
제휴 프로그램에 참여하는 우리 중 많은 사람들이 홍보 자료의 급성 부족을 경험하고 있습니다. 모든 계열사가 필요한 크기의 배너를 제공하는 것은 아니며, 그렇지 않으면 보증금 파트너에게 광고를 만드는 것입니다. 이 상황을 누리면 절망해서는 안됩니다. 오늘 우리는 Photoshop의 사이드 바 사이트에 대해 300x600 픽셀 배너를 만들 것입니다.
Photoshop에서 배너 만들기
제품으로서 우리는 잘 알려진 온라인 상점에서 헤드폰을 선택합니다. 이 공과의 기술 기법은 기본적으로 배너를 만드는 기본 원칙에 대해서도 말하지 않을 것입니다.배너의 기본 규칙
- 배너는 밝아야하며 동시에 사이트의 주요 색상에서 두드리지 않을 것입니다. 명시 적 광고는 사용자를 괴롭힐 수 있습니다.
- 이미지와 텍스트는 제품에 대한 기본 정보를 가져야하지만 짧은 양식 (이름, 모델)에서는 필자가 없습니다. 프로모션 또는 할인이 의미하는 경우도 지정할 수도 있습니다.
- 텍스트에는 작업에 대한 호출이 있어야합니다. 그러한 전화는 비문 "구매"또는 "주문"이있는 버튼이 될 수 있습니다.
- 배너의 기본 요소의 위치는 임의의 일 수 있지만 이미지와 버튼은 "손에"또는 "시력"이어야합니다.
먼저 캔버스에 배치 할 시각적 레이아웃을 만들어야합니다. 대략적인 배너 레이아웃, 우리는 공과에 그릴 것입니다 :

사진 (로고, 이미지 제품)을 검색하면 판매자의 웹 사이트에서 가장 적합합니다. 버튼은 "그림"그룹 (우리의 경우에 "둥근 모서리가있는"사각형 ")에서 도구를 사용하여 Google에서 적합한 옵션을 검색 할 수 있습니다.

자세히보기 : Photoshop에서 인물을 만드는 도구
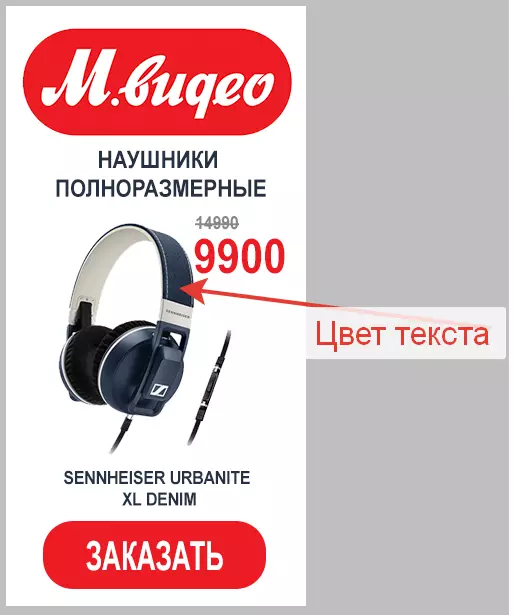
비문을위한 규칙
모든 비문은 단일 글꼴로 엄격하게 만들어야합니다. 예외는 로고에 대한 비문 또는 프로모션 또는 할인에 대한 정보가 될 수 있습니다. 색상은 진정, 당신은 검은 색이 될 수 있지만 어두운 회색이 더 낫습니다. 대비를 잊지 마십시오. 상품의 어두운 부분에서 색 표본을 찍을 수 있습니다.

자세히보기 : Photoshop에서 텍스트 만들기 및 편집
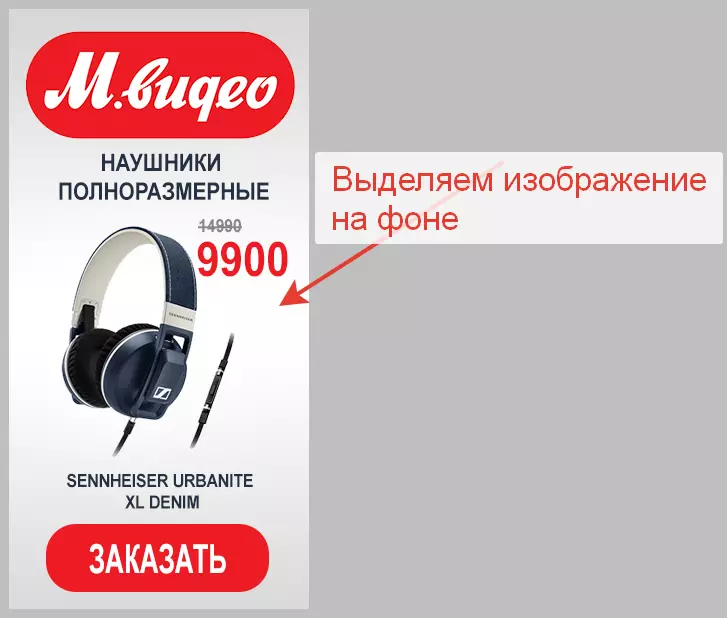
배경
우리의 경우, 배너의 배경은 흰색이지만 사이트의 사이드 바의 배경이 동일하면 배너의 테두리를 강조하는 것이 의미가 있습니다. 배경은 배너의 색상 개념을 변경해서는 안됩니다. 중립적 인 그늘이 있습니다. 처음에는 배경이 잉태되면이 규칙은 생략됩니다. 주요 점은 비문과 이미지를 배경으로 잃어 버리지 않는 것입니다. 제품이있는 그림은 더 밝게 강조하는 것이 좋습니다.

자세히보기 :
Photoshop에서 배경을 기입하십시오
Photoshop에서 배경 레이어를 채우는 것
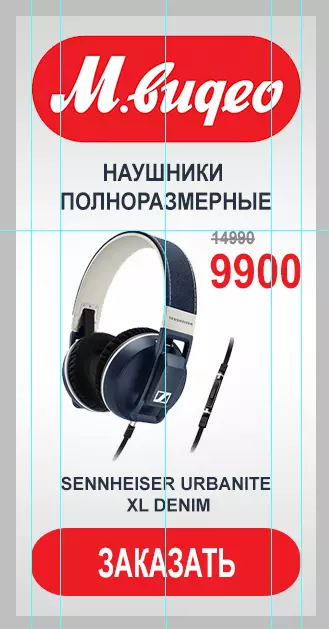
정확성
배너에 요소의 정확한 배치를 잊지 마십시오. 부주의 함은 사용자 거부를 일으킬 수 있습니다. 요소 간의 거리는 대략 동일해야하며 문서의 테두리에서 들여 쓰기가 필요합니다. 가이드 사용 : 캔버스에서 객체, 로고 및 활판 인쇄를 정확하게 설정하는 데 도움이됩니다.

자세히보기 : Photoshop의 가이드
최종 결과:

오늘 우리는 Photoshop에서 배너를 만들기위한 기본 원칙과 규칙을 검토했습니다.
