
Webböngészők célja nem csak a hétköznapi felhasználók számára, hanem a fejlesztők számára, akik próbára eszközök és webhelyek létrehozását. Bizonyos körülmények között szükség lehet a konzolra és egy hagyományos felhasználóra. Minden böngészőben kinyithatja, és ennek módjai gyakran ugyanazok.
A fejlesztői konzol megnyitása a böngészőkben
A böngésző fejlesztői számára számos olyan eszköz létezik, amelyek lehetővé teszik számukra, hogy professzionálisan részt vegyenek a webfejlesztésben. Az egyik olyan konzol, amely lehetővé teszi a különböző események nyomon követését. Megnyithatja másképp megnyithatja, majd megvizsgáljuk az intézkedés különböző lehetőségét. A Yandex számára. Külön cikkünk van, és felajánljuk, hogy megismerjük az alábbi más böngészők tulajdonosaival.Bővebben: Hogyan lehet megnyitni a konzolt a Yandex.Browser-ben
1. módszer: Hot billentyűk
Minden webböngésző támogatja a forró gombokat, és többnyire ezek a kombinációk ugyanazok.
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
Van egy univerzális forró kulcs - F12. A konzolt szinte minden webböngészőben indítja el.
2. módszer: Kontextus menü
A fejlesztői konzolt is hívhatja a helyi menüben. A cselekedetek maguk is teljesen ugyanazok.
Google Chrome.
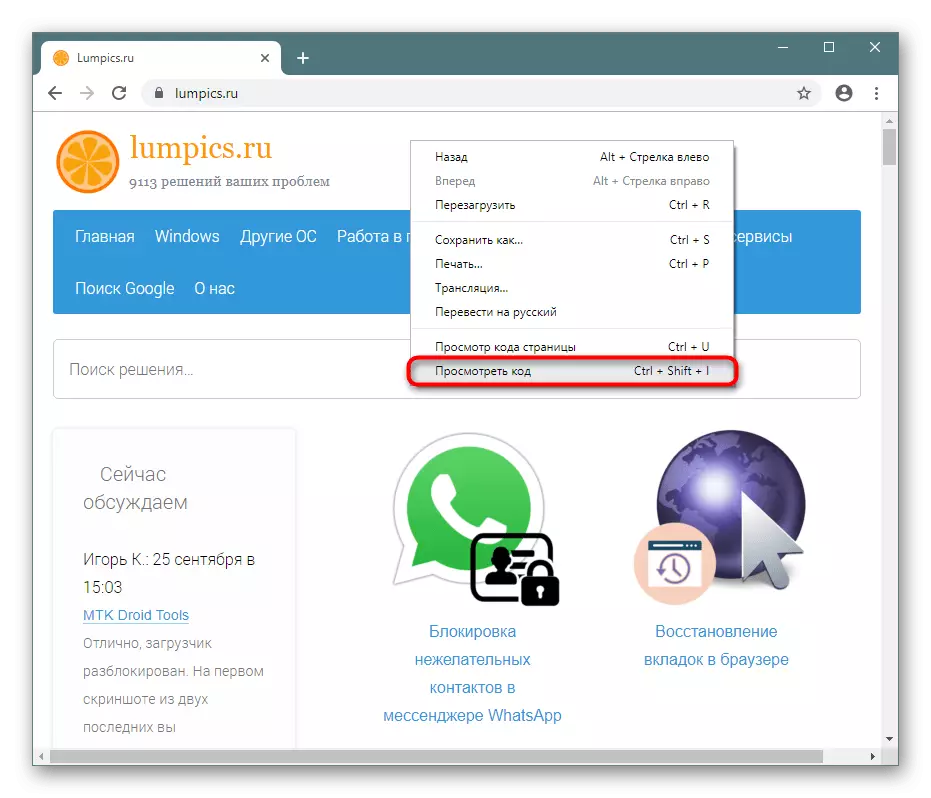
- Kattintson a jobb egérgombbal egy üres helyre bármely oldalon, és válassza a "Kód megtekintése" lehetőséget.
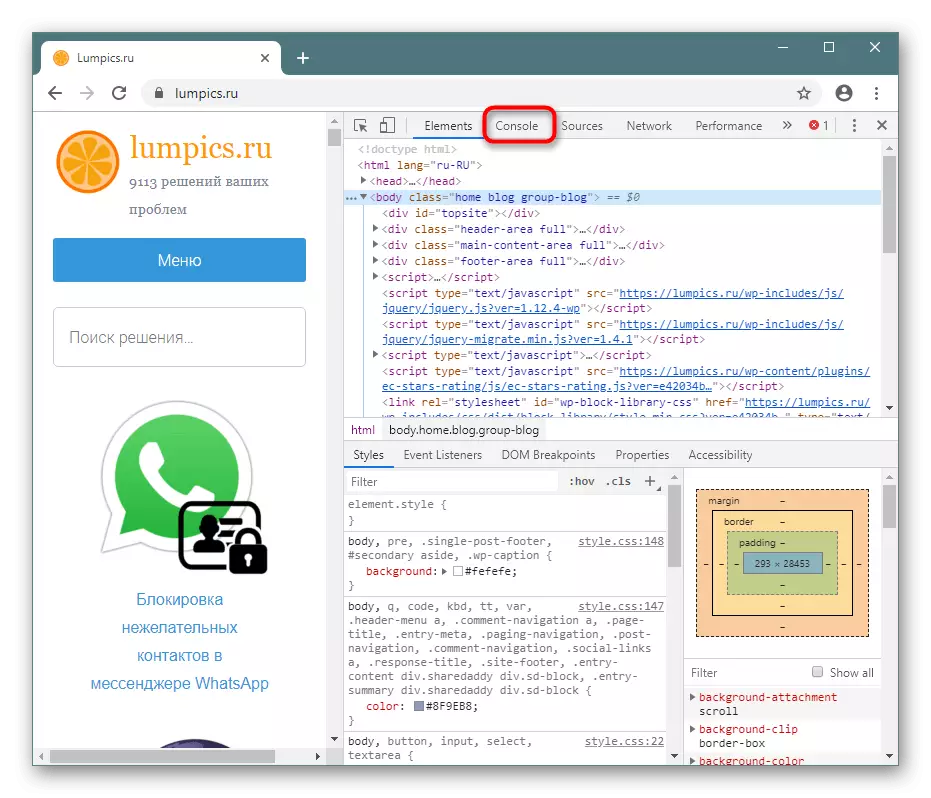
- Váltson a "konzol" fülre.


Opera.
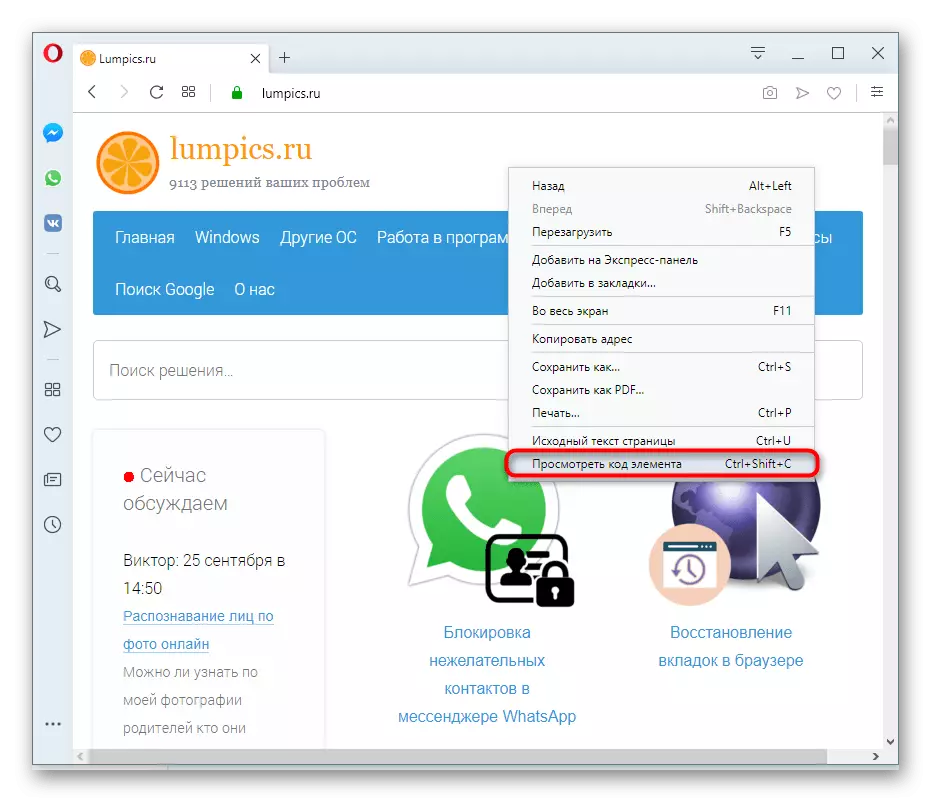
- Kattintson a PCM-re üres helyen, és válassza a "View Element Code" lehetőséget.
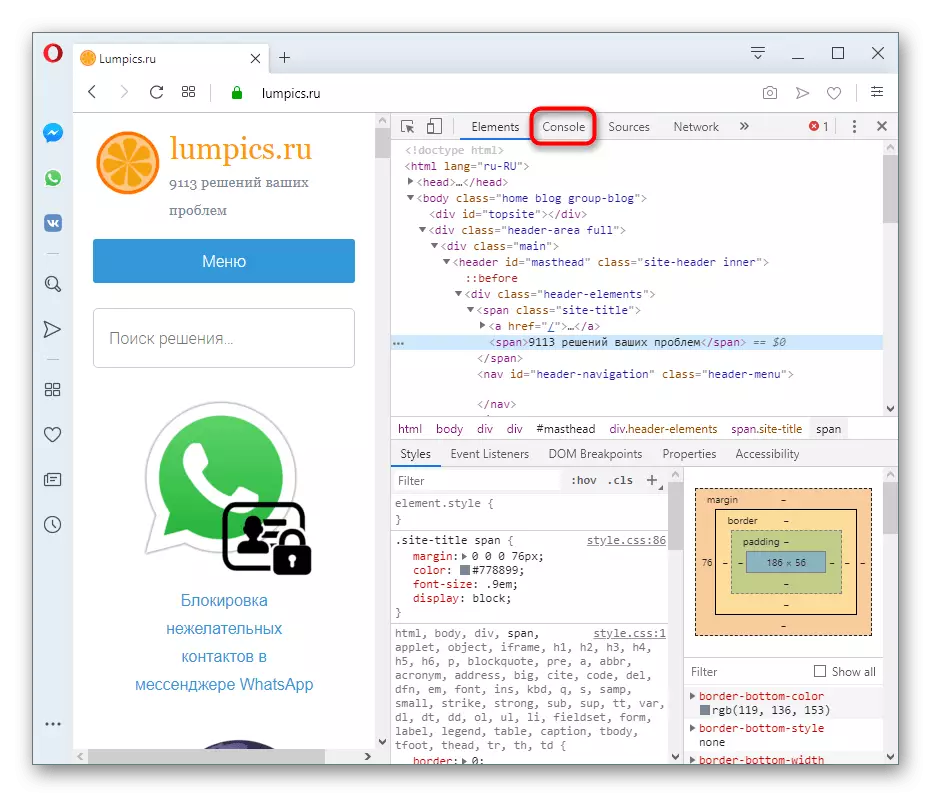
- Váltson a "konzolra".


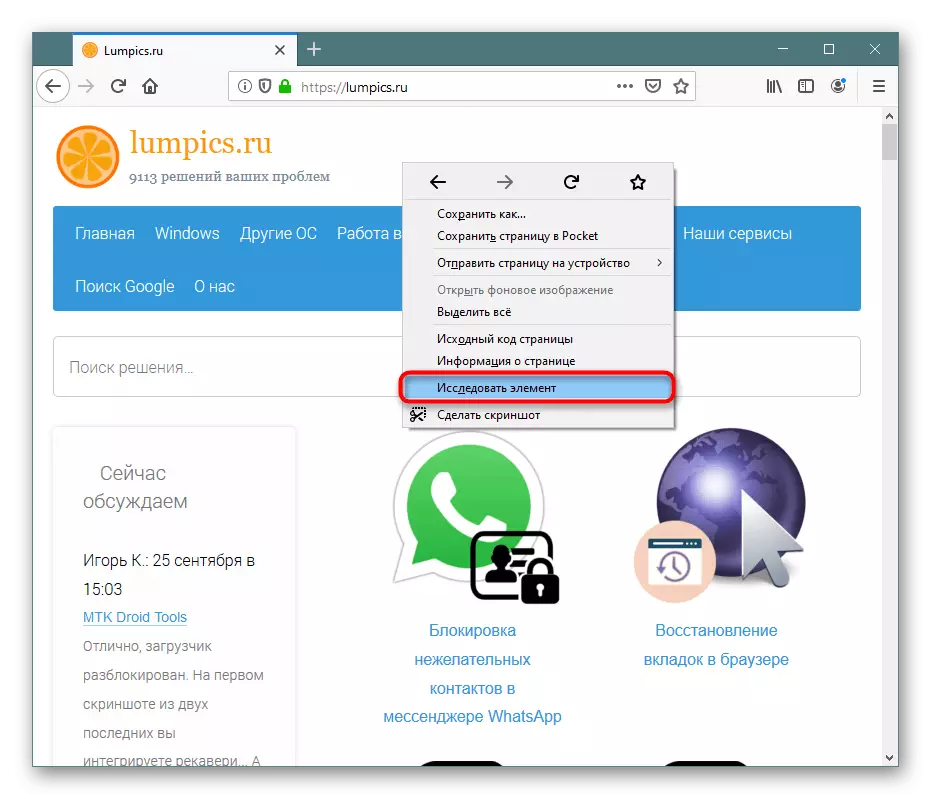
Mozilla Firefox.
- Kattintson jobb gombbal az egérre, hívja a helyi menüt, és kattintson a "Tekintse meg az elemet".
- Váltás a "konzolra".


3. módszer: Böngésző menü
A menün keresztül nem lesz nehéz bejutni a kívánt szakaszba.
Google Chrome.
Kattintson a Menü ikonra, válassza a "Speciális eszközök" és a legördülő menüpontot. Menjen a "Fejlesztői eszközök" menüpontra. Csak a "konzol" fülre vált.

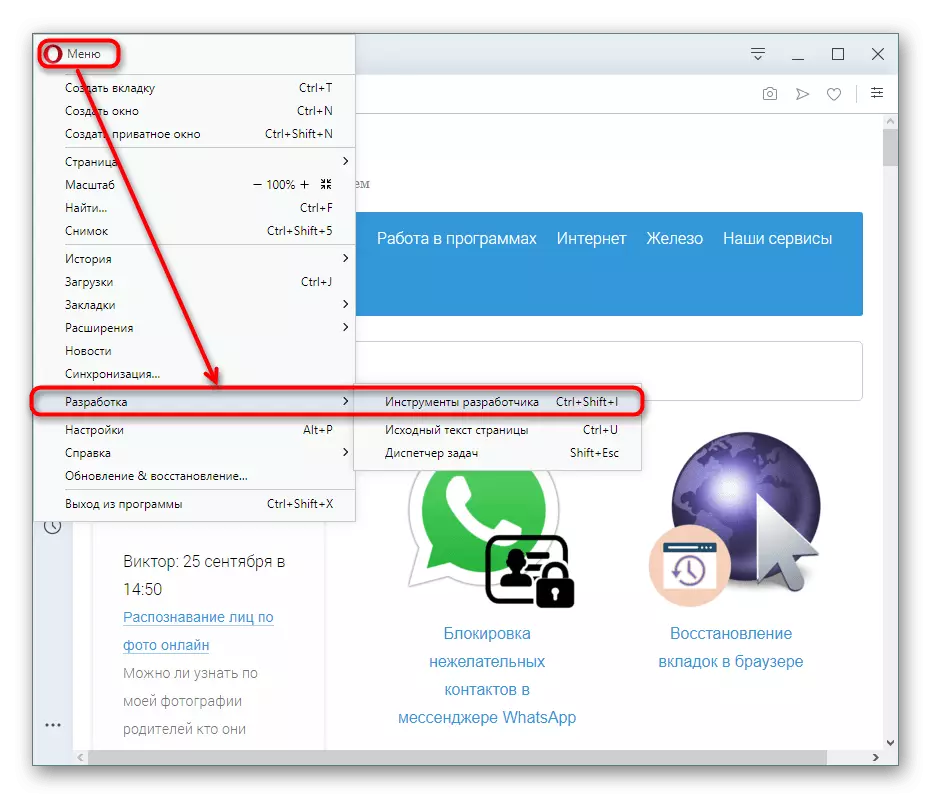
Opera.
Kattintson a bal felső sarokban lévő menü ikonra, és válassza ki a fejlesztési menüpontot, és válassza a Fejlesztői eszközök lehetőséget. A megjelenött szakaszban váltson a "konzolra".

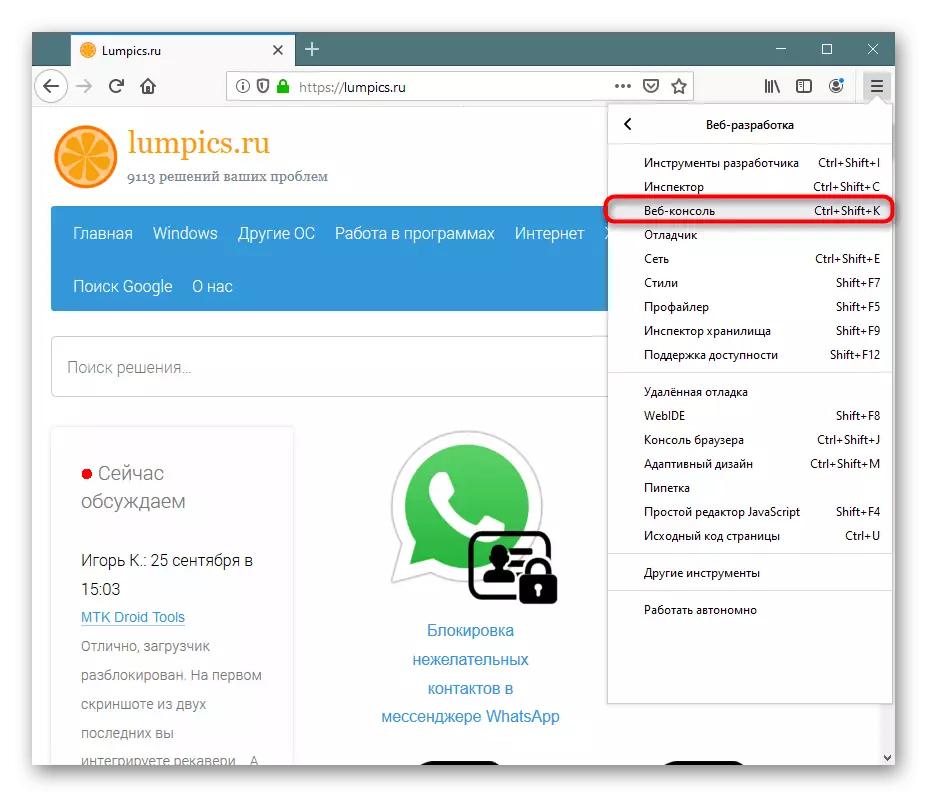
Mozilla Firefox.
- Hívja a menüt, és kattintson a webfejlesztésre.
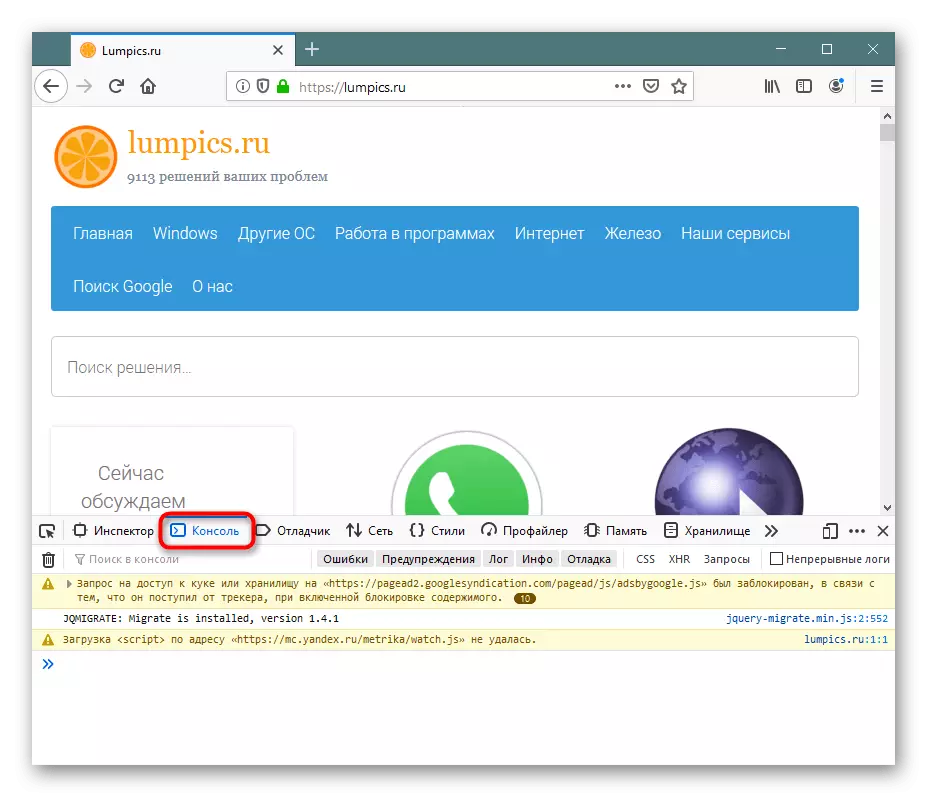
- A szerszámlistában válassza a "Web Console" lehetőséget.
- Váltson a "konzol" fülre.



4. módszer: Futtassa a böngésző elején
Azok, akik folyamatosan kapcsolódnak a fejlődéshez, mindig nyitva kell tartani a konzolt. Ahhoz, hogy minden alkalommal ne helyreállítsa, a böngészők bizonyos paraméterek parancsikonját állítják be, amely automatikusan felhívja a konzolt, ha egy webböngésző kerül elindításra a parancsikonon keresztül.
Google Chrome.
- Kattintson a jobb egérgombbal, és menjen a "Tulajdonságok" gombra. Ha nincs parancsikon, kattintson a PCM exe fájljára, és válassza a "Hozzon létre egy parancsikont" lehetőséget.
- A lapon „Label” a „tárgy” mezőbe helyezze el a szöveget mutató a sor végére, és helyezze be a --auto-Open-DevTools-for-Tabs parancsot. Kattintson az OK gombra.


Most a fejlesztői konzol automatikusan megnyílik a böngészővel.
Mozilla Firefox.
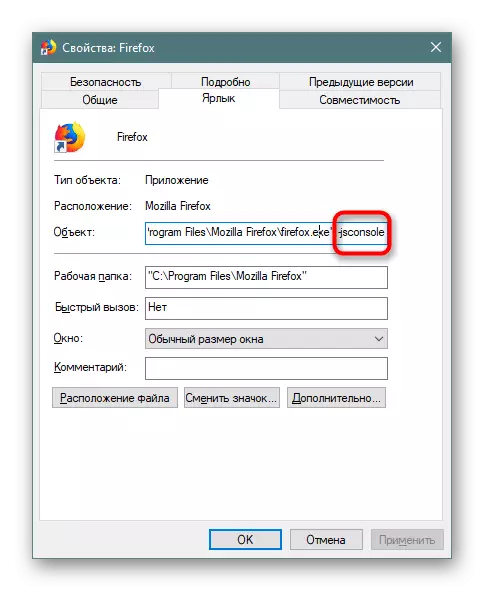
A böngésző tulajdonosai megengedhetik a konzol új ablakban, ami sokkal kényelmesebb lehet. Ehhez szükség lesz arra, hogy a címke "tulajdonságai" -hoz kell menni, amint azt a fentiekben bemutattuk, de beírja a másik parancsot - -jsconsole.

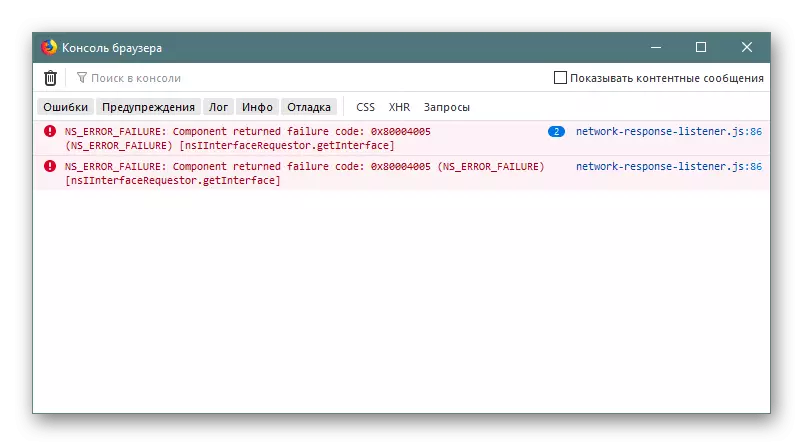
A Firefoxmal külön nyitva tart.

Most már ismeri a konzol megfelelő időben történő elindítását, vagy automatikusan.
