
ブックレット - 広告や情報の本質を身に着けて、版を印刷しました。観客への小冊子の助けを借りて、会社についての情報が来ているか、別の製品、イベントまたはイベント。
このレッスンでは、装飾にレイアウトを設計から、Photoshopで冊子の作成に専念します。
冊子の作成
設計レイアウトとドキュメントのデザイン - そのようエディションでの作業は、二つの大きな段階に分けています。レイアウト
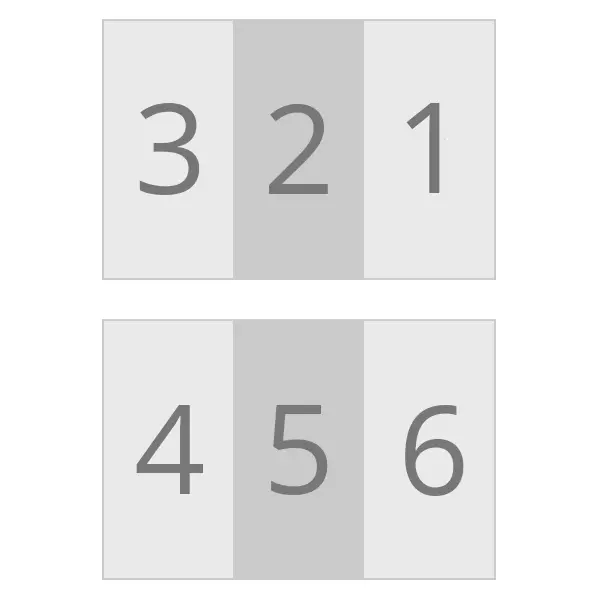
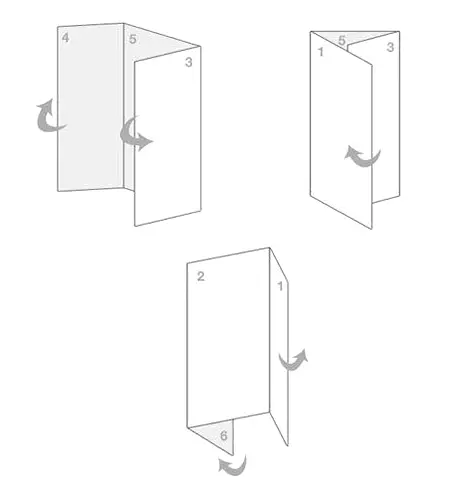
ご存知のように、冊子は、前面と背面側の情報と、3つの別々の部分または2つの反転から構成されています。これに基づき、我々は、2つの別々の文書が必要になります。
各側部は、3つの部分に分割されています。

次に、あなたはそれぞれの側に配置されるデータを決定する必要があります。このため、紙の通常のシートがベストです。それはあなたが最終的な結果は以下のようになります方法を理解できるようになります。この「Dedovsky」方法です。
シート冊子になり、その後、情報が適用されます。

コンセプトの準備ができたら、あなたは、Photoshopでの作業に進むことができます。レイアウトを設計するときそこには利用できない瞬間がないので、できるだけ気配りも。
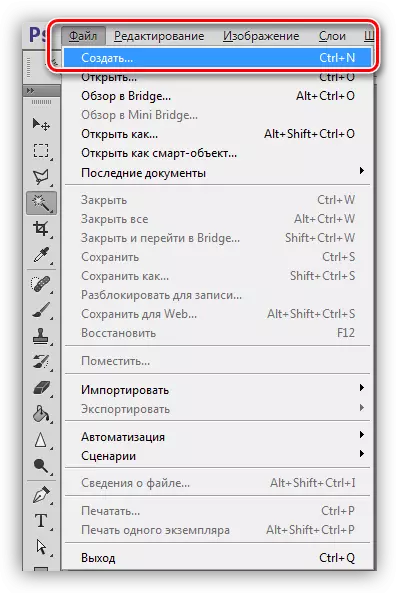
- [ファイル]メニューの[新しいドキュメントを作成します。

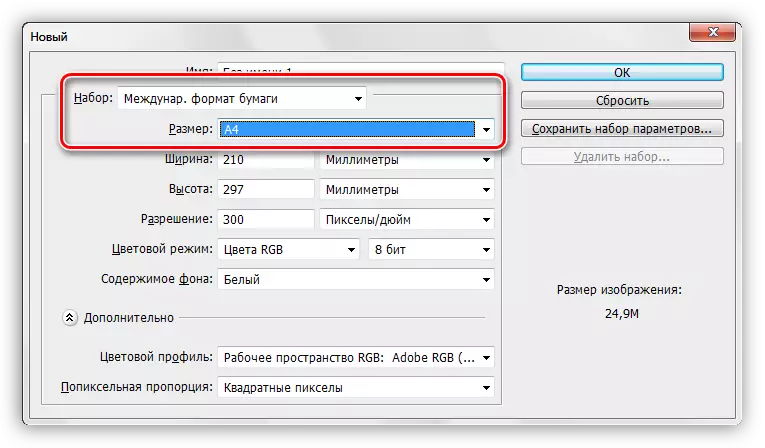
- 設定では、「国際紙形式」、大きさA4を示しています。

- 幅と高さから、我々は20ミリメートルを取ります。その後、我々はドキュメントに追加されますが、印刷するとき、彼らは空になります。残りの設定は触れないでください。

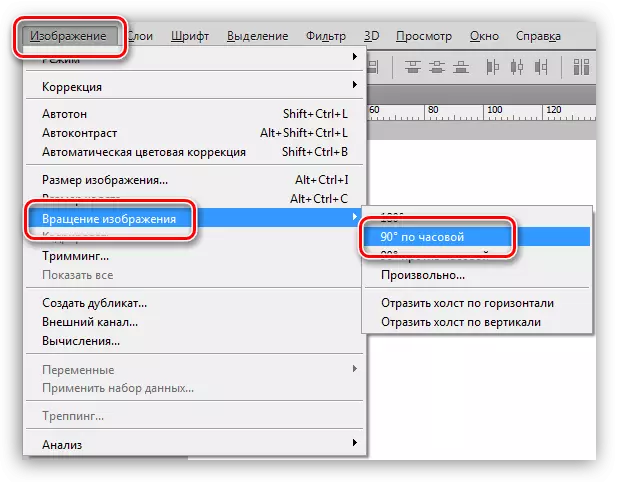
- ファイルを作成した後、私たちは「イメージ」メニューに移動し、画像「画像の回転」を探しています。いずれの側に90度の角度でキャンバスをオンにします。

- 次に、我々は、コンテンツを配置するためのフィールドであるワークスペースを、制限株を同定する必要があります。私はキャンバスの境界にガイドを示します。
レッスン:Photoshopのガイドの適用

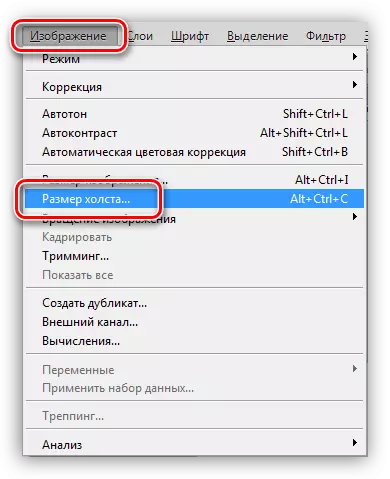
- メニュー - 「キャンバスのサイズのイメージ」を適用。

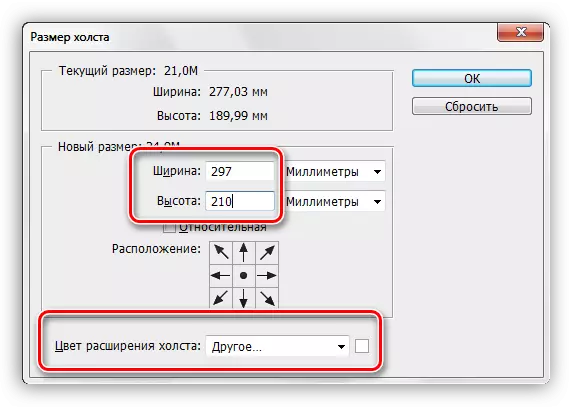
- 高さと幅に以前に撮影したミリメートルを追加します。キャンバスの延長の色は白でなければなりません。サイズの値は小数であってもよいことに注意してください。この場合、我々は単にA4フォーマットの初期値を返します。

- 現在のガイドは、カットラインの役割を果たします。最良の結果については、背景画像は、これらの境界の後ろに少し行く必要があります。これは、5ミリメートル十分でしょう。
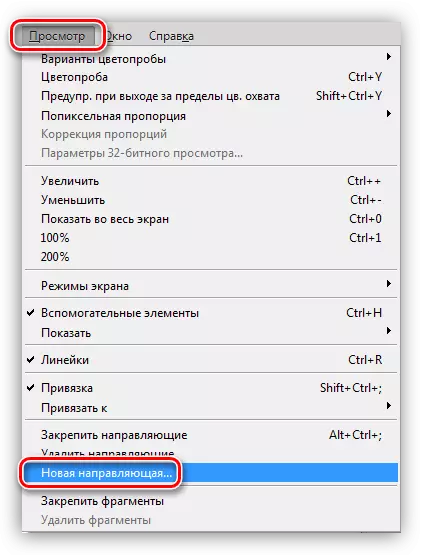
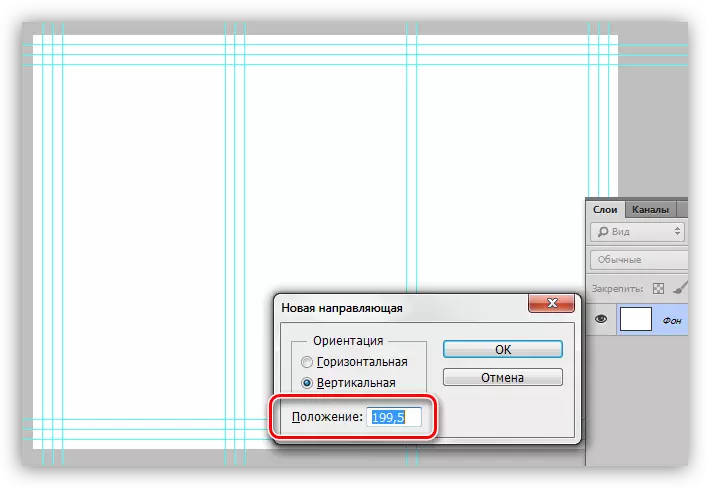
- メニュー - 私たちは、「新ガイドを表示」を参照してください。

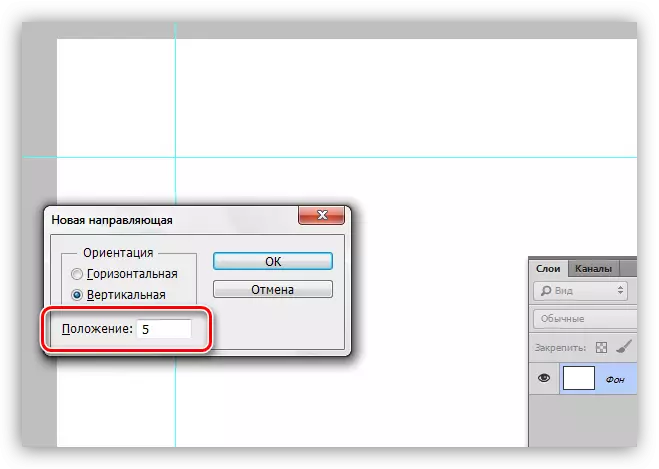
- 私たちは、左端から5ミリメートルの最初の垂直線を過ごします。

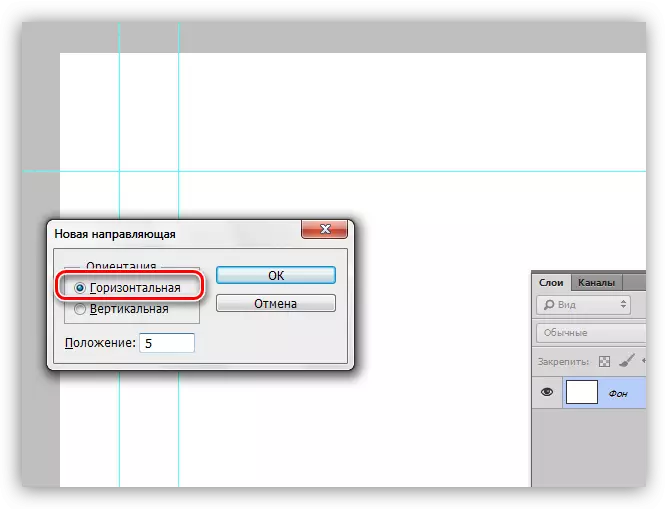
- 同様に、我々は、水平方向のガイドを作成します。

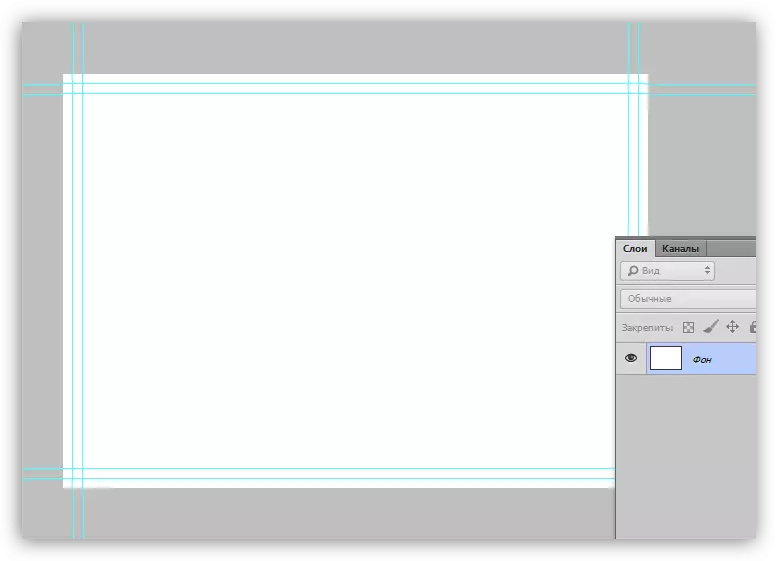
- 非速度の計算によって、我々は、他のライン(210-5 = 205ミリメートル、297から5 = 292ミリメートル)の位置を決定します。

- メニュー - 私たちは、「新ガイドを表示」を参照してください。
- 印刷製品を剪定すると、エラーが私たちの冊子にコンテンツを損傷する可能性が様々な理由、のために行うことができます。こうしたトラブルを避けるために、あなたは何のアイテムが配置されていないその境界を越えて、いわゆる「セキュリティゾーン」を作成する必要があります。背景画像が懸念されません。ゾーンサイズも5ミリメートルを定義します。

- 私たちは覚えているとして、私たちの小冊子は3等分で構成されており、我々はコンテンツのための3つの等しいゾーンを作成するタスクを持っています。あなたは、もちろん、電卓で武装し、正確な寸法を計算するが、それは長いと不快であることができます。あなたはすぐに同じサイズの領域にワークスペースを分割することを可能にするレセプションがあります。
- 左側のパネルの「四角形」ツールを選択します。

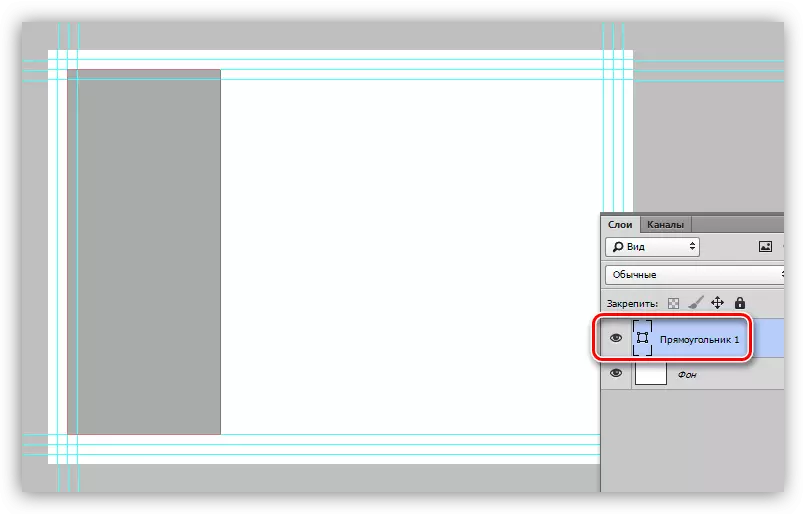
- キャンバス上の図を作成します。長方形の大きさは問題で、主なものは、3つの要素の合計幅は、ワークスペースの幅よりも小さいことではありません。

- 「移動」ツールを選択します。

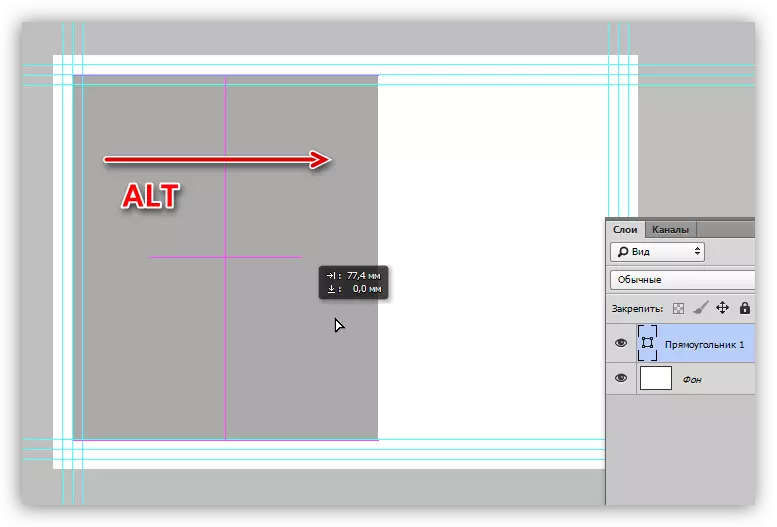
- 右にキーボードとドラッグで矩形をAltキーを閉じます。一緒に移動して、それはコピーを作成します。オブジェクトとアレンの間に隙間がないことを見ます。

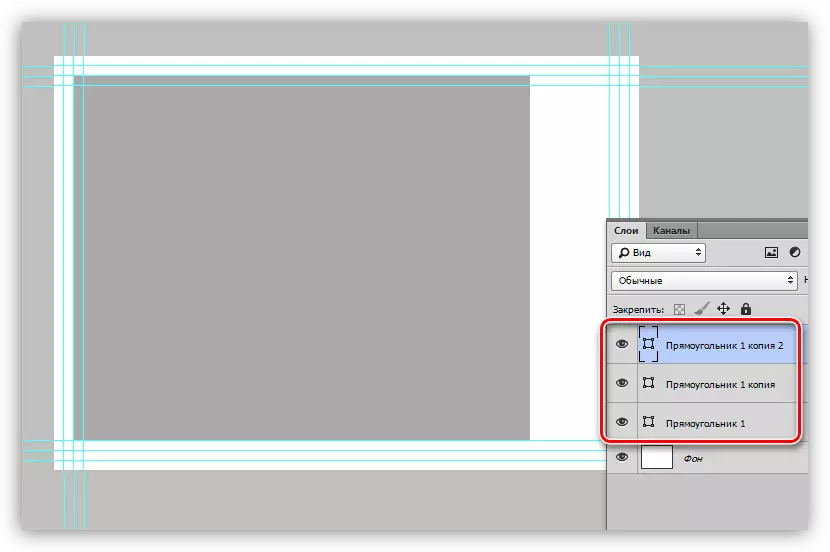
- 同様に、我々は、別のコピーを作成します。

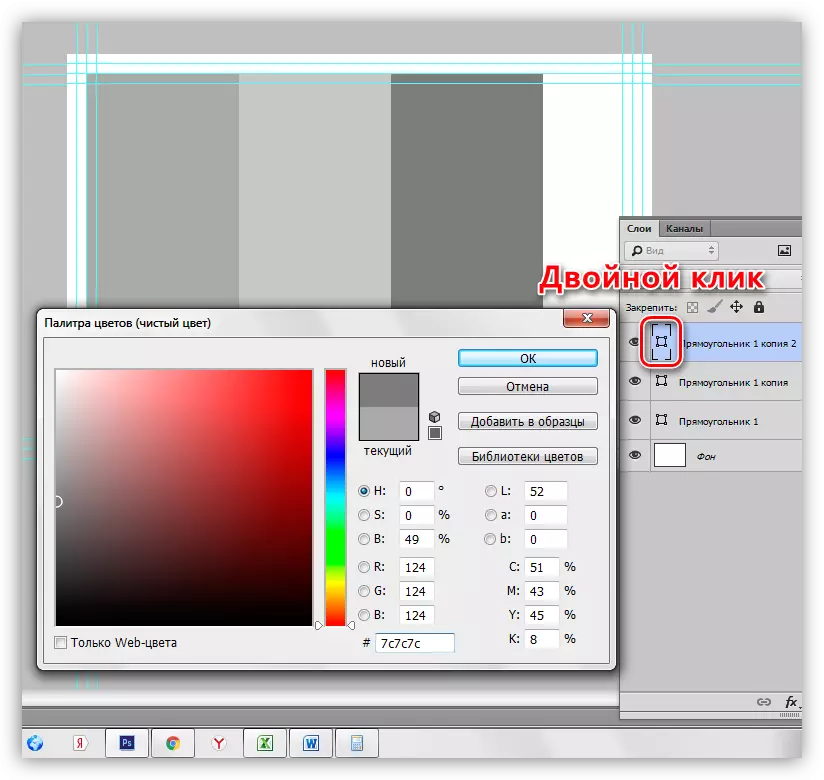
- 便宜上、各コピーの色を変更します。長方形とミニチュア層の上にダブルクリックによって作られました。

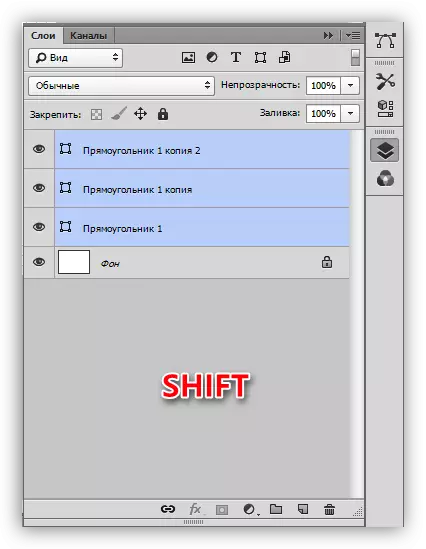
- 私たちは、SHIFTキーでパレット内のすべての数字を割り当てる(上層、Shiftキーをクリックすると下のをクリックしてください)。

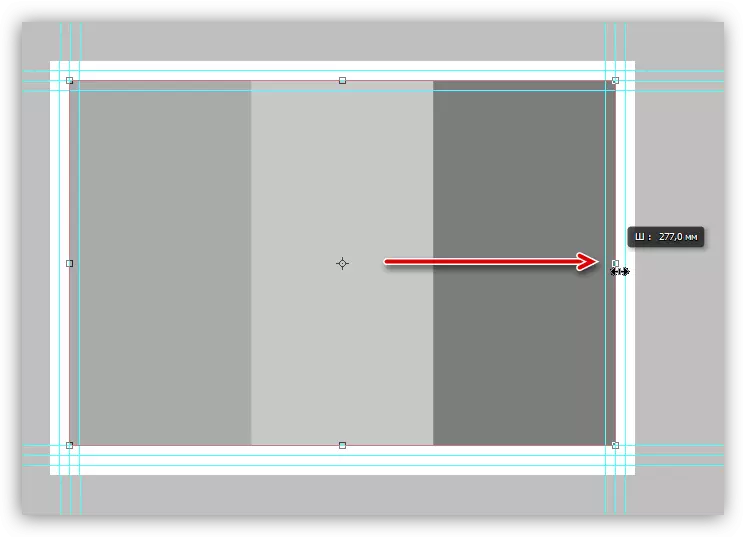
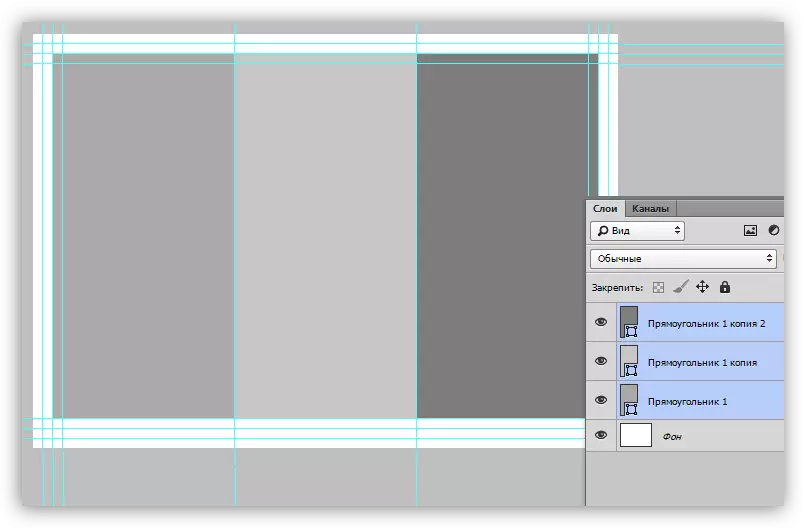
- ホットキーCTRL + Tを押すと、「フリートランスフォーム」機能を使用します。右側のマーカーと右側の長方形のためにやる。

- Enterキーを押した後、3つの等しい数字があります。
- 左側のパネルの「四角形」ツールを選択します。
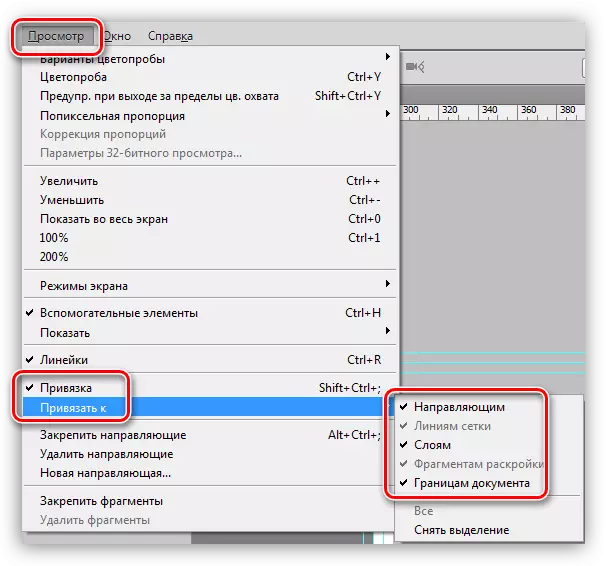
- 小冊子をパートで共有する正確なガイドの場合は、[表示]メニューのバインディングを有効にする必要があります。

- 今新しいガイドは長方形の境界に「に固執する」ことでしょう。補助的な数字を必要としなくなりました、あなたはそれらを削除することができます。

- 先に言ったように、コンテンツにはセキュリティゾーンが必要です。小冊子は私たちが識別したばかりの線に沿って曲がるので、これらのサイトにはオブジェクトがないはずです。各側で5ミリメートルの各ガイドから隠れます。値が小数である場合、区切り文字はコンマでなければなりません。

- 最後のステップは切断線になります。
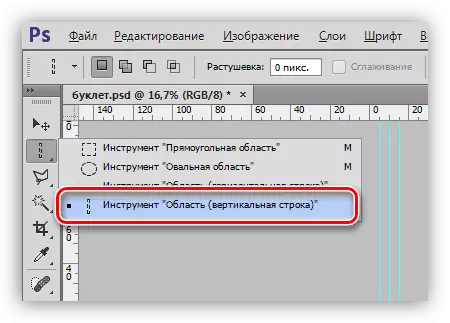
- 「垂直文字列」ツールを取ります。

- 中央のガイドをクリックすると、1ピクセルの選択がここに表示されます。

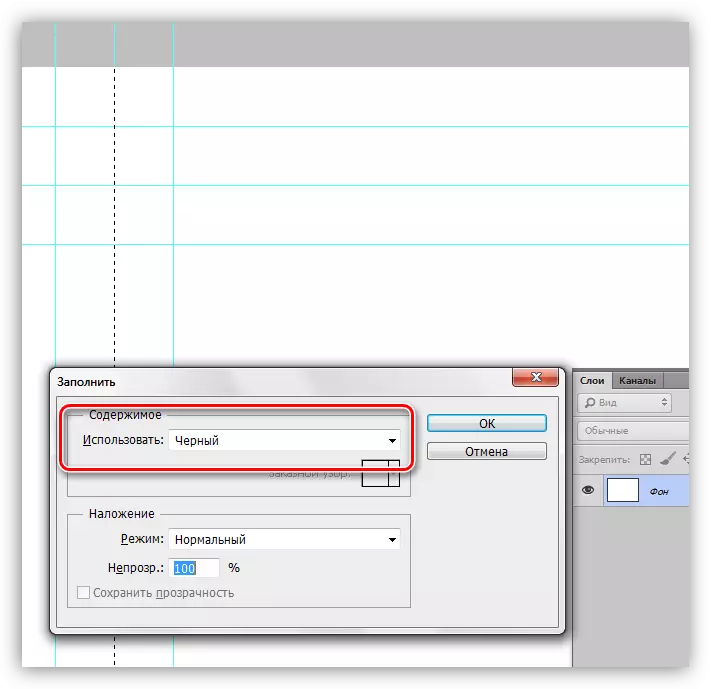
- [Shift + F5ホットキー設定]ウィンドウを呼び出し、ドロップダウンリストで黒色を選択して[OK]をクリックします。選択はCtrl + Dの組み合わせによって削除されます。

- 結果を表示するには、Ctrl + Hキーガイドを一時的に隠すことができます。

- 水平線は「水平方向の文字列」ツールを使って行われます。

- 「垂直文字列」ツールを取ります。
これにより、小冊子レイアウトが完了しました。以下、テンプレートとして保存して使用することができます。
設計
小冊子設計は個人です。デザインのすべてのコンポーネントは予定または味またはテクニカルタスクです。このレッスンでは、注意を支払うべきである数瞬間しか議論します。
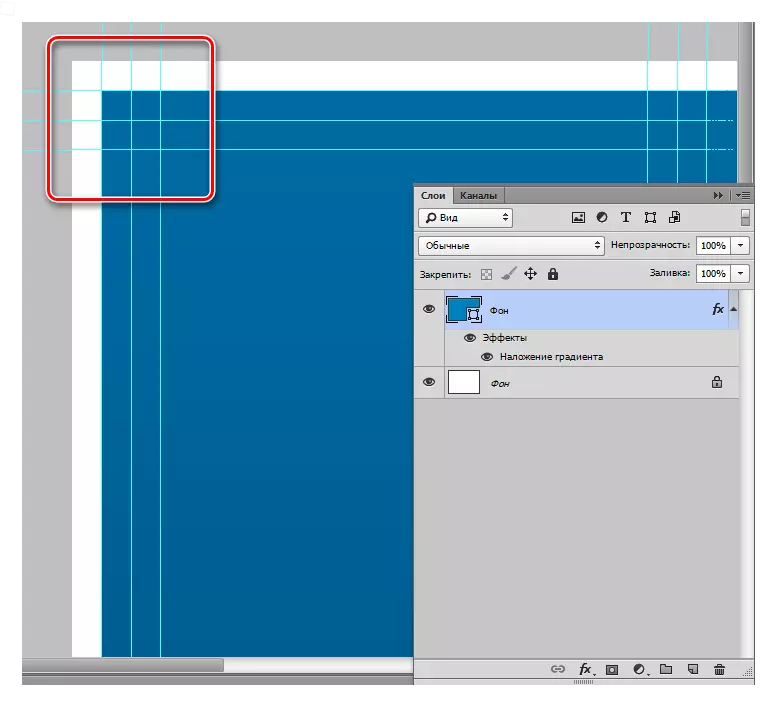
- 背景画像。
以前は、テンプレートを作成するとき、私たちは切断線からのくぼみを提供しました。紙文書が剪定しているとき、周囲の周囲の白い領域は残る必要があります。
背景はこのインデントを決定する線に達するべきです。

- グラフィックアート。
紙上の選択された領域は色で充填されているため、作成されたグラフィック要素はすべて形を使用して描かれなければならない。
レッスン:Photoshopの数値を作成するためのツール

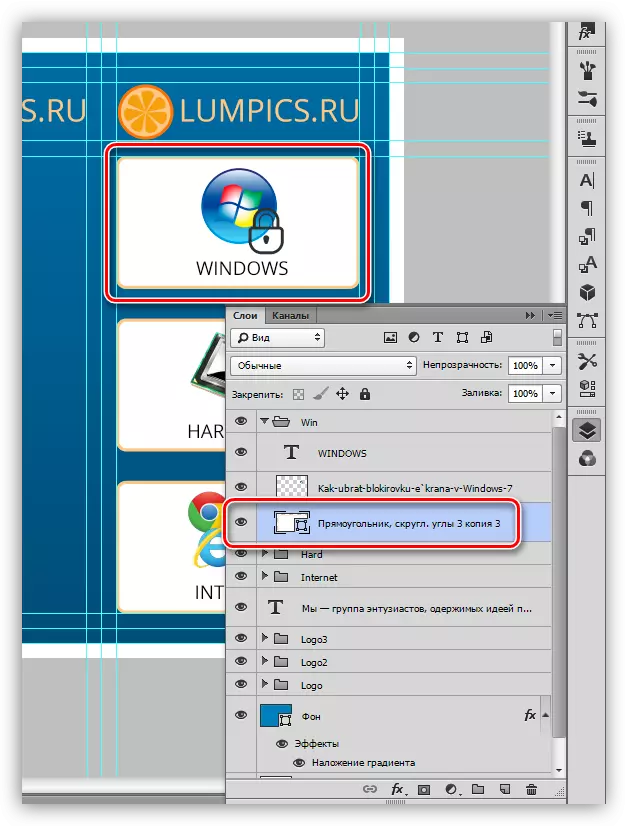
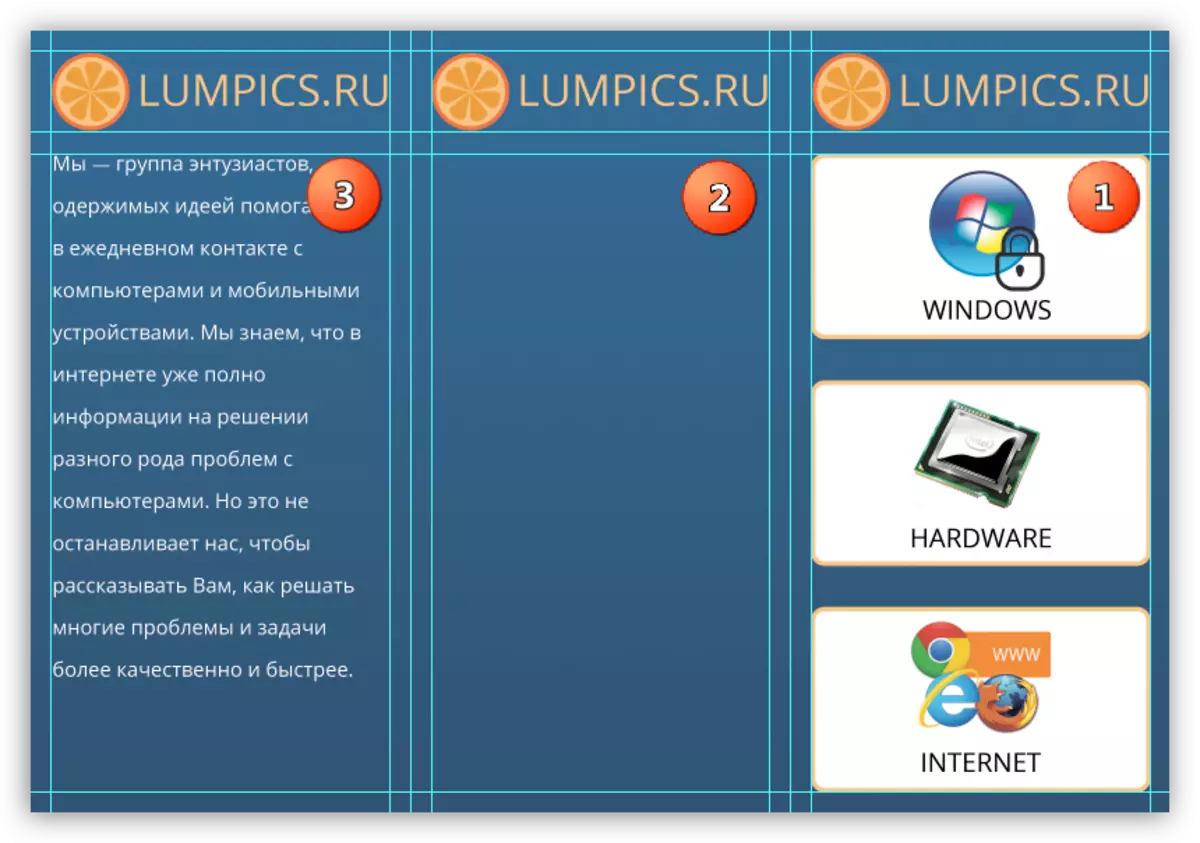
- 冊子のデザインで作業する場合、混同しない情報ブロックを実行します。 - 右、二 - フロント背面側に、第3のブロックは、冊子を開いて、読者を見て最初になります。

- こちらの商品は以前のものの結果です。最初のブロックの上に最も明確冊子の主なアイデアを反映しているとの情報を整理することをお勧めします。これは会社や、我々の場合には、サイトであれば、それは主な活動することができます。より明確にするために碑文画像に同行することが望ましいです。
第3のブロックでは、あなたはすでに我々が行うよりも詳細に記述することができ、そしてブックレット内の情報は、方向に応じて、広告と一般の両方を有することができます。
カラースキーム
ほとんどのプリンタは完全にRGBの色を表示することができませんので、印刷する前に、非常に、CMYKに文書化方式を変換することをお勧めします。

色が少し異なって表示することができ、これは、作品の冒頭でもを行うことができます。
保存
あなたはJPEGとPDF形式の両方で、このような文書を保存することができます。
このレッスンでは、どのようにPhotoshopの冊子が完成されて作成することができます。厳密なレイアウトを設計するための、高品質の印刷を受ける出力の指示に従ってください。
