
Booklet - Edisi cetak, mengenakan iklan atau informasional. Dengan bantuan buklet ke hadirin, informasi tentang perusahaan akan datang atau produk, acara, atau acara terpisah.
Pelajaran ini akan mencurahkan untuk penciptaan buklet di Photoshop, dari merancang tata letak ke dekorasi.
Membuat buklet
Pekerjaan pada edisi tersebut dibagi menjadi dua tahap besar - tata letak desain dan desain dokumen.Tata letak
Seperti yang Anda ketahui, buklet terdiri dari tiga bagian terpisah atau dari dua pembalikan, dengan informasi di sisi depan dan belakang. Berdasarkan hal ini, kita akan memerlukan dua dokumen terpisah.
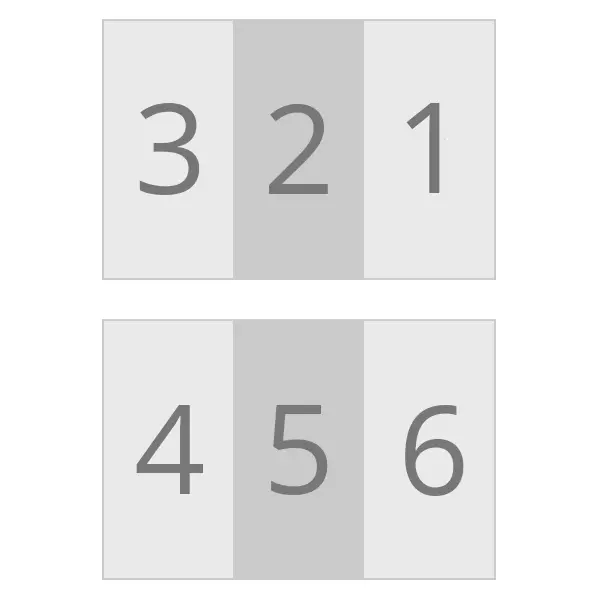
Setiap sisi dibagi menjadi tiga bagian.

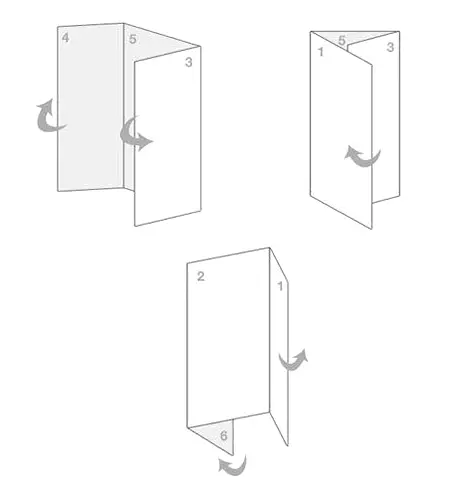
Selanjutnya, Anda perlu memutuskan data mana yang akan berada di setiap sisi. Untuk ini, selembar kertas biasa adalah yang terbaik. Ini adalah metode "dedovsky" yang akan memungkinkan Anda untuk memahami bagaimana hasil akhirnya.
Lembar berubah menjadi buklet, dan kemudian informasi diterapkan.

Ketika konsep sudah siap, Anda dapat melanjutkan bekerja di Photoshop. Saat merancang tata letak tidak ada momen yang tidak tersedia, jadi penuh perhatian.
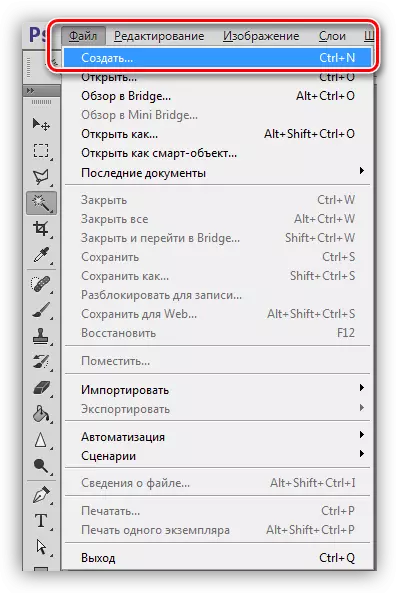
- Buat dokumen baru di menu File.

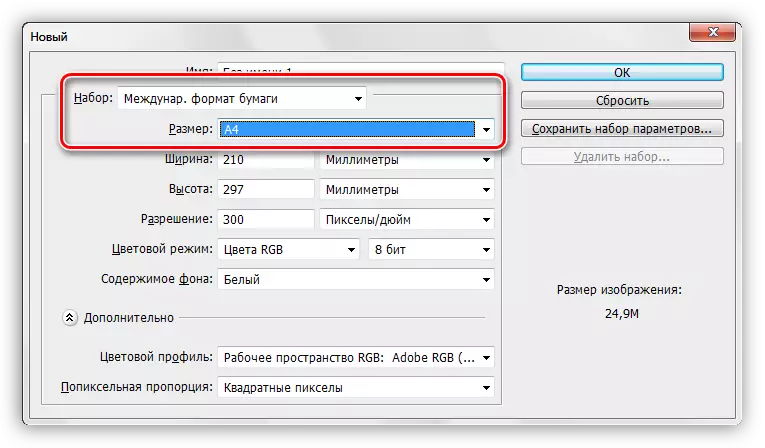
- Dalam pengaturan, tunjukkan "format kertas internasional", ukuran A4.

- Dari lebar dan tinggi kita minum 20 milimeter. Selanjutnya, kami akan menambahkannya ke dokumen, tetapi ketika mencetak, mereka akan kosong. Pengaturan yang tersisa tidak menyentuh.

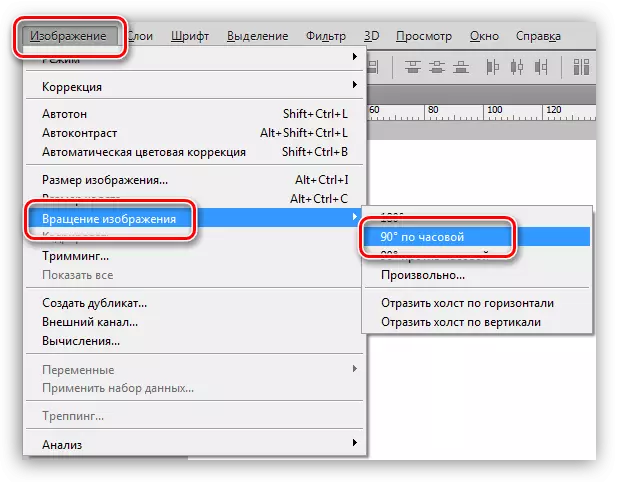
- Setelah membuat file, kami pergi ke menu "Gambar" dan mencari gambar "Rotasi Gambar". Putar kanvas pada 90 derajat ke sisi mana pun.

- Selanjutnya, kita perlu mengidentifikasi garis yang membatasi ruang kerja, yaitu bidang penempatan konten. Saya memamerkan panduan di perbatasan kanvas.
Pelajaran: Penerapan panduan di Photoshop

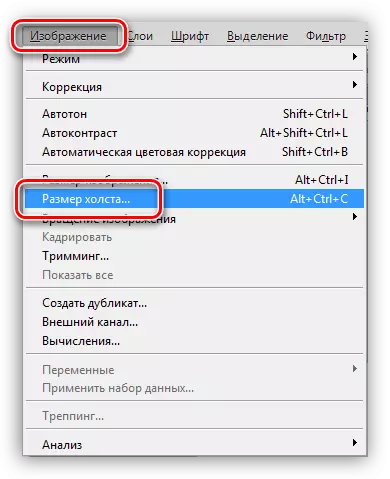
- Terapkan menu "Image-Size of Canvas".

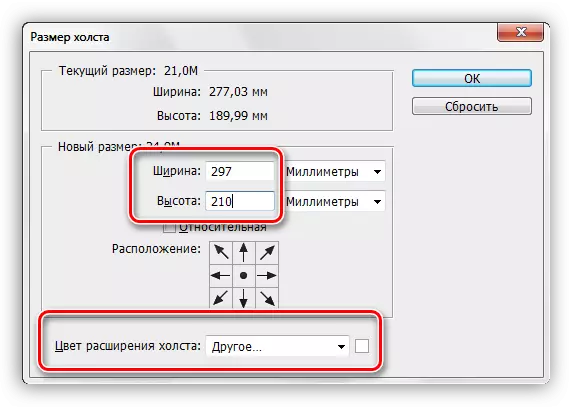
- Tambahkan milimeter yang sebelumnya diambil ke ketinggian dan lebar. Warna ekstensi kanvas harus berwarna putih. Harap dicatat bahwa nilai ukuran mungkin fraksional. Dalam hal ini, kami cukup mengembalikan nilai awal format A4.

- Panduan saat ini akan memainkan peran garis potong. Untuk hasil terbaik, gambar latar belakang harus sedikit di balik batas-batas ini. Itu akan cukup 5 milimeter.
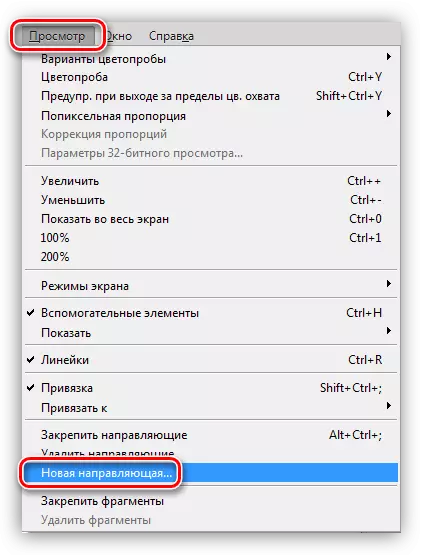
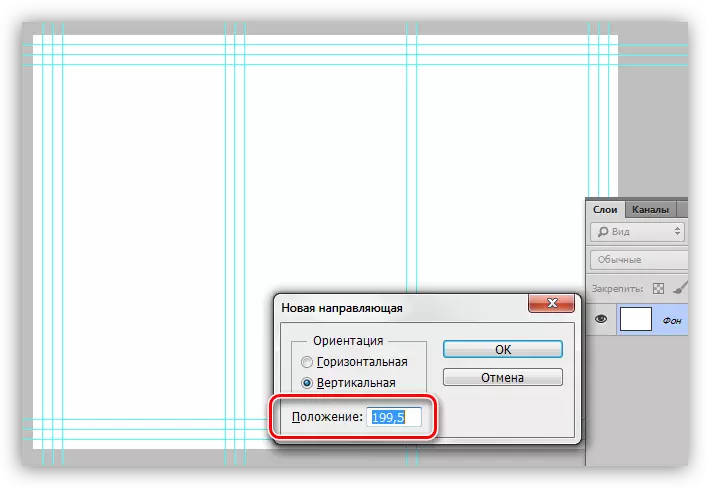
- Kami pergi ke menu "Lihat - Panduan Baru".

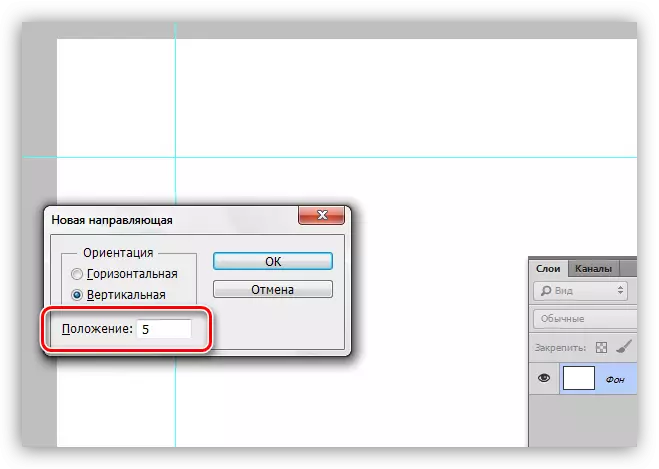
- Kami menghabiskan garis vertikal pertama dalam 5 milimeter dari tepi kiri.

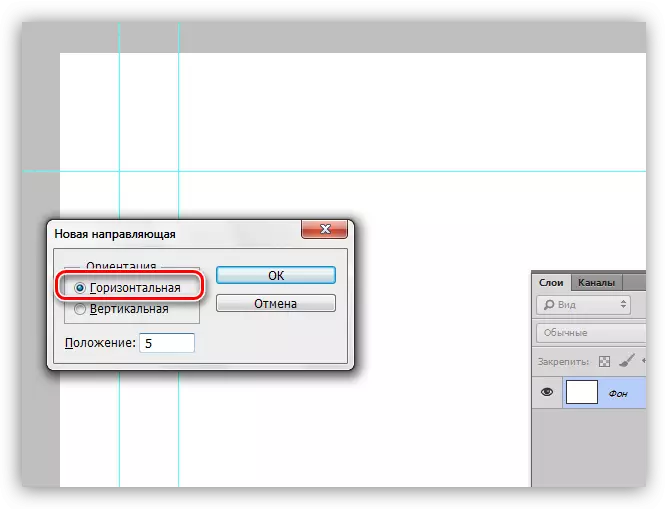
- Dengan cara yang sama, kami membuat panduan horizontal.

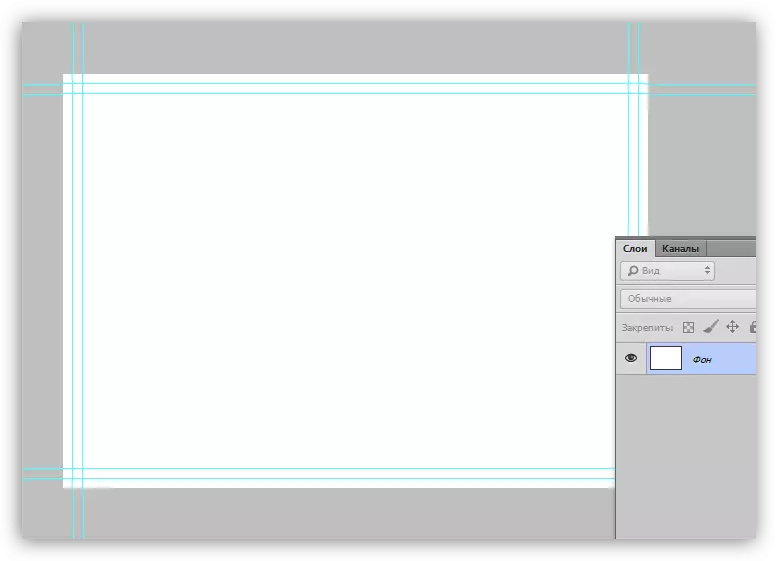
- Dengan perhitungan non-kecepatan, kami menentukan posisi jalur lain (210-5 = 205 mm, 297-5 = 292 mm).

- Kami pergi ke menu "Lihat - Panduan Baru".
- Saat memangkas produk pencetakan, kesalahan dapat dilakukan karena berbagai alasan, yang dapat merusak konten di buklet kami. Untuk menghindari masalah seperti itu, Anda perlu membuat apa yang disebut "zona keamanan", di luar batas yang tidak berada. Gambar latar belakang tidak menjadi perhatian. Ukuran zona juga menentukan 5 milimeter.

- Seperti yang kita ingat, buklet kami terdiri dari tiga bagian yang sama, dan kami memiliki tugas untuk membuat tiga zona yang sama untuk konten. Anda dapat, tentu saja, dipersenjatai dengan kalkulator dan menghitung dimensi yang tepat, tetapi panjang dan tidak nyaman. Ada penerimaan yang memungkinkan Anda untuk dengan cepat membagi ruang kerja pada area yang sama dalam ukuran.
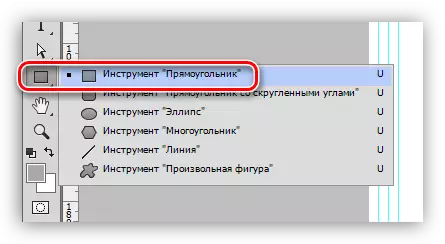
- Pilih alat "Rectangle" di panel kiri.

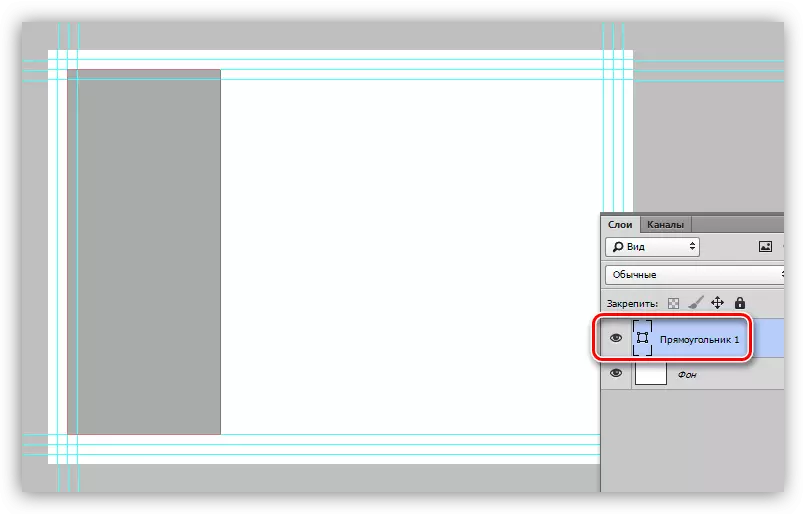
- Buat gambar di atas kanvas. Ukuran persegi panjang tidak masalah, yang utama adalah bahwa lebar total dari tiga elemen kurang dari lebar ruang kerja.

- Pilih alat "Pindahkan".

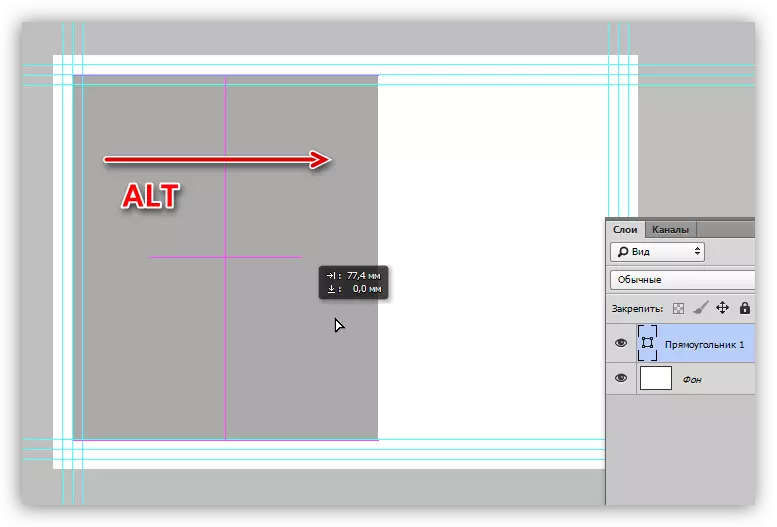
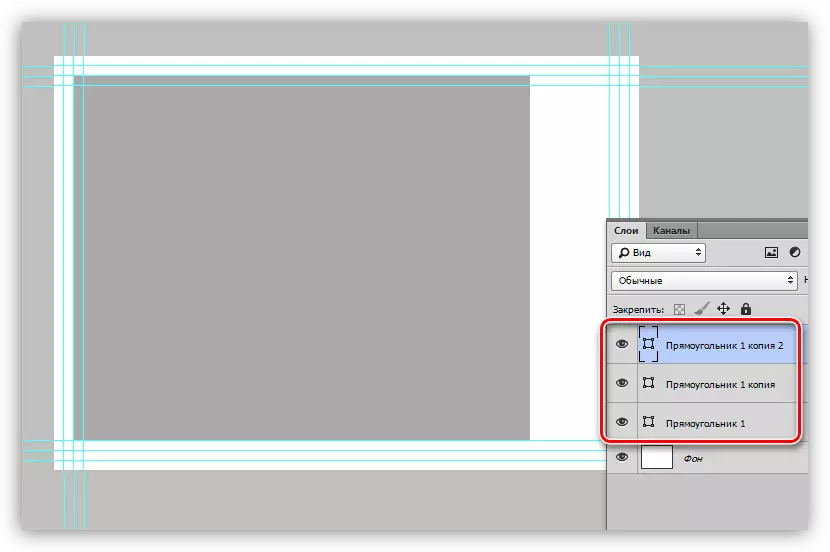
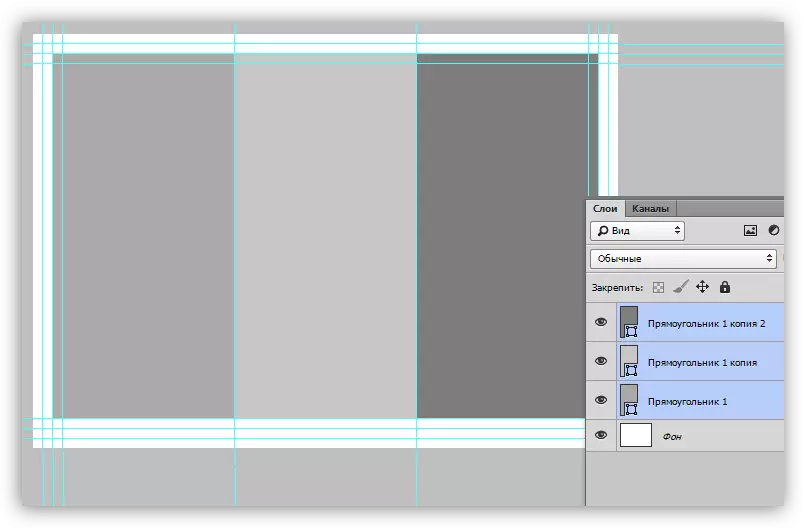
- Tutup tombol Alt pada keyboard dan seret persegi panjang ke kanan. Bersama dengan langkah ini, itu akan membuat salinan. Perhatikan bahwa tidak ada kesenjangan antara benda-benda dan Allen.

- Dengan cara yang sama, kami membuat salinan lain.

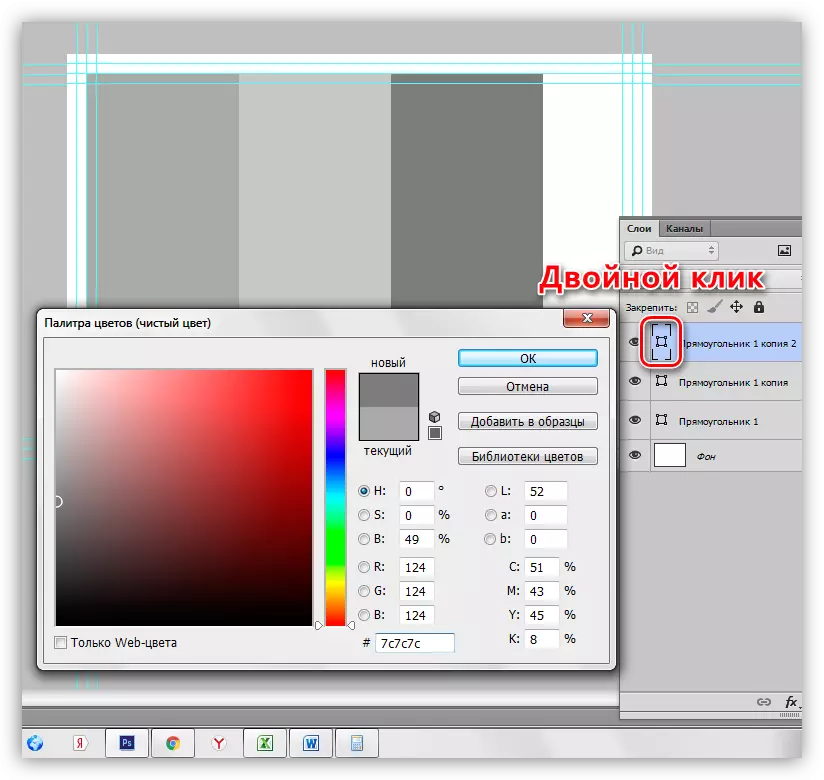
- Untuk kenyamanan, ubah warna setiap salinan. Dibuat dengan mengklik dua kali pada lapisan miniatur dengan persegi panjang.

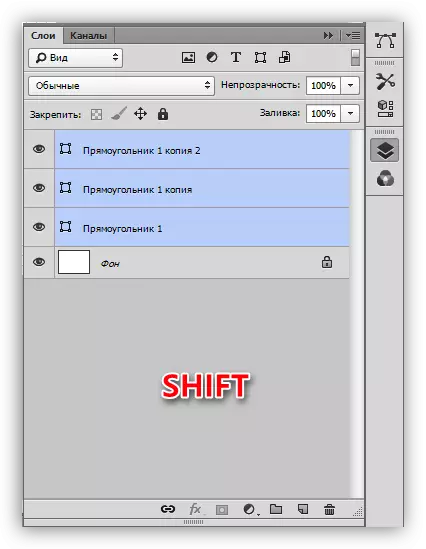
- Kami mengalokasikan semua angka di palet dengan tombol Shift (klik pada lapisan atas, bergeser dan klik di bagian bawah).

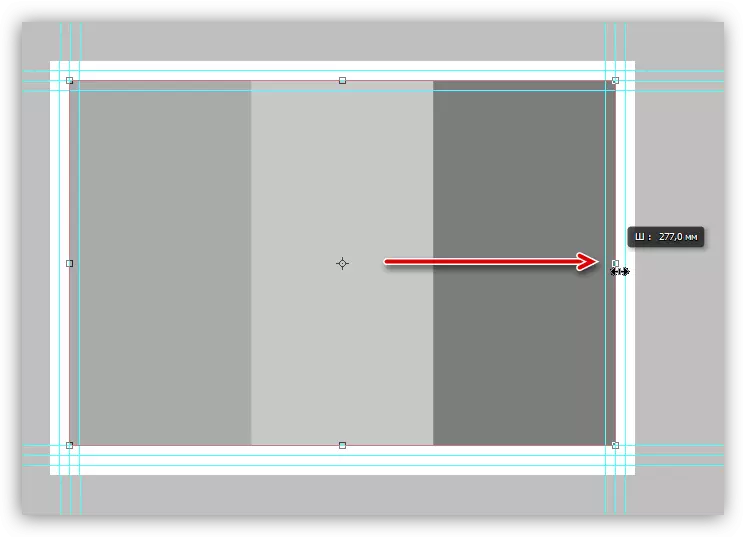
- Dengan menekan tombol panas Ctrl + T, kami menggunakan fungsi "Free Transform". Kami lakukan untuk penanda yang tepat dan meregangkan persegi panjang ke kanan.

- Setelah menekan tombol Enter, kita akan memiliki tiga angka yang sama.
- Pilih alat "Rectangle" di panel kiri.
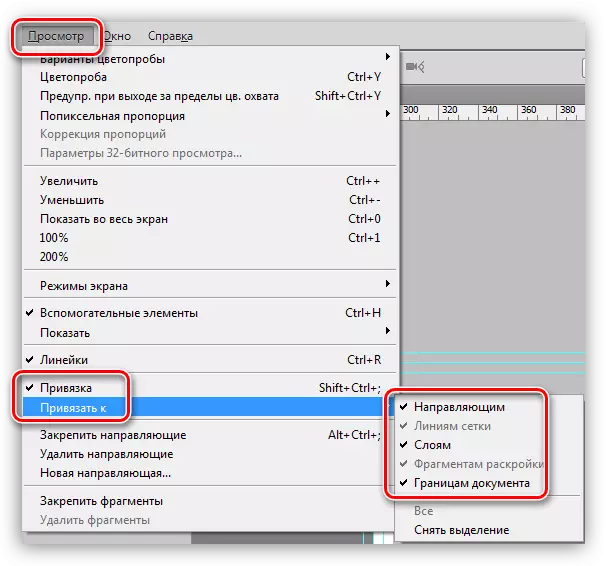
- Untuk panduan yang akurat yang akan membagikan buklet pada bagian ini, Anda harus mengaktifkan binding di menu Lihat.

- Sekarang panduan baru akan "menempel pada" ke perbatasan persegi panjang. Kami tidak perlu lagi tokoh bantu, Anda dapat menghapusnya.

- Seperti yang telah kami katakan sebelumnya, zona keamanan diperlukan untuk konten. Karena buklet akan menekuk di sepanjang garis yang baru saja kita identifikasi, maka seharusnya tidak ada objek di situs-situs ini. Kami akan mundur dari setiap panduan 5 milimeter di setiap sisi. Jika nilainya fraksional, maka pemisah harus koma.

- Langkah terakhir adalah garis pemotongan.
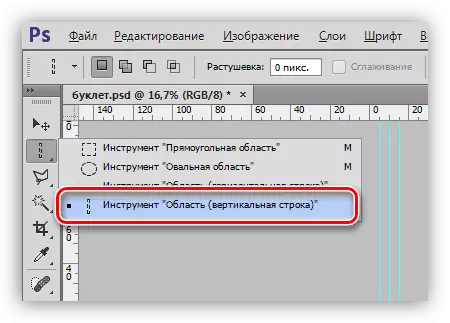
- Ambil alat "string vertikal".

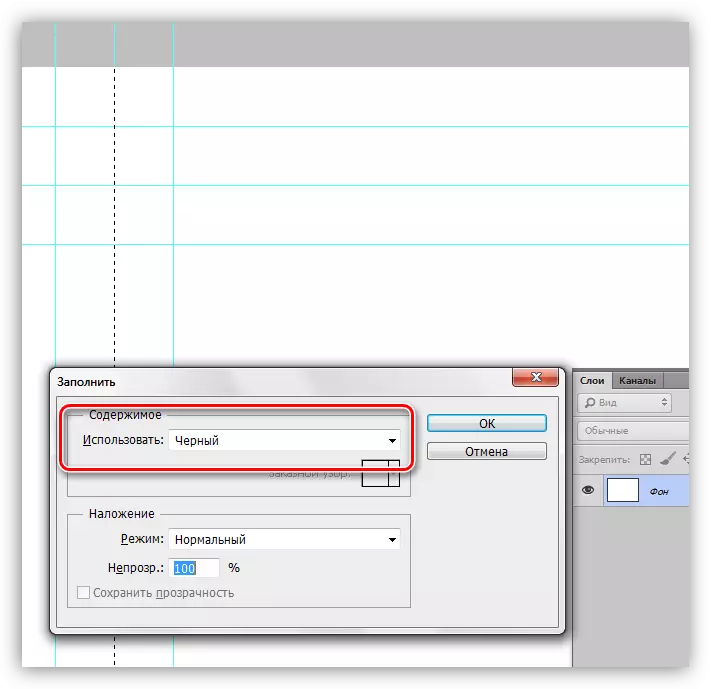
- Klik pada panduan menengah, setelah itu pilihan 1 pixel akan muncul di sini:

- Panggil jendela Pengaturan tombol panas shift + F5, pilih warna hitam di daftar drop-down dan klik OK. Seleksi dihapus oleh kombinasi Ctrl + D.

- Untuk melihat hasilnya, Anda dapat menyembunyikan panduan tombol Ctrl + H.

- Garis horizontal dilakukan dengan menggunakan alat "Horizontal String".

- Ambil alat "string vertikal".
Ini menciptakan tata letak buklet selesai. Ini dapat disimpan dan digunakan selanjutnya sebagai templat.
Desain
Desain buklet adalah individu. Semua komponen desain jatuh tempo atau rasa atau tugas teknis. Dalam pelajaran ini, kita akan membahas hanya beberapa momen yang harus dibayarkan perhatian.
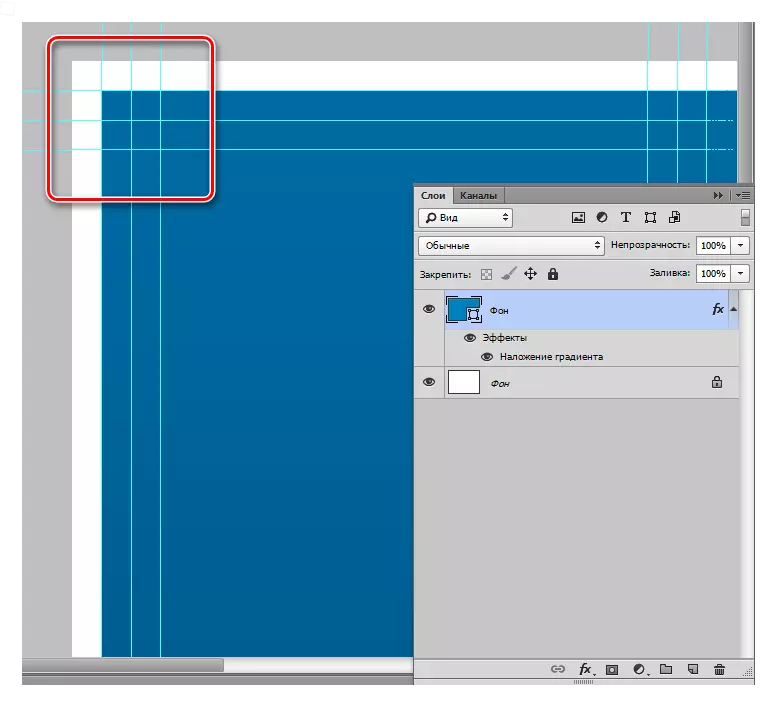
- Gambar latar belakang.
Sebelumnya, saat membuat template, kami memberikan lekukan dari garis pemotongan. Perlu sehingga ketika dokumen kertas memangkas, area putih di sekitar perimeter tetap ada.
Latar belakang harus mencapai garis yang menentukan indentasi ini.

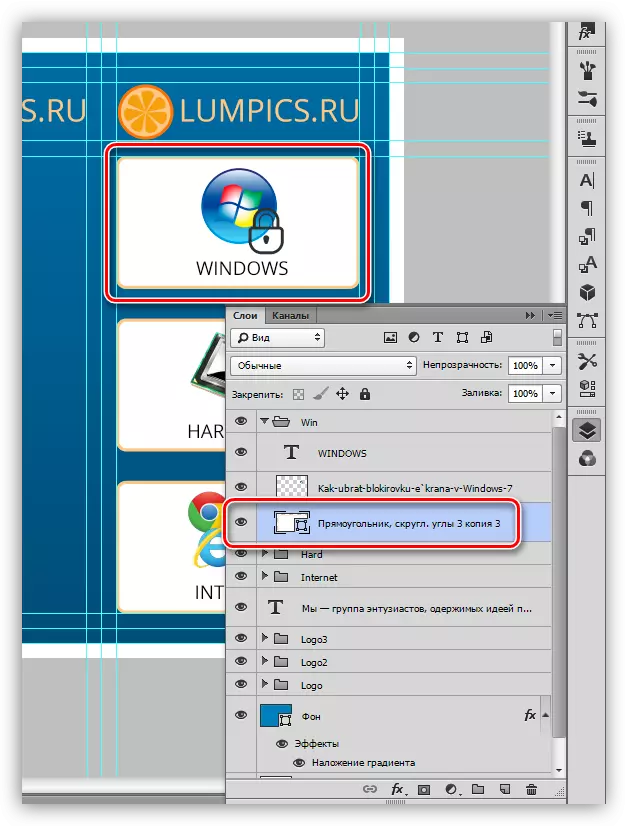
- Seni grafis.
Semua elemen grafis yang dibuat harus digambarkan menggunakan bentuk, karena area yang dipilih di atas kertas diisi dengan warna mungkin telah merobek tepi dan tangga.
Pelajaran: Alat untuk Membuat Angka di Photoshop

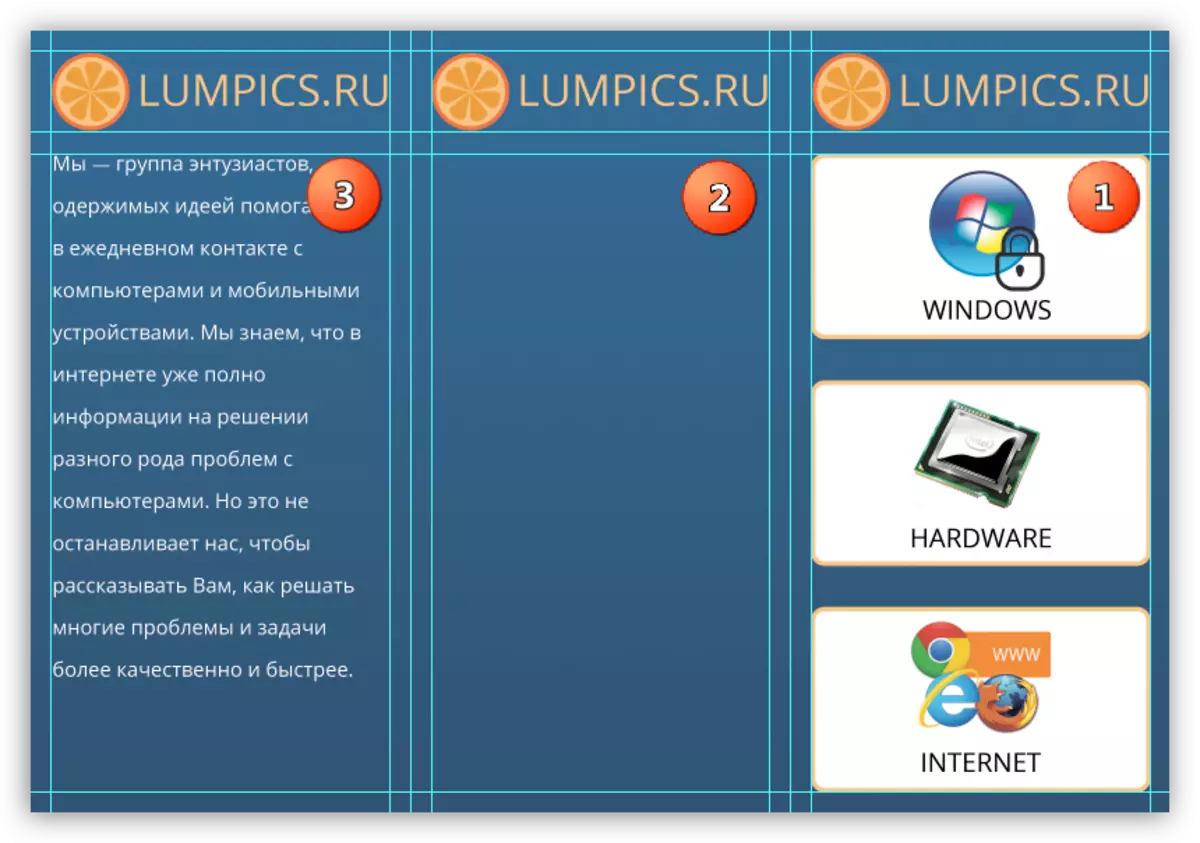
- Ketika mengerjakan desain buklet, jangan bingung blok informasi: bagian depan - kanan, kedua - sisi belakang, blok ketiga akan menjadi yang pertama untuk melihat pembaca, membuka buklet.

- Item ini adalah konsekuensi dari yang sebelumnya. Pada blok pertama, lebih baik mengatur informasi yang paling jelas mencerminkan ide utama buklet. Jika ini adalah perusahaan atau, dalam kasus kami, situs, maka itu bisa menjadi kegiatan utama. Diinginkan untuk menemani gambar prasasti untuk kejelasan yang lebih besar.
Di blok ketiga, Anda sudah dapat menulis lebih detail daripada yang kami lakukan, dan informasi di dalam buklet dapat, tergantung pada arah, memiliki iklan dan umum.
Skema warna
Sebelum mencetak, sangat disarankan untuk menerjemahkan skema dokumen di CMYK, karena sebagian besar printer tidak dapat sepenuhnya menampilkan warna RGB.

Ini juga dapat dilakukan pada awal pekerjaan, karena warna dapat ditampilkan sedikit berbeda.
Kelestarian
Anda dapat menyimpan dokumen-dokumen tersebut dalam format JPEG dan PDF.
Dalam pelajaran ini, cara membuat buklet di Photoshop selesai. Dengan ketat mengikuti instruksi untuk merancang tata letak dan pada output akan menerima pencetakan berkualitas tinggi.
