
Il concetto di immagini vettoriali del numero travolgente di utenti ordinari del PC non dice nulla al conto liscio. I progettisti, a loro volta, sono sempre più propensi a utilizzare esattamente questo tipo di grafica per i loro progetti.
In precedenza, per lavorare con le immagini SVG, dovresti sicuramente installare una delle soluzioni desktop specializzate come Adobe Illustrator o Inkscape. Ora tali strumenti sono disponibili online, senza la necessità di download.
Esiste anche una delle capacità più distintive del VETRR da esportare - supporto per i riferimenti diretti al progetto SVG nell'editor. Molte risorse non ti permettono di caricare direttamente immagini vettoriali, ma tuttavia consentire il loro display remoto. In questo caso, la Vecta può essere utilizzata come SVG di hosting reale, che altri servizi non lo consentono.
Va notato che l'editor non sempre elabora correttamente grafica complessa. Per questo motivo, alcuni progetti possono essere aperti in VECTR con errori o manufatti visivi.
Metodo 2: Sketchpad
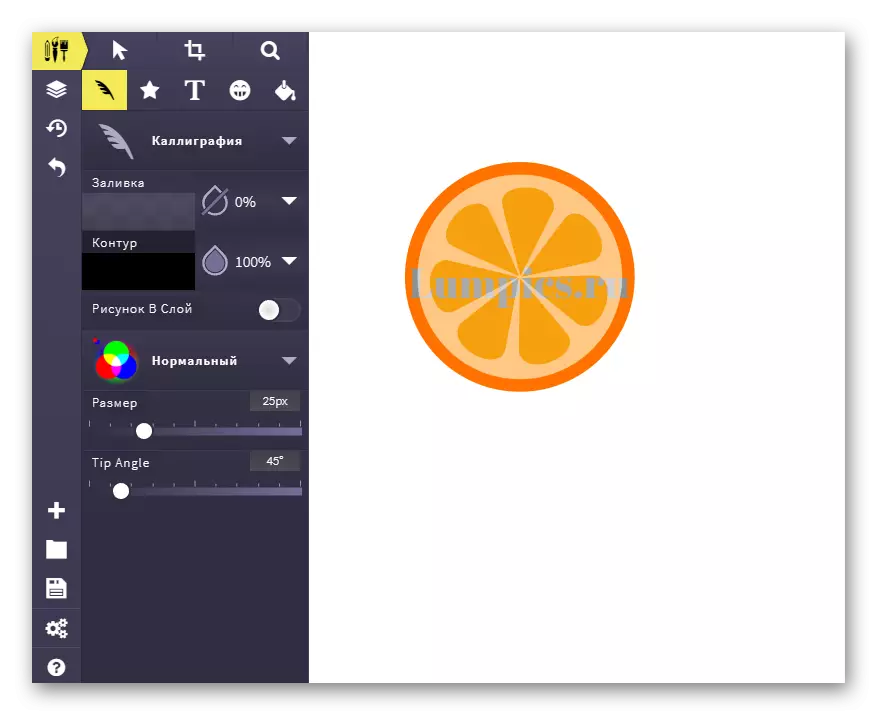
Un editor Web semplice e conveniente per creare immagini SVG in base alla piattaforma HTML5. Dato il set di strumenti disponibili, si può sostenere che il servizio è destinato esclusivamente per il disegno. Con SketchPad, puoi creare immagini belle, accuratamente sviluppate, ma non di più.
Lo strumento ha una vasta gamma di spazzole personalizzabili di varie forme e tipi, una serie di figure, caratteri e adesivi per sovrapposizione. L'editor ti consente di manipolare completamente i livelli: controlla le loro modalità di collocamento e miscelazione. Bene, come bonus, l'applicazione è completamente tradotta in russo, quindi non dovresti avere difficoltà con il suo apprendimento.
Servizio Sketchpad online
- Tutto quello che devi lavorare con l'editor - Browser e accesso alla rete. Il meccanismo di autorizzazione sul sito non è fornito.

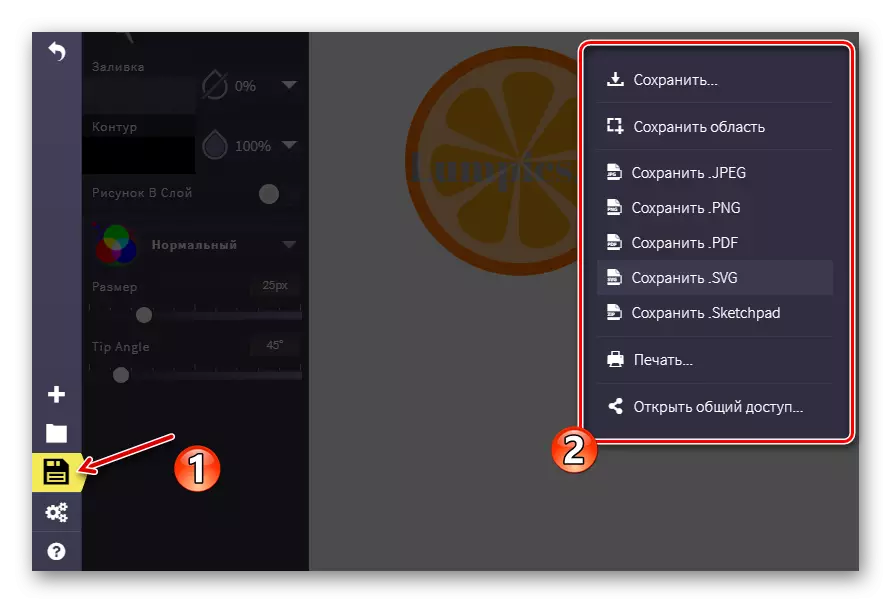
- Per scaricare l'immagine finita sul computer, fare clic sull'icona floppy nella barra dei menu a sinistra, quindi selezionare il formato desiderato nella finestra pop-up.

Se necessario, è possibile salvare un'immagine incompleta come progetto SketchPad, quindi completa la modifica in qualsiasi momento.
Metodo 3: Metodo Disegna
Questa applicazione Web è destinata alle operazioni di base con i file vettoriali. Esternamente, lo strumento ricorda l'illustratore Desktop Adobe, ma in termini di funzionalità qui tutto è molto più facile. Tuttavia, ci sono in aspirazione del metodo e alcune caratteristiche.
Oltre a lavorare con immagini SVG, l'editor consente di importare immagini raster e creare vector su di loro. È possibile farlo sulla base della traccia manuale dei contorni usando la penna. L'applicazione contiene tutti gli strumenti necessari per il layout disegni vettoriali. C'è una libreria estesa di figure, una tavolozza a colori e un supporto per la riduzione della tastiera.
Disegnare il metodo di servizio online
- La risorsa non richiede l'utente di registrazione. Vai al sito e lavorare con un file vettoriale esistente o crearne uno nuovo.

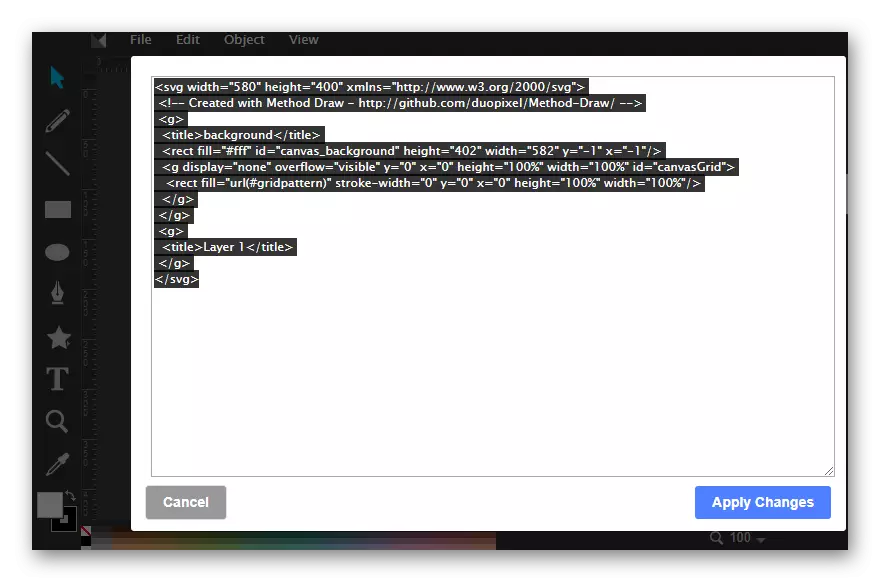
- Oltre a creare frammenti SVG in un ambiente grafico, è anche possibile modificare l'immagine direttamente a livello di codice.

Per fare ciò, vai su "Visualizza" - "Source ..." o utilizzare la combinazione di tasti "Ctrl + U".
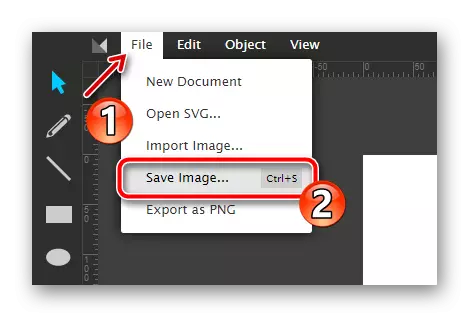
- Dopo aver finito di lavorare sull'immagine, può essere immediatamente salvato sul computer.

Per esportare l'immagine, aprire la voce di menu "File" e fare clic su "Salva immagine ...". Utilizzare il collegamento "Ctrl + S".
Metodo Draw è in modo non ambiguo per creare progetti vettoriali gravi - il motivo della mancanza delle funzioni corrispondenti. Ma grazie all'assenza di elementi non necessari e spazio di lavoro organizzato con competenza, il servizio può essere perfettamente servito a modificare o puntare rapidamente a finalizzare semplici immagini SVG.
Metodo 4: Gravit Designer
Grafica vettoriale editor Web gratuita per utenti esperti. Molti progettisti mettono gravit in una riga con soluzioni desktop a pieno titolo come lo stesso Adobe Illustrator. Il fatto è che questo strumento è multipiattaforma, cioè per intero disponibile su tutti i computer, nonché come applicazione web.
Gravit Designer è in fase di sviluppo attivo e riceve regolarmente nuove funzionalità che sono già sufficienti per il layout di progetti complessi.
Servizio online Gravit Designer
L'editor offre tutti i tipi di strumenti per disegnare contorni, figure, percorsi, sovrapposizione di testo, otturazioni, nonché vari effetti configurabili. C'è una vasta libreria di figure, immagini tematiche e icone. Ogni elemento nello spazio gravit ha un elenco di proprietà disponibili per il cambiamento.

Tutta questa varietà è "confezionata" in un'interfaccia elegante e intuitiva, in modo che qualsiasi strumento sia disponibile letteralmente un paio di clic.
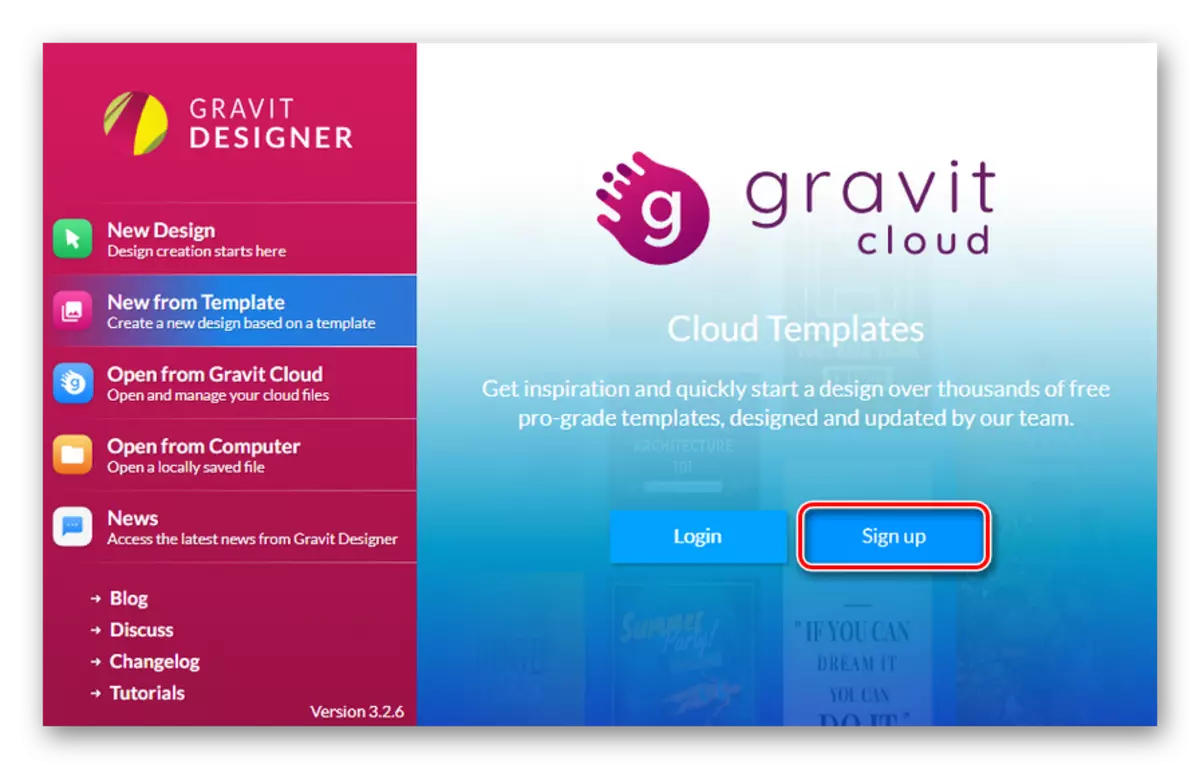
- Per iniziare a lavorare con l'editor, non è necessario creare un account nel servizio.

Ma se desideri utilizzare i modelli già pronti, dovrai avviare un "account" gravit cloud gratuito.
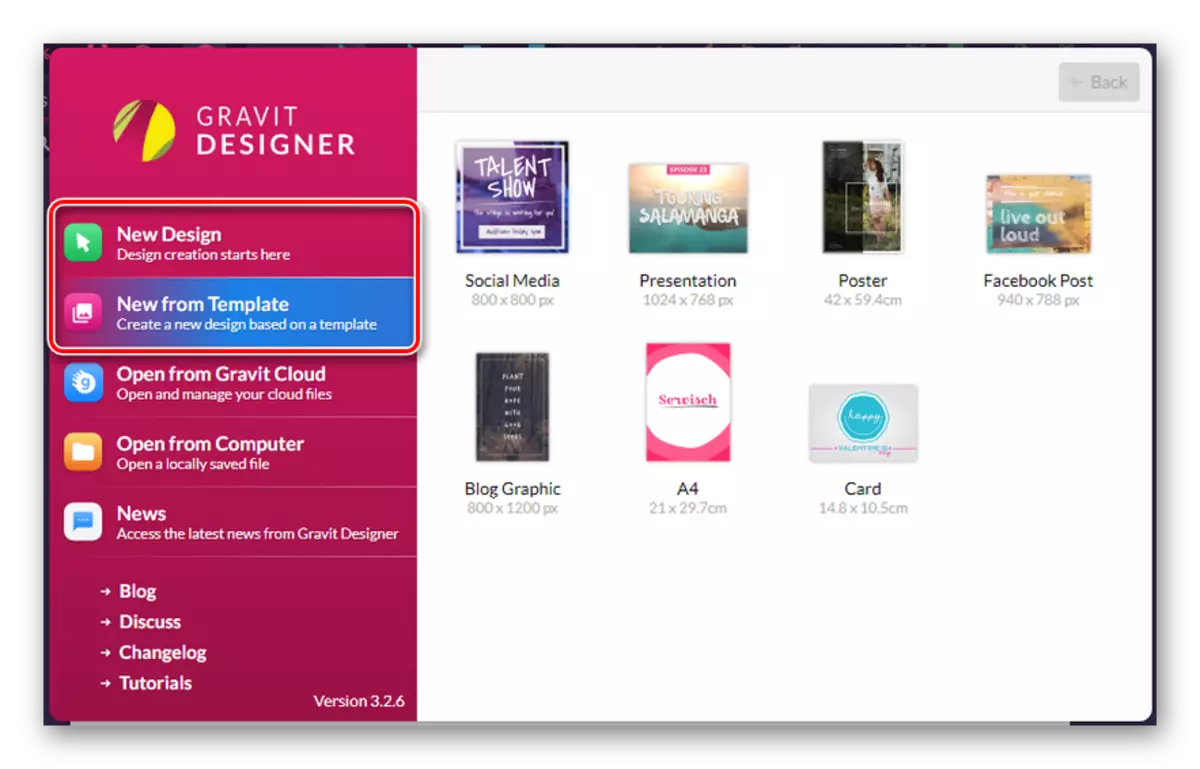
- Per creare un nuovo progetto da zero in una finestra accogliente, vai alla scheda Nuova Design e selezionare la dimensione della tela desiderata.

Di conseguenza, per lavorare con il modello, aprire la sezione "Nuova dal modello" e selezionare il pezzo desiderato.
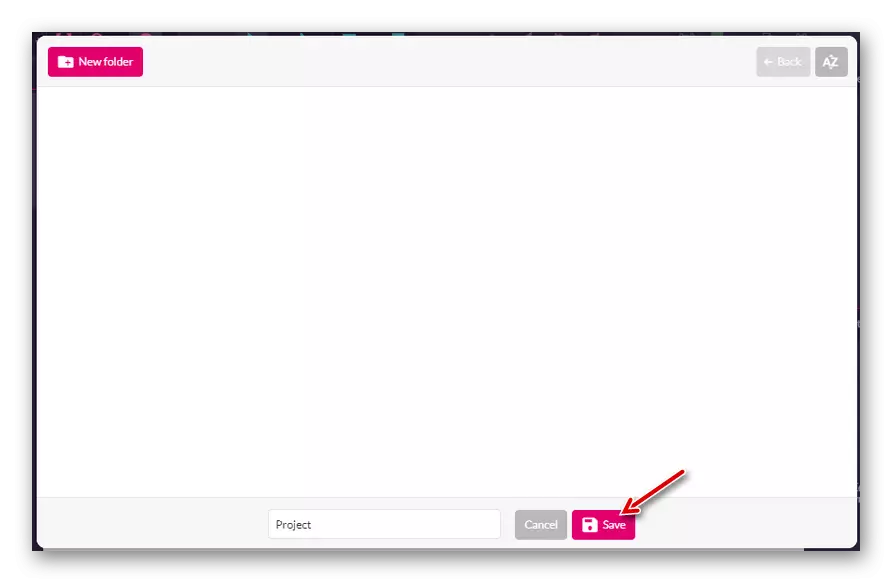
- Gravit può salvare automaticamente tutte le modifiche quando si eseguono azioni sul progetto.

Per attivare questa funzione, utilizzare la combinazione di tasti Ctrl + S e nella finestra visualizzata, fornire il nome del carattere, quindi fare clic sul pulsante "Salva".
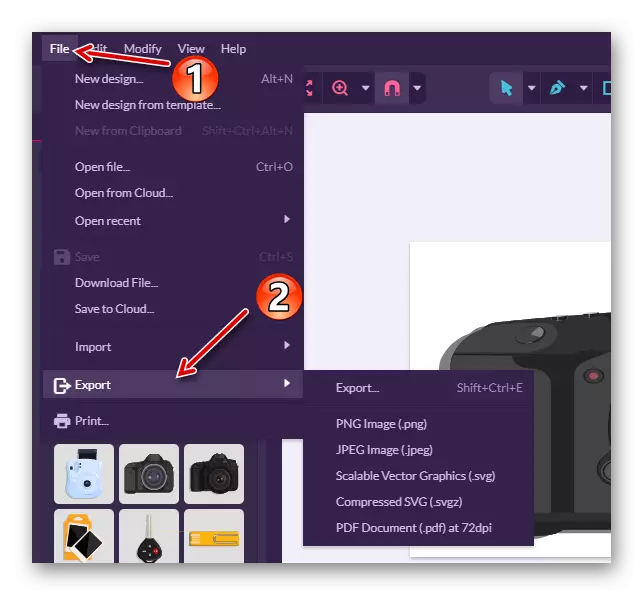
- L'immagine finale è possibile esportare sia nel formato SVG Vector sia in raster jpeg o png.

Inoltre, c'è un'opzione per salvare il progetto come documento con l'espansione PDF.
Considerando che il servizio è destinato al lavoro a pieno regime con grafica vettoriale, può essere consigliato in modo sicuro anche da progettisti professionisti. Usando Gravit, puoi modificare le immagini SVG indipendentemente dalla piattaforma su cui lo fai. Finora, questa affermazione è applicabile solo per il sistema operativo desktop, ma presto questo editor apparirà sui dispositivi mobili.
Metodo 5: Janvas
Popolare tra gli sviluppatori Web Strumento per la creazione di grafica vettoriale. Il servizio contiene un numero di strumenti di disegno con proprietà configurabili dettagliate. La caratteristica principale di Janvas è la possibilità di creare immagini SVG interattive animate con CSS. E nel pacchetto con il servizio JavaScript e consente di costruire intere applicazioni web.
In mani abili, questo editor è uno strumento veramente potente, mentre il nuovo arrivato a causa dell'abbondanza di tutti i tipi di funzioni, molto probabilmente semplicemente non capirà cosa.
Servizio online Janvas.
- Per avviare un'applicazione Web nel browser, fare clic sul link sopra e fai clic sul pulsante Start per creare.

- La nuova finestra aprirà lo spazio di lavoro dell'editor con tela nel centro e nelle barre degli strumenti intorno ad esso.

- È possibile esportare l'immagine rifinita solo per lo stoccaggio cloud che hai scelto e solo se hai acquistato un abbonamento di servizi.

Sì, lo strumento, purtroppo non libero. Ma questa è una decisione professionale, che non è utile per tutti.
Metodo 6: Drawsvg
Il servizio online più conveniente che consente ai webmaster il più semplice possibile per creare elementi SVG di alta qualità per i loro siti. L'editore contiene una biblioteca impressionante di figure, icone, riempimenti, gradienti e font.
Con DrawsVG, è possibile progettare oggetti vettoriali di qualsiasi tipo e proprietà, cambiare i parametri e rendering come immagini separate. È possibile incorporare nei file multimediali di terze parti SVG: video e audio da un computer o fonti di rete.
Servizio online Drawsvg.
Questo editor, a differenza della maggior parte degli altri, non sembra una porta del browser desktop. A sinistra ci sono strumenti di base per il disegno, e da sopra-controlli. Lo spazio principale prende la tela per lavorare con la grafica.

Dopo la laurea con l'immagine, è possibile salvare il risultato come SVG o come immagine raster.
- Per fare ciò, trova l'icona "Salva" nella barra degli strumenti.

- Facendo clic su questa icona, una finestra pop-up si apre con un modulo per caricare un documento SVG.

Immettere il nome del file desiderato e fai clic su "Salva come file".
Drawsvg può essere chiamato una versione leggera di Janvas. L'editor supporta il lavoro con gli attributi CSS, ma a differenza dello strumento precedente, non ti consente di animare gli elementi.
Vedi anche: Apri file grafici vettoriali SVG.
Servizi elencati nell'articolo - non tutti disponibili sugli editori di vettore di rete. Tuttavia, qui siamo stati raccolti per la maggior parte soluzioni online gratuite e verificate per lavorare con i file SVG. Allo stesso tempo, alcuni di loro sono abbastanza capaci di competere con strumenti desktop. Bene, cosa usare, dipende solo dalle tue esigenze e preferenze.
