
Næstum á hvaða nútíma vefsíðu á Netinu er sérstakt tákn sem birtist á flipanum vafrans eftir fullan auðlind. Þessi mynd er búin til og sett upp af hverjum eiganda einum, þó að það sé ekki skylt. Sem hluti af þessari grein munum við tala um valkosti til að setja upp favon á vefsvæðum sem eru búnar til með ýmsum hætti.
Bætir favicon við síðuna
Til að bæta við tegund af ICON sem um ræðir á síðuna verður þú að byrja að búa til viðeigandi mynd af veldi. Þetta er hægt að gera bæði með sérstökum grafískum forritum, svo sem Photoshop og gripið til nokkrar netþjónustu. Í samlagning, tilbúinn táknið er helst breytt í ICO sniði og minnka í stærð 512 × 512 px.Athugaðu: Án þess að bæta við sérsniðnum myndum birtist skjalatáknið á flipanum.
Í báðum talnum aðferðum til útlits táknsins á flipanum vafrans, mun það taka nokkurn tíma.
Valkostur 2: WordPress þýðir
Þegar þú vinnur með WordPress, getur þú gripið til áður lýstrar útgáfu með því að bæta við nefndri kóðanum við "Hader.php" skrána eða nota sérstaka verkfæri. Þökk sé þessu mun tryggt táknið birtast á flipanum á vefsvæðinu, óháð vafranum.
Aðferð 1: Control Panel
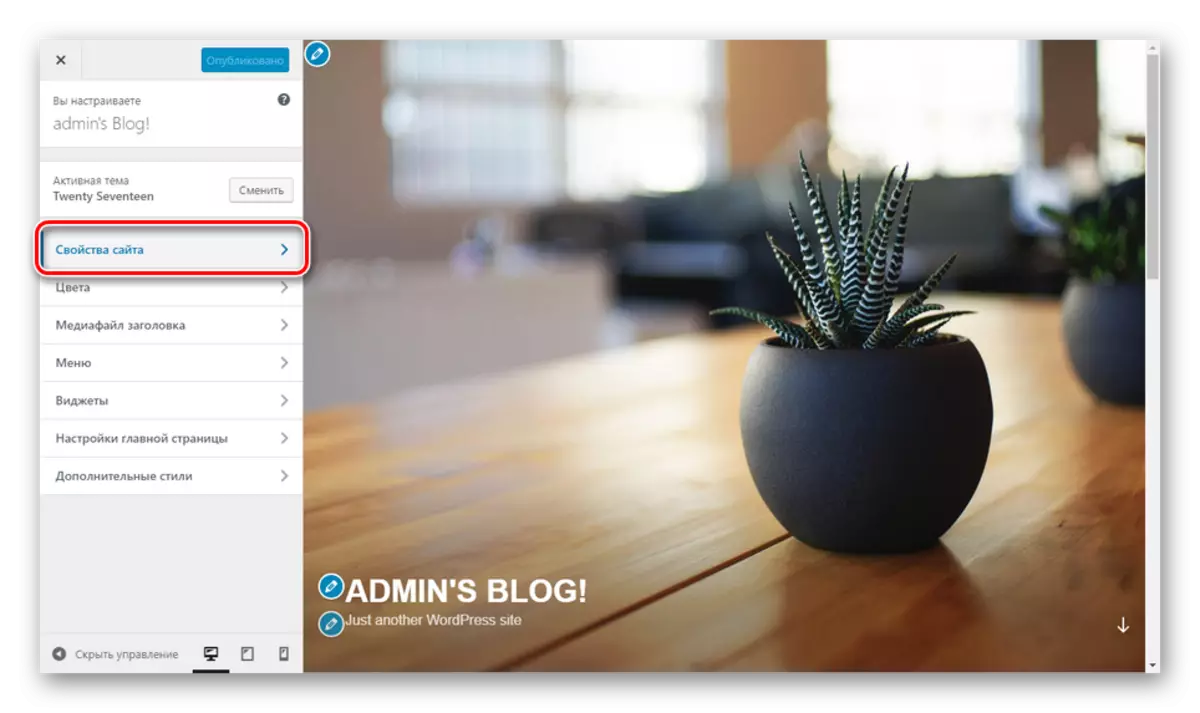
- Með aðalvalmyndinni, stækkaðu "Útlit" listann og veldu "Stilla" kaflann.
- Á síðunni sem opnast verður þú að nota hnappinn "Site Properties".
- Skrunaðu í gegnum "Stillingar" hlutann í Niza og í "Site Tákn" blokk, smelltu á Velja myndhnappinn. Í þessu tilviki verður myndin að vera með upplausn 512 × 512 px.
- Með því að velja myndgluggann skaltu hlaða niður myndinni í Galleríinu eða velja áður bætt við.
- Eftir það verður þú skilað til "Site Properties" og valið mynd birtist í "tákninu" blokkinni. Strax getur þú kynnt þér fordæmi, farið að breyta því eða fjarlægðu ef þörf krefur.
- Með því að setja rétta aðgerðina í gegnum samsvarandi valmynd skaltu smella á "Vista" eða "Publish" hnappinn.
- Til að sjá merkið á flipanum af hvaða síðu sem er á vefsvæðinu þínu, þar á meðal "Control Panel", endurræsa það.







Aðferð 2: Allt í einu favicon
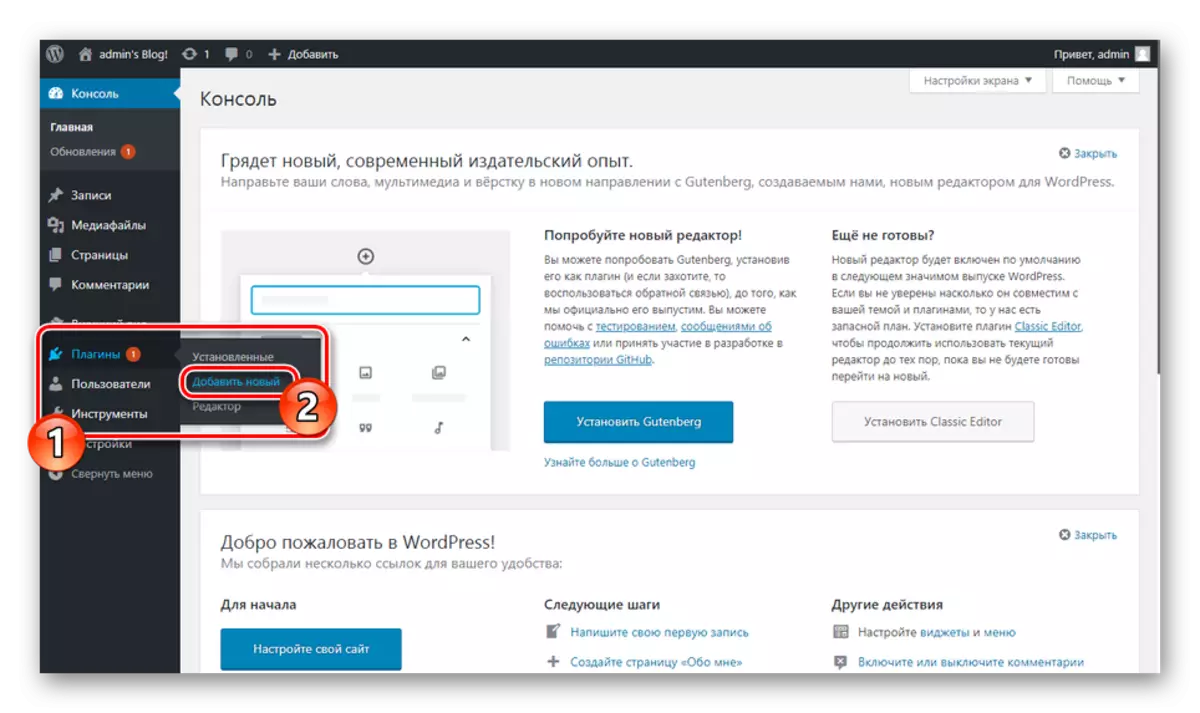
- Í síðuna "Control Panel" skaltu velja "Plugins" og fara í Bæta við nýjum síðu.
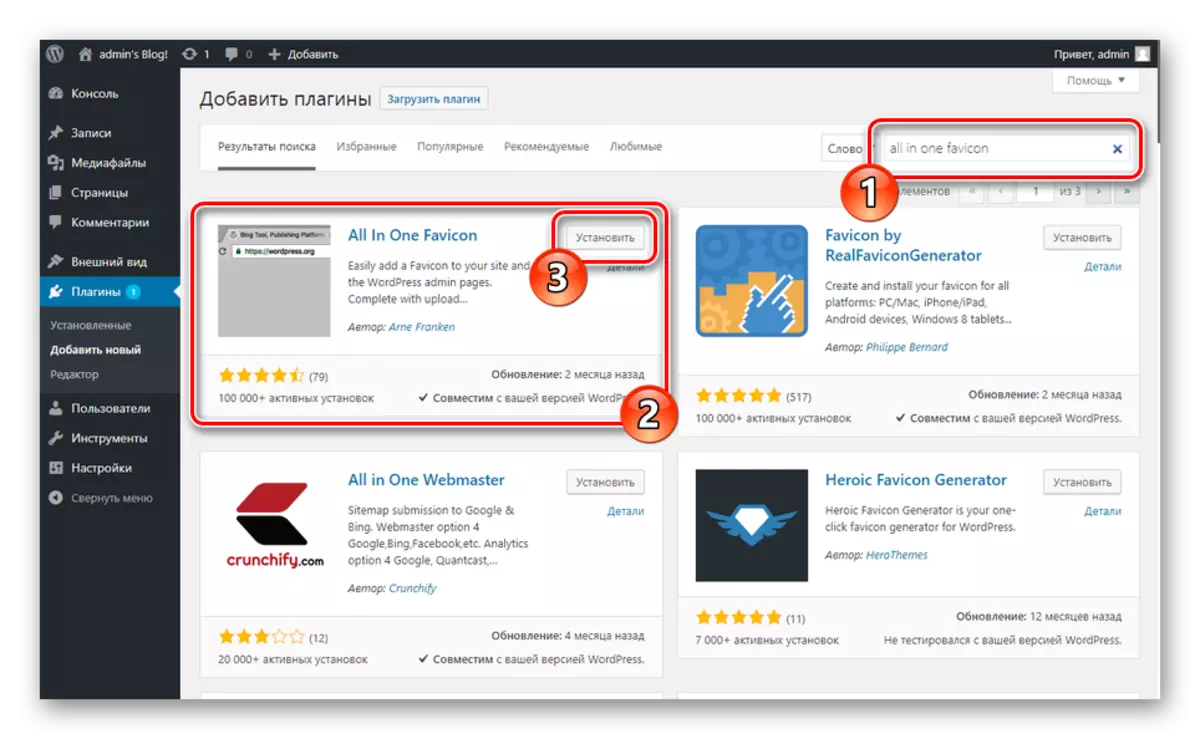
- Fylltu út leitarreitinn í samræmi við heiti viðkomandi viðbót - allt í einu favicon - og í blokkinni með hentugan eftirnafn skaltu smella á Setja hnappinn.

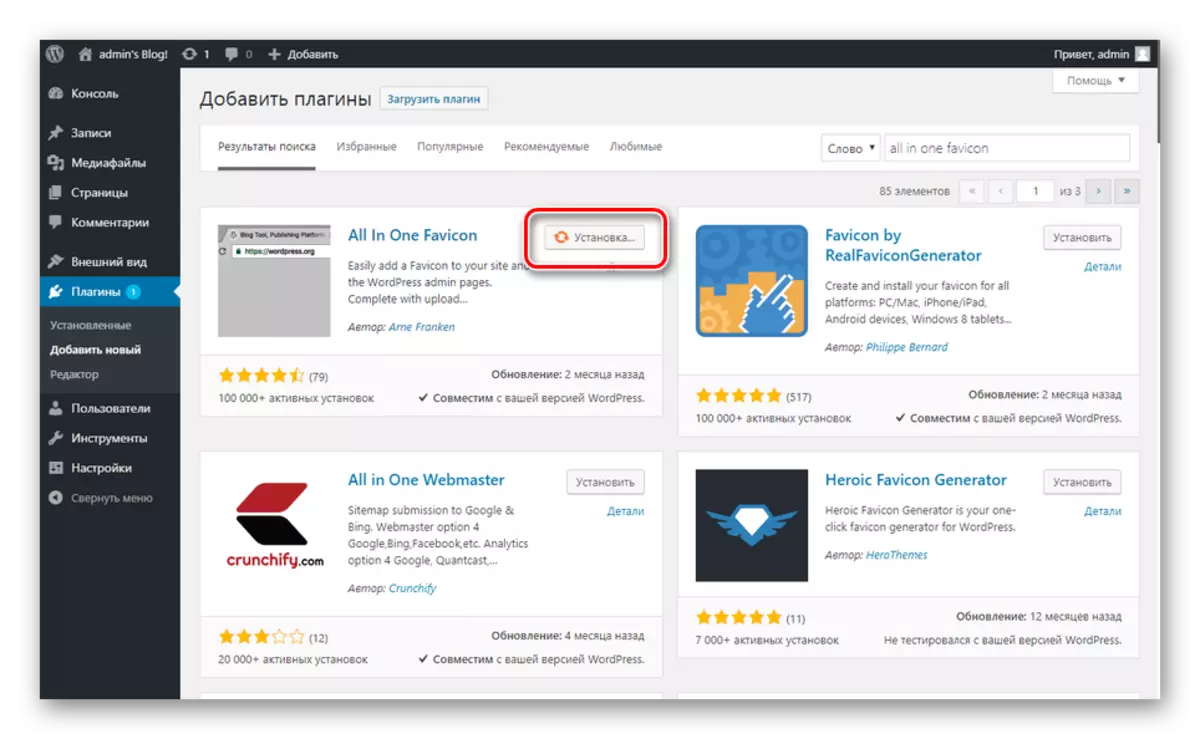
Að bæta við ferlinu mun taka nokkurn tíma.
- Nú þarftu að smella á "Virkja" hnappinn.
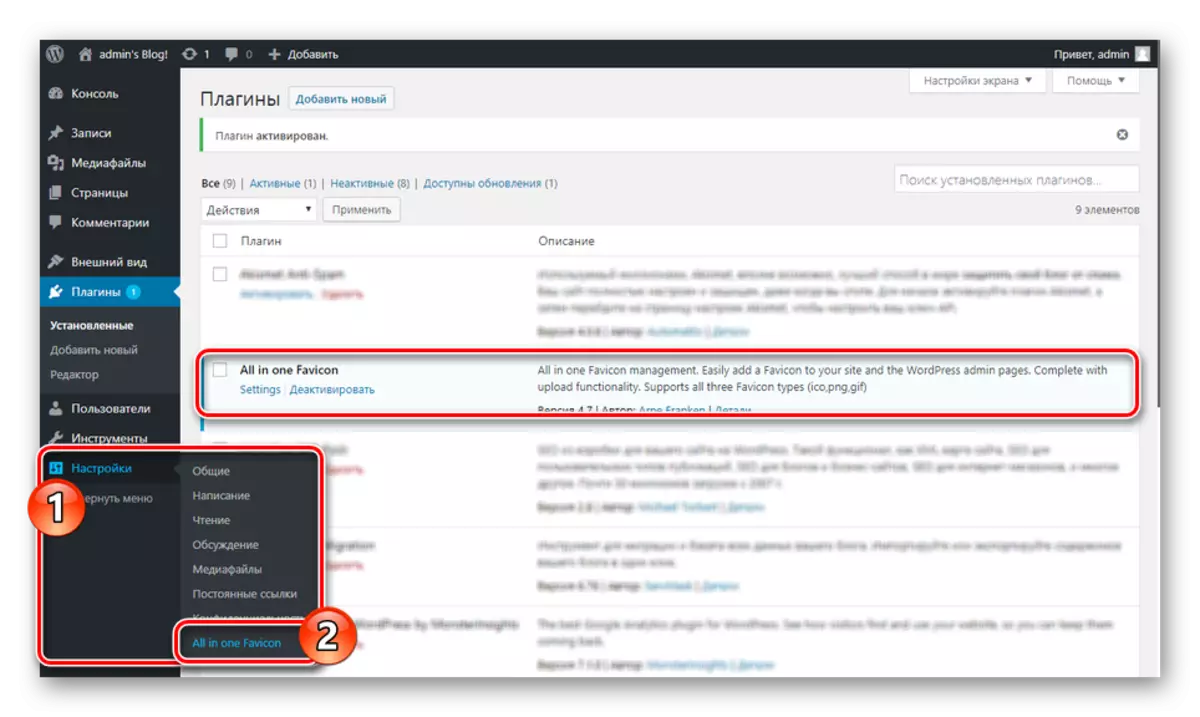
- Eftir sjálfvirka endurvísa þarftu að fara í stillingarhlutann. Þú getur gert þetta í gegnum "stillingar" með því að velja "Allt í einu favicon" af listanum með því að nota "Stillingar" tengilinn á "tappi" síðunni í blokkinni með viðkomandi eftirnafn.
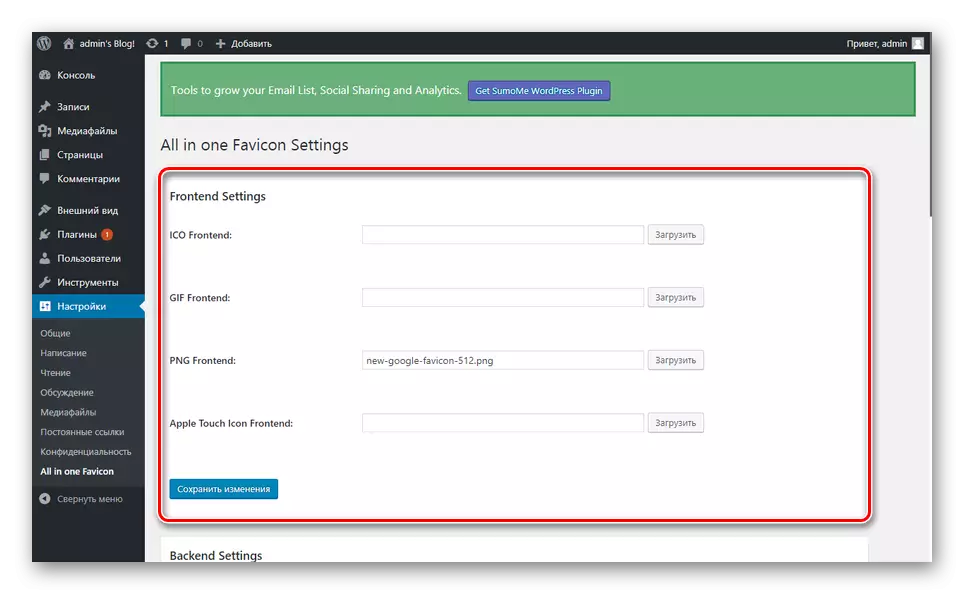
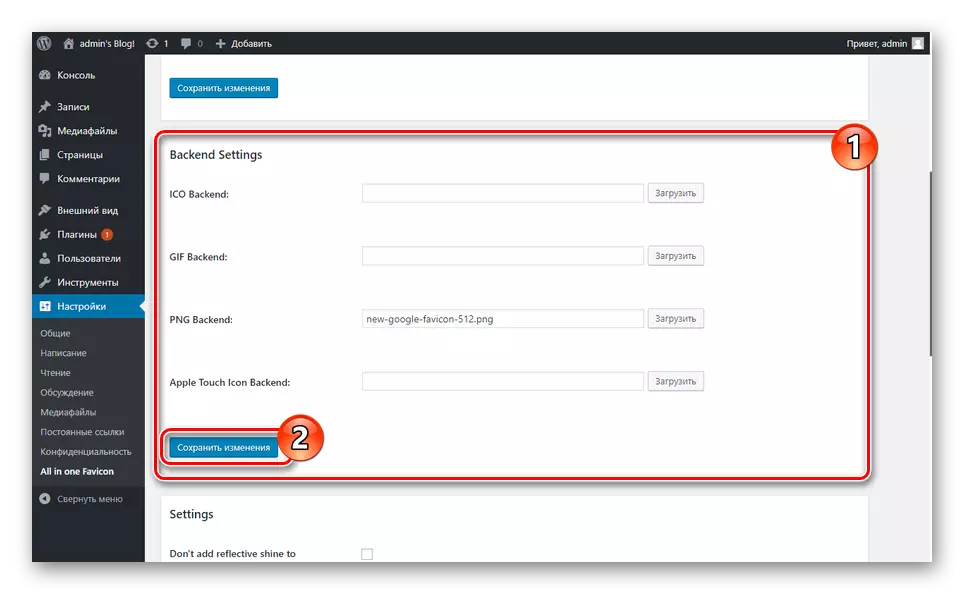
- Hlutinn með breytur innstungunnar ætti að bæta við tákninu í einu af kynslóðum. Þetta þarf að endurtaka bæði í "Frontend Settings" og í "Backend Settings".
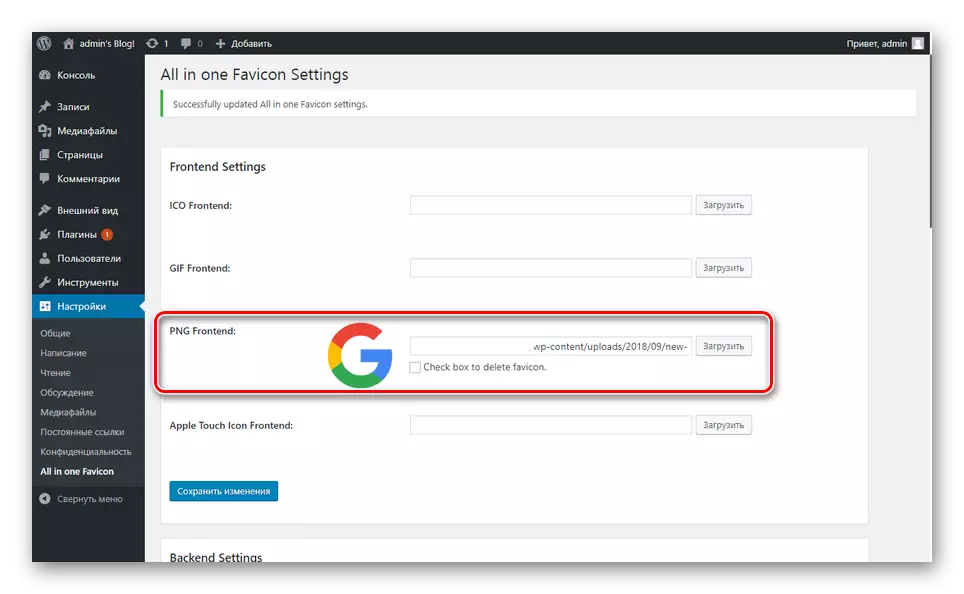
- Smelltu á Vista breytingar hnappinn þegar myndin er bætt við.
- Þegar síðunni uppfærsla er lokið verður einstök hlekkur úthlutað einstaka tengil og birtist á flipanum vafrans.







Þessi valkostur er auðveldast að innleiða. Við vonum að þú náðir að setja upp favicon á síðuna í gegnum WordPress Control Panel.
Niðurstaða
Val á aðferð til að bæta við tákninu fer eingöngu á óskir þínar, þar sem í öllum útfærslum er hægt að ná tilætluðum árangri. Ef erfiðleikar koma upp skaltu endurskoða aðgerðirnar sem gerðar eru og þú getur sett samsvarandi spurningu fyrir okkur í athugasemdum.
