
Adobe Illustratorは、イラストレーターに非常に人気のあるグラフィックエディタです。その機能では、必要な描画ツールがすべて存在し、インタフェース自体はPhotoshopよりもやや簡単です。ロゴ、イラストなどを概要するための優れたオプションです。
プログラムの描画オプション
イラストには次の描画オプションがあります。- グラフィックタブレットの助けを借りて。 Graphics Tabletは、通常のタブレットとは異なり、OSとあらゆるアプリケーションを持っていません。その画面は、特別なスタイラスを描画する必要がある作業領域です。タブレットには何も表示されないが、それを描くのは、コンピュータの画面に表示されます。このデバイスは高すぎないものではなく、特別なスタイラスがあるので、プロのグラフィックデザイナーで人気があります。
- 従来のイラストレータツール。このプログラムでは、Photoshopのように、特別な描画ツール - ブラシ、鉛筆、消しゴムなどがあります。彼らはグラフィックタブレットを購入せずに使うことができますが、仕事の質は苦しむでしょう。キーボードとマウスのみを使用して、描くのは非常に困難です。
- iPadまたはiPhoneを使用してください。これを行うには、App Store Adobe Illustrator Drawからダウンロードしてください。このアプリケーションを使用すると、PCに接続せずに、指やスタイラスを使用してデバイス画面に描画できます(グラフィックタブレットを接続する必要があります)。完了した作業は、デバイスからコンピュータまたはノートパソコンに転送され、イラストレーターまたはPhotoshopでそれを取り継ぎ続けることができます。
ベクトルオブジェクトの回路について
任意の図を描画するとき - 直線から複雑なオブジェクトまでの直線から、プログラムは品質を失うことなく形の形状を変えることを可能にするアウトラインを作成します。輪郭は、円または正方形の場合、閉じたときのようなものであり得、そして例えば垂直な直線の端点を有する。図が閉じた輪郭を持っている場合に正しい塗りつぶしをすることが可能であることは注目に値する。
次のコンポーネントを使用して回路を制御できます。
- 基準点それらは、ロック解除された図および閉じたコーナーの端に作成されます。特別なツールを使用して古いポイントを追加して削除したり、既存のものを移動したり、図形の形状を変えたりすることができます。
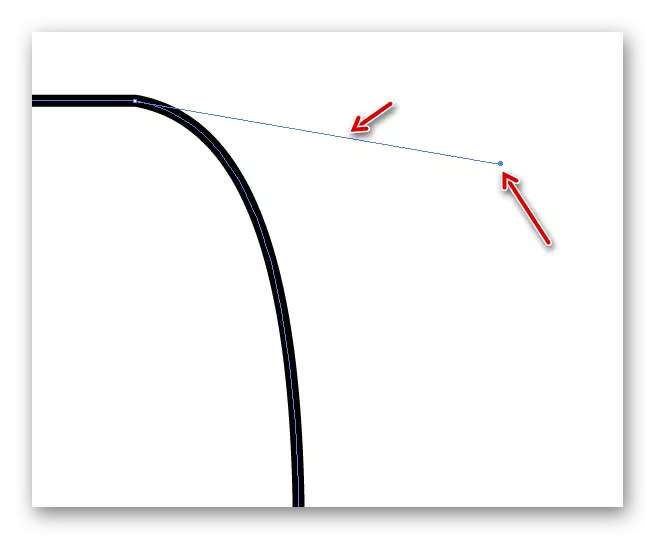
- コントロールポイントとライン彼らの助けを借りて、あなたは図の特定の部分を丸くすることができ、この部分をまっすぐにすることによって所望の面に曲げたり、すべての電球を取り除くことができます。


これらのコンポーネントを管理するのは、タブレットからではなく、コンピュータからの最も簡単な方法です。ただし、表示されるように、任意の形状を作成する必要があります。あなたが複雑なイラストを描くものでなければ、Illustrator自体のツールを使って目的の線や数字を描くことができます。複雑なオブジェクトを描画するときは、グラフィックタブレットにスケッチを作成してから、輪郭、コントロールライン、ポイントを使用してコンピュータ上でそれらを編集することをお勧めします。
要素プロファイルを使用してイラストレーターに描画します
この方法は初心者に最適です。これはプログラムをマスターするだけです。まず、手から絵を描くか、インターネット上の適切な絵を見つける必要があります。図面は、衣装を作るために写真やスキャンをする必要があります。
そのため、このステップバイステップの説明を使用してください。
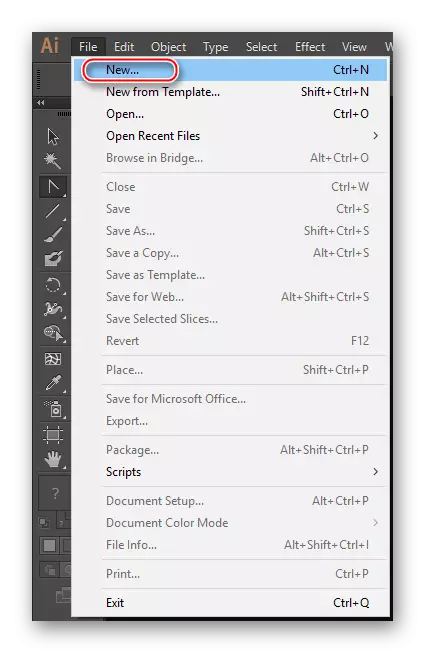
- イラストレーターを実行してください。上部メニューで、「ファイル」項目を見つけて「新規...」を選択します。 Ctrl + Nキーの組み合わせを使用することもできます。
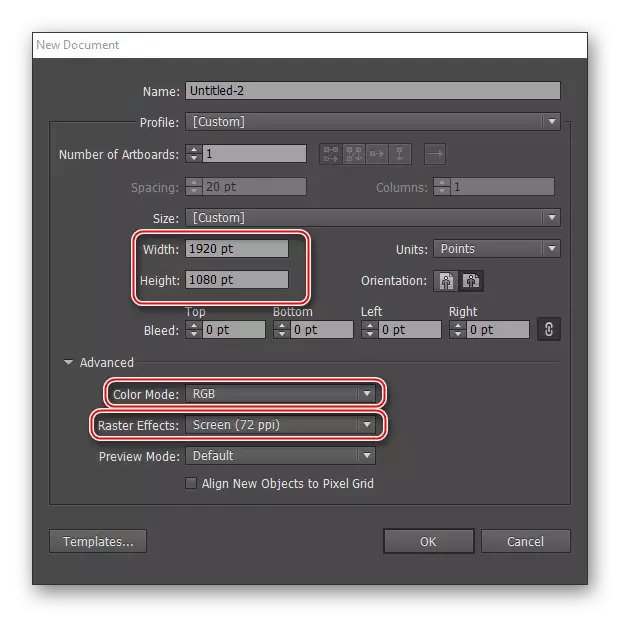
- [作業領域の設定]ウィンドウで、測定システム内の寸法を指定してください(ピクセル、ミリメートル、インチなど)。 「カラーモード」は「RGB」、「ラスタエフェクト」 - 「画面(72 PPI)」を選択することをお勧めします。しかし、あなたが印刷住宅で印刷するためにあなたの図面を送っているならば、「カラーモード」の「CMYK」を選択し、「ラスタエフェクト」 - 「高(300ppi)」。後者についてはどうですか - 「中(150ppi)」を選択できます。そのようなフォーマットは、より少ないプログラムリソースを消費し、そのサイズが大きすぎない場合も印刷に近づきます。
- 今、あなたはあなたが服を作る絵をアップロードする必要があります。これを行うには、画像が見つけられてワークスペースに転送するフォルダを開く必要があります。ただし、これは常に機能しませんので、「ファイル」をクリックして「開く」を選択するか、Ctrl + Oキーの組み合わせを使用するかを選択します。 「エクスプローラ」で、画像を選択してIllustratorに転送されるまで待ちます。
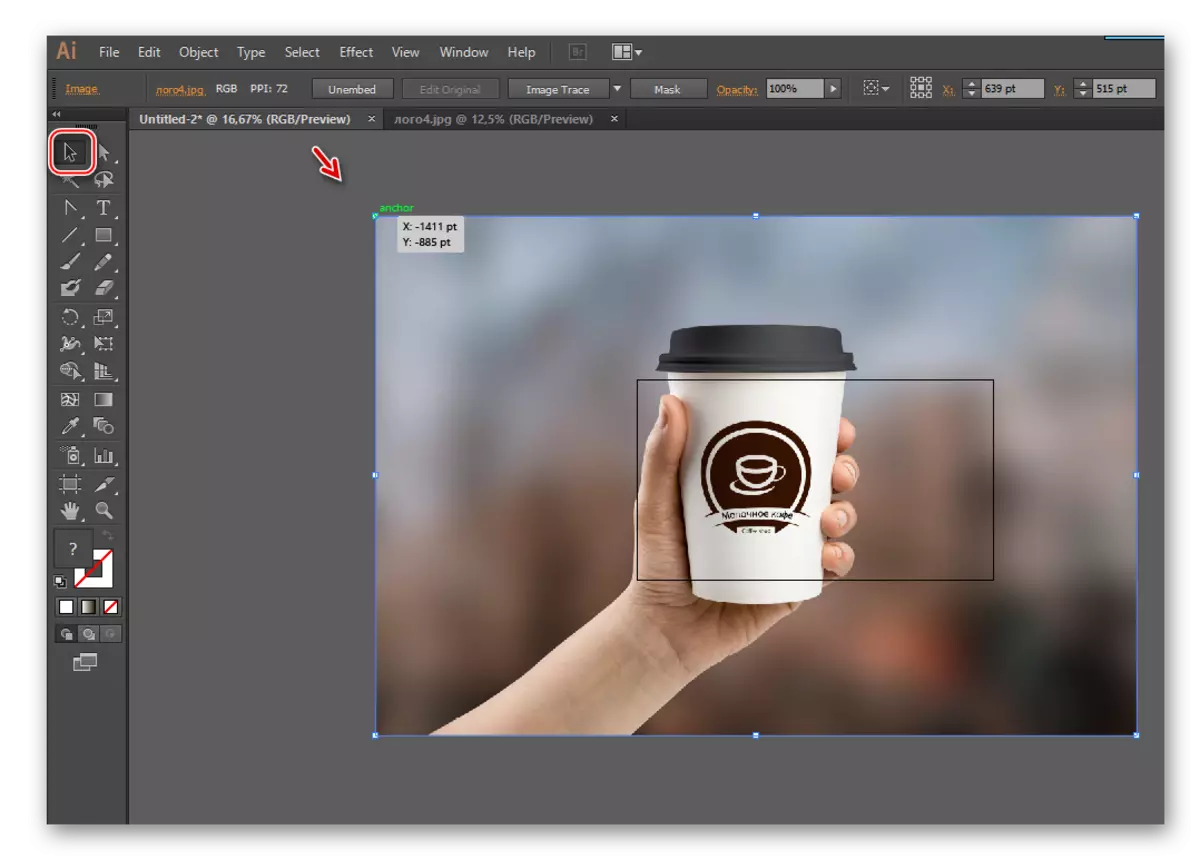
- 画像がワークスペースの端を超えている場合は、そのサイズを調整します。これを行うには、「ツールバー」の黒いマウスカーソルアイコンで表示されるツールを選択します。写真でそれらをクリックしてエッジを引っ張ってください。画像がプロセスを歪めることなく比例して変換されるように、シフトを保持する必要があります。
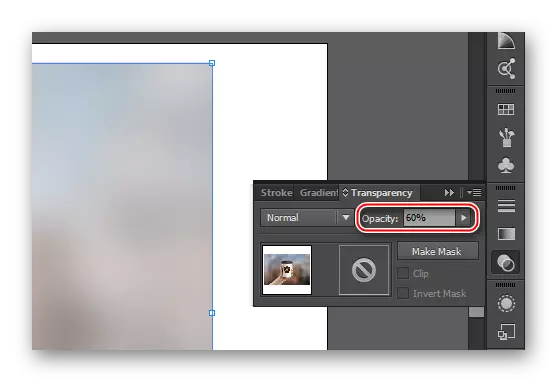
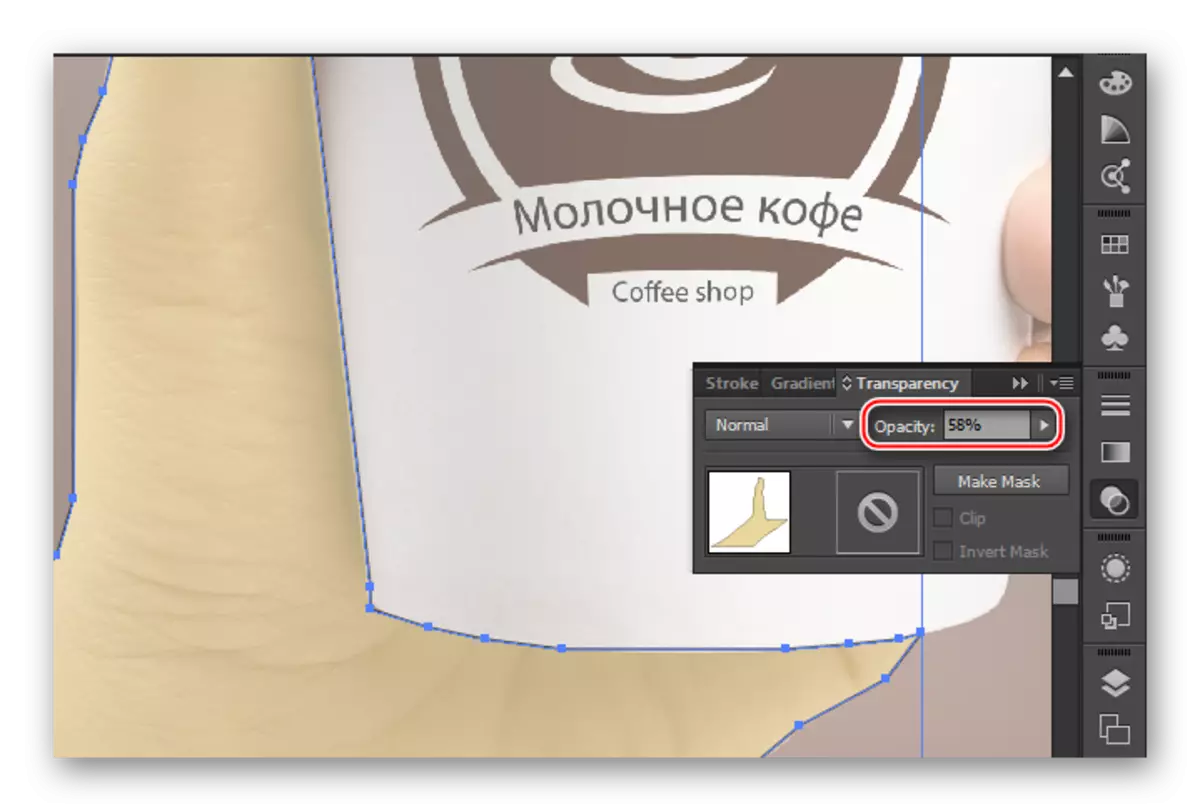
- 画像を転送した後、透明度を調整する必要があります。その上に描画を開始すると、行が混在するため、プロセスが複雑になります。これを行うには、透明度パネルに移動します。右側のツールバー(2つの円のアイコンで指定されている(そのうちの1つが透明な場合)、またはプログラムの検索を使用することができます。このウィンドウでは、不透明度項目を見つけて25~60%調整してください。不透明度レベルは画像によって異なりますが、操作が便利で、60%の不透明度ではあります。
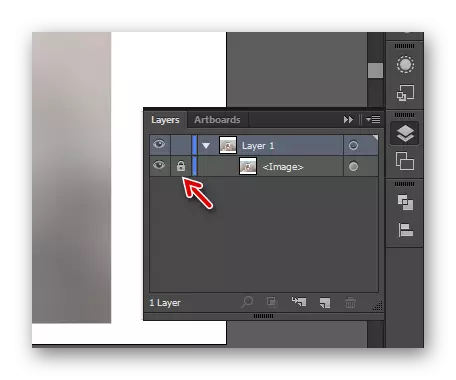
- 「レイヤー」に進みます。右側のメニューでそれらを見つけることもできます - 互いの上に重ね合わせた2つの正方形のように見えます - またはプログラムの検索で、文字列の「レイヤー」という単語を入力します。 「レイヤ」では、画像を扱うことを不可能にする必要があります。城のアイコンを目のアイコンの右側に置く必要があります(空の場所をクリックしてください)。ストロークの過程では誤って画像を移動または削除しないようにする必要があります。このロックはいつでも削除できます。
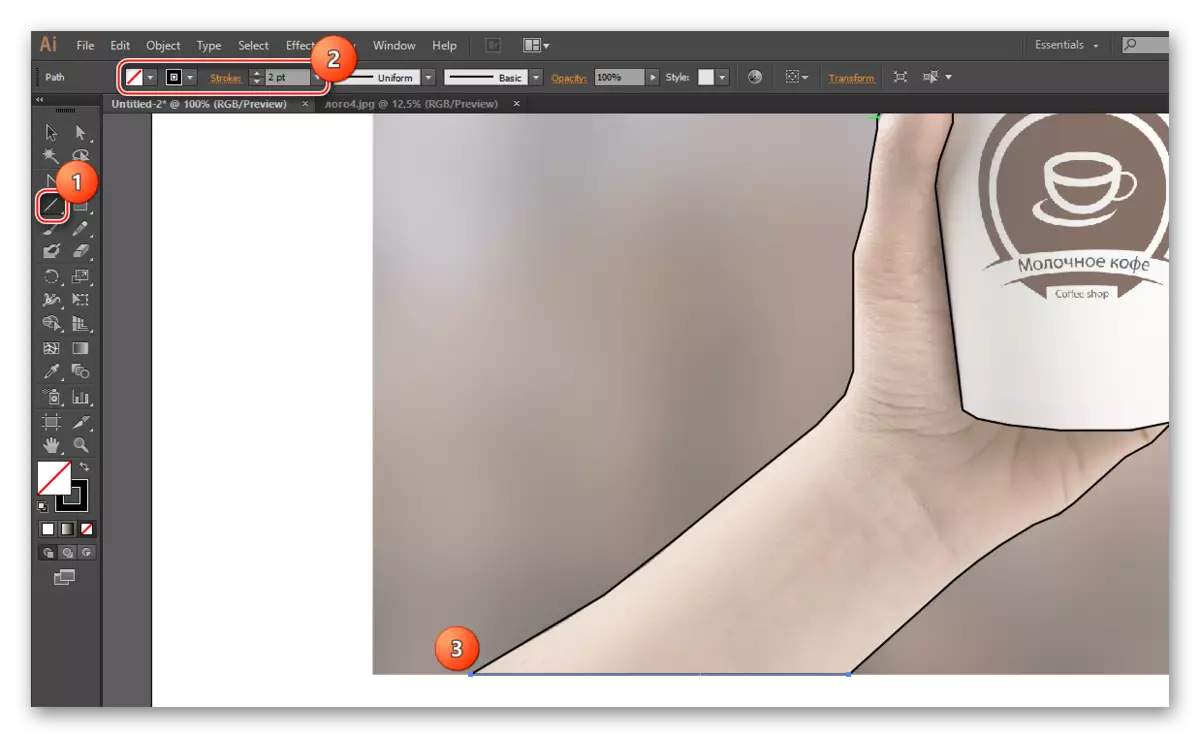
- 今あなたは脳卒中自体をすることができます。各イラストレータは、この項目を便利なものとして実行します。この例では、直線を使用してストロークを考慮してください。例として、ガラスをコーヒーで保持する手を運転します。これを行うには、「線分ツール」ツールが必要になります。 「ツールバー」にあります(わずかに傾いている直線のように見えます)。 \キーを押してそれを呼び出すこともできます。 Strock Lineの色を選択します。たとえば、黒です。
- イメージ内のすべての要素(この場合は手、マグカップです)。ストローク時には、互いに接触している要素のすべての行の基準点を見る必要があります。 1つの実線のストロークを作らないでください。曲がっている場所では、新しい行と参照点を作成することをお勧めします。絵がその後に見えるようにする必要があります。
- 各要素のストロークを最後に、つまり、図中のすべての行が、アウトラインのオブジェクトの形式で閉じられた図形を形成していることを確認してください。これは必要な条件で、行が閉じていないか、ある場所でギャップが形成されているので、そのオブジェクトを更なるステップで描画することはできません。
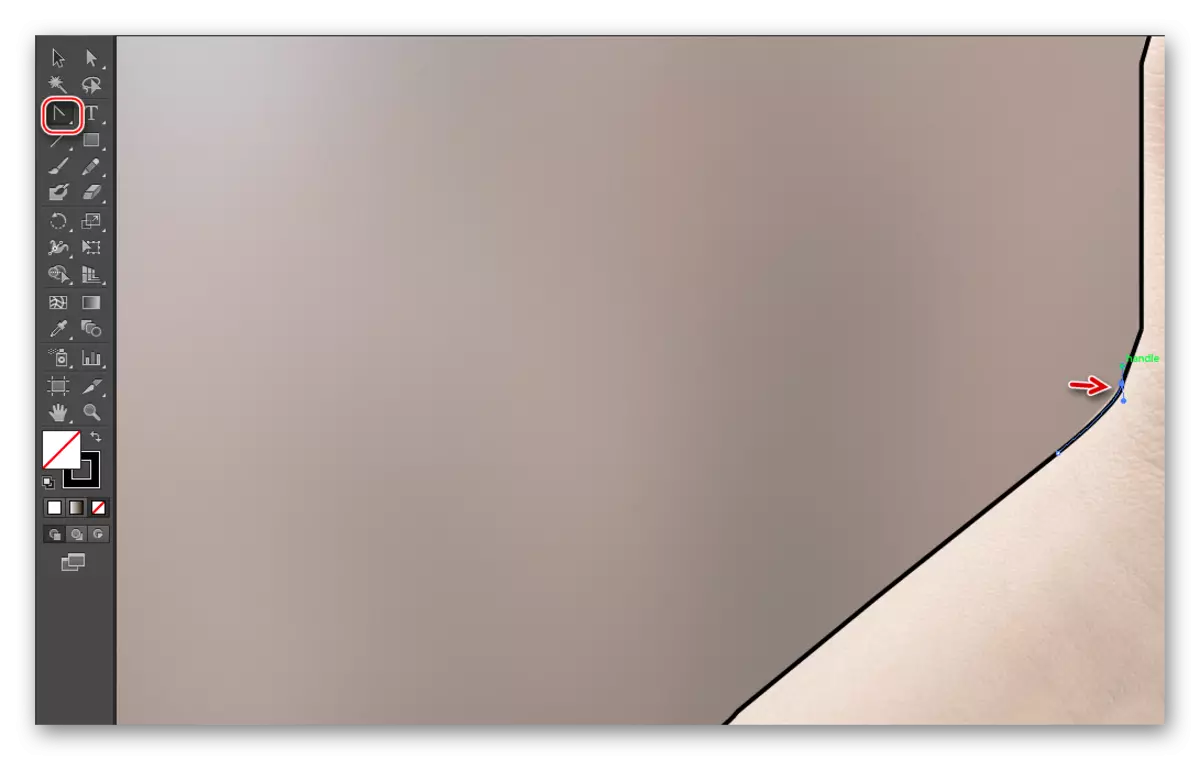
- ストロークには一生すぎないため、アンカーポイントツールツールを使用してください。左側のツールバーにあり、Shift + Cキーを呼び出します。このツールを行のエンドポイントで押します。その後、コントロールポイントと行が表示されます。画像の輪郭をわずかに丸めるように引いてください。








画像ストロークが完璧されると、小さな部分のオブジェクトの塗装や輪郭に進むことができます。この命令に従ってください。
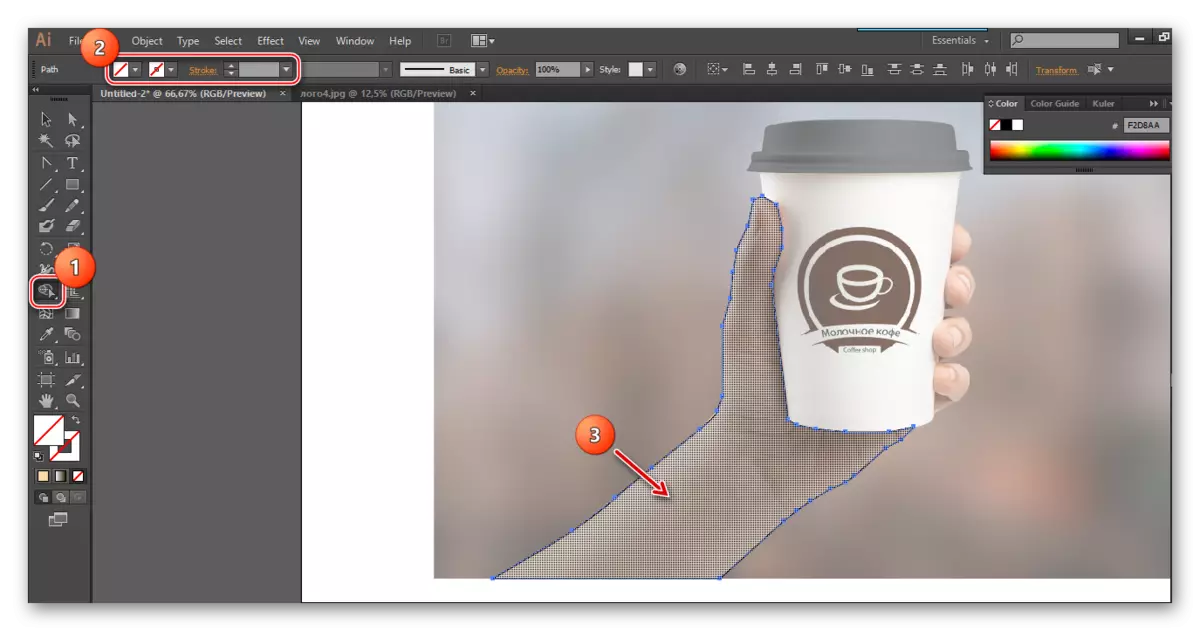
- 充填ツールとして、この例では、「Shape Builder Tool」を使用するように論理的になります.Shift + Mキーを使用して、またはツールの左側のペインで検索することができます(異なるサイズの2つの円のように見えます。右円のカーソル)。
- 上部パネルで、塗りつぶしの色とストロークの色を選択します。したがって、後者はほとんどの場合は使用されていないため、色選択フィールドでは赤い線で正方形を交差させます。塗りつぶしが必要な場合は、希望の色を選択し、「ストローク」がストロークの厚さを画素単位で示します。
- 閉じた図がある場合は、単にマウスで横になっています。それは小さな点で覆われるべきです。次に覆われたエリアをクリックしてください。オブジェクトが描かれています。
- このツールを適用した後、以前に描かれた行は単一の数字に近い行が簡単に管理できます。私たちの場合は、手元の部品を描くために、図全体の透明性を減らす必要があります。希望の数字を選択して透明画面に移動します。不透明度では、メインイメージの部分が表示されるように、透明度を許容レベルに設定します。アイテムが概説されるまで、ロックを手前に置くこともできます。
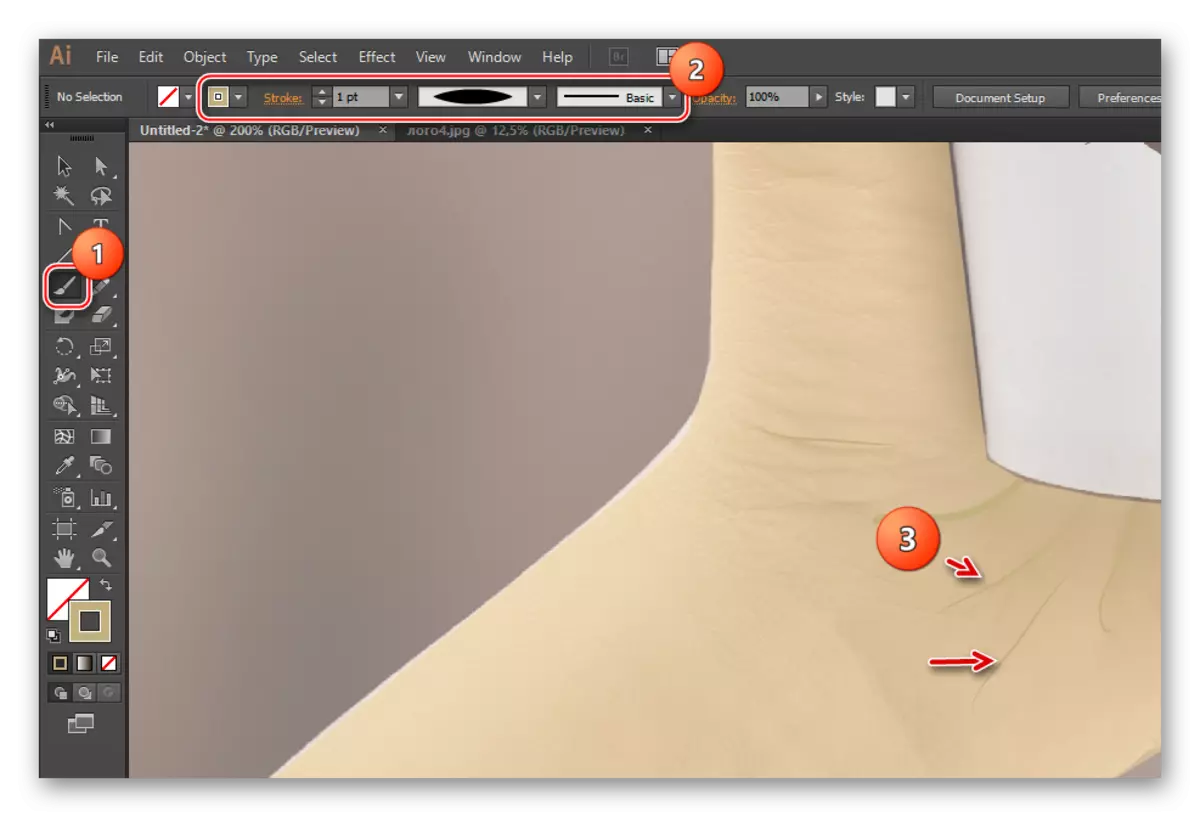
- 詳細には、この場合は、肌の折りとネイル、同じ「線分ツール」を使用して、以下の手順から段落7,8,9,10に準拠したものをすべて行うことができます(このオプションは爪を描くには関連しています)。 。肌に折りたたみを描くためには、Bキーを使用して呼び出すことができる「PaintBrush Tool」ツールを使用することが望ましいです。右の「ツールバー」にはブラシのように見えます。
- 折り目がより自然なので、いくつかのブラシ設定をする必要があります。カラーパレットのストロークの適切な色を選択します(手の皮革の色とは異なりません)。空のままにするために色を注ぐ。段落「ストローク」では1~3ピクセルを設定します。スミアの終わりを選択する必要があります。この目的のために、オプション「幅プロファイル1」を選択することをお勧めします。これは細長い楕円形のように見えます。ブラシの種類「基本」を選択してください。
- ブラシはすべての折り目を爆破します。この項目は、デバイスが圧力の程度を区別するため、グラフィックタブレット上で最も便利です。コンピュータ上では、すべてが同じタイプであることを判断します。そして、さまざまな折り目を作るためには、厚さと透明性を調整するために毎回毎回働く必要があります。



これらの指示と同様に、他の画像の詳細を概説して描画します。それを使用した後、「レイヤー」でロックを解除して写真を削除します。
Illustratorでは、初期画像を使用せずにかなり描画できます。しかし、それは非常に困難であり、通常はこの原則で、複雑な作業、例えばロゴ、幾何学的形状、訪問カードレイアウトなどのコンポジションなどです。イラストや完全な図面を描く予定の場合は、とにかく初期画像が必要になります。
