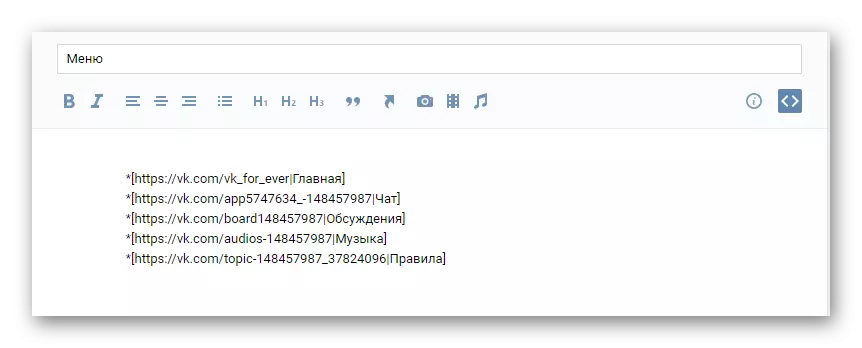
- 여는 대괄호와 수직 기능 사이에, 사용자가 떨어질 페이지로 직접 링크를 삽입합니다.
- 이 창 아래쪽에 저장 페이지 버튼을 클릭합니다.
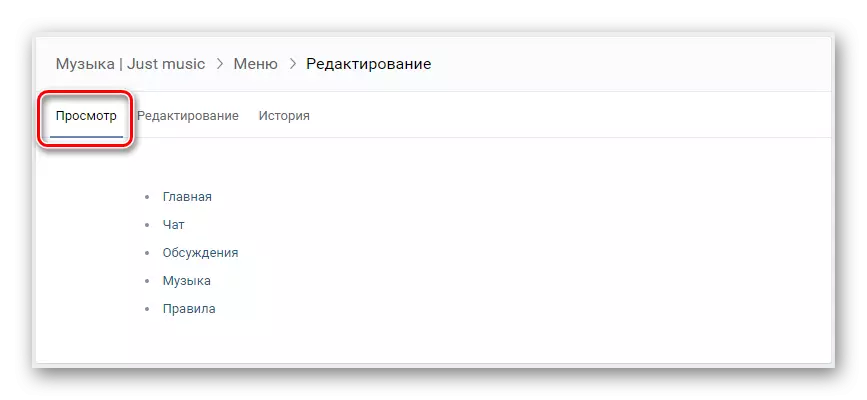
- 섹션의 이름으로 라인을 통해보기 탭으로 이동합니다.





내부 링크 도메인 vk.com와 외부를 모두 사용할 수 있습니다.


필수에서 메뉴를 테스트하고 완벽하게 가져.
당신이 볼 수 있듯이, 텍스트 메뉴를 만드는 절차는 문제를 야기 할 수없는 매우 신속하게 이루어집니다.
그래픽 메뉴
기사의이 섹션의 지침을 실행할 때, 당신은 포토샵 프로그램이나 다른 그래픽 편집기 소유의 적어도 기본적인 기술이 필요합니다 있습니다. 당신이하지 않는 등의 소유하는 경우, 당신은 행동의 과정에서 배워야 할 것입니다.
그것은 우리가 이미지가 잘못 표시되는 문제를 방지하기 위해이 명령의 과정에서 사용되는 이러한 매개 변수에 충실하는 것이 좋습니다.
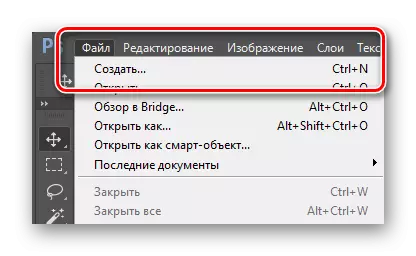
- 포토샵 프로그램을 실행, "파일"메뉴를 열고 "만들기"를 선택합니다.
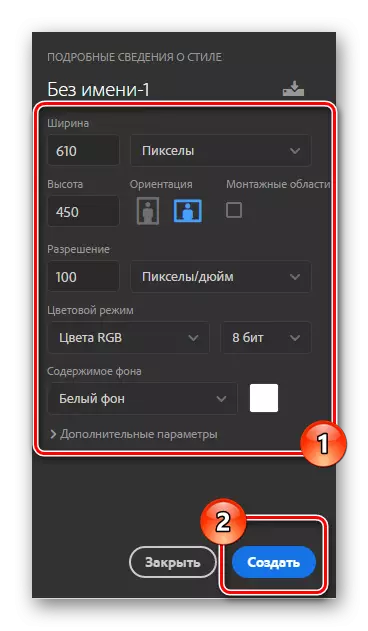
- 미래 메뉴에 대한 권한을 지정하고 "만들기"버튼을 클릭합니다.
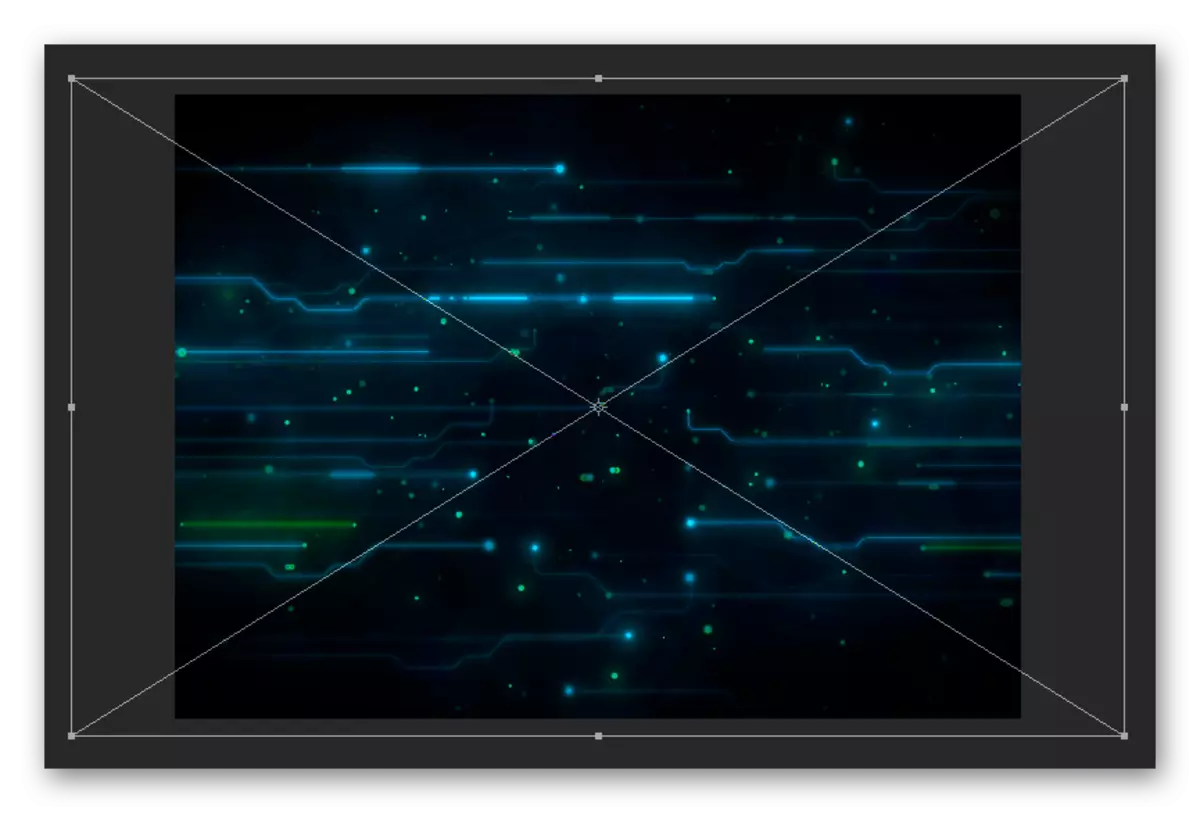
- 당신의 메뉴 배경의 배경을 담당 할 것입니다 작업 공간에 이미지를 드래그 편안하게 당신으로 스트레칭 및 키를 입력합니다.
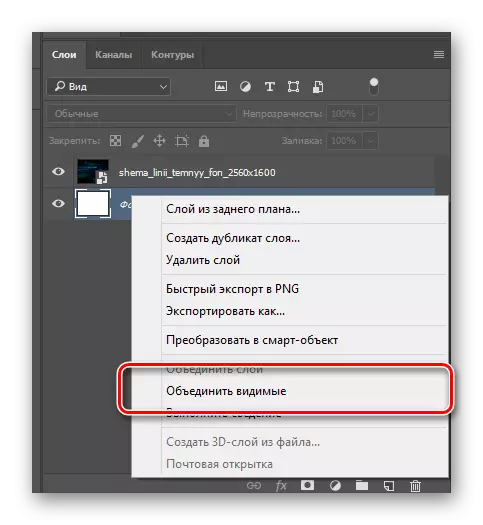
- 문서의 주요 배경을 마우스 오른쪽 버튼으로 클릭하고 "가시 결합"을 선택합니다.
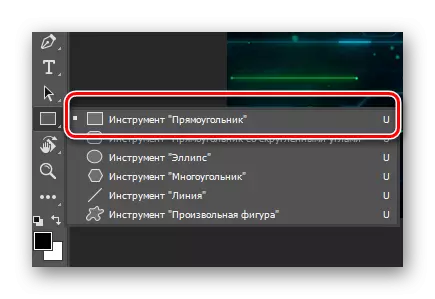
- 도구 모음에서 "사각형"을 활성화합니다.
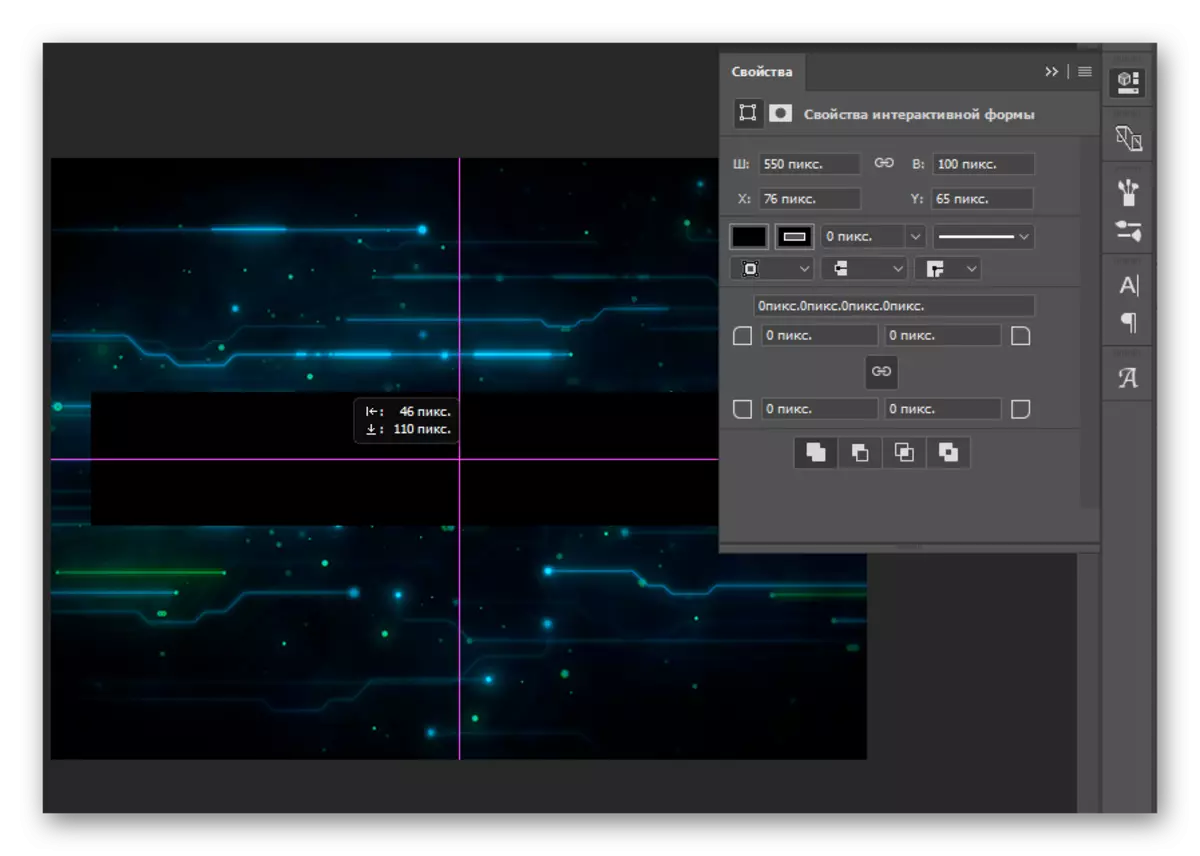
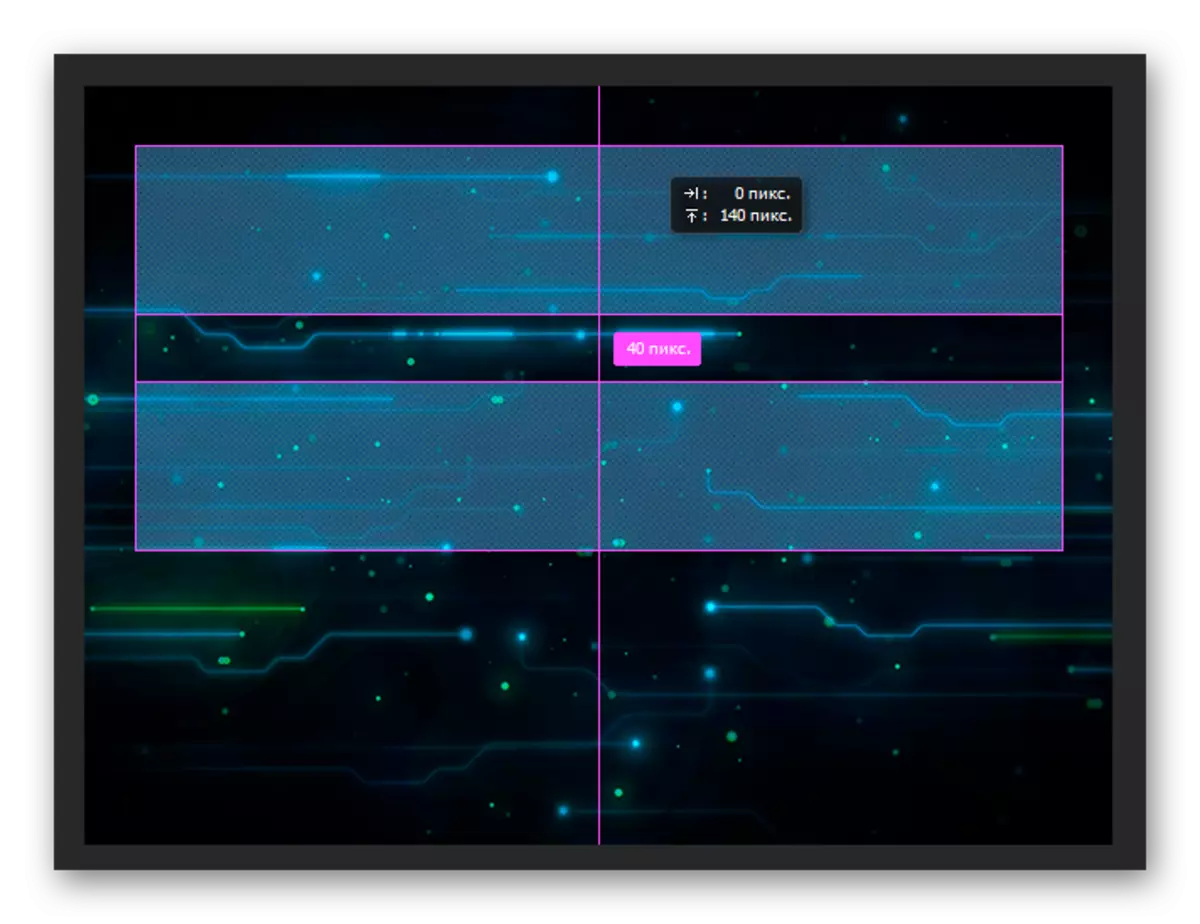
- 작업 공간에서 "사각형"을 사용하여,도 차원에 초점을 맞추고, 첫 번째 단추를 만듭니다.
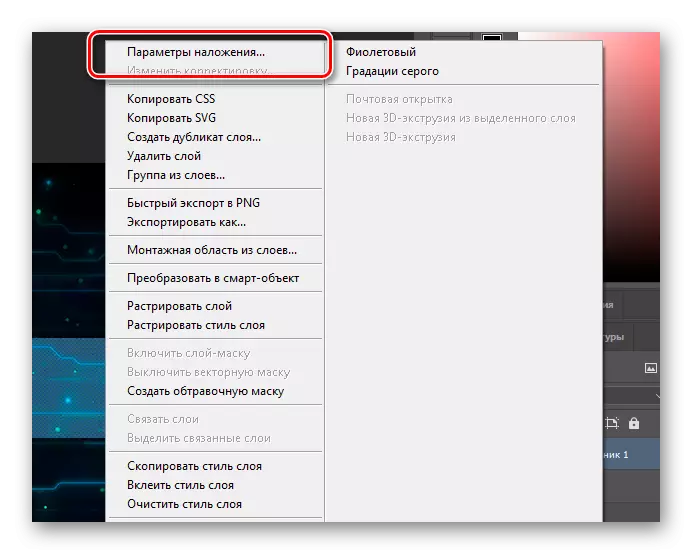
- 당신의 버튼을 당신에게 알려진 포토샵 프로그램의 모든 기능을 사용하여보고 싶은 것이 같은 모양을, 정화.
- 은 "ALT"키를 눌러서 작업 영역 내에서 이미지를 드래그하여 생성 버튼 클론.
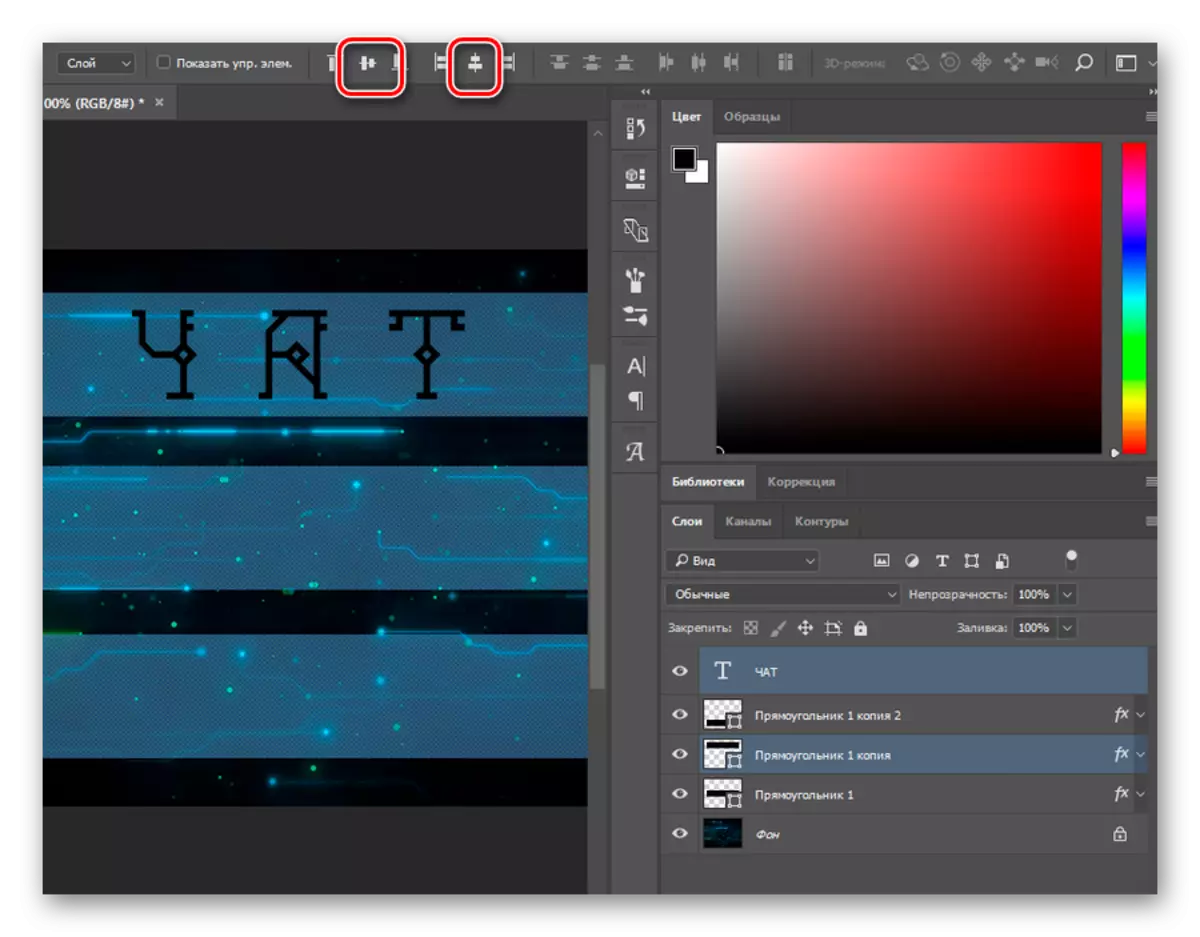
- 도구 모음에서 해당 아이콘을 클릭하여 또는 "T"키를 눌러 "텍스트"도구로 전환합니다.
- 문서의 아무 곳이나 클릭 첫 번째 버튼의 텍스트를 입력하고 이전에 생성 된 이미지 중 하나의 영역에 배치합니다.
- 화상의 텍스트를 중심 위해서는 "Ctrl"키를 누르면, 텍스트와 이미지 소망하는 층을 선택하고, 교대로 가기 툴바 정렬 버튼을 누른다.
- 섹션의 이름에 대응하는 텍스트를 말하고, 나머지 버튼에 대해 기재된 절차를 반복한다.
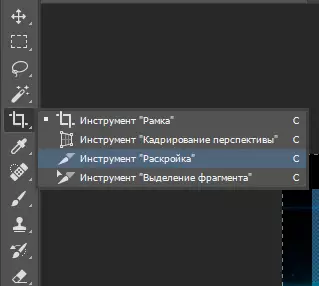
- 보도는 "C"키를 키패드 나 패널을 사용하여 "절단"도구를 선택합니다.
- 각 버튼을 강조 표시하여 생성 된 이미지의 높이를 누릅니다.
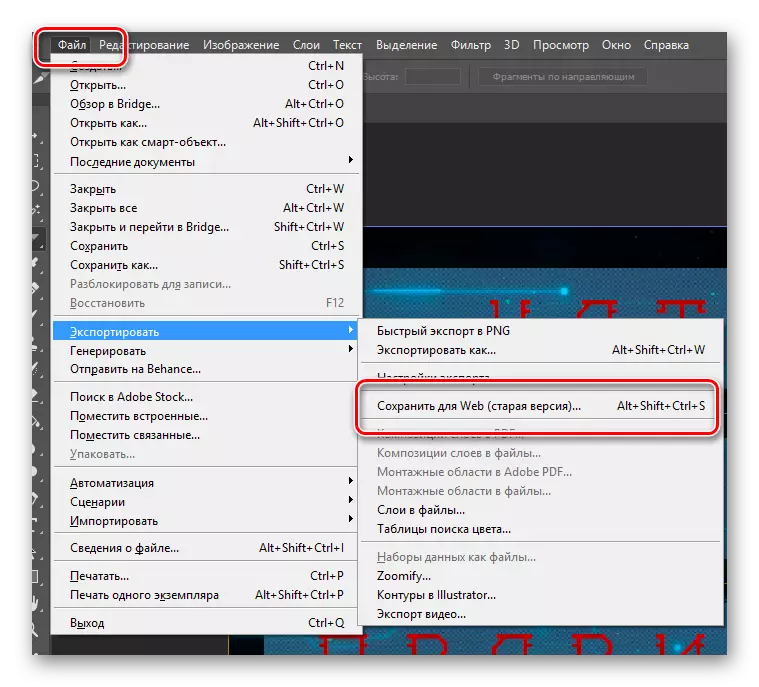
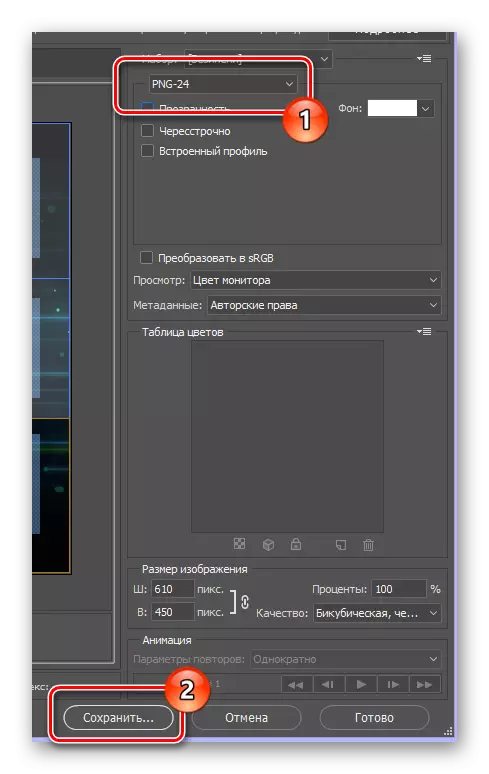
- "파일"메뉴를 열고 "웹 저장"을 선택하십시오.
- 파일 형식 "PNG-24"와 창 하단에서 저장 버튼을 클릭하십시오.
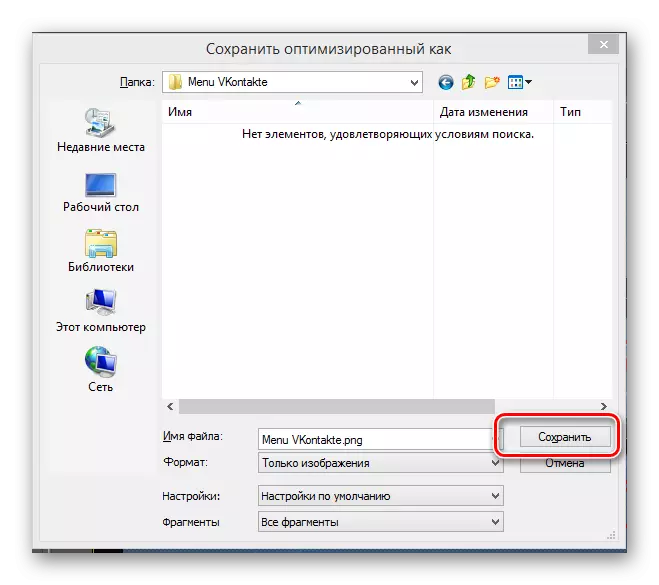
- 파일이 필요한 폴더를 지정하고 추가 필드를 변경하지 않고 "저장"버튼을 클릭하십시오.

폭 : 610 픽셀
높이 : 450 픽셀
해상도 : 100 픽셀 / 인치

귀하의 이미지 크기가 만든 메뉴의 개념에 따라 다를 수 있습니다. 그러나, 위키 내의 부 영상을 연신하는 경우, 그래픽 파일의 폭은 610 개 픽셀을 초과하지 수 있음을 알고있다.

클램핑 키를 사용하는 것을 잊지 마세요 옮기다 에 균등하게 이미지를 확장.



편의를 위해, 그것을 가능하게하는 것이 좋습니다 "보조 요소" 메뉴를 통해 "보다".


사본의 수는 필요하며 최종 위치는 개인의 아이디어에서 비롯됩니다.

텍스트 크기는 당신의 욕망을 만족시키는 어떤을 설정할 수 있습니다.

메뉴 개념에 따라 문제의 텍스트에 잊지 마십시오.






이 순간 그래픽 편집기를 닫고 VKontakte 웹 사이트로 돌아갈 수 있습니다.
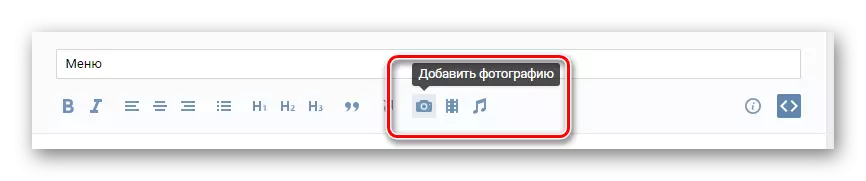
- 메뉴 편집 섹션에있는 경우 도구 모음에서 사진 추가 아이콘을 클릭하십시오.
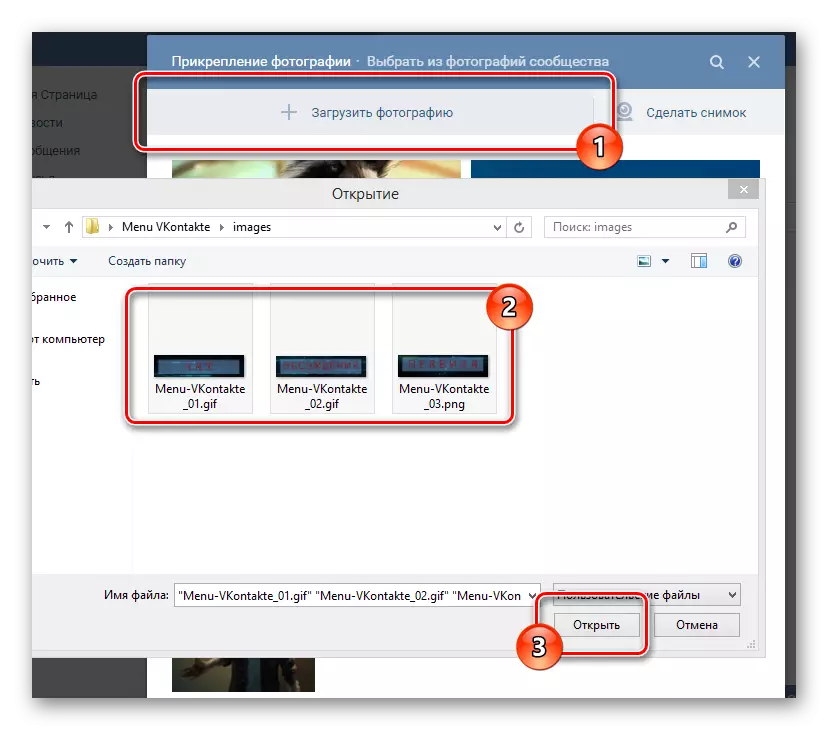
- Photoshop에서 작업하는 마지막 단계에서 저장된 모든 이미지를로드하십시오.
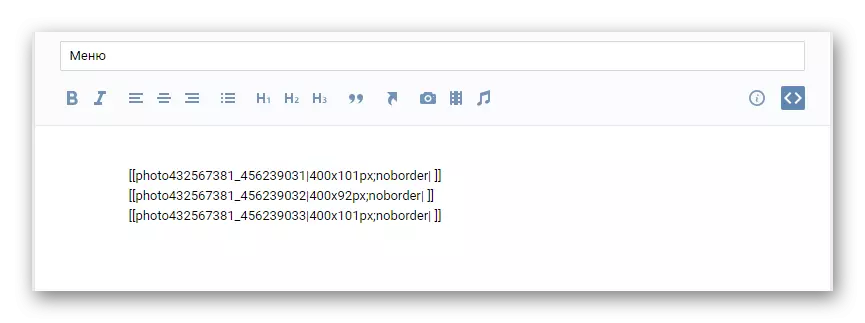
- 그림로드 프로세스의 끝을 기다리고 편집기에 코드 줄을 추가하십시오.
- 시각적 편집 모드로 전환하십시오.
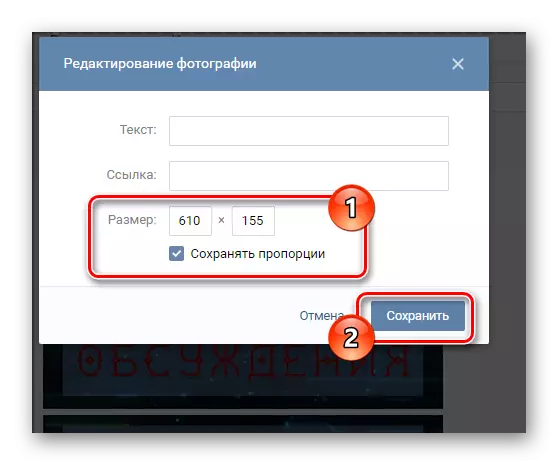
- 각 이미지를 교대로 클릭하고 버튼의 최대 값 "너비"를 설정합니다.
- 위키 마크 업 편집 모드로 돌아갑니다.
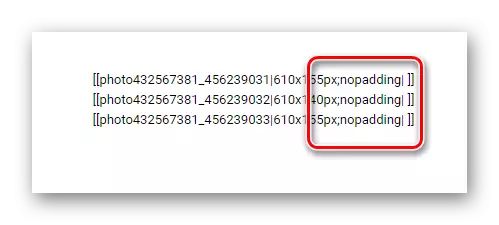
- 코드에 지정된 해상도가 끝나면 기호 ";" 추가 파라미터 "Nopadding;"을 등록하십시오. 이미지간에 시각적 휴식이 없도록해야합니다.
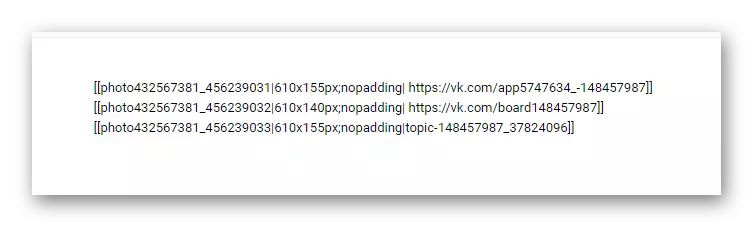
- 그런 다음 모든 공백을 제외한 첫 번째 닫는 대괄호와 수직 기능 사이에서 사용자가 이동할 페이지에 직접 링크를 삽입하십시오.
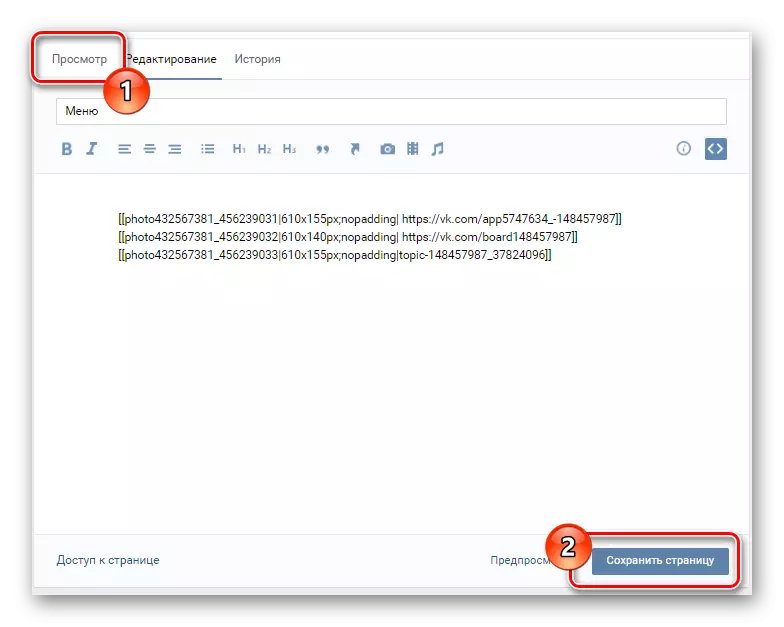
- 아래의 "변경 저장"버튼을 누르고보기 탭으로 이동하여 성능을 확인하십시오.
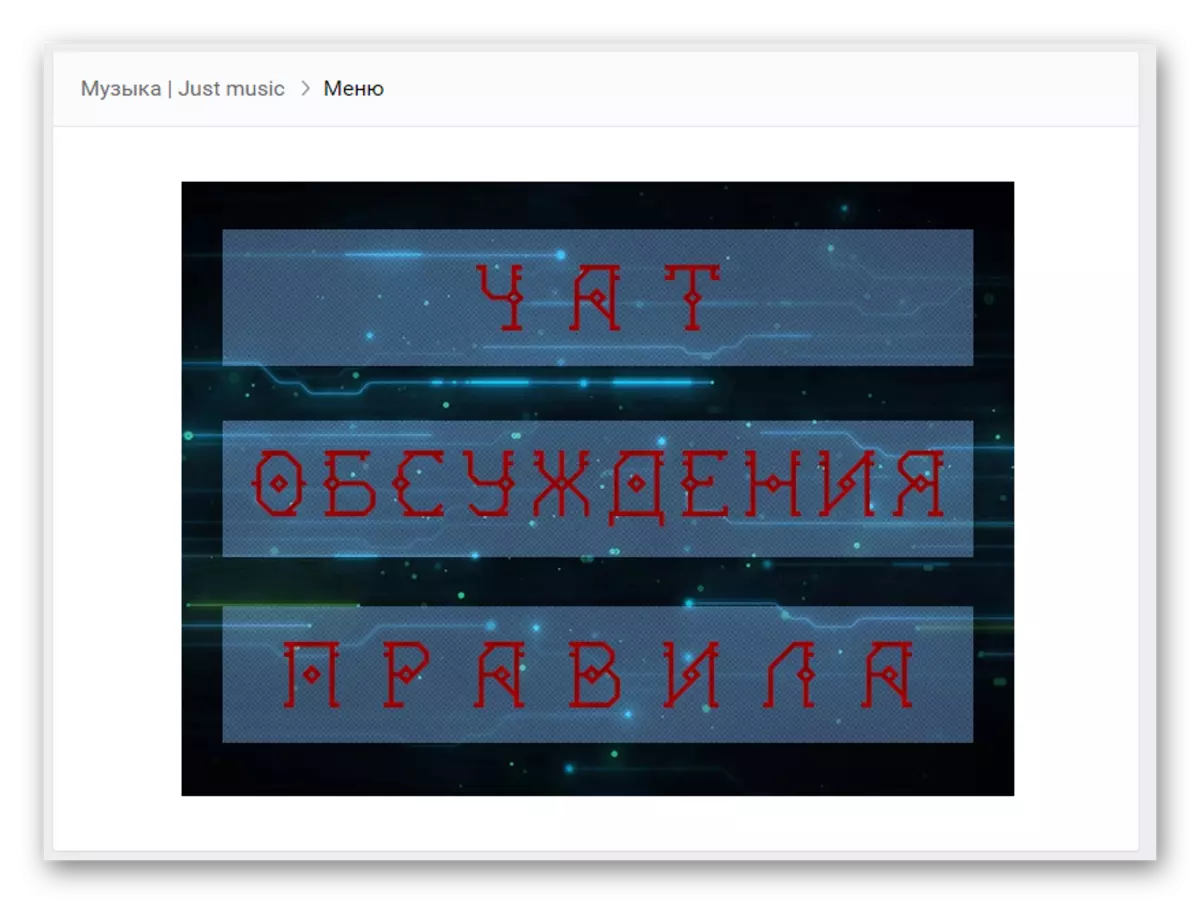
- 제어 장치가 올바르게 구성 되 자마자 주요 커뮤니티 페이지로 이동하여 그룹 메뉴의 로그인을 확인하십시오.





변경 사항을 저장하는 것을 잊지 마십시오.


이전에 지정된 매개 변수를 참조하지 않고 그래픽 파일을 추가 해야하는 경우 "Nopadding" 프로판 "Nolink;".

그룹의 파티션 또는 제 3 자 사이트에서 전환 할 경우 주소 표시 줄에서 전체 버전의 링크를 사용해야합니다. 예를 들어 토론에서 모든 항목에 가면 이후의 문자가 포함 된 주소의 단축 된 버전을 사용하십시오. "vk.com/".


또한 메뉴 편집을위한 창에서 직접 사용할 수있는 특별 섹션 "표시 도움말"을 사용하여 항상 마크 업의 세부 사항을 항상 명확히 할 수 있습니다. 행운을 빕니다!
