
브라우저를 사용하는 사용자의 편의성은 모든 개발자에게 우선 순위를 유지해야합니다. 이러한 도구가 단축 다이얼로 구축 된 웹 브라우저 오페라에 대한 편안함을 늘리거나 익스프레스 패널이라고도합니다. 이것은 사용자가 좋아하는 사이트에 빠르게 액세스하기 위해 사용자가 링크를 추가 할 수있는 별도의 브라우저 창입니다. 동시에 Express 패널은 링크가있는 사이트의 이름뿐만 아니라 페이지의 소형화도 표시합니다. 오페라에서 단축 다이얼 도구로 작업하는 방법과 표준 버전의 대안이 있는지 여부를 알아 보겠습니다.
표준 익스프레스 패널 사용
우선, 표준 익스프레스 오페라 패널을 사용하도록 알고리즘을 고려하십시오.1 단계 : 익스프레스 패널을 여는 것입니다.
익스프레스 패널을 여는 절차를 고려하십시오.
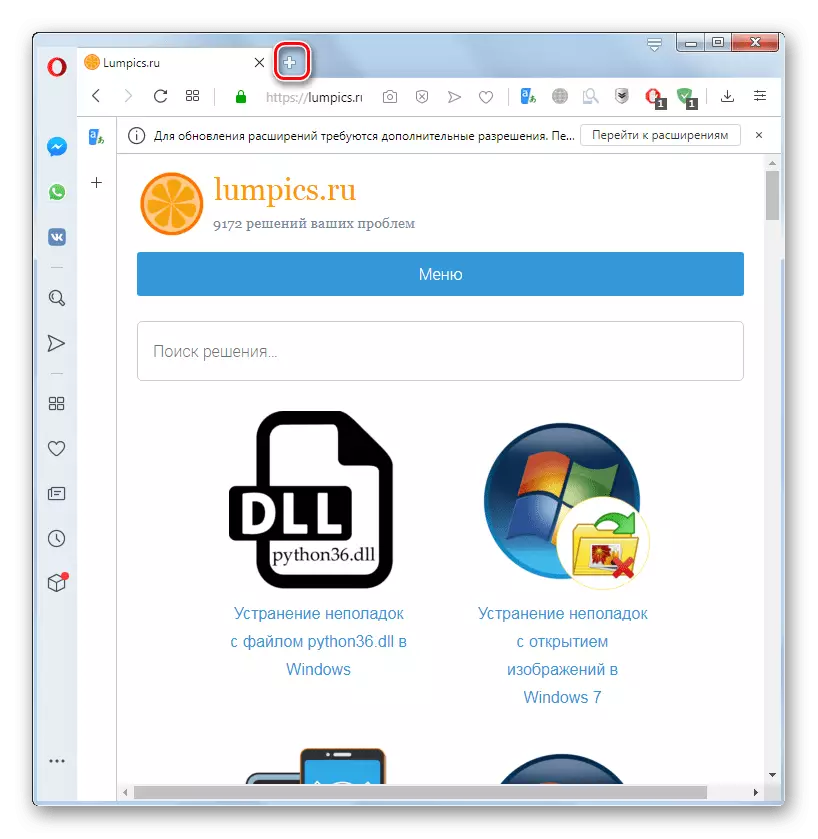
- 기본 설정으로 새 탭으로 전환 할 때 브라우저 익스프레스 패널의 열기가 발생합니다. 이렇게하려면 패널의 더하기 카드 형태로 아이콘을 클릭하십시오.

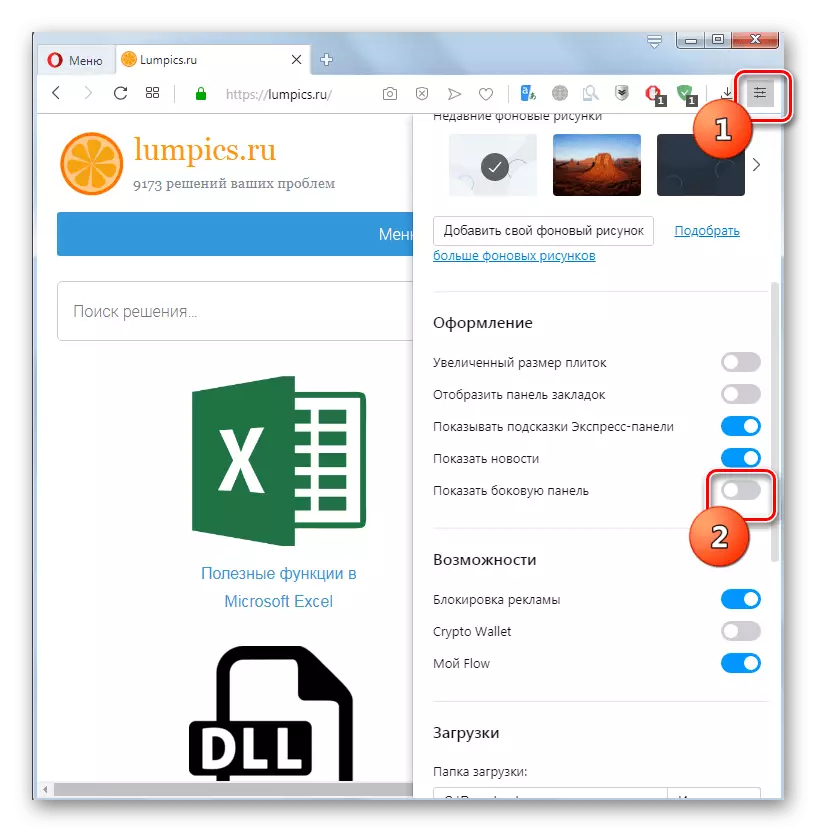
또한 왼쪽 수직 도구 모음을 통해이 창을 열 수있는 기능이 있습니다. 어떤 이유로 어떤 이유로 표시되지 않으면 주 제어판에서 "간단한 설정"아이콘을 클릭하십시오. 또한 열린 영역에서 "디자인"블록에서 비활성화 된 스위치 "사이드 패널 표시"를 클릭하십시오.
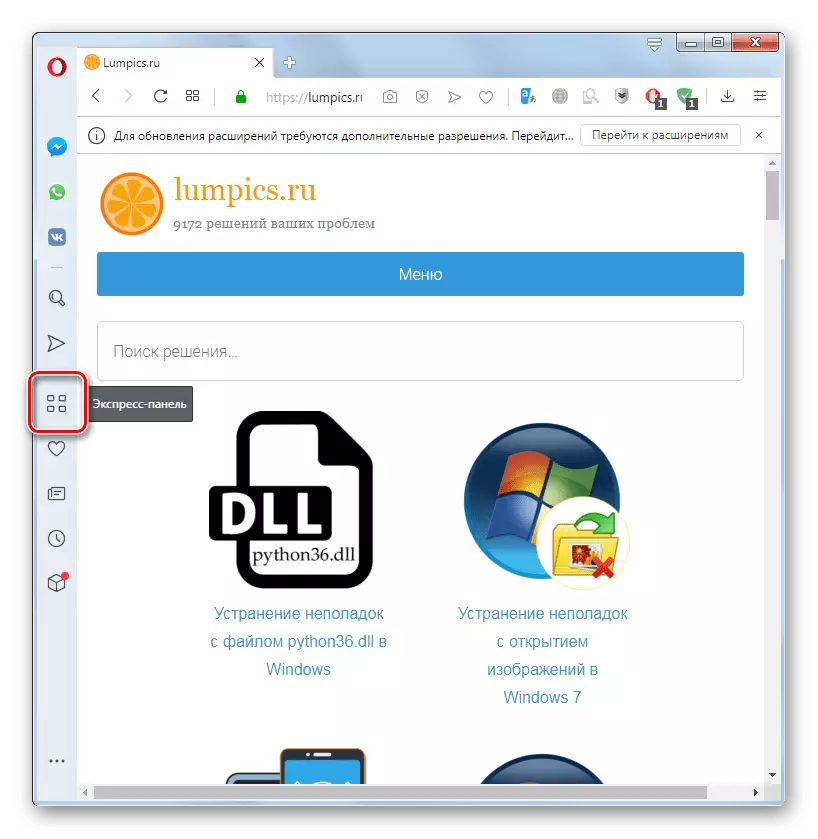
- 사이드 바를 표시하면 "Express Panel"로고를 클릭하십시오.
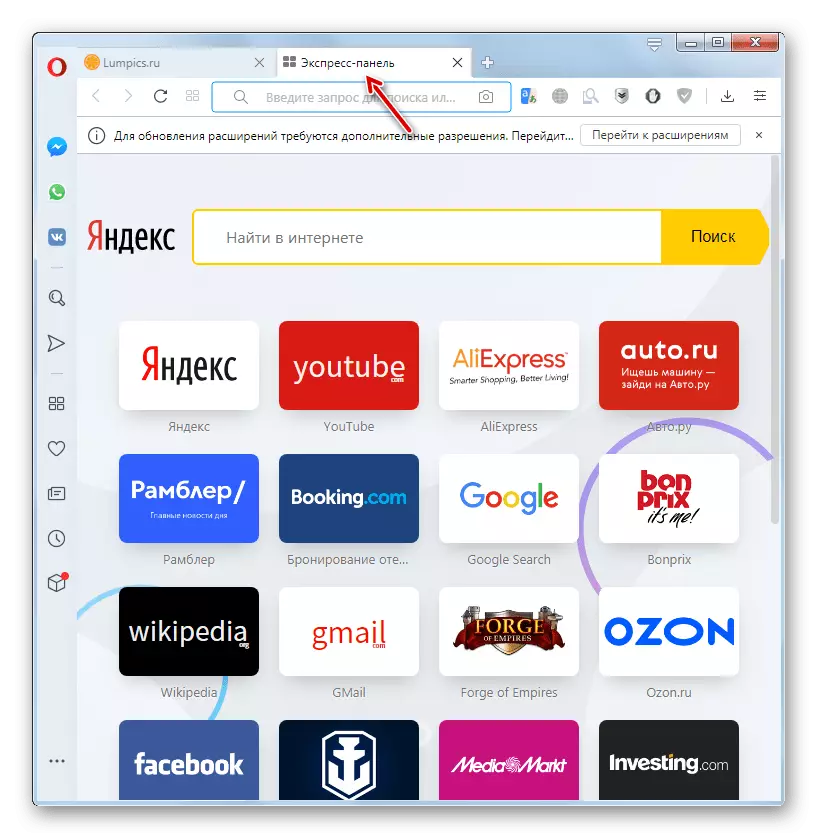
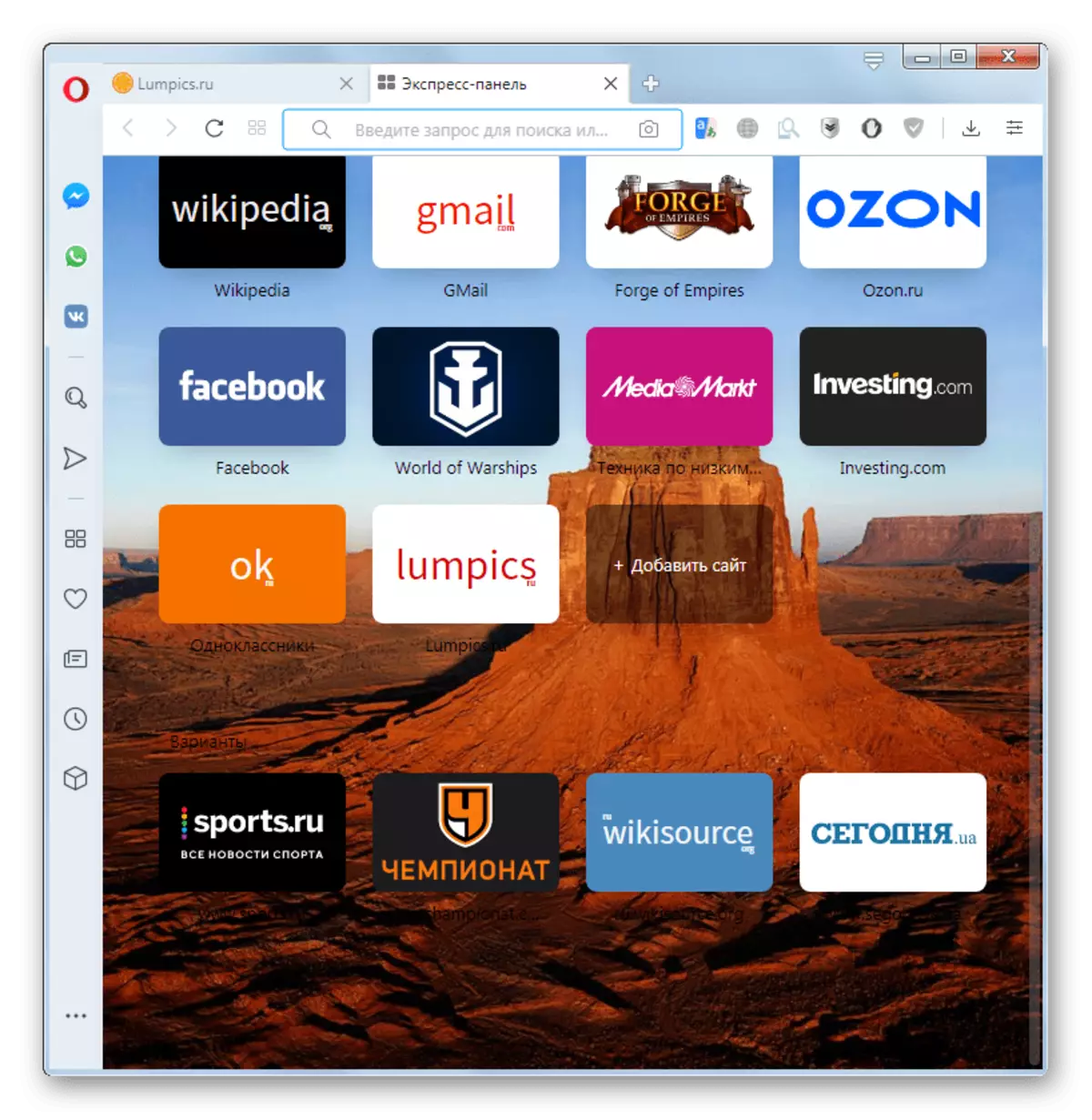
- 위의 작업을 수행 한 후에는 익스프레스 패널이 열려집니다. 이 창은 특정 사이트로 이동하는 검색 문자열 필드와 타일을 표시합니다.



2 단계 : 새 블록 추가 및 제거
사이트로 빠른 전환을 위해 익스프레스 패널에 설치된 타일 목록 중에는 중요한 웹 리소스가 없으면 수동으로 추가 할 수 있습니다.
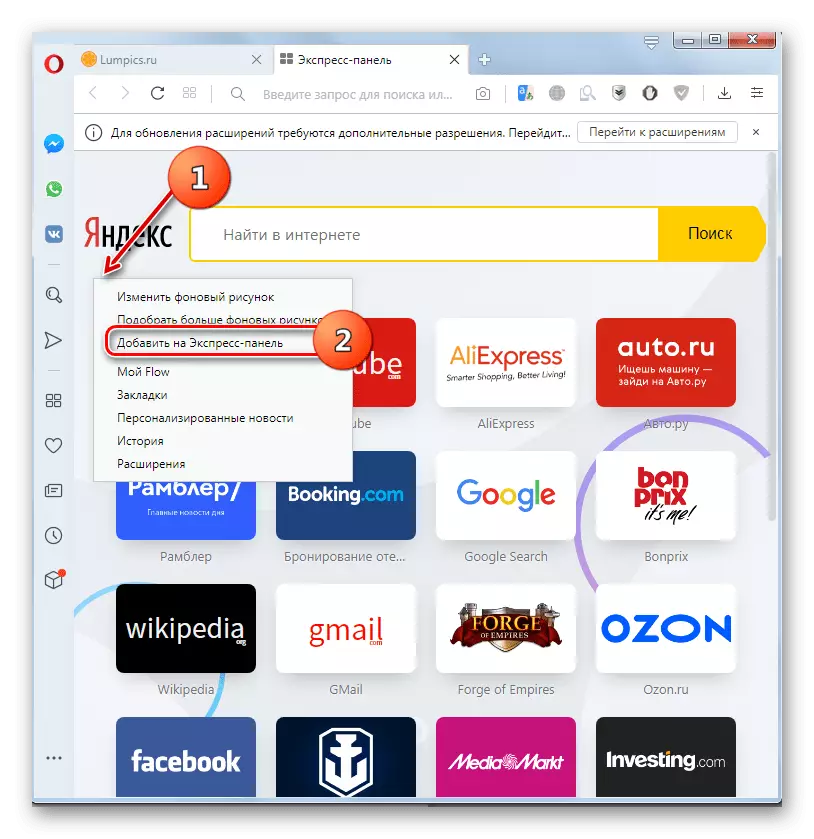
- Express 패널 창을 마우스 오른쪽 단추로 클릭하십시오. 열리는 컨텍스트 메뉴에서 "Express 패널에 추가"를 선택하십시오.

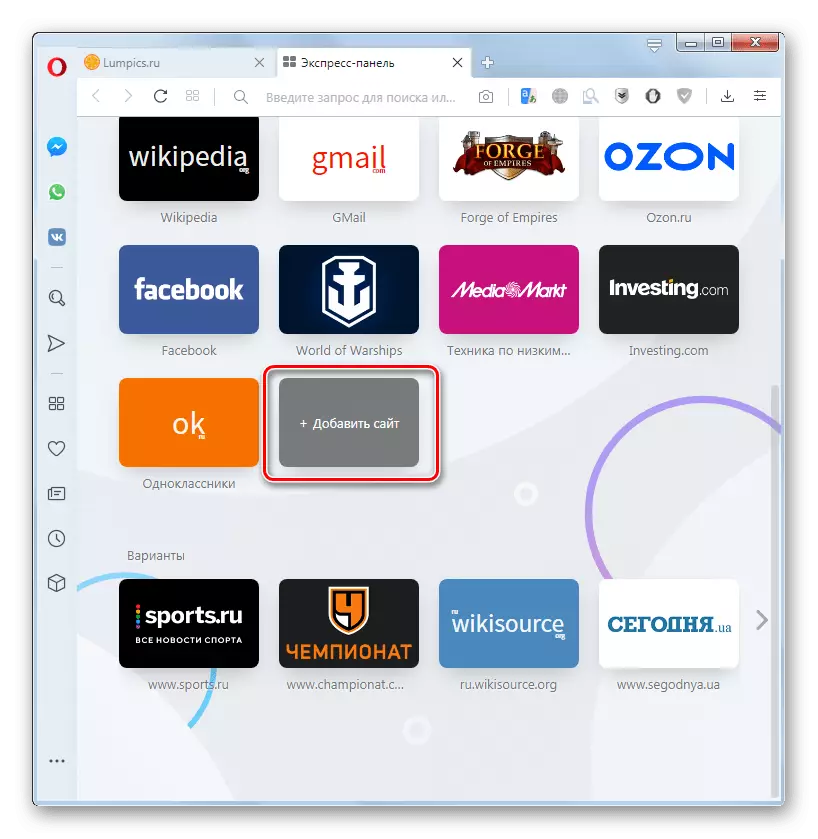
기존 웹 리소스 목록의 맨 끝에서 "사이트 추가"타일을 클릭 할 수 있습니다.
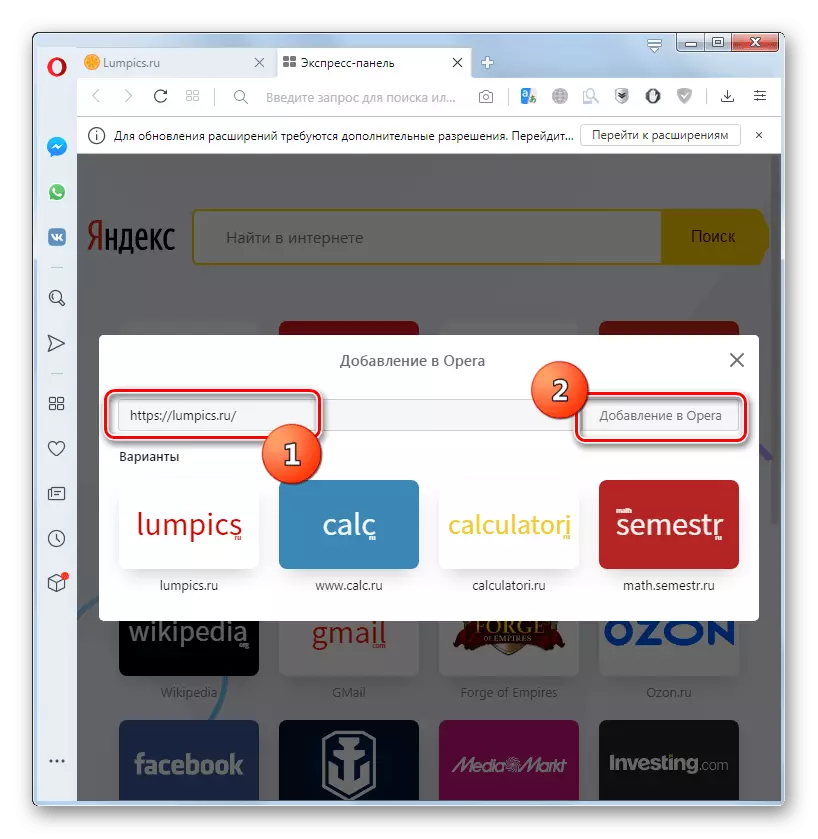
- 새 웹 리소스를 추가하는 창이 열립니다. 유일한 필드에서 원하는 사이트의 주소를 입력하고 "오페라 추가"버튼을 클릭하십시오.
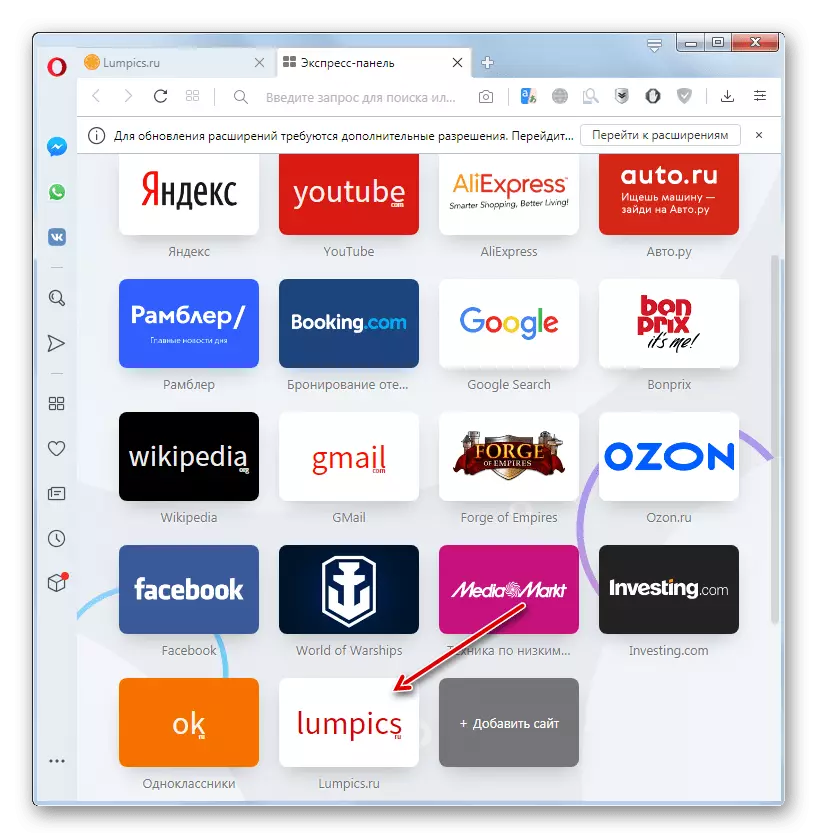
- 지정된 사이트가있는 타일이 추가됩니다.
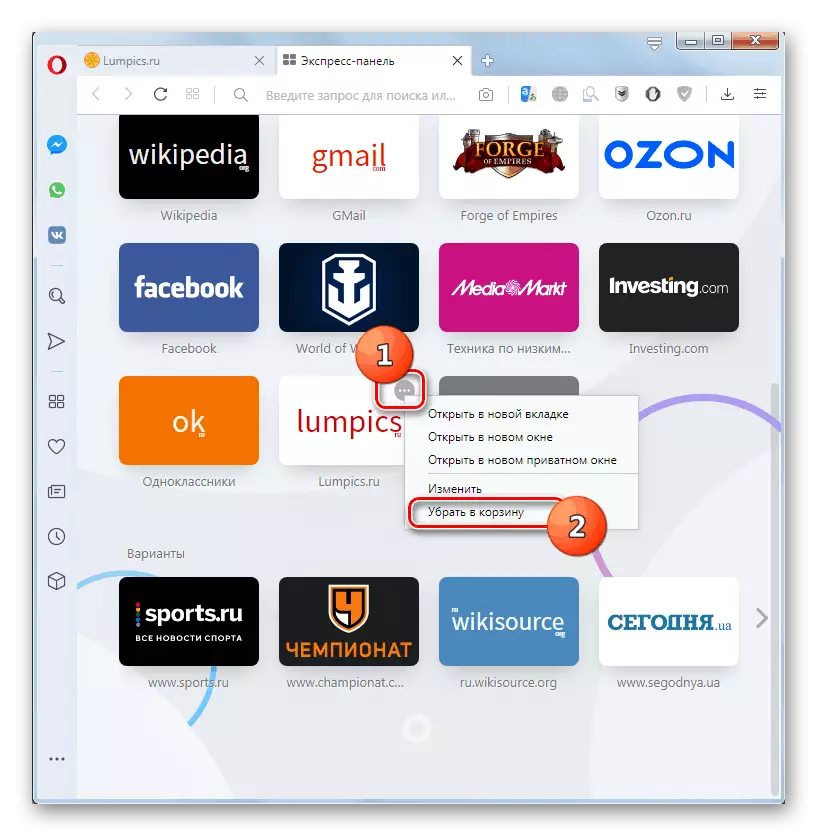
- 불필요한 타일을 제거하려면 마우스 커서 포인터를 마우스로 가져와 오른쪽 상단 모서리에있는 아이콘을 클릭하십시오. 열리는 메뉴에서 "장바구니에 제거"옵션을 선택하십시오.
- 타일이 제거됩니다.




3 단계 : 기타 익스프레스 패널 설정
다른 익스프레스 패널 설정을 수행 할 수도 있습니다. 매개 변수의 변경 사항은 이전 섹션에서 이미 사용한 컨텍스트 메뉴를 호출하여 이루어집니다.
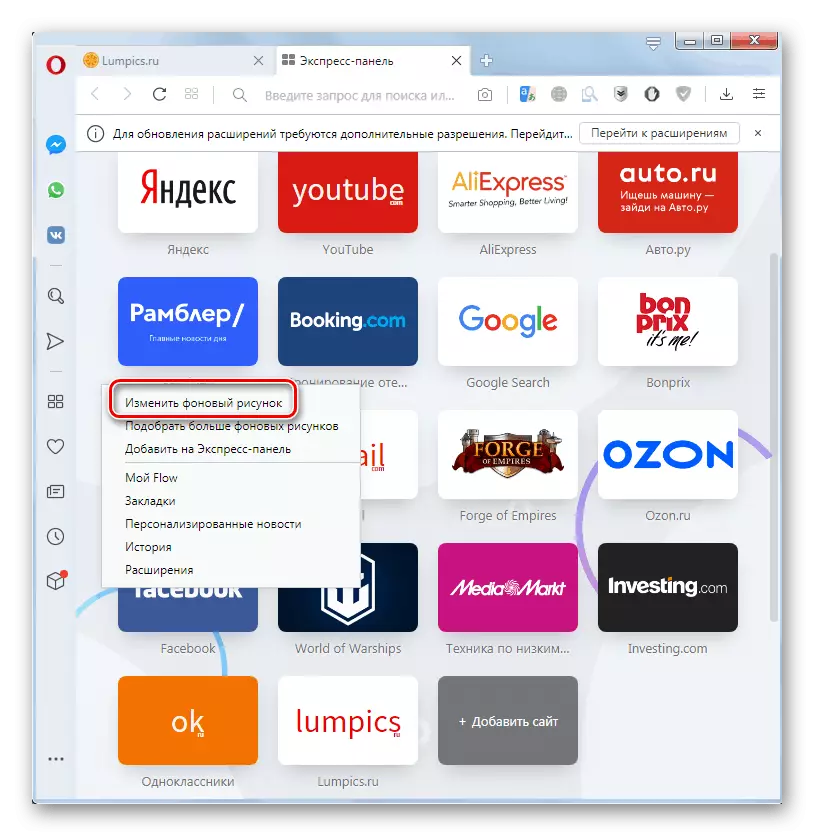
- Express 패널의 배경 이미지를 다른 항목으로 변경하려면 컨텍스트 메뉴에서 "배경 그리기 변경"을 선택하십시오.

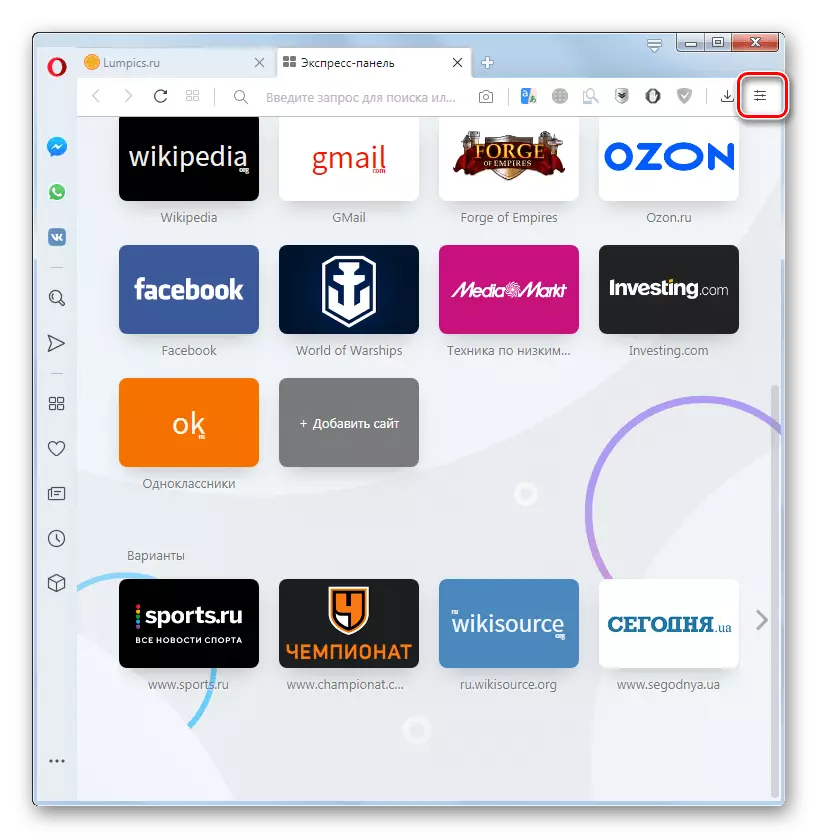
브라우저 도구 모음에서 "간단한 설정"아이콘을 클릭 할 수 있습니다.
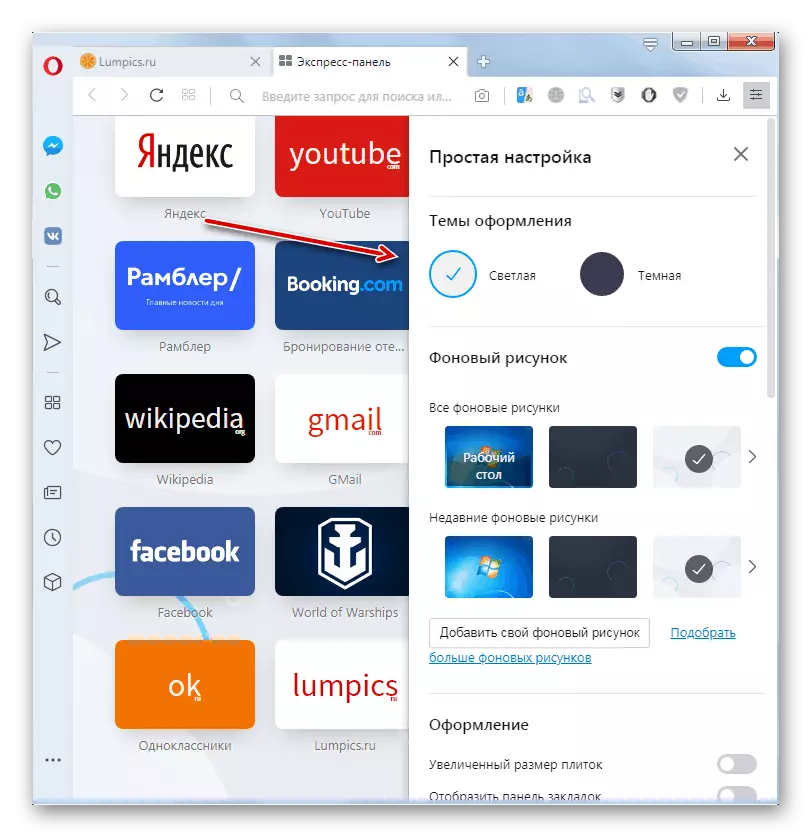
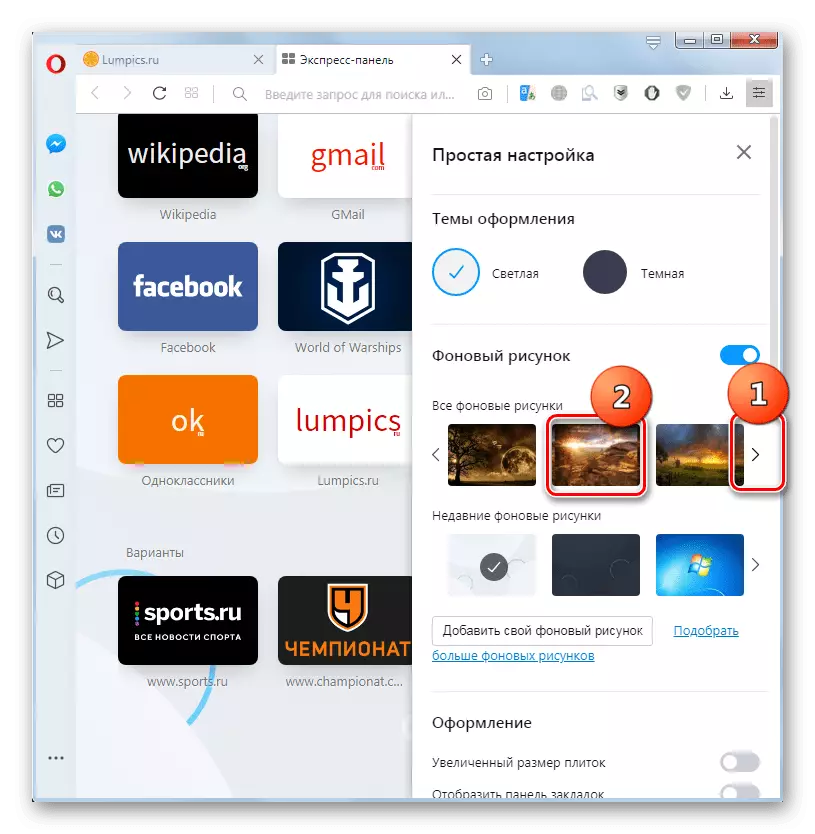
- 익스프레스 패널 설정 영역이 열립니다.
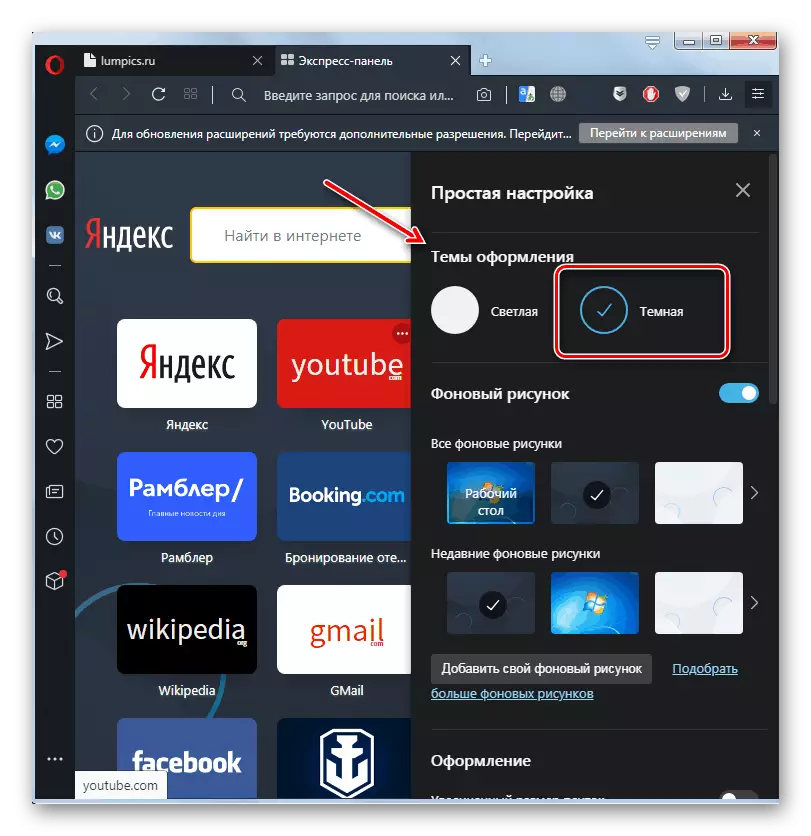
- 여기서 해당 요소를 클릭하여 밝고 어둠 사이에서 용지를 전환 할 수 있습니다.
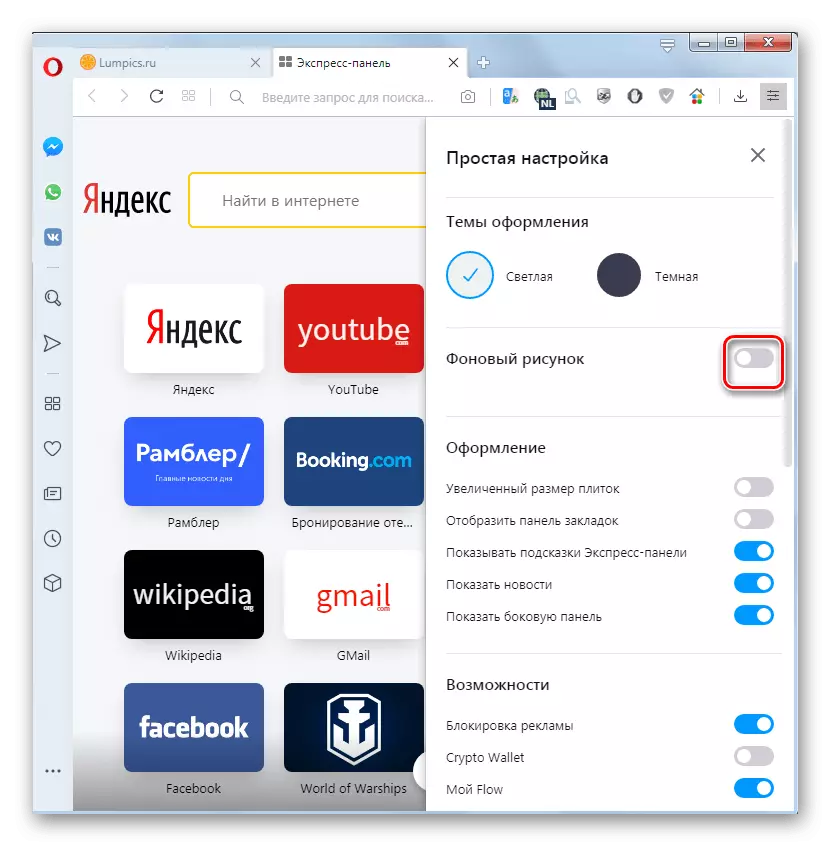
- 아래는 배경 무늬의 스위칭입니다. 비활성화 된 위치에 있으면 기본 배경 패턴을 표시하거나 옵션을 추가하는 옵션을 클릭하여 선택하십시오.
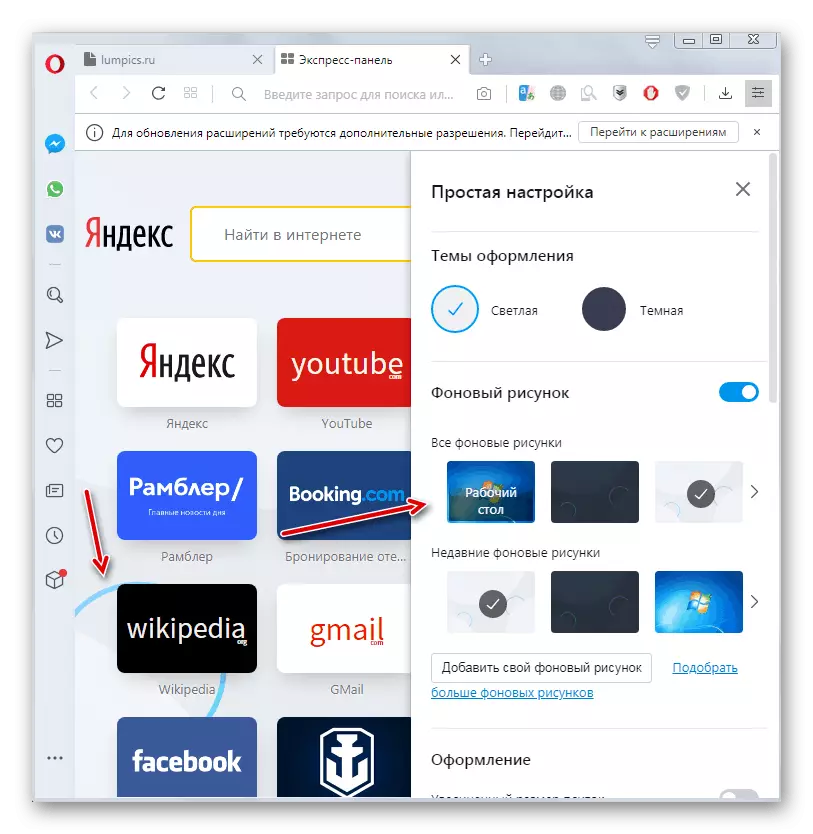
- 그런 다음 기본 배경 패턴이 나타나고 다른 파일로 변경할 수있는 기능이 나타납니다.
- 백그라운드 이미지의 미리보기가있는 테이프를 leafing함으로써 사용 가능한 그림을 선택할 수 있습니다. 익스프레스 패널의 배경 도면으로 설치하려면 클릭 할만 큼 충분합니다.
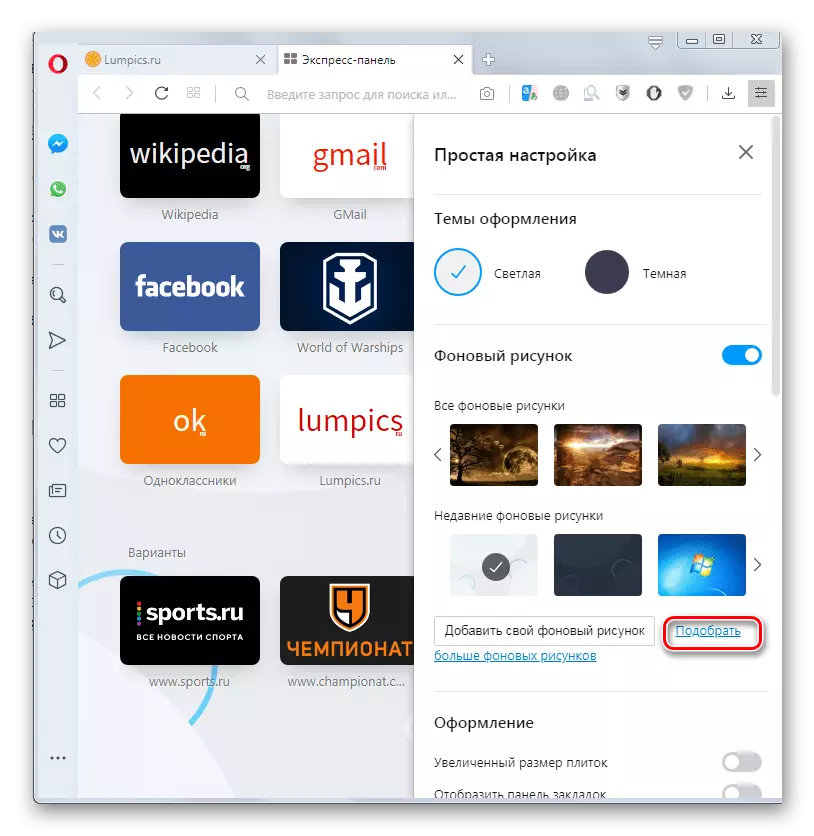
- 어떤 사람이 사진의 존재로부터 귀하의 요청을 만족시키지 못하면 Opera Add-Ons 공식 사이트에서 이미지를 다운로드 할 수 있습니다. 이렇게하려면 "더 많은 배경 도면 선택"항목을 클릭하십시오.
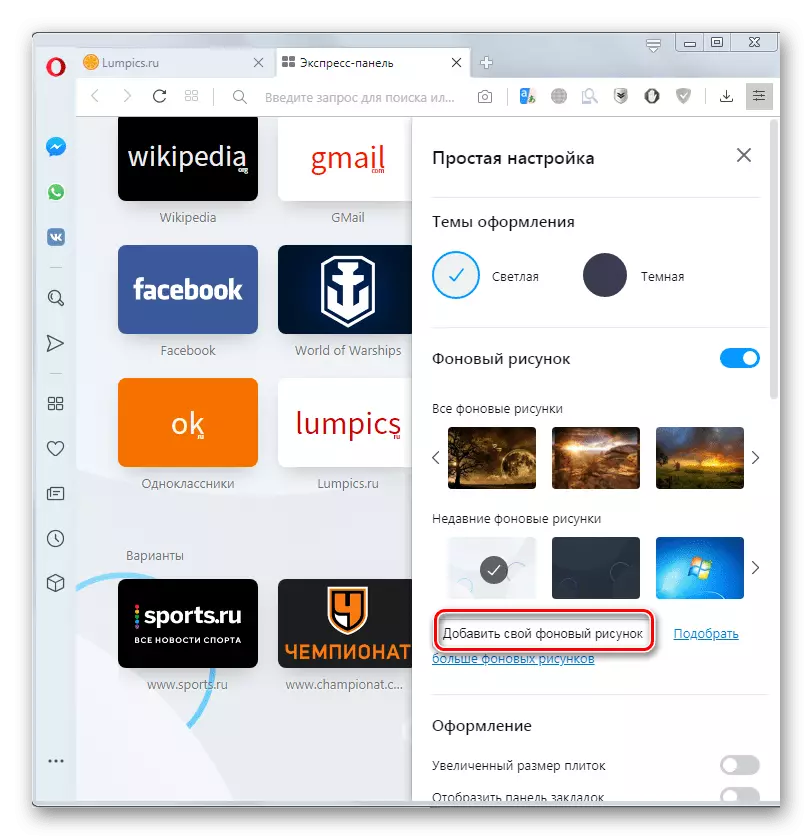
- 원하는 이미지가 컴퓨터의 디스크 또는 이동식 드라이브에 연결된 경우 "배경 그리기 추가"버튼을 클릭하십시오.
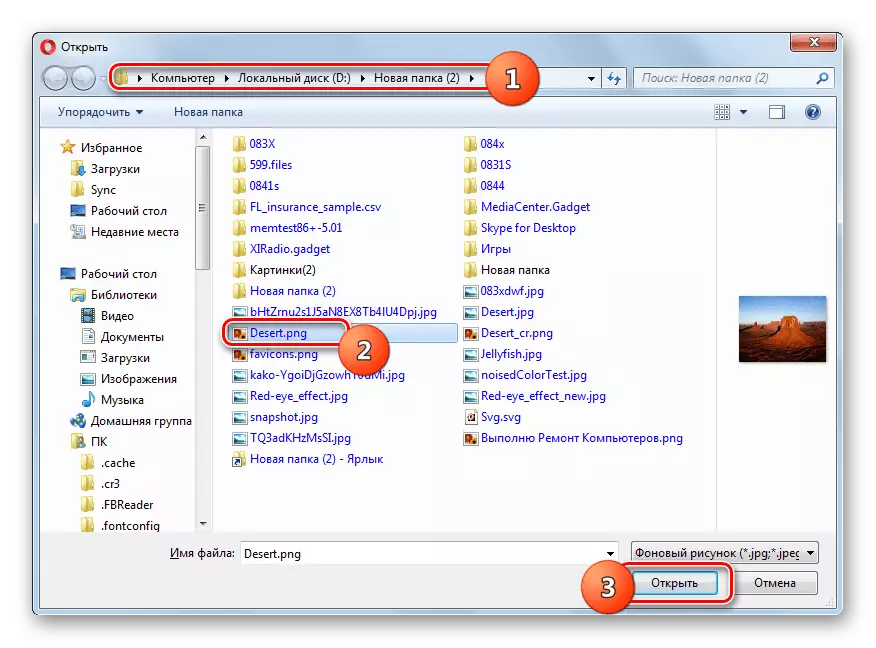
- 파일 선택 창이 열립니다. 원하는 그림이있는 디렉토리로 이동하여 선택하고 열기를 클릭하십시오.
- 익스프레스 패널의 원하는 배경 이미지가 설치됩니다.
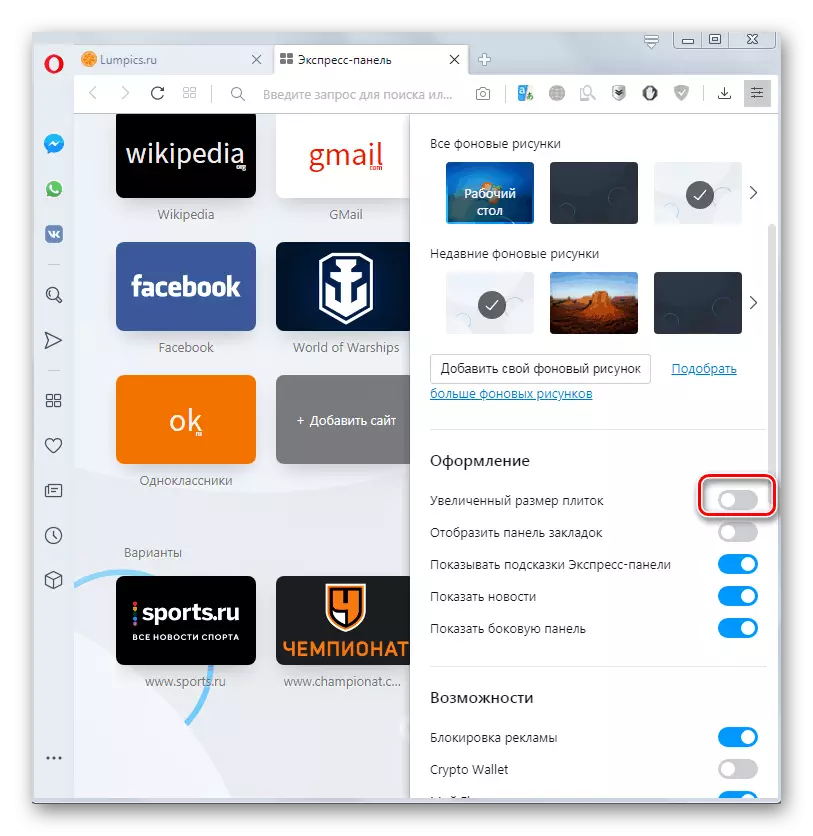
- 또한 "디자인"블록의 동일한 제어 영역을 통해서는 타일을 증가시키는 모드를 활성화 할 수 있습니다. 이렇게하려면 해당 스위치를 활성화하십시오.
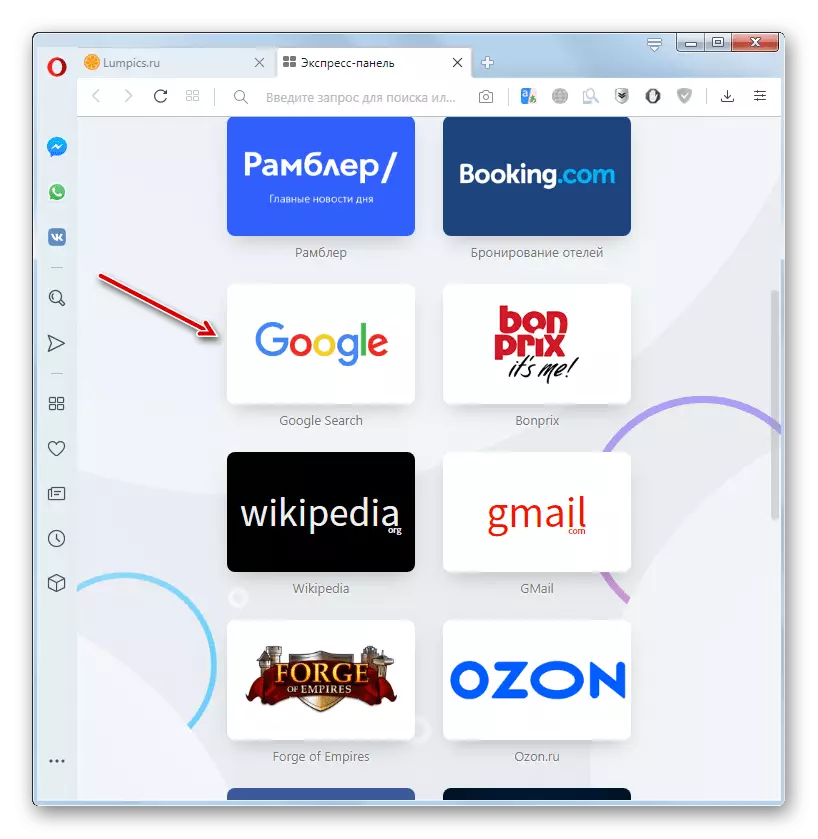
- 지정된 조치가 끝나면 타일이 더 크기가 더됩니다.
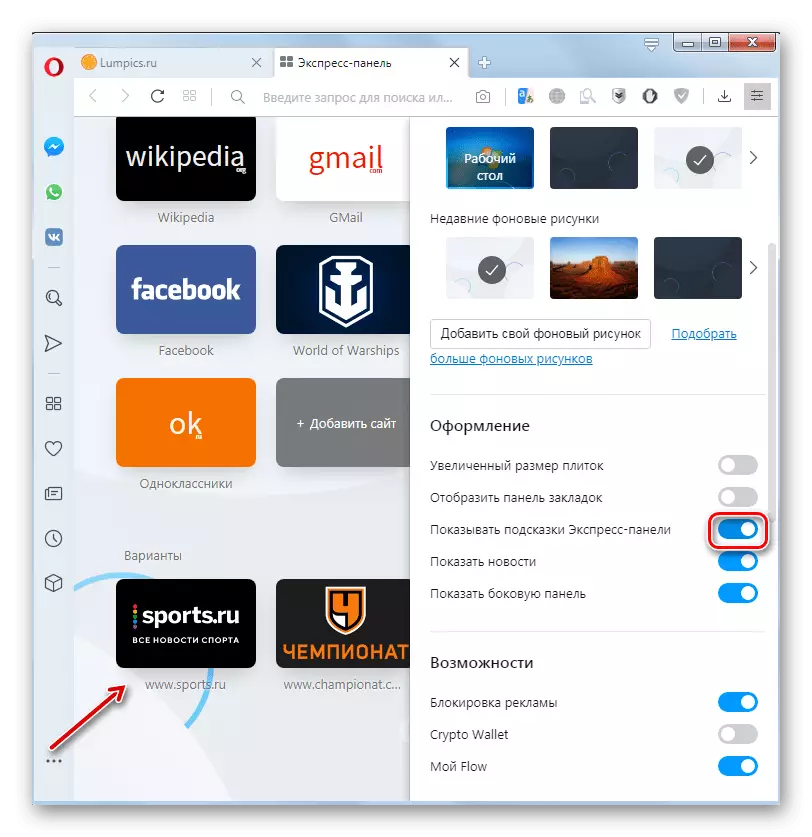
- 해당 스위치를 클릭하면 Express 패널에서 프롬프트 표시를 활성화 또는 분리 할 수 있습니다.













표준 단축 다이얼의 대안
표준 단축 다이얼을위한 대체 옵션은 원래 익스프레스 패널을 구성하는 데 도움이되는 다양한 추가 기능을 제공 할 수 있습니다. 가장 인기있는 유사한 확장 중 하나는 FVD 단축 다이얼입니다.
FVD 단축 다이얼을 설치하십시오
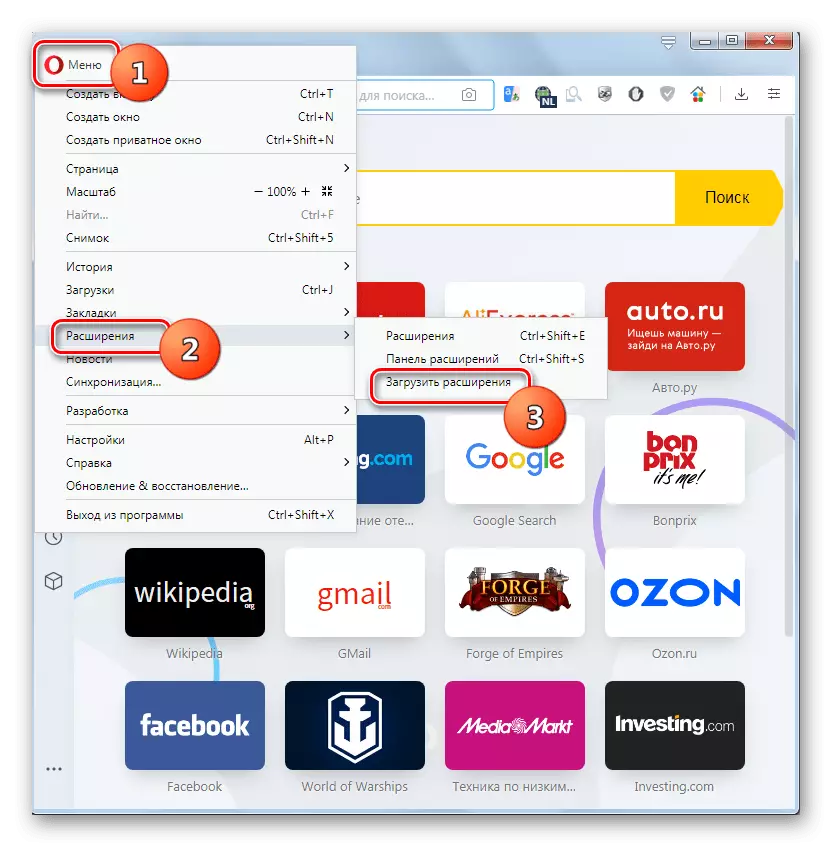
- 이 확장 프로그램을 설정하려면 Opera의 기본 메뉴를 추가 사이트로 이동해야합니다.
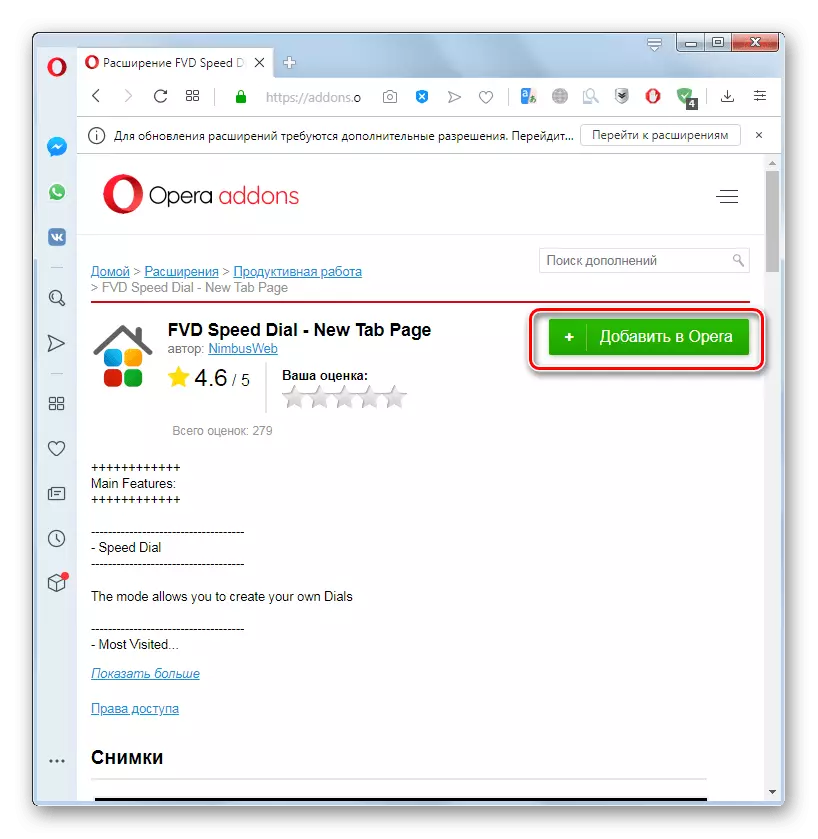
- FVD 단축 다이얼의 검색 문자열을 발견 한 후이 확장 프로그램으로 페이지로 전환 한 후 "오페라에 추가"큰 녹색 버튼을 클릭하십시오.
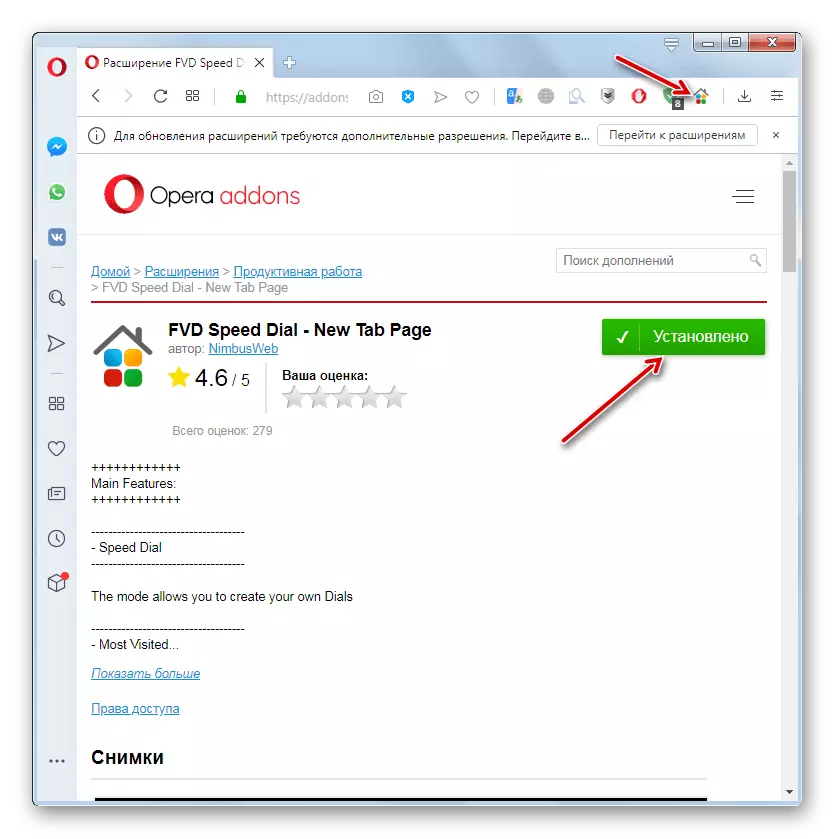
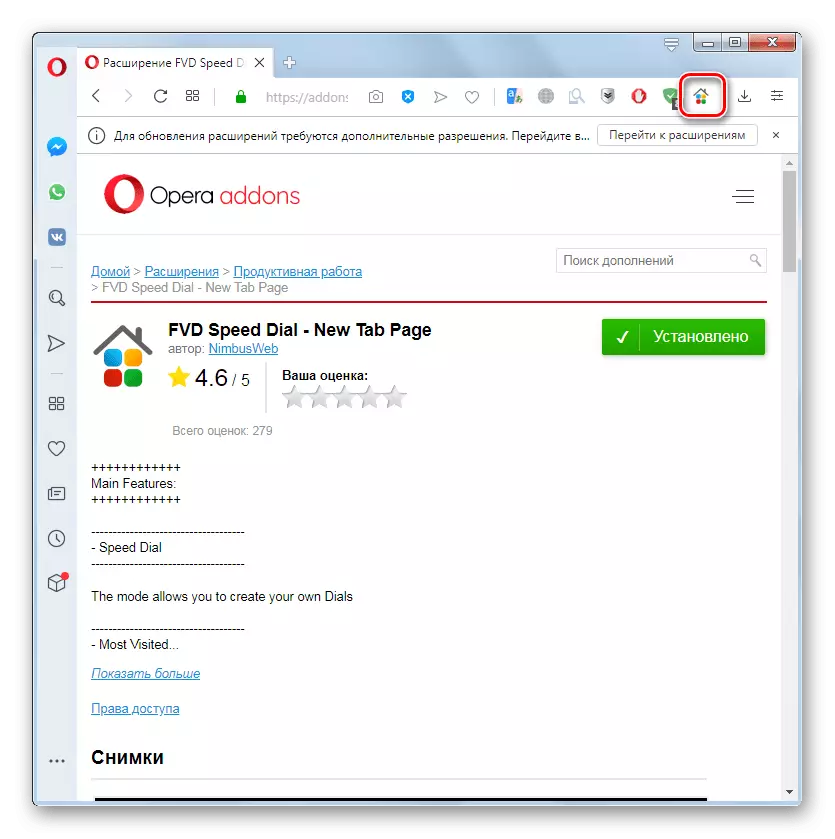
- 확장 설치가 완료되면 브라우저 도구 모음에 아이콘이 나타납니다.
- 이를 클릭하면 Express FVD 단축 다이얼 익스프레스 패널이있는 창이 열립니다.
- 우리가 보듯이 언뜻보기에도 시각적으로 표준 패널 창보다 시각적으로 더 미적 및 기능적으로 보입니다.
- 새 탭이 일반 패널과 동일한 방식으로 추가 된 것입니다. 즉, 플러스 형태로 아이콘을 클릭하십시오.
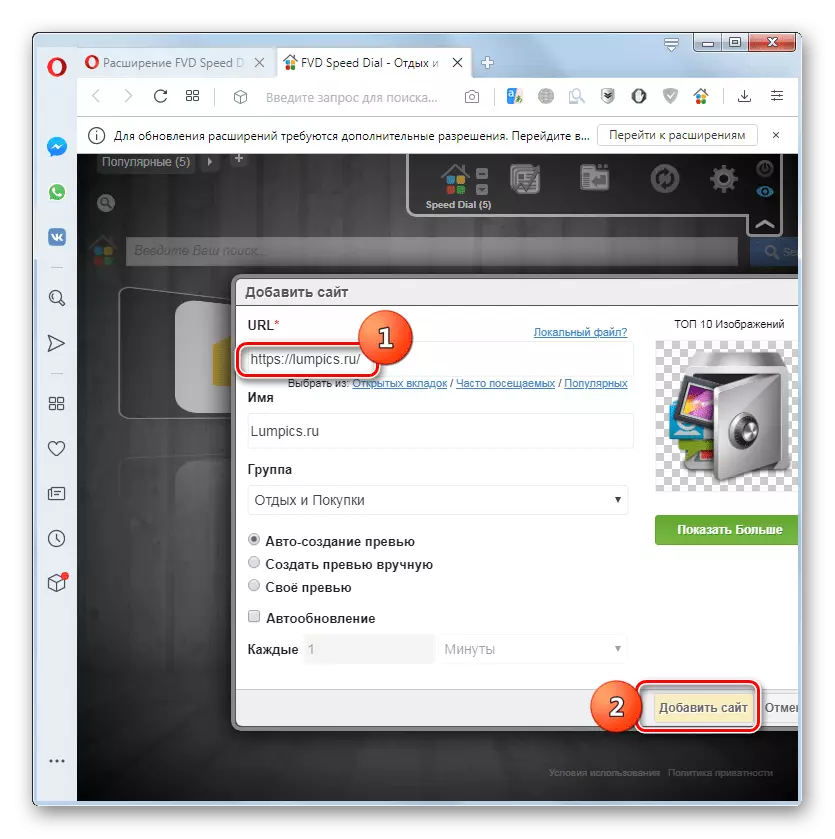
- 그런 다음 창이 추가되는 사이트의 주소를 입력하려는 창이 없지만 표준 패널과 달리 미리보기를위한 이미지를 추가하는 변형에 대한 기회가 더 많이 있습니다.
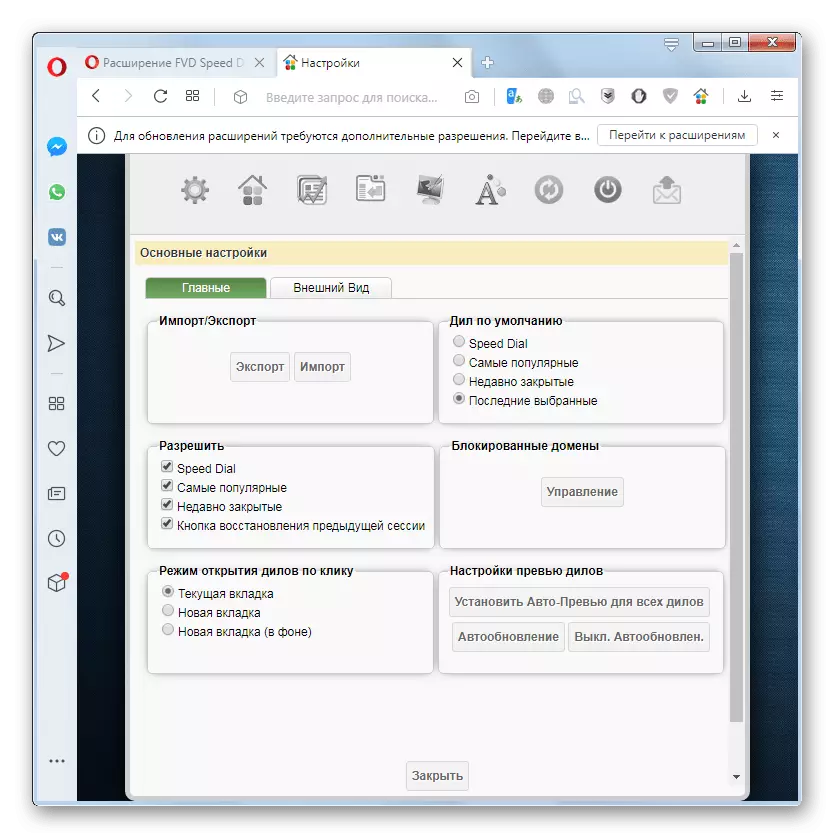
- 확장 설정으로 이동하려면 장비 아이콘을 클릭해야합니다.
- 설정 창에서 책갈피를 내보내고 가져오고, 익스프레스 패널에 표시 해야하는 페이지 유형을 지정하고 미리보기 등을 설정할 수 있습니다.
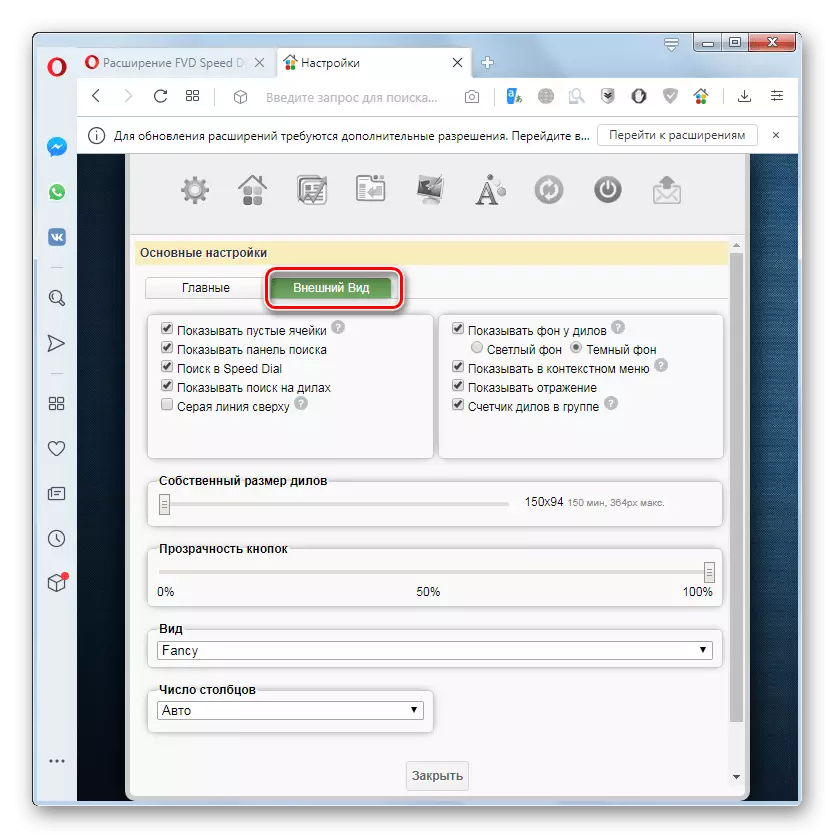
- "모양"탭에서 FVD 단축 다이얼 익스프레스 패널 인터페이스를 조정할 수 있습니다. 여기서 미리보기의 링크, 투명도, 이미지 크기의 디스플레이를 구성 할 수 있습니다.










볼 수 있듯이 FVD 단축 다이얼 확장 기능은 표준 Opera Express 패널보다 크게 넓습니다. 그러나 내장 단축 다이얼 브라우저 도구의 가능성조차도 대부분의 사용자가 충분합니다.
