
इंटरनेट पर लगभग किसी भी आधुनिक वेबसाइट पर पूर्ण संसाधन लोडिंग के बाद ब्राउज़र टैब पर प्रदर्शित एक विशेष आइकन है। यह तस्वीर अकेले प्रत्येक मालिक द्वारा बनाई गई और स्थापित की जाती है, हालांकि यह अनिवार्य नहीं है। इस आलेख के हिस्से के रूप में, हम विभिन्न साधनों द्वारा बनाई गई साइटों पर फेवोन स्थापित करने के विकल्पों के बारे में बात करेंगे।
साइट पर फेविकॉन जोड़ना
साइट पर प्रश्न में आइकन के प्रकार जोड़ने के लिए, आपको एक वर्ग आकार की उपयुक्त छवि बनाना शुरू करना होगा। यह फ़ोटोशॉप जैसे विशेष ग्राफिक प्रोग्रामों का उपयोग करके और कुछ ऑनलाइन सेवाओं का उपयोग करने का उपयोग करके किया जा सकता है। इसके अलावा, तैयार आइकन अधिमानतः आईसीओ प्रारूप में परिवर्तित हो गया है और आकार 512 × 512 पीएक्स को कम कर दिया गया है।नोट: एक कस्टम छवि जोड़ने के बिना, दस्तावेज़ आइकन टैब पर प्रदर्शित होता है।
ब्राउज़र टैब पर आइकन की उपस्थिति के लिए दोनों तरीकों के रूप में, इसमें कुछ समय लगेगा।
विकल्प 2: वर्डप्रेस का मतलब है
वर्डप्रेस के साथ काम करते समय, आप "header.php" फ़ाइल में या विशेष उपकरण का उपयोग करके कहा गया कोड जोड़कर पहले वर्णित संस्करण का सहारा ले सकते हैं। इसके लिए धन्यवाद, ब्राउज़र के बावजूद गारंटीकृत आइकन साइट टैब पर प्रस्तुत किया जाएगा।
विधि 1: नियंत्रण कक्ष
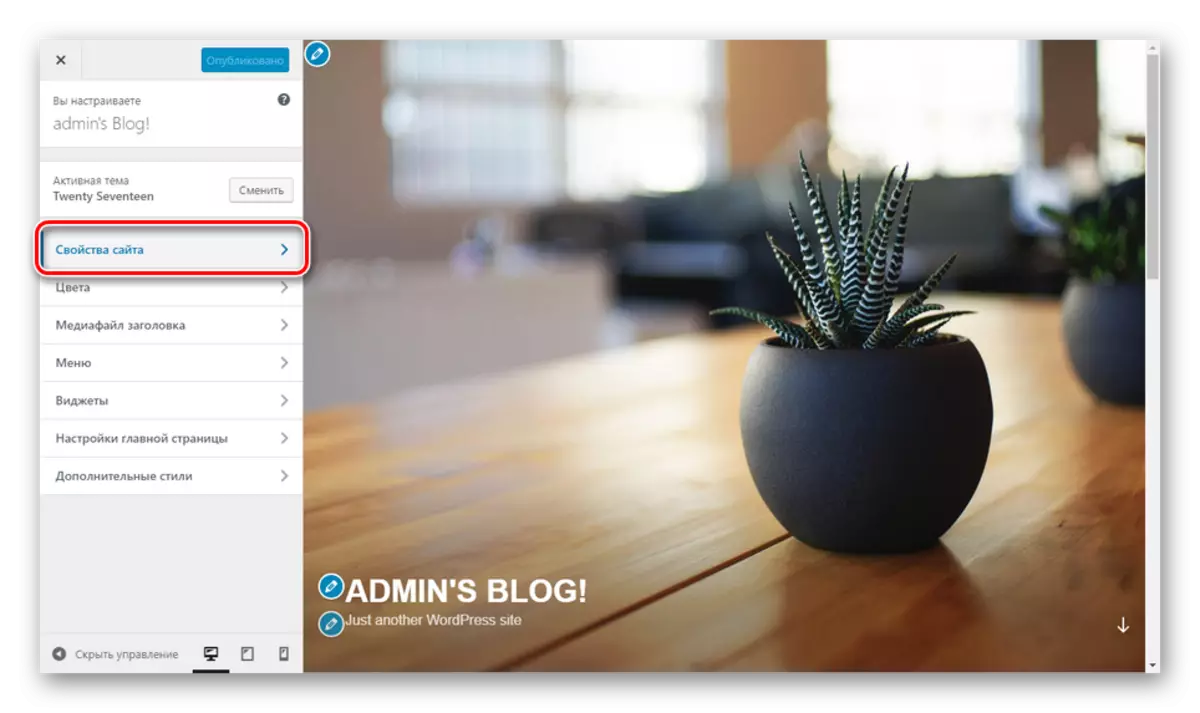
- मुख्य मेनू के माध्यम से, "उपस्थिति" सूची का विस्तार करें और "कॉन्फ़िगर करें" अनुभाग का चयन करें।
- खुलने वाले पृष्ठ पर, आपको "साइट गुण" बटन का उपयोग करना होगा।
- निज़ा और "साइट आइकन" ब्लॉक में "सेटिंग्स" अनुभाग के माध्यम से स्क्रॉल करें, छवि का चयन करें बटन पर क्लिक करें। इस मामले में, तस्वीर में 512 × 512 पीएक्स का संकल्प होना चाहिए।
- चयन छवि विंडो के माध्यम से, गैलरी में वांछित तस्वीर डाउनलोड करें या पहले जोड़े गए का चयन करें।
- उसके बाद, आपको "साइट गुण" पर वापस कर दिया जाएगा, और चयनित छवि "आइकन" ब्लॉक में दिखाई देगी। तत्काल आप अपने आप को उदाहरण के साथ परिचित कर सकते हैं, इसे संपादित करने या यदि आवश्यक हो तो हटाएं।
- संबंधित मेनू के माध्यम से सही कार्रवाई सेट करके, "सहेजें" या "प्रकाशित करें" बटन पर क्लिक करें।
- अपनी साइट के किसी भी पेज के टैब पर लोगो को देखने के लिए, "कंट्रोल पैनल" सहित, इसे रीबूट करें।







विधि 2: सभी एक फेविकॉन में
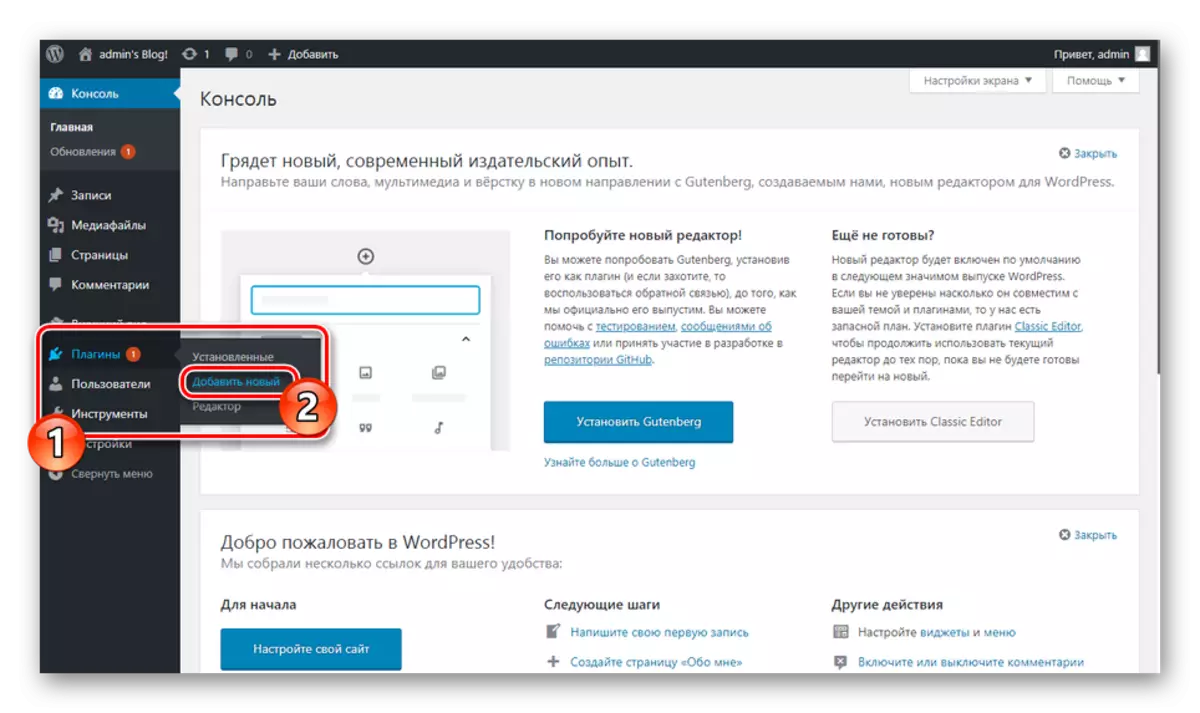
- "नियंत्रण कक्ष" साइट में, "प्लगइन्स" चुनें और नया पृष्ठ जोड़ें पर जाएं।
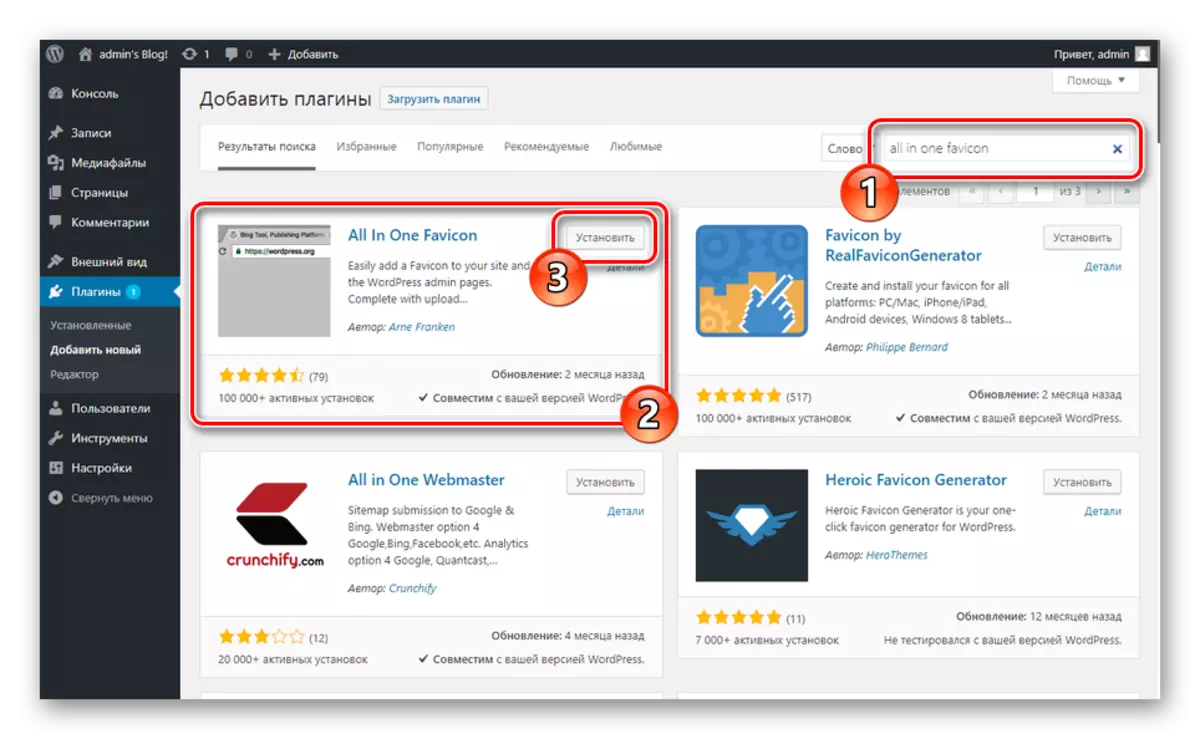
- वांछित प्लग-इन के नाम के अनुसार खोज फ़ील्ड को भरें - सभी एक फेविकॉन में - और एक उपयुक्त एक्सटेंशन के साथ ब्लॉक में, सेट बटन पर क्लिक करें।

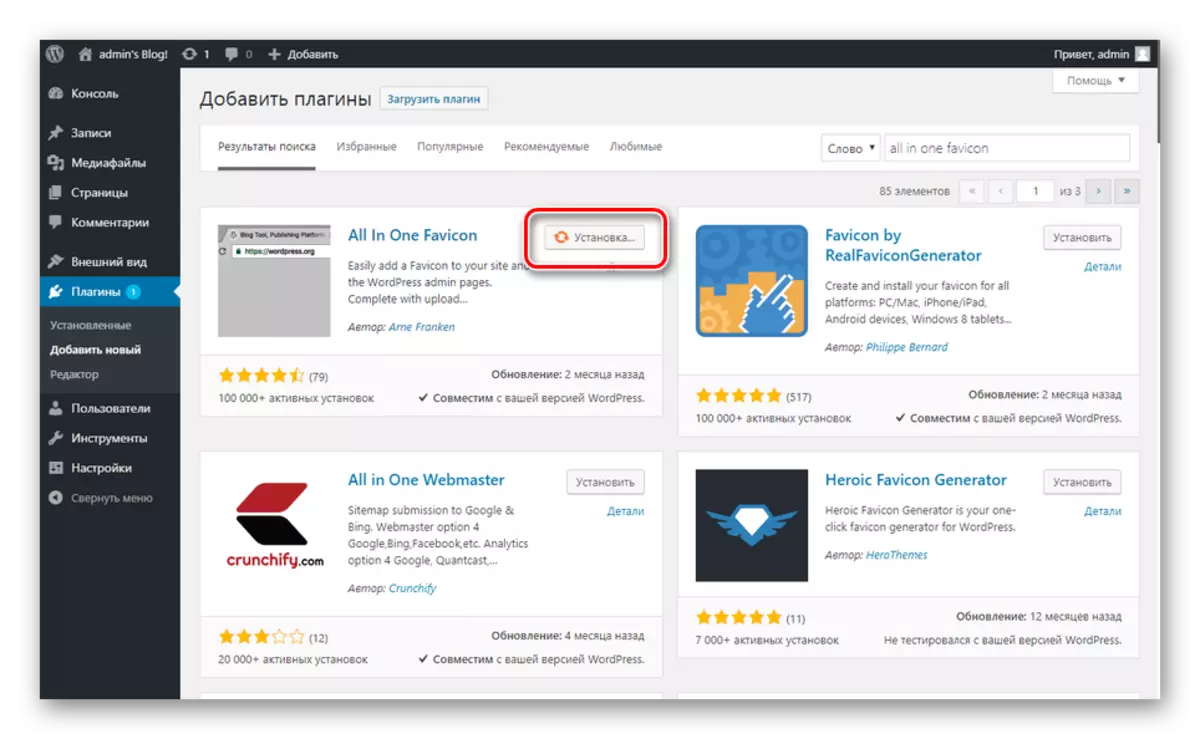
जोड़ने की प्रक्रिया में कुछ समय लगेगा।
- अब आपको "सक्रिय करें" बटन पर क्लिक करने की आवश्यकता है।
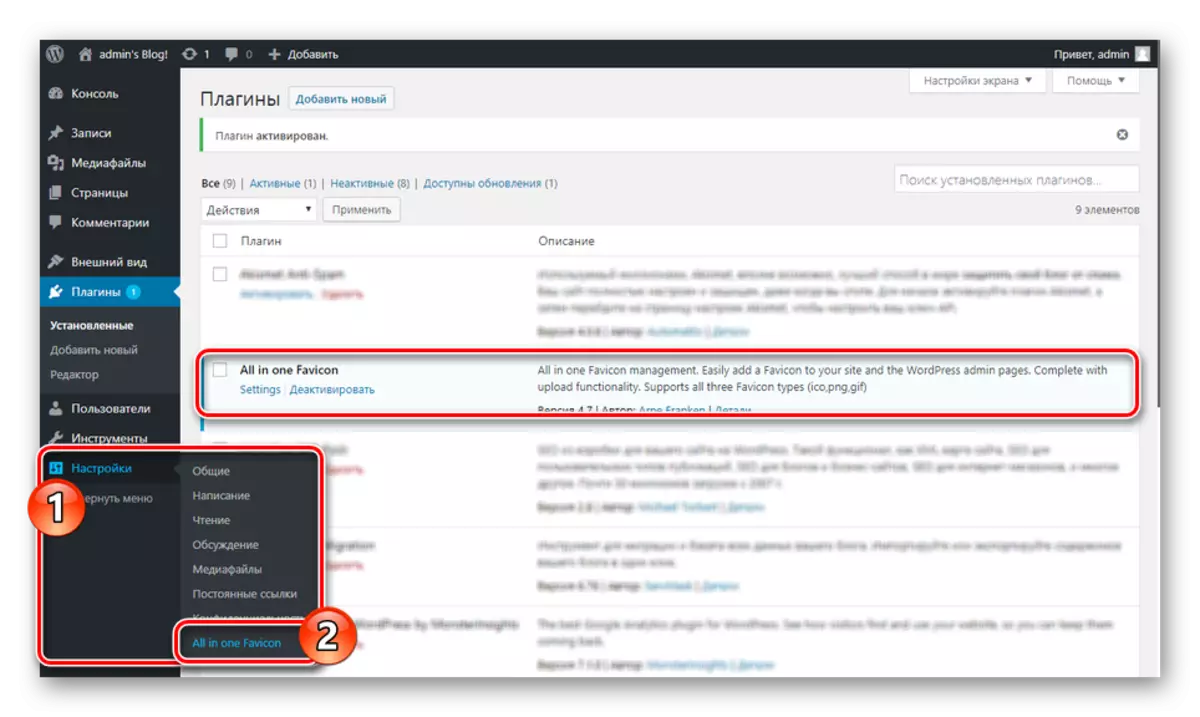
- स्वचालित पुनर्निर्देशन के बाद, आपको सेटिंग अनुभाग पर जाना होगा। आप वांछित विस्तार के साथ ब्लॉक में "प्लगइन्स" पृष्ठ पर "सेटिंग्स" लिंक का उपयोग कर सूची से "सभी एक फेविकॉन" का चयन करके "सेटिंग्स" के माध्यम से ऐसा कर सकते हैं।
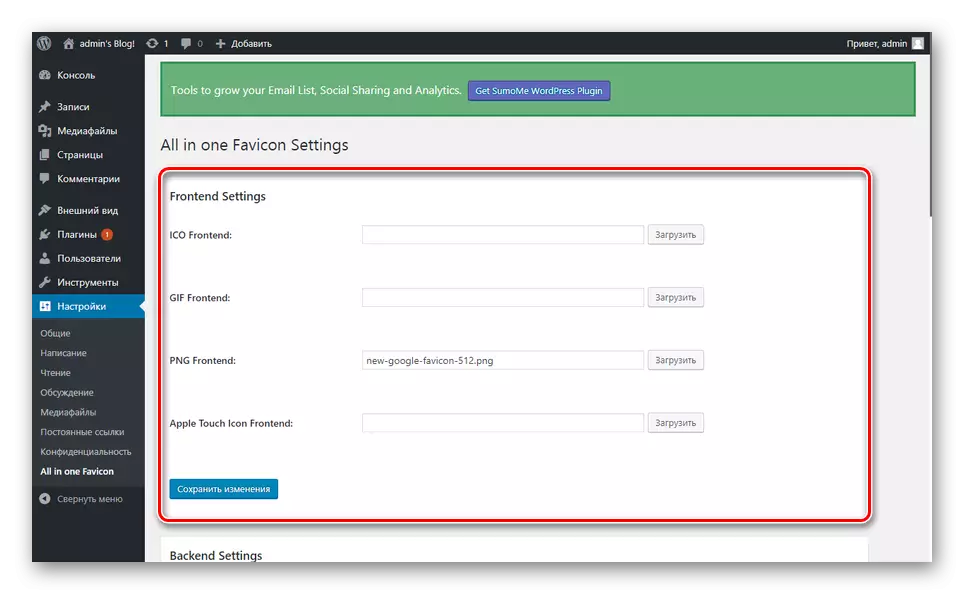
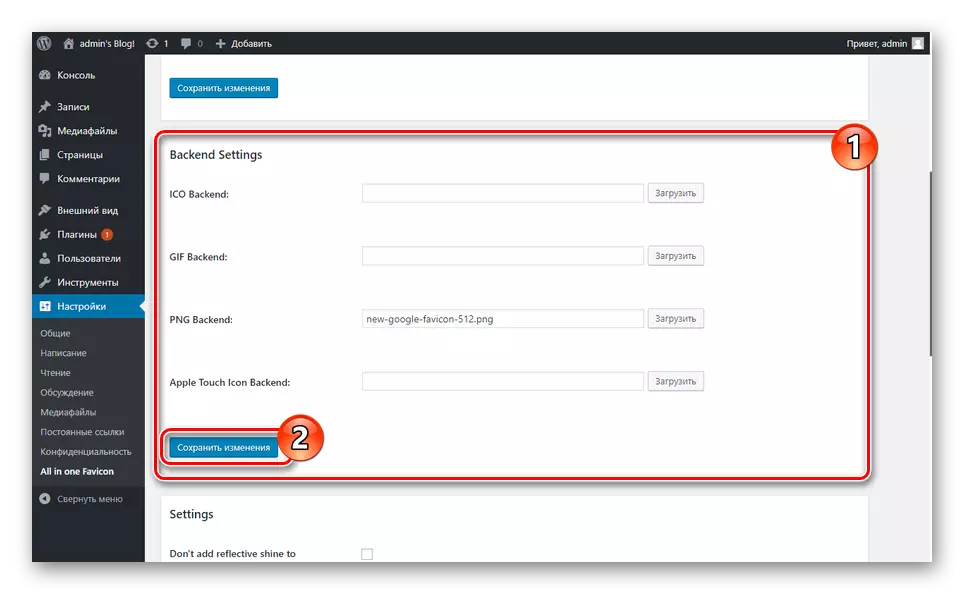
- प्लग-इन के पैरामीटर वाले अनुभाग को प्रस्तुत लाइनों में से एक में एक आइकन जोड़ना चाहिए। इसे "फ्रंटेंड सेटिंग्स" और "बैकएंड सेटिंग्स" में दोहराया जाना चाहिए।
- छवि जोड़े जाने पर परिवर्तन को सहेजें बटन पर क्लिक करें।
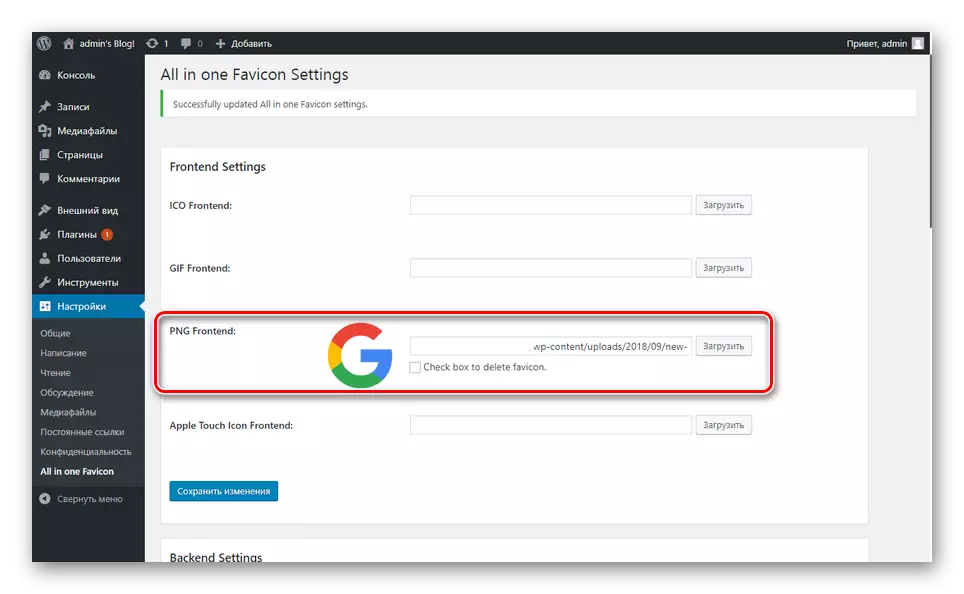
- जब पृष्ठ अद्यतन पूरा हो जाता है, तो एक अद्वितीय लिंक को एक अद्वितीय लिंक असाइन किया जाएगा और इसे ब्राउज़र टैब पर प्रदर्शित किया जाएगा।







यह विकल्प लागू करने के लिए सबसे आसान है। हमें आशा है कि आप वर्डप्रेस कंट्रोल पैनल के माध्यम से साइट पर फेविकॉन स्थापित करने में कामयाब रहे।
निष्कर्ष
आइकन जोड़ने के लिए एक विधि का चयन करना पूरी तरह से आपकी प्राथमिकताओं पर निर्भर करता है, क्योंकि उन सभी अवतारों में आप वांछित परिणाम प्राप्त कर सकते हैं। यदि कठिनाइयां उत्पन्न होती हैं, तो किए गए कार्यों को फिर से जांचें और आप टिप्पणियों में संबंधित प्रश्न निर्धारित कर सकते हैं।
