
1. módszer: Playcode
A Playcode egy fejlett kódszerkesztő, amely támogatja a JavaScriptet és a teljes körű fejlesztési környezetben rejlő összes fő funkciót. Benne kombinálhatja a HTML, a CSS és a JS fejlesztését, a dokumentumok közötti kapcsolást bármilyen kényelmes pillanatban.
Menjen a PlayCode online szolgáltatásra
- A szerkesztő elindításához kattintson a "Megnyitás szerkesztő" gombra.
- Alapvető sablont hozunk létre, ha szükséges, törölheti és elindíthatja a szkriptek írása egy tiszta lapot ugyanabban a szerkesztőblokkban.
- A jelenlévő blokkok méretének változása, amelyet a szélsőséges keret mozgatásával végeznek. Készítse elő a munkaterületet előre, hogy kényelmesebb legyen a további fejlesztés kezeléséhez.
- Az összes végrehajtott változtatás azonnal megjelenik a képernyőn, mivel az élő üzemmód alapértelmezés szerint aktiválódik.
- Húzza ki a megfelelő gombot, amely a fenti jobb oldalon található. Ezután a lekötésnek függetlenül kell futnia, kattintson az ikonra egy háromszögrel.
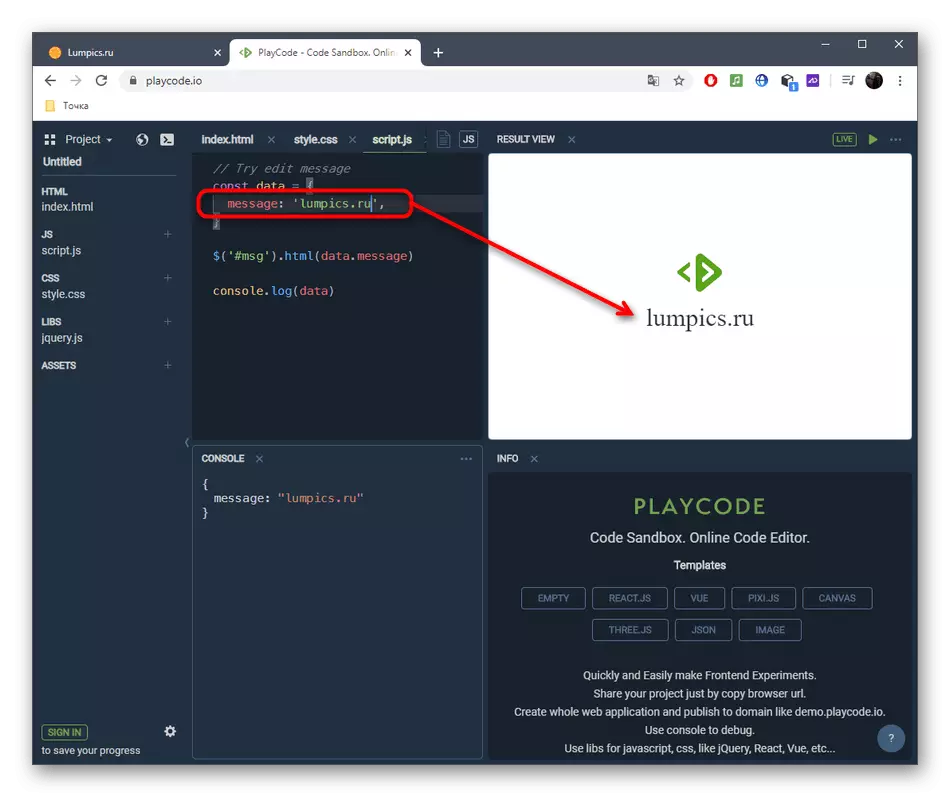
- Használja a beépített tippeket, hogy gyorsan tárcsázza a fontos parancsokat. Elég csak néhány betűt írni, és a tartalom többi része automatikusan szubsztituálódik. Ugyanez vonatkozik azokra az idézőjelekre vagy zárójelekre, amelyeket automatikusan rögzítenek.
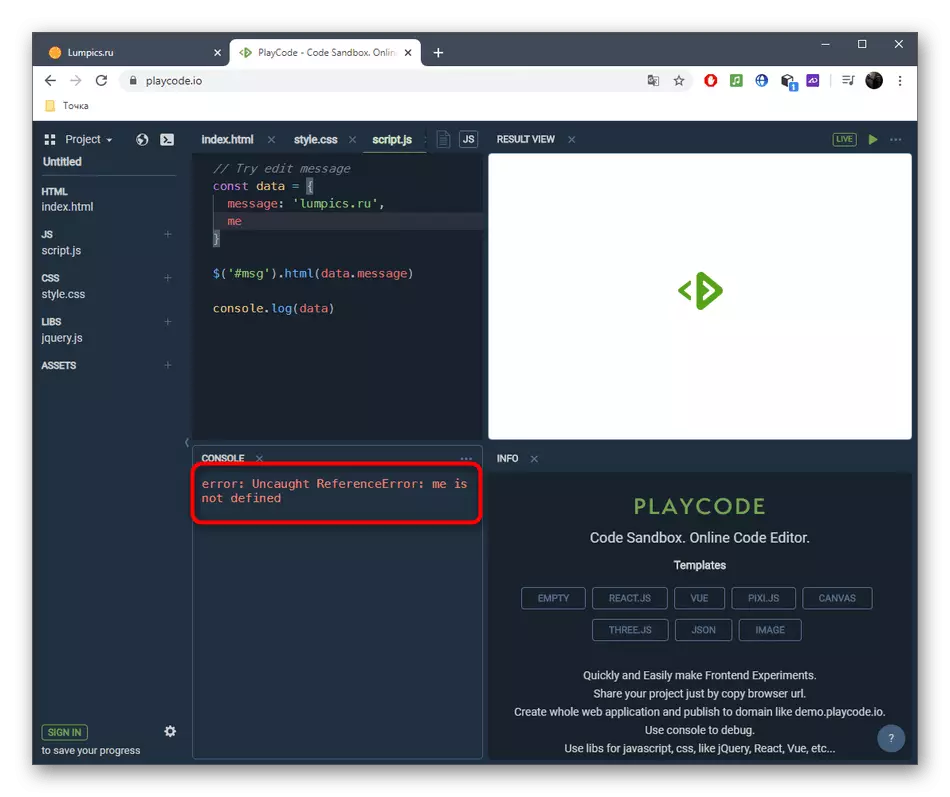
- Megjelenik a konzol bal oldalán. Ha a kódfeldolgozás során bármilyen hiba lép fel, azonnal értesíteni kell a pontatlanságok elemzésével.
- Váltás a JS, HTML és CSS fájlok között a bal oldalon.
- Ezenkívül vannak olyan playcode-i sablonok, amelyek egyszerű szkriptek vagy akár felhasználói interakciós játékok formájában jelennek meg. A jobb oldali gombokra kattintva menjen hozzánk.
- Azonnal megismerheti magát a kimenet eredményével, és manuálisan szerkesztheti a kódot a jövőbeni projekt alkalmazásával.
- Ha a playcode-val dolgozni kíván, akkor ajánlott új fiók létrehozása. Ezután elérhetővé válik a megőrzési, kiadói és elosztó eszközök.











2. módszer: jsfiddle
A JSFIDDLE online szolgáltatás a saját jellemzői: például a felhasználó rendelkezésére áll csatlakozni a népszerű keretek, valamint a gyors váltás nyelvek, amelyek a kódot írni.
Ugrás az online szolgáltatás JSFiddle-re
- Miután a főoldalon JSFIDDLE, akkor válasszon egyet az üres további programozás, vagy írhatunk kódot a semmiből.
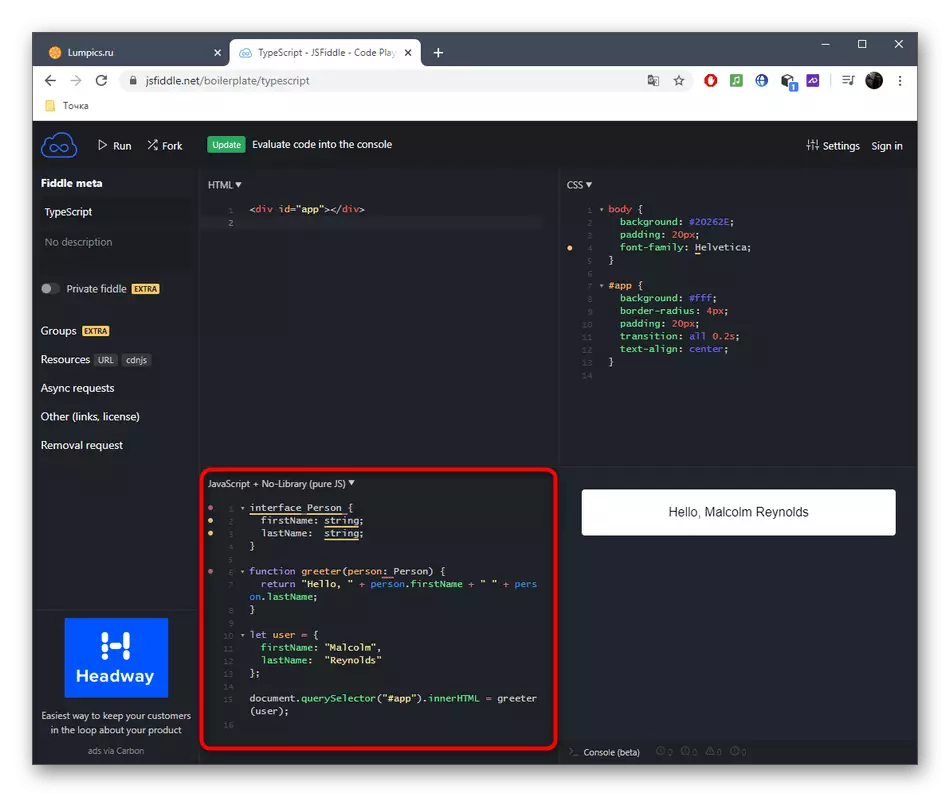
- A JS-szerkesztő az alábbiakban helyezkedik el, és ha szükséges, megváltoztathatja méretét, mozgathatja a régió kereteit. A kód fő feldolgozása itt történik.
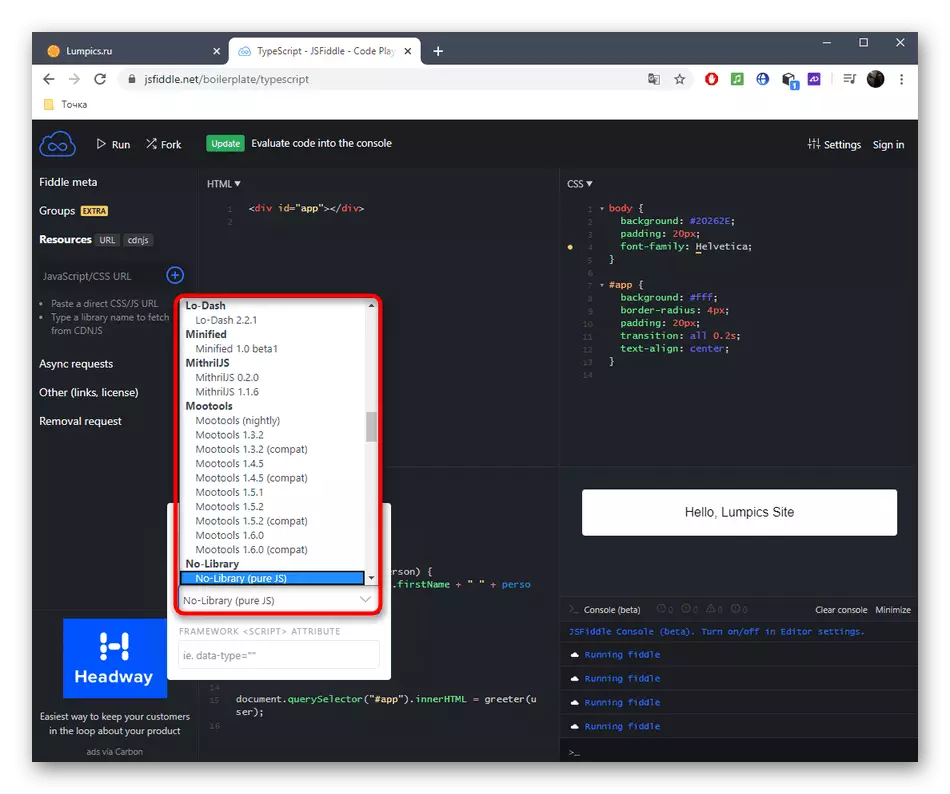
- Adja meg a legördülő menüt, ha át szeretné váltani a régi nyelvi verzióra, vagy válasszon másik PJ-t.
- A tetején két blokk osztva HTML és CSS szerkesztők, kölcsönhatásba, amelyek segítségével bármikor egyszerűen váltás közöttük.
- A kód ellenőrzéséhez használja a "Run" gombot. Sajnos a valós idejű JSFiddle összeállítása nem támogat.
- A jobb oldali kis konzol ablakban megjelenik a sikeres összeállítással kapcsolatos információk, illetve a hiba során bekövetkezett hibákkal kapcsolatos információk.
- Az eredmény önmagában visszavonásra kerül egy külön területen a konzol felett.
- Használja a Beállítások legördülő menüjét, ha módosítani szeretné a szerkesztő megjelenését, konfigurálja a konzolt, a sorparamétereket és az online szolgáltatási viselkedést.
- Ugyanebben a legördülő menüben, amely felelős egy programozási nyelv kiválasztásáért, létrehozhat egy keretet személyes célokra.









Ha meg szeretné menteni a projektet, vagy további szerkesztői funkciókat kap, regisztrálnia kell a JSFiddle-szel. Ezután olvassa el a tarifális terveket, és válassza ki az egyiket, amikor tervezik, hogy az online szolgáltatás lehetőségeit állandó jelleggel korlátozások nélkül használják.
3. módszer: DirtyMarkup
Összefoglalva, beszélni szeretnénk a DirtyMarkup Online szerkesztőről, amely jelentősen különbözik a szétszerelt szétszereltségtől, hogy nem szándékozik írni kódot a semmiből, hanem az automatikus üzemmódban normál formázáshoz vezet.
Menj a DirtyMarkup online szolgáltatásra
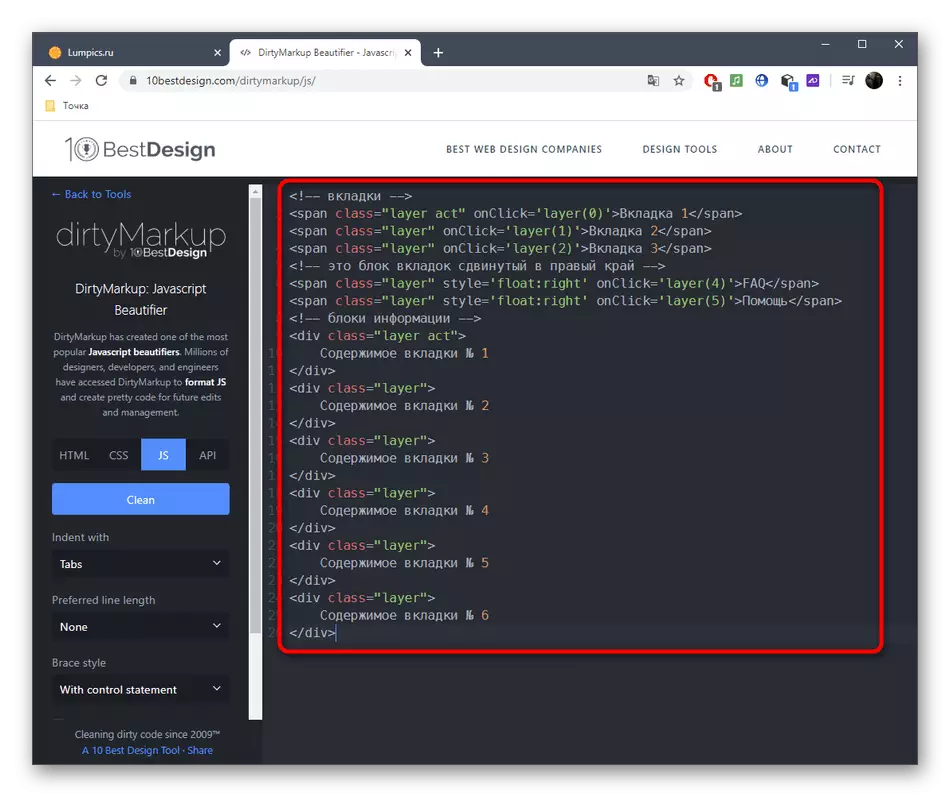
- A Dirtymarkup webhelyen váltson a "JS" módra a megfelelő gombra kattintva.
- Most a szerkesztő maga is beillesztheti a teljes kódot, amelyet formázni kell.
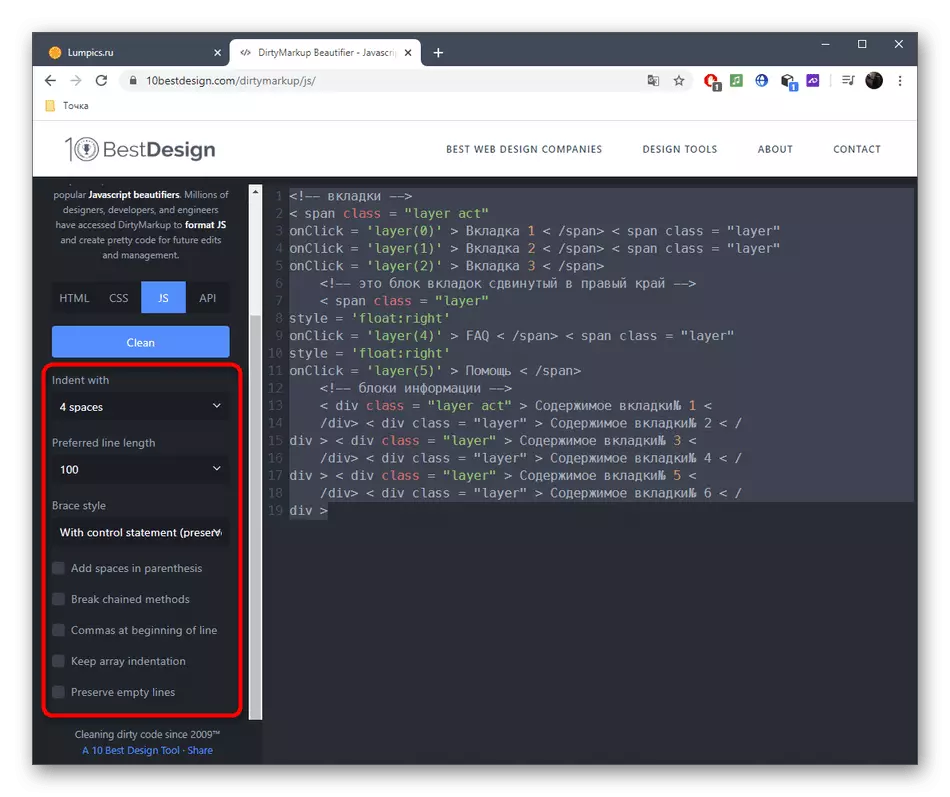
- Állítsa be a lapot, a vonalak hosszát, az ábrák típusát és további paramétereket, jelölje be a jelölőnégyzeteket.
- Szerkesztési beállítások alkalmazása a Tisztítás gombra kattintva.




Csak a megfelelő formázásban kapott tartalmak másolása a fejlesztési környezetben vagy más JavaScript online szerkesztőben történő további használatához.
