
Aðferð 1: Playcode
Playcode er háþróaður kóða ritstjóri sem styður Javascript og allar helstu aðgerðir sem felast í fullnægjandi þróunarumhverfi. Í henni er hægt að sameina þróun HTML, CSS og JS, skipta á milli skjala á öllum þægilegum augnablikum.
Farðu í Playcode Online Service
- Til að hefja ritstjóra skaltu smella á "Open Editor" hnappinn.
- Grunn sniðmát verður búið til að ef nauðsyn krefur geturðu eytt og byrjað að skrifa forskriftir úr hreinu laki í sömu ritstjóranum.
- Laus breyting á stærð allra núverandi blokka, sem er framkvæmt með því að færa Extreme ramma. Undirbúa vinnusvæðið fyrirfram þannig að það sé þægilegra að takast á við frekari þróun.
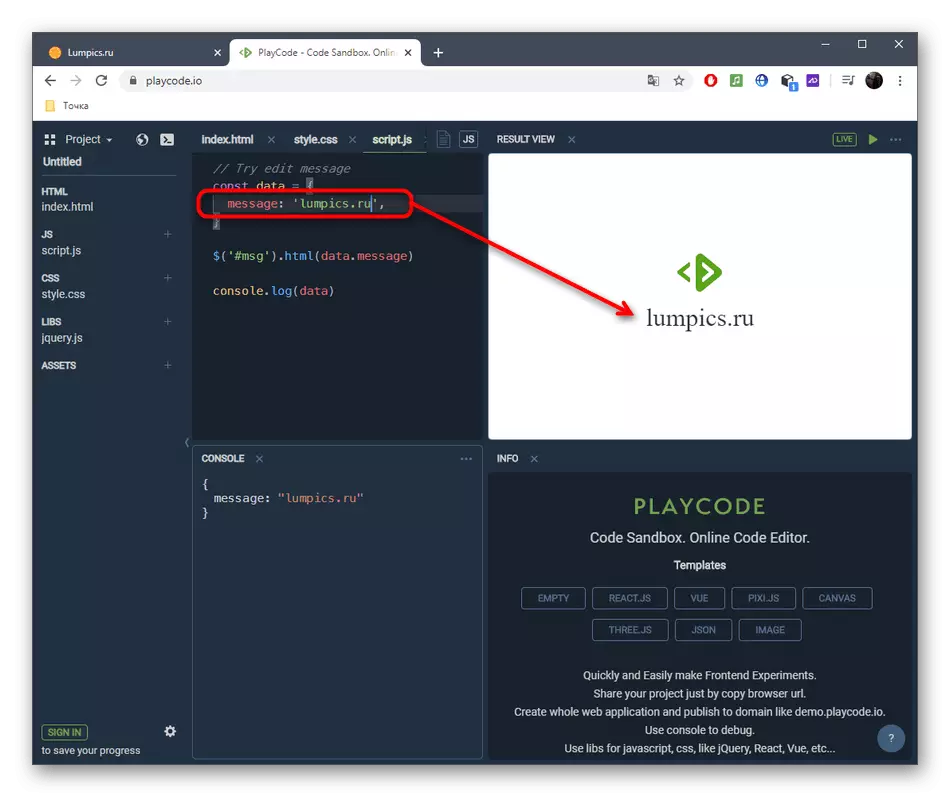
- Allar breytingar eru birtar á skjánum strax, þar sem lifandi hamur er virkur sjálfgefið.
- Aftengdu það með því að slökkva á samsvarandi hnappi, sem er staðsett til hægri hér að ofan. Þá að safna verður að hlaupa sjálfstætt, smella á táknið með þríhyrningi.
- Notaðu innbyggða ábendingar til að fljótt hringja í mikilvægar skipanir. Það er nóg að skrifa aðeins nokkrar bréf, og öll afgangurinn af innihaldinu verður sjálfkrafa skipt út. Sama gildir um tilvitnanir eða sviga sem eru sjálfkrafa festir.
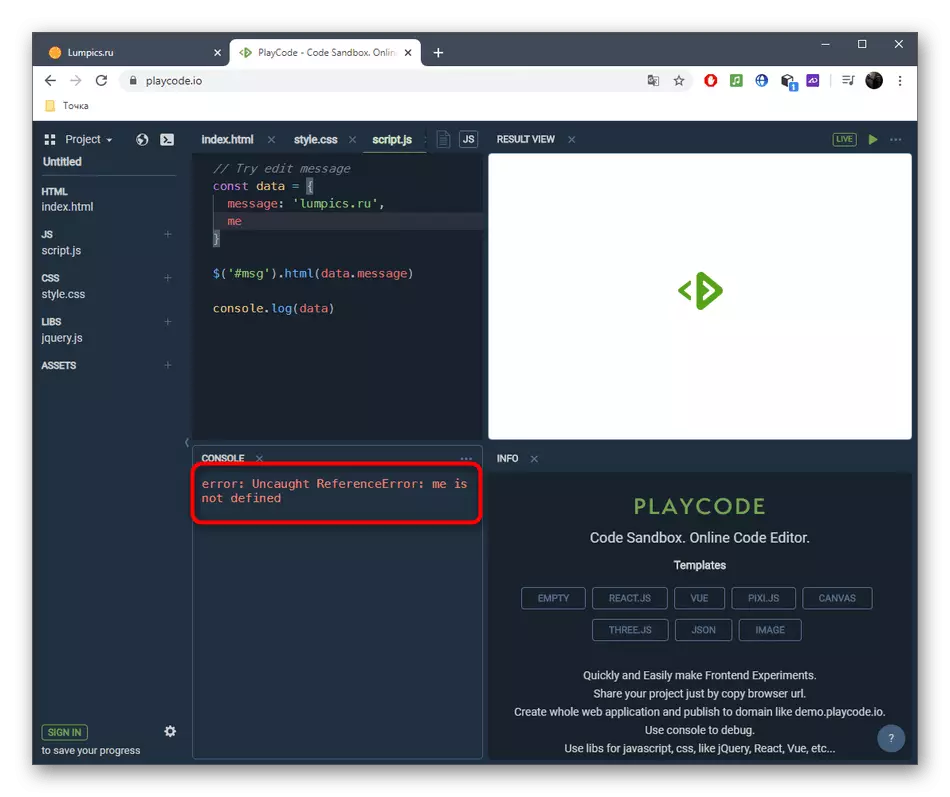
- Til vinstri undir vélinni birtist. Ef einhverjar villur eiga sér stað við meðferðarkóða, þá verður tilkynnt um greiningu á ónákvæmni.
- Skiptu á milli JS, HTML og CSS skrár í gegnum vinstri spjaldið.
- Að auki eru önnur sniðmát í Playcode, sýnd í formi einfalda forskriftir eða jafnvel leiki með samskiptum notenda. Þú getur farið til þeirra með því að smella á hnappana til hægri.
- Þú verður strax að kynna þér afleiðing af framleiðslunni og getur handvirkt breytt kóðanum með því að beita því í framtíðarverkefninu.
- Ef þú ætlar að vinna með Playcode og þá er mælt með því að búa til nýjan reikning. Eftir það verður varðveislu, útgáfufyrirtæki og dreifingarverkfæri tiltæk.











Aðferð 2: jsfidle
The JSFiddle Online Service hefur sína eigin eiginleika: Til dæmis er notandinn í boði til að tengja vinsæla ramma, auk fljótlegra skipta milli tungumála sem eru notuð til að skrifa kóða.
Farðu í netþjónustu JSFiddle
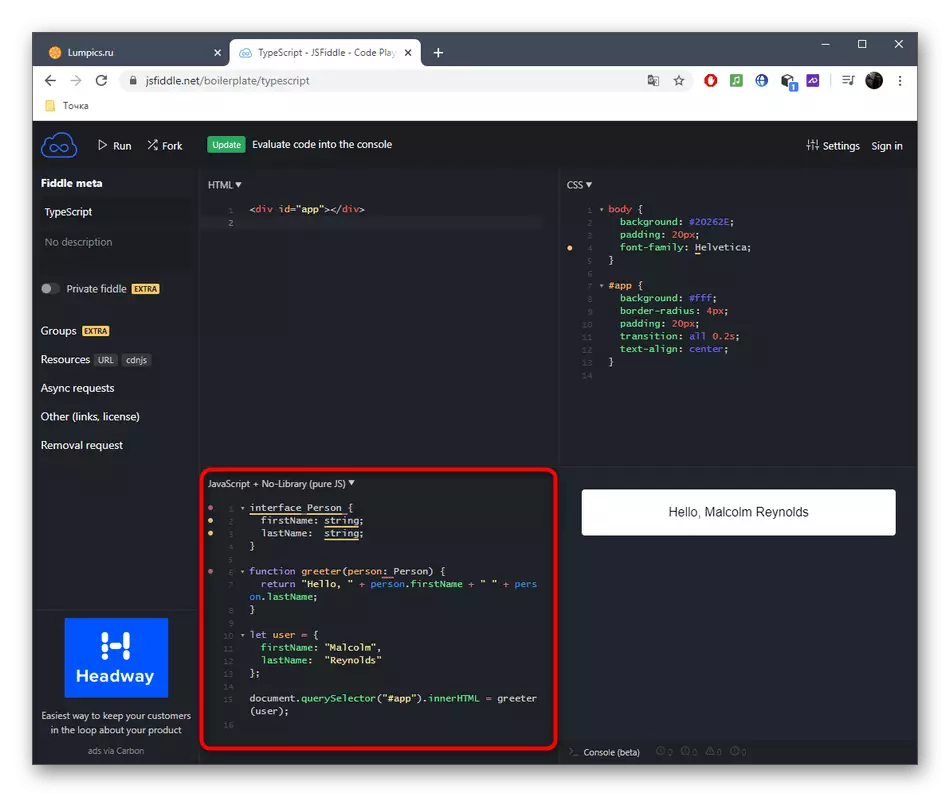
- Einu sinni á aðalhliðinni í JSFiddle geturðu valið einn af blanks fyrir frekari forritun eða byrjað að skrifa kóða frá grunni.
- JS ritstjóri er staðsettur hér að neðan og, ef nauðsyn krefur, geturðu breytt stærð sinni og færir ramma svæðisins. Helstu vinnsla kóða er framkvæmt hér.
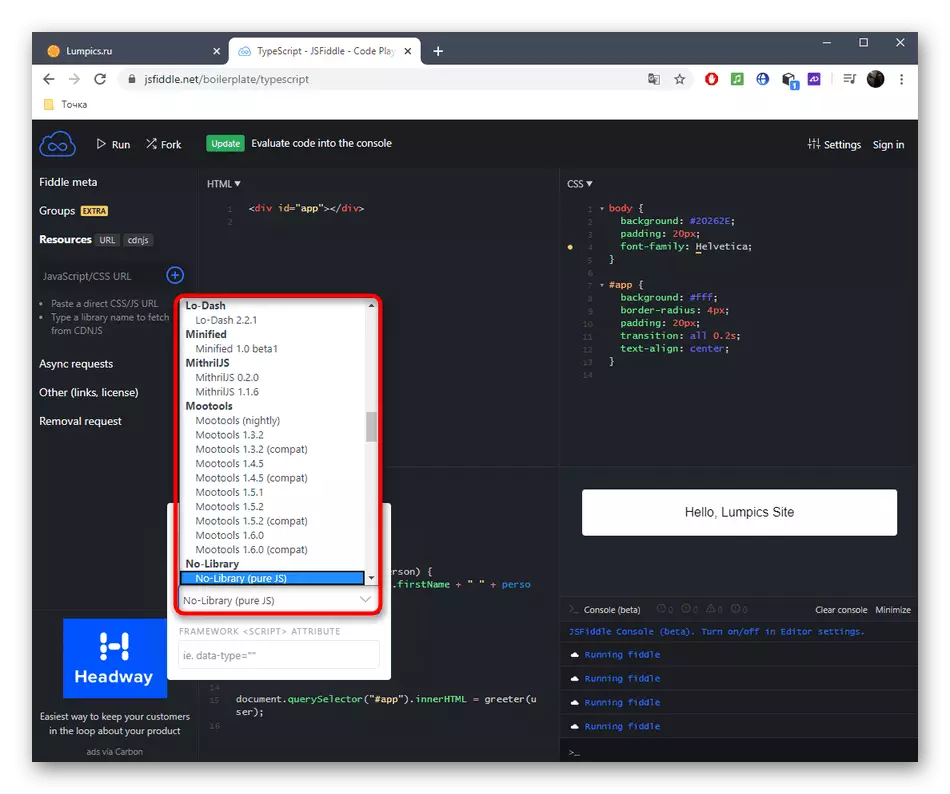
- Sláðu inn fellivalmyndina ef þú vilt skipta yfir í gamla tungumálið eða velja annan PJ.
- Í efstu tveimur blokkunum er skipt með HTML og CSS ritstjórum, samskipti sem þú getur hvenær sem er, einfaldlega að skipta á milli þeirra.
- Til að athuga kóðann skaltu nota "Run" hnappinn. Því miður styður samantekt í rauntíma JSFiddle ekki.
- Í litlu huggunarglugganum til hægri, birtast upplýsingar um árangursríka samantekt eða upplýsingar um villur í þessu ferli.
- Niðurstaðan sjálft verður afturkölluð á sérstöku svæði yfir vélinni.
- Notaðu stillingarvalmynd stillingar ef þú vilt breyta útliti ritstjóra, stilla hugga, röð breytur og þjónustu á netinu.
- Í sama fellivalmyndinni, sem ber ábyrgð á því að velja forritunarmál, getur þú tengt ramma til persónulegra nota.









Ef þú vilt vista verkefnið eða fáðu viðbótar ritstjórnaraðgerðir þarftu að skrá þig hjá JSFiddle. Næst skaltu lesa gjaldskrá áætlanirnar og velja einn af þeim þegar áætlað er að nota möguleika á netinu þjónustu á varanlegan hátt án takmarkana.
Aðferð 3: DirtyMarkup
Að lokum viljum við tala um DirtyMarkup Online Editor, sem er verulega frábrugðið disassembled ofan þá staðreynd að það er ekki ætlað að skrifa kóða frá grunni, en er notað til að koma með það í eðlilegt snið í sjálfvirkri stillingu.
Fara í DirtyMarkup Online Service
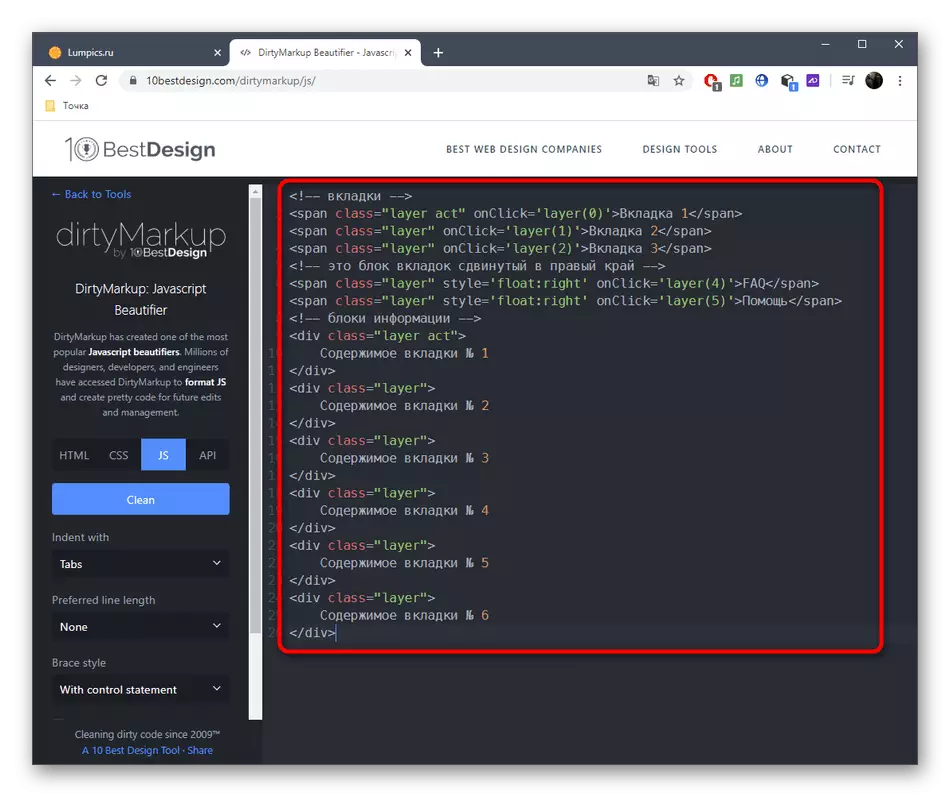
- Á DirtyMarkup Website, skiptu yfir í "JS" ham með því að smella á samsvarandi hnappinn.
- Nú er ritstjóri sjálft sett inn allt kóðann sem verður að vera sniðinn.
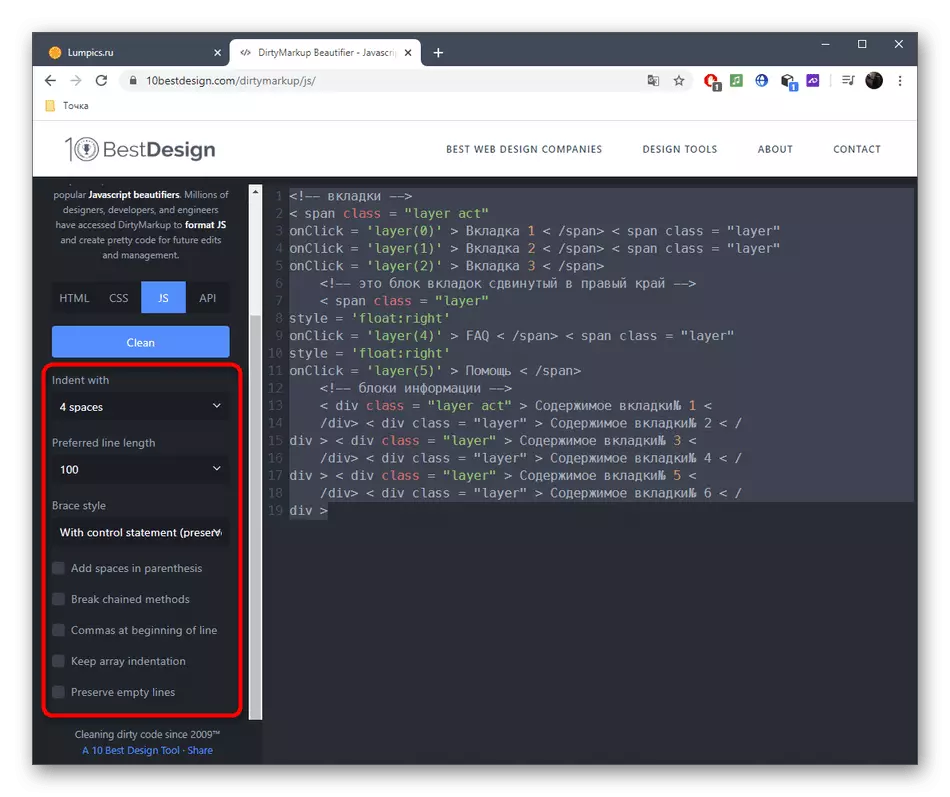
- Stilltu flipann, lengd línanna, tegund myndar og viðbótarbreytur, merkja gátreitina.
- Notaðu Breyta stillingum með því að smella á hreint.




Það er aðeins til að afrita innihaldið sem fæst í rétta formatting til að frekar nota það í þróunarumhverfi eða öðrum JavaScript á netinu ritstjóri.
