
Vkontakteの多くのグループでは、任意のセクションまたはサードパーティのリソースへの迅速な移行ユニットを満たすことが可能です。この機能のおかげで、あなたはグループとのユーザー対話のプロセスを大幅に促進することができます。
グループVKのメニューを作成します
VKontakteコミュニティで作成された遷移ブロックは、Wiki-Pagesの開発に使用される特別な機能の予備的な接続によって直接依存します。この態様は、上述したメニュー作成方法が基づくものである。
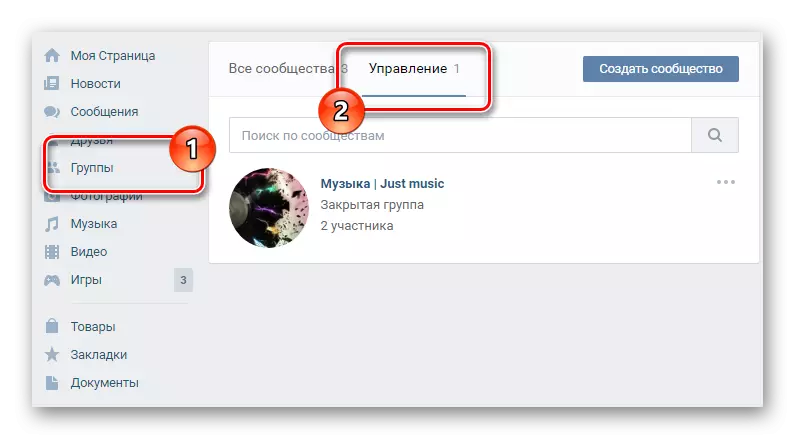
- VKのWebサイトで、「グループ」ページに移動し、「管理」タブに切り替えて、希望の一般に行きます。
- 一般の写真の下にある「...」アイコンをクリックしてください。
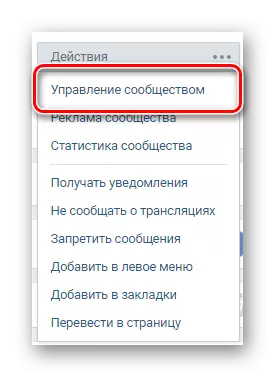
- 「コミュニティ管理」のセクションに進みます。
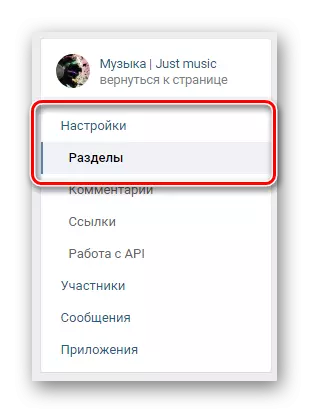
- ページの右側のナビゲーションメニューを介して、[設定]タブに切り替えて、[娘]項目を選択します。
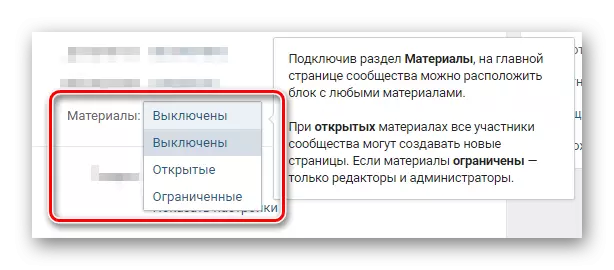
- 項目「資料」を見つけて、それらをステータス "限定"に転送します。
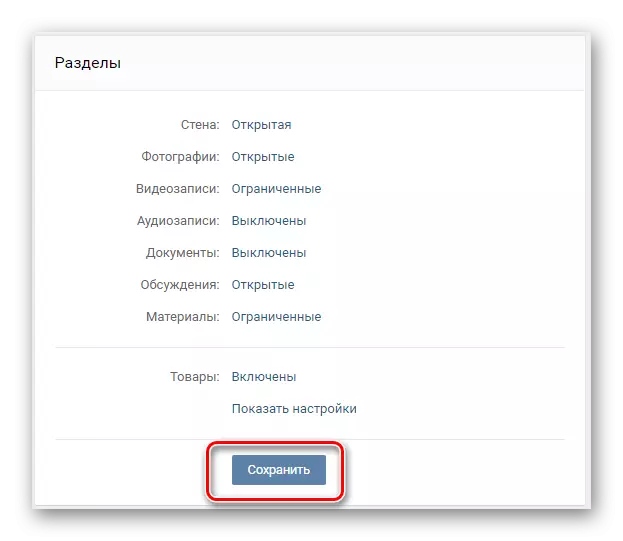
- ページ下部の「保存」ボタンをクリックしてください。
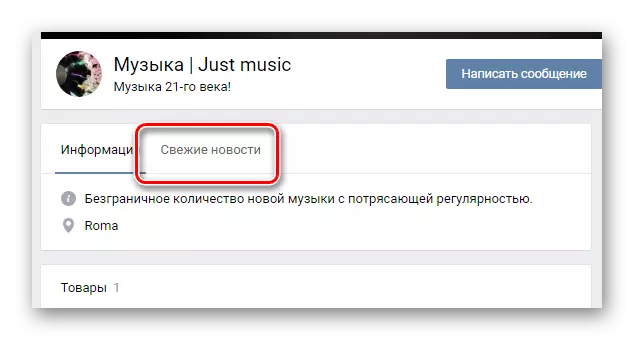
- コミュニティのメインページに戻って、グループのステータスと呼ばれ、「新規ニュース」タブに切り替えます。
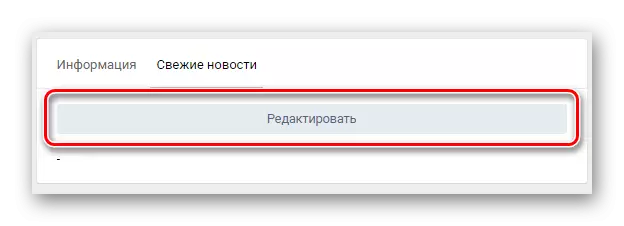
- 編集ボタンをクリックしてください。
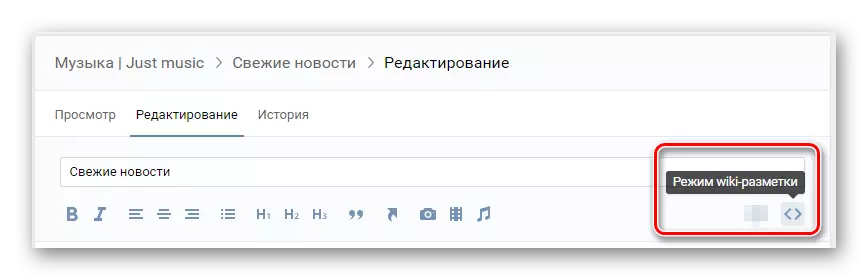
- ウィンドウを開いたウィンドウの右上隅に、ポップアッププロンプト "Wiki-Markup Mode"でアイコンをクリックしてください。
- 適切な「新聞」セクションの標準名を変更してください。





できるよ"開ける"しかし、この場合、メニューは通常の参加者による編集に利用可能になります。




指定されたモードへの切り替えにより、より安定したバージョンのエディタを使用できます。

さて、準備作業を終えたことで、コミュニティのメニューを作成するプロセスに直接進むことができます。
テキストメニュー
この場合、最も簡単なテキストメニューの作成に関する主なポイントを検討します。あなたが一般的に判断した場合、このメニュータイプは審美的な魅力の欠如のために、さまざまなコミュニティの管理の間で人気が少なくなります。
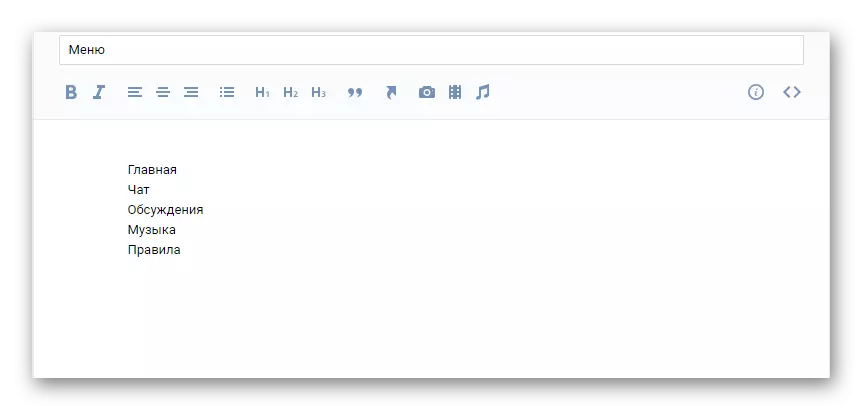
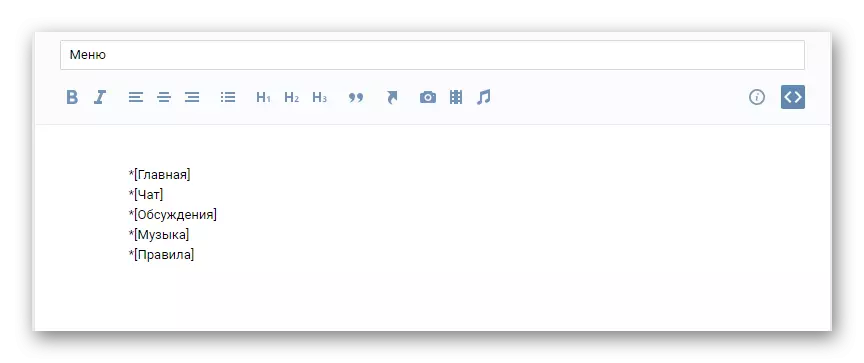
- ツールバーの下のメインテキストボックスに、メニューのリンクのリストに含める必要があるパーティションのリストを入力します。
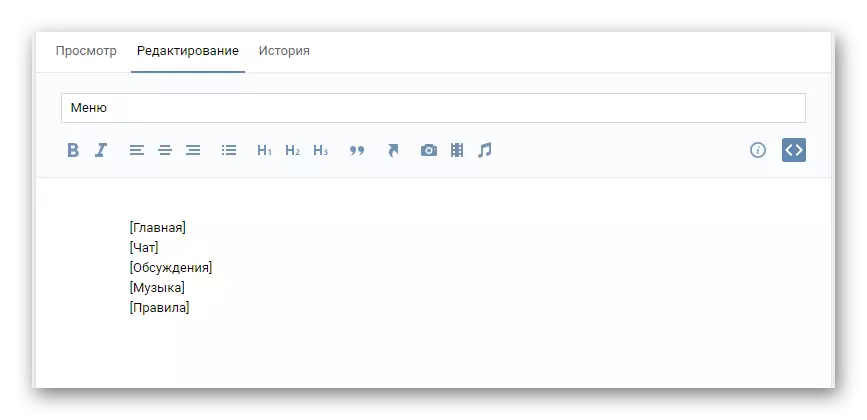
- リストされた各項目は、角括弧「[]」を開閉することを結論づけます。
- すべてのメニュー項目の先頭で、1文字のアスタリスク "*"を追加します。
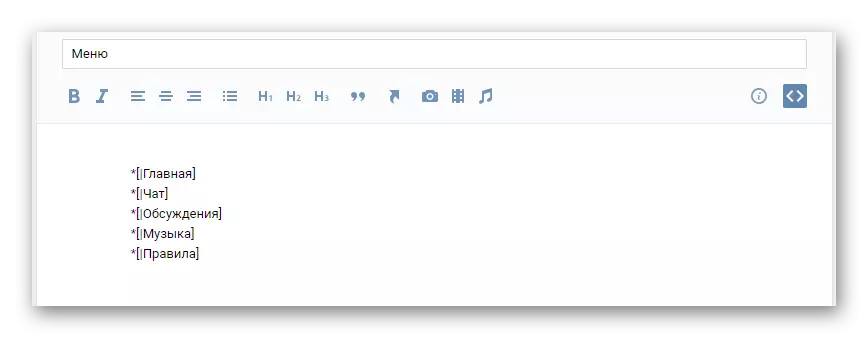
- 角括弧内の各項目の名前が1本の垂直線「|」に入れる前に。
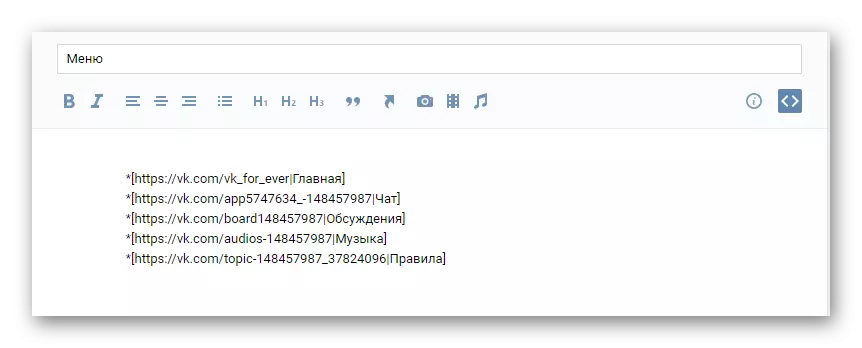
- 開口角ブラケットと垂直方向の特徴との間に、ユーザが落下するページへの直接リンクを挿入する。
- このウィンドウの下部にある[ページの保存]ボタンをクリックします。
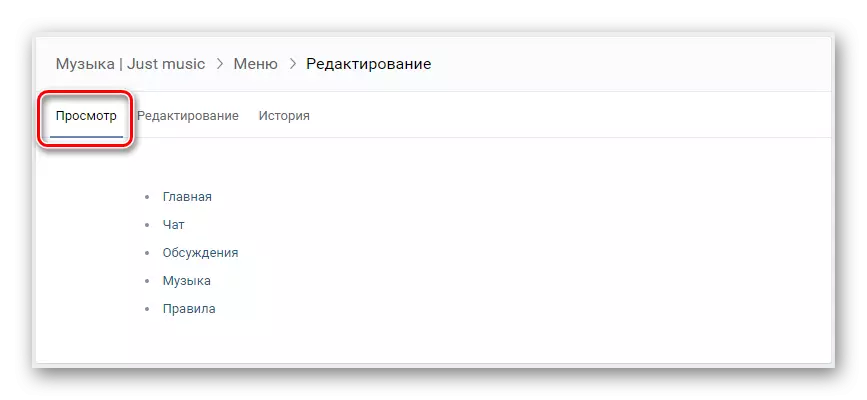
- セクションの名前を持つ行の上に、[表示]タブに移動します。





内部リンクドメインvk.comと外部の両方を使用することが可能です。


必須では、メニューをテストして完璧に持ってきてください。
ご覧のとおり、テキストメニューを作成する手順は問題を引き起こすことができず、迅速に行われます。
グラフィックメニュー
この記事のこのセクションの下の指示を実行するときは、少なくともPhotoshopプログラムやその他のグラフィックエディタの所有の基本的なスキルが必要になります。あなたがそのようなことを持っていないならば、あなたは行動の過程で学ぶ必要があるでしょう。
画像の誤った表示に関する問題を回避するために、この命令の過程で使用されるパラメータに固執することをお勧めします。
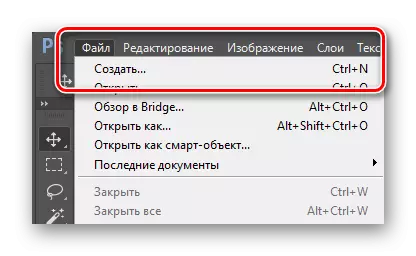
- Photoshopプログラムを実行し、「ファイル」メニューを開き、「作成」を選択します。
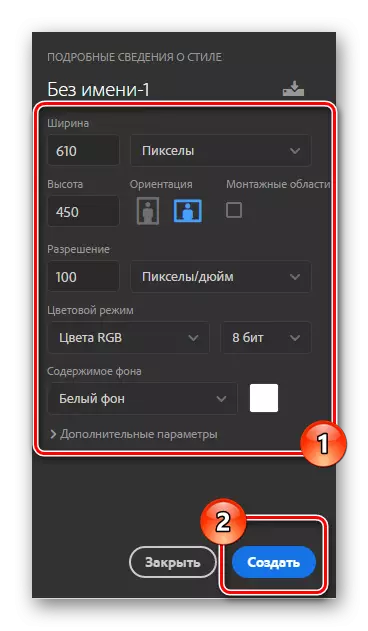
- 将来のメニューの権限を指定して、「作成」ボタンをクリックしてください。
- 画像をワークスペースにドラッグします。これにより、メニューの背景を背景にし、快適に伸ばしてEnterキーを押します。
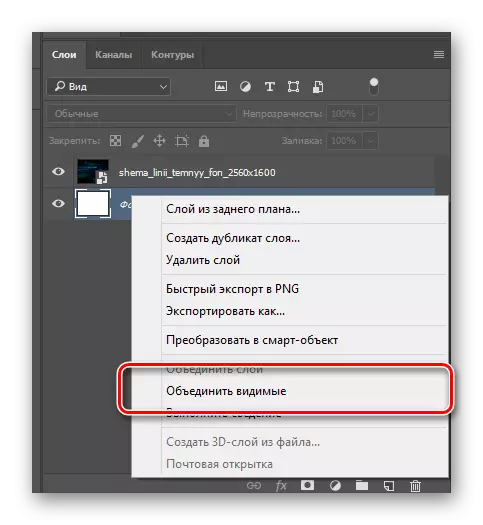
- 文書のメインの背景を右クリックして、「閲覧可能」を選択します。
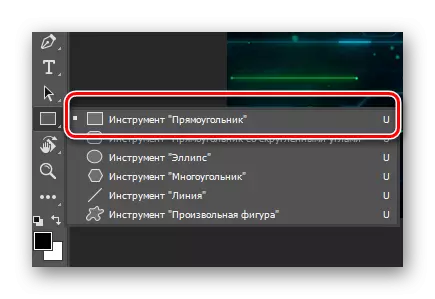
- ツールバーで、「四角形」を有効にします。
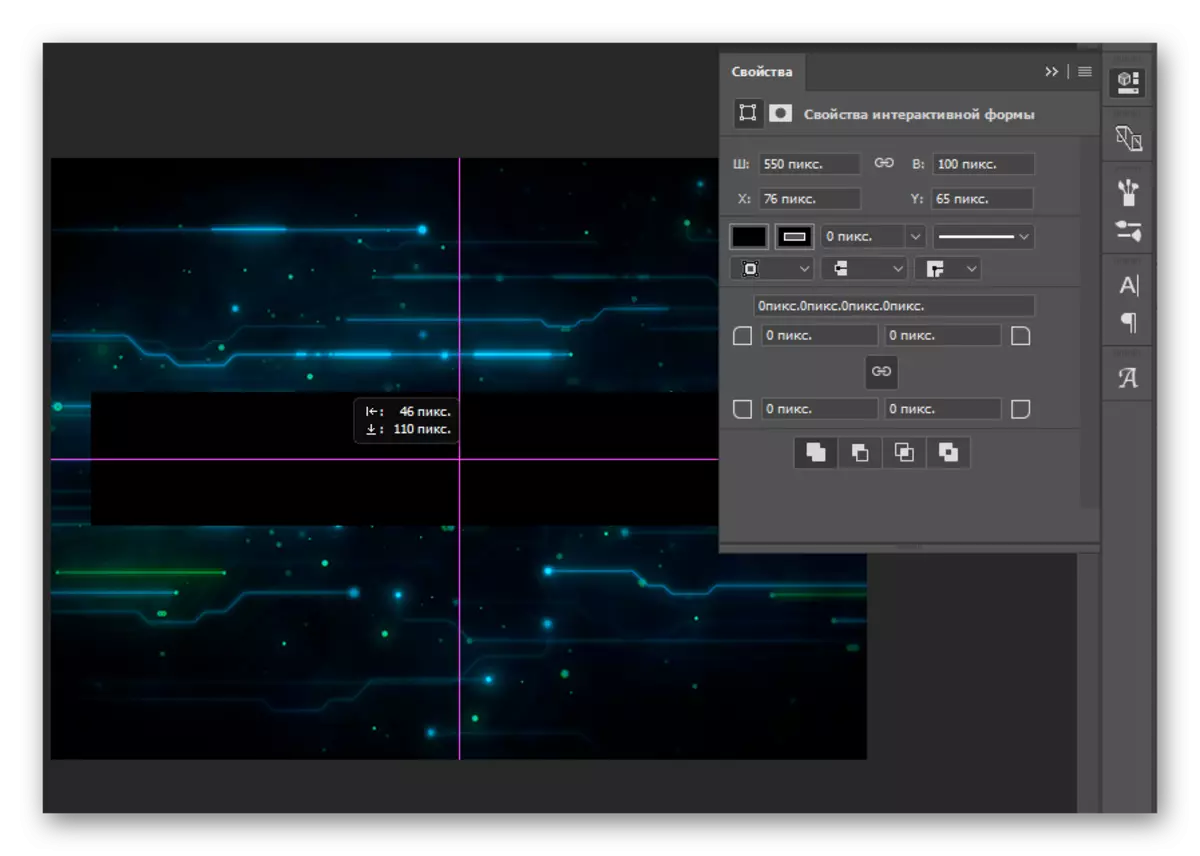
- 「Rectangle」を使用して、ワークスペースで、偶数寸法に焦点を合わせる最初のボタンを作成します。
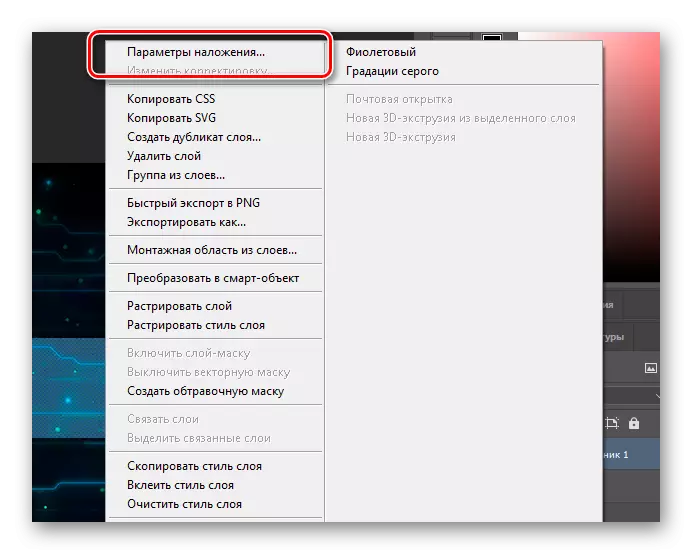
- 外観のようなあなたのボタンを浄化し、あなたがあなたに知られているPhotoshopプログラムのすべての機能を使ってあなたが見たいことを見たいのです。
- 「Alt」キーを押してワークスペース内で画像をドラッグして、作成されたボタンを複製します。
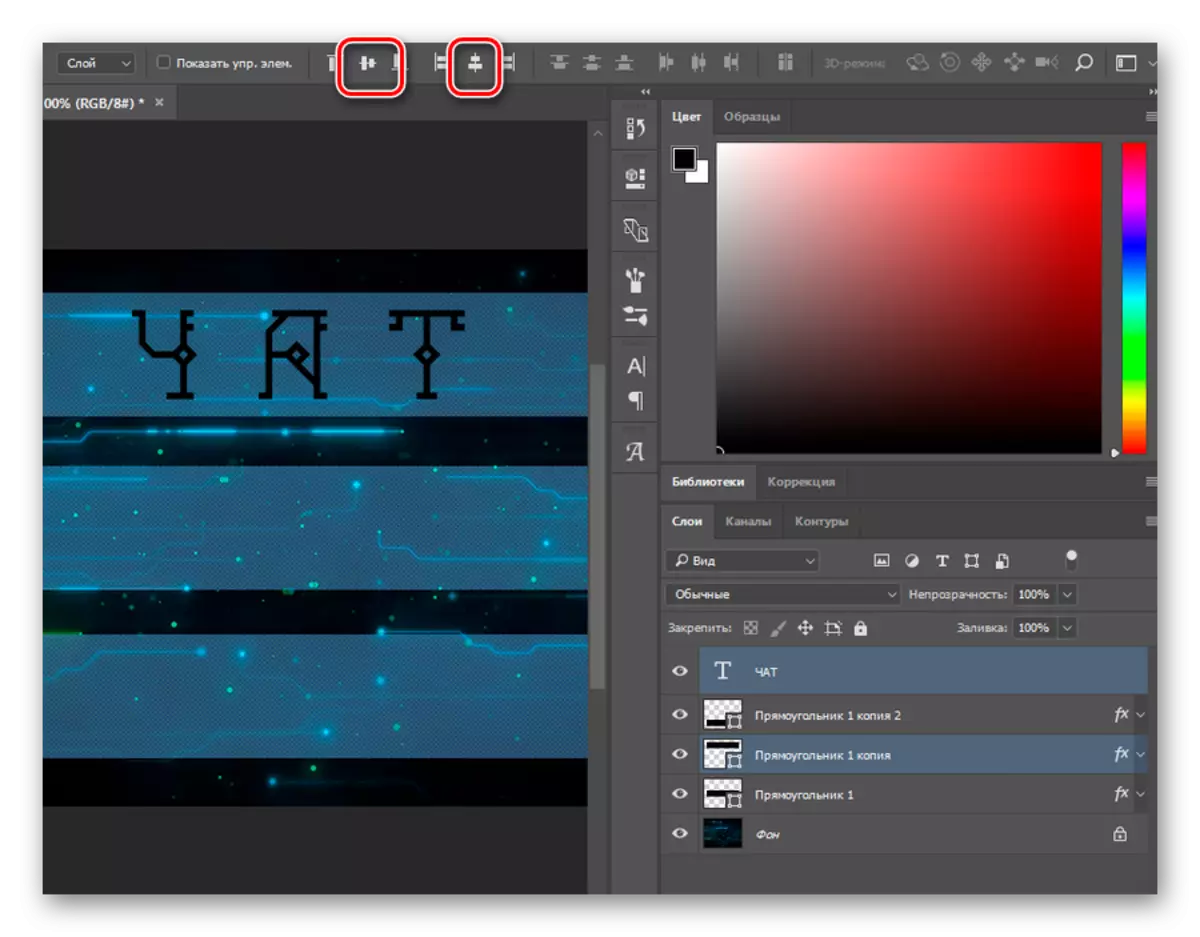
- ツールバーの対応するアイコンをクリックするか、「T」キーを押して「テキスト」ツールに切り替えます。
- 文書内の任意の場所をクリックし、最初のボタンのテキストを入力して、以前に作成した画像の1つの領域に配置します。
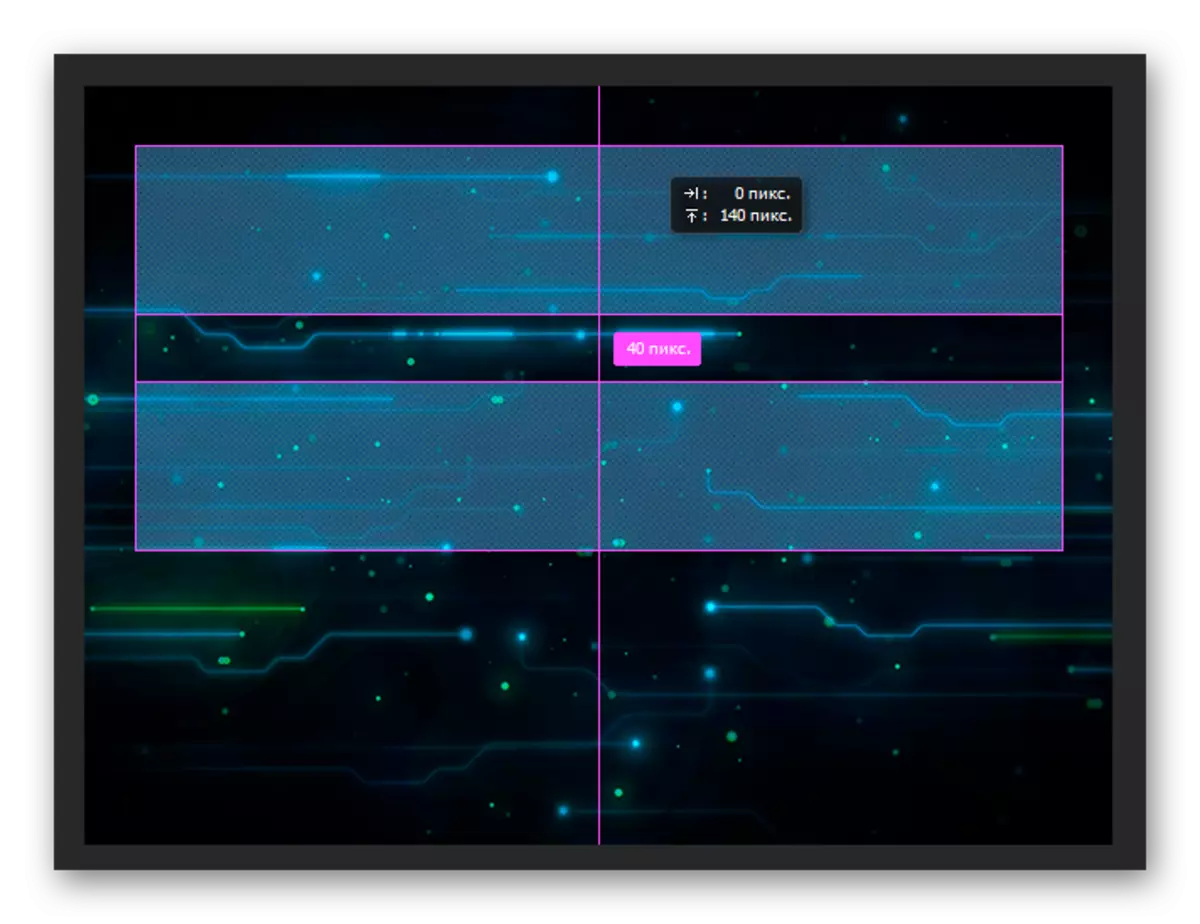
- 画像上のテキストを中心にするには、テキストと目的の画像を持つレイヤーを選択し、[Ctrl]キーを押して、上部ツールバーの[配置]ボタンを交互に押します。
- 残りのボタンに関して説明した手順を繰り返して、セクションの名前に対応するテキストを参照してください。
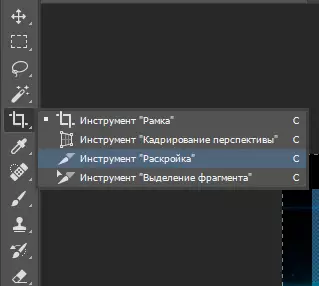
- 「C」キーパッドを押すか、パネルを使用して「切断」ツールを選択します。
- 各ボタンをハイライトして、作成した画像の高さを押します。
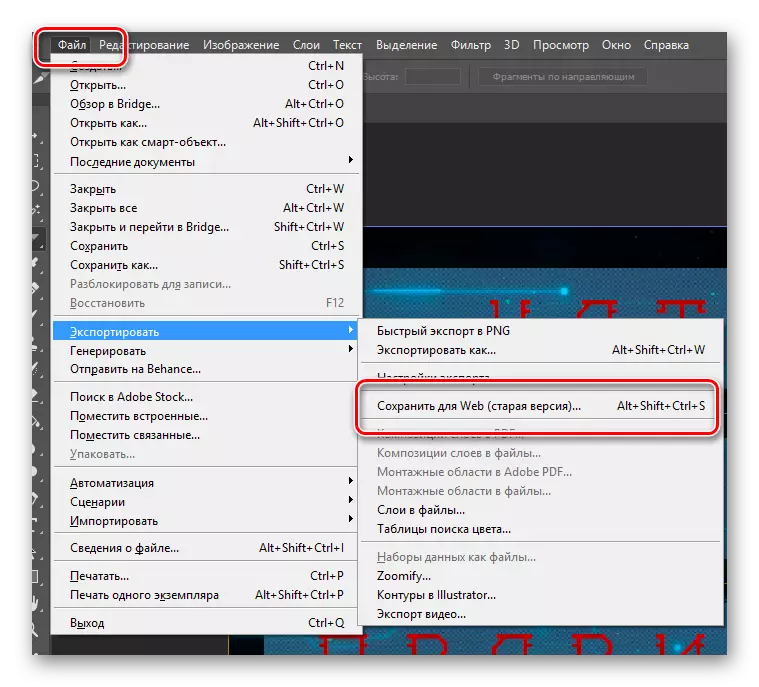
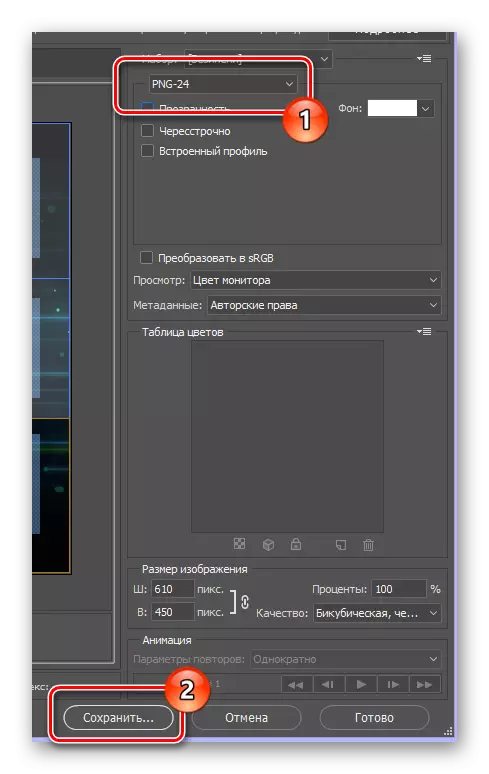
- 「ファイル」メニューを開き、「Web用に保存」を選択します。
- ファイル形式の「PNG-24」を設定し、ウィンドウの下部にある[保存]ボタンをクリックします。
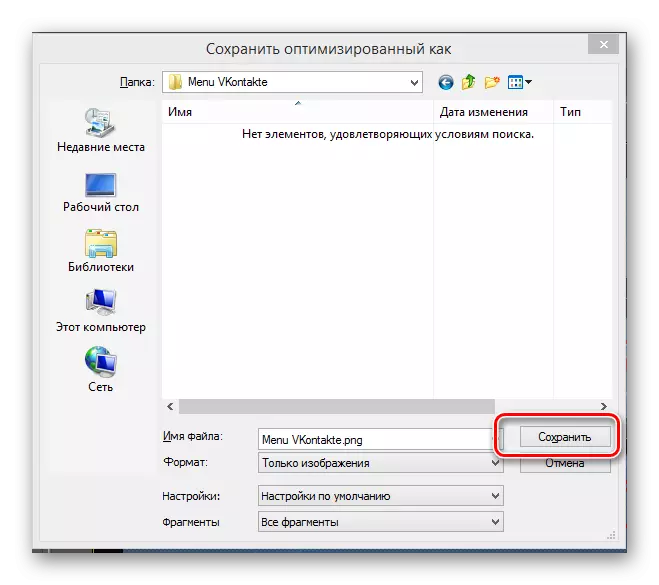
- ファイルが必要なフォルダを指定し、追加のフィールドを変更せずに、[保存]ボタンをクリックします。

幅:610ピクセル
高さ:450ピクセル
解像度:100ピクセル/インチ

作成されたメニューの概念によってあなたのイメージのサイズが異なる場合があります。ただし、Wikiセクション内でピクチャをストレッチするときは、グラフィックファイルの幅は610ピクセルを超えることはできません。

クランプキーを使うことを忘れないでくださいシフト画像を均等に拡大縮小する。



便宜上、それを有効にすることをお勧めします「補助要素」メニューを通して"意見".


必要なコピー数と最後の場所はあなたの個人的な考え方から来ています。

テキストサイズはあなたの欲求を満たすものを設定することができます。

メニューの概念に従ってテキストを発行することを忘れないでください。






現時点では、グラフィックエディタを閉じてVKontakteのWebサイトに戻ることができます。
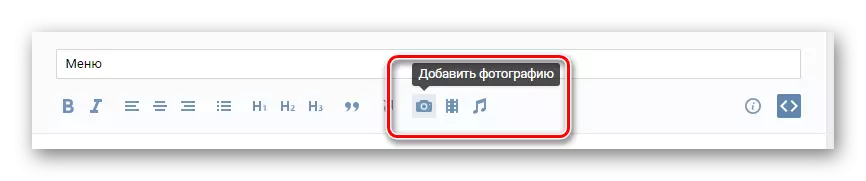
- メニュー編集セクションにあるツールバーの[写真の追加]アイコンをクリックします。
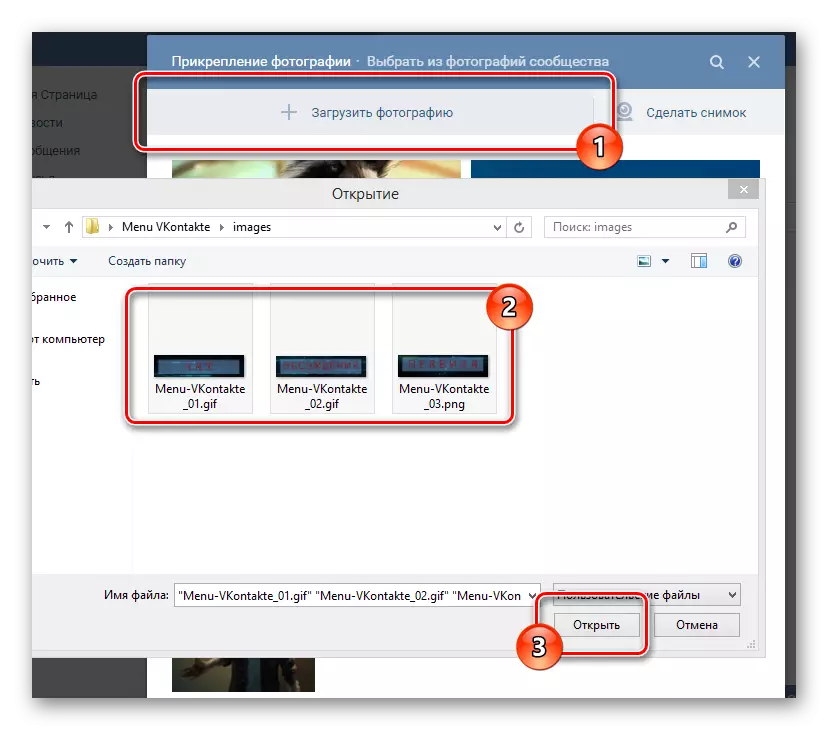
- 最後の段階で保存されたすべてのイメージをPhotoshopでロードします。
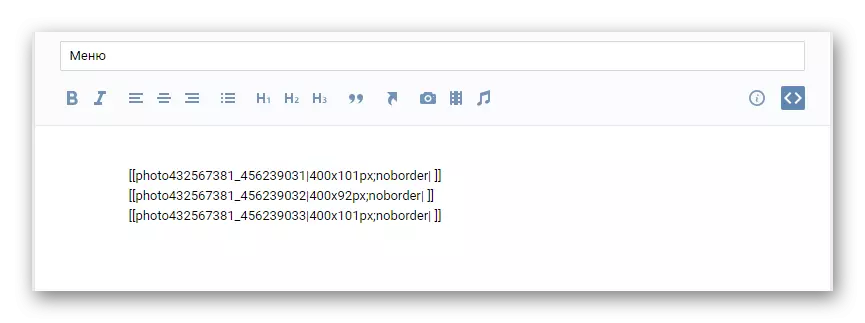
- 画像ロードプロセスの終了を待って、コード行をエディタに追加します。
- 視覚編集モードに切り替えます。
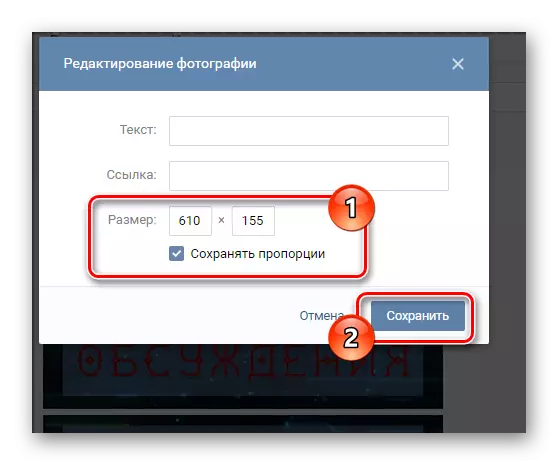
- 各画像を交互にクリックして、ボタンの最大値「幅」を設定します。
- Wikiマークアップ編集モードに戻る。
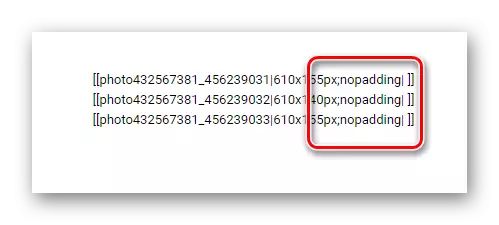
- コードで指定された解像度の後、シンボル ";"を入力します。追加のパラメータ "nopadding;"を登録します。画像の間に視覚的な休憩がないようにする必要があります。
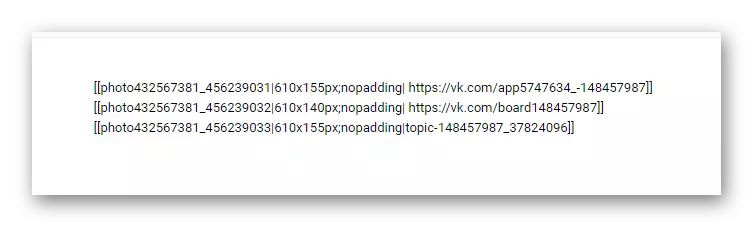
- 次に、すべてのスペースを除く、ユーザーが移動するページへの直接リンクを、最初の閉じた角かっこと垂直機能の間に挿入します。
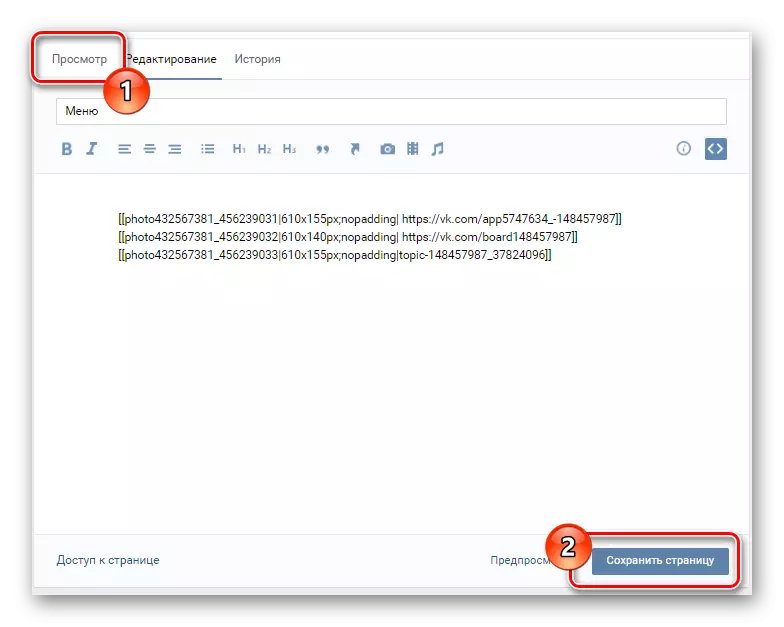
- 下の「変更を保存」ボタンを押して、[表示]タブに移動してパフォーマンスを確認します。
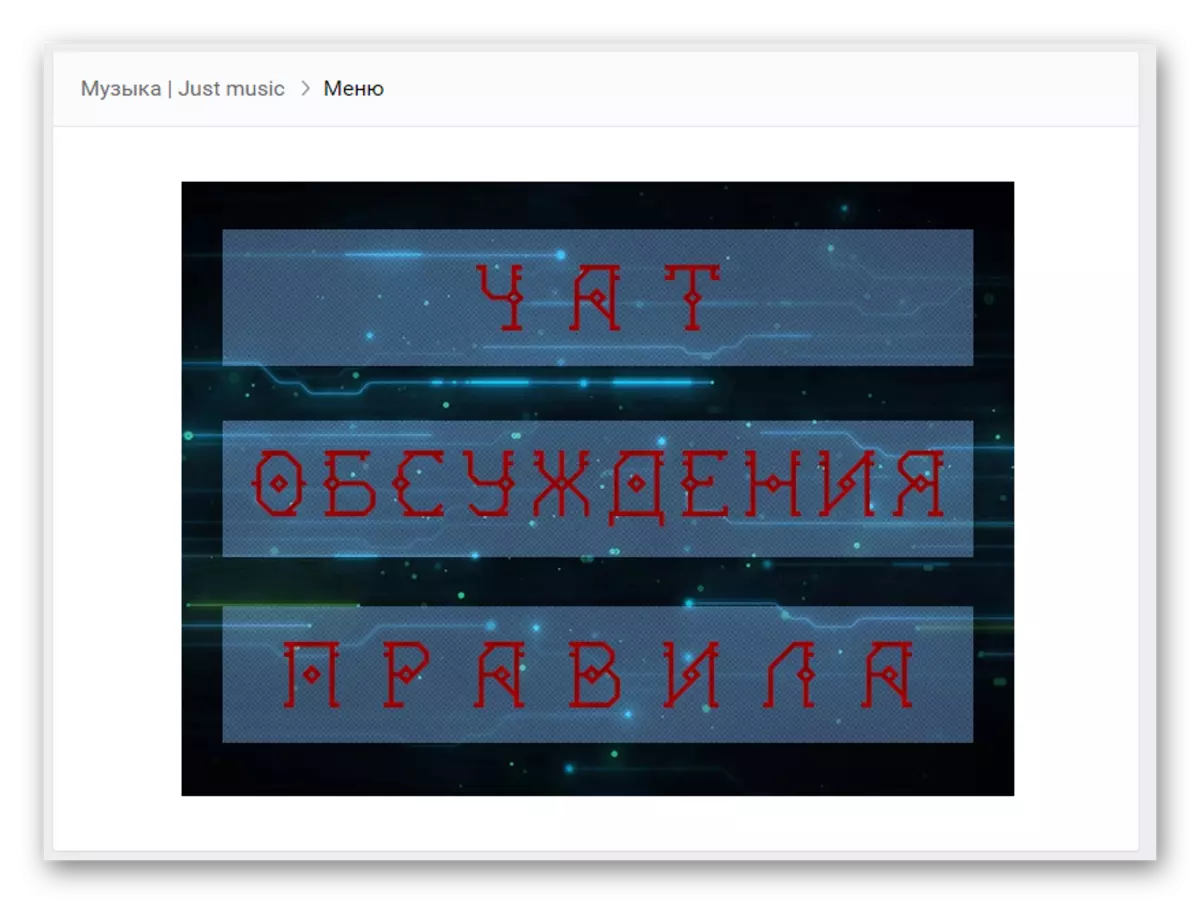
- コントロールユニットが正しく構成され次第、メインのコミュニティページに移動して、グループのメニューのログインを確認してください。





変更を保存することを忘れないでください。


参照なしでグラフィックファイルを追加する必要がある場合は、以前に指定されたパラメータの後"NOPADDING" prop prop "NOLINK;".

グループのパーティションまたはサードパーティサイトに移行する場合は、アドレスバーからのリンクのフルバージョンを使用する必要があります。たとえば、ディスカッションではエントリに移動した場合は、後に行っている文字を含むアドレスの短縮バージョンを使用してください。"vk.com/".


さらに、メニューを編集するためにウィンドウから直接利用できる特別なセクション「マーキングヘルプ」を使用して、マークアップの詳細を常に明確にできることは注目に値します。幸運を!
