方法1:Crello
キューへの最初のは、あなたが写真を数回クリックするだけを復活させることができ、特別なアニメーションデザイナーが含まれてCrelloと呼ばれるオンラインサービスになります。このサイトでプロジェクトを作成するためのより詳細なプロセスは次のようになります。
Crelloオンラインサービスにアクセスしてください
- 必要なCrelloページに移動するために、我々は、上記の参照を使用しています。登場タブで、「Crelloアニメーションへ」をクリックします。
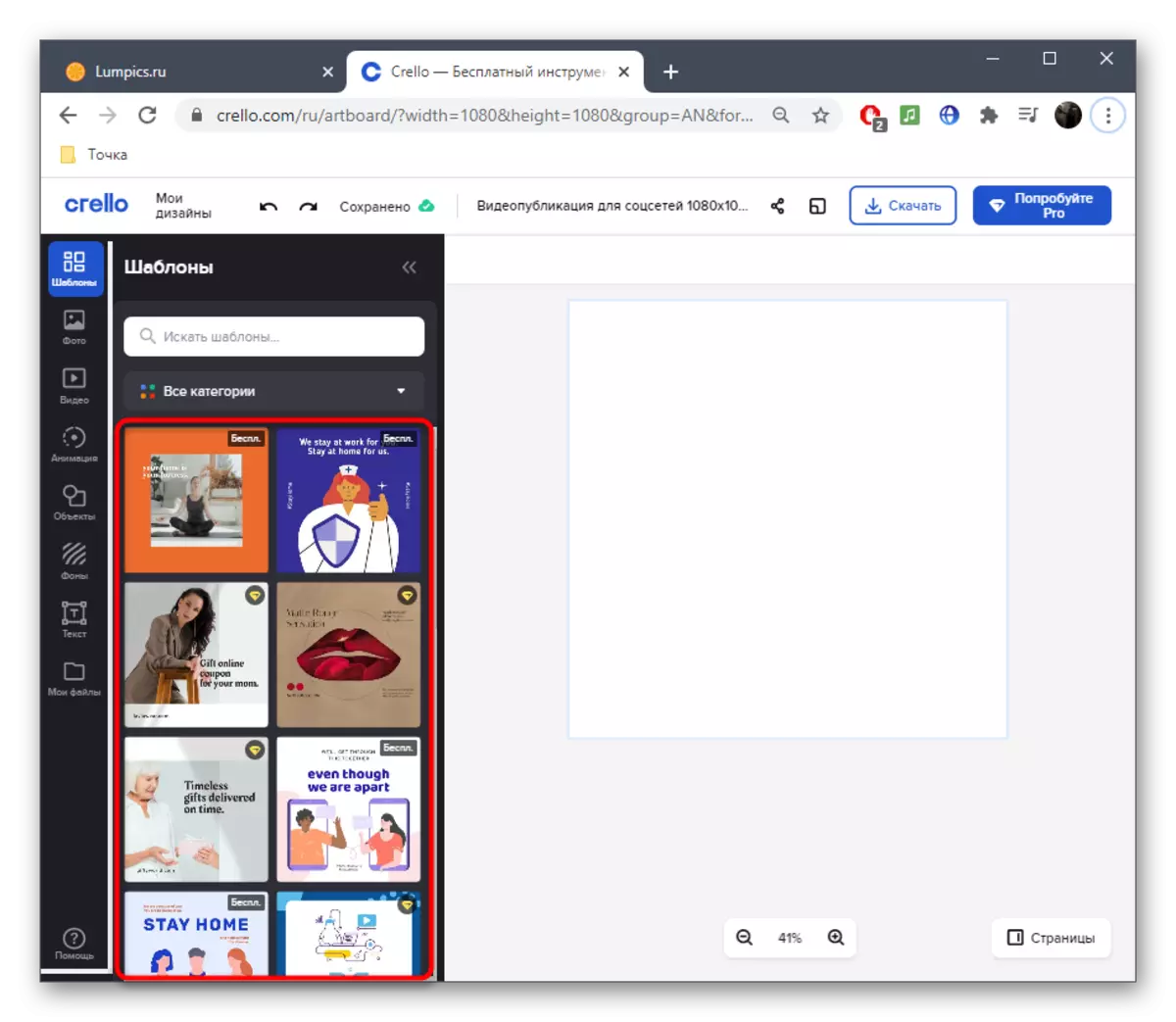
- あなたが最初の写真のためのアニメーションの開発で直面している場合は、使用可能なテンプレートの使用1は、このプロセスに対処します。しかし、それらのいくつかが支払わ分散されていることを考えるので、オープンアクセスであるものを選択してください。
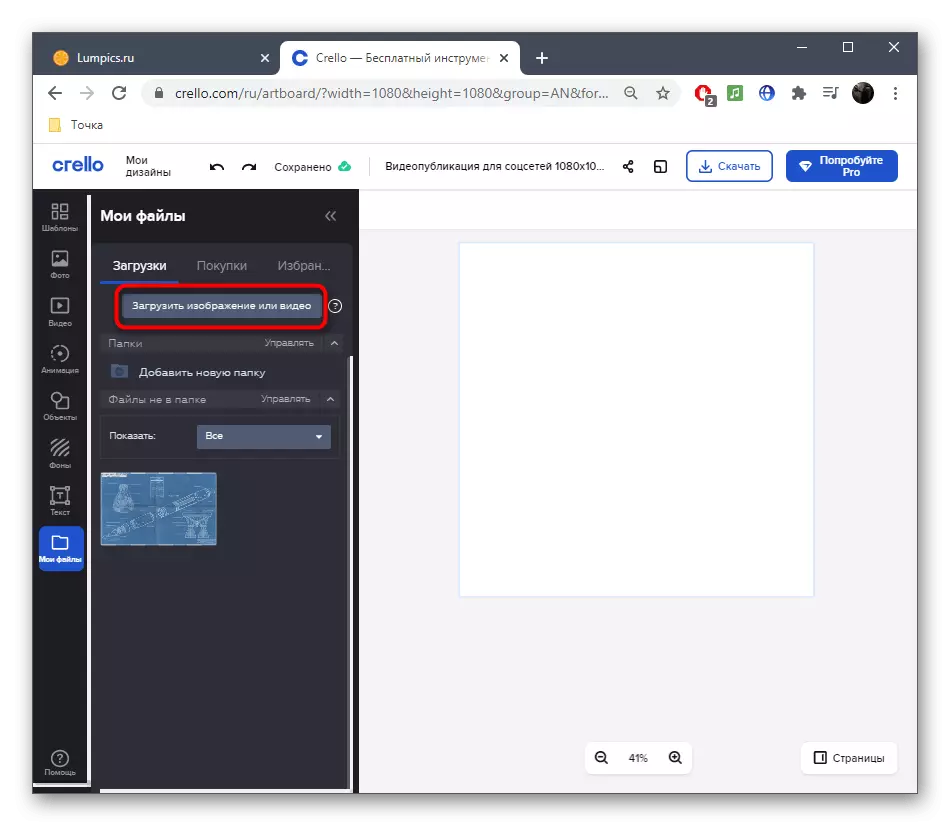
- あなた自身の写真をダウンロードするには、「マイファイル」セクションに移動します。
- 「アップロード画像や動画」ボタンをクリックします。
- 「エクスプローラ」ウィンドウに表示されますが、一度に適切な画像または複数のファイルを選択していること。
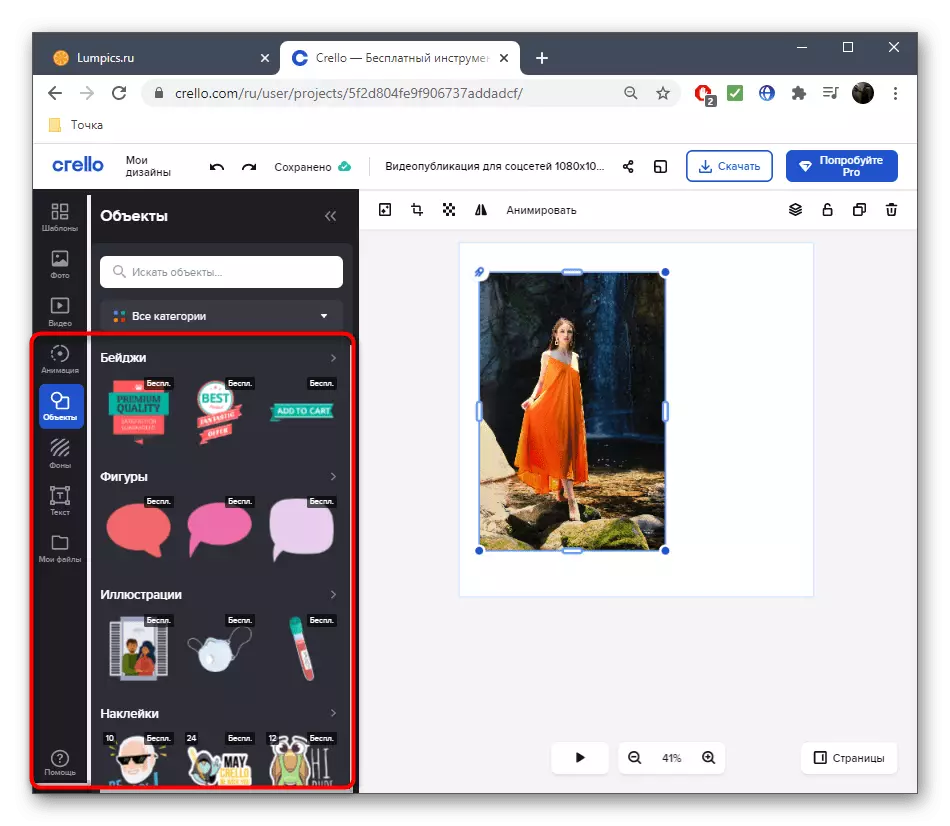
- マウスの左ボタンでそれを残すことによって、ワークスペースに追加された画像を移動します。
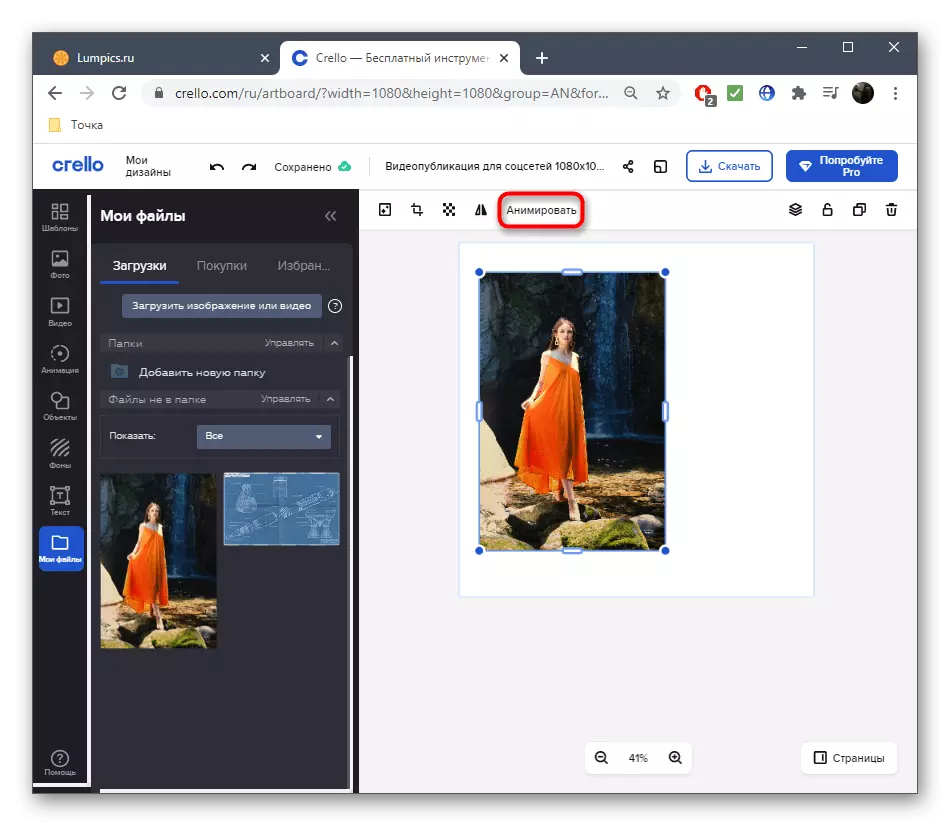
- すべてのオブジェクトがプロジェクトに配置されていたら、アニメーションを作成するために続行することの時間は、トップパネル上のどのために、「アニメーション」をクリックしてください。
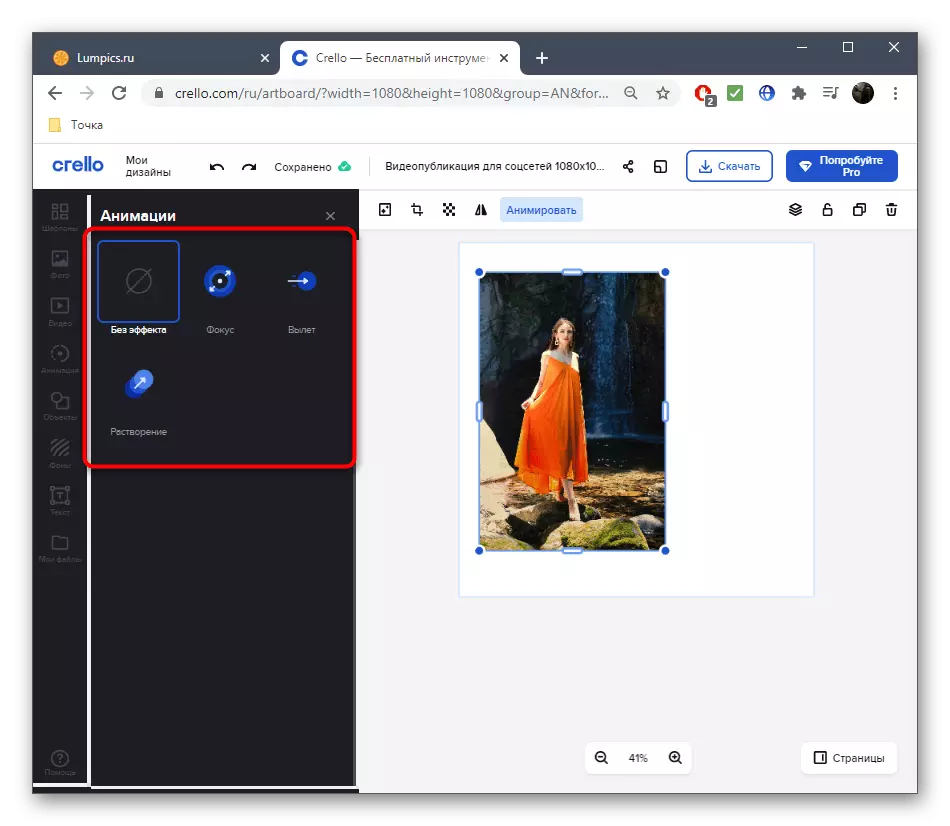
- 画像に一定の動きを割り当てることが可能なアニメーションタイプのいずれかを使用します。
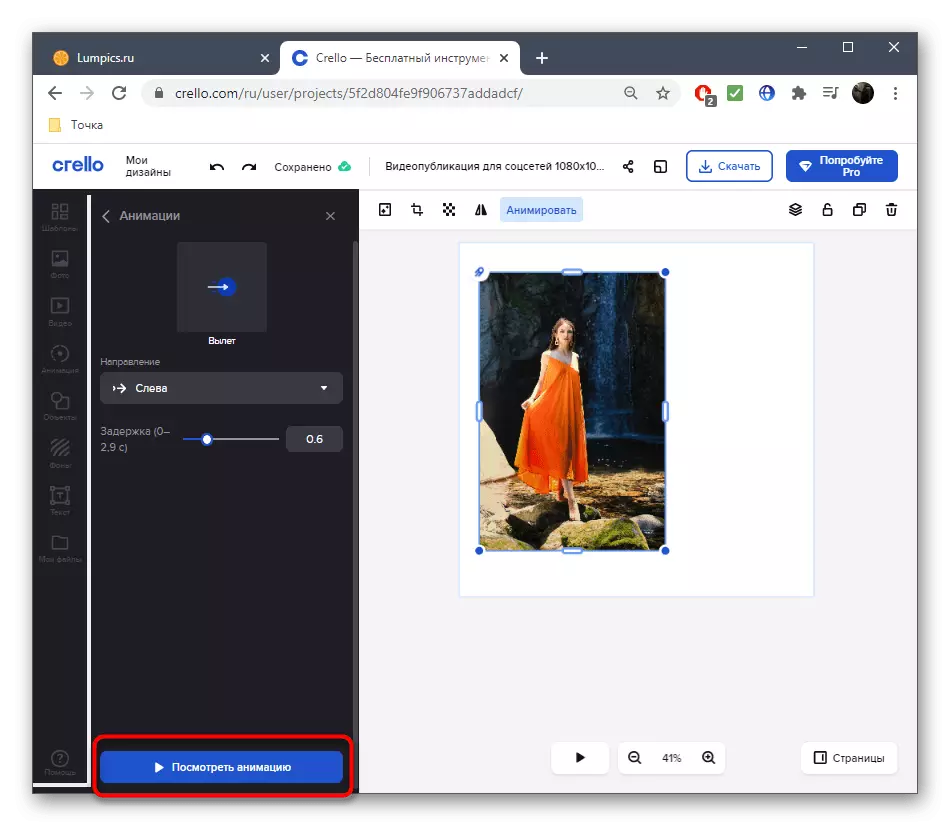
- 出発の一例でこの手順を考えてみましょう。それらが存在する場合のツールを選択した後、方向、遅延や追加のオプションを設定します。
- 完了すると、その再生を起動するには、「ビューのアニメーション」をクリックしてください。
- 私たちはあなたにも無料で配布されている追加のオブジェクトに注意を払うように助言します。それらのいくつかは、完全に生きている写真を作成するアニメーションのための全体像だけでなく、利用可能、に収まります。
- 各オブジェクトの作業を完了した後、その結果に慣れるために、プロジェクト全体の再生を実行します。
- すべてのスーツあなた場合は、お使いのコンピュータ上で忙しく写真を取得するには、トップパネル上のボタン「ダウンロード」を見つけます。
- あなたは、ファイルをダウンロードしたいの形式で指定します。唯一の正しいオプションはMP4になりますが、いくつかのケースでGIFが適しています。
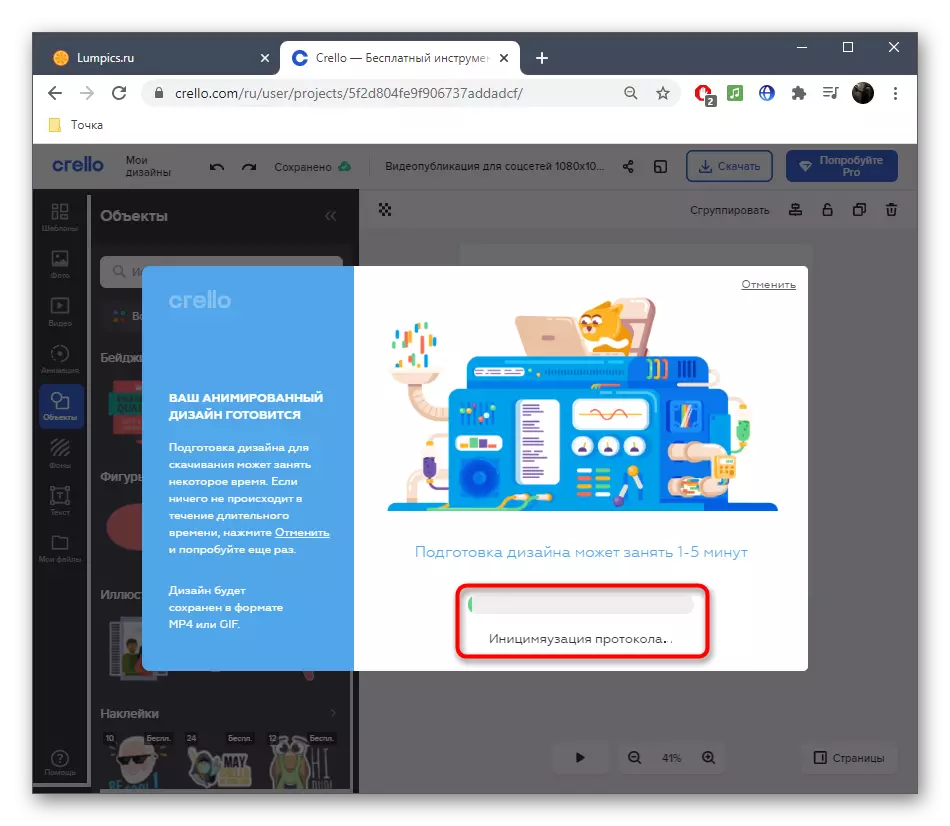
- プロジェクトの処理を待ち、ダウンロードが自動的に開始された後。
- ファイルがロードされたら、すぐにチェックするために、任意の都合のプレーヤーを通してそれを再生することができます。
















このオンラインサービスで利用可能なアニメーションの方法、各ユーザーが自分自身のためのユニークなプロジェクトを作成し、それが最初に考えたとして写真を復活させたように、十分な数。
方法2:Pixteller
最初のサイトを分析する際に、それが原因アニメーションのための行動とそのテンプレートの限定セットには適していなかったことをあなたに見えたならば、我々は、フレームアニメーションの写真のための本格的なエディタですPixteller、精通提案、および相互作用しますこのオンラインサービスが行われると、次のように:
Pixtellerオンラインサービスにアクセスしてください
- あなたは、サイトのメインページの「アニメーションのポスト」オプションを選択することにより、ワークを開始することができます。
- あなたはきれいなプロジェクトで作業したい場合は、「ゼロから作成」をクリックします。
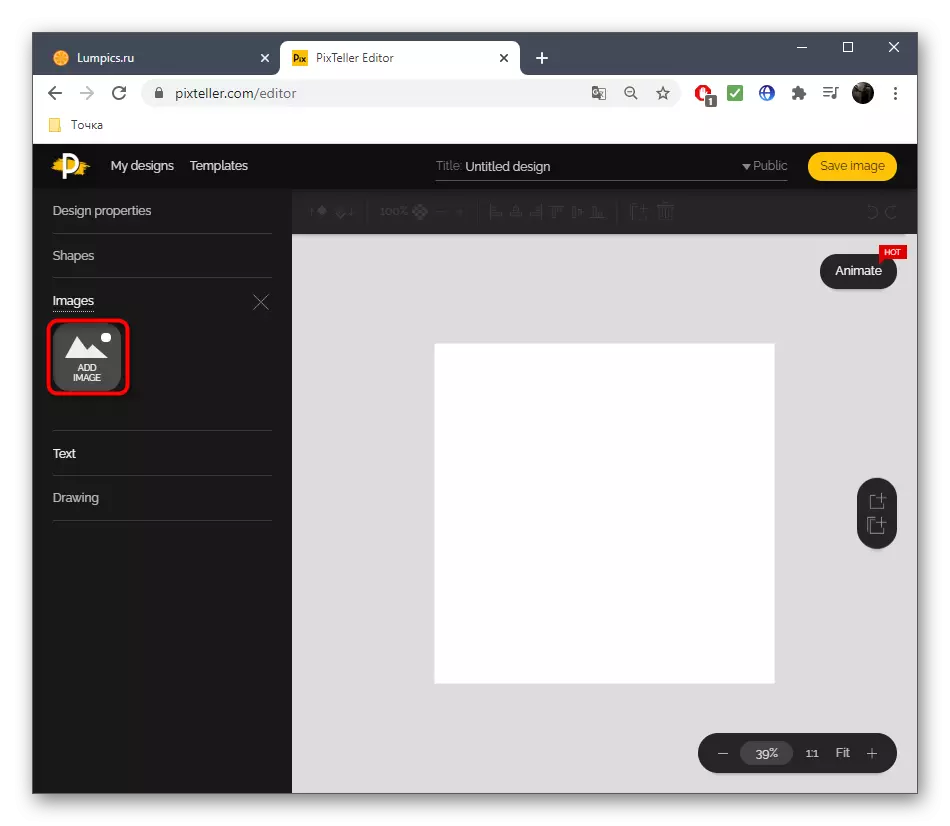
- まず、アニメーション化したいというイメージそのものを追加する必要があります。これを行うには、「イメージ」セクションに移動します。
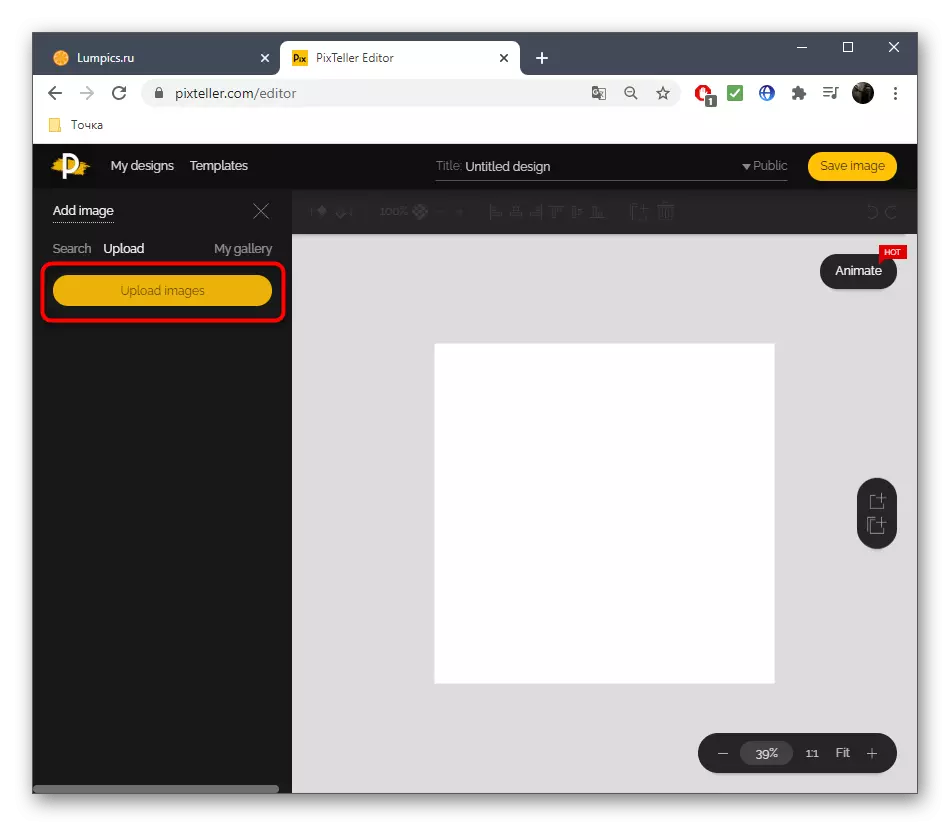
- 「追加イメージ」をクリックしてください。
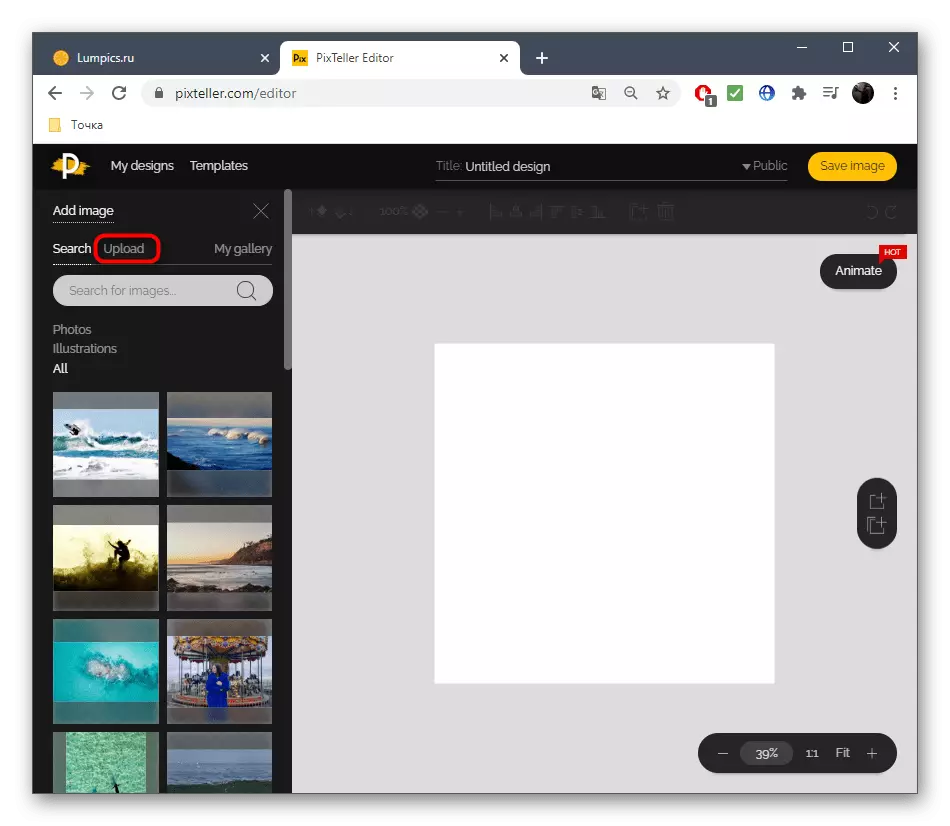
- UPLOAD]タブに移動します。
- ここでは、アップロード画像]ボタンを選択します。
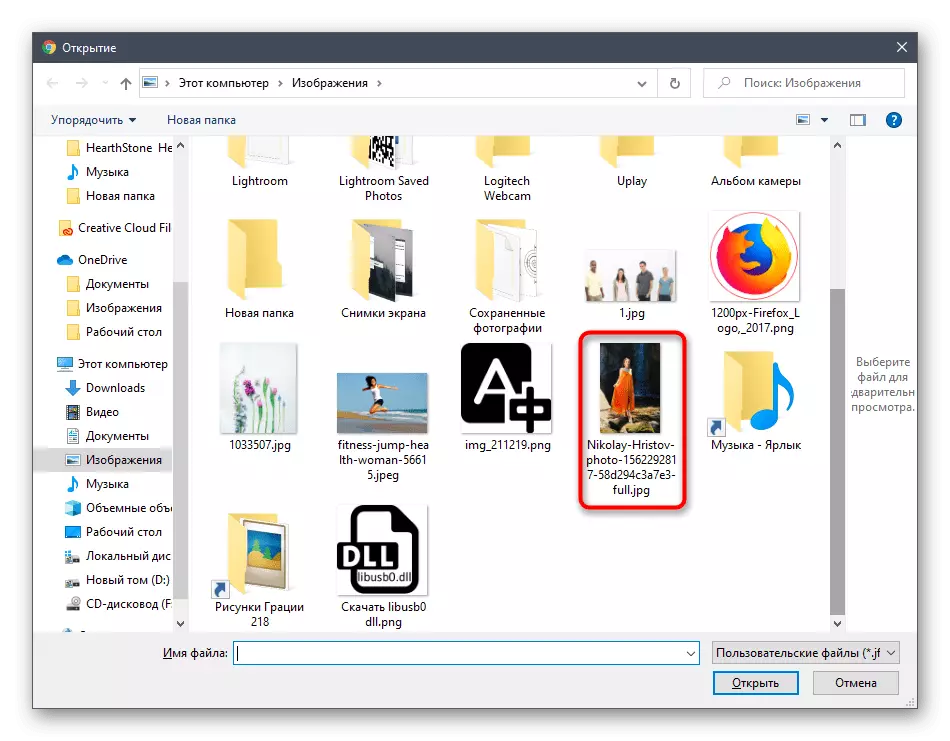
- 開かれた「エクスプローラ」ウィンドウで画像を解雇し、二回、それをクリックしてください。
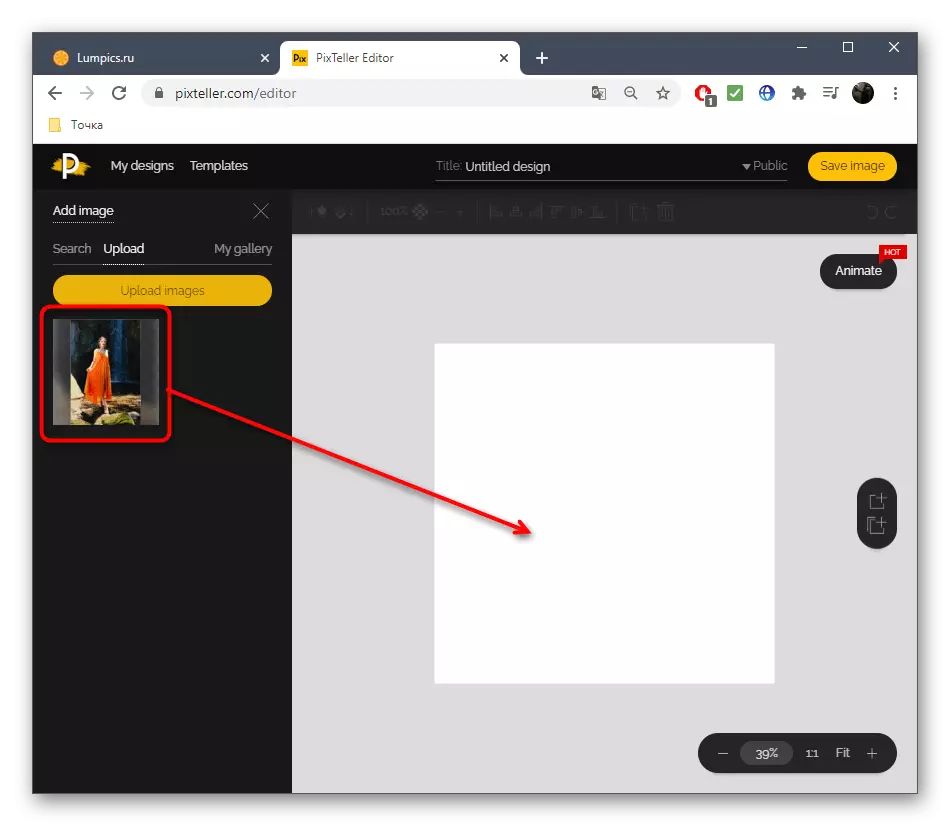
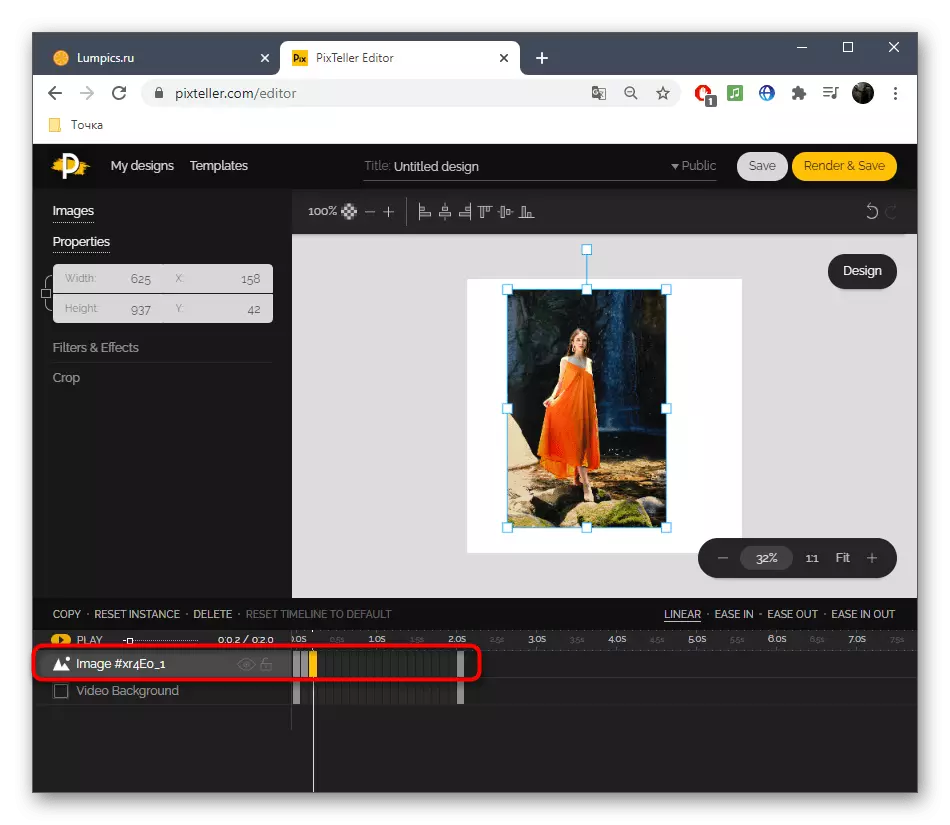
- アニメーションが発生する作業面、上の画像を移動します。
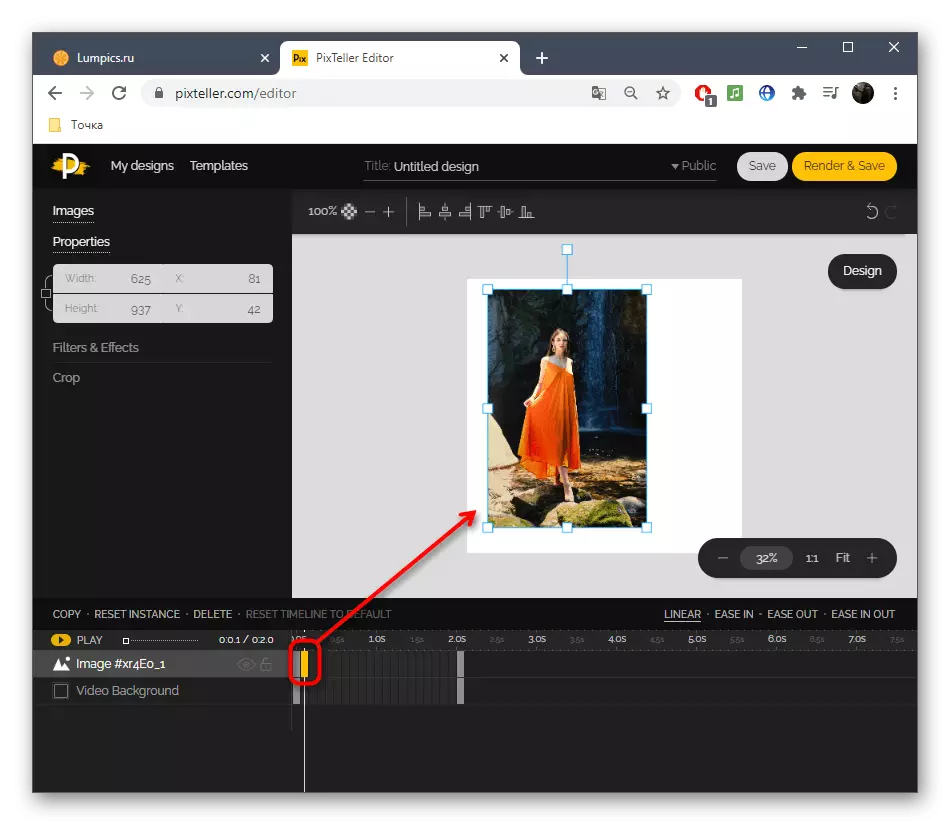
- 各オブジェクトは、このために特別に選択された点を適用することによって、サイズを変更することができるということを忘れないでください。回転はまた、彼らの助けを借りて行われます。
- 今すぐ写真が追加されていることを、「アニメイト」セクションに移動します。
- ここでは、現在のスナップショットが別のレイヤーで強調表示されているマルチトラックエディタと知り合いになることができます。
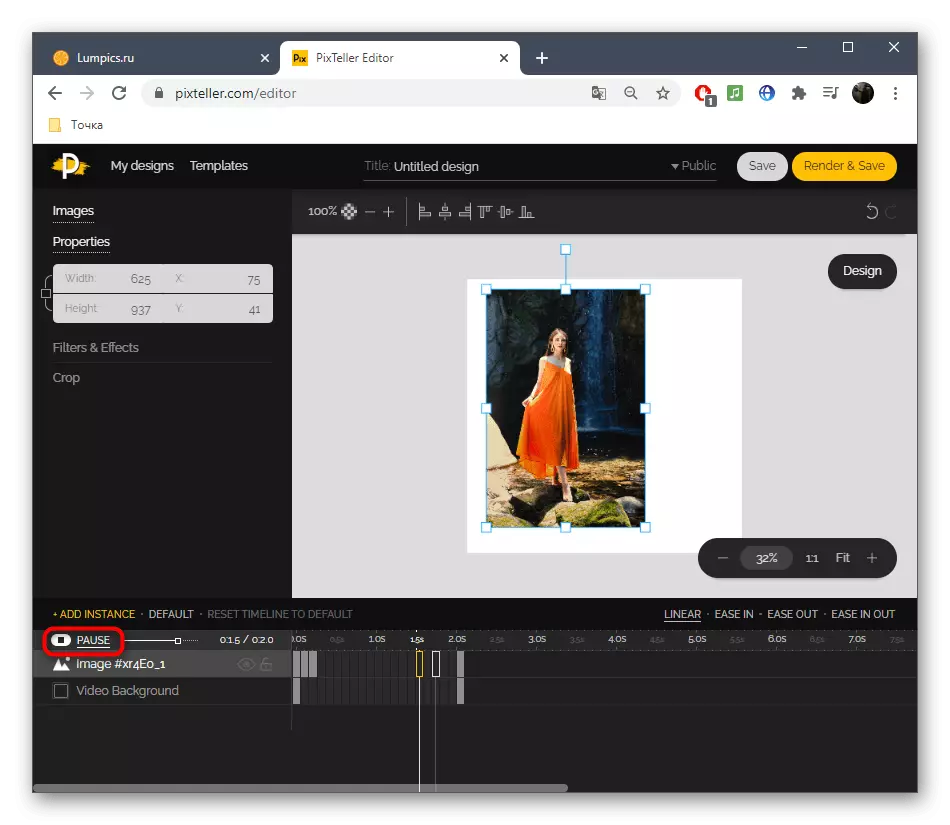
- フレームを移動してワークスペースの画像を移動または変更してキーを作成します。
- フルアニメーションを取得するために新しいフレームでアクションを繰り返します。
- PLAYボタンを使用して進行状況を監視し、滑らかな動きを追跡します。アニメーションのスピードが大きく成長しているので、大きく動きやすくする価値があるか、互いに隣接するキーを作成する価値があります。
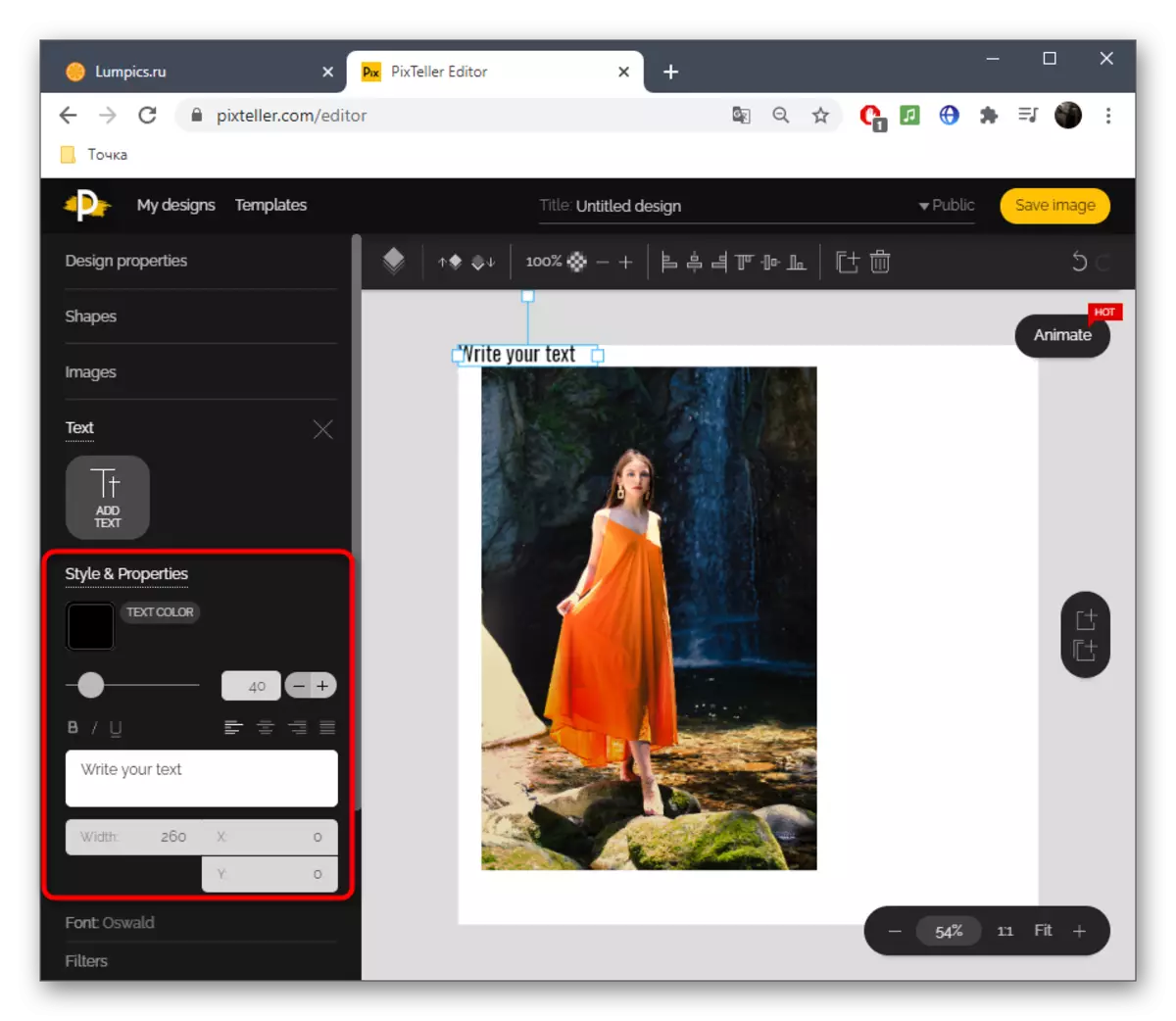
- さらに、PIXTellerに存在する他のツールを使用できます。彼らの助けを借りて、テキストが追加されているか、任意の物体の米が行われます。
- 選択する場合は、設定の存在を考慮してください。たとえば、テキストの色、サイズと位置のために利用可能です。
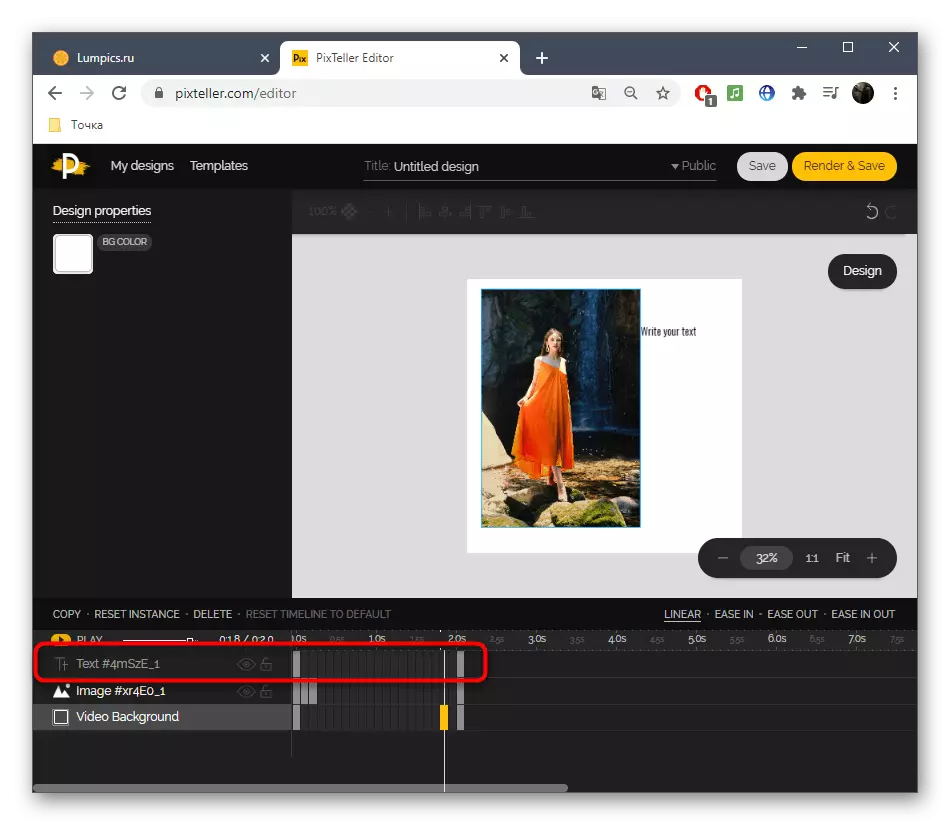
- 新しいレイヤーを追加するとき、それらの各々はそれぞれ別々にアニメーションタイムラインに表示されます。キーは他のレイヤーと関連付けられません。
- アニメーションが準備ができているとすぐに、上の右側にある「レンダリング&保存」をクリックしてください。
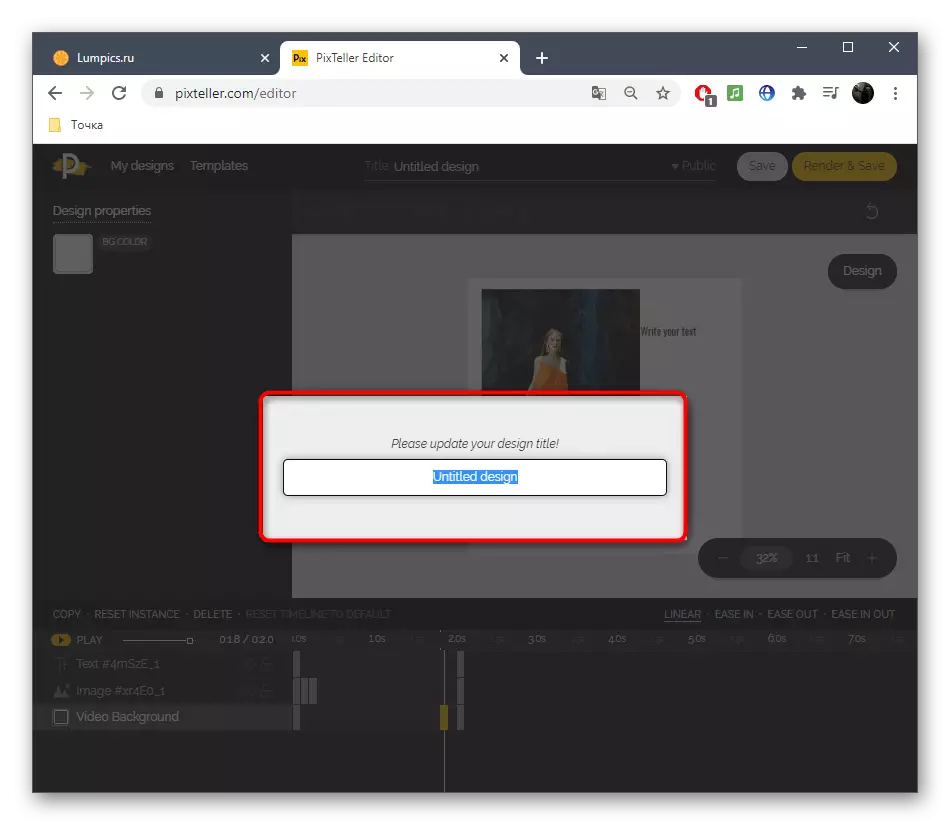
- プロジェクトの名前を変更してください。
- 現在のタブを閉じることなく、レンダリングの終了を待ちます。
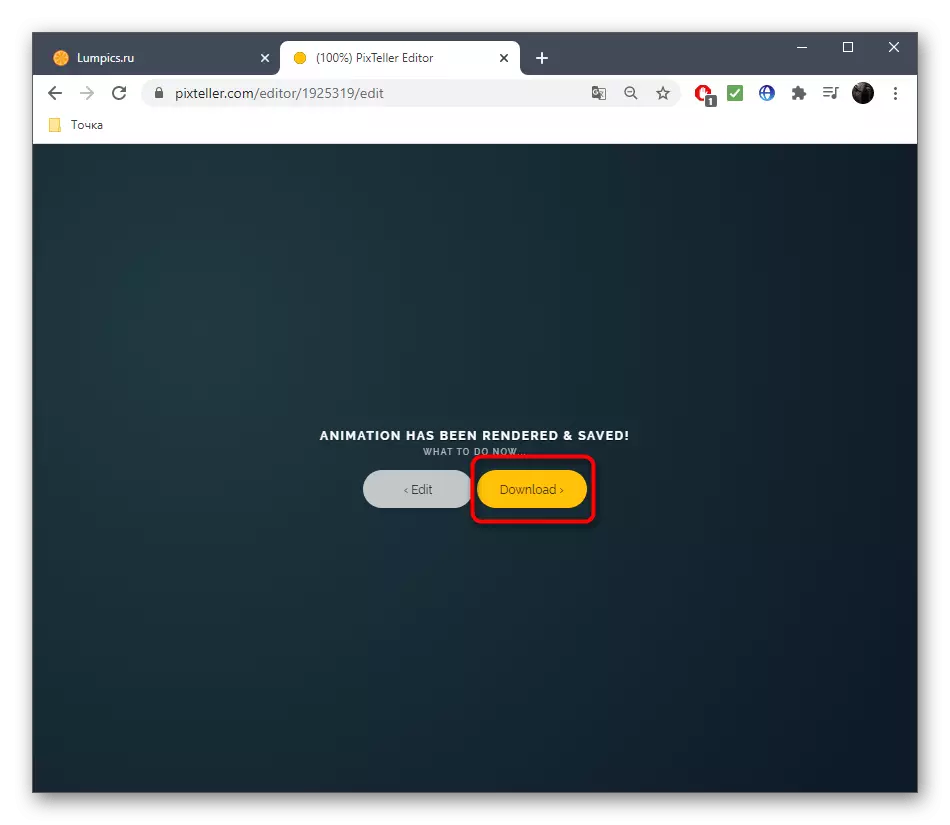
- 「ダウンロード」ボタンが表示されたら、それを使用してビデオをダウンロードします。
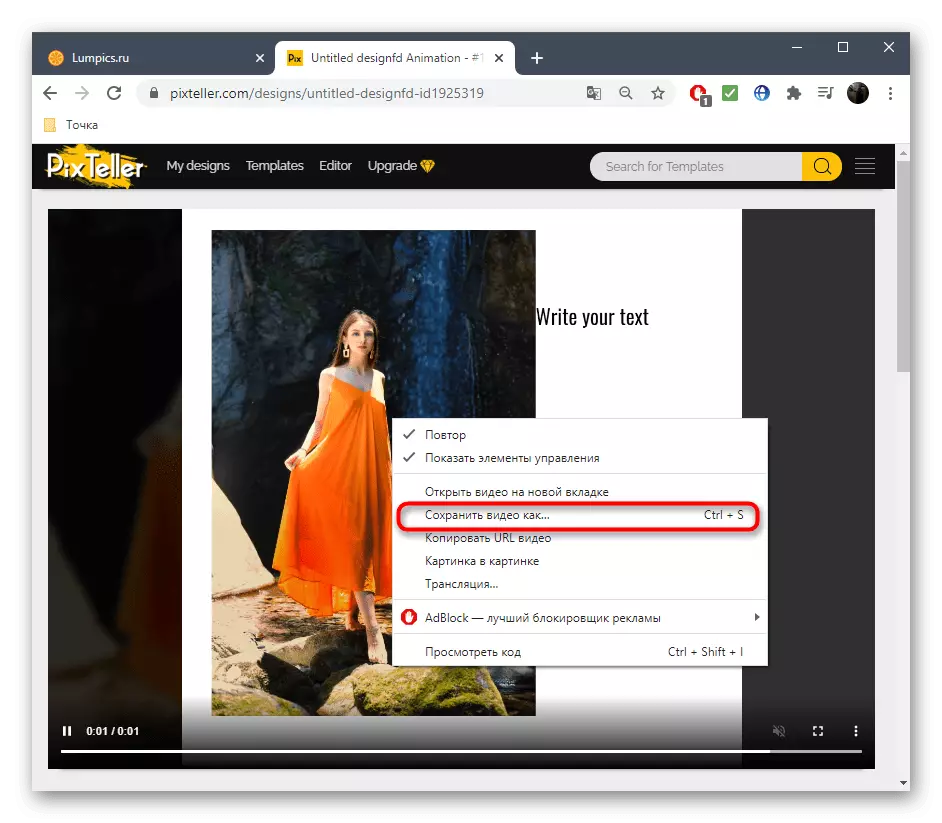
- PCMプレーヤーでビデオをクリックし、「どのように保存ビデオ」を選択します。






















方法3:アドビスパーク
完全に、私たちはAdobe Sparkという有名な開発者からのオンラインサービスに注意してください。その機能は、複数の写真でフレームビデオを作成したり、さまざまな要素やテキストを追加したりすることで、画像を拡張することができます。残念ながら、このサイトの機能は前のものと同じくらい広くはありませんので、最後の場所にあります。
Adobe Spack Online Serviceにアクセスしてください
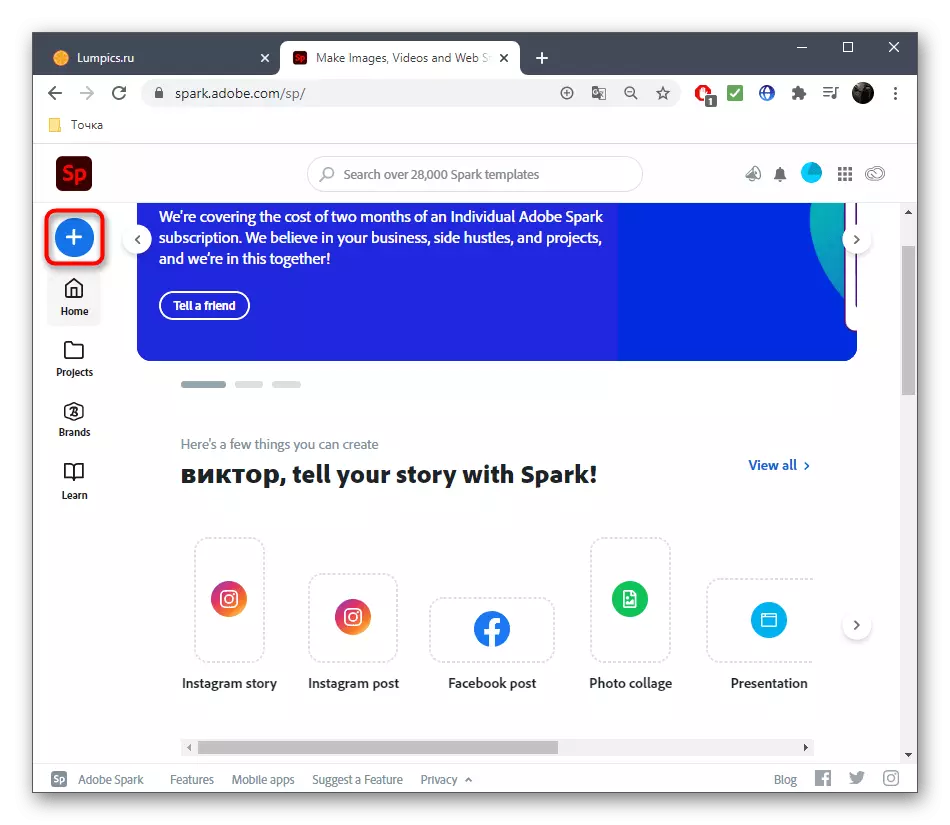
- Adobe Sparkのメインページで、既存のプロファイルに登録またはログインしてから、左パネルで、プラスの形のボタンを押します。
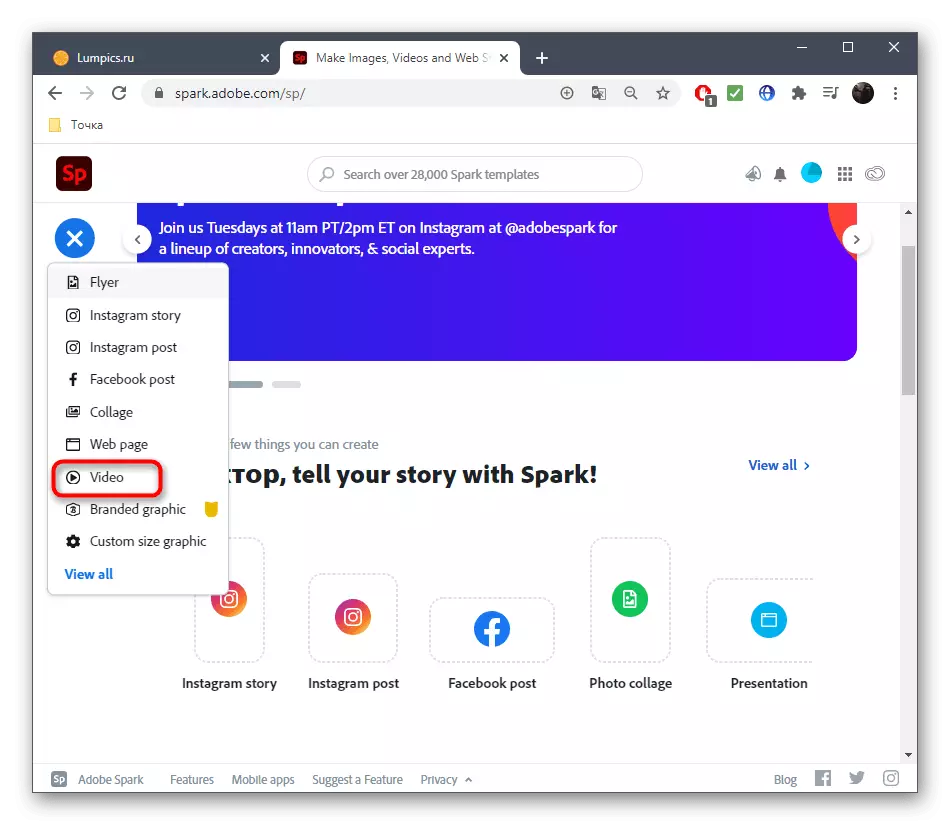
- ドロップダウンメニューが開き、「ビデオ」を選択します。
- あなたはプロジェクトについてのあなたの話をするか、単にこのステップをスキップすることができます。
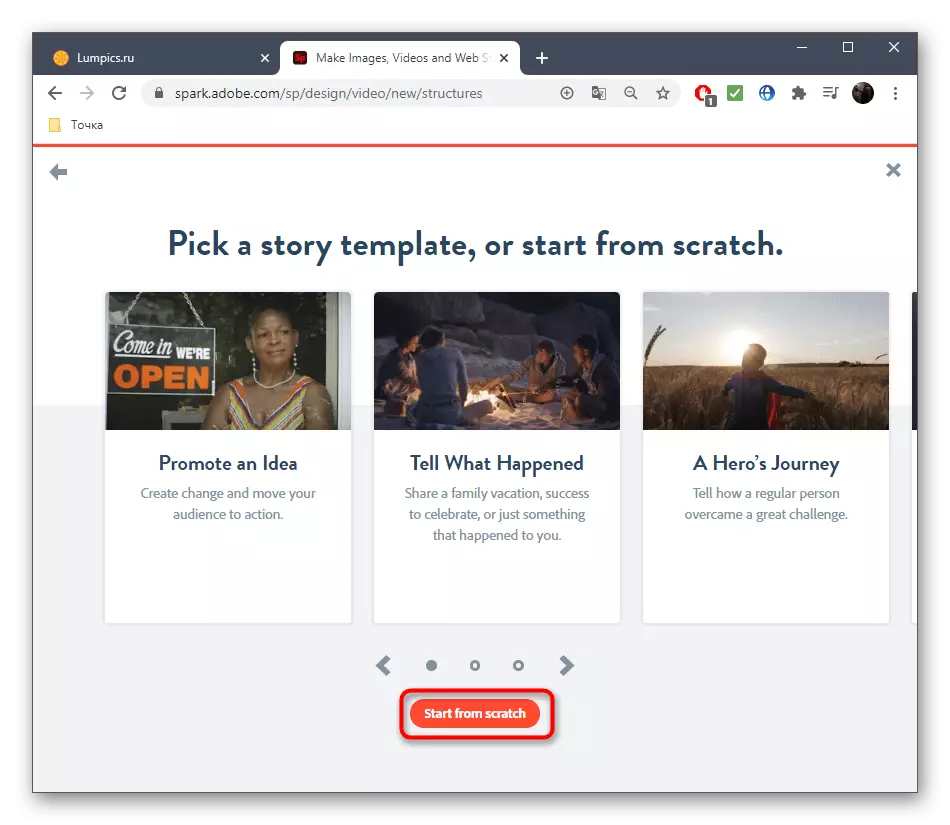
- テンプレートまたはクリーンシートで作業を開始します。
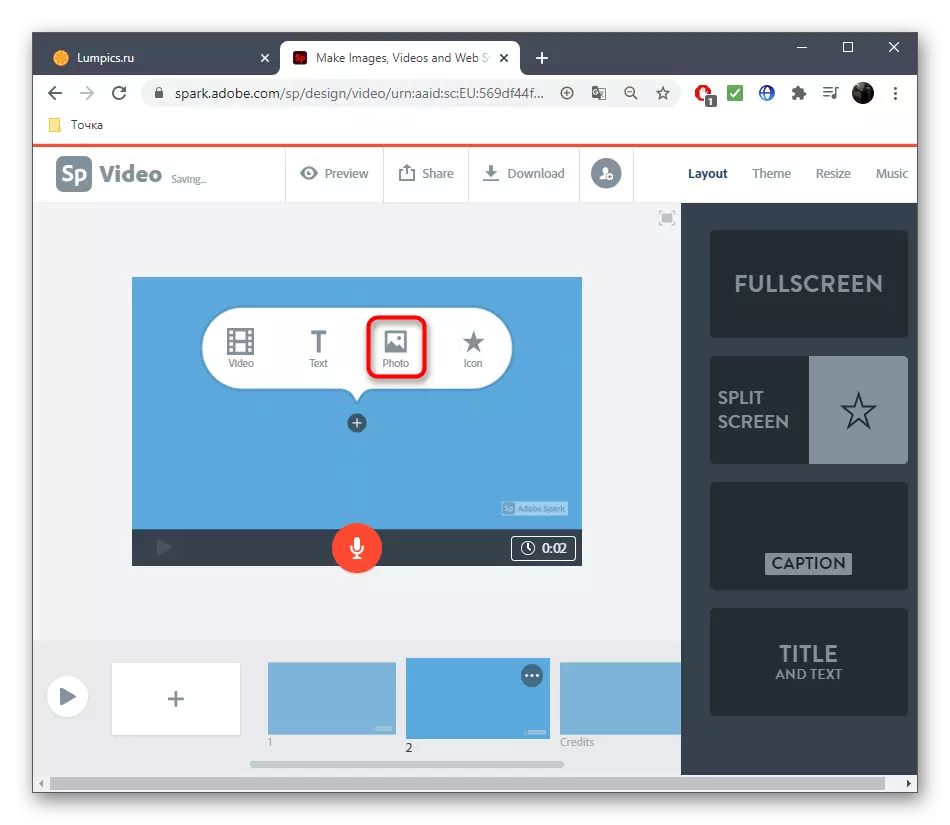
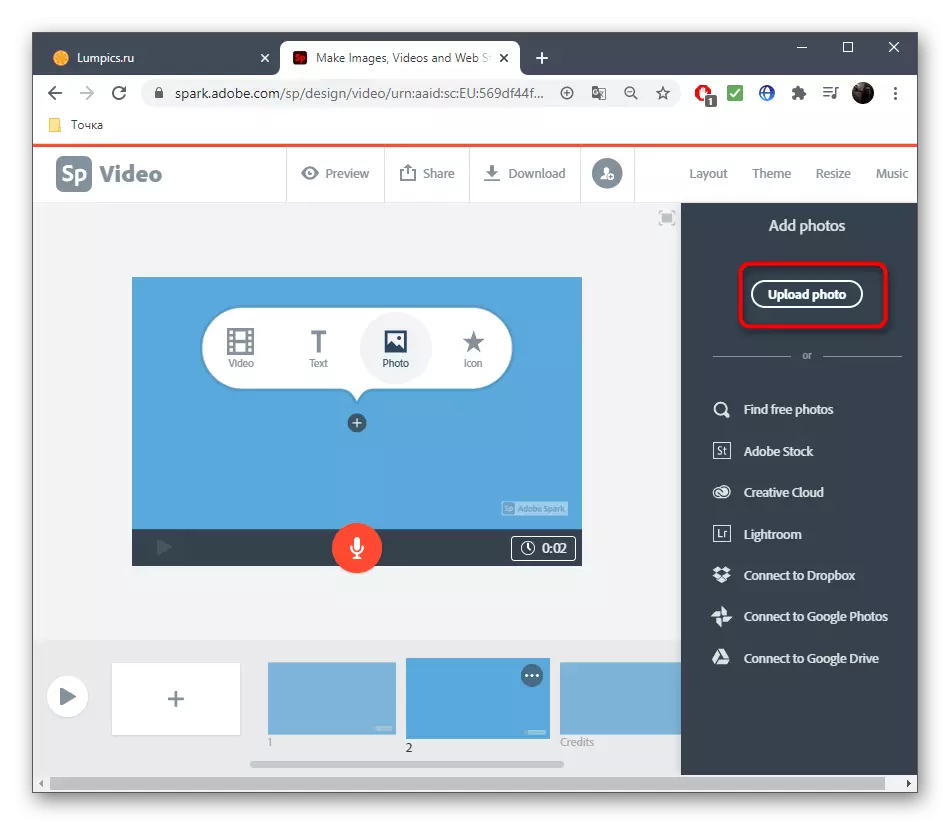
- 最初のフレームをクリックして素材を追加してください。
- 画像のロードを担当するボタンを選択してください。
- [写真のアップロード]ボタンを右クリックします。
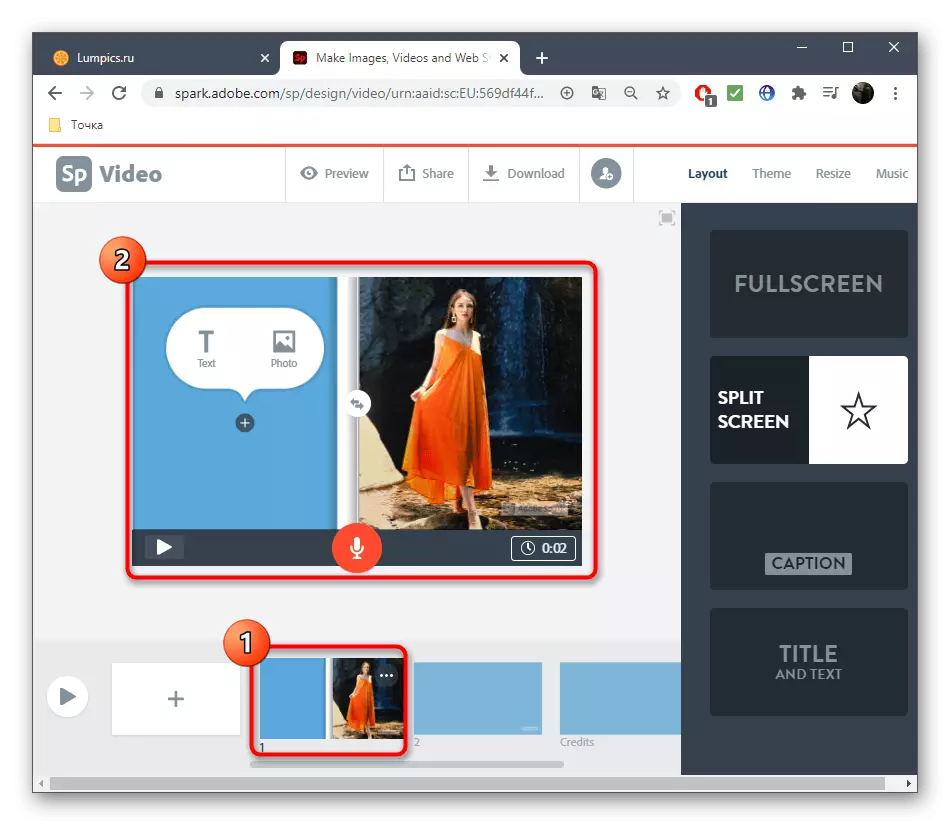
- ダウンロードした後、あなたは別の写真やテキストを追加するためにフレームを2つに分割することができます。
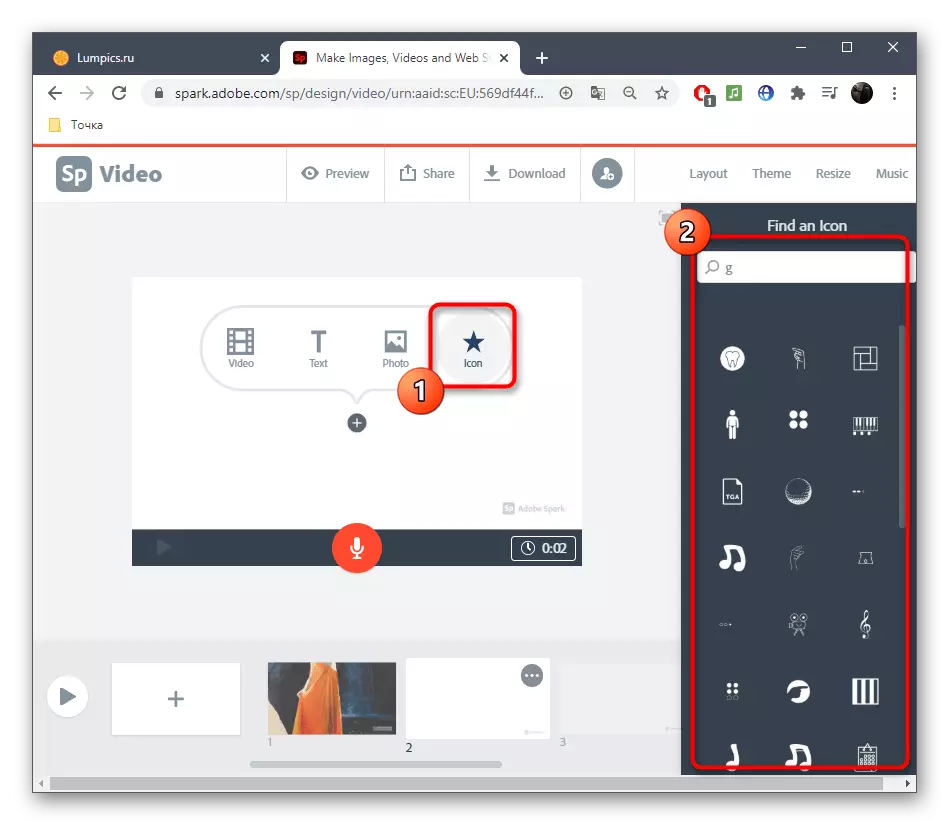
- あなたの写真に住んでいるさまざまなアイコンを使用してください。希望の効果を生み出すためにそれらを異なるフレームに移動します。
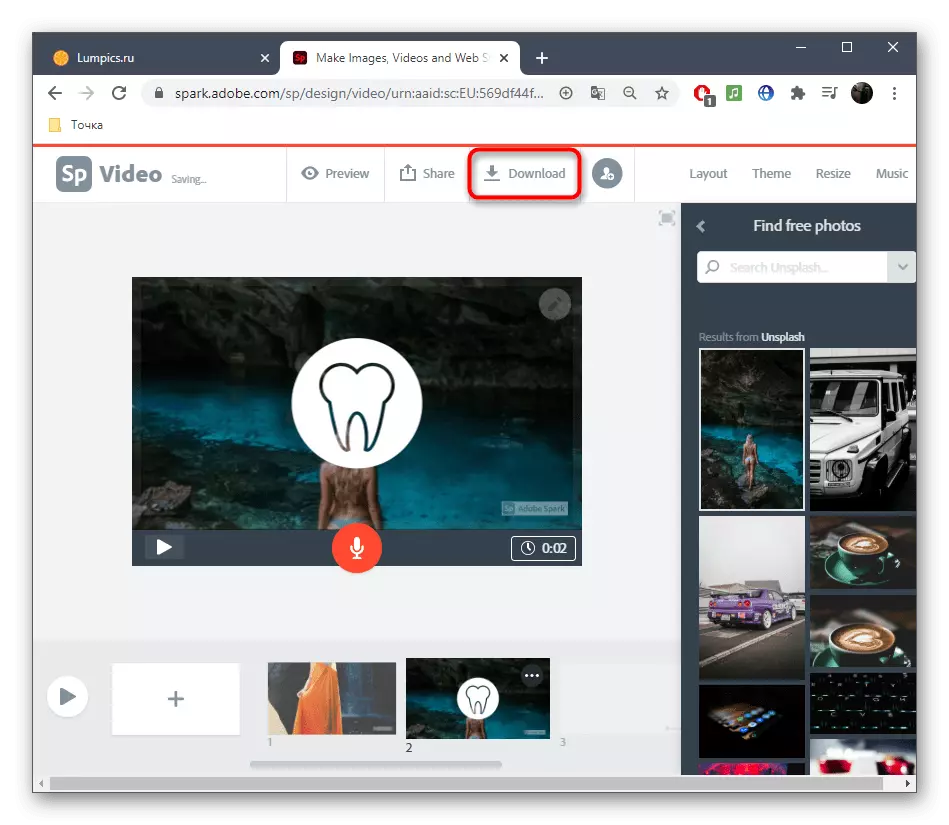
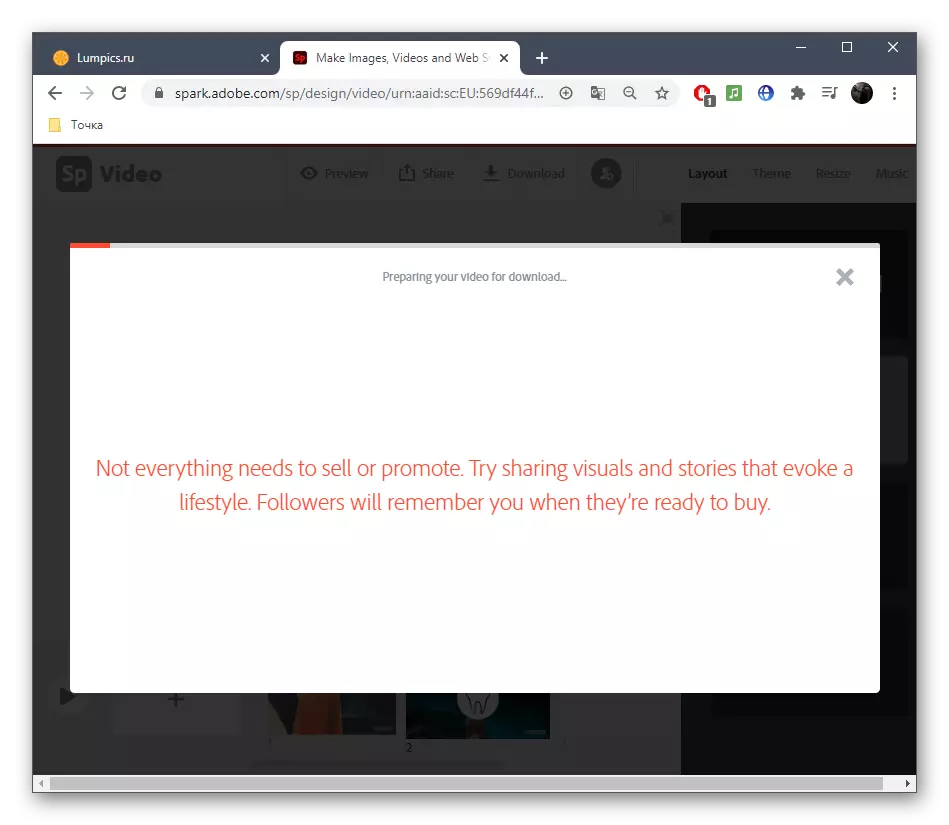
- ローラーの準備ができたらすぐに「ダウンロード」をクリックしてください。
- すぐにダウンロードできない場合は、処理が完了するまで数分待ってからやり直してください。
- ダウンロードを期待し、ビデオとのさらなる対話に行きます。