
I browser Web sono progettati non solo per gli utenti ordinari, ma anche per gli sviluppatori che provano strumenti e creano siti Web. A determinate condizioni, potrebbe essere necessaria la console e un utente convenzionale. Puoi aprirlo in qualsiasi browser e i modi di questo sono spesso lo stesso.
Apertura della console degli sviluppatori nei browser
Per gli sviluppatori nel browser ci sono diversi strumenti che consentono loro di impegnarsi professionalmente nello sviluppo web. Uno di questi è una console che ti consente di tracciare eventi diversi. Puoi aprirlo in modo diverso, e quindi considereremo varie opzioni per questa azione. Per Yandex. Abbiamo un articolo separato e offriamo familiarizzare con i proprietari di altri browser qui sotto.Per saperne di più: Come aprire una console in yandex.browser
Metodo 1: tasti a caldo
Ogni browser Web supporta la gestione dei tasti a caldo, e soprattutto queste combinazioni sono le stesse.
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Maiusc + K
C'è una chiave calda universale - F12. Avvia la console in quasi tutti i browser Web.
Metodo 2: menu di scelta rapida
È inoltre possibile chiamare la console degli sviluppatori attraverso il menu di scelta rapida. Le azioni stesse sono assolutamente uguali.
Google Chrome.
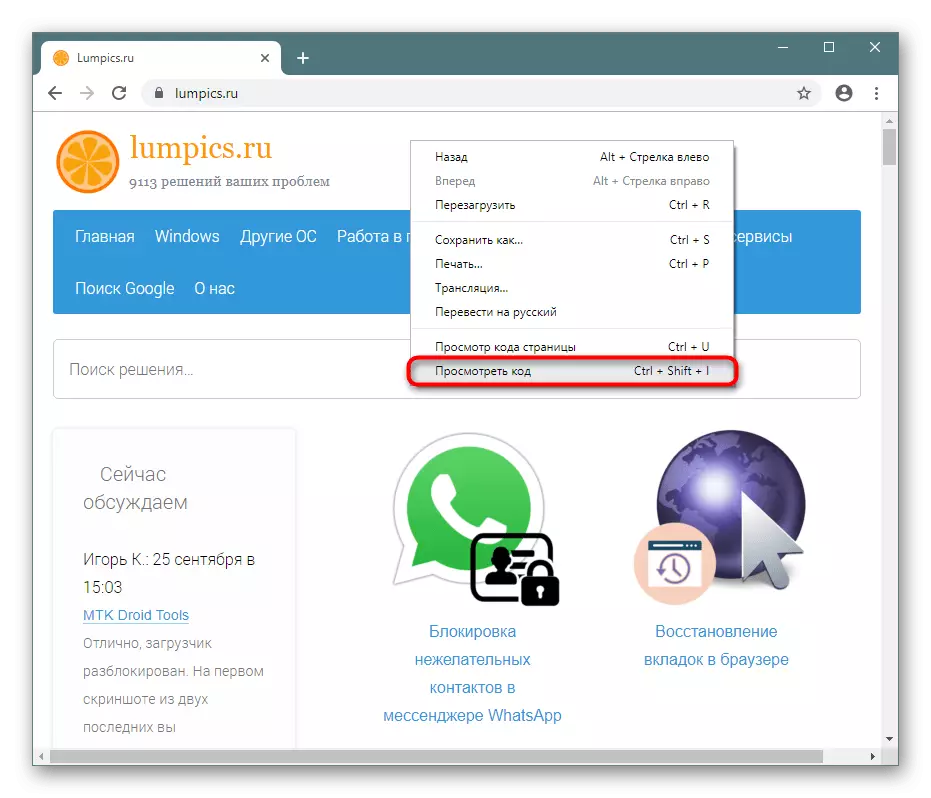
- Fare clic con il tasto destro del mouse su un posto vuoto su qualsiasi pagina e selezionare "Codice Visualizza".
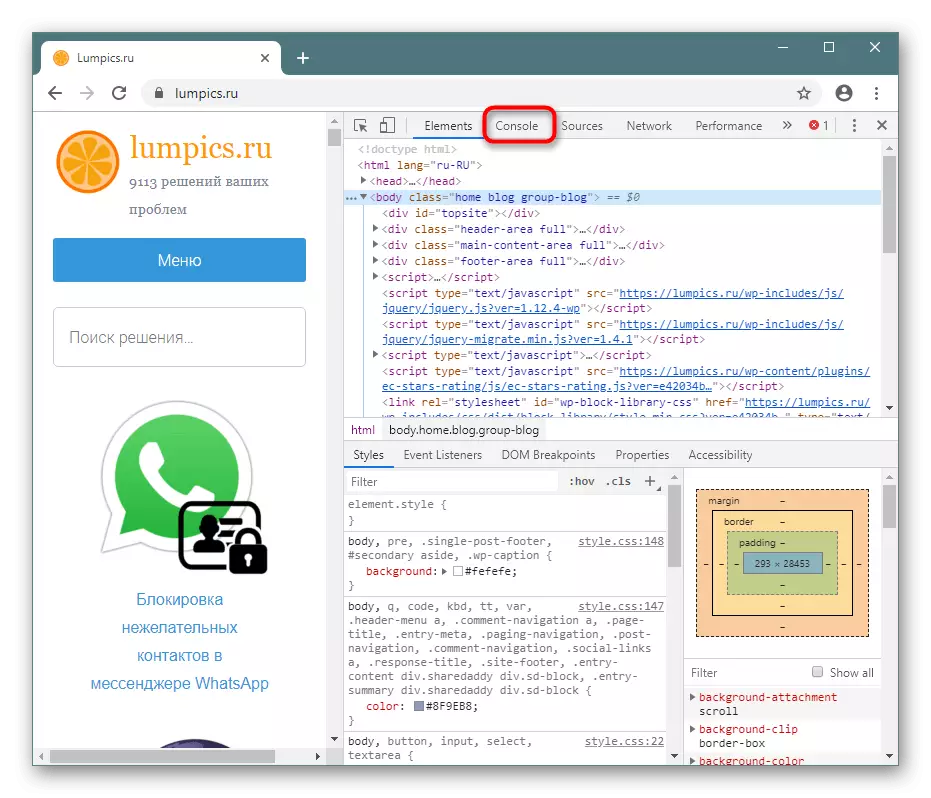
- Passa alla scheda "Console".


Musica lirica.
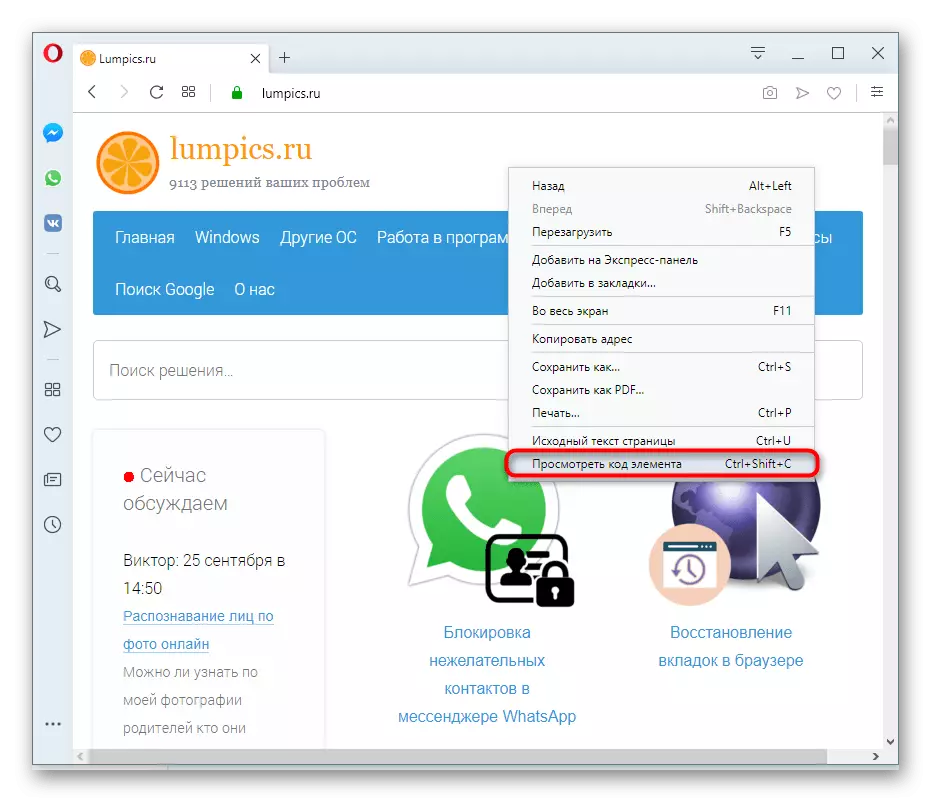
- Fare clic sul PCM su un posto vuoto e selezionare "Visualizza codice elemento".
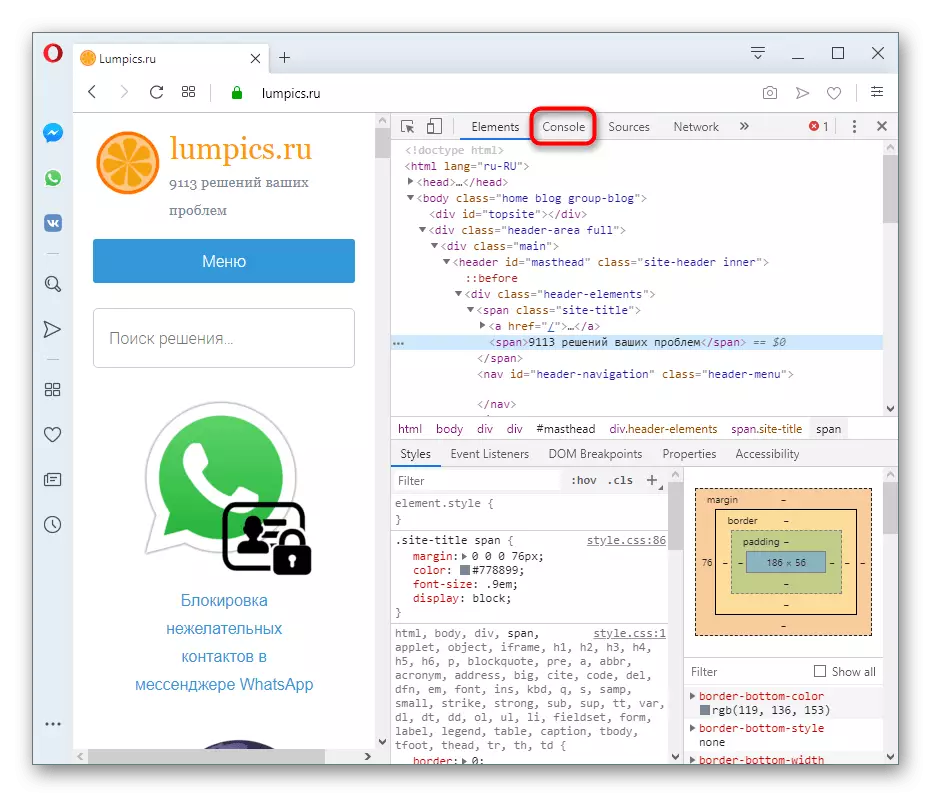
- Passa a "console" lì.


Mozilla Firefox.
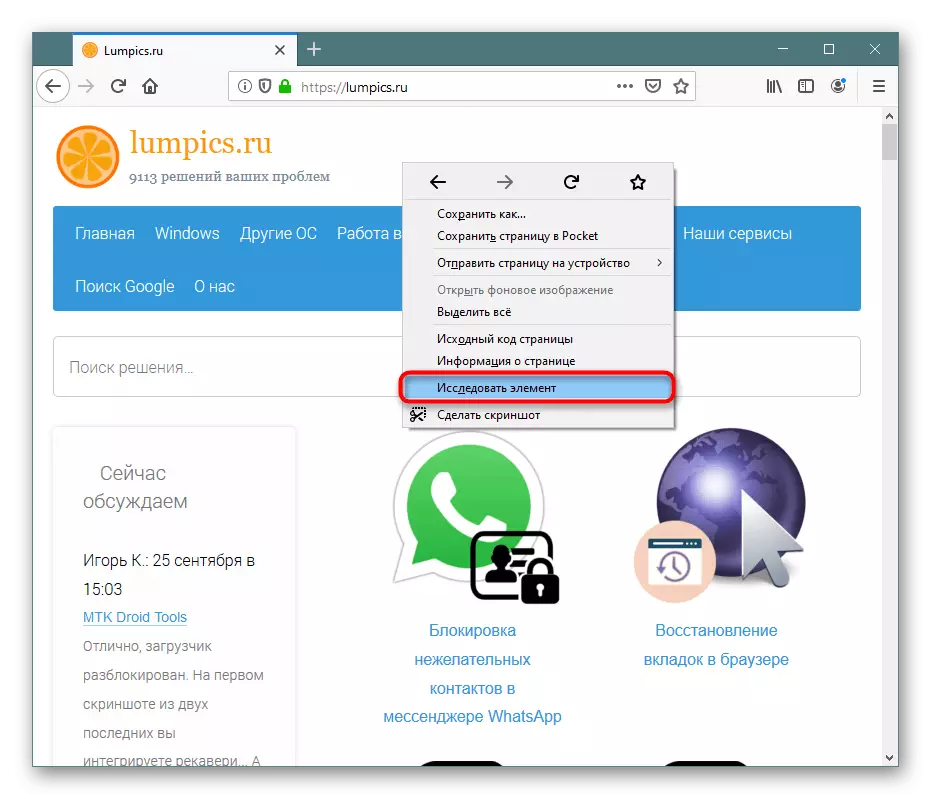
- Fare clic con il tasto destro del mouse, chiama il menu di scelta rapida e fai clic su "Esplora la voce".
- Passa a "Console".


Metodo 3: menu del browser
Attraverso il menu non sarà difficile entrare nella sezione desiderata.
Google Chrome.
Fare clic sull'icona del menu, selezionare "Strumenti avanzati" e dal menu a discesa. Vai a "Strumenti dello sviluppatore". Verrà solo a passare alla scheda "Console".

Musica lirica.
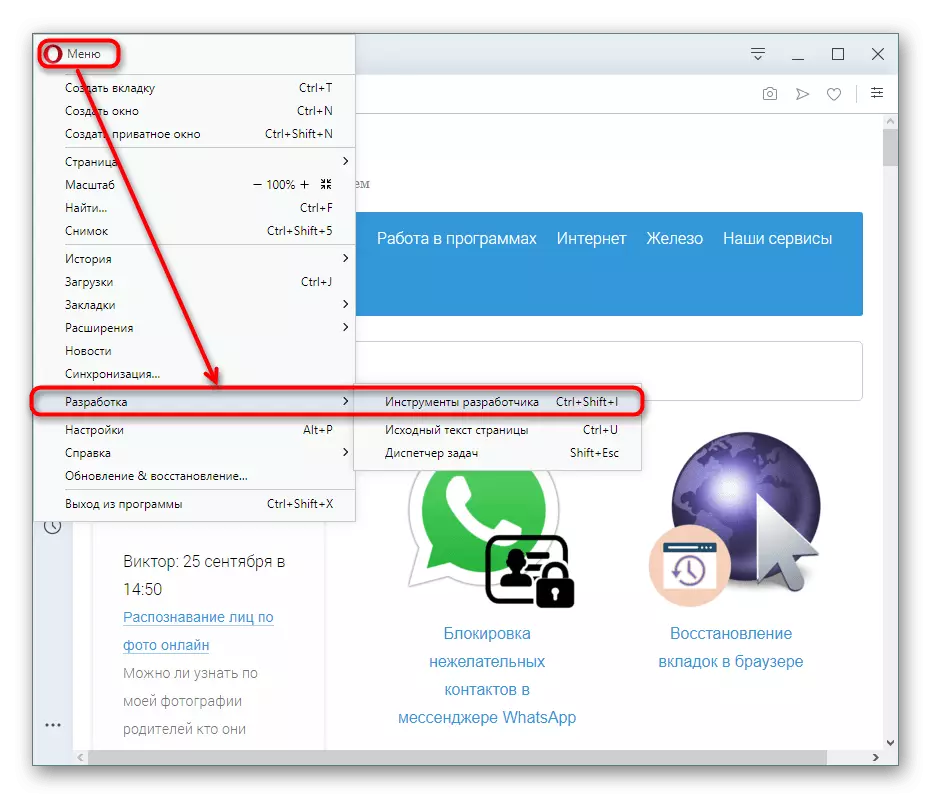
Fare clic sull'icona del menu nell'angolo in alto a sinistra, passa la voce del menu di sviluppo e selezionare Strumenti per sviluppatori. Nella sezione apparsa, passare alla "console".

Mozilla Firefox.
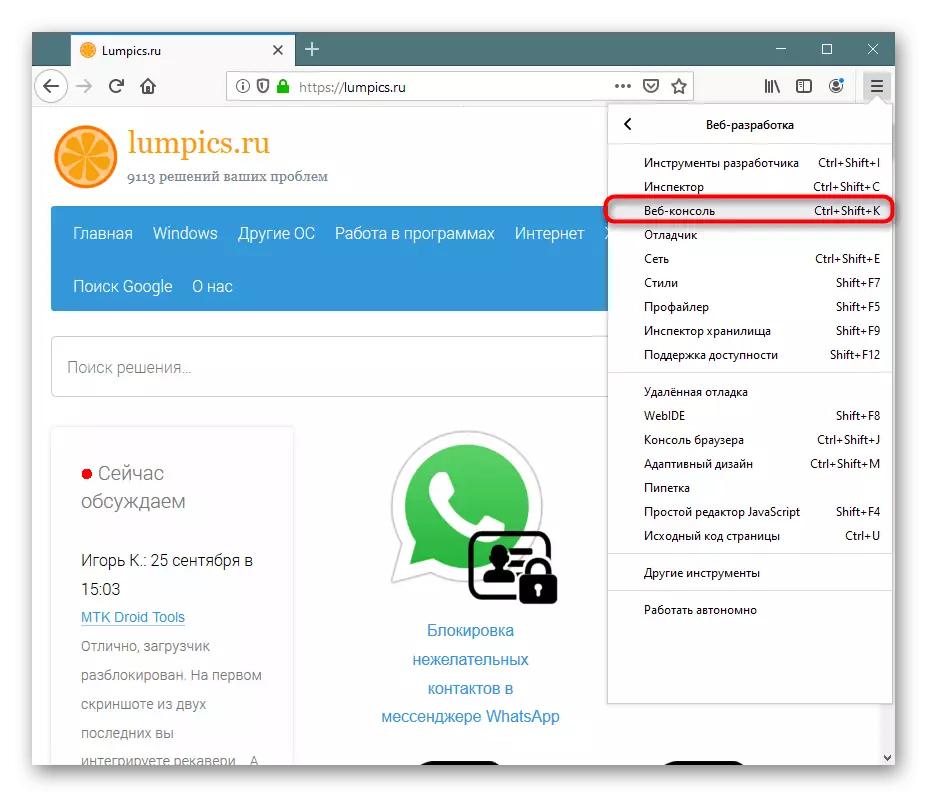
- Chiama il menu e fai clic su Sviluppo Web.
- Nell'elenco degli utensili, selezionare "Web console".
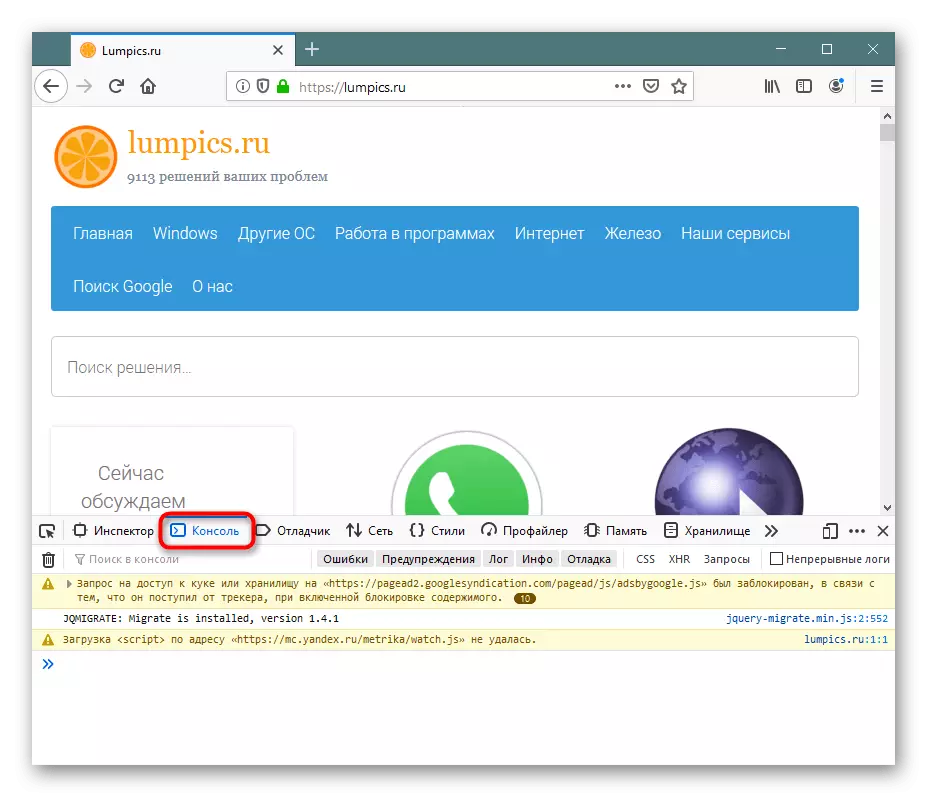
- Passa alla scheda "Console".



Metodo 4: eseguire all'inizio del browser
Coloro che sono costantemente correlati allo sviluppo, è necessario tenere sempre aperta la console. Per non recuperarlo ogni volta, i browser offrono di impostare un collegamento di determinati parametri che chiamano automaticamente la console quando un browser Web verrà avviato attraverso questa scorciatoia.
Google Chrome.
- Fare clic sul collegamento del programma con il tasto destro del mouse e vai su "Proprietà". Se non ci sono scorciatoie, fare clic sul file EXE del PCM e selezionare "Crea un collegamento".
- Nella scheda "Etichetta" nel campo "Object", posizionare il puntatore del testo alla fine della riga e inserire il comando -Auto-Open-DevTools-for-Tabs. Fare clic su OK.


Ora la console dello sviluppatore si aprirà automaticamente con il browser.
Mozilla Firefox.
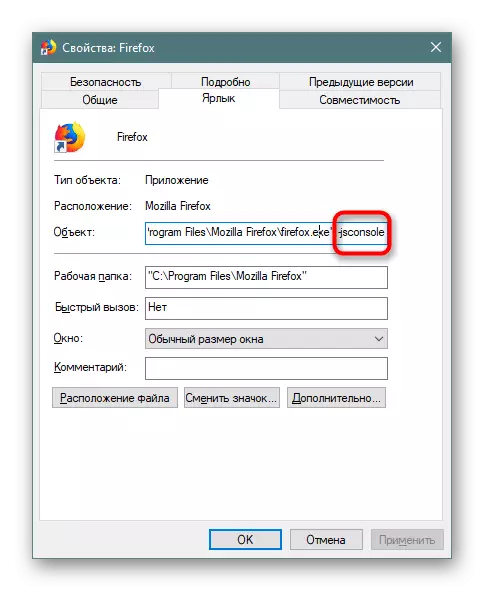
I proprietari di questo browser sono autorizzati a chiamare la console in una nuova finestra, che può essere molto più conveniente. Per fare ciò, sarà necessario per andare alle "Proprietà" dell'etichetta, come mostrato sopra, ma per inserire l'altro comando - -jsconsole.

Si aprirà separatamente con Firefox.

Ora conosci tutti i modi topici per avviare la console al momento giusto o automaticamente.
