
Dalam banyak kelompok Vkontakte, dimungkinkan untuk memenuhi unit transisi cepat ke bagian mana pun atau sumber daya pihak ketiga. Berkat fitur ini, Anda dapat secara signifikan memfasilitasi proses interaksi pengguna dengan grup.
Buat menu untuk grup vk
Setiap blok transisi yang dibuat di komunitas Vkontakte secara langsung tergantung pada koneksi awal fitur khusus yang digunakan dalam pengembangan halaman wiki. Ini adalah pada aspek ini bahwa metode pembuatan menu yang disebutkan di atas didasarkan pada.
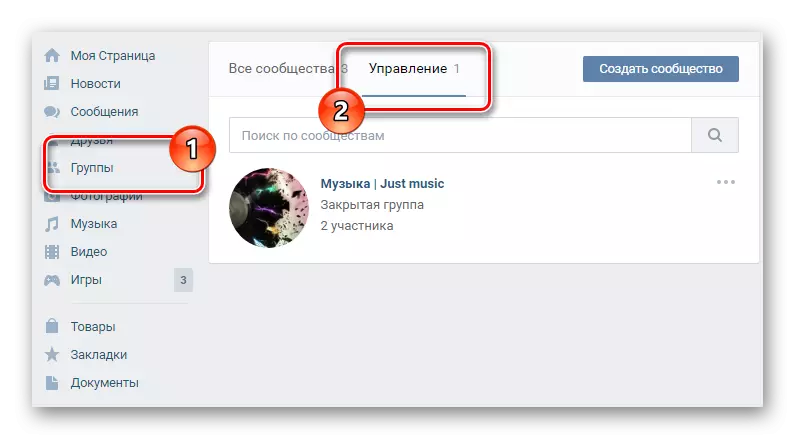
- Di situs web VK, buka halaman "Grup", beralih ke tab "Manajemen" dan pergi ke publik yang diinginkan.
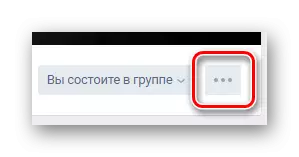
- Klik ikon "..." yang terletak di bawah gambaran utama publik.
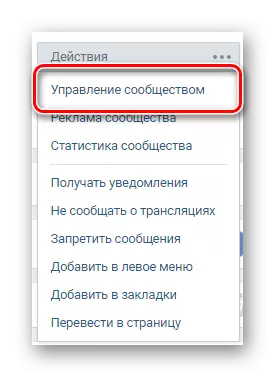
- Pergi ke bagian "Manajemen Komunitas".
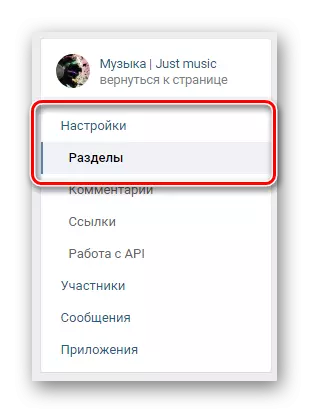
- Melalui menu navigasi di sisi kanan halaman, beralih ke tab "Pengaturan" dan pilih item putri "bagian".
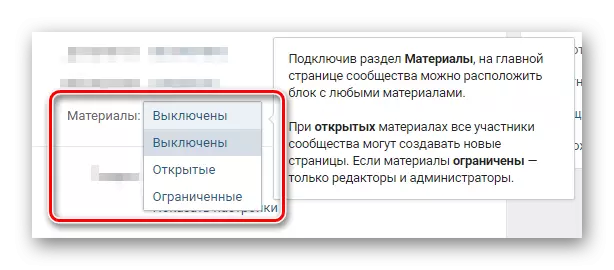
- Temukan item "Bahan" dan transfer ke status "Limited".
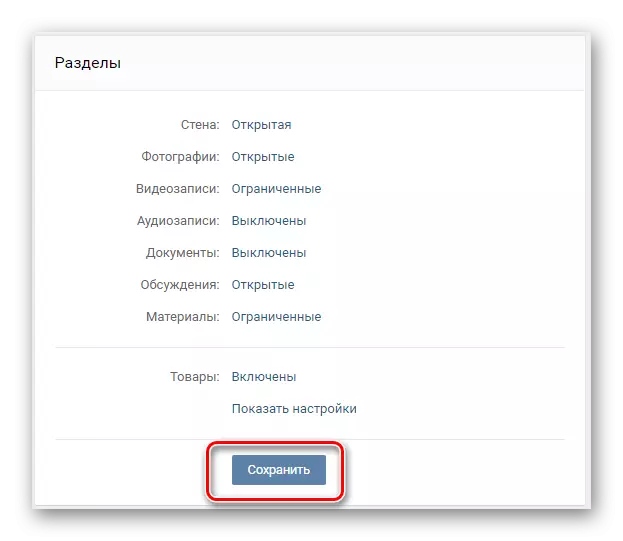
- Klik tombol "Simpan" di bagian bawah halaman.
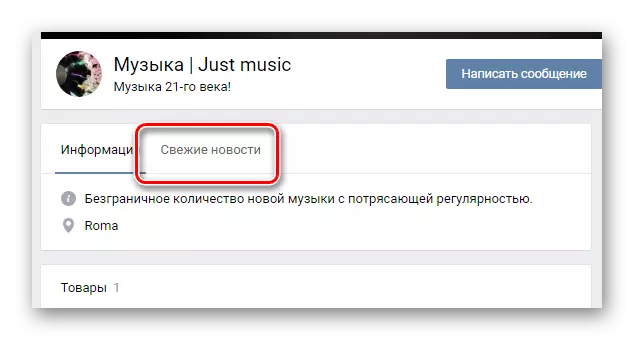
- Kembali ke halaman utama komunitas dan beralih ke tab "Berita Baru", terletak dipanggil dan status grup.
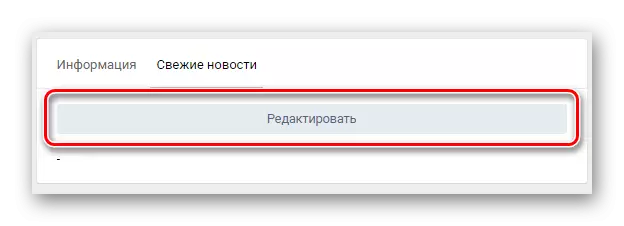
- Klik tombol Edit.
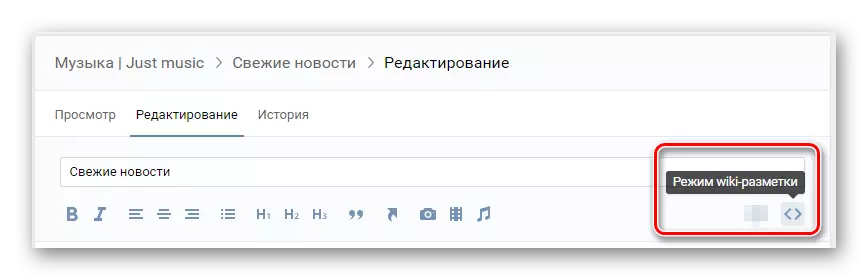
- Di sudut kanan atas jendela yang membuka jendela, klik ikon "" dengan pop-up prompt "mode wiki-markup".
- Ubah nama standar bagian "Berita Baru" untuk Cocok.





Anda dapat melakukan "Membuka" Tetapi dalam hal ini menu akan tersedia untuk diedit oleh peserta biasa.




Beralih ke mode yang ditentukan memungkinkan Anda menggunakan versi editor yang lebih stabil.

Sekarang, setelah selesai dengan pekerjaan persiapan, Anda dapat melanjutkan langsung ke proses membuat menu untuk komunitas.
Menu teks
Dalam hal ini, kami akan mempertimbangkan poin utama mengenai penciptaan menu teks paling sederhana. Jika Anda menilai secara umum, jenis menu ini kurang populer di kalangan administrasi berbagai komunitas, karena kurangnya daya tarik estetika.
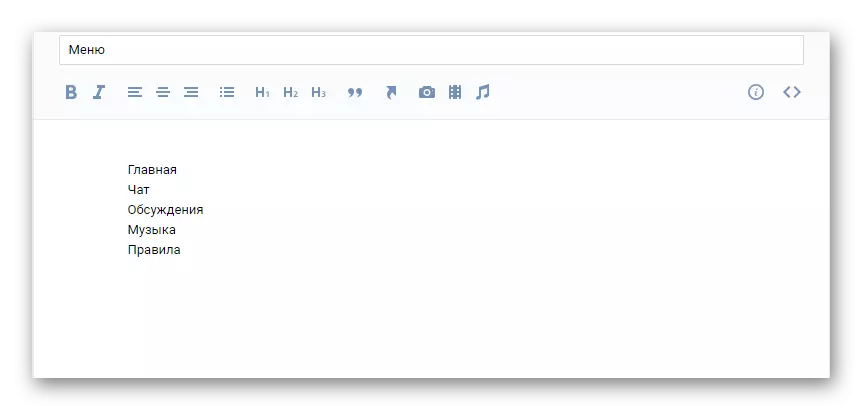
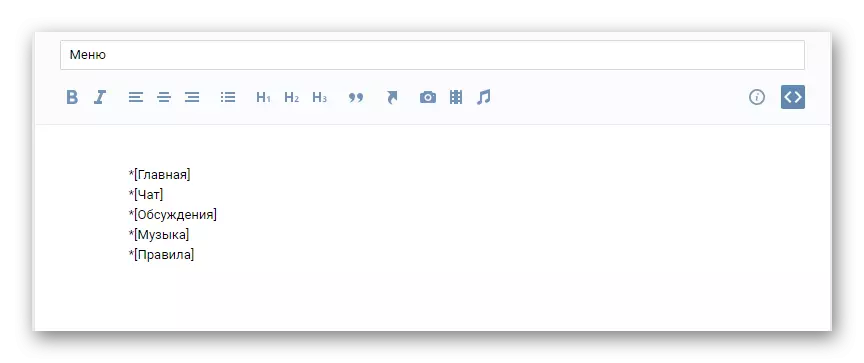
- Di kotak teks utama di bawah bilah alat, masukkan daftar partisi yang harus dimasukkan dalam daftar tautan untuk menu Anda.
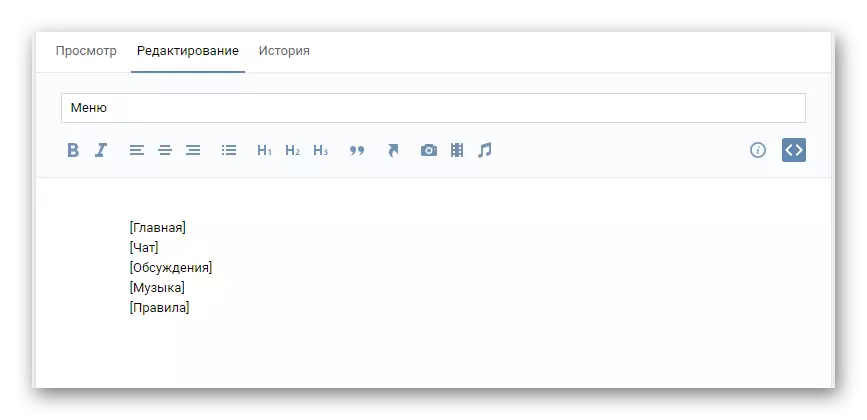
- Setiap item yang terdaftar menyimpulkan untuk membuka dan menutup kurung kotak "[]".
- Pada awal semua item menu, tambahkan satu karakter Asterisk "*".
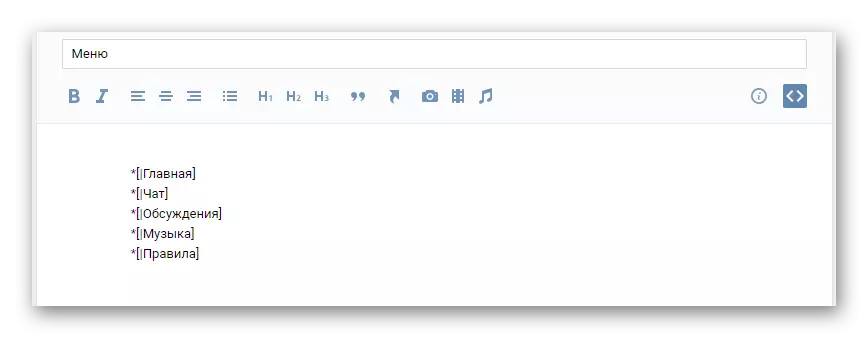
- Sebelum nama setiap item di dalam tanda kurung persegi, letakkan satu baris vertikal "|".
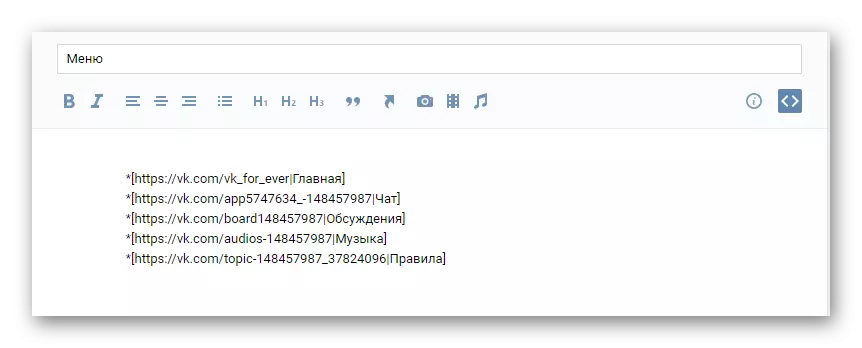
- Antara braket persegi pembuka dan fitur vertikal, masukkan tautan langsung ke halaman di mana pengguna akan jatuh.
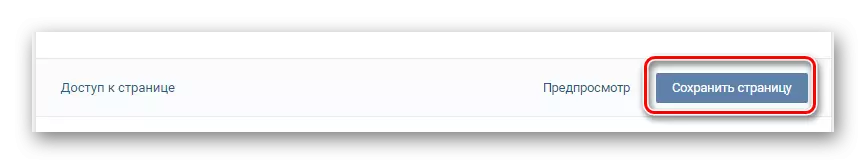
- Di bagian bawah jendela ini, klik tombol Simpan Halaman.
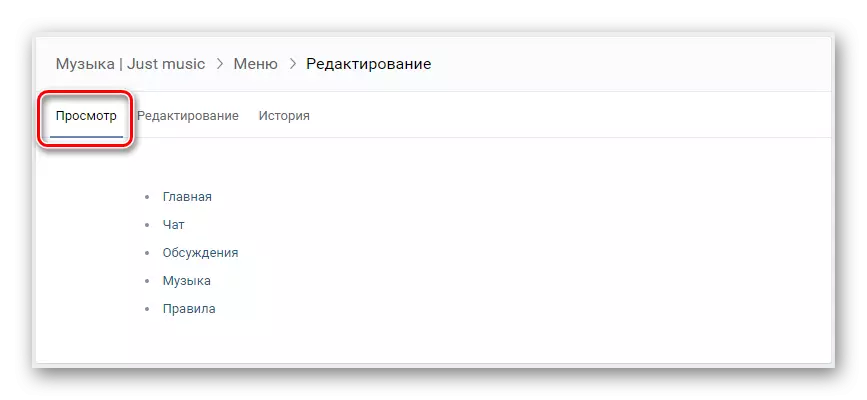
- Melalui garis dengan nama bagian, buka tab Lihat.





Dimungkinkan untuk menggunakan kedua tautan internal domain vk.com dan eksternal.


Dalam wajib, uji menu Anda dan bawa ke kesempurnaan.
Seperti yang Anda lihat, prosedur untuk membuat menu teks tidak dapat menyebabkan masalah dan dibuat dengan sangat cepat.
Menu Grafis
Harap dicatat bahwa ketika mengeksekusi instruksi di bawah bagian artikel ini, Anda akan memerlukan setidaknya keterampilan dasar kepemilikan program Photoshop atau editor grafis lainnya. Jika Anda tidak memiliki seperti itu, Anda harus belajar dalam tindakan.
Disarankan untuk tetap berpegang pada parameter yang digunakan AS dalam proses instruksi ini untuk menghindari masalah dengan tampilan gambar yang salah.
- Jalankan program Photoshop, buka menu "File" dan pilih "Buat".
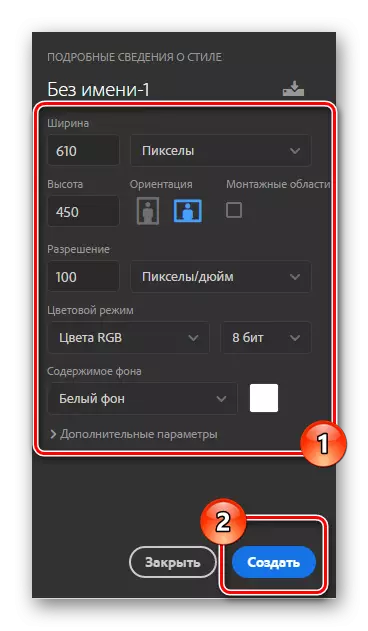
- Tentukan izin untuk menu di masa depan dan klik tombol "Buat".
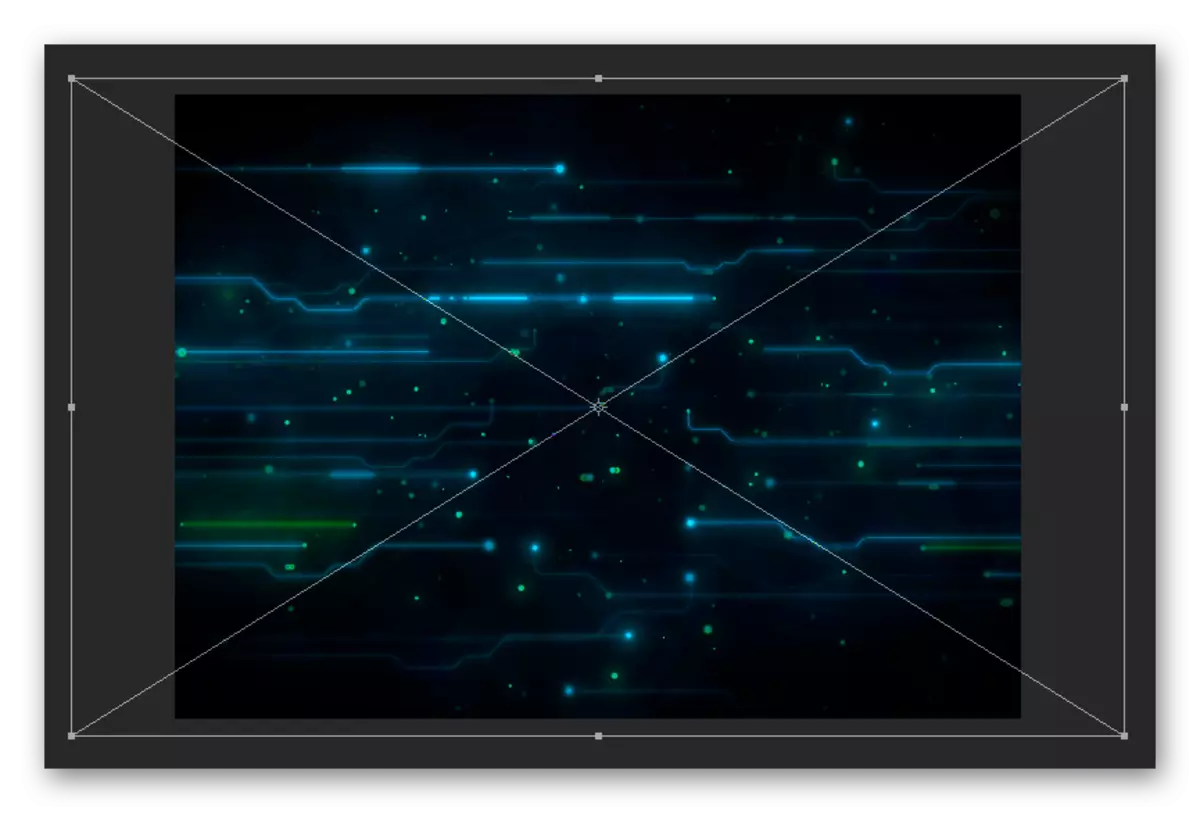
- Seret gambar ke ruang kerja, yang akan memutar latar belakang latar belakang di menu Anda, rentangkannya saat Anda nyaman dan tekan tombol Enter.
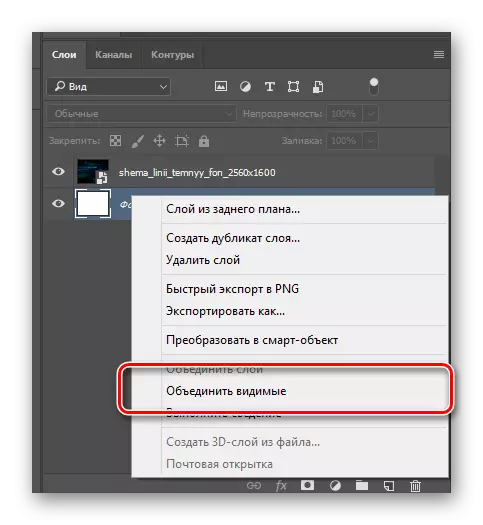
- Klik kanan pada latar belakang utama dokumen Anda dan pilih "Combine Visible".
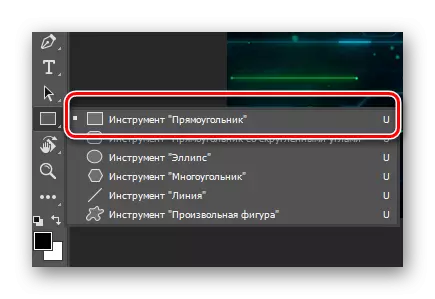
- Di bilah alat, aktifkan "persegi panjang".
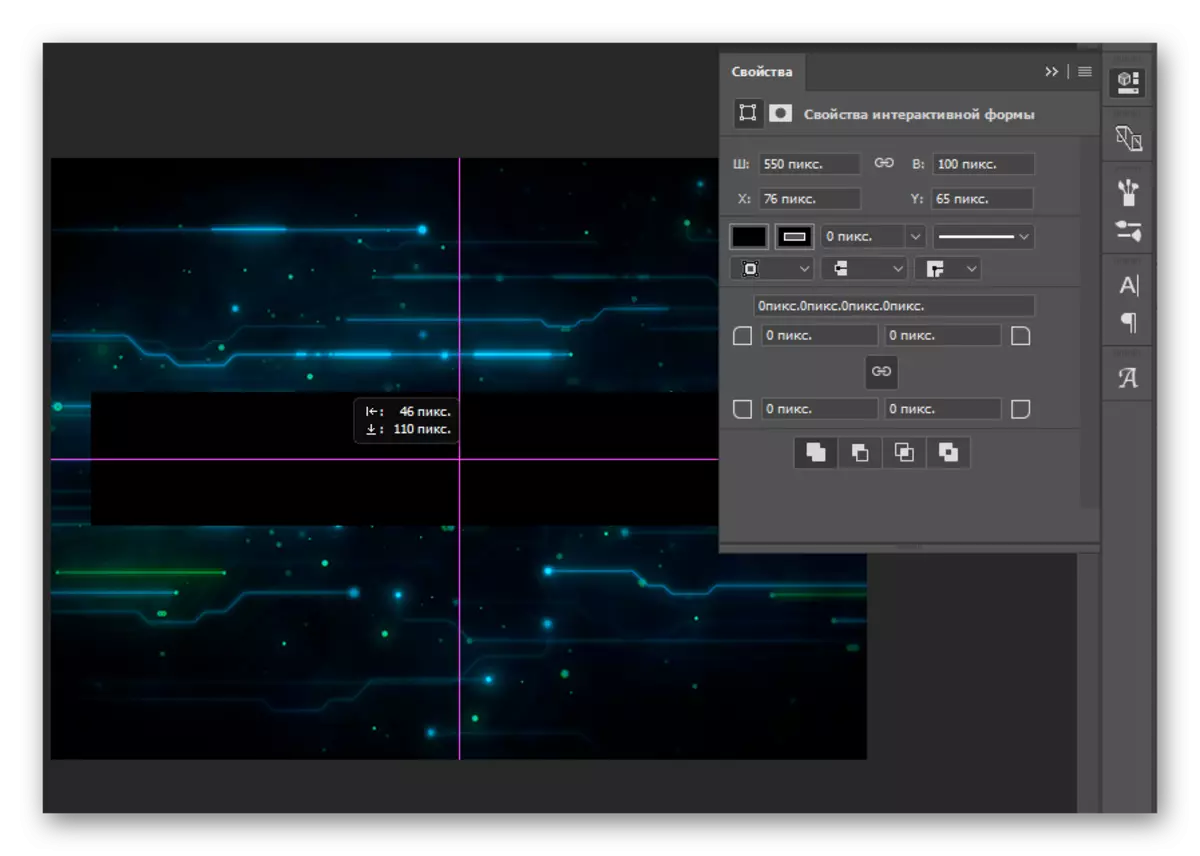
- Menggunakan "Rectangle", di ruang kerja, buat tombol pertama Anda, fokus pada dimensi genap.
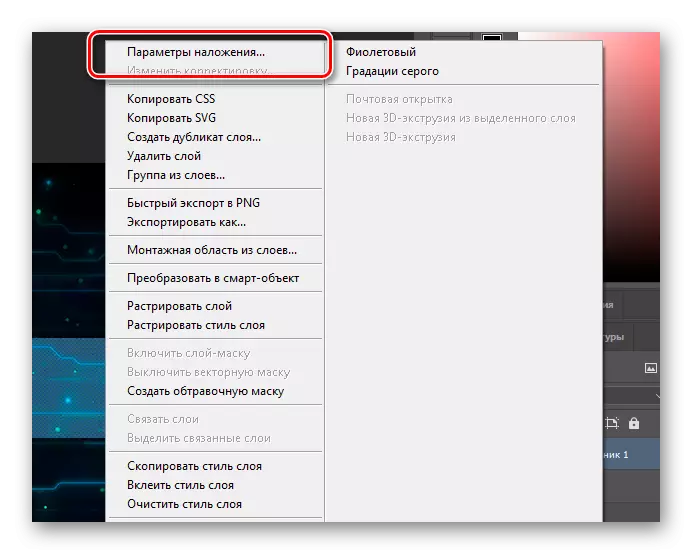
- Memurnikan tombol Anda penampilan seperti itu, apa yang ingin Anda lihat menggunakan semua fitur dari program Photoshop yang diketahui oleh Anda.
- Kloning tombol yang dibuat dengan menekan tombol "Alt" dan seret gambar di dalam ruang kerja.
- Beralih ke alat "Teks" dengan mengklik ikon yang sesuai pada bilah alat atau dengan menekan tombol "T".
- Klik di mana saja di dokumen, ketikkan teks untuk tombol pertama dan letakkan di area dari salah satu gambar yang dibuat sebelumnya.
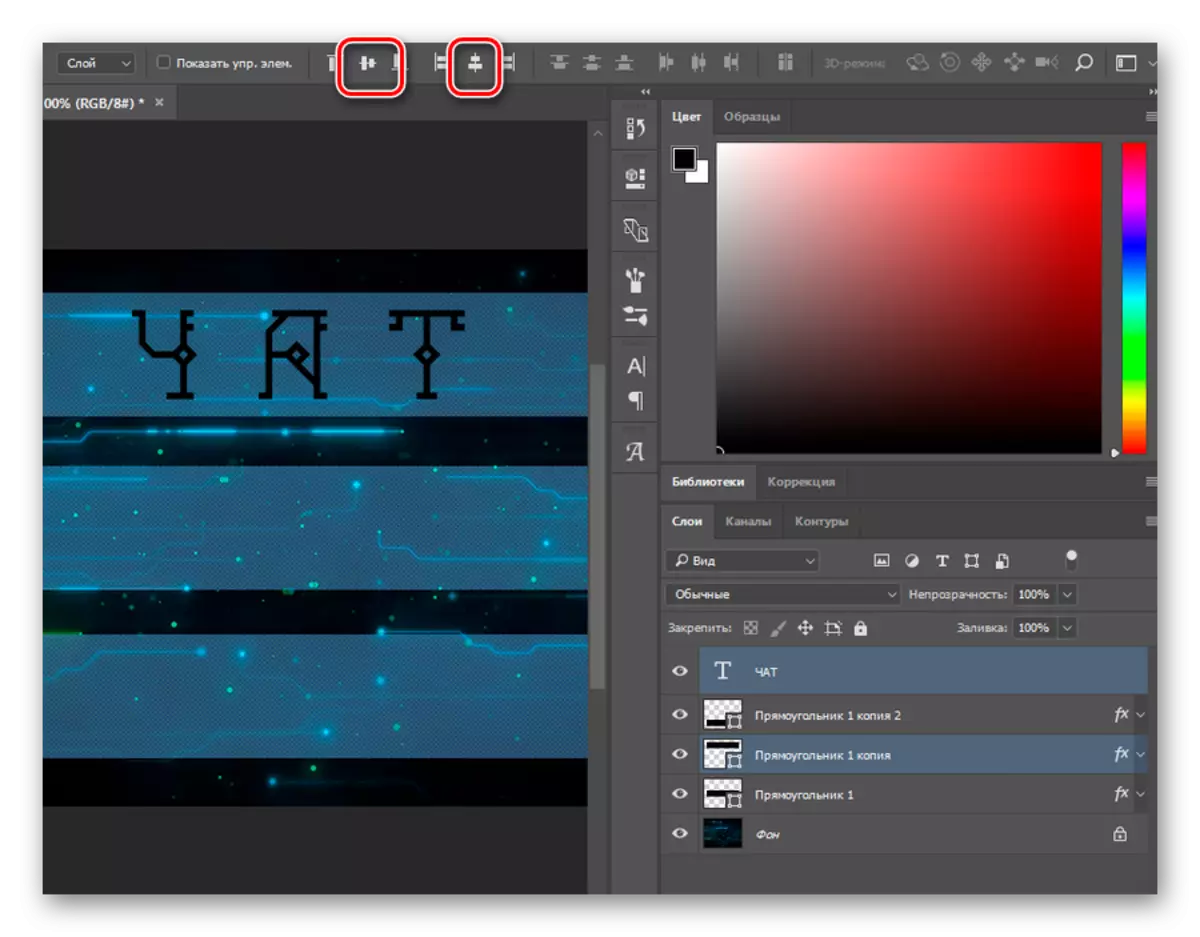
- Untuk memusatkan teks pada gambar, pilih layer dengan teks dan gambar yang diinginkan, menekan tombol "CTRL", dan secara bergantian tekan tombol ALIGNMENT pada toolbar atas.
- Ulangi prosedur yang dijelaskan sehubungan dengan tombol yang tersisa, berbicara teks yang sesuai dengan nama bagian.
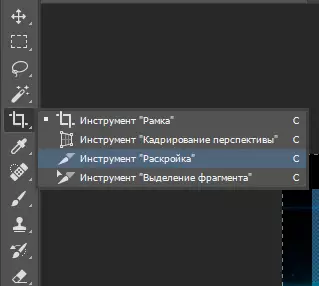
- Tekan tombol tombol "C" atau pilih alat "Pemotongan" menggunakan panel.
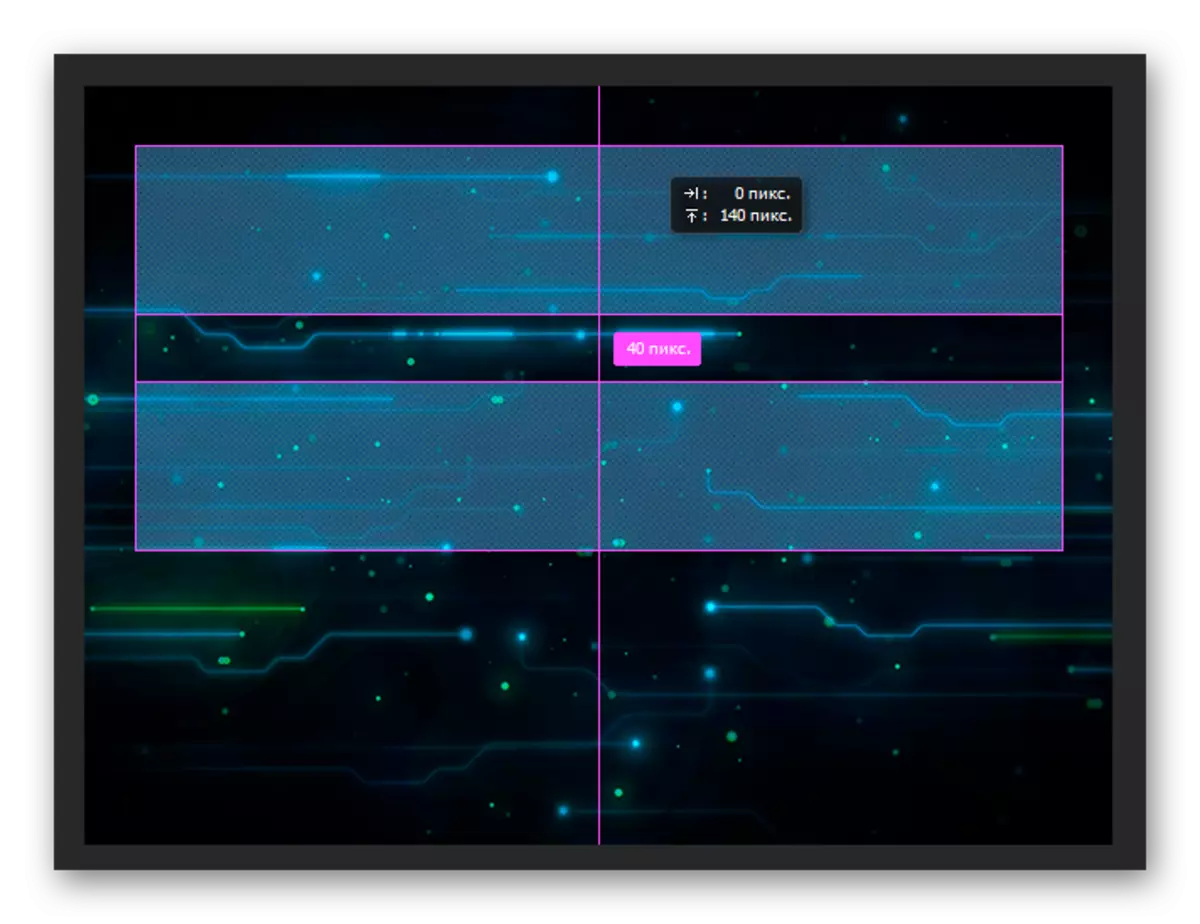
- Sorot setiap tombol, mendorong ketinggian gambar yang dibuat.
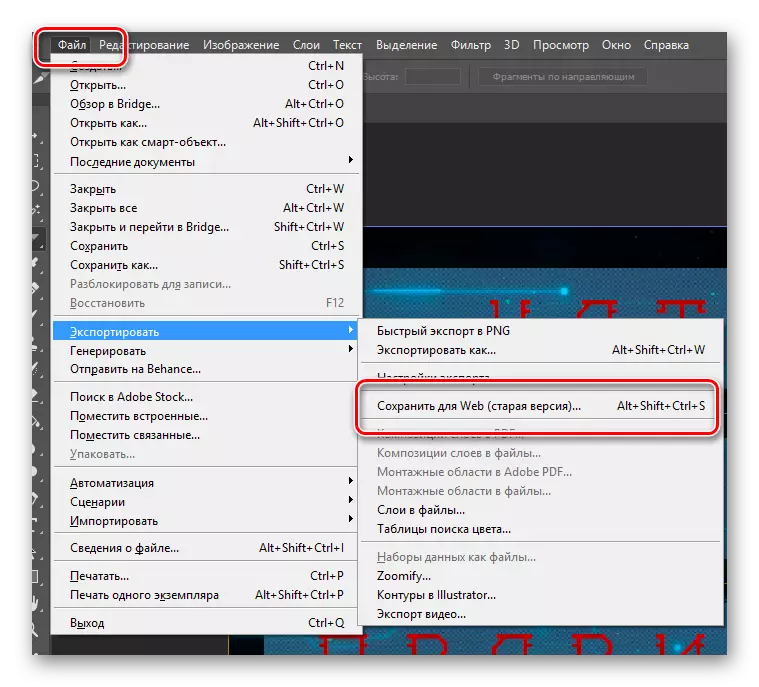
- Buka menu "File" dan pilih "Simpan untuk Web".
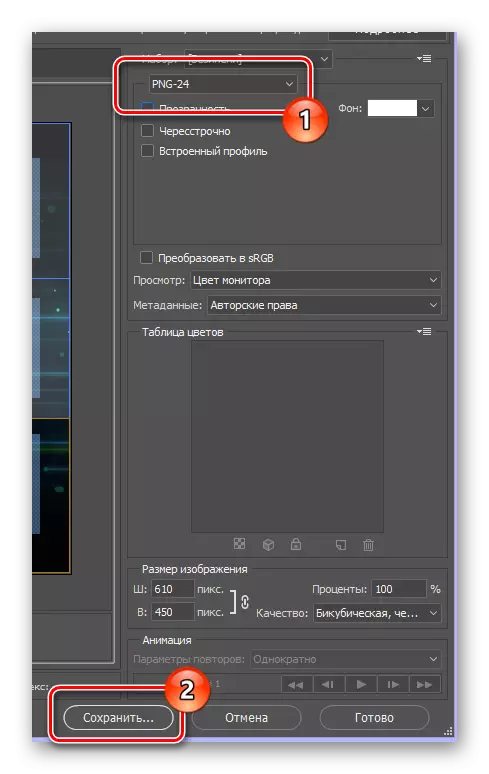
- Atur format file "PNG-24" dan di bagian bawah jendela, klik tombol Simpan.
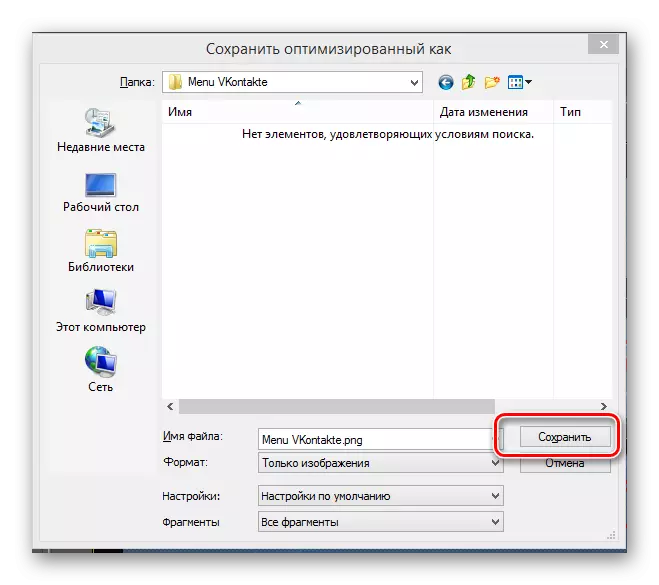
- Tentukan folder tempat Anda membutuhkan file, dan tanpa mengubah bidang tambahan, klik tombol "Simpan".

Lebar: 610 piksel
Tinggi: 450 piksel
Resolusi: 100 piksel / inci

Ukuran gambar Anda mungkin berbeda tergantung pada konsep menu yang dibuat. Namun, ketahuilah bahwa ketika meregangkan gambar dalam bagian Wiki, lebar file grafik tidak dapat melebihi 610 piksel.

Jangan lupa menggunakan kunci penjepit MENGGESER Untuk merata gambar.



Untuk kenyamanan, disarankan untuk mengaktifkan "Elemen Auxiliary" melalui menu "Melihat".


Jumlah salinan yang diperlukan dan final dan lokasi berasal dari ide pribadi Anda.

Ukuran teks dapat mengatur apa pun yang memenuhi keinginan Anda.

Jangan lupa mengeluarkan teks sesuai dengan konsep menu.






Pada saat ini Anda dapat menutup editor grafis dan kembali ke situs web vkontakte.
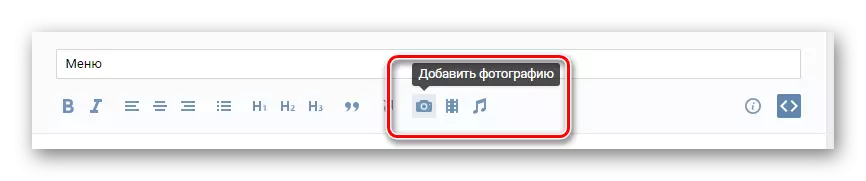
- Berada di bagian pengeditan menu, pada bilah alat, klik pada ikon Tambah Foto.
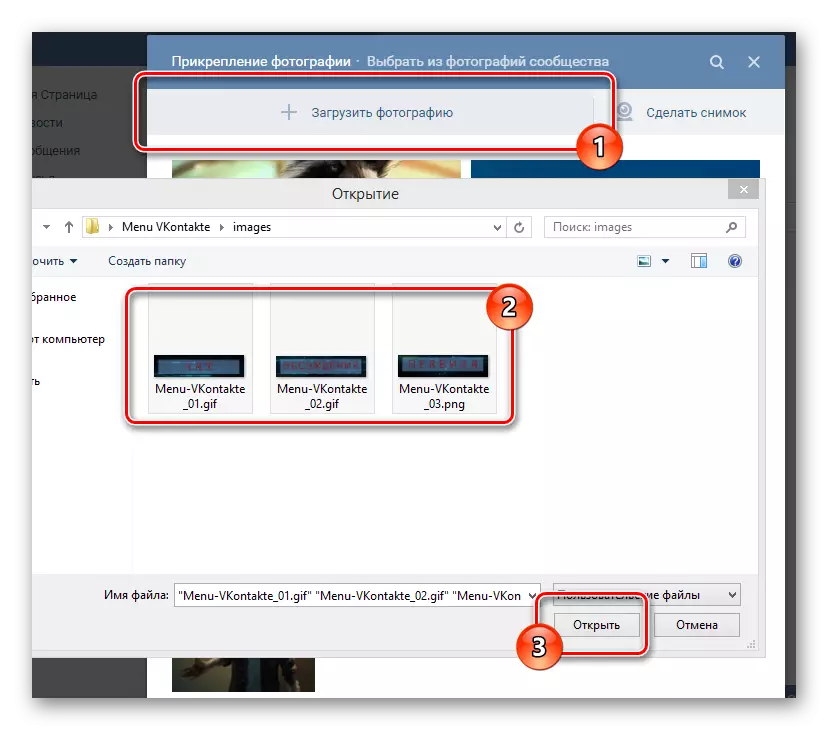
- Muat semua gambar yang telah disimpan pada tahap terakhir bekerja dengan Photoshop.
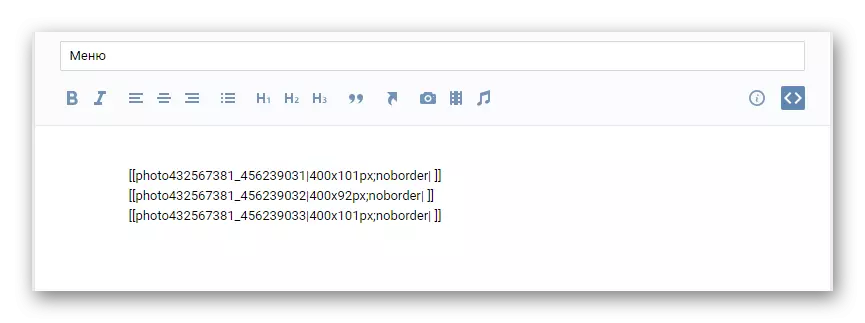
- Tunggu akhir proses pemuatan gambar dan tambahkan baris kode ke editor.
- Beralih ke mode pengeditan visual.
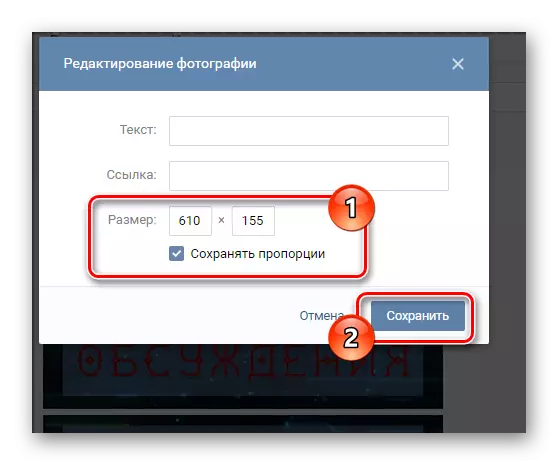
- Berganti klik pada setiap gambar, mengatur nilai maksimum "lebar" untuk tombol.
- Kembali ke mode pengeditan markup wiki.
- Setelah resolusi yang ditentukan dalam kode, letakkan simbol ";" Dan daftarkan parameter tambahan "nopadding;". Itu harus dilakukan agar tidak ada istirahat visual antara gambar.
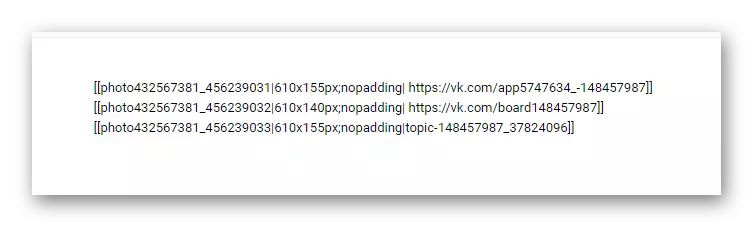
- Selanjutnya, masukkan tautan langsung ke halaman di mana pengguna akan bergerak, antara braket kotak penutup pertama dan fitur vertikal, tidak termasuk semua spasi.
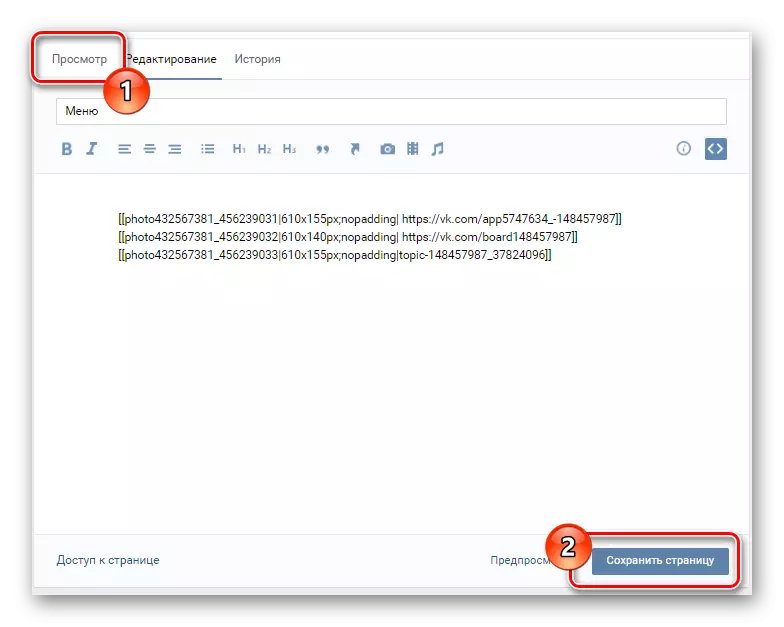
- Tekan tombol "Simpan Ubah" di bawah ini dan buka Tab View untuk memeriksa kinerja.
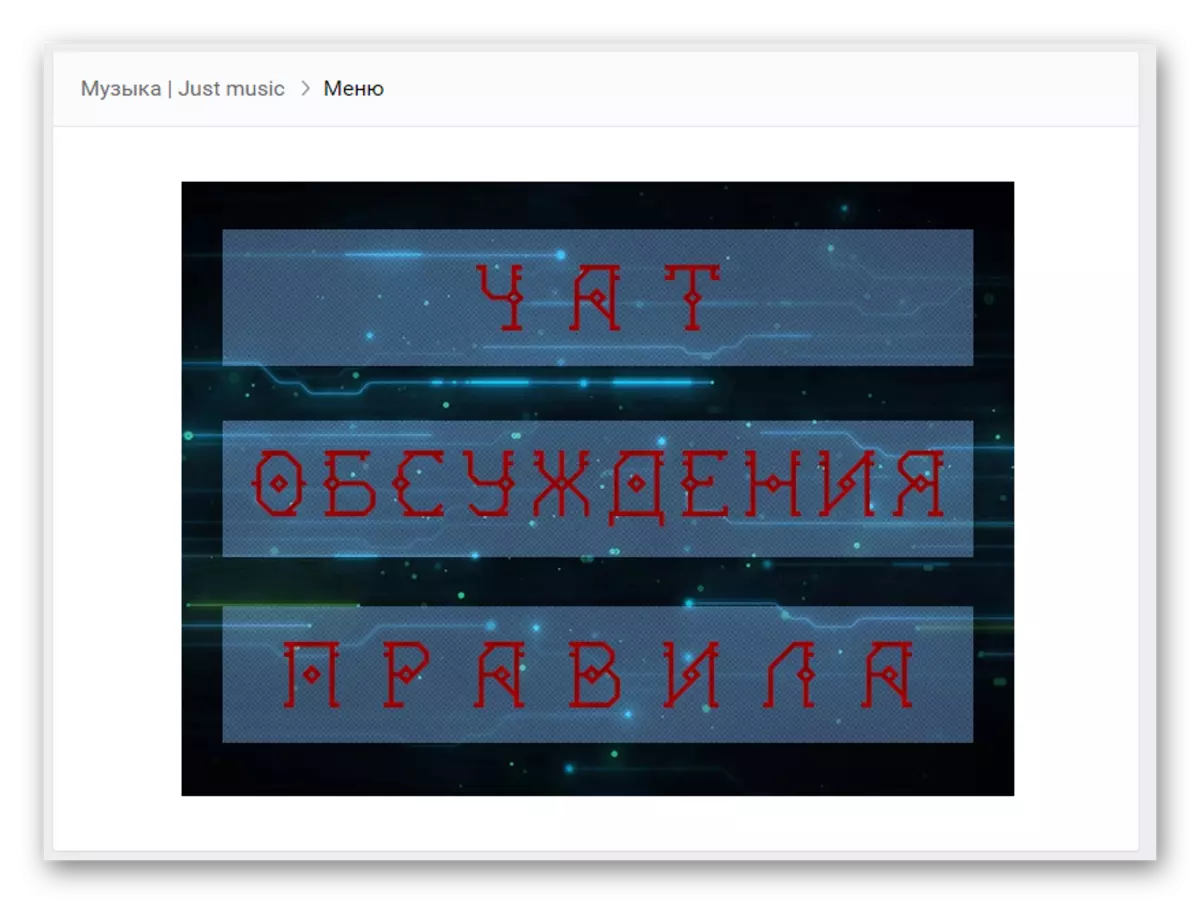
- Segera setelah unit kontrol Anda dikonfigurasi dengan benar, buka halaman komunitas utama untuk memeriksa login menu grup.





Jangan lupa untuk menyimpan perubahan.


Jika Anda perlu menambahkan file grafik tanpa referensi, setelah parameter yang ditentukan sebelumnya "Nopadding" Propashite. "TIDAK ADA HUBUNGAN;".

Dalam hal transisi ke partisi grup atau di situs pihak ketiga, Anda harus menggunakan versi lengkap dari tautan dari bilah alamat. Jika Anda pergi ke entri apa pun, misalnya, dalam diskusi, gunakan versi singkat dari alamat yang berisi karakter yang mengejar "Vk.com/".


Selain itu, perlu dicatat bahwa Anda selalu dapat mengklarifikasi detail markup menggunakan bagian khusus "Bantuan Marking" yang tersedia langsung dari jendela untuk mengedit menu Anda. Semoga berhasil!
